Оживите свои электронные письма с помощью видео, анимированных GIF-файлов, обратного отсчета и динамических изображений.
Опубликовано: 2017-11-14В этой статье
Практические советы, плюсы и минусы: почему и как повысить динамику сообщений, чтобы увеличить количество открытий и конверсий.
Согласно недавнему отчету Cisco System, в США к 2018 году на видео будет приходиться 84% интернет-трафика. Это впечатляющая цифра, которая показывает истинную степень, в которой динамический элемент на цифровом носителе может лучше, чем что-либо, катализировать внимание пользователя. еще.
Это не означает, что интересный контент будет передаваться только через видео - это будет означать признание того, что миллиарды часов, просматриваемых на YouTube каждый день, полностью состоят из релевантных видео. Однако, когда дело доходит до привлечения и увлечения пользователя, форматы с кинетическим элементом помогают веб-страницам стать более динамичными за счет движения в последовательности изображений и кадров.
Мы наблюдаем значительные изменения в поведении пользователей, которые все чаще отдают предпочтение динамическим элементам . Просто подумайте о Timelapse и Boomerang в Instagram или о функциях Live и 360 ° на Facebook: контент социальных сетей также скользит в направлении видео и изображений с динамическим краем. Это тенденция, которая затрагивает все каналы коммуникации, в том числе электронную почту .
Пул анимированного контента, который можно включать в электронные письма, включает четыре основных элемента:
- Анимированные GIF
- Видео
- Обратный отсчет
- Динамические изображения
В сегодняшнем посте мы рассмотрим каждый из этих типов контента, коснувшись передового опыта , ошибок, которых следует избегать, и рекомендаций по их правильной интеграции в электронные письма, оптимизируя визуализацию.

Туз в рукаве маркетолога гифка
Возможно, вы не знаете, как его произносить, но вы точно знаете, что такое « GIF ». У этого формата много преимуществ, особенно с точки зрения относительной простоты их создания и использования. Фактически, благодаря движению, которое они создают в сообщениях электронной почты:
- Они привлекают внимание и бросаются в глаза более эффектно, чем статичное изображение.
- В результате производительность электронной почты улучшается , особенно в отношении частоты кликов.
- Они позволяют рассказывать истории, которые создают эмоциональную связь с пользователем, что идеально подходит с точки зрения визуального повествования.
- Они развлекают и поощряют делиться
- Они поддерживают прозрачность (поэтому их можно накладывать на цветной фон)
- Они идеально подходят для изображений с наложенным текстом.
С другой стороны, есть определенные недостатки (однако мы можем рассказать вам, как их исправить):
- Они поддерживают только до 256 цветов
- Они тяжелые , то есть могут увеличить общий вес электронного письма и замедлить загрузку.
- Качество не подходит для фотографий
Как создать анимированный GIF
Хотя включать их в электронные письма просто и интуитивно понятно, создание анимированных GIF-файлов требует дополнительных усилий по сравнению с обычными статическими изображениями. Это варианты:
- Используйте Photoshop для создания 100% оригинальных анимированных GIF-файлов. Этот вариант требует больше навыков, но гарантирует лучшие результаты.
- Используйте онлайн-инструменты, такие как я, ezgif.com, makeagif.com, imgur.com, giphy.com или gifbrewery.com (но есть и многие другие), чтобы конвертировать фотографии и видео в файлы GIF.
- Воспользуйтесь богатыми галереями готовых GIF-файлов, например com и makeagif.com. Он будет не таким оригинальным, но поможет с удобством использования.
Как включить анимированные GIF-файлы в электронные письма
GIF - это файлы изображений, похожие на PNG и JPEG , поэтому их можно вставлять в сообщения, как и все другие «обычные» изображения.
- Если вы используете редактор перетаскивания MailUp, вы можете загружать GIF точно так же, как и другие изображения.
- Если вы работаете в HTML , введите соответствующую строку кода.
Поддержка клиентов
Анимированные GIF-файлы теперь отображаются в подавляющем большинстве почтовых клиентов , включая как настольные, так и мобильные. Основными исключениями являются Microsoft Outlook 2007, 2010 и 2013, так как эти версии блокируют анимацию и показывают только первый кадр.
Помнить! Тот факт, что клиенты теоретически поддерживают анимированные GIF-файлы, не гарантирует автоматически их отображение. Если отдельные пользователи заблокировали загрузку изображений или если файл изображения слишком тяжелый для прямой загрузки, вы столкнетесь с неудачным просмотром.

Анимированные GIF: 4 ошибки, которых следует избегать
1. Слишком тяжелый
Если анимированные GIF-файлы слишком большие, они могут медленно анимироваться и потреблять слишком много трафика данных с мобильных устройств. Старайтесь, чтобы размер GIF не превышал 50 КБ и не превышайте 200–250 КБ . Вот несколько приемов, чтобы уменьшить тяжесть:
- Уменьшите количество цветов (соблюдая осторожность, чтобы не сильно ухудшить качество изображения)
- Анимируйте только ту часть изображения, которая требует движения (например, с помощью техники синемаграфии).
- Удаление кадров: иллюзия движения сохраняется даже при наличии всего нескольких хорошо подобранных кадров.
2. Забыть оптимизировать первый кадр.
Некоторые клиенты ограничивают просмотр GIF первым кадром анимации. Исходя из того, что это может быть единственный кадр, который увидят все пользователи, рекомендуется убедиться, что самый первый кадр является исчерпывающим и полным, а не пустым . Таким образом, сообщение все равно дойдет до места назначения и не будет полностью потеряно даже в случае ограниченного просмотра.
3. Не задан замещающий текст.
На этом все не заканчивается: анимированные GIF-файлы могут быть полностью заблокированы настройками получателя или клиента, как в случае просмотра обычных изображений. Таким образом, важно использовать альтернативные текстовые строки (так называемый замещающий текст), чтобы сделать содержимое GIF пригодным для использования теми, кто его не отображает.
4. Отсутствие ссылки на изображение
Огромное преимущество анимированных GIF-файлов заключается в том, что они могут быть связаны с веб-страницей, как и любое другое статическое изображение, в отличие от встроенных видео. Не забудьте добавить ссылку для посадки, чтобы люди, нажимающие на анимацию, отправлялись туда, куда вы хотите.
Видео в письмах: да или нет?
Чтобы ответить на этот вопрос, полезно взглянуть на другую сторону океана, где, согласно статье Content Marketing Institute, 76% тех, кто помещает видео в свои электронные письма, получают гораздо более высокие показатели CTR . Кроме того, они также зафиксировали большую склонность к совершению покупки со стороны потенциальных клиентов, количественно выраженную в 72%.
На самом деле проблема уже возникла и столкнулась как с невозможностью поддержки видео для многих клиентов, так и с отсутствием действенной альтернативы. К счастью, сейчас ситуация изменилась, и, согласно глубоким исследованиям, мы наконец можем сказать, что видео можно успешно использовать в маркетинговых кампаниях по электронной почте .

Мы говорим о встраивании видео, т.е. о вводе его в HTML-код . Тег <video> позволяет нам включать видео в HTML сообщений, отправленных нашим получателям, и, как следствие, позволяет им просматривать его непосредственно в сообщении в своем почтовом ящике, без использования других плагинов или служб, таких как YouTube.
ЗА
- В среднем встроенные видео просматриваются на 40% чаще, чем просто связанные.
- Встроенные видеоролики обеспечивают динамическое восприятие прямо в почтовом ящике получателя.
- Встроенные видео - эффективный инструмент. Они генерируют около 55% оборота на каждое отправленное письмо (A / B-тестирование, розничная торговля).
- Их легко реализовать.
МИНУСЫ
- Встроенные видео отображаются не во всех почтовых клиентах. Отправители B2C достигают примерно 60% почтовых ящиков получателей и могут быть просмотрены там. В секторе B2B этот показатель составляет около 40%.
- Встроенные видео не могут быть связаны с URL-адресом или изображением.
- Отследить время просмотра каждого получателя невозможно.
- Невозможно отследить клики для встроенного видео (воспроизведение, пауза и т. Д.).
Встроенное видео: практическое руководство
Помимо обновления новых клиентов электронной почты и браузеров, появление HTML5 позволило вставлять видео в электронные письма, отображать контент в разных клиентах и браузерах и выбирать лучшие из них.
Исторически сложилось так, что использование Adobe Flash всегда не поощрялось из-за невозможности поддержки какого-либо почтового клиента и, соответственно, отсутствия поддержки видео в электронных письмах. Однако HTML5 предлагает лучшую поддержку, и видео можно просматривать прямо в почтовом ящике с помощью Apple Mail и Outlook (ранее известного как Hotmail). Однако на этом новые элементы не заканчиваются. На клиентах, где невозможно просмотреть видео, появляется альтернативное изображение - резервное изображение, указанное в HTML, которое связано с веб-страницей для просмотра клипа в браузере.
Теперь, когда HTML5 предлагает решение для вставки видео в электронные письма, давайте посмотрим, как это сделать.
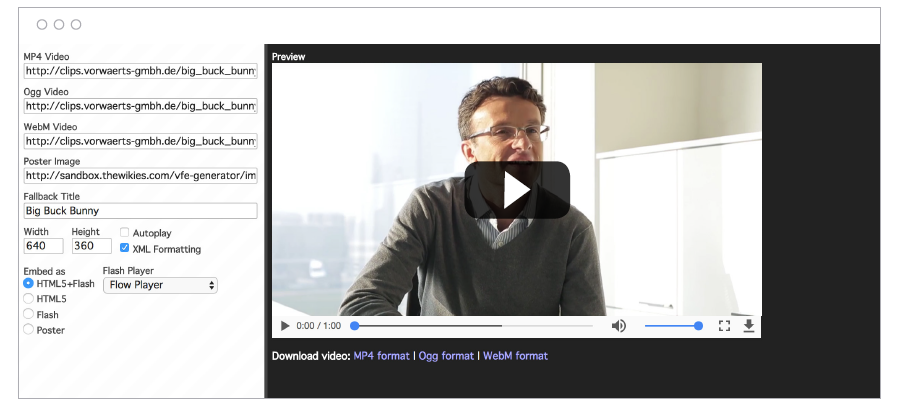
- Подготовьте видеофайл в следующих форматах: MP4, OGG и WEBM.
- Создайте альтернативное резервное изображение, которое будет отображаться, если видео не может быть отображено немедленно.
- Используйте такую службу, как «Генератор кода видео для всех», чтобы сгенерировать HTML-код.
- Введите код в HTML-редактор вашего почтового провайдера, например MailUp.
- Свяжите альтернативное резервное изображение с веб-версией вашего электронного письма или, если хотите, с другой страницей.
Как подготовить видео файлы
Копирование и вставка кода с YouTube (и т.п.) - не идеальное решение. Чтобы добавить видео в электронное письмо, нужно выполнить несколько дополнительных действий. Здесь нам на помощь приходит HTML5 , поскольку этот код позволяет просматривать файлы в разных форматах , и клиент (будь то почта или браузер) может выбрать подходящий. Например, Firefox предпочитает файл ogv. формат видео.
Как вы готовите эти видеофайлы и сколько времени это занимает? К счастью, вы можете конвертировать видео в два разных формата, используя такие инструменты преобразования, как Online Convert . Во многих случаях этапами могут быть:
- Найдите исходный видеофайл: он должен быть в формате MP4 (или может быть сохранен как файл MP4).
- Если видео уже было загружено на YouTube, войдите в свою учетную запись и загрузите версию MP4.
- Используйте файл MP4 как основу для создания файлов в формате * .ogv и * .webm. Эти три версии видео необходимы для HTML-кода.
- Создайте альтернативное резервное изображение для видео, например, с расширением JPG. В нашем тесте использовалось следующее изображение:

5. Загрузите файлы в доступную веб-область (например, в папку на вашем веб-сайте).
Альтернатива видео
Хотя видео в сообщениях электронной почты относительно «безопасно», они все же могут вызывать потенциальные проблемы при просмотре, загрузке и использовании. Поэтому многие бренды предпочитают заменять встроенные видео одним из следующих альтернативных вариантов, которые более безопасны, легче и имеют гораздо более контролируемые побочные эффекты.
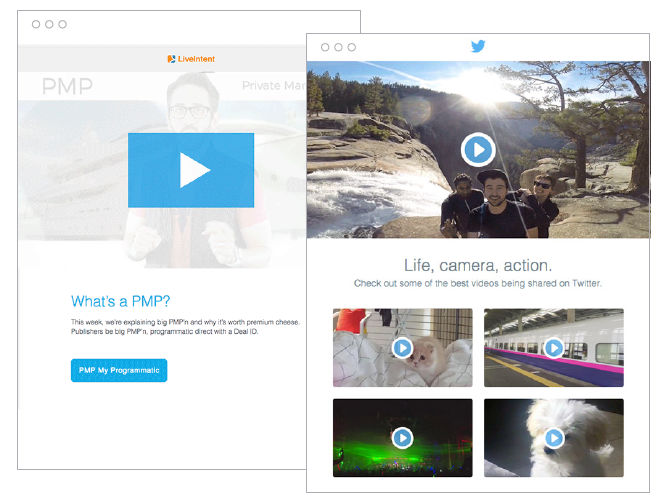
- Анимированный GIF . Можно имитировать анимацию видео с помощью анимированного GIF, который показывает предварительный просмотр содержимого в нескольких кадрах. Поскольку они являются связанными, GIF-файлы могут привести вас к полному видеоролику на целевой странице.
- Поддельный игрок . Теперь мы настолько привыкли инстинктивно ассоциировать значок плеера с реальным видео, что, когда мы видим, что значок наложен на статичное изображение, мы едва ли заметим разницу. Используйте этот трюк, чтобы смоделировать первый кадр видео и отправить тех, кто нажимает на него, на целевую страницу с самим видео.

3.2.1, вперед: обратный отсчет

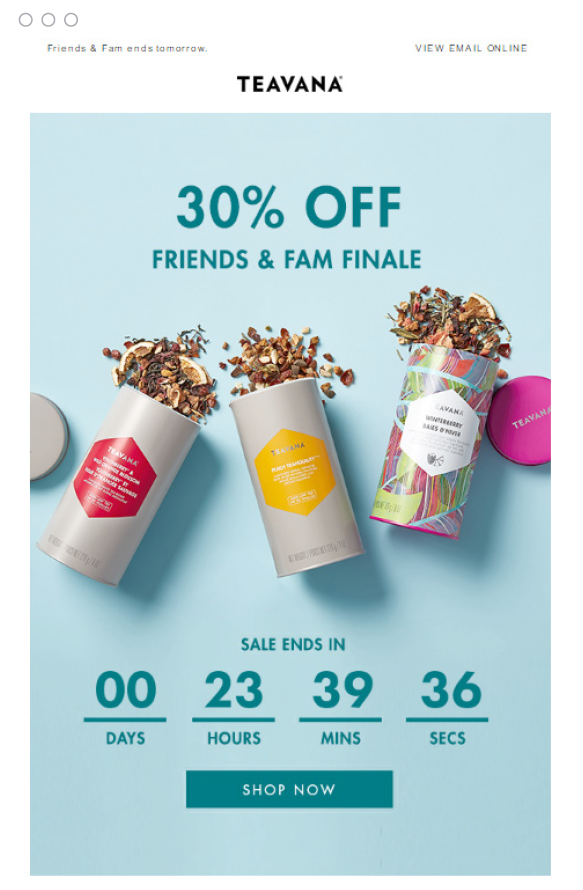
Давайте перейдем от видео к другой форме анимированного контента, доступной маркетологам: часы обратного отсчета , мощный инструмент визуального повествования, который может передавать срочность, побуждать к немедленным действиям и привлекать внимание более острым способом, чем классические статические изображения.
Как и в случае с GIF-файлами, в электронных письмах разумно использовать таймеры обратного отсчета, чтобы не ослаблять их эффект. Обратный отсчет можно использовать для многих целей: от поощрения участия в мероприятии до продвижения истечения срока действия предложения , от сбора пожертвований до более общих призывов к действию. Вы можете изучить эти возможности в недавнем специальном сообщении в блоге. Если вам нужно практическое руководство по добавлению таймеров в электронные письма, прочтите наши инструкции.
Контент для каждого получателя: динамические изображения
Это элемент, сочетающий в себе анимацию и настройку . В этом случае динамический элемент остается за кадром, представляя вход, с помощью которого изображения динамически анимируются в соответствии с данными каждого получателя - полностью автоматически.
По сути, интеграция динамических изображений в электронные письма состоит из трех этапов:
Шаг 1
Создайте письмо в редакторе BEE
Шаг 2
Создайте и настройте изображение с помощью NiftyImages.
Шаг 3
Добавьте собственное изображение в электронное письмо
Мы предоставим вам подробную информацию о каждом этапе работы в этом посте. Добавление пользовательских изображений к вашим электронным письмам дает вам возможность отправлять кампании, которые говорят с вашим получателем лично , не только в тексте (благодаря динамическим полям), но и в наборе инструментов для работы с иконками .

Подводить итоги
Дизайн электронной почты и динамические элементы: эта синергия приводит к повышению конверсионного потенциала электронного маркетинга. Мы сопровождали вас обзором плюсов, минусов и практических рекомендаций, чтобы вы могли реализовать такой контент в своей стратегии. Теперь все, что вам нужно сделать, это применить это на практике. Помните, что если у вас еще нет платформы для маркетинга по электронной почте и SMS, вы можете запросить бесплатную 30-дневную пробную версию MailUp.