Понимание изображений Retina в электронной почте HTML
Опубликовано: 2019-01-08Помимо увеличения размеров экрана, мобильная революция ставит перед дизайнерами электронной почты еще одну интересную проблему: дисплеи с высоким разрешением. Эти дисплеи, часто называемые дисплеями Retina (термин, придуманный маркетинговой машиной Apple), могут как улучшить любую почтовую кампанию, так и дать вашим подписчикам менее чем звездный опыт работы с электронной почтой.
В этом посте мы подробно рассмотрим, как работают дисплеи с высоким разрешением и что это значит для дизайнеров электронной почты и маркетологов. Увидев, как применять изображения сетчатки глаза в ваших собственных кампаниях, мы завершаем обсуждение некоторыми важными соображениями для всех, кто работает с изображениями сетчатки глаза.
Немного истории
Еще в 2010 году Apple выпустила iPhone 4. Среди других аппаратных улучшений iPhone 4 имел то, что Apple назвала дисплеем Retina. Дисплей Retina от Apple был одним из первых дисплеев с высоким DPI, или большим количеством точек на дюйм, массово производимых для потребителей.
На экранах устройств DPI означает количество пикселей, которое производитель может разместить на одном дюйме экрана. Чем выше DPI, тем более подробные и четкие изображения и текст отображаются на этом экране.
Хотя Apple была первой, кто представил дисплей Retina широкой аудитории, вскоре к ним присоединились и другие производители устройств. Хотя большинство компаний начинали с небольших устройств, таких как телефоны, теперь экраны Retina можно найти на планшетах, ноутбуках и даже настольных компьютерах, таких как массивный 27-дюймовый iMac Retina 5k от Apple.
Потребность в изображениях Retina
Узнать больше об оборудовании и DPI - это хорошо, но вы можете спросить:
Какого черта это имеет отношение к электронному маркетингу, Джейсон?
Хороший вопрос!
Наша задача как маркетологов - представить наши бренды в лучшем свете. В то время как тема письма, текст и частота кадров играют важную роль в привлекательности для подписчиков, визуальные эффекты в первую очередь привлекают людей к кампании по электронной почте. После открытия электронного письма наш взгляд перемещается на дизайн и изображения, прежде чем мы начнем читать любую копию или нажимать призывы к действию.
Если вы не учитываете дисплеи с высоким разрешением, вы рискуете выглядеть небрежно для подписчиков. Из-за того, как работают дисплеи с высоким разрешением, неоптимизированные изображения на экранах сетчатки выглядят размытыми и пиксельными. Вот пример:

По мере того, как пользователи привыкают к экранам сетчатки, они ожидают, что текст и изображения будут четкими и ясными. Если вы не оптимизируете свои изображения для экранов с высоким разрешением, эти пользователи увидят ухудшенный дизайн электронной почты, что также может привести к снижению доверия к вашему бренду.
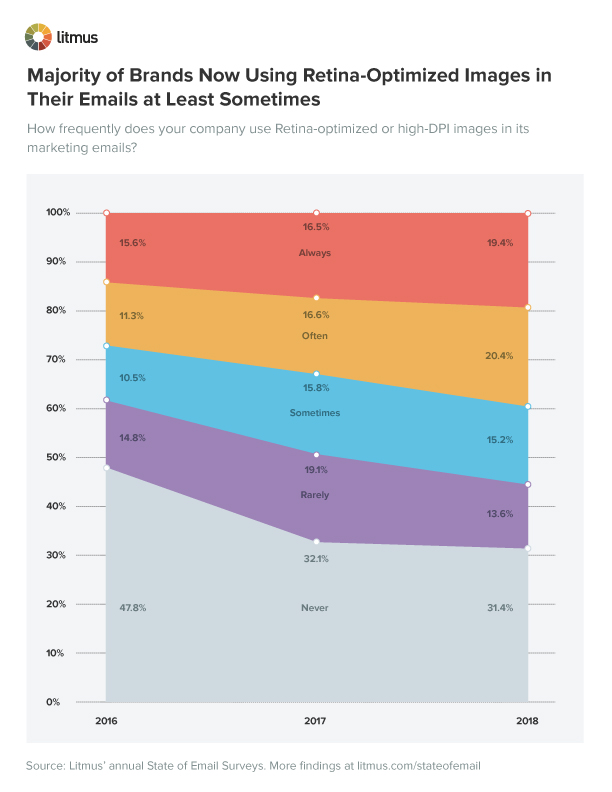
К счастью для подписчиков, за последние несколько лет все больше брендов стали использовать изображения, оптимизированные для сетчатки глаза, о чем свидетельствуют наши ежегодные исследования состояния электронной почты.

Использование изображений Retina в электронной почте
Как именно можно оптимизировать изображения для экранов сетчатки? Оказывается, ответ довольно прост.
Грубо говоря, дисплеи с высоким DPI имеют в два раза больше пикселей на дюйм, чем их традиционные аналоги. Поэтому, если мы хотим, чтобы наши изображения хорошо смотрелись на этих экранах, они должны быть вдвое больше, чтобы при уменьшении масштаба в электронном письме было больше пикселей для отображения на экранах сетчатки.
Давайте посмотрим на пример.
В наших электронных письмах мы включаем логотип Litmus вверху. Используя HTML, его размер составляет 130 на 48 пикселей. Если бы мы создали и сохранили изображение логотипа такого размера, подписчики увидели бы размытый беспорядок на экранах сетчатки:

Чтобы логотип оставался четким, мы просто создаем изображение большего размера. В этом случае размер файла изображения составляет 276 пикселей на 102 пикселя, но все, что как минимум вдвое превышает предполагаемый размер экрана, работает. Затем в нашем HTML мы используем исходный предполагаемый размер отображения в атрибутах ширины и высоты, чтобы уменьшить большее изображение:
<img alt="Litmus" src="[email protected]" width="130" height="48" border="0">На дисплеях с высоким разрешением мы получаем красивые, четкие изображения сетчатки глаза.

Использование изображений Retina в Outlook
Некоторые версии Microsoft Outlook по-прежнему отображают изображения сетчатки глаза в полном размере, несмотря на явные размеры, установленные атрибутами ширины и высоты. Чтобы обойти это, вы можете включить правило максимальной ширины в атрибут стиля изображения.

В приведенном ниже примере мы используем атрибут ширины (без атрибута высоты) и максимальную ширину, чтобы изображения сетчатки работали во всех почтовых клиентах.
<img alt="Litmus" src="[email protected]" width="600" border="0">Вы заметите включение стиля ширины, установленного на 100%. Это удобный способ сделать изображения адаптивными на экранах разных размеров. На больших экранах сработает правило максимальной ширины, чтобы ограничить размер изображения, в то время как на меньших экранах они будут заполнять 100% ширины экрана или контейнера.
Могут ли фоновые изображения быть сетчаткой?
Да, вы можете использовать изображения сетчатки глаза в качестве фоновых изображений. Хотя реализация немного сложнее, принципы те же.
Главное отметить, что он не будет работать везде (но что на самом деле работает в электронной почте?). Для фоновых изображений Retina вы должны использовать свойство background CSS вместо атрибута background HTML в чем-то вроде ячейки таблицы.
<td>Фон устанавливается с использованием как сокращенного свойства, так и отдельных свойств фона CSS для учета некоторых причуд в клиентах Gmail и Android. Здесь немного сложно разобраться, но это обсуждение в сообществе дает отличный обзор методов, доступных дизайнерам, которые ищут великолепные фоновые изображения на дисплеях с высоким разрешением.
Некоторые соображения
Хотя удвоение размера изображений помогает обеспечить их прекрасное отображение на экранах сетчатки, этот метод не лишен недостатков.
Тарифы на передачу мобильных данных дороги и - в зависимости от вашего местоположения и сетевого подключения - медленны. По мере увеличения размеров изображения увеличивается и размер файла. Этот увеличенный размер сокращает тарифный план подписчика и может привести к медленной загрузке электронной почты. Обе проблемы являются большой проблемой и создают менее дружелюбный пользовательский интерфейс.
Так что имейте в виду, что не для каждой кампании нужны изображения сетчатки глаза. Если вы используете много изображений в своей кампании или изображения действительно большого размера, использование стандартных изображений без сетчатки может помочь улучшить взаимодействие с пользователем, поскольку изображения будут быстро загружаться и отображаться в вашей кампании.
Если вам действительно нужно использовать изображения сетчатки глаза, есть два метода, которые помогут избежать чрезмерного размера файлов.
Первый - и более сложный - это использование так называемых сжатых изображений. Это изображения, которые сохраняются в огромных размерах, но с очень низкими настройками качества.
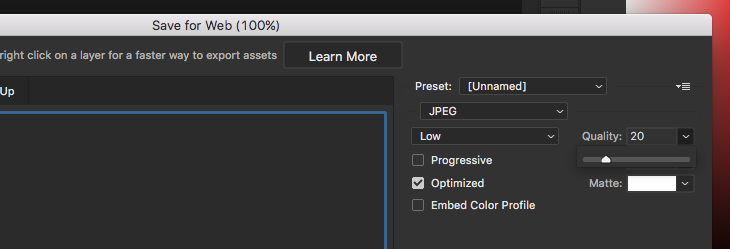
Большинство программ редактирования изображений позволяют вам установить качество сохранения изображений. В Photoshop, например, вы можете настроить качество JPEG с помощью простого ползунка:

Чтобы создать сжатое изображение, создайте изображение примерно в четыре раза больше предполагаемого размера и сохраните его с настройками чрезвычайно низкого качества. В то время как изображение выглядит ужасно при просмотре в полный размер, после его уменьшения до предполагаемого размера в электронном письме артефакты уменьшаются и остаются незамеченными. А настройки низкого качества гарантируют, что размер вашего файла будет минимальным.
Второй способ контролировать размер файлов - использовать специальную программу для дальнейшего сжатия изображений после их сохранения. Для каждой операционной системы существуют приложения, многие из которых бесплатные, которые позволяют обрабатывать и сжимать изображения после их создания.
Некоторые из наших фаворитов включают ImageOptim, JPEGmini, TinyPNG, Compressor.io, Kraken и Pied Piper. В большинстве случаев вы просто перетаскиваете или загружаете свои изображения в программу, и они сжимают их. Затем вы можете загрузить эти оптимизированные изображения на свой ESP или сервер, чтобы включить их в свои кампании, готовые к сетчатке.
Это мир Retina
Если недавняя статистика является индикатором, маркетологи электронной почты будут продолжать видеть, как подписчики переключают свои читательские привычки на мобильные устройства. В сочетании с тенденцией, когда производители оснащают устройства дисплеями с высоким разрешением, потребность в изображениях Retina в электронных рассылках очевидна.
Если вы учитываете размеры файлов, в том числе изображения сетчатки глаза - это относительно простой способ обновить любую кампанию и проявить себя наилучшим образом. Перестаньте беспокоиться о размытой графике и начните работу с изображениями сетчатки уже сегодня!
 | Проверьте размер файла изображения + время загрузкиС помощью Litmus Checklist вы можете проверить свои изображения на размер файла, время загрузки и битые ссылки. Кроме того, вы можете мгновенно увидеть, как выглядят ваши кампании в более чем 50 почтовых клиентах. Начать контрольный список → |
