Учебное пособие: как правильно включать GIF-файлы в электронную почту
Опубликовано: 2016-12-01В этой статье
Вы заметили, что электронные письма с анимацией и движением чаще появляются в вашем почтовом ящике? У нас есть. Как маркетолог или дизайнер электронной почты, вы, возможно, даже пытались использовать их для увеличения конверсии по электронной почте. Но мы также заметили, что маркетологи не всегда включают анимированные GIF-файлы в электронную почту, используя передовые методы дизайна электронной почты.
Что интересно, анимированные GIF-файлы на самом деле довольно легко использовать в электронной почте: с ними можно обращаться так же, как с другими файлами изображений , и они хорошо поддерживаются большинством почтовых клиентов. Но во многих GIF-файлах в электронной почте есть серьезная проблема: призыв к действию в электронном письме часто находится внутри GIF, как в этом электронном письме от Энн Тейлор.

Эта кнопка с призывом к действию «GO» на самом деле не кнопка - это часть всего изображения. Щелкните вверху, внизу или в любом месте вокруг «кнопки», и она будет работать точно так же: вы попадете на целевую страницу на веб-сайте Энн Тейлор, потому что весь анимированный GIF связан . Это позволяет читателям легко нажимать или щелкать практически в любом месте, чтобы получить дополнительную информацию (и, надеюсь, совершить покупку). Но это тоже может быть проблематично. Если анимированный GIF не отображается по той или иной причине, электронное письмо полностью теряет функцию. Это может произойти, если…
- На мобильном устройстве ридера наблюдаются искажения размера изображения
- Просмотр изображений отключен в почтовом клиенте читателя
- GIF заблокирован программой для блокировки рекламы
- GIF - это большой файл, и читатель не ждет, пока он загрузится.
Кроме того, пользователи Outlook, скорее всего, просто увидят неподвижное изображение, потому что анимация не будет работать. По этим и другим причинам (проверьте все подводные камни электронных писем только с изображениями) мы всегда рекомендуем использовать подход к дизайну электронной почты, который оптимизирует HTML и не полагается только на изображения . Хотите знать, как использовать свои потрясающие анимированные GIF-файлы в электронной почте, не забывая при этом, чтобы призывы к действию всегда отображались? Читать дальше.
Сегодняшний семинар
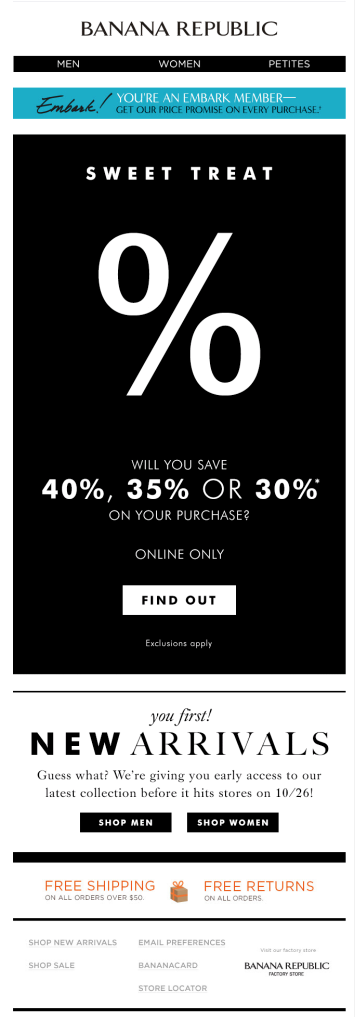
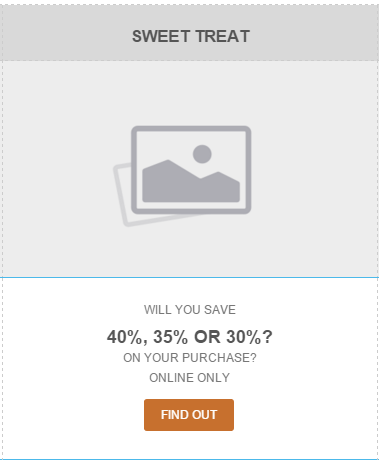
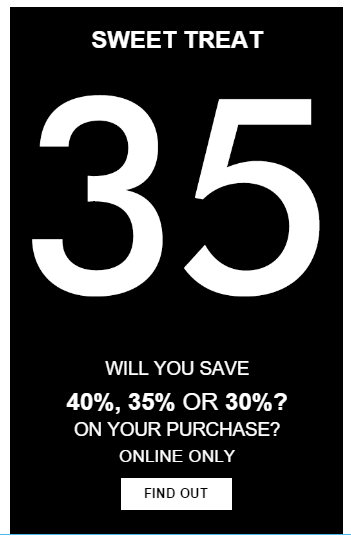
Сегодня мы воссоздадим следующее электронное письмо от Banana Republic и покажем вам, как оптимизировать использование анимированных GIF-файлов в электронной почте, чтобы обеспечить отображение вашего контента.
Вот краткое изложение нашего видеоурока:
И для справки, вот полное письмо от Banana Republic:

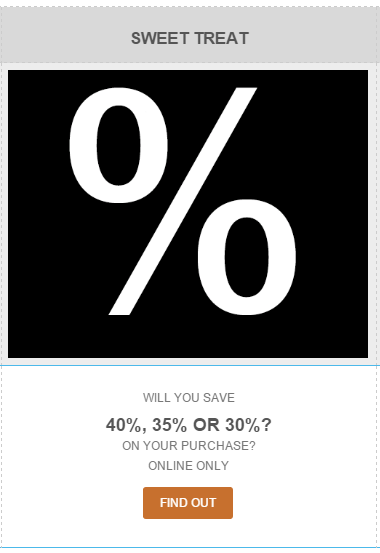
В электронном письме Banana Republic ключевое сообщение - включая призыв к действию - находится в одном блоке изображения , как и в электронном письме Энн Тейлор выше. Почти все письмо - вся черная часть - это анимированный GIF:

Это означает, что если просмотр изображений отключен, GIF заблокирован или не загружается, все сообщение теряется.
Давай исправим это.
Шаг №1: выделите анимированный GIF
Анимированный GIF в этом письме имеет большой размер. Таким образом, даже если оно появляется во входящем почтовом ящике читателя, оно может не загрузиться полностью или вообще, что приведет к тому, что электронное письмо останется непрочитанным. Чтобы избежать этих проблем, рекомендуется обрезать анимированный GIF , обрезая части изображения, которые не нужно анимировать. В электронном письме Banana Republic это означает, что мы хотим изолировать центральную часть изображения, которая действительно движется - в розовом поле ниже - и воссоздать остальную часть с помощью обычного текста и HTML.

Для быстрого кадрирования мы использовали ezGIF.com. Вот наш новый анимированный GIF:

Шаг № 2: Настройте макет электронной почты с блоками содержимого
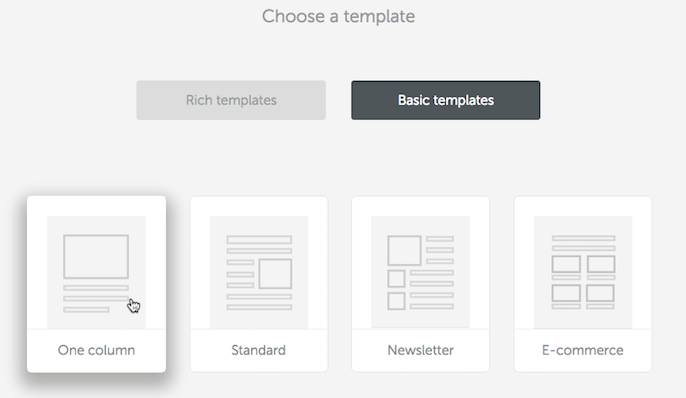
Сегодня мы начнем с простого шаблона с одной колонкой в редакторе электронной почты BEE .

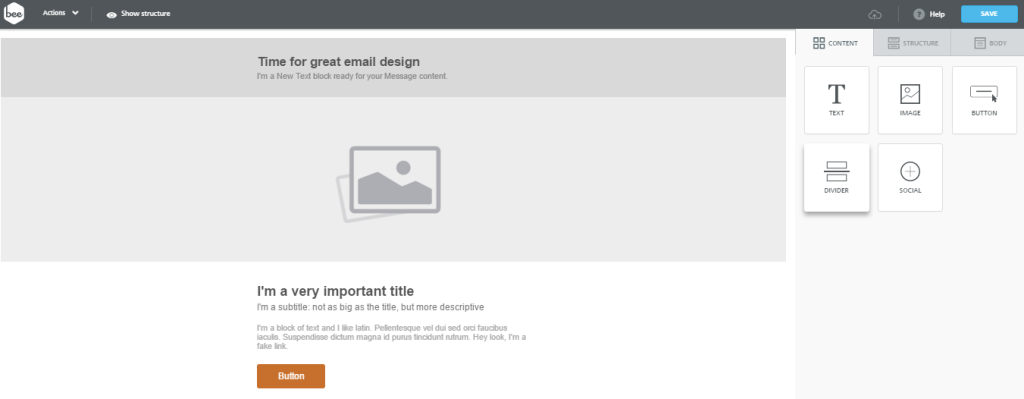
Структура блоков контента по умолчанию очень похожа на то, что нам нужно: текст, за которым следует изображение, за которым следует еще текст, а затем кнопка с призывом к действию.

Нет необходимости вносить какие-либо изменения в структуру, так как блоки содержимого, которые нам нужны, уже находятся здесь, поэтому я начну с заполнения текста, не забывая выравнивать все по центру по мере продвижения. Я также удалю блоки содержимого, которые мне не нужны, например заполнитель субтитров вверху.


Затем я могу перетащить свой обрезанный анимированный GIF и поместить его в заполнитель изображения, как и обычное изображение.

Теперь, когда наш контент на месте, мы можем приступить к форматированию.
Шаг № 3: используйте цвета фона HTML
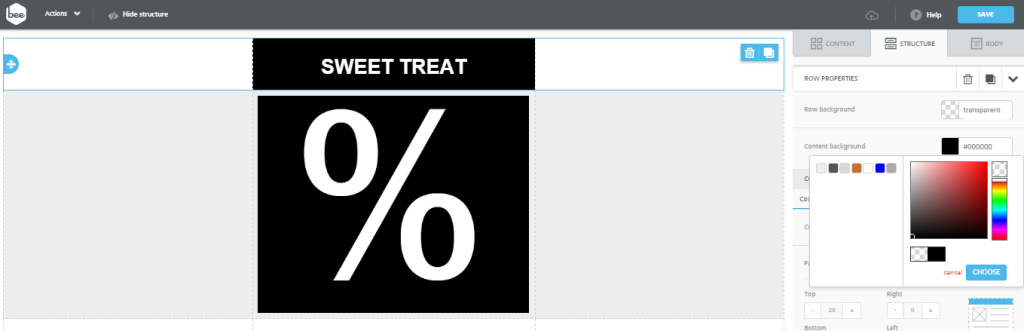
Начиная с моего блока содержимого «СЛАДКОЕ ОБРАЩЕНИЕ», я собираюсь установить белый цвет шрифта и увеличить его размер до 36 пикселей. Затем я сделаю фон тела электронного письма черным, как в GIF из электронного письма Banana Republic. Для этого я могу просто настроить цвета фона в меню свойств строки справа, сделав фон строки прозрачным, а фон содержимого - черным.

Я сделаю те же настройки свойств строки для всех следующих блоков содержимого, включая цвет фона за моим анимированным GIF.

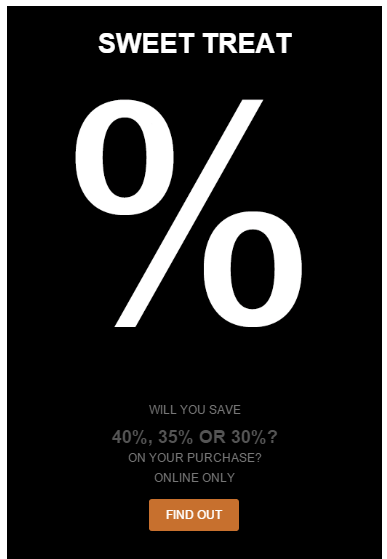
Теперь он выглядит как один цельный цветной блок. Я закончу форматированием остального текста.

Нам нужно внести некоторые окончательные корректировки заполнения, чтобы все правильно расположить, и обновить нашу кнопку CTA, но уже наше электронное письмо выглядит почти идентично изображению Banana Republic, но мы сделали это с помощью безопасных для электронной почты шрифтов и цветов фона HTML. Удивительно, насколько безупречно выглядит наше электронное письмо, и мы значительно снизили риск потери сообщения, если GIF не появится. Цвета, текст и, что немаловажно, кнопка призыва к действию по-прежнему будут отображаться.
Шаг 4. Добавьте пуленепробиваемую кнопку с призывом к действию.
Предупреждение о спойлере: нам не нужно кодировать ни одной строки HTML или вообще что-либо делать, чтобы наша кнопка призыва к действию «НАЙТИ» работала во всех почтовых клиентах и устройствах. В редакторе BEE все кнопки предварительно сконструированы так, чтобы быть пуленепробиваемыми , то есть они не основаны на изображениях, поэтому они всегда будут отображаться, они будут отзывчивыми и будут отлично выглядеть.
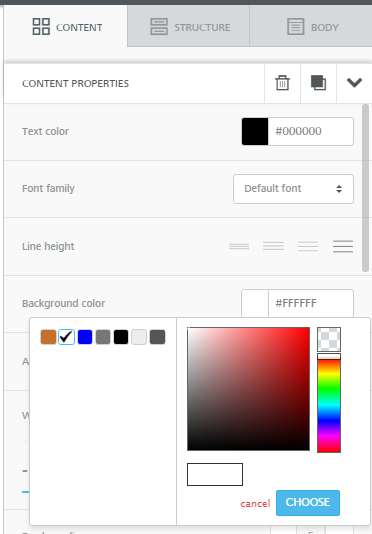
Все, что нам нужно сделать, это обновить стиль в меню Content Properties справа. Сначала я сделаю цвет фона кнопки белым, а цвет шрифта изменю на черный.

Итак, кнопка выглядит так:

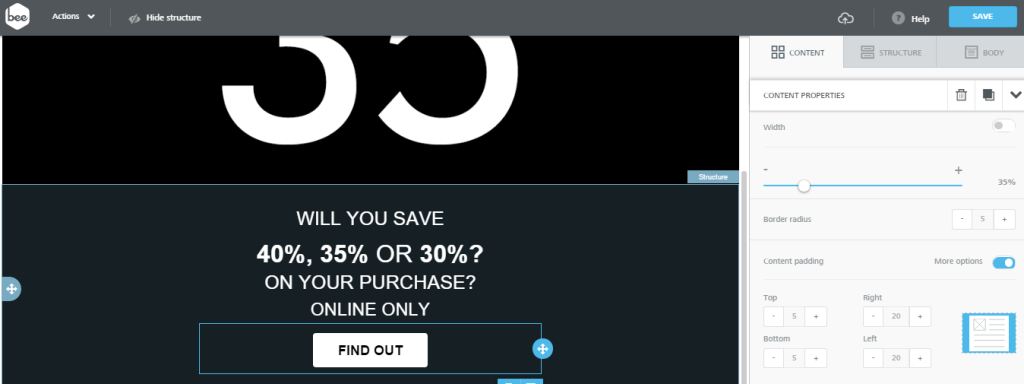
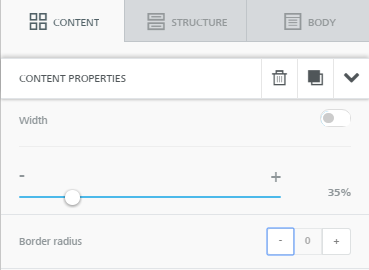
Затем я отформатирую текст, увеличив размер шрифта и сделав его полужирным. Когда я увеличиваю размер, CTA появляется в двух строках. Но вернемся в меню Content Properties, мы можем увеличить ширину до 35% :

Я заметил, что кнопка Banana Republic имеет острые углы, поэтому я хочу сделать нашу кнопку менее закругленной. Чтобы изменить форму кнопки, я уменьшу радиус границы до 0 .

Вот наша электронная почта! Мы почти там.

Шаг № 5: Окончательная полировка: отрегулируйте интервал
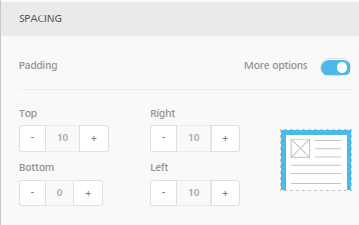
Текст и кнопка CTA внизу расположены слишком близко. Чтобы создать воздухопроницаемость, мы можем настроить отступы над и под каждой структурой содержимого.
Просто щелкните любую структуру (кнопку, текст, изображение), перейдите в меню Content Properties и убедитесь, что в разделе Padding в разделе Spacing доступны дополнительные параметры :

Я отрегулировал отступы выше и ниже кнопки, а также выше и ниже блока содержимого «Только онлайн».
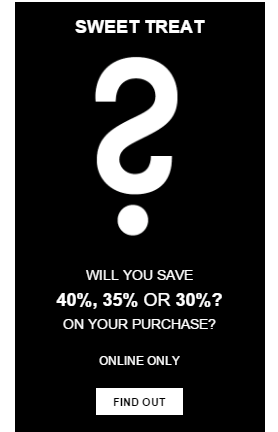
Вот последнее письмо:

И в нашем мобильном превью это выглядит отлично:

Мы почти полностью воссоздали электронную почту Banana Republic - с ее красивым современным дизайном и анимированным GIF- файлом, но мы оптимизировали использование фоновых цветов HTML и кнопок с призывом к действию, чтобы наша электронная почта гарантированно отображалась и выглядела великолепно. через почтовые клиенты и устройства.
Мы надеемся, что вам понравился этот семинар по использованию гифок в электронной почте. Любые вопросы? Дайте нам знать в комментариях ниже. И обязательно попробуйте это в редакторе электронной почты BEE!
