Представляем лайтбоксы для изображений и галереи: самый простой способ вывести ваши изображения на экран!
Опубликовано: 2017-08-02Lightbox изображения и галереи и тень текста . Мы также предлагаем новые элементы управления значками воспроизведения для видео, массовую загрузку файлов шаблонов и улучшенную загрузку.
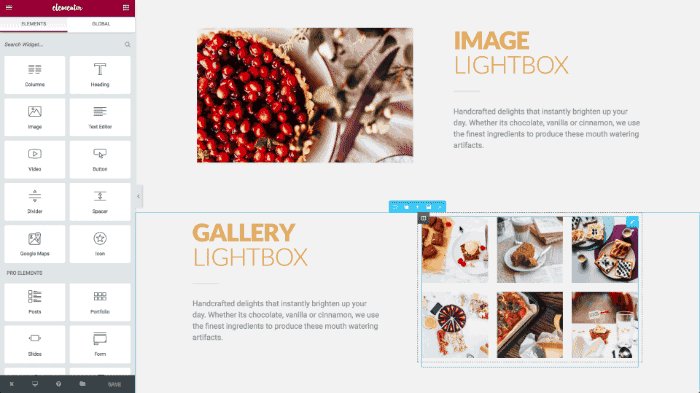
Изображение и лайтбокс галереи
Первая функция, которую я рад представить, - это Image Lightbox .
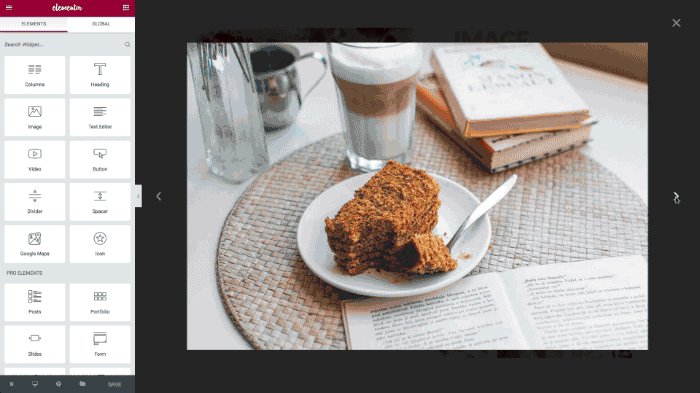
В лайтбоксе, когда пользователь нажимает на одно из изображений на вашем веб-сайте, изображение открывается во всплывающем окне лайтбокса. Это обеспечивает гораздо лучший пользовательский интерфейс.
Lightbox был запрошенной функцией Elementor с самого начала, но мы хотели убедиться, что делаем это правильно.
Теперь мы выпускаем одно из лучших и самых простых в использовании решений для создания лайтбоксов изображений, галерей, каруселей и видео на WordPress.
Lightbox изображения: когда вы включаете лайтбокс, каждое изображение, на которое вы нажимаете, будет открываться в лайтбоксе.
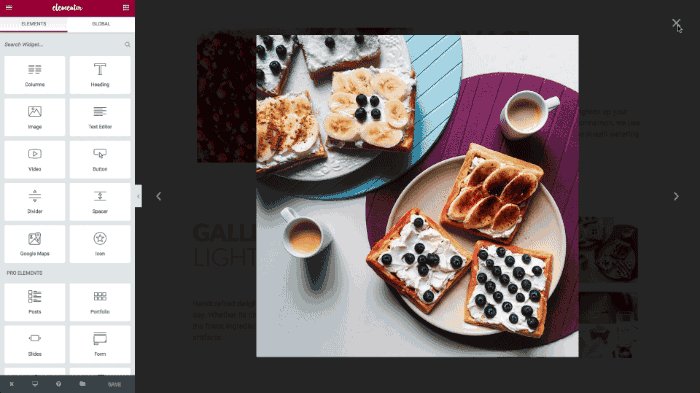
Лайтбоксы "Галерея" и "Карусель": эта функция также работает с виджетами "Галерея" и "Карусель". Если вы нажмете на галерею или изображение слайдера, всплывает лайтбокс, и вы можете просматривать изображения с помощью одной и той же стрелки вправо и влево. Виджет «Карусель» также можно использовать для создания слайдера лайтбокса, если вы представляете только одно изображение за раз.
Лайтбоксы для видео: функция лайтбокса для виджета видео была выпущена несколько месяцев назад, но теперь была обновлена и улучшена.

До сих пор пользователям WordPress приходилось использовать либо плагин лайтбокса, либо добавлять код на свой сайт.
Теперь лайтбокс Elementor позволяет вам настроить цвет фона, который появляется вокруг всплывающего окна изображения.
Окно просмотра изображений работает с изображениями в виджетах "Изображение", "Галерея", "Карусель" и "Видео".
Лайтбоксы можно настроить глобально или индивидуально
Lightbox можно установить на глобальном уровне, что означает, что он будет автоматически влиять на все изображения, галереи и слайдеры карусели в Elementor.
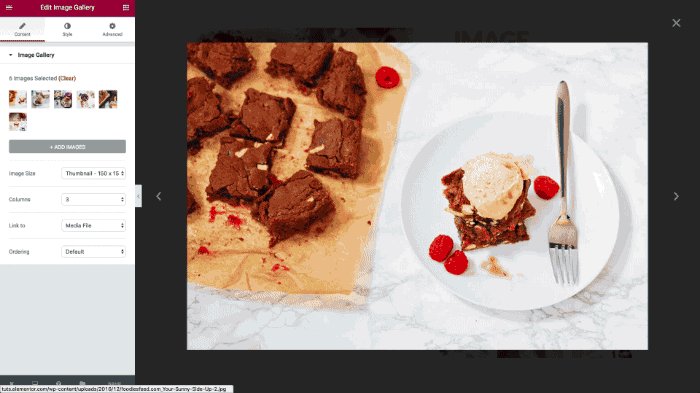
Даже если вы отключите лайтбокс в глобальных настройках, вы все равно можете открыть лайтбокс для определенного изображения.
Это можно сделать, перейдя в изображение> контент и установив для лайтбокса значение «Да».
Верно и обратное - вы можете включить глобальный лайтбокс и при этом отключить его для определенного изображения.
Лайтбоксы на 100% адаптированы для мобильных устройств
Как всегда, мы уделяем большое внимание мобильности. Это было тщательно продумано для всех типов лайтбоксов, чтобы посетители с мобильных устройств получали такой же постоянный опыт при использовании функции лайтбокса, что и посетители настольных компьютеров.
Когда вы нажимаете на изображение на мобильном устройстве, всплывает лайтбокс, в котором вы можете просматривать все изображения, проводя пальцем влево и вправо. Излишне говорить, что модальный лайтбокс также был адаптирован для идеального соответствия экрану, на котором он отображается.
Особенности лайтбокса
- Работает с виджетами изображений, галереи, карусели и видео
- 100% адаптивность к мобильным устройствам
- Настраивается глобально или индивидуально
- Управление цветом фона лайтбокса
- Возможность отключить предварительный просмотр всплывающих окон в редакторе
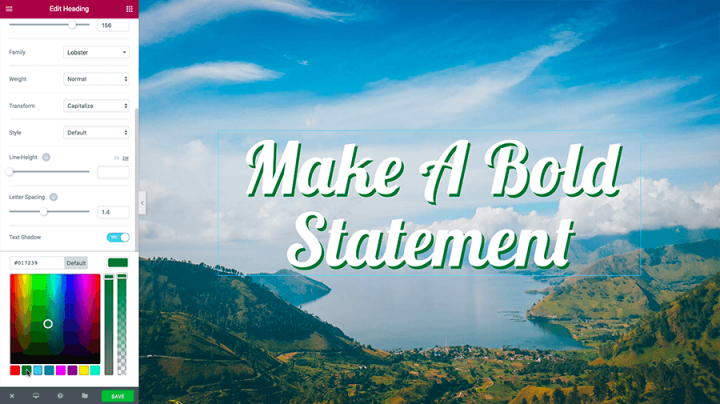
Текстовая тень
Затем давайте взглянем на новую функцию Text Shadow.


В виджет «Заголовок» был добавлен эффект тени от текста, который позволяет сделать любой заголовок более привлекательным и привлекательным.
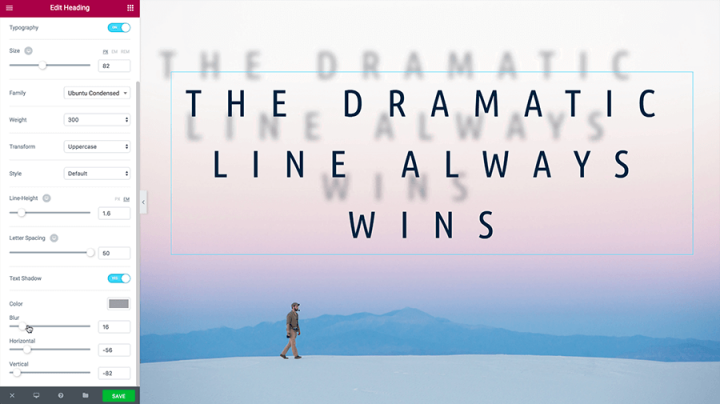
Поиграйте с тенями текста
Положите руки на колесо и попробуйте новую текстовую тень. Изучите безграничные возможности дизайна теней для текста.

Классическая тень текста делает любой заголовок WordPress действительно красивым. Используйте Blur = 0, чтобы добавить глубины заголовкам.

Размытие можно использовать для добавления эффекта неонового свечения к заголовкам.

Комбинации размытия и расстояния могут дать интересные результаты.
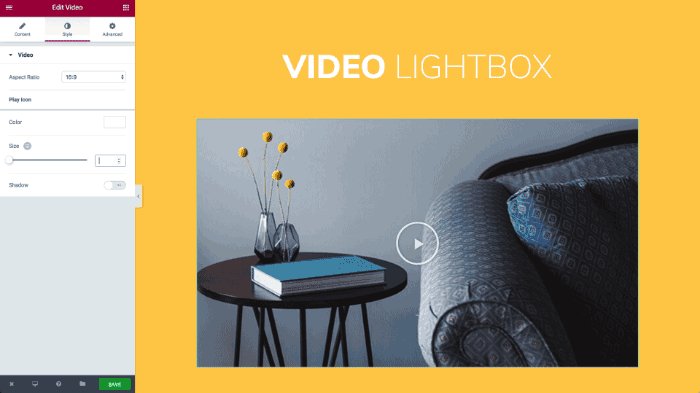
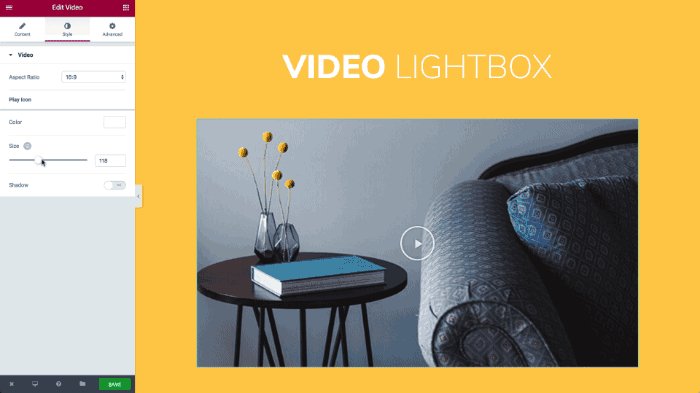
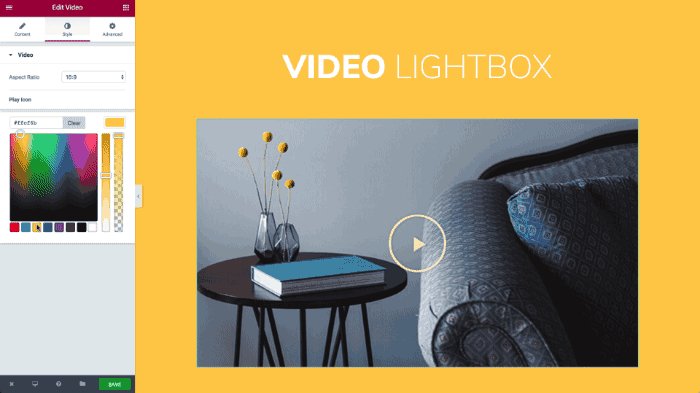
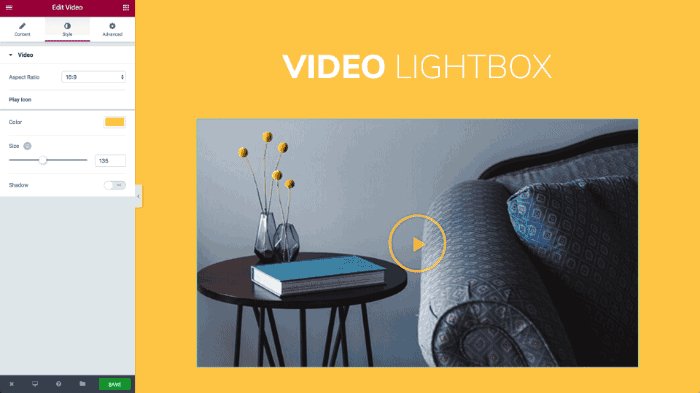
Улучшенная кнопка наложения видео

Кнопка наложения видео Elementor позволяет вам добавить кнопку воспроизведения поверх ваших видео, чтобы пользователь с большей вероятностью нажал кнопку воспроизведения.
Теперь мы добавили дополнительные параметры настройки для этой кнопки, в том числе управление цветом, размером и отбрасываемой тенью кнопки.
Дополнительные новые функции
Улучшенная загрузка Elementor
Загрузка редактора была значительно улучшена, и теперь он работает быстрее и стабильнее.Шаблон массового экспорта / импорта
Мы добавили способ массовой загрузки шаблонов Elementor с помощью файла .zip. Просто загрузите zip-архив с вашими шаблонами JSON, и все они будут загружены сразу.Заключение
Надеюсь, вам понравятся все новые и бесплатные функции, которые мы добавили в Elementor. Предлагаем вам обновить Elementor до 1.6.
Пожалуйста, дайте мне знать, какая ваша любимая функция в комментариях ниже, и не забудьте подписаться, чтобы первыми узнавать о новых обновлениях и выпусках функций для Elementor.
