Как использовать тепловые карты для улучшения UX вашего сайта
Опубликовано: 2021-04-08Тепловые карты — это мощный инструмент визуализации данных, который может помочь вам понять, как пользователи ведут себя на ваших страницах. Он записывает, где они нажимают, как далеко они прокручивают, что они смотрят или игнорируют. Они показывают графическое представление данных, где значения показаны цветами и отражают действия пользователя. По шкале от красного до синего они обозначают самые популярные и непопулярные, горячие и холодные элементы ваших веб-страниц.
Выявляя закономерности в поведении пользователей, тепловые карты предлагают отличную информацию для повышения удобства использования веб-сайта и повышения коэффициента конверсии. Эти инструменты помогают дизайнерам пользовательского интерфейса (UX), маркетологам и разработчикам более точно улучшать функции на странице. Таким образом, каждый элемент страницы может быть эффективно оптимизирован для обеспечения оптимального взаимодействия на разных устройствах и на протяжении всего пути.
В этой статье мы рассмотрим несколько советов о том, как использовать тепловые карты для улучшения UX вашего сайта. Мы обсудим, как работают тепловые карты и что именно они могут рассказать вам о функциональности интерфейса вашего сайта. Мы также развенчаем некоторые мифы, связанные с тепловыми картами, так что читайте дальше и вникайте в детали.
Что такое тепловые карты?
Когда дело доходит до веб-сайтов, тепловая карта используется как общий термин для нескольких инструментов картирования, таких как карты кликов, карты прокрутки и карты перемещения (или наведения). Каждый тип помогает вам анализировать различные аспекты взаимодействия пользователей с вашим веб-сайтом и может дать вам представление о производительности основных элементов дизайна ваших страниц.
Карты кликов показывают, где посетители щелкают мышью на настольных устройствах и касаются пальцем на мобильных устройствах. Он имеет цветовую кодировку, чтобы отразить элементы, на которые нажимали чаще всего.
Карты перемещения отслеживают, куда пользователи перемещают свою мышь при навигации по вашей странице. Горячие точки показывают, куда посетители перемещали курсор на странице, и могут дать представление о том, куда люди могут смотреть, просматривая вашу страницу.
Карты прокрутки сообщают вам точный процент пользователей, которые прокручивают вниз до любой точки вашей страницы. Чем краснее область, тем выше процент.
Тепловые карты можно легко добавить на ваш сайт. Они представляют собой фрагмент кода, который когда-то был включен на ваши страницы, отслеживает и записывает поведение и взаимодействие пользователей. Вы можете установить тепловую карту для каждой страницы вашего веб-сайта или создать ее на основе категории с похожими страницами, имеющими одинаковые функции и дизайн.
Кроме того, вы также можете иметь тепловые карты для настольных и мобильных устройств, чтобы сравнивать производительность вашего дизайна на разных устройствах. Содержимое на экране компьютера отличается от содержимого на экране телефона, поэтому важно анализировать, как пользователи взаимодействуют на каждом устройстве.
Как анализировать данные тепловой карты?
Чтобы делать точные выводы на основе тепловых карт, очень важно, чтобы размер выборки ваших данных был достаточно большим для получения статистически значимых результатов. Хорошее эмпирическое правило — накапливать от 2000 до 3000 просмотров страниц на страницу для каждого устройства, чтобы правильно анализировать данные тепловой карты.
Время, необходимое для создания тепловой карты, зависит от объема трафика, который получает ваш сайт. Если ваша страница ежедневно получает большое количество просмотров, ваша тепловая карта может быть создана в тот же день, когда вы начинаете собирать данные. Однако, если ваш веб-сайт еще не генерирует столько просмотров, может потребоваться несколько дней или недель, чтобы собрать достаточно данных.
Теперь, когда мы рассмотрели некоторые технические характеристики, давайте перейдем к практической части этого руководства по тепловым картам.
Вот как можно использовать тепловые карты для улучшения UX вашего сайта:
1. Определите самые популярные призывы к действию
Наличие четких кнопок призыва к действию (CTA) с оптимизированным размещением и текстом может иметь огромное значение для вашего UX-дизайна. CTA важны для действий пользователя. Они специально разработаны для достижения ваших целей и повышения конверсии. Вы можете использовать их для поощрения кликов, привлечения лидов, привлечения новых клиентов или увеличения количества регистраций. Таким образом, очень важно, чтобы пользователи могли легко понять, что делает кнопка, и чтобы они не пытались ее найти.
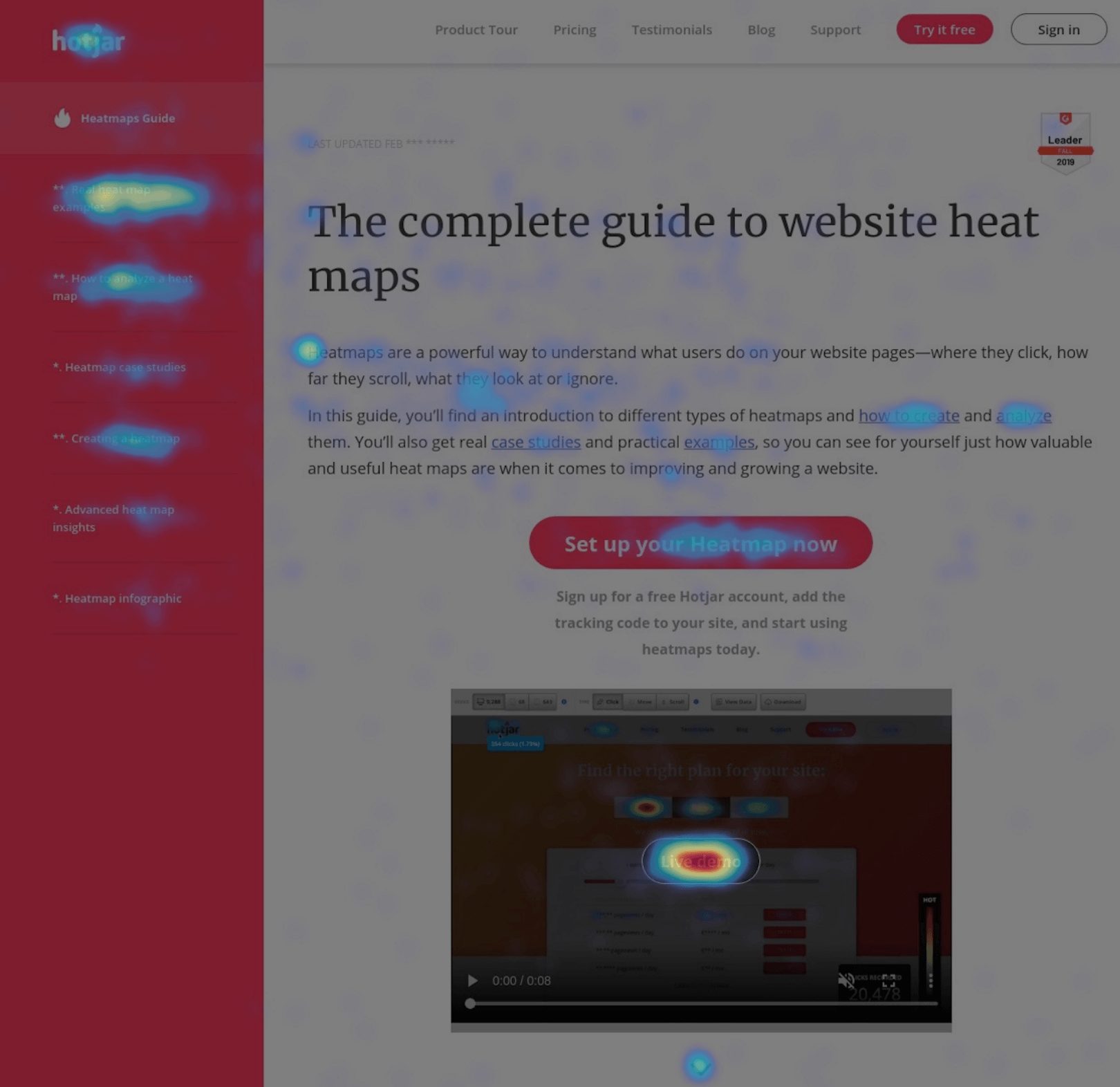
С помощью тепловых карт вы можете оценить, получают ли ваши основные призывы к действию ту поддержку, на которую вы надеялись. Используя тепловую карту кликов, вы можете легко увидеть, какие элементы на вашей странице являются самыми популярными. Это поможет вам определить, насколько эффективно ваше размещение и текст призыва к действию. Более того, вы можете увидеть, есть ли в вашем дизайне какие-либо области, которые отвлекают ваших посетителей от основных CTA, и решить, нужно ли вам добавлять в эти области элементы, генерирующие лиды.

Источник
2. Узнайте, как глубоко пользователи прокручивают
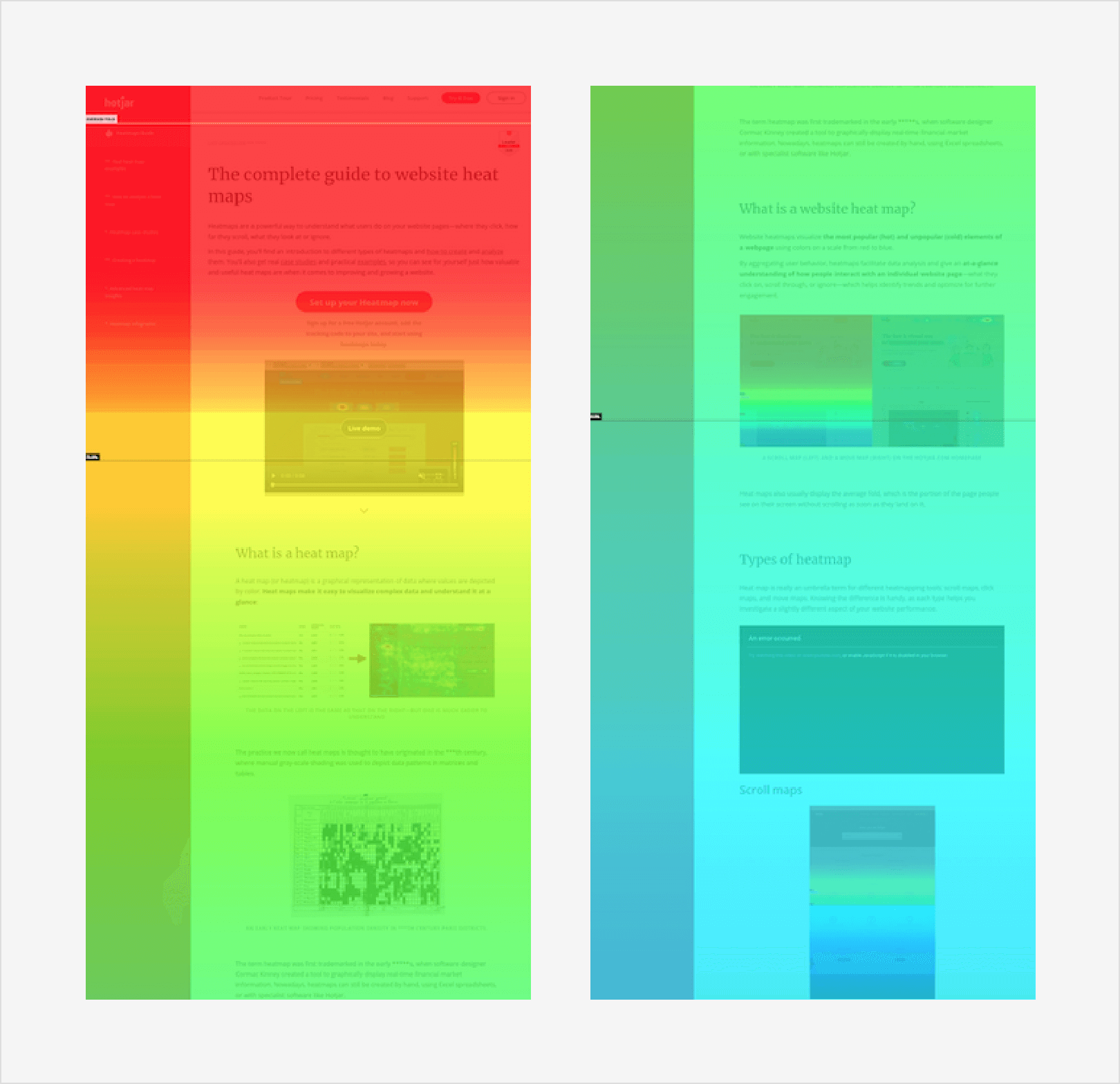
Не все пользователи прокручивают вашу страницу до самого низа, и примерно половина из них, вероятно, доходит только до середины. Это означает, что любая важная информация, которая у вас есть, должна быть размещена вверху страницы, т. е. в верхней части страницы, чтобы пользователи ее не пропустили. При просмотре данных прокрутки для вашей страницы вы, скорее всего, увидите два четких цветовых градиента: более теплый от красного к желтому вверху и более холодный от зеленого к синему внизу.
Обычно «температура» должна постепенно переходить от горячих цветов к холодным. Если происходит очень резкое переключение, это означает, что значительный процент ваших посетителей прекращает прокрутку после определенного момента и просто покидает ваш сайт.
Чтобы оптимизировать этот аспект вашего UX-дизайна, важно учитывать, правильно ли расположен контент вашей страницы.
- Может быть, вы слишком рано включили определенный элемент дизайна, например контактную форму, на свою страницу?
- Или, может быть, ваша прокрутка слишком длинная, и посетители теряются и путаются, поэтому в конце они не могут добраться до интересующей их информации и просто уходят?
Если вы используете инструмент отслеживания, который поддерживает записи сеансов, вы можете углубиться и выяснить конкретную причину, по которой пользователь прекратил свое путешествие. Наблюдение за их точными действиями даст ценную информацию о конкретном элементе, который вам, возможно, придется оптимизировать. Более того, это может дать вам хорошее представление о том, как это сделать.
Кроме того, вы должны определить, где средняя кратность на разных устройствах, чтобы вы знали, где размещать важную информацию и призывы к действию. Для этого было бы лучше объединить анализ прокрутки с анализом карты кликов, чтобы получить более полное представление о том, как пользователи перемещаются по вашему сайту.

3. Обращайте внимание на клики в необычных местах
Иногда пользователи могут спутать определенные элементы на вашей странице и нажать на них, ожидая, что что-то произойдет, или думая, что это ссылки. Такие пропущенные клики часто случаются с изображениями и текстом, которые делают акцент на вашей странице. Тем не менее, когда пользователь нажимает на них, на самом деле ничего не происходит. Таким образом, если вы улучшите области, в которых такие элементы оптимизированы не лучшим образом, вы сможете эффективно стимулировать конверсии.

С помощью тепловых карт вы можете определить, какие разделы вашей веб-страницы наиболее популярны, а затем разместить важные тексты и изображения в этих областях. Если вы используете тепловую карту движения, вы можете следить за движением курсора пользователя. Следуя шаблону наведения, вы можете определить, испытывает ли ваш посетитель какое-либо разочарование, находясь на вашей странице. Более того, вы можете увидеть, где пользователи больше всего кликают, на какой текст или изображения они ожидают получить гиперссылку и так далее.
Такой анализ может помочь вам обнаружить неправильные ссылки или плохо оформленные страницы, чтобы вы могли изменить их и сделать взаимодействие с пользователем более плавным. Это может даже помочь вам найти ошибки юзабилити или ошибки веб-сайта, которые следует оптимизировать.

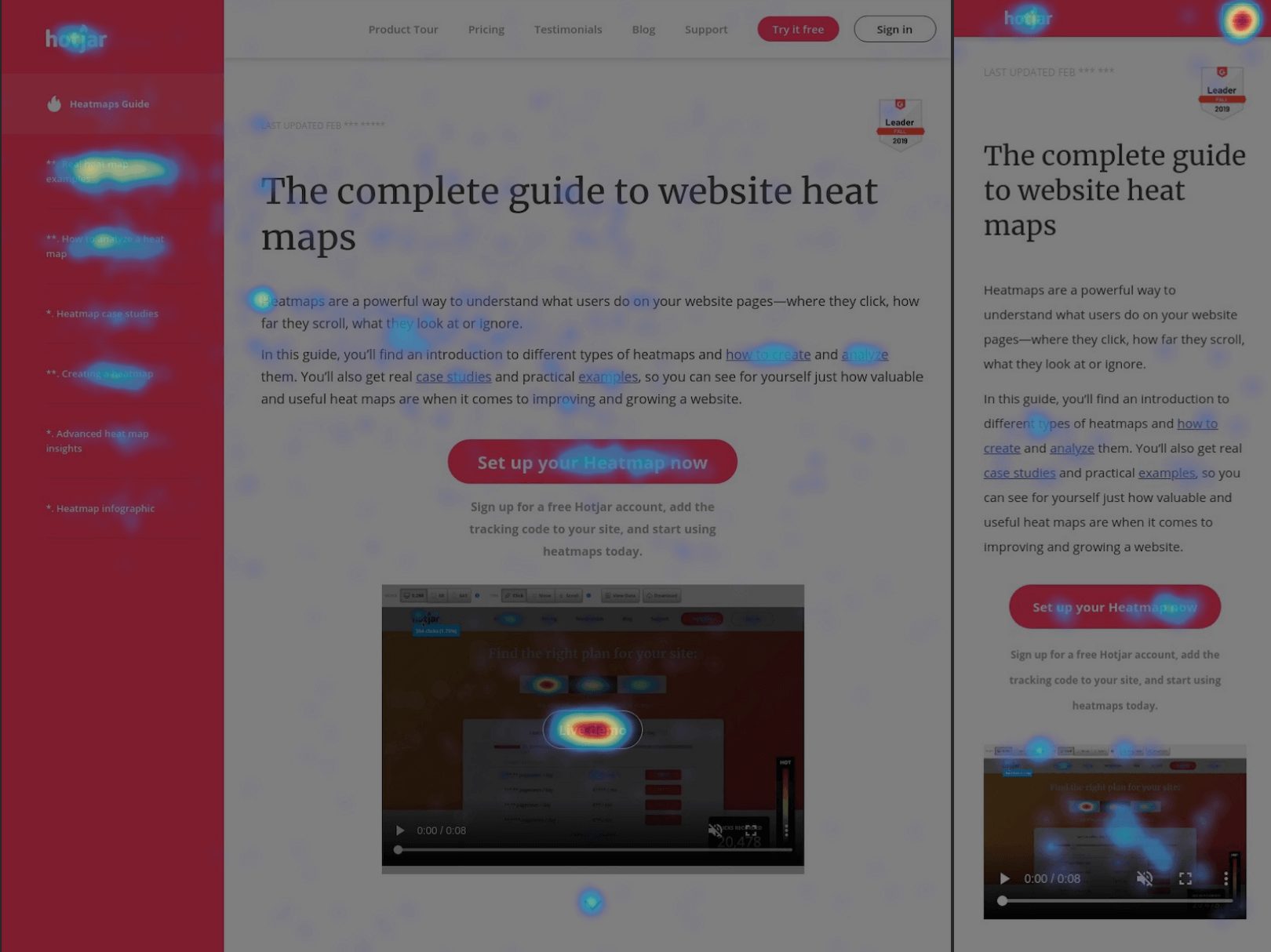
4. Размер экрана имеет значение
Ваш контент отображается по-разному на разных устройствах, размерах экрана и даже в браузерах, поэтому вам нужно убедиться, что он работает безупречно на всех из них. Разделы страницы и ссылки могут перемещаться, а иногда даже исчезать на некоторых устройствах. То, что выглядит как несколько строк на рабочем столе, займет гораздо больше времени на телефоне или планшете. Таким образом, чтобы получить исчерпывающий обзор взаимодействия пользователей с вашим дизайном, обязательно просматривайте данные для настольных компьютеров, планшетов и мобильных устройств отдельно.
Кроме того, если вы также можете сегментировать данные на основе источника трафика, вы можете обнаружить больше различий. Пользователи, пришедшие из органического поискового трафика, могут искать что-то другое, чем люди, пришедшие из прямого трафика.

5. Используйте вместе с другими UX-инструментами
Данные тепловой карты сами по себе могут дать вам много информации. Это, безусловно, выглядит впечатляюще и легко для глаз, так что даже неспециалисты могут понять это. Однако, чтобы получить максимальную отдачу от вашей тепловой карты, хорошо бы объединить ее с данными из других инструментов.
Инструменты аналитики
Когда вы комбинируете тепловые карты с традиционными инструментами аналитики, такими как, например, Google Analytics (GA), вы сможете избавиться от предположений о том, почему возникают определенные показатели. GA предоставляет вам множество количественных данных, таких как источники трафика, показатели отказов, просмотры страниц и т. д., хотя они не объясняют, почему эти действия происходят или даже как они происходят. С другой стороны, тепловая карта может показать вам некоторые визуальные подсказки.
Записи сеансов
Если посетитель покидает вашу страницу при переходе из точки А в точку Б, числовые данные скажут вам только, что он ушел, но не почему. Однако, если вы используете запись сеанса, вы можете отслеживать и визуализировать, как тот же посетитель вел себя на вашем веб-сайте, и точно определить момент, который мог вызвать отток.
Записи позволяют вам увидеть сеанс и фактические действия одного анонимного пользователя на нескольких страницах. Они дают очень ценную информацию, потому что, хотя тепловые карты помогают визуализировать данные обо всех ваших посетителях в целом, повторы создаются для каждого отдельного пользователя.
Благодаря записям сеансов вы четко видите, как пользователи взаимодействовали с вашим сайтом. Вы можете сделать много выводов об их путешествии, например, как долго они оставались на вашем веб-сайте, куда они нажимали, как далеко они прокручивали, какие CTA привлекли их внимание и так далее. Комбинируя тепловые карты с другими аналитическими инструментами и данными, вы даже можете увидеть, посещали ли пользователи вашу страницу со своего телефона или компьютера и пришли ли они на ваш сайт по ссылке или через поиск.

Отзывы пользователей
Вы можете сделать еще один шаг в своем анализе, получая отзывы непосредственно от своих посетителей. Добавив короткий опрос, вы сможете узнать, насколько легко пользователям перемещаться по вашей странице, а также какие элементы, по их мнению, могут отсутствовать или нуждаться в оптимизации.
Получение этой обратной связи не должно мешать пользователям. Даже если это просто опрос с вопросами, они могут дать вам ценные рекомендации по настройке вашего дизайна так, как вы раньше не думали.
A/B-тестирование
A/B-тестирование идет рука об руку с тепловыми картами. Вы можете использовать данные тепловой карты, чтобы показать, как люди взаимодействуют с вашим дизайном. Затем на основе этих данных вы можете создать альтернативный дизайн и провести A/B-тестирование двух имеющихся версий. Это поможет вам получить полезную информацию о том, какой вариант более успешен, чтобы вы могли соответствующим образом настроить элементы своей веб-страницы.
6. Остерегайтесь предвзятости тепловых карт
Очень важно использовать тепловые карты как часть процесса аналитики, а не как единственный инструмент. Хотя тепловые карты выглядят привлекательно, они могут быть обманчивы. Вы можете получить много информации, но чтобы максимально использовать результаты, важно знать, что вы ищете при анализе данных. Используйте аналитические инструменты, задавайте посетителям вопросы, затем настройте тепловую карту, проанализируйте ее и сравните свои результаты с другими исследованиями.
Еще одна вещь, с которой следует быть осторожным, — это динамические элементы, такие как раскрывающееся меню, слайд-меню, видео и т. д. Они могут генерировать много кликов, и если ваш инструмент для создания тепловых карт не может создавать адаптивные тепловые карты, ваши результаты могут не получиться. быть таким полезным.
Наконец, выбирая инструмент для создания тепловых карт, убедитесь, что он не снижает скорость вашего сайта. Есть некоторые инструменты, которые могут быть довольно тяжелыми на вашей странице, и последнее, что вам нужно, это отстающий сайт.
Заключение
Тепловые карты — это полезные инструменты визуализации данных, которые позволяют отслеживать поведение пользователей на вашем сайте. Анализируя элементы, на которые нажимают посетители, и области, которые они прокручивают, они дают вам ценную информацию о том, как настроить ваш дизайн, чтобы пользователи могли достичь своих целей.
Отличное дополнение к традиционным инструментам аналитики, тепловые карты веб-сайтов позволяют UX-дизайнерам действительно поставить себя на место клиента. С помощью различных вариантов сопоставления теперь можно увидеть точные шаги, предпринятые посетителями на вашей странице, поэтому можно внести соответствующие коррективы в контент.
Готовы ли вы извлечь максимальную пользу из анализа тепловой карты? Дайте нам знать, что вы обнаружили, и не стесняйтесь поделиться тем, как это помогло вам улучшить UX вашего сайта.
