Использование изображений заголовков в теме журнала
Опубликовано: 2013-09-05В этом уроке я покажу вам лучший способ добавить логотип и другие изображения заголовка в дочернюю тему Magazine от StudioPress.
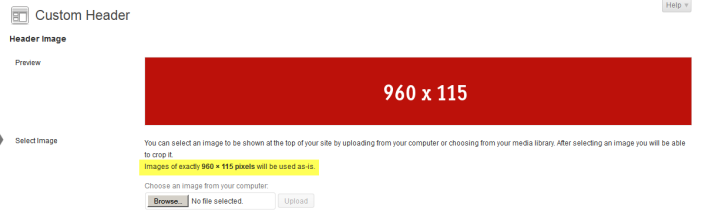
Размеры изображения заголовка полной ширины по умолчанию составляют 960 пикселей в ширину и 115 пикселей в высоту.
Вы можете просто перейти в «Внешний вид» > «Заголовок» и загрузить изображение точно такого же размера:

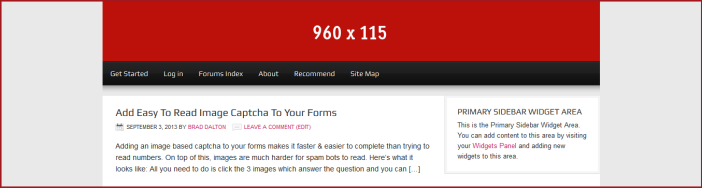
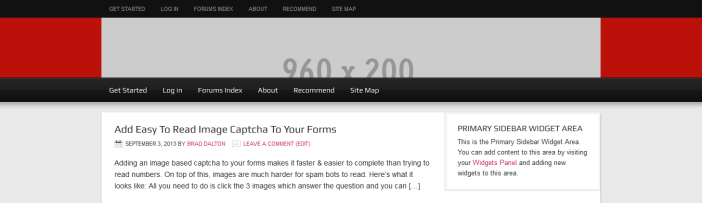
А вот как это выглядит на лицевой стороне:

Подходит идеально, но цвет фонового изображения обтекания заголовка необходимо изменить.
Изменить фоновое изображение или цвет обтекания заголовка
По умолчанию тема Magazine использует изображение для оформления фона заголовка, которое вы найдете в папке изображений дочерних тем.
Размер изображения составляет 6 пикселей в ширину и 115 пикселей в высоту и называется wrap.png.
Если ваше изображение заголовка имеет ту же высоту, вы можете просто создать новое изображение, используя эти размеры, тот же цвет фона, что и фон ваших изображений, и заменить значение по умолчанию.
Вот пример изображения, которое вы можете использовать в крайнем правом углу этого поста ==>> ![]()
В противном случае вам нужно будет изменить высоту изображения, а также изменить значения высоты в файлах style.css и functions.php ваших дочерних тем.
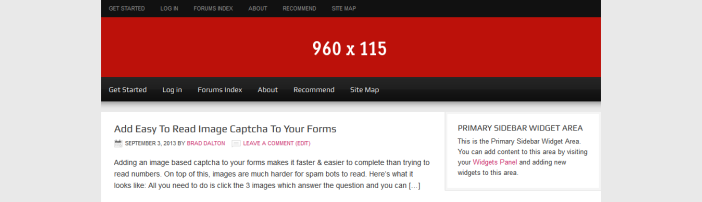
Вот как это выглядит после того, как вы создали новое изображение wrap.png и заменили изображение по умолчанию в папке с изображениями:

Теперь выглядит идеально, но что, если вам не нужен заголовок во всю ширину?
Изменить ширину заголовка
Вы можете изменить ширину области заголовка, просто добавив ширину в код CSS в строке 163 файла style.css вашей дочерней темы.
#wrap { background: url(images/wrap.png) repeat-x; margin: 0 auto; }Скопируйте приведенный выше блок кода и вставьте его в конец файла, затем добавьте ширину, которая по умолчанию составляет 960 пикселей.
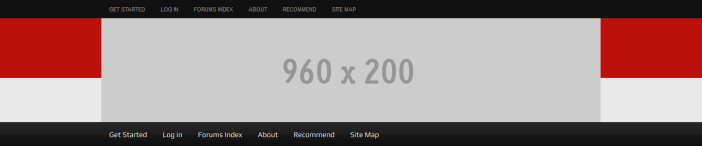
#wrap { background: url(images/wrap.png) repeat-x; margin: 0 auto; width: 960px; }Вот как это выглядит сейчас после изменения ширины обтекания на такое же, как у заголовка:

Теперь ваша область заголовка и вторичное навигационное меню имеют ширину 960 пикселей, а не полную ширину.
А как насчет основного навигационного меню?
Чтобы изменить ширину фона основного навигационного меню, вы можете просто скопировать код CSS из строки 352 файла style.css вашей дочерней темы и вставить его в конец файла, где вам нужно будет добавить 3 новых объявления:
Измените это:
#nav { background-color: #111; clear: both; overflow: hidden;К этому:
#nav { background-color: #111; clear: both; overflow: hidden; width: 960px; display: table; margin: 0 auto; }И вот результат:

Давайте теперь рассмотрим добавление изображений заголовков, которые не имеют высоту или ширину по умолчанию.
Изменить ширину и высоту изображения заголовка
Если ваш логотип или изображение заголовка выше, чем высота по умолчанию 115 пикселей, вам нужно будет изменить значения высоты как в файле functions.php, так и в файле style.css:
В строке 43 файла functions.php вашей дочерней темы измените значение высоты со 115 пикселей на 200 пикселей:
Из этого:
/** Add support for custom header */ add_theme_support( 'genesis-custom-header', array( 'width' => 960, 'height' => 115 ) );К этому:
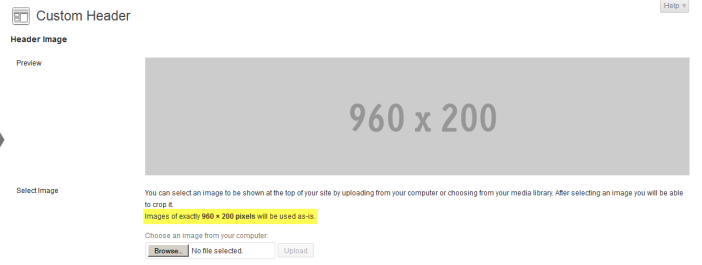
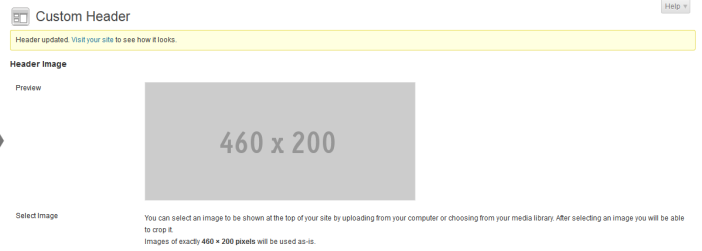
/** Add support for custom header */ add_theme_support( 'genesis-custom-header', array( 'width' => 960, 'height' => 200 ) );Теперь перейдите в «Внешний вид»> «Заголовок», и вы увидите, что изменения значения высоты под изображением изменились со 115 до 200 пикселей:

Вот как это выглядит сейчас на лицевой стороне:


Изменение кода PHP позволило вам загрузить изображение высотой 200 пикселей, не заставляя вас обрезать изображение, но фактическая высота области заголовка не изменилась.
Для этого просто скопируйте код CSS из строки 176 файла style.css вашей дочерней темы в конец файла и измените значение со 115px на 200px:
Измените это:
#header { min-height: 115px; margin: 0 auto; overflow: hidden; width: 960px; }К этому:
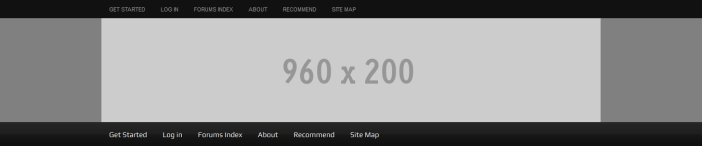
#header { min-height: 200px; margin: 0 auto; overflow: hidden; width: 960px; }А вот так это выглядит на лицевой стороне:

Все, что вам нужно сделать сейчас, это заменить изображение wrap.png в папке изображений ваших дочерних тем на изображение размером 6 x 200 пикселей в высоту.
И вот как это выглядит сейчас:

Понятно, что если вы уменьшили ширину обтекания до 960 пикселей, как мы это сделали на предыдущем шаге, вам не нужно будет добавлять новое обтекание.
Вы также можете сделать новое фоновое изображение обтекания того же цвета, что и изображение заголовка, что вы можете сделать с помощью инструмента графического дизайна, такого как Paint.net для Windows или GIMP для пользователей Mac.
Добавить изображение виджета справа в шапке
Ширина по умолчанию для правого виджета заголовка составляет 468 пикселей.
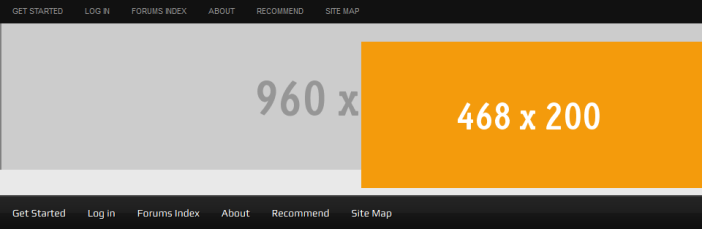
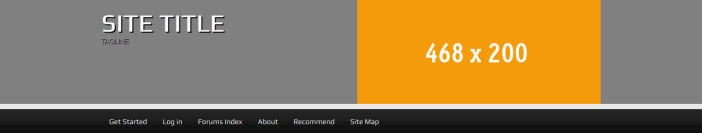
Если вы добавите свой HTML-код изображения в текстовый виджет в правой области заголовка, вот как это будет выглядеть, если изображение имеет размер 468 пикселей:

Это явно нуждается в исправлении. Вам нужно будет изменить ширину вашего логотипа или полноразмерного заголовка, а также изменить отступы для изображения вашего виджета.
Чтобы исправить это, просто перейдите к строке 215 и удалите отступы:
Измените код CSS следующим образом:
#header .widget-area { float: right; padding: 25px 0 0; width: 468px; }К этому:
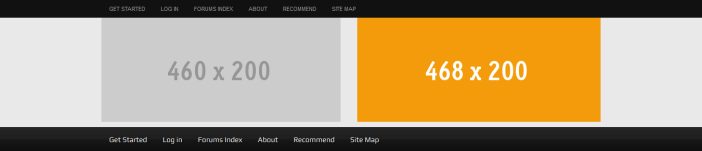
#header .widget-area { float: right; width: 468px; }А вот как это выглядит сейчас:

Выглядит лучше, но под заголовком все еще есть пробел, который нужно исправить. Давайте вернемся к этому после добавления изображения логотипа слева от заголовка.
Наконец, мы можем изменить значение ширины в коде PHP и уменьшить ширину пользовательского изображения заголовка в разделе «Внешний вид»> «Заголовок»:
В строке 45 файла functions.php вашей дочерней темы измените значение ширины примерно на 460:
/** Add support for custom header */ add_theme_support( 'genesis-custom-header', array( 'width' => 460, 'height' => 200 ) );Теперь мы можем перейти в Внешний вид > Заголовок и загрузить изображение такого размера:

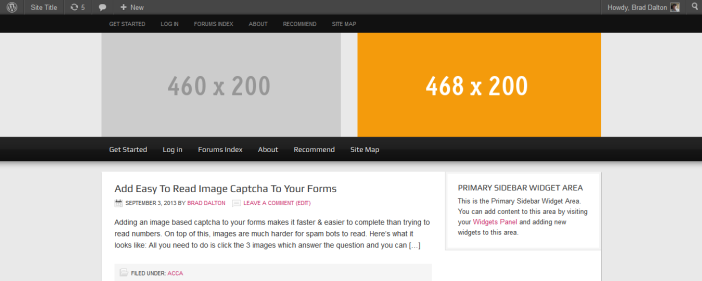
А вот как это выглядит на лицевой стороне:

Небольшой зазор под заголовком все еще нуждается в исправлении, так как же нам это сделать?
Поскольку я добавил код HTML для изображения в текстовый виджет в правой области заголовка, тема добавляет поле в 10 пикселей, потому что изображение центрировано, как вы можете видеть из кода CSS ниже.
Чтобы исправить это, чтобы оно применялось только к изображению в этой области, перейдите к строке 1155 и скопируйте код в конец файла style.css вашей дочерней темы:
И изменить это»
img.centered, .aligncenter { display: block; margin: 0 auto 10px; }К этому:
#header .right-widget img.centered, .aligncenter { display: block; margin: 0 auto 0px; }Итак, у вас есть это. Вот окончательный результат:

Вывод
С изображениями в шапке можно делать гораздо больше, например увеличивать ширину правой области виджета, добавлять логотипы разного размера и т. д.
Я надеюсь, что это поможет вам лучше понять, как использовать изображения заголовков разного размера при использовании дочерней темы Magazine от StudioPress.
