Руководство по визуальной иерархии для недизайнеров
Опубликовано: 2021-01-21
Визуальная иерархия — важный инструмент для маркетологов при создании потрясающих дизайнов. Понимание визуальной иерархии во всем, от кампаний, графики в социальных сетях и даже дизайна пинов Pinterest, может помочь вывести ваши проекты на новый уровень!
В конце концов, иерархический дизайн присутствует почти во всем, что мы видим. Это UX-дизайн, кампании, изображения и сообщения в блогах, и это лишь некоторые из них !
В этом руководстве рассматриваются важные вещи, которые необходимо знать о визуальной иерархии.
В нем также рассказывается, как эффективно использовать визуальную иерархию с графическим дизайном — степень дизайнера не требуется !

Что такое визуальная иерархия?
«Хороший дизайн очень похож на ясное мышление, сделанное визуальным».
Эдвард Тафте
Концепция визуальной иерархии берет свое начало в принципах гештальт-дизайна.
По сути, визуальная иерархия помогает вашей аудитории визуально переваривать ваш контент постепенно, чтобы удерживать их внимание на короткие промежутки времени.
Это достигается путем стратегического выделения таких элементов, как цвет дизайна, шрифт, положение, пространство, вес или размер .
Предположим, у вас есть информация в дизайне, которой вы хотите расставить приоритеты и поделиться ею, например, призыв к действию. Визуальная иерархия может помочь вам использовать элементы дизайна, чтобы сначала сместить фокус вашей аудитории на этот конкретный элемент !
Почему вы должны заботиться об эффективной визуальной иерархии?
Независимо от того, используете ли вы профессионального дизайнера (или можете позволить себе его для своего бренда), ваша аудитория по-прежнему визуально обрабатывает вашу графику, сообщения и изображения в соответствии с иерархией дизайна.
Визуальная иерархия — это понимание того, как люди обрабатывают информацию глазами, и насколько быстро .
Цель визуальной иерархии — помочь вам донести свое сообщение до того, как ваша аудитория потеряет интерес. А, это важно !
Хорошо продуманная визуальная иерархия в графическом дизайне может создать или разрушить бизнес или бренд.
При эффективном использовании ваша аудитория может продолжать прокручивать, читать и делиться вашим контентом с другими. Это влияет на уровень вовлеченности и увеличивает трафик!
При неправильном использовании читатель может быстро потерять внимание и закрыть вашу запись или блог. Это может привести к сокращению трафика или высокому показателю отказов с ваших веб-страниц.
Шесть принципов дизайна визуальной иерархии, которые вы можете использовать прямо сейчас
Теперь вы знаете, почему важна иерархия дизайна.
Давайте теперь обратим наше внимание на каждый руководящий принцип. Мы также рассмотрим, как эффективно использовать их в ваших постах и дизайне в социальных сетях.
Это руководство также включает несколько примеров визуальной иерархии из социальных сетей и Интернета , которые помогут вам понять каждую концепцию.
Чтение шаблонов
Большинство культур читаются сверху вниз и слева направо. В зависимости от начального просмотра изображения или страницы этот шаблон чтения может принимать различную форму.
Вот почему понимание шаблонов быстрого чтения может помочь вам привлечь и удержать внимание ваших зрителей.
С их любопытством, возбужденным вашим дизайном, они захотят остаться и узнать больше!
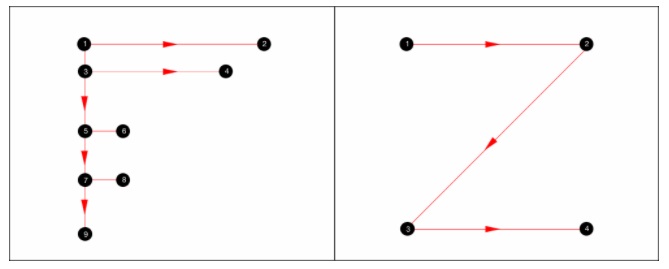
Есть два популярных шаблона чтения, которые нужно знать: «F-шаблон» и «Z-шаблон».

F-шаблоны

F-образный рисунок для чтения напоминает, как вы могли догадаться, букву «F».
Обычно он используется на страницах с большим количеством текста, таких как блоги и статьи .
С F-шаблоном глаза пользователя сканируют верхнюю левую часть страницы в поисках ключевых слов, выделенных полужирным шрифтом.
Затем они читают сверху и справа в поисках чего-то, что привлекает их внимание.
Затем они просматривают левую часть страницы в поисках другого заголовка и повторяют процесс во второй раз.
По сути, читатель сначала ищет слева ключевые слова, заголовки и фразы, выделенные жирным шрифтом. Когда они увидят одну из этих подсказок, привлекающих их внимание, они прочитают ее.
Что из этого получается? Первые несколько строк и слов контента могут привлечь наибольшее внимание.
В результате, несколько способов оптимизировать ваш дизайн включают в себя:
- Использование маркеров и коротких абзацев
- Короткие заголовки с заголовками H2, H3, H4
- Выделение жирным шрифтом важных фраз и ключевых слов в абзацах для лучшей видимости
Z-шаблоны

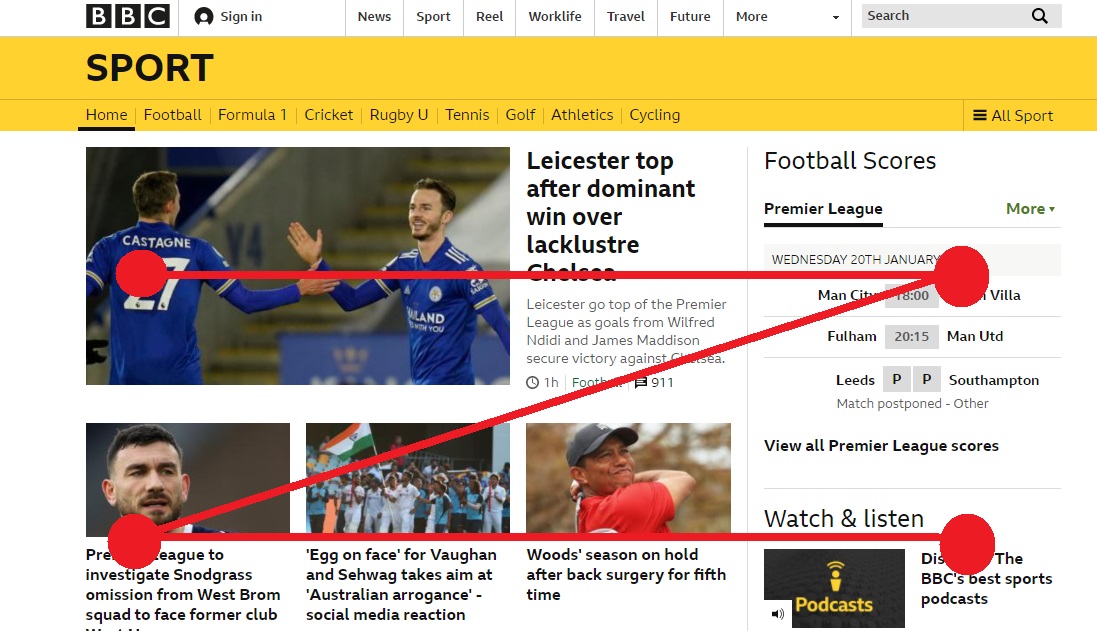
С другой стороны, шаблон «Z» возникает, когда пользователь сначала просматривает верхнюю часть страницы в поисках важной информации слева направо. Затем они будут двигаться по диагонали назад влево и снова читать поперек.
Это создает шаблон Z и чаще всего встречается на дизайнах с меньшим количеством слов, таких как веб-страницы, реклама и графический дизайн.
Глаз привлекает элементы изображения, а не блоки слов.
Чтобы помочь вам оптимизировать дизайн с помощью этого шаблона чтения:
- Разместите важные части вашего дизайна (логотипы, призывы к действию, важную информацию и т. д.) вдоль траектории Z-образного шаблона.
- Ищите веб-дизайн, который включает этот шаблон чтения в макет — с легко видимыми важными виджетами и разделами.
- Разместите логотипы в верхней части вашего дизайна или внизу справа, чтобы их было легко распознать, и используйте точки удара буквы Z для других важных элементов.
Размер и масштаб
В следующем разделе рассматриваются размер и масштаб в графическом дизайне.
Люди склонны сначала читать более крупные слова и тексты, поскольку это первое, что они замечают в визуальной иерархии.
В основном большие тексты, как правило, замечаются первыми и считаются более важными в дизайне . То же самое относится к формам, символам, изображениям и иллюстрациям.
По мере того, как ваш масштаб в вашем дизайне становится меньше, эти элементы считаются менее важными в визуальной иерархии, чем самый большой элемент.
В дизайне вы можете использовать размер и масштаб, чтобы направлять своих зрителей в том направлении, которое вы хотите, чтобы они прочитали или увидели в первую очередь.
Сделайте другие элементы меньше, если они менее важны. Вот хороший пример:

Обратите внимание, что на изображении выше слова «Вечерняя школа» привлекают ваше внимание больше, чем текст, выделенный желтым цветом.
Тенденция сначала читать более крупные вещи может на самом деле преобладать над правилом «сверху вниз» при чтении — вот насколько важен масштаб!
Цвет и контраст

С помощью цветов визуальной иерархии, стратегически используя яркие, смелые цвета, можно привлечь внимание в первую очередь, чтобы сфокусироваться на вашем дизайне.
Яркие цвета, такие как красный и желтый, могут быстро привлечь внимание пользователя. Красный и желтый цвета популярны, потому что мы обычно ассоциируем красный цвет с баннерами продаж и знаками остановки.
Желтый часто используется, чтобы подчеркнуть осторожность или дать предупреждение. Тем не менее, вы не хотите делать весь дизайн слишком смелым, и вот почему!
Влияние смелых цветов уменьшается, если вы используете слишком много цветов в своем дизайне.
Лучше всего поэкспериментировать с цветом и контрастом для получения нужного эффекта.
Если вы используете одну цветовую температуру в своем дизайне, это может создать сплоченный вид. Более того, использование контрастных цветовых температур может привлечь внимание пользователя.
В то время как желтый и красный цвета привлекают внимание на темном фоне, более холодные оттенки отступают на второй план! Поэтому экспериментируйте с различными цветовыми схемами и оттенками, чтобы найти лучший эффект.
Расстояние и текстура
Интервалы и текстура дизайна могут придать вашему дизайну баланс и плавность с определенной визуальной иерархией.
Всегда оставляйте пустое пространство в своем дизайне, так как это дает вашим элементам и тексту пространство для дыхания, и пользователь может быстрее их обработать .
И имейте в виду, что если вы продаете через Pinterest или Instagram , покупателям нравятся свежие и яркие изображения.

На изображении из фильма « Коралина » на заднем фоне много синего. Это помогает дереву выделиться, а луна, хотя и яркая, не подавляет.
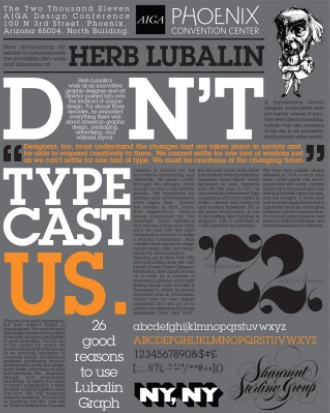
И на изображении ниже обратите внимание на сочетание шрифтов всех размеров. Мелкие шрифты не сразу бросаются в глаза.

Сначала выделяется крупный белый текст, желтый и коричневый текст. Если вы заметили, здесь есть небольшой Z-образный узор. Вы хотите дать глазам ваших пользователей место для отдыха и определенный путь для движения.
Типографская иерархия
Типографская иерархия имеет решающее значение в дизайне с текстом для поддержки визуальной иерархии.

Иератическая шкала — это система, в которой важные визуальные элементы больше других . Он восходит к древнему искусству и помогал передать сосредоточенность и силу.
Существует три разных уровня типографской иерархии :
Заголовки
Это самые большие и самые важные детали, к которым пользователь должен перейти в первую очередь.
Начертание шрифта или шрифт могут различаться по толщине и размеру. Тонкие шрифты более формальны и элегантны, а более толстые шрифты идеально подходят для постеров и заголовков.
Заголовки и более крупные шрифты — это первые и основные элементы, видимые зрителю. Используйте заголовки только для важной информации! Примеры заголовков включают названия компаний или продуктов, трактовки заголовков и заголовки.
Подзаголовки
Они помогают организовать проекты в разделы или группы.
Хотя вторичные шрифты не так заметны, как заголовки, они среднего размера и помогают зрителям перемещаться по различным частям вашего дизайна.
Подзаголовки также могут включать контактную информацию, местонахождение и другие несущественные детали.
Копировать
Это все детали, которые вам нужно передать в своем дизайне. Они поддерживают ваши заголовки и подзаголовки, и эти третичные шрифты самые маленькие.
Копия может включать в себя основной текст блога, статью или описание продукта. Используйте жирный шрифт, чтобы сделать точку, и с маркерами. Используйте курсив для цитат и заголовков.
Композиция и направление
Композиция и направление придают дизайну общую структуру, что крайне важно для быстрого понимания зрителями.
Кроме того, различные шрифты, размеры шрифтов и цвета направляют читателя, который может разборчиво просматривать детали. Отсюда и несколько композиционных приемов, которыми пользуются дизайнеры.
К ним относятся:
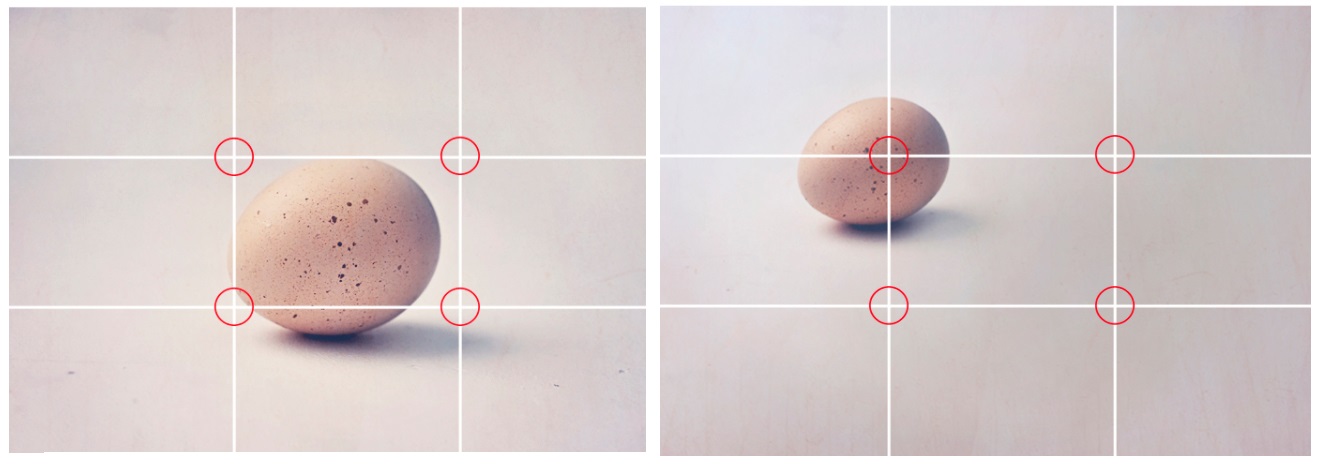
Правило третей

При таком подходе разделите свои проекты на два равных столбца и две равные строки. Размещение изображений показывает местоположение фокальной точки.
Также легче увидеть объект(ы), на котором сфокусируется взгляд читателя. Точки линии сетки, которые пересекаются, - это то место, где глаза должны сфокусироваться.
Возьмите изображение выше слева. Центрирование яйца на картинке делает его фокусом. Сравните это со вторым изображением. Яйцо попадает прямо на интересующую линию.
Это оставляет достаточно негативного/белого пространства для заголовка и текста. Подчеркивая определенные аспекты дизайна, увеличьте пустое пространство вокруг него, чтобы изолировать ключевой элемент.
Затем зритель может перейти прямо к фокусу !
Правило шансов

Этот метод использует одинаковое выравнивание элементов в содержании вместо их случайного отображения.
Элементы не размещаются произвольно, а имеют равные левые и правые поля.
Подразумеваемое движение

Чтобы показать движение визуально , мы используем подразумеваемое движение.
Это достижимо с помощью направленных линий, жестов, размера объекта или подразумеваемой линии глаз .
На изображении выше видно, что собака дышит на птицу. Ну и остальное можно собрать!
Советы по визуальной иерархии

При создании дизайна помогите читателю не отставать от вашего сообщения.
У вас может быть много информации, которой вы хотите поделиться, и расстояние между вашими элементами может помочь!
Вот несколько советов по визуальной иерархии:
- Покажите зрителю, с чего начать, с помощью яркого цвета, крупного шрифта, изображения или акцента. В образе Shutterfly, во-первых, фотокниги больше всего привлекают внимание. Во-вторых, зритель фокусируется на заголовке, а в-третьих, на призыве к действию (CTA).
- Делайте важные предметы большими, а неважные — маленькими. В-четвертых, текст под заголовком меньше, так как он не так важен. Пятое — это сделка/предложение, а шестое — предложение бесплатной доставки в верхней части навигации.
- Выбирайте смелые цвета или используйте приглушенные цвета на более темном фоне. Используйте оттенок или интенсивность, чтобы выделить элементы, которые вы хотите выделить.
- Показать отношения через близость. Используйте блоки или круги, чтобы показать, как элементы связаны между собой.
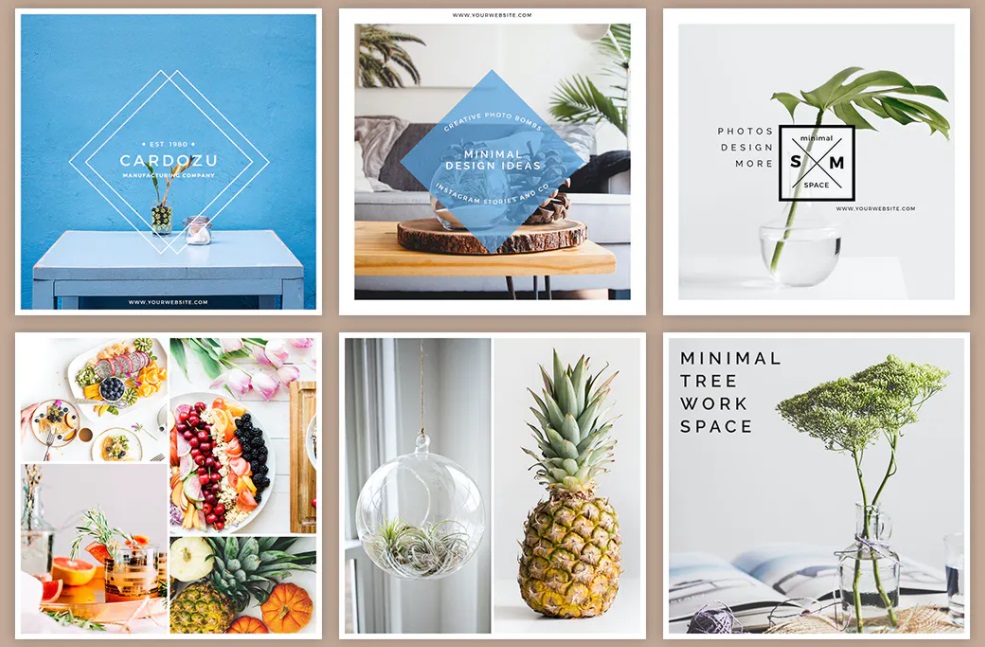
- Используйте повторение и похожие стили для визуального объединения групп. На изображениях с ананасом прежде всего есть что-то «зеленое», то есть ананасы или растения разных размеров.
Визуальная иерархия для недизайнеров: возможности безграничны!
Визуальная иерархия включает в себя шаблоны чтения, размер и масштаб, цвет и контраст, интервалы и технику, композицию и направление, а также типографскую иерархию.
Понимание этих элементов дизайна иерархии может помочь вам создавать эффективную графику и посты в социальных сетях, которые пользователи смогут быстро понять.
Концепции графического дизайна визуальной иерархии присутствуют повсюду, и вы можете найти примеры в искусстве, СМИ, блогах и даже в дизайне приложений.
Хотите поделиться своим любимым дизайнерским советом или трюком для недизайнеров? Используйте раздел комментариев ниже!
Закрепите меня для справки: