Скажи привет Elementor 1.5 - наш новый интерфейс волшебного редактора
Опубликовано: 2017-06-28Сегодня мы выпускаем новую версию Elementor. Новая версия поставляется с совершенно новым и улучшенным интерфейсом, а также множеством других практических улучшений, расширяющих возможности нашего конструктора страниц.
Версия 1.5 - это крупное и многофункциональное обновление. На самом деле это заняло у нас довольно много времени. Мы также протестировали эту версию в течение одного месяца, включив в нее три RC-версии, которые были переданы нашим лояльным бета-тестерам. Это обширное тестирование было проведено для того, чтобы убедиться, что все улучшения внедряются как можно более плавно для каждого пользователя.
Вы собираетесь прочитать длинный список изменений и улучшений, добавленных в этой версии. Подавляющее большинство обновлений было создано в результате наших предложений пользователей. Мы считаем, что наши пользователи вносят большой вклад в то, чтобы Elementor стал лучшим плагином для построения страниц.
Давайте рассмотрим новые изменения, чтобы вы знали, на что обращать внимание.
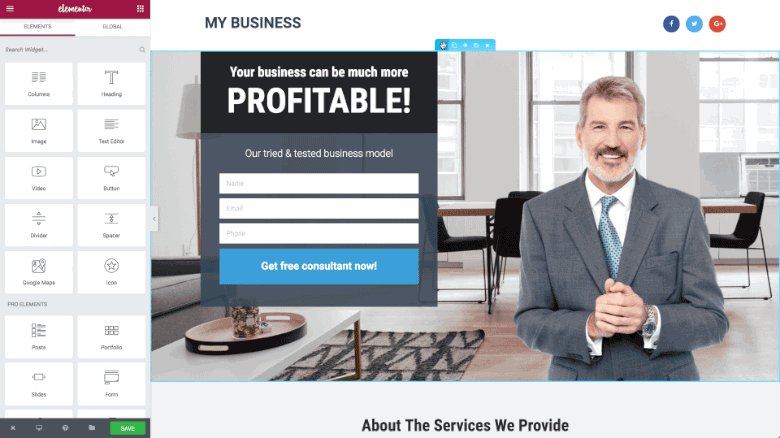
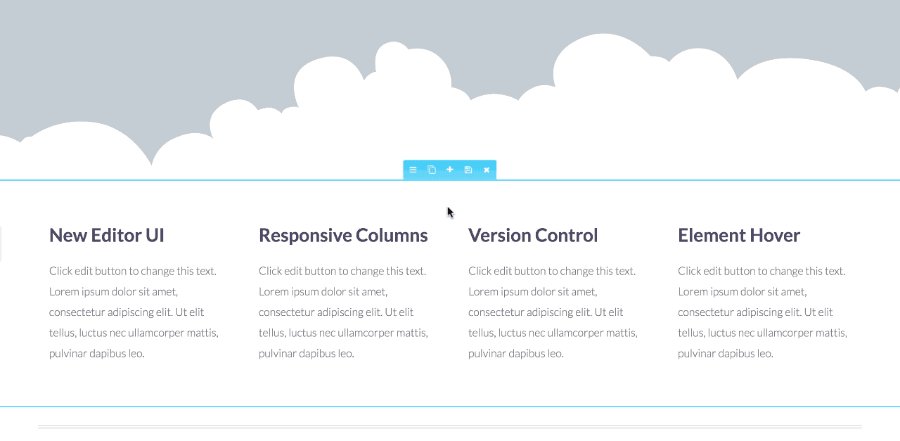
Эффектный новый интерфейс редактора
Просто посмотрите на это… Четко очерченные границы, тонкая анимация меню, улучшенное перетаскивание… Прошу прощения за то, что я тут фонтанирую, но я действительно горжусь тем, чего достигла наша команда.

Разделение разделов / столбцов
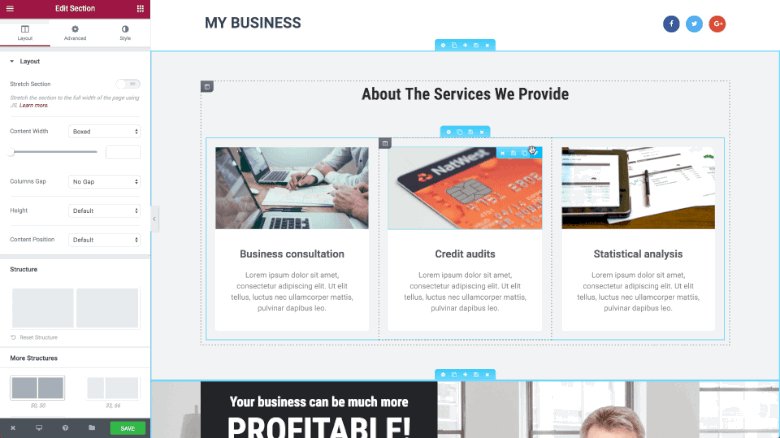
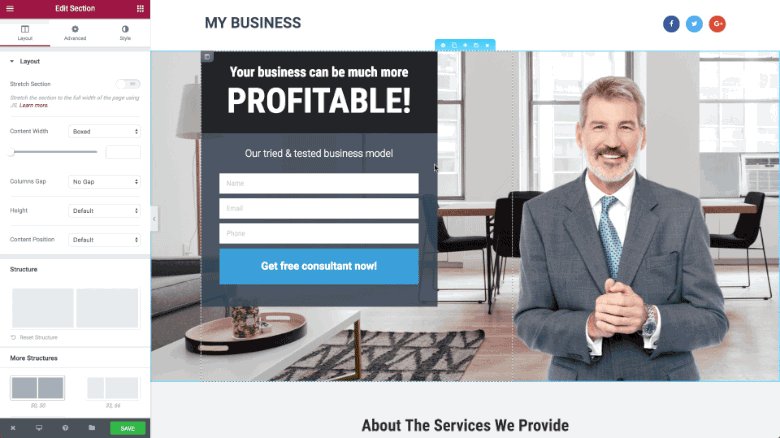
В этой версии мы отделили настройки раздела от настроек столбца, чтобы пользователям было намного проще выбирать разные разделы и столбцы.
Параметры раздела отображаются в верхней средней части каждого раздела и включают параметры «Изменить», «Дублировать», «Добавить», «Сохранить» и «Удалить».
Параметры столбца находятся в верхнем левом углу каждого столбца и отображаются в виде значка одного столбца. При наведении курсора на этот значок откроется меню столбца, в которое входят: «Изменить», «Дублировать», «Добавить» и «Удалить».
Улучшенное перетаскивание
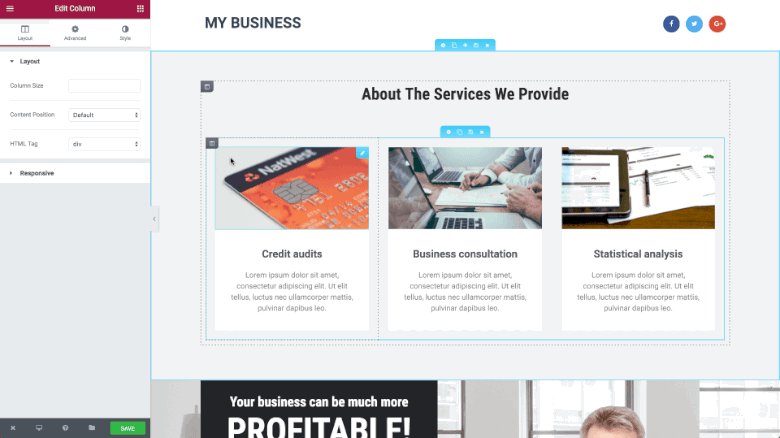
Мы полностью переписали нашу функцию перетаскивания, сделав ее еще более точной, чем раньше. Когда вы перетаскиваете виджет, столбец или раздел, все действие выполняется плавно. Более того, синий маркер, который появляется перед тем, как вы поместите элемент на место, более четкий и имеет лучший поток.

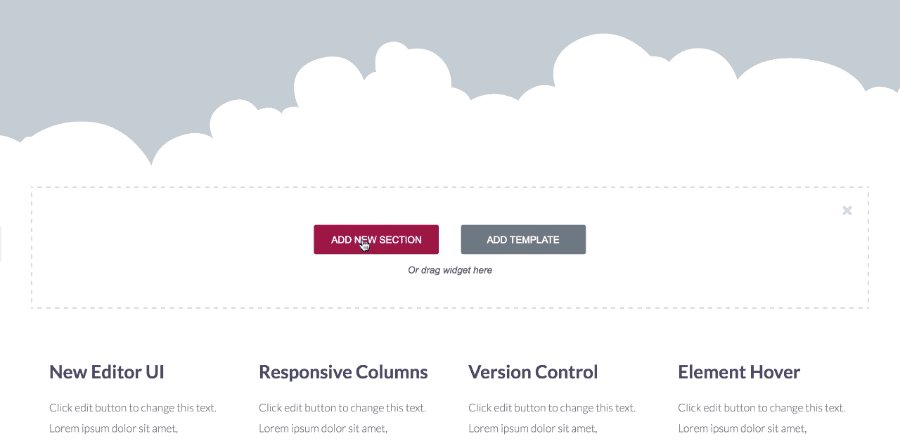
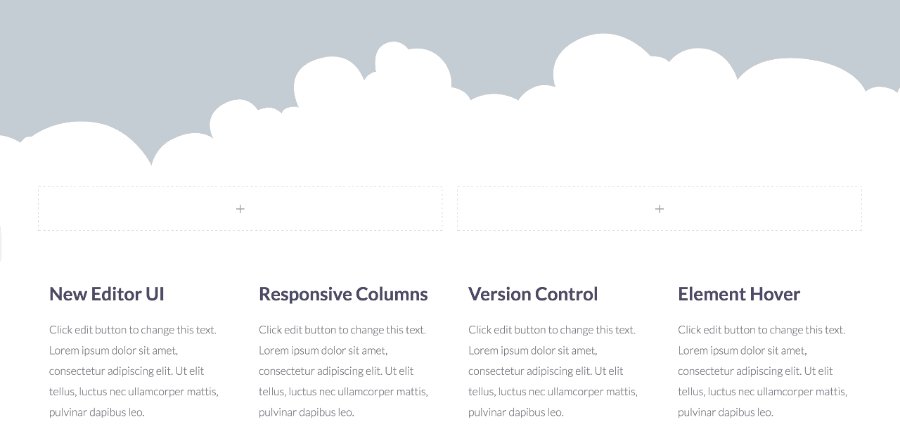
Добавить новый раздел / шаблон
Мы добавили кнопку «Добавить» в настройки раздела. Это позволяет пользователям добавлять новый раздел или шаблон между существующими разделами. Вам больше не нужно перетаскивать разделы вверх и вниз по странице.
Независимо от того, где вы находитесь на странице, нажатие на эту кнопку откроет опцию «Добавить раздел / шаблон», позволяющую добавлять разделы и шаблоны между существующими разделами.

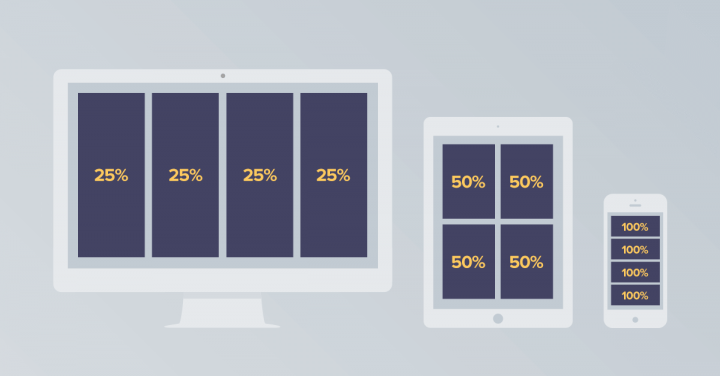
Ширина адаптивного столбца
Управление столбцами в Elementor всегда было одной из наших сильных сторон. Благодаря этой недавно добавленной функции вы теперь можете настраивать совершенно разные макеты столбцов для настольных компьютеров, планшетов и мобильных устройств.
Хотите 4 колонки на рабочем столе, 3 на мобильном устройстве и только две на планшете? Без проблем. Теперь это возможно с помощью настройки ширины адаптивного столбца.
Мы также добавили возможность установить конкретное числовое значение для каждого столбца. Вы можете установить ширину столбца, перетащив масштаб на экране или введя конкретное значение для ширины столбца. Теперь с помощью этой опции создавать различные макеты на разных устройствах стало намного проще.
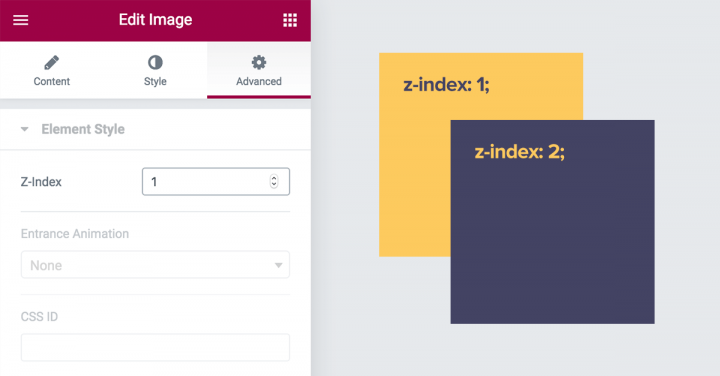
Z-Index - упорядочить слои элементов
Z-index может показаться устрашающим, но на самом деле это довольно просто. Если представить, что ваша страница похожа на слоеный пирог, z-index будет определять порядок различных слоев торта. Сверху взбитые сливки, затем шоколад и, наконец, корочка.
В верстке существует 3 направления на странице. Ось X - направление слева направо. Ось Y - направление вверх и вниз. Наконец, есть невидимая ось Z, которая входит в экран и выходит из него. Вот почему z-index можно рассматривать как слои (аналогично слоям Photoshop).

В Elementor мы добавили контроль над z-index для каждого элемента (доступный через вкладку Advanced> Element Style> z-index).
Это позволяет вам играть с каждым элементом и его порядком по сравнению с другими элементами. Вы можете вынести его вперед, отодвинуть назад и так далее.
Примером того, когда вы можете использовать эту функцию, является таблица цен из трех столбцов, если вы хотите разместить средний столбец таблицы цен перед двумя другими таблицами цен, чтобы средний столбец, казалось, перекрывал их.
Возможные конфликты с отрицательной маржой
Чтобы добавить совместимости с новой опцией z-index, нам пришлось удалить z-index: 1; из класса .elementor-widget-wrap.
Если в прошлом вы использовали отрицательные поля, у вас могут возникнуть проблемы с предыдущими страницами, созданными с помощью Elementor. Чтобы справиться с этими проблемами, вы можете использовать новый элемент управления z-index.
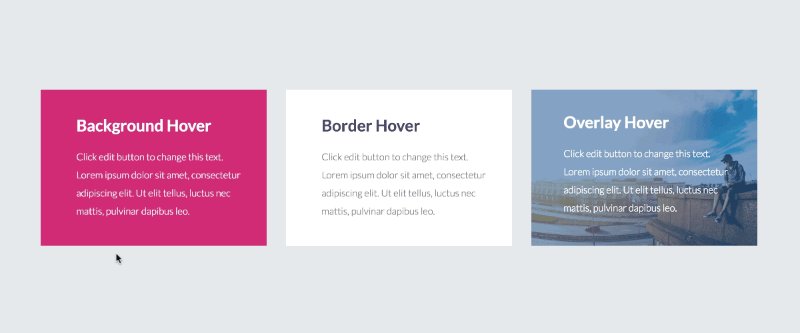
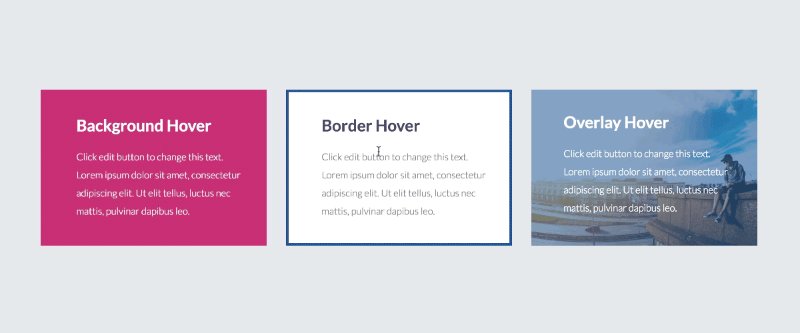
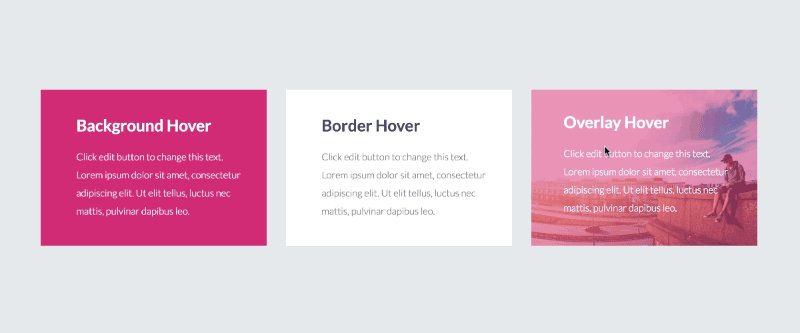
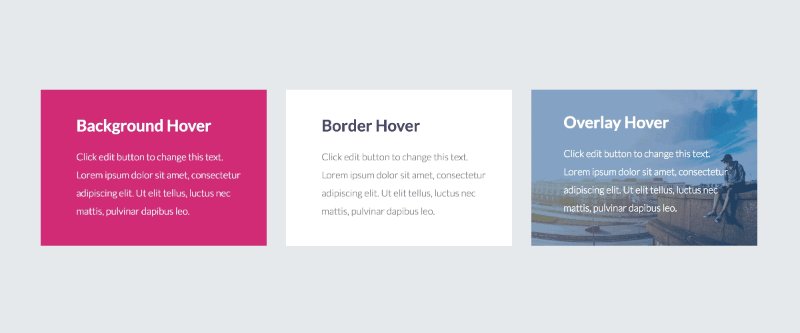
Элемент Hover
Эта особенность огромна. Это позволяет вам создать отдельный стиль наведения для каждого элемента. Это делает все, что вы создаете с помощью Elementor, более увлекательным, потому что вся страница получает еще один уровень движения и реакции, когда пользователь наводит курсор на элементы на странице.

В ближайшие недели мы опубликуем специальный пост об этой функции, так что следите за новостями, чтобы узнать больше об этой функции.
Контроль версий
Обновления программного обеспечения ставят перед пользователями любого технологического продукта огромную дилемму, будь то смартфон, персональный компьютер, веб-сайт или любой другой гаджет.
С одной стороны, пользователь хочет идти в ногу со временем и включать новые функции, которые постоянно используются в ведущих продуктах. С другой стороны, обновления программного обеспечения иногда приводят к ошибкам и ошибкам. Что касается WordPress, это может привести к простою сайта или ошибкам дизайна.
Главный приоритет для нас - обеспечить нашим пользователям плавный переход каждый раз, когда выходит новая версия Elementor. Вот почему мы недавно представили две новые функции, которые помогут сделать обновления проще и безопаснее.

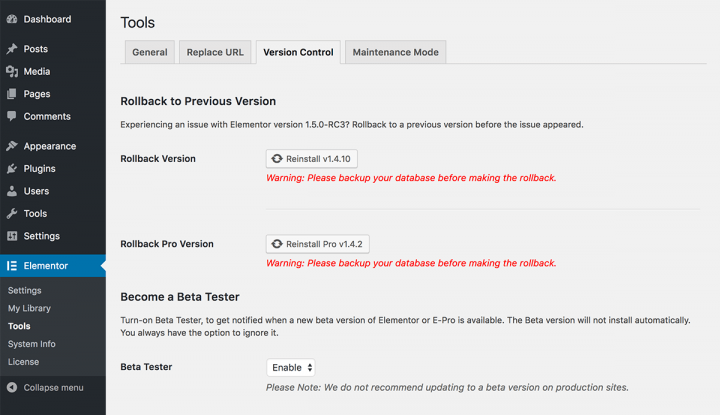
Вариант отката
Теперь вы можете перейти на предыдущую версию Elementor и Elementor Pro одним щелчком мыши на странице настроек Elementor (Elementor> Инструменты> Версии).
Вы можете фактически переключаться между разными версиями с помощью этой функции. Это избавит вас от необходимости искать исходные файлы предыдущей версии, а затем загружать их через FTP…
Как это работает, после обновления до новой версии вы должны быстро просмотреть свой сайт. Если что-то пойдет не так, вы всегда можете вернуться к предыдущей версии. Таким образом, ваш действующий сайт может вернуться к тому моменту, когда он работал должным образом, и вы можете проверить, что пошло не так с новой версией в тестовой среде.

После того, как вы вернетесь к предыдущей версии, вы всегда можете перейти на более новую версию одним щелчком мыши.
Бета-тестирование
Мы значительно упростили работу над бета-тестированием Elementor.
Раньше вам приходилось загружать бета-версию и вручную устанавливать ее в тестовой среде. Это требовало новой установки для каждой бета-версии.
Теперь вы можете зарегистрироваться для участия в бета-тестировании на панели инструментов Elementor (из Elementor> Инструменты> Контроль версий) и получать уведомления, когда доступна новая бета-версия. Это позволит вам оставаться в авангарде наших выпусков и поможет нам отслеживать и исправлять возможные ошибки всякий раз, когда мы выпускаем новую бета-версию.
Эта функция особенно полезна для разработчиков и дизайнеров веб-сайтов, а также для разработчиков плагинов, поскольку они смогут протестировать совместимость будущей версии Elementor и своего веб-сайта / плагина / надстройки.
Упрощение процесса регистрации до бета-тестирования - еще одно усилие, которое мы делаем, чтобы сосредоточить внимание на отзывах пользователей и их роли в улучшении нашего конструктора страниц.
Если вы хотите присоединиться к нашему списку рассылки бета-тестеров, перейдите на my.elementor.com/beta и зарегистрируйте свои данные.

Импортировать настройки страницы при добавлении шаблонов
Еще в марте мы добавили настройки страницы, которые позволяют вам управлять различными настройками всей страницы.
Когда вы сохраняете шаблон, он сохраняет всю страницу как шаблон, включая настройки страницы. Если вы добавили на страницу собственный CSS, он также будет сохранен в шаблоне.
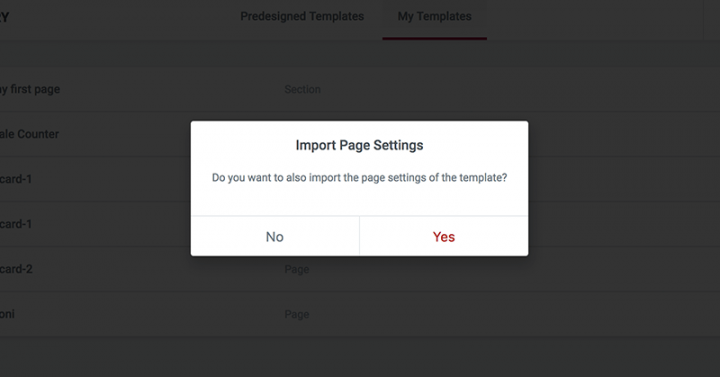
С этим дополнением мы добавили возможность импортировать настройки страницы при вставке шаблона на страницу.
Если вы вставляете шаблон с определенными настройками страницы, вас спросят, хотите ли вы переопределить текущие настройки страницы. Выбор варианта вставки шаблона с его настройками страницы означает, что текущая страница, на которую вы вставляете шаблон, потеряет свои предыдущие настройки страницы, поэтому имейте это в виду при использовании этой функции.
Вопрос о том, следует ли включать настройки страницы, появится только в том случае, если шаблон, который вы вставляете, включает изменения в настройках страницы. Если никаких изменений не было внесено, шаблон будет вставлен немедленно.

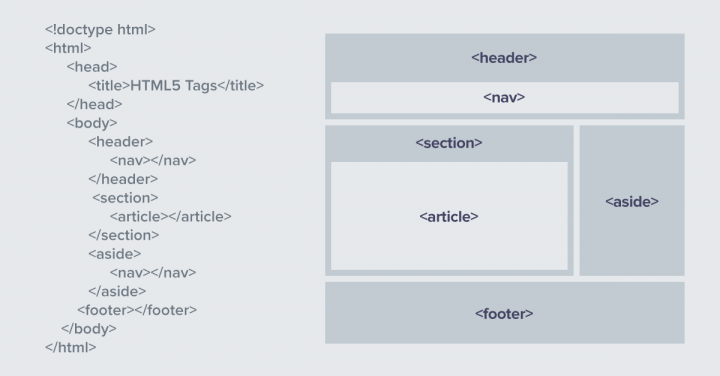
Управление тегами HTML для раздела и столбца
До сих пор вы могли изменять только HTML-тег элемента заголовка, который отображается в таких виджетах, как заголовок. Для этого элемента у вас был выбор: div, h1, h2 и так далее.
Теперь вы можете управлять HTML-тегом разделов и столбцов, позволяя выбирать для них HTML-тег.
- Разделы имеют следующие теги:
header, footer, aside, article, nav, div - Столбцы имеют следующие теги:
div, article, aside, nav
Например, установка для раздела тегов верхнего или нижнего колонтитула позволит вам создать страницу с полной иерархической структурой.
Это большой прогресс с точки зрения семантики страницы и возможностей иерархии кода в Elementor. Это очень важно с точки зрения создания страниц, оптимизированных для SEO, и получения контроля над тем, как поисковые системы видят ваши страницы. Вы можете узнать больше о семантических элементах HTML в этом руководстве W3School.

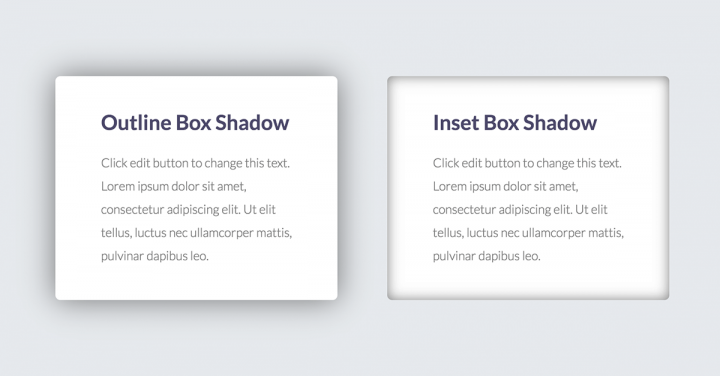
Вставка Тень Коробки
Прошел почти год с тех пор, как мы выпустили функцию Box Shadow. Тени от коробок по-прежнему являются огромной тенденцией в веб-дизайне и также повлияли на дизайн скинов для карточек. Теперь мы расширили параметры тени блока и добавили параметр вставки для тени блока.
Это означает, что тень может появляться внутри элемента, а не за его пределами, открывая широкий спектр новых вариантов дизайна для теней блока.
Ссылки без подписки
Мы получаем много положительных отзывов от профессионалов SEO, которые ценят чистый код Elementor и высокую скорость работы. Один из главных запросов, который мы получали от этих профессионалов, заключался в том, чтобы добавить возможность определять запрещенные ссылки, чтобы позволить им контролировать, как они распространяют свою «любовь к ссылкам», когда они добавляют внешнюю ссылку на свой сайт.
Теперь мы добавили возможность сделать каждую ссылку rel="nofollow" . Этот параметр добавляется к текущему параметру «открыть в новом браузере» и отображается для каждого виджета, имеющего элемент управления URL.
Пространство между виджетами
Начиная с нашей первой версии, вертикальный интервал по умолчанию между виджетами (виджетами, уложенными вертикально) составлял 20 пикселей. Это означало, что каждый раз, когда наши пользователи хотели иметь другой интервал по умолчанию, им приходилось определять его с помощью настраиваемого CSS. Теперь мы добавили глобальный контроль над этим атрибутом в разделе «Панель инструментов»> «Элемент»> «Настройка»> вкладка «Стиль». Вы также можете управлять им на уровне столбца.
Например, это может быть удобной функцией, когда вы хотите, чтобы в дизайне страницы было больше «передышки». Вы можете увеличить расстояние по умолчанию между виджетами или изменить его специально на один столбец.
Мобильное редактирование добавлено в другие виджеты
Как вы знаете, первоочередной задачей для нас является предоставление комплексного решения для настройки страниц, чтобы они были полностью адаптивными. Можно с уверенностью сказать, что мы являемся лидерами в этой области с тех пор, как впервые представили ее в сентябре 2016 года.
Теперь мы добавили возможность настраивать мобильное редактирование для изображения, окна изображения, карусели изображений, разделителя и минимальной высоты раздела. Наша цель - не оставлять никаких элементов вне досягаемости. Сегодня вы можете создать совершенно другой стиль на разных устройствах без необходимости кодирования.
Добавлены вкладки в настройки Elementor
Панель управления Elementor Settings получает все больше и больше элементов управления и опций. Несмотря на то, что многие пользователи даже не знают об этой области, она набирает популярность, поскольку мы продолжаем добавлять в нее новые возможности, такие как параметры управления версиями, о которых я упоминал ранее.
Чтобы сделать его более организованным, мы разделили настройки и инструменты на вкладки, чтобы обеспечить лучший и более организованный пользовательский интерфейс при навигации по различным меню.
Заключение
Как видите, в этом выпуске много новых функций. После обновления мы рекомендуем вам просмотреть свой сайт и убедиться в отсутствии проблем или конфликтов.
Мы добавили как мелкие, так и серьезные обновления. Для нас было важно упомянуть оба типа изменений в этом посте. Иногда малейшее улучшение может означать снятие с пользователя огромной нагрузки, если эта функция используется ежедневно. Не стесняйтесь обновлять свой Elementor и делиться своими мыслями в комментариях.
