Ваше окончательное руководство по JavaScript SEO
Опубликовано: 2020-03-26Не секрет, что поисковая оптимизация в целом в последнее время перешла к использованию различных интерфейсных языков. Использование Диспетчера тегов Google (GTM) требует базовых знаний HTML и (иногда) ванильного JavaScript.
Говоря о JavaScript, недавно велась дискуссия о том, почему и как поисковые роботы Google читают JavaScript. Возникают некоторые актуальные вопросы:
- Читает ли Google JavaScript?
- Что именно мне следует изменить, если мой сайт активно использует JavaScript?
- Что такое рендеринг на стороне сервера?
- Должен ли я использовать его для каждого отдельного JavaScript-фреймворка на моем сайте?
Ниже мы разобрали эти вопросы и попытались подробно ответить на каждый из них:
Краткое введение в современный JavaScript в применении к SEO
Если вы не разбираетесь в разработке интерфейса, JavaScript — это язык программирования рендеринга, который (сегодня) используется для целей анимации с помощью так называемых методов DOM. В более сложной форме он используется для создания собственных веб-приложений с такими фреймворками, как React и Vue. В то время как React и Vue очень популярны, и многие сайты начинают использовать эти фреймворки, как специалист по SEO, вы, скорее всего, столкнетесь с устаревшими архитектурами, такими как WordPress, работающими с Vanilla и jQuery. Если быть точным, применение JavaScript в таких CMS преимущественно относится к слайд-шоу, аккордеонам и другим формам текстовой анимации.
Почему JavaScript важен для SEO?
Google заявляет, что Googlebot может сканировать, индексировать и ранжировать любой фрагмент контента, содержащийся в любой форме JavaScript. Однако на самом деле тема гораздо сложнее. Googlebot действительно может сканировать статические языки (например, HTML и CSS), но когда дело доходит до объектно-готовых языков программирования, он действует по-другому. В 2017 году технические SEO-специалисты начали указывать на то, что сегодня известно как очередь рендеринга. Это гипотетический период времени, который робот Googlebot использует для индексации любой формы текста, включенного в любой клиентский JavaScript (мы вернемся к нему через секунду).
Имея это в виду, довольно легко понять, почему JavaScript стал деликатной темой для SEO-специалистов. Блокировка жизненно важного контента из-за того, что он находится в этой очереди рендеринга, может мгновенно снизить ваш рейтинг. Эта проблема ярко выражена в архитектурах CMS, таких как WordPress, которые очень зависят от JavaScript.
Должно ли это быть моим главным приоритетом?
Нет, но в то же время да: распространенное заблуждение состоит в том, что то, что включено в JavaScript, автоматически удаляется Google, но это не так. Тот факт, что часть контента включена в JavaScript, не означает, что он не будет ранжироваться, просто это может занять больше времени. В настоящее время очередь рендеринга простых фрагментов текста после первого обхода колеблется на отметке около 72 часов. Однако были случаи, когда контент индексировался Google в течение пяти-шести недель, потому что он застрял в аккордеоне на основе jQuery. Так что да, удалите свой контент с ключевыми словами из JavaScript, но только если вы на 100% уверены, что его очередь рендеринга слишком длинная.
Фреймворки и скорость рендеринга
JavaScript сильно изменился за последнее время. Внедрение скриптов ECMA в 2014/15 привело к внедрению более быстрых и эффективных фреймворков. React — (по-прежнему) самая популярная библиотека JavaScript для UI-фреймворков. Трудно отследить, какая библиотека работает лучше с точки зрения скорости рендеринга с точки зрения Google. Необходимо учитывать десятки переменных; тип используемой CMS, объединение нескольких функций и другие очень технические аспекты, которые на самом деле не должны быть связаны с SEO.

Учитывая последние данные, мы можем с уверенностью сказать, что фреймворк React является самым быстрым с точки зрения рендеринга из-за его простоты. Опять же, анимация контента и тому подобное в основном основаны на jQuery/Vanilla. Техническому специалисту по SEO было бы проще столкнуться с этими фреймворками, в отличие от архитектур React, более распространенных в пользовательском интерфейсе и нативных приложениях.
Мы в Red Cow всегда рекомендуем использовать компоненты React при создании веб-приложений, поэтому мы являемся самым надежным SEO- агентством в Манчестере .

Render/Fetch As Google: точно ли это?
К сожалению нет. Чтобы протестировать JavaScript вашей страницы и их очередь рендеринга, лучшим подходом будет анализ файлов журнала доступа вашего сайта. Таким образом, вы сможете точно оценить количество попаданий поисковых роботов на ваши страницы и, таким образом, понять, какие страницы имеют лучшую очередь рендеринга. Старая функция «выбрать как Google» в Search Console может по-прежнему быть полезной для проверки иерархии HTML вашей страницы, но она определенно не точна, когда дело доходит до понимания JavaScript. Кроме того, Search Console не всегда распознает, что отдельные фреймворки размещены на внешних CDN. Или, говоря вам, что часть контента не отображается из-за JavaScript, упускается тот факт, что такой скрипт размещен на внешнем хосте, что является обычной практикой для PWA и других форм управляемых данными плагинов.
Лучший способ структурировать контент с помощью ресурсов JavaScript
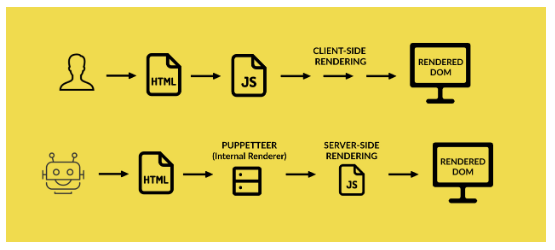
Отделение контента от JavaScript вполне выполнимо и осуществляется разными способами. Например, вы можете попросить своих разработчиков переместить все анимации и функции методов DOM в не-HTML-теги, чтобы освободить любую форму контента от JavaScript. В случае, если JavaScript используется для архитектур и движков (например, Node, некоторые React, Vue), вы можете рассмотреть возможность использования библиотек рендеринга на стороне сервера (SSR), а не рендеринга на стороне клиента (CSR). Этот процесс выполняет JavaScript и динамические ресурсы на вашем сервере, а не в выбранном вами браузере. Это не только значительно улучшит вашу очередь рендеринга, но и значительно ускорит время загрузки страницы.

Подведение итогов
JavaScript — сложный вопрос с точки зрения внешнего интерфейса и гораздо более сложный в отношении его приложений с точки зрения SEO. К сожалению, в настоящее время более 90 процентов Интернета работает на JavaScript или использует в своем коде не менее пяти скриптов. В постоянно развивающемся секторе, таком как SEO, необходимо признать важность возможности анализировать и оценивать JavaScript вашего сайта.
