Полное руководство по визуальному сторителлингу для дизайна UI/UX приложений
Опубликовано: 2019-05-24Всякий раз, когда мы слышим слово «история», первые несколько вещей, которые приходят нам на ум, — это романы, сериалы Netflix , некоторые анимационные фильмы или наша любимая книга детства.
Вы когда-нибудь задумывались, почему?
Это потому, что среда, через которую мы видим и радуемся историям, оставила неизгладимый след в нашем уме и сердце. Эти средства заставили нас почувствовать, что мы являемся частью истории и играем свою особую роль , которая заинтриговала нас визуализировать каждого персонажа в нашей голове.
Это то, что пользователи ожидают от мобильных приложений в наши дни. Имея множество вариантов, доступных для них, они с нетерпением ждут взаимодействия с приложениями, которые не только предоставляют им лучшие услуги, но и дают им возможность жить. И один из эффективных проверенных способов сделать это возможным — визуальный сторителлинг для UI/UX-дизайна мобильных приложений.
Но здесь возникают вопросы: действительно ли стоит инвестировать в визуальный сторителлинг ? Какова важность сторителлинга в дизайне пользовательского интерфейса? Каков правильный подход к внедрению этой техники в ваш UI/UX-дизайн? А что ждет в будущем?
Давайте найдем ответы на все эти вопросы в этой статье — начнем с того, что выясним, что такое цифровое или визуальное повествование и каковы его преимущества.
Что такое визуальное повествование в UX-дизайне?
Визуальное повествование в UX-дизайне определяется как способ сделать путешествие пользователя более плавным, простым и эффективным с использованием визуальных средств, таких как изображения, видео, графика, голос, музыка и аудио.

Методы визуального повествования широко применяются в процессе разработки и проверки UX мобильного приложения, чтобы получить множество преимуществ как для клиентов, так и для брендов, таких как:
Лучшее понимание
Часто пользователи интерпретируют слова, написанные в вашем приложении, не так, как вам хотелось бы. Из-за этого они не улавливают основную идею и реагируют одинаково.
Теперь, здесь, визуальное повествование демонстрирует визуальные элементы, которые генерируют импульс в их сознании и придают некоторый смысл тому, что они видят. Это в конечном итоге помогает им понять суть концепции.

Легкость запоминания
Поскольку человеческий мозг может анализировать и обрабатывать историю более эффективно, чем другие типы коммуникационных элементов, использование визуального повествования в дизайне позволяет пользователям гораздо легче запомнить историю.
Кроме того, этот метод увеличивает шансы пользователей связать историю с определенными местами, временем и материалами, что еще больше увеличивает вероятность того, что они запомнят историю всякий раз, когда они посещают/видят все эти места и материалы.

Больше участия
Еще одно ключевое значение визуального повествования или цифрового повествования заключается в том, что оно не только помогает пользователям увидеть и понять сообщение, которое вы хотите передать, но и ощутить всю глубину концепции. Это дает им возможность визуализировать себя как часть концепции и, таким образом, оставаться привязанными к вашему бренду.

Коммуникация бренда
Прогулка пользователей по функциям вашего продукта с помощью прогрессивной истории, состоящей из изображений и текста, или с помощью видео, которое начинает воспроизводиться автоматически, когда они попадают на целевую или домашнюю страницу, может быть объединяющим подходом для привлечения пользователей. это поможет в предоставлении отличного сообщения о бренде и связи с пользователями.
Высшие лиды
Концепция визуального сторителлинга также помогает компаниям увеличить объемы продаж. Техника позволяет пользователям легко связать себя с главным героем истории, с выбором, который он сделал, и, таким образом, принять решение. Это в конечном итоге повышает шансы на то, что они решат купить именно ваш продукт/услугу.

Эффективный маркетинг
И последнее, но не менее важное: визуальное повествование предоставляет брендам более широкий спектр возможностей для продвижения своих продуктов и услуг с использованием передовых технологий, таких как AR, VR и IoT . Это не только помогает бренду выделиться из толпы, но и увеличивает шансы пользователей вспомнить бренд всякий раз, когда они слышат, видят или обсуждают историю или что-либо, связанное с ней.
Благодаря таким преимуществам различные небольшие и авторитетные бренды, такие как Slack, Patagonia, Toca Boca и Slow Factory, постоянно вкладывают свое время и усилия в процесс визуального повествования. Зная этот факт, вы должны быть заинтересованы присоединиться к победе.
Но, ПОДДЕРЖИВАЙТЕСЬ!
Прежде чем вы броситесь в процесс найма и подумаете о том, чтобы отойти на второй план, передав свои потребности в дизайне UI / UX приложения экспертам, давайте прочитаем о важности рассказывания историй.
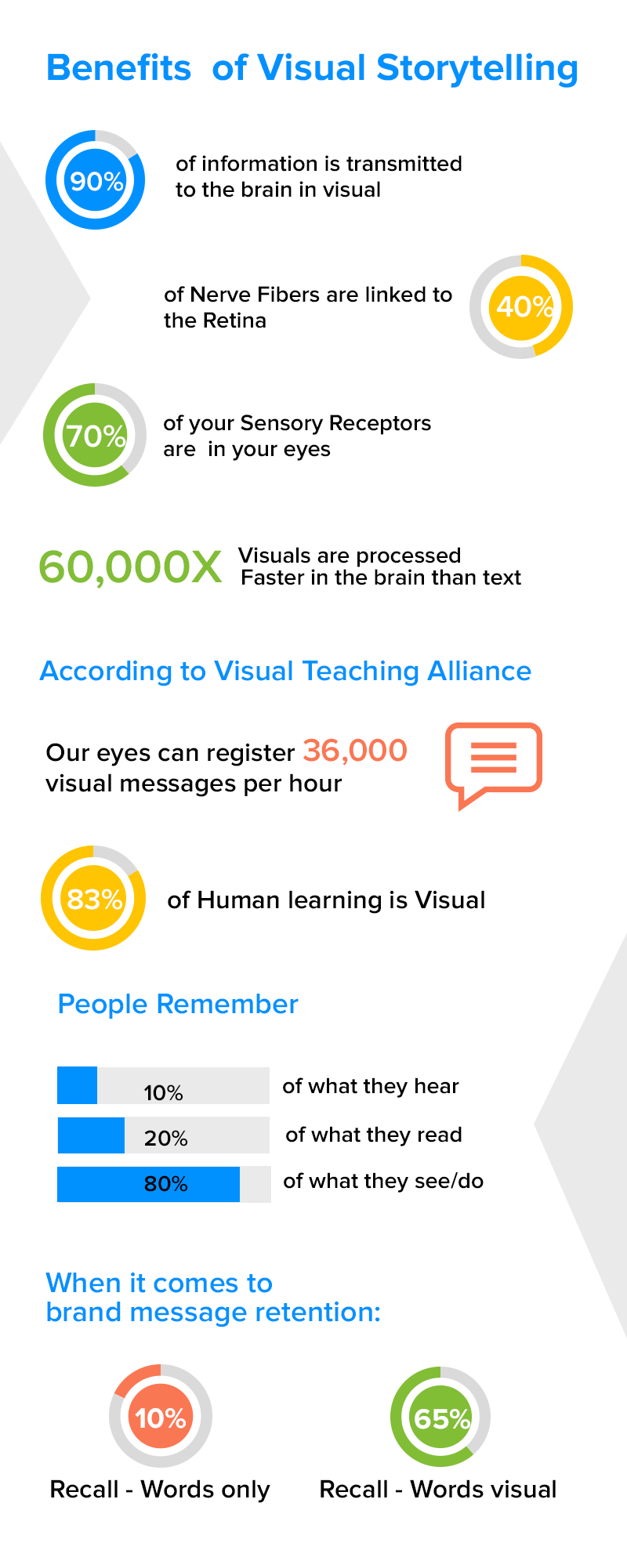
Почему визуальный сторителлинг важен?
Чтобы узнать причину, давайте углубимся в исследования и психологию, лежащие в основе цифрового повествования для пользовательского опыта. В UX-дизайне сторителлинга особенность повествования как метода используется как подход к важному пониманию психологии пользователей и доступу к ним на эмоциональном уровне.
Визуальное повествование придает форму и значимость сообщению бренда, которое может быть каким-то скучным. Визуальные эффекты играют важную роль в рекламных и маркетинговых кампаниях.

Давайте посмотрим, как лучше всего встроить визуальное повествование в UX-дизайн и что нас ждет в будущем.
Итак, давайте начнем с советов (и стратегий) по добавлению визуального повествования в UX-дизайн приложения.
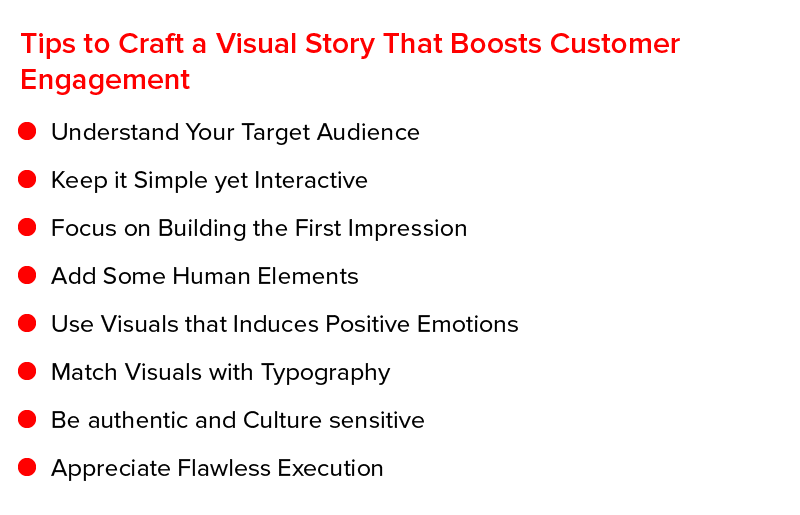
8 советов по визуальному сторителлингу в UX-дизайне

Поймите свою целевую аудиторию
Когда вы изучаете болевые точки и желания вашей целевой аудитории и создаете визуальную историю, с которой им будет легко общаться, они отражают лучшую реакцию. Они рассматривают ваше приложение как полезный ресурс и связываются с вами на эмоциональном фронте.
Итак, приложите все усилия, чтобы понять свою целевую аудиторию и построить историю вокруг нее.
Держите его простым, но интерактивным
Простую, но интерактивную историю пользователям гораздо легче понять, понять и запомнить, чем обширную и сложную историю. Итак, с нетерпением ждем создания визуальных историй с однострочным содержанием. И когда дело доходит до положительного воздействия визуального повествования для веб-дизайна и приложений, с точки зрения целевых страниц, инвестируйте в идею наполнения визуального контента с помощью шаблонов F и Z.
[ Подробнее о шаблонах F и Z можно узнать здесь .]
Сосредоточьтесь на создании первого впечатления
Говоря о том, как использовать визуальное повествование для UX-дизайна, первое впечатление играет ключевую роль в повышении качества обслуживания клиентов .
Это происходит потому, что наш мозг работает таким образом, что создает быстрое впечатление. В таком сценарии, если вы не поместите элементы, которые затрагивают их эмоции или что-то, что связано с их глубоко укоренившимися ценностями, в начальной части истории, они не будут продолжать смотреть историю до конца. Это означает, что все ваши усилия по созданию невероятного UX-дизайна с использованием визуального повествования окажутся напрасными.
Итак, поместите самые яркие элементы в начало своей цифровой истории и привлеките больше внимания к своему приложению.
Добавьте немного человеческих элементов
Когда вы освещаете историю своего бизнеса через нескольких человек, пользователям становится легче установить связь. Они чувствуют доверие, которое побуждает их действовать в пользу вашего бренда. Поэтому не пропускайте добавление человеческого элемента в стратегию повествования вашего бренда.
Используйте визуальные эффекты, которые вызывают положительные эмоции
Один из важных советов по созданию истории бренда с помощью визуальных элементов — избегать негативных изображений. Это связано с тем, что такие изображения могут напугать пользователей или вызвать у них чувство агрессии, что может отвлечь их от основной идеи и, таким образом, снизить результат.
Так что, даже если вы говорите о чем-то негативном или грустном, позаботьтесь о том, чтобы создать позитивный тон, чтобы удерживать внимание до конца истории.
Сопоставьте визуальные эффекты с типографикой
Следующее, что нужно учитывать в стратегии рассказывания историй вашего бренда с помощью UX-дизайна, — это то, что типографика и визуальные элементы, которые вы выбираете, должны синхронизироваться. Это связано с тем, что и визуальные элементы, и типографика имеют свой собственный тон, и, если их не выбирать с умом, это может привести к противоречивому тону, который сбивает клиентов с толку.

Таким образом, вам выгодно попросить нанятую команду дизайнеров продуктов выбрать визуальные элементы, которые дополнят заданный тон, используя лучшие инструменты типографики, которые каждый дизайнер должен использовать в дизайне вашего приложения.
Будьте аутентичными и чувствительными к культуре
Когда дело доходит до использования эффективных методов повествования для вовлечения пользователя в приложение , использование стоковых изображений может уменьшить ваши хлопоты, но создает впечатление, что даже содержимое вашего приложения является «стандартным». Это заставляет клиентов чувствовать себя менее связанными с вашим приложением и оказывает негативное влияние на подлинность вашего приложения. Итак, предпочтите создавать изображения и другие элементы с нуля и добавить уникальности дизайну вашего приложения.
Кроме того, не упускайте из виду тот факт, что каждый цвет и каждое существо символизируют разные вещи в мире. Например, для европейских стран белый цвет является признаком чистоты, тогда как азиатская культура связывает цвет с печалью и смертью. Итак, держите себя в курсе всех таких вопросов, связанных с культурой, прежде чем планировать свою стратегию дизайна UX.
Оцените безупречное исполнение
Хотя сочетание лучших достижений науки и искусства в вашей стратегии визуального повествования — это одно, их беспрепятственное исполнение также имеет значение для обеспечения безупречного качества обслуживания клиентов. Так что не пренебрегайте процессом обеспечения качества.
Тестируйте и экспериментируйте с каждым элементом вашего UX-дизайна, чтобы убедиться, что стратегия оказывает положительное и прибыльное влияние на вашу целевую аудиторию.
Позаботившись об этом, давайте обратимся к последнему ключевому элементу этой статьи, т. е. к демонстрации тенденций дизайна визуального повествования.
Тенденции дизайна визуального сторителлинга

Интерактивное повествование
В тренде создание интерактивной истории с использованием гибридных форм коммуникативных элементов. Бизнес-лидеры и UX-дизайнеры объединяют все возможные средства коммуникации, чтобы обеспечить бесперебойную и эффективную работу — будь то изображения, написанные слова, анимация, карты или графика. Они используют все эти элементы, чтобы предоставить пользователям свободу перемещаться по информации так, как они хотят, и погружаться в содержание определенной темы так глубоко, как они хотят.
Другими словами, они создают истории, в которых они инициируют разговор, а целевая пользовательская база продвигает его вперед в зависимости от уровня своего воображения; подразумевая, что они изображают свою аудиторию как главного героя интерактивной истории. И это будет продолжаться на практике в ближайшие несколько лет.
Гиперреальное повествование
Видя постоянное развитие технологий дополненной и виртуальной реальности и носимых устройств, а также непостижимый успех Pokemon Go, разработчики мобильных приложений вложили свое время и усилия в то, чтобы в этом году предоставить опыт, выходящий за рамки цикла 24/7.
Они создали визуальную историю, которая кажется более реальной, чем реальность, и делает человека настолько погруженным, что он чувствует себя ключевым элементом истории бренда. Таким образом, они приложили все усилия для построения значимых и долгосрочных отношений со своими целевыми клиентами и получения лояльности с помощью технологий AR / VR, одновременно исследуя другие инновационные возможности.
Повествование на основе данных
Еще одна тенденция, которую все наблюдают и ожидают в ближайшие годы, — это рассказывание историй на основе данных.
Как следует из названия, этот тип повествования помогает брендам делиться колоссальным объемом данных, которые они исследовали и собрали, со своей аудиторией и оказывать на них влияние, что было проблемой, когда они представлялись в виде текста и чисел.
Замечательным примером инвестирования в истории, созданные с использованием данных, является кампания Google Trends Lookback 2015 года, в ходе которой были собраны самые ценные поисковые данные года и представлены в виде видео, чтобы привлечь внимание более широкой аудитории и создать более сильную аудиторию. связь.
Рассказ в реальном времени
Учитывая стремление клиентов быть в курсе всего в режиме реального времени, дизайн, основанный на повествовании в реальном времени , стал причудой. Этот тип повествования позволяет предпринимателям привлекать больше клиентов, предлагая им возможность взглянуть на свои процессы в режиме реального времени. Примерами UX-сторителлинга могут быть компании быстрого питания, которые используют этот тип повествования, чтобы позволить гурманам попасть на свою кухню, посмотреть, как готовится еда, и пообщаться с поварами в режиме реального времени, сидя дома на диванах. .
Таким образом, введение этого типа повествования в дизайн помогает им добавить прозрачности и надежности в процесс и повысить коэффициент конверсии.
Рассказ о социальном воздействии
От проекта «Сирия» до VR-впечатлений, демонстрирующих жизнь бездомных и людей, страдающих болезнью Паркинсона, различные новые проекты и инициативы внедрили в свои процессы дизайн повествования о социальном воздействии, чтобы повысить сочувствие к другим и побудить зрителей собирать для них средства.
Использование стереотипов обязательно
Визуальные стереотипы — это то, что относится к идее или мысли, как это обычно известно в массах. Например, лампочка указывает на идею, курсор со стрелкой указывает на доступ к странице, микрофон указывает на цифровой подкаст и так далее. В отличие от вербальной истории, в визуальной у вас обычно нет места или семантических инструментов для изображения нескольких компонентов (например, опасности, гнева, героя, хорошего, плохого). В таких случаях полезно использовать визуальные стереотипы таким же образом, как вам нужно знать в истории, что персонаж является героем, глядя на него/нее.
Чтобы перейти к делу и связаться с пользователями, создатель UX должен поставить пользователя в центр истории, стремясь к его требованиям.
Выбор визуального контента для повествования
Видео героев
Подумайте о своем стимуле: какова ваша история в одном предложении?
Их видео должно быть простым, компактным и ярким. Помните, что, как и анимация, фоновые видео с избытком движения могут отвлекать посетителя от понимания визуального контекста.
Добавьте взаимодействие для бонусных баллов UX
Истории — самый интерактивный способ что-то рассказать! Действительно, истории, в которых участвуют пользователи, могут быть невероятным методом поддержания их связи и вовлечения в ваше сообщение. Это может быть так же просто, как добавление небольших микровзаимодействий, например, эффектов прокрутки или наведения.
В любом случае будьте внимательны, чтобы не переборщить. Последнее, что вам нужно сделать, — это создать креатив, который отвлекает от основного сообщения или подавляет пользователя, потому что это противоречит тому, что представляет собой визуальное повествование.
Использование пространства
Контент жизненно важен для визуального повествования в веб-дизайне пользовательского интерфейса. Точно так же пространство является еще одной важной особенностью визуальных эффектов. Многие дизайнеры UI UX не помнят, насколько мощно пространство инструментов для работы с контентом и его доставки.
Вы можете использовать пространство в своих интересах, направляя взгляд пользователей с одной области на другую.
Визуальная иерархия
Большинство веб-сайтов имеют «домашнюю страницу», страницу «о нас» и страницу «предлагаемых услуг». Считайте это разными главами своей истории и наиболее важными для того, чтобы убедить пользователя остаться на вашем сайте и воспользоваться вашими услугами.
На большинстве сайтов есть целевая страница, страница с информацией и страница с предлагаемыми продуктами. Чтобы иметь убедительное визуальное повествование для веб-дизайна, подумайте об этих страницах как о различных частях вашей истории, а затем убедите пользователя остаться на вашем сайте и воспользоваться вашими услугами.
Фоновые изображения
Большие фоновые изображения могут придать столь необходимую глубину вашему визуальному повествованию. Они могут превратить всю страницу в историю и сразу задать тон. Они также являются мощным способом использования цвета.
Большие фоновые изображения могут придать необходимую глубину вашему визуальному повествованию. Они могут превратить целую страницу в хорошую историю и сразу задать настроение. Они также являются отличным способом использования тонов и цветов бренда.
Параллаксная прокрутка
Рассмотрите возможность использования эффекта параллакса, чтобы помочь клиентам разворачивать историю со своей собственной скоростью, возлагая на них ответственность. Это дополнительно обеспечивает ощущение глубины, учитывая различные множественные воздействия. Параллаксная прокрутка, если все сделано правильно, имеет возможность связаться с вашими посетителями, привлечь их и отправить им ваше сообщение отличным способом.
Как бы вы рассказали UX?
Как мы рассмотрели в этой статье, инвестирование в идею визуального сторителлинга для дизайна UI/UX мобильных приложений может принести вашему бренду множество преимуществ. Но это возможно только тогда, когда будет создано правильное сочетание тяжелой работы, творчества, инноваций и честности — то, в чем вы можете полностью положиться на агентство дизайна UI UX продукта .
Прочитав все, что и как, что вы думаете о создании привлекательного и убедительного UX для сторителлинга? Как бы вы хотели рассказать историю? Дайте нам знать.

Итак, свяжитесь с нашей командой дизайнерской компании UI UX в США сегодня и получите ответы на все ваши вопросы.
