Подробное руководство по типографике в дизайне пользовательского интерфейса приложений
Опубликовано: 2019-08-03«Текст слишком большой».
«Слова расположены слишком далеко».
«Слова не сочетаются с изображением!!»
Такие комментарии поступают постоянно с тех пор, как повседневный пользовательский опыт зарекомендовал себя как важнейший элемент индустрии дизайна мобильных приложений.
Типографика вездесуща! Вы ищете где угодно, от книг до веб-сайтов, вашего телефона и социальных сетей, везде, где это есть. Независимо от того, насколько мелким выглядит типографика, небольшой поворот меняет общий дизайн.
Поскольку пользователи проводят большую часть своего дня в приложениях, собирая информацию и взаимодействуя со словами, важность тщательно разработанного руководства по стилю типографики пользовательского интерфейса вышла на первый план.
Хотите знать, как?
Давайте познакомим вас с концепцией, которая позволяет снизить количество отказов от приложения и сыграть решающую роль в увеличении дохода от приложения — типографика.
Базовое введение в типографику
Простыми словами, типографика — это искусство организации написанного текста, размера шрифта, межстрочного интервала и других элементов таким образом, чтобы они были приятны и удобочитаемы для пользователя. Это ремесло, которое позволяет дизайнерам преобразовывать человеческие взаимодействия в прочную визуальную форму.
Теперь, говоря о том, что такое типографика, хорошо иметь представление об элементах, из которых она состоит, — которые мы обсудим в следующем разделе этой статьи.
7 элементов типографики, которые необходимо знать
1. Шрифт
Гарнитура относится к набору символов, цифр, букв и символов, которые имеют схожие функции. Например, Garamond, Helvetica и Baskerville — это шрифты .
2. Шрифт
Часто используемый как синоним шрифта, шрифт — это, по сути, шрифт, который имеет определенный стиль, размер и высоту.
3. Длина линии
Еще один принцип типографского дизайна , с которым вы должны быть знакомы, — это длина строки. Это относится к области, покрытой блоком текста, расположенным между левым и правым полем.
Обычно он рассчитывается как общее количество слов или символов в конкретной строке.
4. Межстрочный интервал
Межстрочный интервал, также называемый интерлиньяжем, представляет собой расстояние между двумя базовыми линиями, т. е. воображаемыми строками, в которых находится текст.
5. Кернинг
Кернинг определяется как интервал между двумя конкретными символами или буквами. Основная цель кернинга — добиться баланса между символами, уравновешивая появление пробелов между символами.
6. Отслеживание
Отслеживание — еще один элемент типографских приложений , используемый дизайнерами пользовательского интерфейса для создания лучшего опыта . Это называется интервалом между двумя отдельными блоками текста и также известен как межбуквенный интервал.
7. Иерархия
Иерархия включает не только размер, но также связана с заметностью элементов вашего типографического приложения по отношению друг к другу. Этого можно добиться, используя другой шрифт, контрастный цвет, пустое пространство или размер.
Теперь, когда вы знаете элементы определения и типографики, которые следует учитывать при проектировании пользовательского интерфейса, полезно разобраться, почему необходимо сосредоточиться на этом методе проектирования пользовательского интерфейса.
Итак, давайте рассмотрим преимущества сосредоточения внимания на типографике в дизайне пользовательского интерфейса .
Причины, по которым важно учитывать типографику
1. Задает настроение/тон
Основная причина, по которой типографика важна в дизайне приложений, заключается в том, что она помогает задать тон сообщения. В то время как обычная и простая типографика показывает, что к контенту нужно относиться серьезно, инновационная типографика добавляет веселья и азарта на экран.
2. Это помогает обеспечить лучший визуальный опыт
Типографика в дизайне приложений также улучшает внешний вид мобильного приложения. При правильном выборе он вызывает положительные эмоции и помогает доставить удовольствие вашей целевой аудитории. Принимая во внимание, что неправильная типографика портит пользовательский опыт и вынуждает их вскоре покинуть платформу.
Таким образом, типографику выгодно рассматривать как ключевой элемент процесса разработки вашего мобильного приложения .
3. Удобство чтения
Еще одна причина, по которой сосредоточение внимания на типографике является одним из проверенных советов по улучшению дизайна пользовательского интерфейса мобильного приложения, заключается в том, что это упрощает процесс чтения контента. Это упрощает понимание пользователями каждой отдельной детали, упомянутой вами в вашем приложении, и помогает наладить более тесные связи.
4. Это показывает профессионализм
Типографика также добавляет оттенок профессионализма в дизайн пользовательского интерфейса вашего мобильного приложения . Когда вы выбираете типографику для мобильных приложений , которая соответствует видению вашего бренда, поведению клиентов и рыночным стандартам, это производит положительное впечатление на аудиторию. Это побуждает их доверять вашему бренду и, таким образом, поддерживать вас в достижении ожидаемых целей в оговоренные сроки и усилия.
5. Повышает конверсию продаж
Одним из многих преимуществ типографики в дизайне пользовательского интерфейса является то, что она побуждает пользователей тратить больше времени на ваше приложение и более эффективно понимать контекст. Это увеличивает шансы мотивировать их на выполнение желаемых действий и, в конечном итоге, увеличивает продажи.
6. Это создает узнаваемость бренда
Когда вы используете определенный набор типографики для мобильных приложений и используете один и тот же шаблон во всем своем контенте, пользователи начинают связывать его с вашим брендом. Они начинают запоминать вашу работу через типографику, которую вы использовали.
Учитывая это, вероятно, вам будет интересно узнать, как использовать типографику в дизайне пользовательского интерфейса , далее .
Хотя наем известного агентства по дизайну пользовательского интерфейса мобильного приложения и поставщика услуг по разработке является хорошей идеей, наличие информации о популярных приложениях, из которых можно черпать вдохновение, может быть действительно важным.
Итак, давайте посмотрим на список приложений, которые со временем поразили пользователей своей типографикой системы мобильного дизайна .
5 мобильных приложений для вдохновения
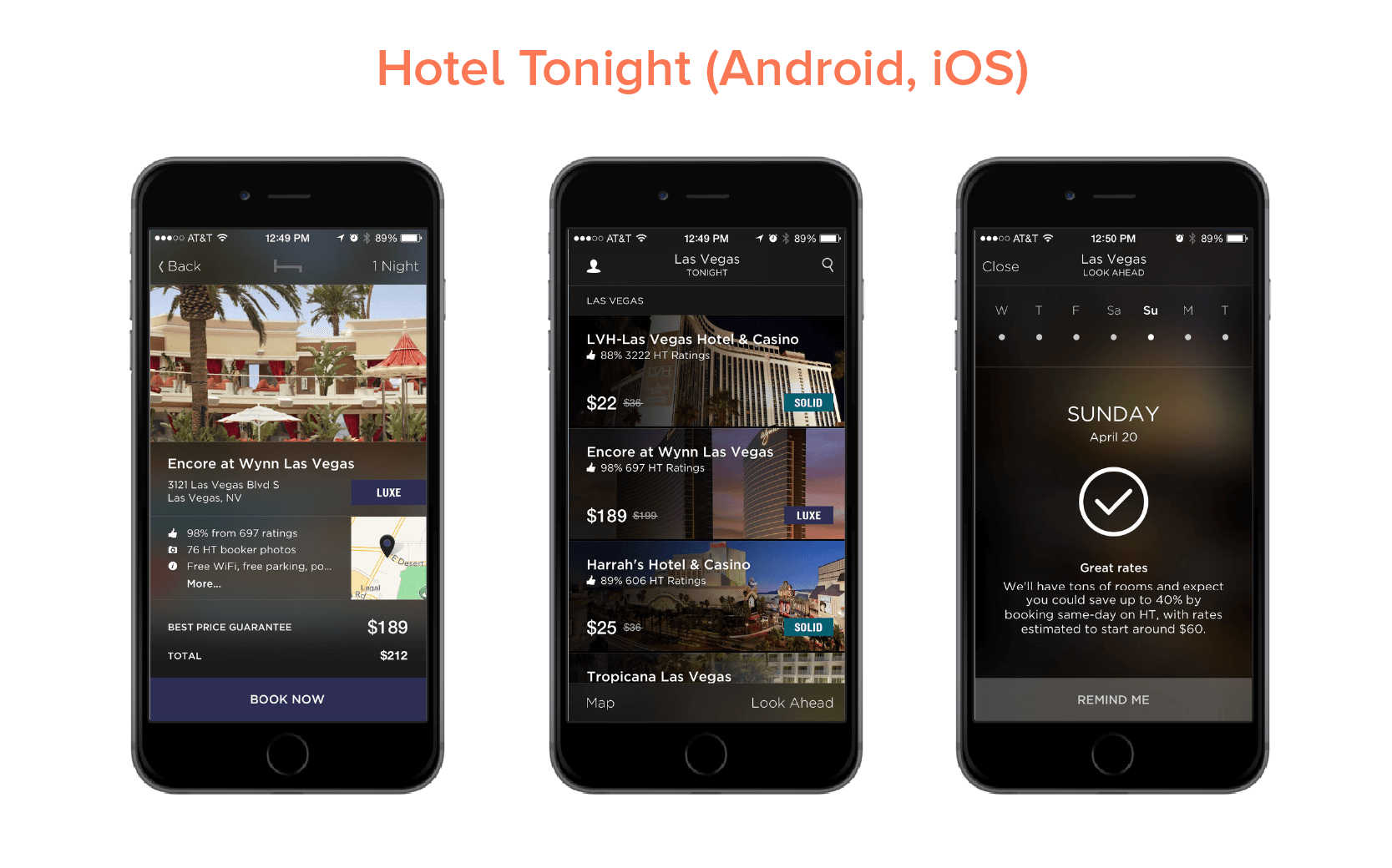
1. Отель сегодня вечером

Hotel Tonight использует разные шрифты и стили на обеих платформах. В то время как бренд реализовал различные веса Google Roboto для своего приложения для Android, он использовал Gothan для своей платформы iOS.
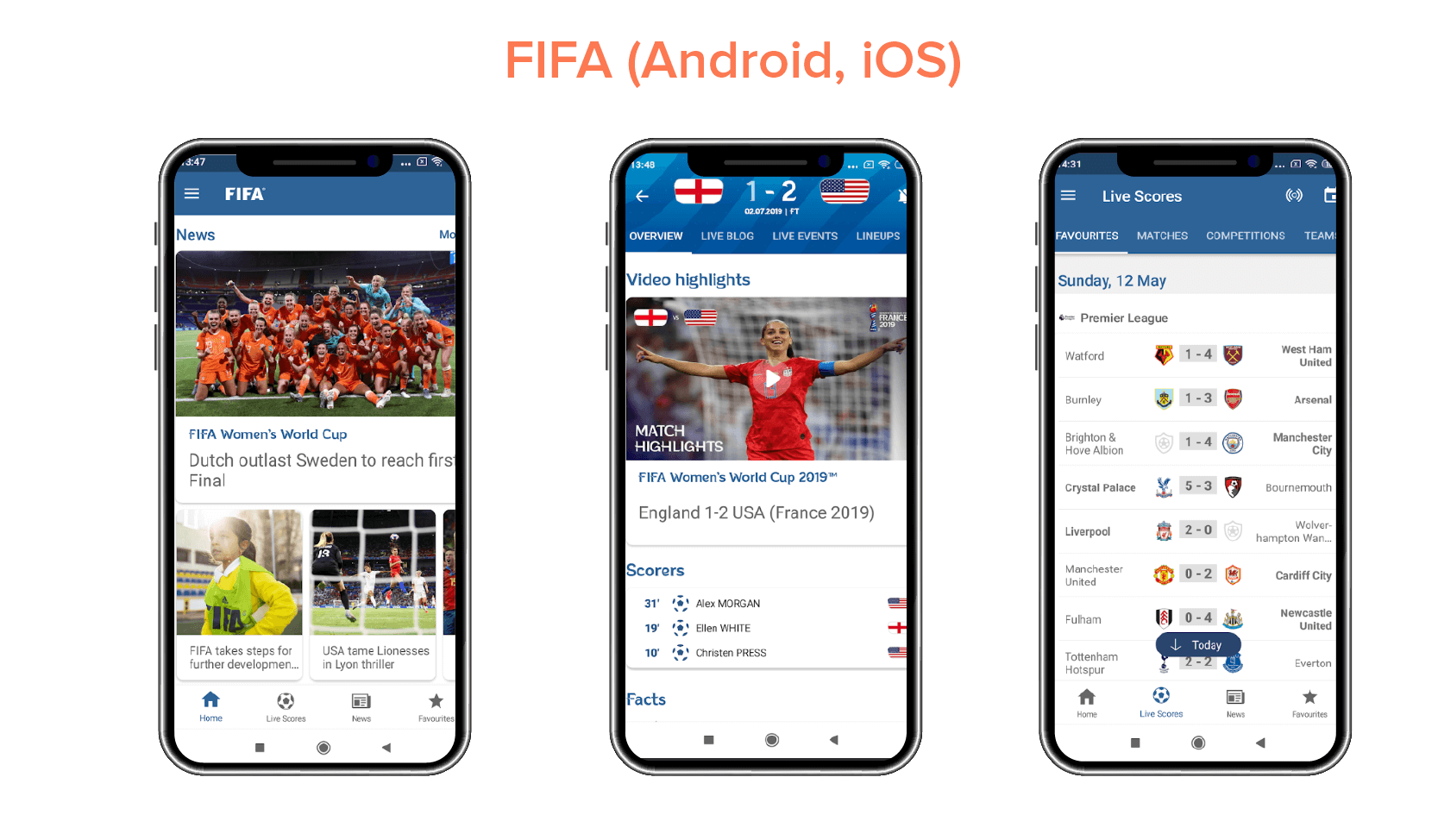
2. ФИФА

Мобильное приложение FIFA использовало Miso для типографики в дизайне пользовательского интерфейса, хотя и с другим размером и весом шрифта, чтобы лучше подчеркнуть определенные элементы контента.
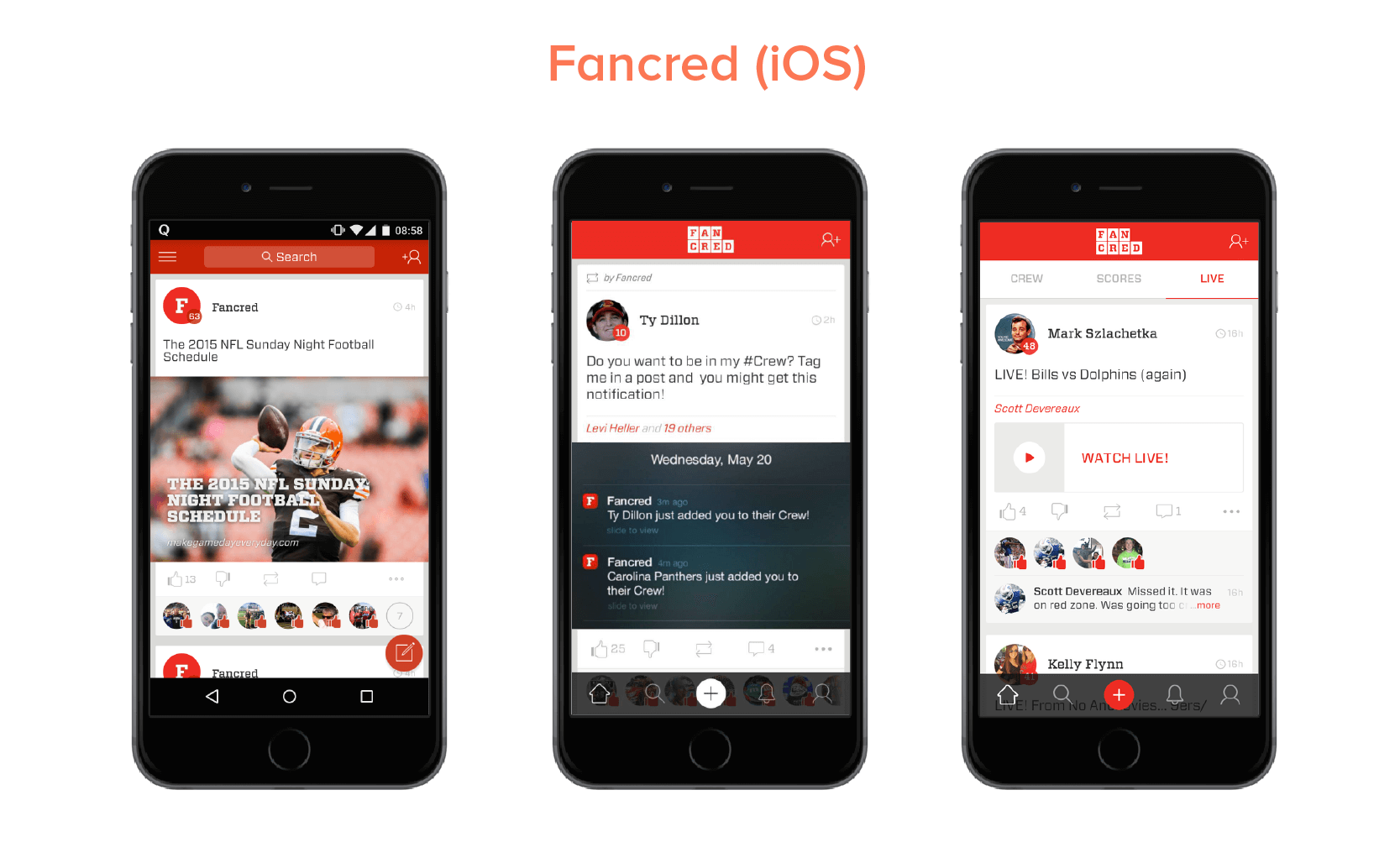
3. Фанкред

Fancred также сосредоточился на использовании различных элементов типографики в дизайне пользовательского интерфейса своего приложения. Кроме того, они также поэкспериментировали с идеей добавления текста к изображениям и сделали обзор UX, чтобы обеспечить беспрепятственный пользовательский опыт.
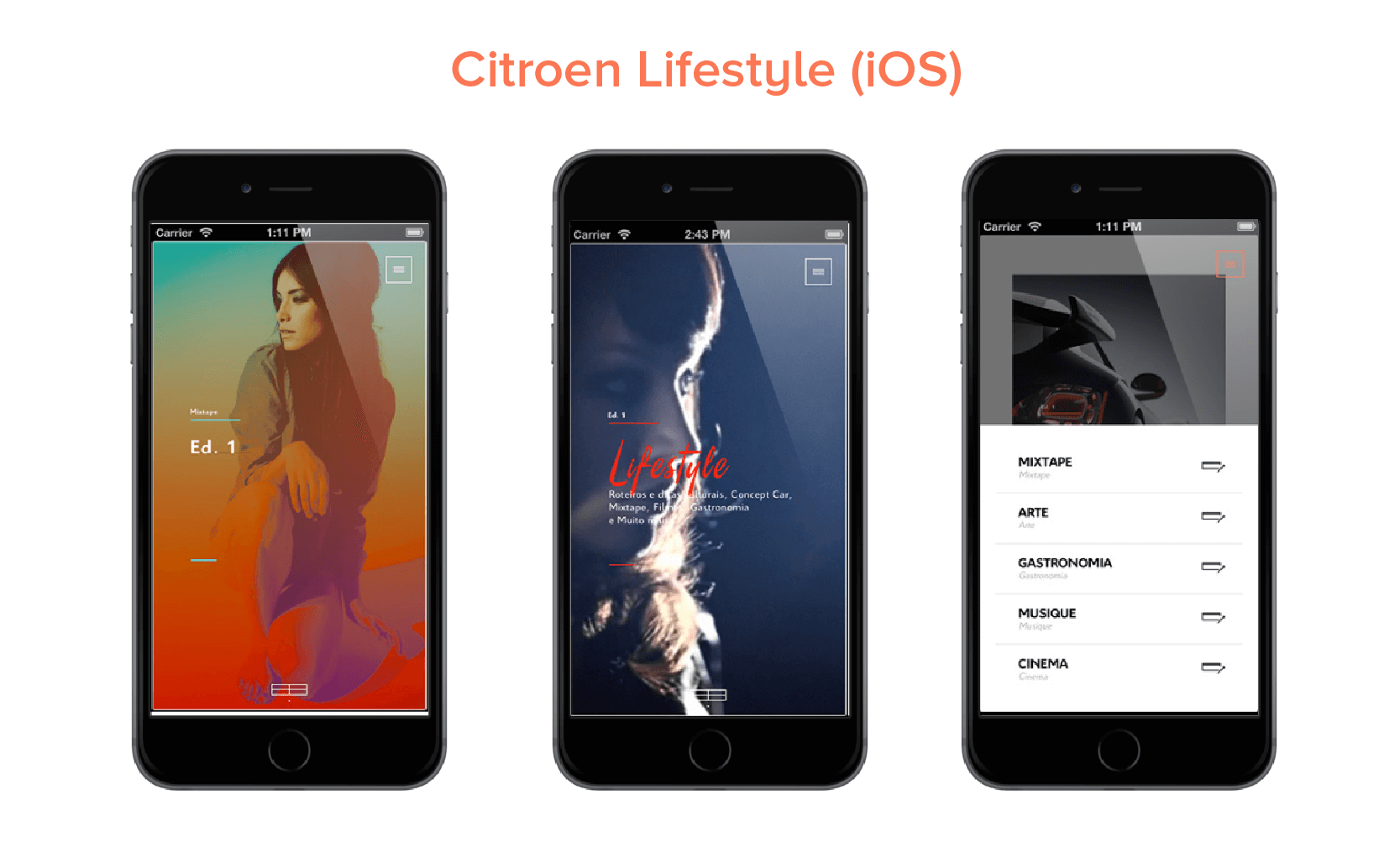
4. Стиль жизни Ситроен

Citroen Lifestyle — еще одно впечатляющее приложение для iOS, в котором реализована идея использования сочетания шрифтов, текста в картинке и других способов реализации типографики в дизайне приложения.
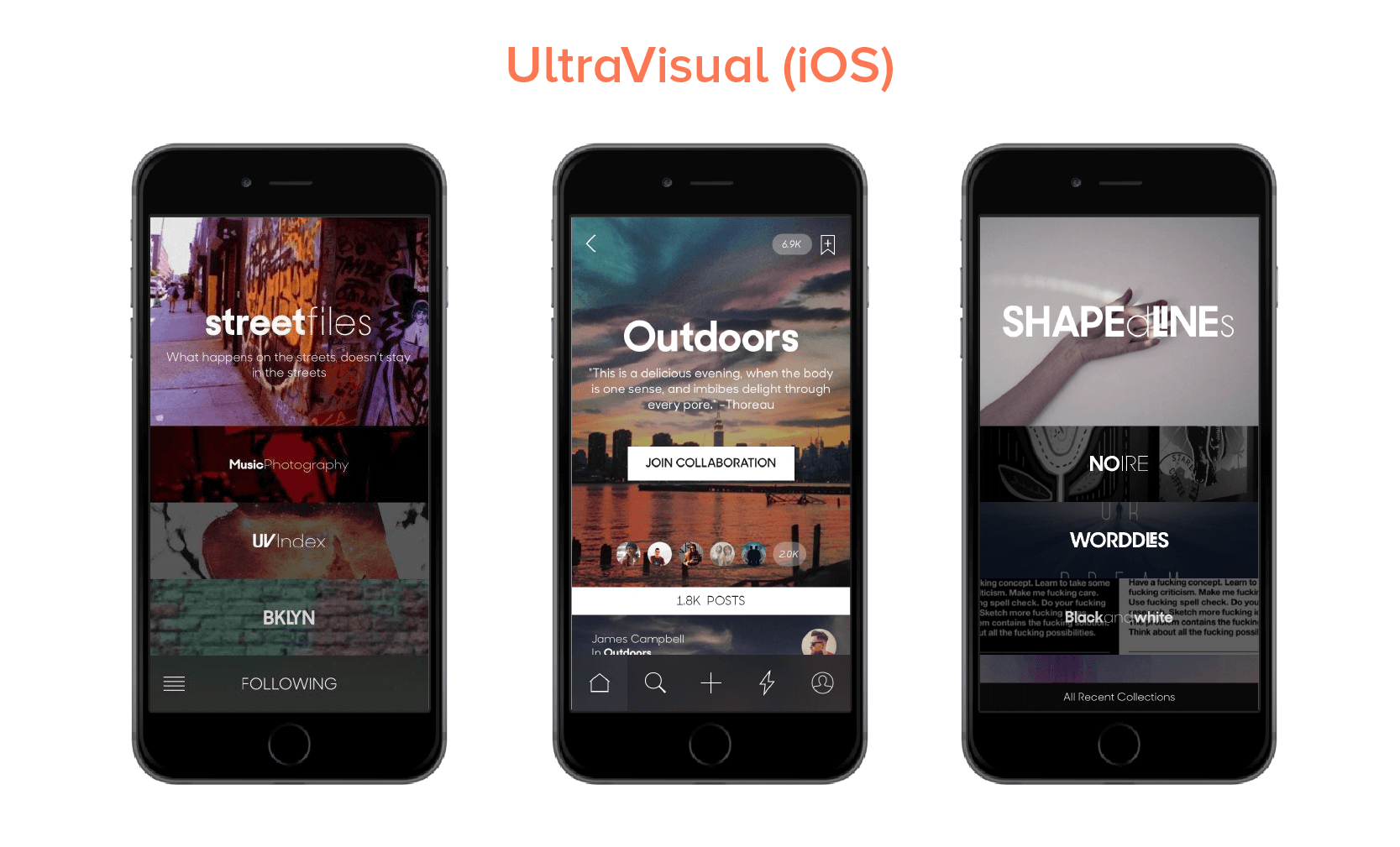
5. Ультравизуал

Еще одна типография мобильных приложений, которая вдохновила пользователей, — это UltraVisual . Приложение в своей версии для iOS использовало разные шрифты и добавляло контент к фотографиям, чтобы предоставить более качественную информацию с минимальным пространством.
Теперь, когда мы увидели, какие приложения для Android и iOS вы можете рассмотреть для понимания правильной реализации дизайна пользовательского интерфейса с типографикой, давайте посмотрим, какому руководству по стилю типографики пользовательского интерфейса следует следовать при создании стратегии дизайна для вашего приложения.
{Подробнее читайте в нашей статье об Android и iOS: различия в дизайне пользовательского интерфейса приложения }
8 принципов типографики, на которые стоит обратить внимание при создании приложения
1. Дополните сообщение настроением
По мнению лучших экспертов по мобильному дизайну, каждый шрифт обладает уникальной атмосферой. В то время как некоторые из них причудливы и дружелюбны, другие просты и в то же время профессиональны. В таком сценарии выбор того, который соответствует вашему бренду, является обязательным.

Поэтому не упускайте из виду этот факт, размышляя о том, как улучшить свои услуги по дизайну пользовательского интерфейса для мобильных устройств с помощью лучшей типографики.
2. Выберите размер шрифта в пунктах в соответствии с контекстом дизайна.
Выбор слишком маленького или слишком большого шрифта в целом мешает пользователям продолжать чтение в том же потоке. Это влияет на читабельность содержимого приложения.
В таком сценарии разработчикам мобильных приложений важно выбрать правильный размер шрифта в пунктах для оформления пользовательского интерфейса своего приложения .
Теперь, когда речь идет о выборе правильного размера шрифта в пунктах, выгодно потратить свое время и усилия на общее правило большого пальца: размер основного текста составляет от 10 до 12 пунктов для печатных проектов и от 15 до 20 пикселей для Интернета.
3. Придерживайтесь ограниченного количества шрифтов
Добавление слишком большого количества шрифтов на одну страницу может стать препятствием для удобочитаемости. Итак, снова жизненно важно ограничить себя определенным количеством шрифтов — обычно теми, которые не сильно отличаются по внешнему виду.
4. Постройте иерархию
Еще одно правило, которому следует следовать, говоря о типографике в дизайне пользовательского интерфейса, — создать хорошую иерархию. Это упростит навигацию, улучшит организацию каждого элемента, а также упростит процесс поиска информации.
Теперь, сосредоточившись на создании иерархии, дизайнер пользовательского интерфейса должен знать следующие основные вещи:
- Использование размера текста для расстановки приоритетов информации по важности.
- Добавление соответствующего интервала, чтобы содержимое можно было сканировать.
- Складывание связанных предметов вместе.
- Внедрение заголовков, подзаголовков и т. д. в контент.
5. Сосредоточьтесь на грамматике
Поскольку неправильное написание может нарушить поток и затруднить понимание слушателями всего смысла, снова необходимо сосредоточиться и на грамматическом аспекте.
6. Не забывайте про интервалы и выравнивание
Интервалы и выравнивание также имеют огромное значение для общего взаимодействия с пользовательским интерфейсом приложения. Когда вы вводите правильное количество интервалов и выравнивание в контенте своего приложения, пользователям становится легче и быстрее воспринимать информацию и эффективно реагировать.
Например, когда вы используете выравнивание по центру или по ширине, пользователям приходится бороться с поддержанием непрерывного потока связи. Принимая во внимание, что это не так в случае контента, выровненного по левому краю.
Точно так же, когда буквы в содержимом вашего приложения расположены слишком близко друг к другу или находятся на значительном расстоянии, пользователи не могут продолжать чтение в том же темпе и часто покидают платформу. Но этого не происходит, когда вы обращаете внимание на правильный интервал между всеми словами и буквами.
Итак, не забудьте сосредоточиться на этих принципах дизайна типографики, когда думаете о том, как использовать типографику в дизайне пользовательского интерфейса.
7. Предотвратите использование причудливого дизайна
Еще одна вещь, на которой вы должны сосредоточиться, — это предотвратить использование причудливого дизайна. Это потому, что причуды не преобладают на рынке дольше. У них более короткий промежуток времени, что означает, что вам, возможно, придется позже изменить дизайн пользовательского интерфейса вашего приложения с какой-либо другой типографикой.
Таким образом, не предпочитайте идти с любой такой дизайнерской причудой.

8. Наблюдайте и практикуйтесь
И последнее, но не менее важное: потратьте свое время и усилия на отработку различных типографик и оцените их успешность. Это поможет вам получить лучшие результаты взаимодействия с пользователем.
Теперь, хотя эти принципы типографики помогут вам разработать идеальный план дизайна пользовательского интерфейса, невероятно важно следить за тенденциями в типографике, будь то старые или новые, поскольку они являются одной из важнейших тенденций дизайна пользовательского интерфейса мобильных приложений .
Итак, принимая во внимание ту же мысль, давайте закончим эту статью, сосредоточив внимание на главных тенденциях в типографике , на которые следует обратить внимание в 2021 году и далее .
Тенденции типографики, которые вы должны учитывать
1. Шрифты, нарисованные от руки, популярны
Главной тенденцией типографики , которой следует следовать, является использование рисованных шрифтов, т. е. шрифтов, напоминающих наш почерк.
Такие шрифты высоко ценятся такими брендами, как Etsy и Fiverr, потому что они добавляют человеческое прикосновение к дизайну приложения и поощряют пользователей к более легкому взаимодействию.
2. Глифы набирают огромную популярность
Не только текстовые шрифты, дизайнеры также сосредотачиваются на разнообразном наборе символов и не буквенно-цифровых символов, таких как разделители и значки, в дизайне пользовательского интерфейса своего приложения, чтобы улучшить взаимодействие с пользователем.
3. Сочетание шрифтов станет модным
Еще один ответ на то, на чем следует сосредоточиться в типографских тенденциях , — это сочетание шрифтов .
Как видно из названия, это практика использования комбинации двух или более разных типов шрифтов в определенном дизайне, чтобы добавить неожиданный элемент в контент.
4. Переменная — это новый отклик
Еще одна тенденция дизайна пользовательского интерфейса в типографике, на которой дизайнеры должны сосредоточиться в этом году, — это введение вариативных шрифтов.
В отличие от традиционных статических шрифтов, эти шрифты отображают содержимое с помощью различных плавных, но не дискретных переходов. Это делает контент более привлекательным и привлекательным.
5. Различные размеры создадут идеальное сочетание
Дизайнеры пользовательского интерфейса также будут экспериментировать с контрастными шрифтами в этом году и в будущем. Они будут использовать один и тот же шрифт разных размеров, чтобы создать впечатление «иерархии».
Благодаря размеру типографики мобильного приложения непосредственные пользователи могут больше сосредоточиться на отдельных текстах, а не уделять одинаковое внимание всем.
6. Фотографии станут выразительными
С течением времени дизайнеры пользовательского интерфейса выбирают другой путь, чтобы донести до своей аудитории опыт визуального повествования . Они добавляют текст и другие элементы к фотографиям. И таким образом, доставляя больше информации на минимальном пространстве, и это также не делает его неприятным для глаз.
7. Геометрические шрифты будут лидировать
И последнее, но не менее важное: геометрические шрифты также будут лидировать на рынке в этом году. Шрифт, созданный с помощью прямых линий и округлых форм, придаст вашему контенту футуристическую атмосферу и сделает его легко читаемым.
Он будет широко использоваться в процессе создания брендинга и логотипов, особенно в области науки, технологий и инженерии.

Часто задаваемые вопросы о типографике в дизайне пользовательского интерфейса
1. Что такое хорошая типографика?
Хорошая типографика определяется как та, которая дополняет тон дизайна, помогая распространять желаемое сообщение. Говоря о выборе хорошей типографики для любого дизайна, может быть доступно более одного варианта.
2. Каковы принципы типографики?
Хотя существуют различные принципы, связанные с типографикой для мобильных приложений , основными из них являются:
- Выберите типографику, которая усиливает тон сообщения.
- Выберите размер шрифта шрифта в соответствии с перспективой дизайна.
- Настройте иерархию.
- Обратите внимание на интервалы и выравнивание.
- Наблюдайте, вдохновляйтесь и практикуйтесь.
3. Является ли типографика элементом дизайна?
Да, типографика — это часть дизайна. Этот метод позволяет дизайнерам представлять содержимое своего приложения увлекательно и со знанием дела, что повышает удобство работы пользователей.
4. Почему типографика важна в графическом дизайне?
Типографика важна в графическом дизайне, потому что она:
- Задает тон/настроение сообщению,
- Поощряет визуальный опыт,
- Проявляет профессионализм,
- Улучшает читаемость,
- Повышает конверсию продаж,
- Создает узнаваемость бренда.
Заключительные мысли
Если вы запутались или не знаете, с чего начать, проведите небольшое исследование и посмотрите, что создают другие люди. Помните о правилах и руководствах, они хорошо помогают, но не забывайте обращать внимание на новый тренд.
При использовании типографики дизайнеры должны убедиться, что пользователи понимают, как работают текстовые элементы, и позволяют им выполнять действия.
Если вы хотите узнать больше о том, как работает типографика и как она может помочь вашему приложению, вы можете проконсультироваться с экспертами нашей компании по дизайну пользовательского интерфейса в США . Получите консультацию и совет относительно ваших сомнений.