Представляем Canvas: собственный шаблон пустой страницы
Опубликовано: 2017-03-28Сегодня мы представляем Canvas - собственный шаблон пустой страницы в Elementor. Canvas работает с любой темой и позволяет создавать в Elementor всю страницу. Ни верхнего, ни нижнего колонтитула, только Elementor.

Представляем тему Hello: самую быструю тему WordPress!
Elementor, безусловно, один из самых быстрых инструментов для создания целевых страниц. Тем не менее, до сих пор при создании целевых страниц существовала одна постоянная проблема - удаление верхнего и нижнего колонтитула.
Я рад сообщить, что с этого момента вам больше не нужно бороться с удалением верхних и нижних колонтитулов или устанавливать какой-либо плагин для их удаления!
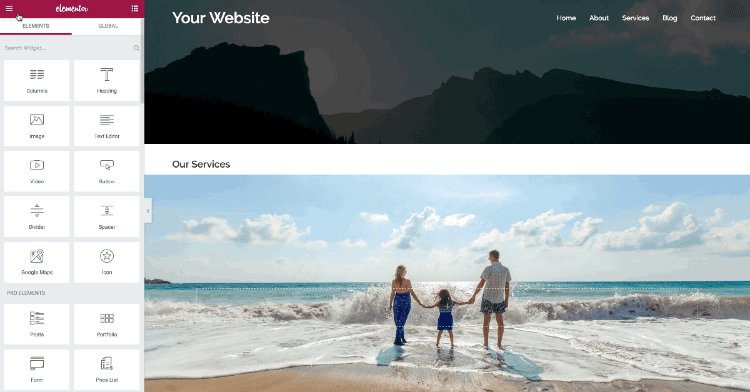
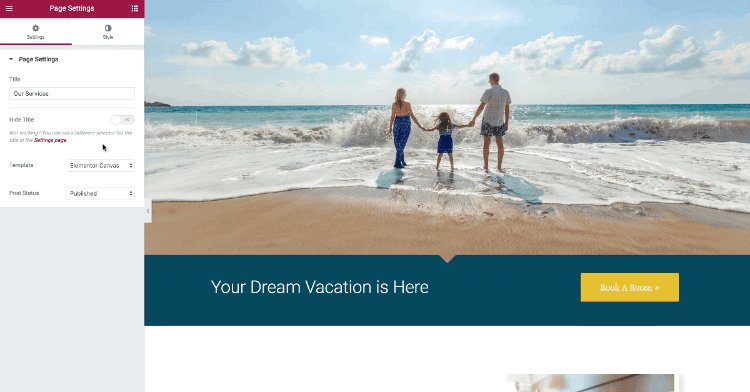
Встречайте Elementor Canvas. С помощью Canvas вы можете полностью редактировать шаблон чистого листа в Elementor. Ни верхнего, ни нижнего колонтитула, ничего не мешает вам создавать самые крутые целевые страницы. Это идеально подходит для целевых страниц, страниц, которые скоро появятся, и других страниц, на которых вы хотите создать весь контент страницы в Elementor. (Загрузите Canvas, встроенный в Elementor)
Неважно, какую тему вы используете. Используйте Twenty Seventeen, любую премиальную тему… Черт возьми, даже используйте тему WordPress 2005 года:
Как это работает
Чтобы реализовать шаблон Canvas, перейдите на панель управления страницы WordPress и в поле атрибутов страницы под шаблоном выберите шаблон Elementor Canvas. Теперь отредактируйте страницу с помощью Elementor, и вы увидите полную страницу внутри редактора.
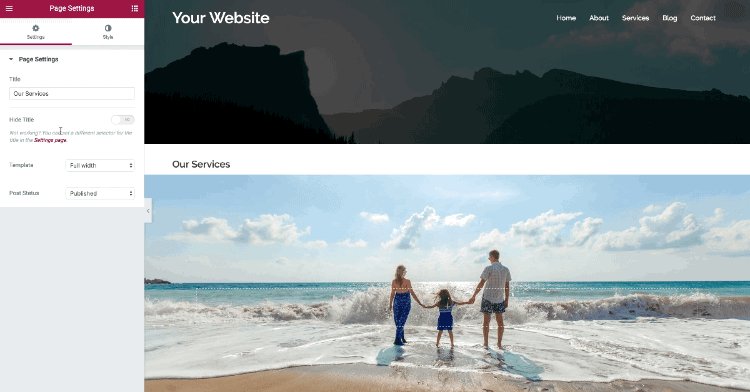
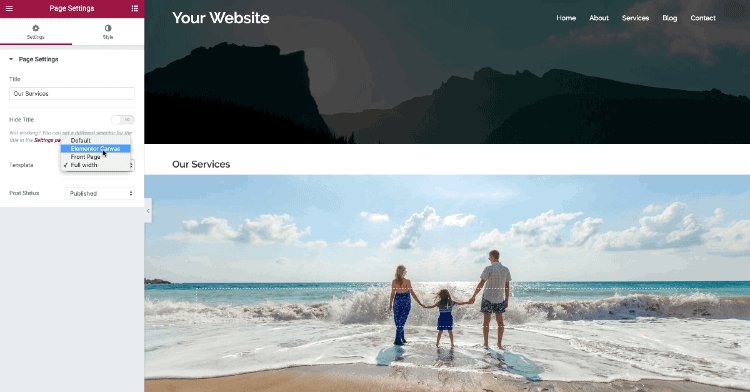
Другой способ установить шаблон холста - использовать недавно добавленную панель «Параметры страницы». Это обеспечивает плавный переход к представлению второй функции, которую мы добавляем: Настройки страницы .

Настройки страницы - в Elementor
Сегодняшний выпуск поставляется с новым набором параметров, называемым «Параметры страницы», который позволяет вам управлять некоторыми очень простыми и полезными настройками на странице из Elementor.
Это означает, что вам больше не нужно возвращаться к панели управления, чтобы изменить заголовок, изменить шаблоны или даже опубликовать страницу!
Эта функция настроек является большим достижением, помогая вам делать больше прямо из Elementor Page Builder, без необходимости переключаться между панелью управления и редактором.
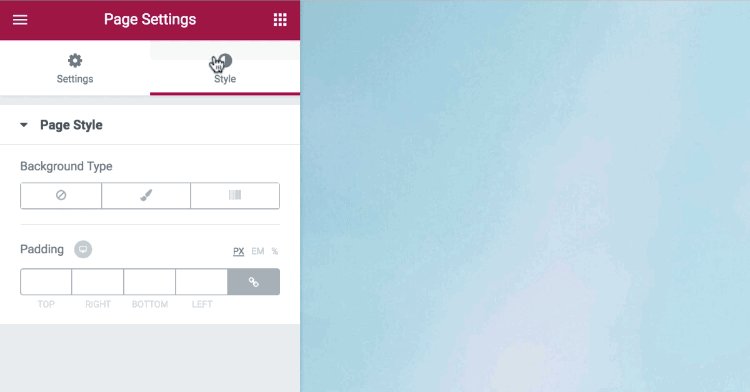
Стилизация всей страницы
Измените фон всей страницы и выберите цвет, изображение или градиентный фон. Вы получаете все параметры настройки, которые у вас обычно есть для изображения и градиента, поэтому вы можете настроить их правильно.
Вы также можете установить отступ для всей страницы, что очень удобно для создания дополнительного пространства вокруг всей страницы. Например, если у вас есть страница с большим фоном изображения, вы можете использовать отступы, чтобы обрамить контент и показать больше фона.
Публикация страницы из Elementor
Параметр «Статус публикации» позволяет публиковать страницу, над которой вы в настоящее время работаете, из Elementor, без необходимости возвращаться на панель управления. Вы также можете установить статус страницы как черновик, ожидающий рассмотрения, частный или опубликованный.
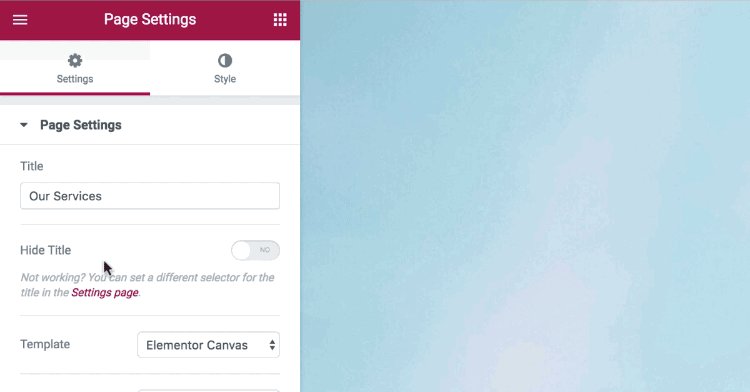
Выбор шаблона страницы
Как упоминалось ранее, вы можете установить шаблон страницы как холст в настройках страницы или установить его на любой другой шаблон страницы, доступный на вашем сайте WordPress.
Скрыть заголовок страницы
Еще одна полезная опция, которую мы добавили в настройки страницы, - это возможность скрыть заголовок H1 страницы. Раньше для удаления заголовка приходилось использовать CSS, код или другой плагин. Теперь вы переключаете кнопку в Elementor, и заголовок исчезает.

Эта функция скрывает заголовок с помощью селектора WordPress H1 по умолчанию (h1.entry-title). Это селектор, который темы чаще всего используют для заголовка страницы.
Однако, если ваша тема использует другой селектор, вы можете перейти на панель управления Elementor и настроить другое имя селектора, чтобы Elementor по-прежнему мог скрыть его для тем с другими селекторами заголовков.
Изменить заголовок страницы
Помимо скрытия заголовка, вы также можете настроить его в настройках страницы, не возвращаясь на панель управления. Просто введите новый заголовок, и он сразу появится на странице.

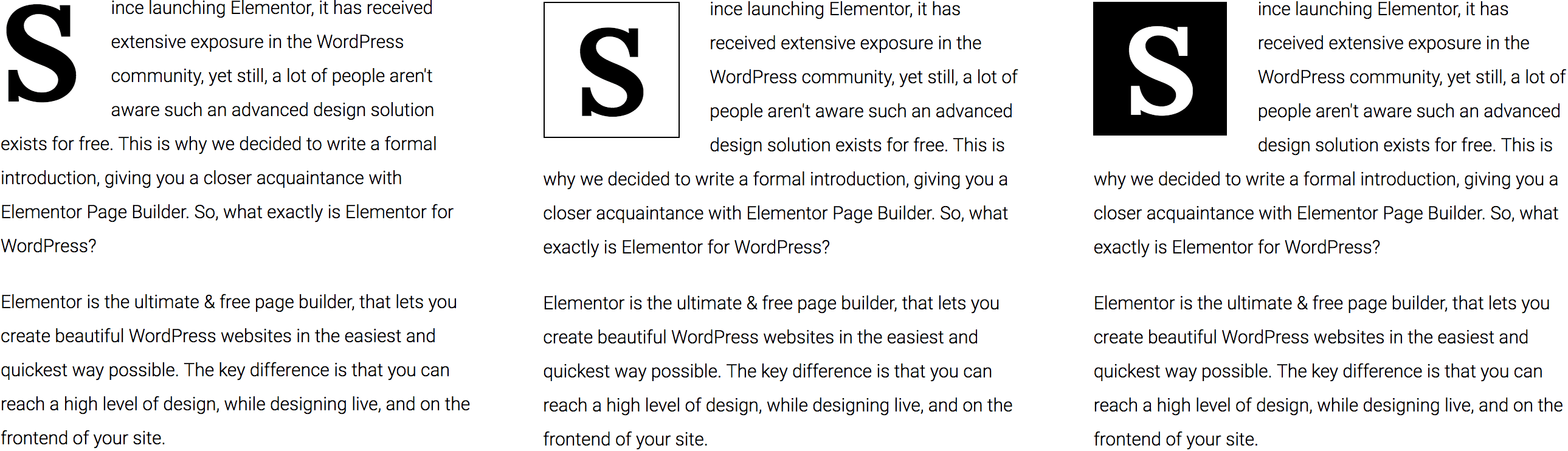
Буквица
Elementor растет не только как конструктор страниц, но и сообщений в блогах.
Буквица - это функция, которая в основном нацелена на сообщения блога Elementor, позволяя сделать первую букву виджета текстового редактора буквицей (очень большая первая буква).
Это очень полезная функция, которая широко используется в различных письменных форматах как онлайн, так и офлайн. Вы, наверное, видели, как он используется в статьях в блогах и журналах, а также в книгах.
Проверьте эту функцию в виджете текстового редактора.
Отладчик
Мы добавили в редактор ловушку ошибок, чтобы вы могли легко понять проблемы совместимости и конфликты с темами, плагинами, конфигурациями серверов и надстройками.
Эту функцию можно увидеть, перейдя в Dashboard> Elementor> System info> Debugger.
Режим технического обслуживания
Мы также добавили в Elementor новую функцию «Режим обслуживания», которая упрощает переключение вашего сайта в режим «В разработке» или «Скоро появится» и создание страниц в режиме обслуживания с помощью Elementor.
С помощью этой функции вы можете установить свой сайт в режим обслуживания и создать свой сайт так, чтобы посетители его не видели.
Если вы выберете режим обслуживания, веб-сайт вернет посетителям и поисковым системам ответ HTTP 503, что означает, что сайт временно недоступен для обслуживания, вернитесь позже.
Если вы выберете «Скоро», веб-сайт вернет посетителям и поисковым системам ответ HTTP 200, что означает, что сайт можно индексировать.
Мы опубликуем более подробный обзор этой функции в следующем посте.
Проверьте это здесь: Панель управления> Elementor> Инструменты> Режим обслуживания> Скоро / в разработке

Новые БЕСПЛАТНЫЕ шаблоны
Чтобы помочь вам лучше познакомиться с шаблоном «Пустой холст», мы выпускаем 3 новых БЕСПЛАТНЫХ шаблона целевых страниц, которые уже встроены в местозаполнитель логотипа и меню значков социальных сетей.
Эти шаблоны также демонстрируют недавно добавленные функции Shape Divider & Gradient. Мы рекомендуем протестировать эти новые шаблоны и посмотреть, насколько проще создать целевую страницу с помощью шаблона страницы Canvas.
Резюме
В этой версии мы сосредоточились на том, чтобы сделать Elementor более стабильным конструктором страниц с лучшей совместимостью с другими плагинами и серверами.
Мы также постарались оптимизировать код, сделав все быстрее. Мы стремимся улучшить рабочий процесс дизайнера и добавили несколько интересных новых функций, предназначенных для более опытных и профессиональных пользователей Elementor. Пользователи, которые ежедневно работают с Elementor.
В этом выпуске много функций, и я надеюсь, что вы потратите время, чтобы опробовать все новые функции:
- Пустой холст
- Стилизация всей страницы
- Публикация из Elementor
- Выбрать шаблон страницы
- Скрыть заголовок страницы
- Изменить заголовок страницы
- Буквица
- Отладчик
- Режим технического обслуживания
- Бесплатные шаблоны
Мне бы хотелось услышать, что вы думаете об этих функциях. Пожалуйста, поделитесь своими мыслями в комментариях ниже.
