10 потрясающих тенденций в типографике на 2021 год
Опубликовано: 2021-04-07Об авторе: Марк Геркулес, веб-дизайнер @ Elementor
Марк работает веб-дизайнером в Elementor. Помимо его любви к UI / UX, он любит футбол, путешествовать по миру и хороший шницель.
Выбор типографики для вашего сайта - важное решение. Это не только влияет на общий стиль сайта, но также может повлиять на его удобство использования. При таком большом количестве вариантов шрифтов, комбинаций и возможностей компоновки легко запутаться.
К счастью, изучение некоторых из последних тенденций в области типографики может помочь вам принять решение. В качестве дополнительного преимущества включение некоторых современных стилей может уберечь ваш сайт от устаревшего.
В этой статье мы рассмотрим, почему ваш выбор типографики так важен. Затем мы поделимся десятью тенденциями в типографике на 2021 год. В заключение мы дадим несколько советов по применению этих тенденций на вашем сайте и поделимся местами, где можно найти вдохновение. Пойдем!
Оглавление
- Важность веб-типографики
- Список 10 лучших тенденций в типографике на 2021 год
- 1. Типографика в стиле брутализма.
- 2. Крупные и жирные заголовки.
- 3. Обведенные шрифты
- 4. Сломанные макеты типографики.
- 5. Черное и белое
- 6. Слои или смешивание текста и изображений
- 7. Психоделические цвета
- 8. Жирные низкие шрифты
- 9. Глючный текст
- 10. Анимированная типографика.
- Как применить тенденции типографики в вашем веб-дизайне
- Где найти отличное вдохновение для типографики
Важность веб-типографики
Проще говоря, веб-типографика относится к тому, как вы размещаете текст на своем веб-сайте. Он включает в себя все, от выбора шрифта и размера до того, как вы размещаете письменный контент. Однако, хотя внешний вид важен, веб-типографика - это больше, чем просто эстетика.
Тщательно подобранные веб-шрифты могут помочь вашему сайту выделиться и внести свой вклад в общие усилия по брендингу. Типографика также вступает в игру, когда речь идет о пользовательском опыте (UX), поскольку шрифт, который трудно читать, может сильно оттолкнуть вашу аудиторию.
Типографика - один из наиболее важных элементов, которые следует учитывать при разработке веб-сайта, потому что от этого во многом зависит успех сайта. Скорее всего, каждая часть вашего веб-сайта, от контента до навигации и форм, включает текст. Плохо подобранная типографика может вызвать у ваших пользователей много трения, что может привести к потере конверсий. Например, добавление слишком большого количества шрифтов может вызвать путаницу, потерю фокуса и неудобства для пользователей. Чтобы этого избежать, мы рекомендуем использовать два шрифта, так как это идеальное количество для веб-сайта.
Напротив, сочетание типографики с другими текущими тенденциями веб-дизайна может помочь сохранить ваш сайт свежим и актуальным. Это относительно простой способ показать, что вы вкладываете время и силы в обновление своего сайта.
Вы можете ознакомиться с нашим списком лучших руководств по веб-типографике, чтобы узнать, как реализовать эти тенденции в дизайне своего веб-сайта.
Список 10 лучших тенденций в типографике на 2021 год
Теперь, когда мы рассмотрели, насколько важна типографика для вашего веб-сайта, давайте рассмотрим десять потрясающих тенденций в области типографики на 2021 год.
1. Типографика в стиле брутализма.
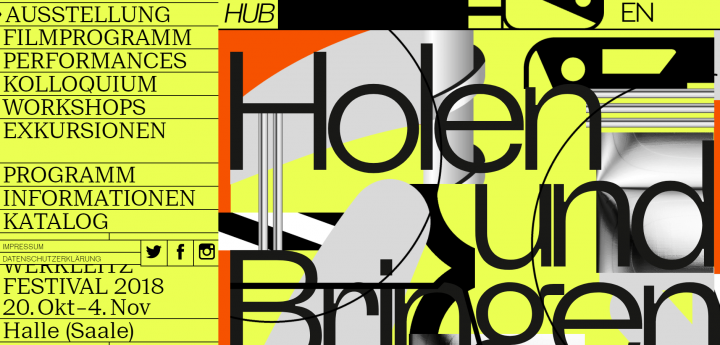
Брутализм - это стиль, который возник в архитектуре и обычно характеризуется резкими прямыми линиями и отсутствием декоративных элементов. В цифровой типографике это проявляется в виде больших внушительных букв, которые иногда размещаются неожиданным образом.
Сегодняшняя бруталистская типографика немного мягче, чем в прошлом. Тем не менее, он по-прежнему сохраняет привлекательный и грозный вид, как вы можете видеть в следующем примере:

Бруталистские шрифты исключительно хорошо работают с более приглушенными цветами, но это не значит, что вы не можете встряхнуть, используя ярко-желтый или розовый. Фактически, следующая тенденция, которую мы рассмотрим, может стать отличной возможностью для использования бруталистского шрифта.
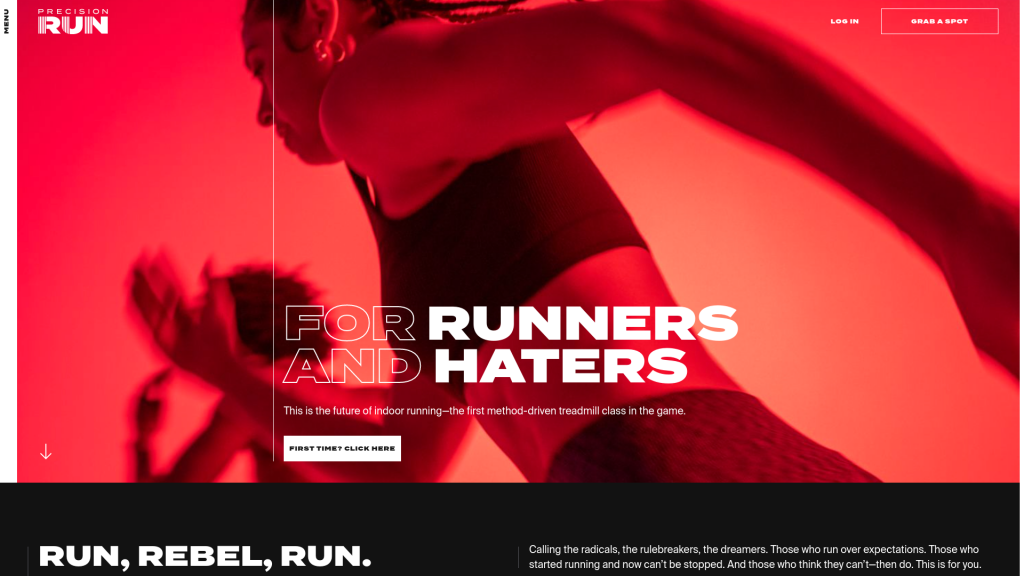
2. Крупные и жирные заголовки.
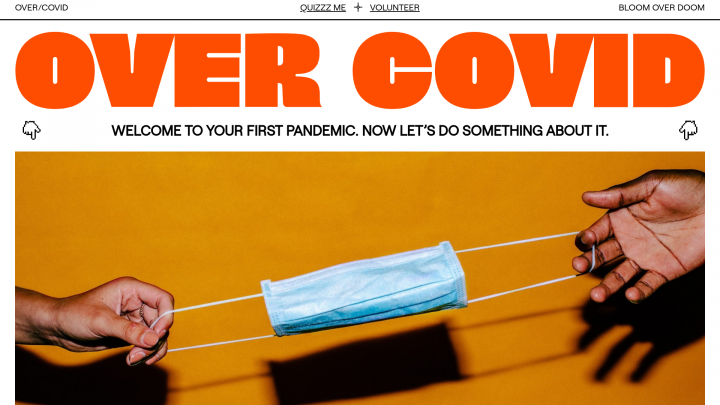
Сделайте заголовки заметными и привлекательными - это поможет донести ваше сообщение. В этом году популярны жирные заголовки, поэтому вы можете создавать эффектные заголовки, оставаясь при этом в тренде.
Вы можете увидеть примеры этого, выделенные на веб-сайте Over Covid:

Поскольку большинство веб-пользователей просматривают контент, а не глубоко читают, вы должны быть уверены, что ваш самый важный обмен сообщениями выделяется. Попробуйте создать заголовок, который невозможно игнорировать, чтобы привлечь внимание аудитории. Некоторые шрифты, которые хорошо подходят для жирных заголовков, - это Franklin Gothic и Benton Sans.
3. Обведенные шрифты
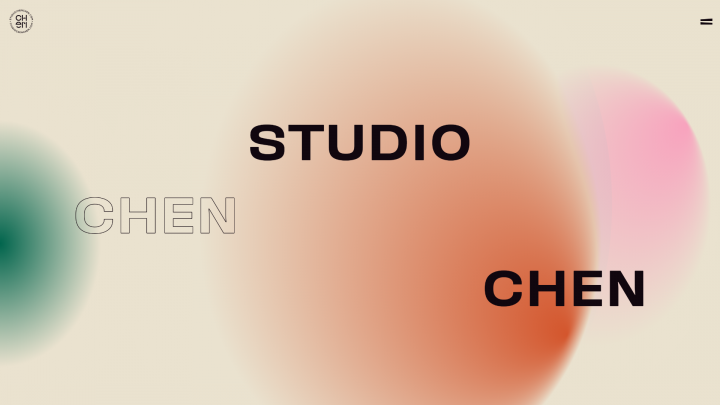
Обведенные шрифты могут стать отличным дополнением к вашему разделу о героях. Вы можете использовать их, чтобы произвести сильное первое впечатление на ваших посетителей.
Эти шрифты хорошо работают с простым фоном:

При использовании выделенных шрифтов важно уделять особое внимание цветовому контрасту, так как удобочитаемость может быть проблемой. Вы можете попробовать комбинировать выделенные шрифты с полужирным шрифтом с заливкой для резкого контраста и воздействия, как вы можете видеть в примере выше.
4. Сломанные макеты типографики.
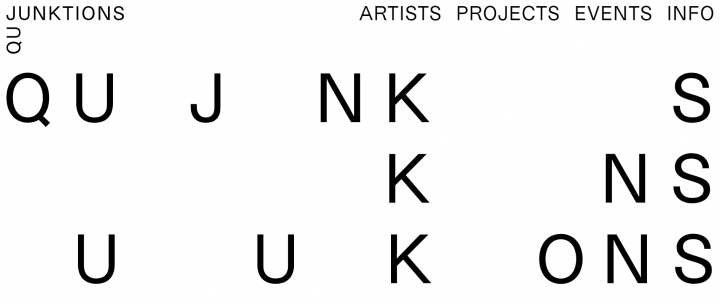
Сломанные макеты типографики могут комбинировать слова неожиданным образом. Хотя эффект может быть резким, при правильном выполнении он может привлечь внимание без ущерба для читабельности:

Разорванная типографика полезна для заголовков или другого текста, который вы хотите выделить. Имейте в виду, что в зависимости от конкретного шрифта, который вы выберете, эти шрифты могут быть трудными для чтения. Поэтому вы можете не использовать их для получения важной информации.
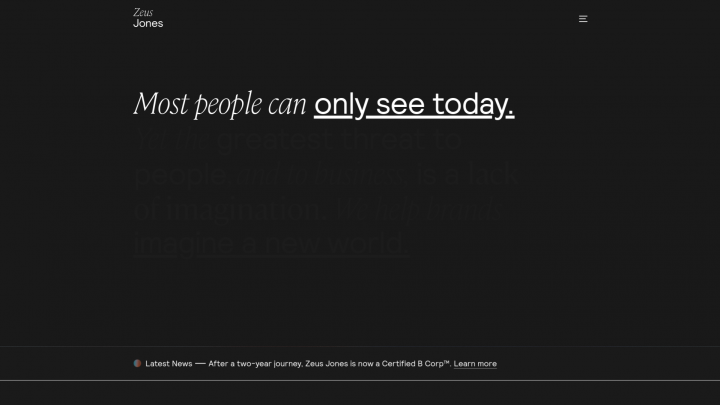
5. Черное и белое
Минималистский веб-дизайн уже давно стал трендом. Поэтому неудивительно, что в 2021 году появится чистая, простая черно-белая типографика:

Хотя он известен своей простотой, минимализм не обязательно должен быть скучным. Вы можете попробовать комбинировать черный и белый простым способом, чередуя то, что вы используете в качестве текста, и то, что является фоном. В приведенном выше примере используются два очень разных шрифта для создания элегантного, но захватывающего эффекта.
6. Слои или смешивание текста и изображений
Наложение текста поверх изображений или других элементов может добавить вашему контенту еще одно измерение. В этом примере к изображению применяется цветной фильтр, улучшающий читаемость:

Комбинируя несколько слоев, можно добиться трехмерного эффекта. Вы можете даже пойти дальше и тщательно смешать текст и изображения.
Однако важно убедиться, что эффект не скрывает важную информацию. Вы можете попробовать использовать в тексте разные цвета, чтобы слова не сливались с фоном.
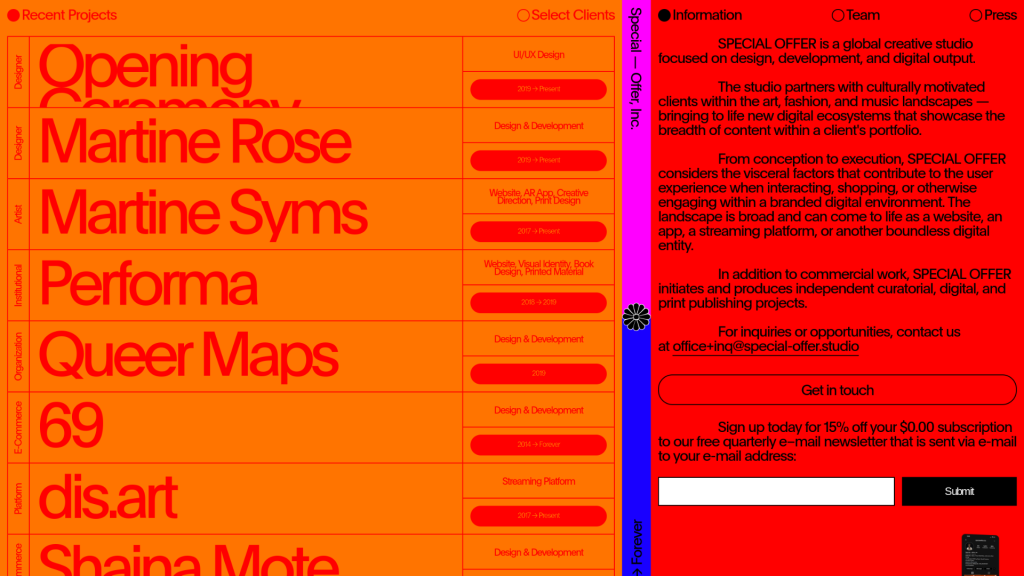
7. Психоделические цвета
Эта забавная тенденция к возврату настолько красочна, насколько это возможно. Вы действительно можете проявить творческий подход к психоделическим цветам и привнести много интересного на свой веб-сайт, как это сделала Special Offer, Inc.:

Добавление эффекта радуги в качестве фона - это живой способ выделить черный или белый текст. Вы также можете включить забавные психоделические цвета в сам текст, хотя вам следует помнить о контрасте.
8. Жирные низкие шрифты
Эти шрифты имеют небольшую высоту по оси x, что означает, что они, как правило, немного шире, чем высокие. Это позволяет выделять объемные буквы.
Brandon Grotesque - популярный шрифт этого стиля:

Эти шрифты хорошо работают, когда есть много места для сохранения читабельности. Скорее всего, вы захотите оставить достаточно места между буквами и словами. Хотя такие шрифты, вероятно, не будут лучшим выбором для всего сообщения в блоге, они хорошо подходят для заголовков или коротких цитат.
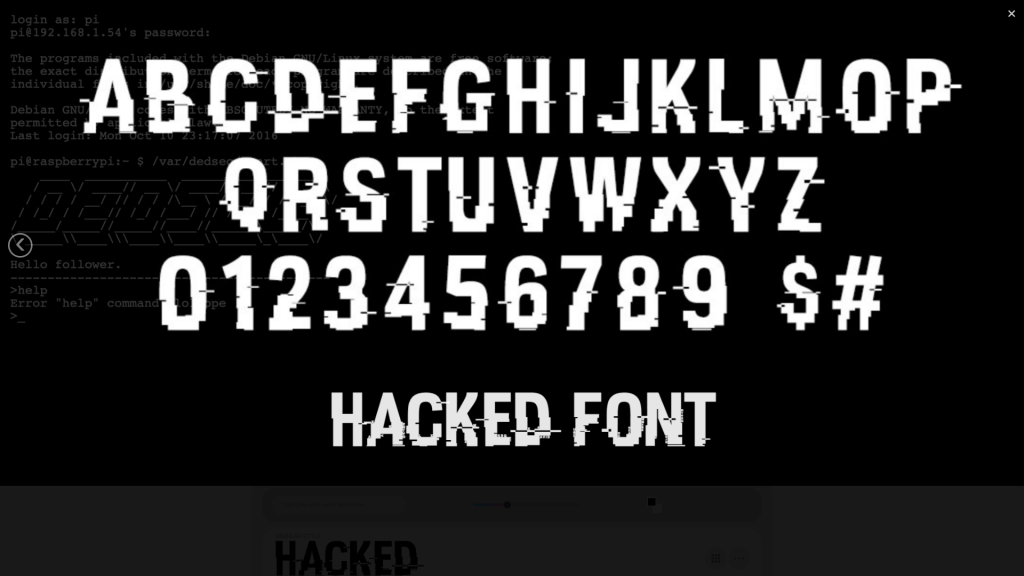
9. Глючный текст
Текст с ошибками может добавить вашему сайту острый художественный элемент. Это может быть сложно использовать, но он может привнести много энергии и уникальности в раздел вашего героя:

Поскольку этот стиль сложно читать по дизайну, вы захотите ограничить его использование. Включив модерацию текста с ошибками, вы окажете значительное визуальное воздействие, не скрывая важную информацию. С другой стороны, если вас не слишком заботит удобочитаемость, глючные шрифты - отличный кандидат для комбинирования с анимацией.
10. Анимированная типографика.
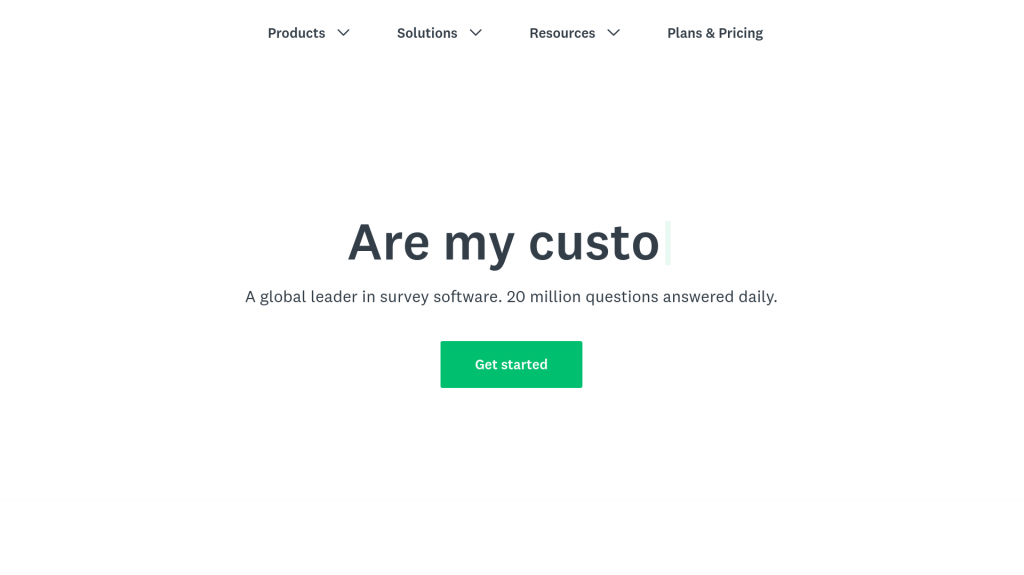
Анимированная типографика - отличный инструмент для привлечения внимания читателя. Добавление немного анимации на веб-сайт может сделать ваш контент более интересным, как вы можете видеть на домашней странице SurveyMonkey:

Когда дело доходит до анимации, у вас есть практически безграничные возможности. Некоторые популярные варианты включают:
- Прокрутка текста по экрану.
- Летящие буквы из-за экрана.
- Изменение формы важных букв при наведении курсора мыши.
- Текст исчезает с фона.
Если вы решили анимировать текст, убедитесь, что выбранный вами шрифт прост и удобен для чтения. Вы также захотите иметь план резервного копирования, чтобы пользователи могли получить доступ к вашему контенту, даже если анимация не работает.
Как применить тенденции типографики в вашем веб-дизайне
При разработке типографики для сайта, который вы создаете, полезно подумать о голосе вашего бренда, а также о том, что вы будете сообщать с помощью своего текста. Имейте в виду, что типографика может быть прекрасным выражением индивидуальности бренда.
Хотя тенденции могут быть захватывающими и забавными, слишком много конкурирующих стилей может создать проблемы в вашем дизайне. Если вы попытаетесь учесть все тенденции, вы, скорее всего, обнаружите, что ваш сайт выглядит беспорядочным и запутанным, поэтому будьте осторожны, когда дело доходит до сочетания шрифтов. Постарайтесь ограничиться одной или двумя тенденциями, которые хорошо сочетаются друг с другом.
В этом примере используется один и тот же шрифт во всем основном разделе контента. Однако он сочетает в себе тенденции обведенных шрифтов и черно-белого. Результат простой, но привлекательный:

Постарайтесь оставаться организованным и создать четкую систему дизайна для своей типографики, чтобы обеспечить единообразие всего сайта, а также визитных карточек или листовок. Добавление рекомендаций по типографике в ваше руководство по стилю может помочь вам не сбиться с пути.
Где найти отличное вдохновение для типографики
Если вы чувствуете себя застрявшим, в сети есть множество вдохновляющих примеров, которые вы можете изучить. Вы даже можете решить использовать на своем сайте собственный шрифт.

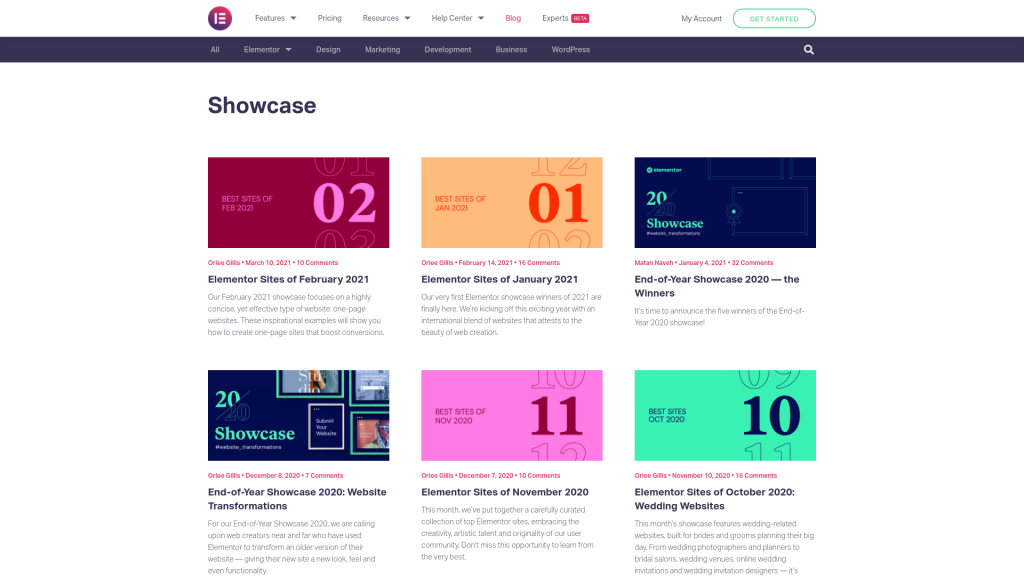
Вы можете проверить ежемесячную витрину Elementor. Здесь вы найдете тщательно отобранные веб-сайты, созданные с использованием Elementor. Каждый месяц наша витрина посвящена другой теме, например одностраничным веб-сайтам или свадебным сайтам:

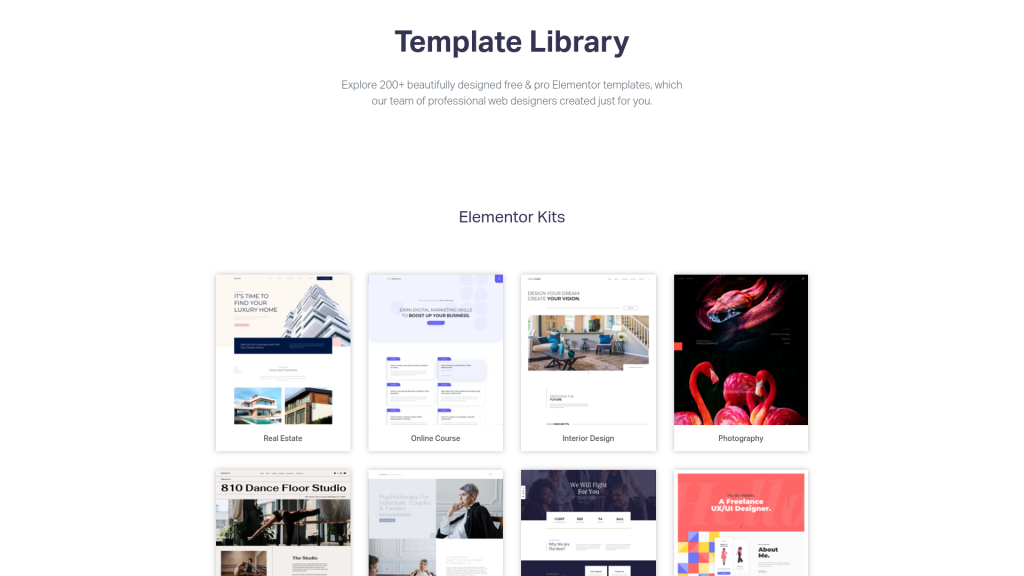
Elementor также имеет библиотеку шаблонов, которую вы можете просмотреть в поисках вдохновения. У нас есть наборы и шаблоны, доступные для различных элементов веб-сайта в самых разных сферах:

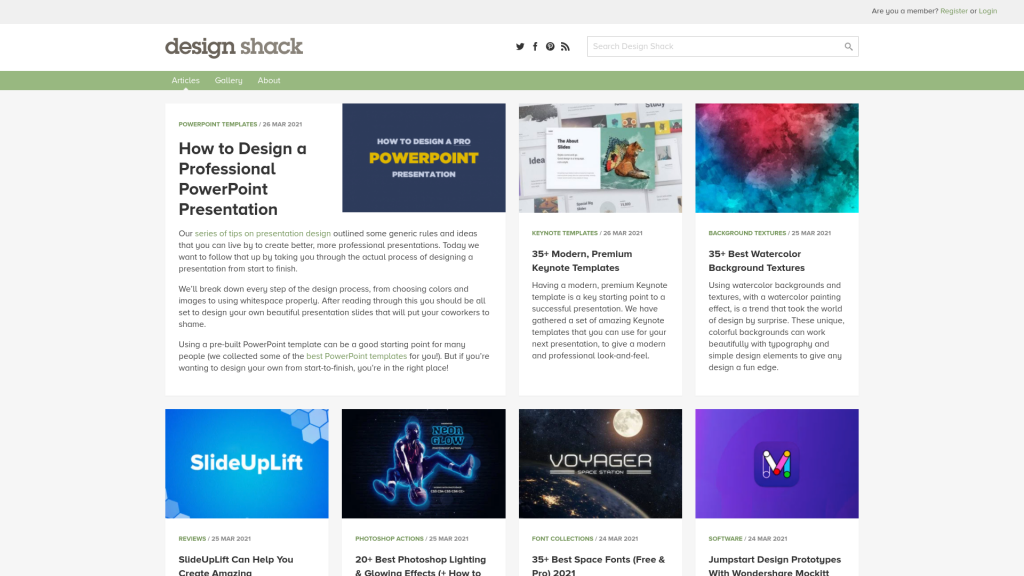
Design Shack - это онлайн-журнал для веб-дизайнеров и разработчиков. Вы найдете множество полезной информации, а также галерею дизайна:

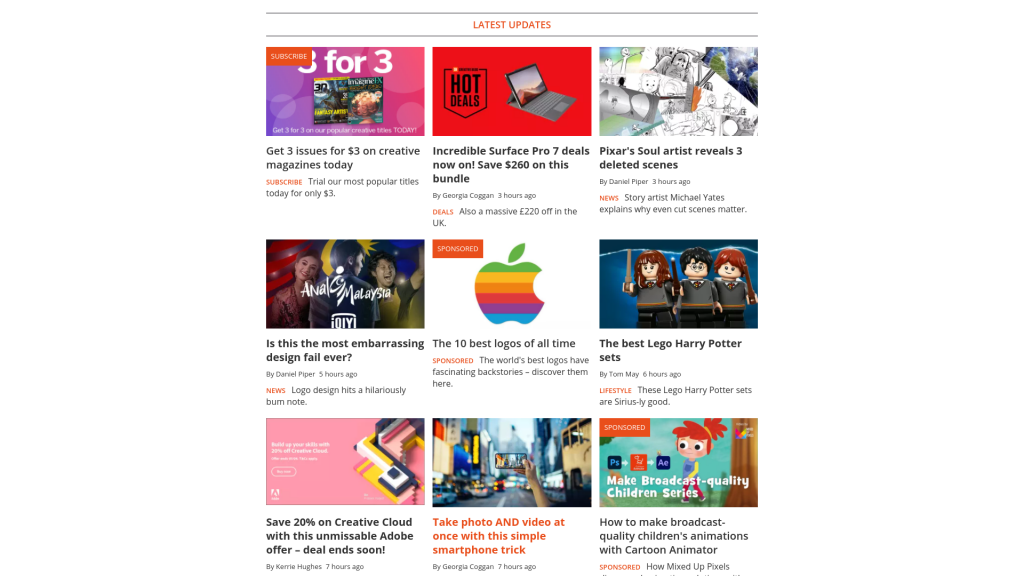
Creative Bloq - отличный ресурс для дизайнеров, который включает обзоры, руководства и множество идей. Есть даже целый раздел, посвященный веб-дизайну:

Logo Creative охватывает все аспекты брендинга. Вы найдете тематические исследования, а также портфолио логотипов, чтобы просмотреть:

Мы также рекомендуем обратить внимание на тенденции типографики на часто посещаемых вами веб-сайтах. Как только вы начнете уделять больше внимания типографике, вы можете быть удивлены проявленным вами творчеством.
Типографика на 2021 год и далее
Типографика может влиять на многие аспекты веб-сайта, от брендинга до UX. Ваш выбор шрифтов и то, как вы объединяете текст с остальными медиафайлами, могут произвести неизгладимое впечатление на посетителей.
Если ваша главная забота - удобочитаемость, вы можете придерживаться брутальной типографики. Для более резкого вида вы можете попробовать добавить какой-нибудь глючный текст, особенно в разделе вашего героя.
Какой тренд в типографике вам больше всего нравится опробовать? Дайте нам знать в комментариях ниже!
