10 причин, почему вы должны выбрать Vue.js для разработки веб-интерфейса
Опубликовано: 2019-11-19«Дизайн — это молчаливый посол вашего бизнеса».
Не так давно бренды и разработчики были увлечены новейшими технологиями и функциями. Раньше они внедряли все новейшие элементы в процесс разработки своих приложений, чтобы предоставить своим пользователям возможность работать в одном месте.
Но чаще всего они терпели неудачу.
Именно тогда они поняли, что им не хватает основного элемента, то есть дизайна приложения. Они упускали из виду важность дизайна UI/UX при создании приложения. И тем самым снижая их шансы тронуть сердца зрителей.
Теперь, возвращаясь к настоящему, почти каждый бизнес и бренд сейчас сосредоточены на создании интуитивно понятного дизайна пользовательского интерфейса и внедрении правильных интерактивных элементов. Они также учитывают последние тенденции пользовательского интерфейса мобильных приложений , планируя внешний вид своего приложения.
Тем не менее, некоторые из вопросов, с которыми они все еще борются, — какой JavaScript-фреймворк выбрать для разработки пользовательского интерфейса веб-приложения ? Должны ли они использовать Vue.js для разработки веб- приложений пользовательского интерфейса или выбрать что-то другое?
Учитывая важность технологического стека для успеха приложения, я раскрою здесь некоторые факторы, по которым использование Vue является идеальным решением.
Но сначала давайте кратко рассмотрим, что такое Vue.js.
Vue.js — краткое введение
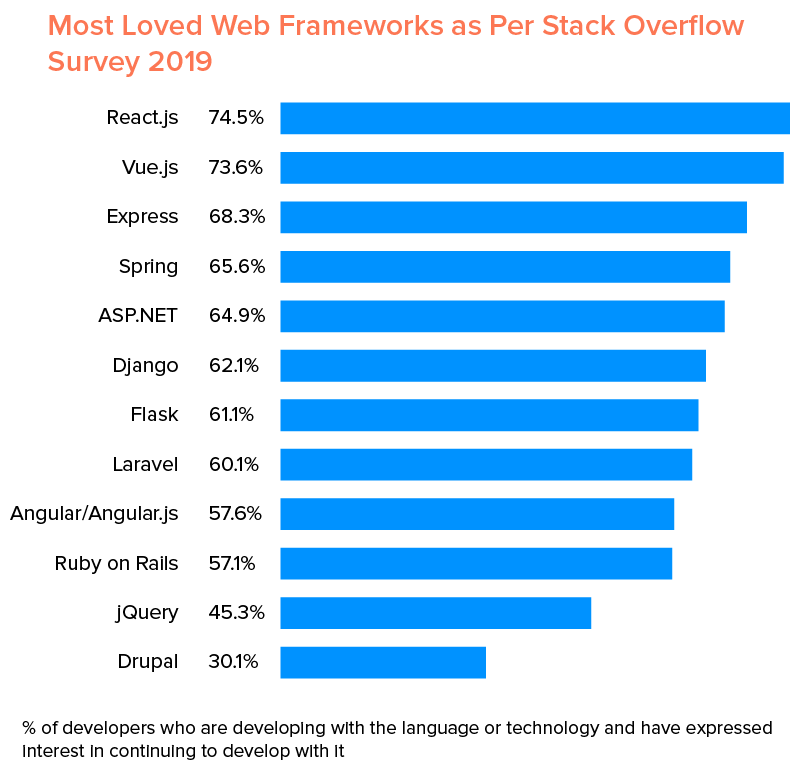
Vue.js, разработанный Эваном Ю в 2014 году, представляет собой среду JavaScript MVVM (Model-View-Viewmodel) с открытым исходным кодом, используемую для создания пользовательских интерфейсов и одностраничных приложений. Его последняя версия — Vue.js 2.6, и это второй по популярности фреймворк согласно опросу разработчиков Stack Overflow 2019.

Фреймворк предлагает полный набор функций, которые облегчают энтузиастам бизнеса и разработчикам вход в мир пользовательского интерфейса.
Причины, по которым стоит выбрать Vue.js для разработки веб-интерфейса

1. Маленький размер приложения
Основная причина использования Vue.js для своих приложений заключается в том, что он имеет размер 18-21 КБ. Однако, несмотря на небольшой размер, он предлагает высокую скорость, что облегчает фреймворку лидерство в битве Vue и Ember .
В целом это побуждает разработчиков выбирать фреймворк Vue JavaScript как для небольших, так и для крупномасштабных проектов приложений.
2. Простота обучения
Платформа пользовательского интерфейса для Vue.js имеет простую структуру. Это делает кривую обучения Vue менее крутой и, таким образом, облегчает отслеживание и устранение ошибок в среде кодирования и быструю разработку как небольших, так и крупномасштабных шаблонов. Это главная причина , по которой Vue набирает обороты на рынке мобильных устройств .
3. Более высокая производительность
Одно из других преимуществ Vue js для разработки приложений заключается в том, что он обеспечивает более высокую производительность. И причина в том, что он не только работает с Virtual DOM, но и уделяет больше внимания недостаткам. Он также поставляется с возможностью управления высокой частотой кадров.
Результатом этого является то, что он обеспечивает лучшую производительность, чем React, когда речь идет о Vue.js и React.js .
4. Простая интеграция
Поскольку он основан на JavaScript, его можно легко интегрировать с любым существующим приложением, где возможна интеграция JS. Это помогает разработчикам создавать приложения с помощью Vue.js с нуля, а также вводить элементы Vue.js в свои существующие приложения.
5. Гибкость
Одним из заметных преимуществ Vue js для веб-разработки пользовательского интерфейса является гибкость.
Фреймворк пользовательского интерфейса Vue js позволяет каждой известной компании по разработке веб-приложений писать шаблоны в HTML и JavaScript и запускать их непосредственно в разных браузерах.
6. Будущее:
После выпуска вашего бизнес-приложения перед клиентами вы несете ответственность за то, чтобы ваше приложение не содержало ошибок и постоянно обновлялось. VueJS гарантирует, что вы сможете легко управлять приложением.
7. Двусторонняя и реактивная привязка данных:
Это одна из жизненно важных функций vue js для веб-разработки пользовательского интерфейса. Реактивная привязка данных обеспечивает актуальность информации без какого-либо вмешательства человека. С другой стороны, также используется двусторонняя привязка данных, которая дает различные связи между JS и DOM и наоборот. Чтобы реализовать это, v-модель вставляется, а затем изменяется в DOM в соответствии с командами.
8. Вычисленные свойства:
Одним из преимуществ Vue js является помощь в прослушивании изменений, внесенных в элементы пользовательского интерфейса, и выполнении необходимых вычислений. Для этого не требуется дополнительного кодирования.
9. Условная привязка данных:
Vue.js также предоставляет функцию условной привязки данных. Пользователи могут указать системе подключать информацию только в том случае, если заданное условие или какое-либо значение истинно. Иначе он автоматически попадет в мусор. Для этого используются различные директивы, такие как v-if и v-else. Если кодер хочет оценить какое-то значение как истинное, то он/она запускает шаблон v-if. В противном случае пользователь запускает альтернативу v-else. Обе директивы имеют свои собственные функции и широко используются в веб-разработке и для создания других кодов.
10. Расширенная документация
И последнее, но не менее важное: библиотеки пользовательского интерфейса vue js поставляются с четко определенной документацией, которая помогает разработчикам понять необходимые механизмы и без особых усилий создавать собственные приложения.
Теперь, когда вы знаете, почему стоит выбрать vue js для нужд веб-разработки пользовательского интерфейса, вполне вероятно, что вы захотите связаться с лучшими разработчиками пользовательского интерфейса .
Но ждать.
Прежде чем вы пригласите команду на борт и приступите к разработке пользовательского интерфейса с помощью Vue , хорошо ознакомиться с библиотеками Vue js, которые принесут больше прибыли в будущем.
Итак, принимая во внимание ту же мысль, давайте завершим эту статью списком известных фреймворков Vue UI и библиотек компонентов , которые следует рассмотреть в 2021 году для разработки пользовательского интерфейса.

12 лучших UI-библиотек Vue.js, которые стоит рассмотреть в 2021 году
1. Верифицируйте
Главной библиотекой пользовательского интерфейса, которую вы должны искать для своих приложений в 2020 году, является Vuetify .

Vuetify предоставляет разработчикам более 82 компонентов, поддержку рендеринга на стороне сервера, темы премиум-класса, а также поддержку для бизнеса и предприятий. Кроме того, он реализован с использованием рекомендаций Google Material Design и предлагает поддержку различных браузеров, таких как Safari 9+ и IE11. Это побуждает разработчиков рассматривать Vuetify для своего проекта приложения пользовательского интерфейса.
2. Элемент
Созданный китайцами, Element представляет собой набор инструментов пользовательского интерфейса для Интернета на основе Vue.js.


Библиотека с более чем 350 участниками предоставляет разработчикам полный набор настраиваемых компонентов вместе с полным руководством по стилю. Он специально используется для создания настольных и мобильных приложений с помощью Vue.js. Однако по своей природе он не отзывчив.
Кроме того, он предлагает версию для React и Angular. Это делает разработчиков более склонными к этой библиотеке разработки пользовательского интерфейса для своего проекта.
3. Материал Vue
Еще один компонент веб-разработки пользовательского интерфейса на основе VUI, на который вы можете положиться в 2021 году, — это Vue Material .

Он предоставляет дизайнерам UI/UX различные ресурсы, такие как обновленный SPA-пакет webpack, единый HTML-файл для упрощения настройки, универсальное приложение с Nuxt.js для SSR и многое другое. Однако для создания привлекательных UI-решений профессионалы должны иметь базовые знания JavaScript, Vue.js и Vue Router.
4. Каркас квазара
Quasar — одна из наиболее часто упоминаемых сред разработки интерфейса для создания адаптивных сайтов, электронных приложений и гибридных мобильных приложений.

Вот некоторые из особенностей, которые стоят за этой популярностью:
- Очистка кеша,
- минификация HTML/CSS/JS,
- сопоставление источников,
- Сотрясение дерева,
- Разделение кода и ленивая загрузка,
- Линтинг,
- Транспиляция ES6 и
- Доступность «из коробки».
5. Буфи
Buefy также является одним из лучших инструментов разработки для вашего проекта приложения.

По сути, это легкая библиотека пользовательского интерфейса, основанная на Bulma, CSS-фреймворке. Библиотека имеет много общего с SASS и даже содержит большое количество готовых компонентов. Это облегчает разработчикам запуск проекта начального уровня. Однако он не подходит для крупномасштабного проекта, если количество элементов ограничено.
6. Начальная загрузка Vue
Сочетая мощь Vue и Bootstrap — популярной библиотеки CSS, Bootstrap Vue также стал одним из любимых инструментов разработчиков UX/UI.

Библиотека пользовательского интерфейса предоставляет широкий спектр компонентов пользовательского интерфейса Vue js , совместимых с рекомендациями WAI-ARIA по доступности в Интернете. Это делает его идеальным для простого и быстрого создания адаптивного и мобильного проекта.
Кроме того, он имеет надежную поддержку сообщества и исчерпывающую документацию, что делает его безопасным для всех, кто приступает к разработке пользовательского интерфейса.
7. iView
iView — это высококачественная библиотека пользовательского интерфейса, которая удовлетворяет потребности дизайнеров благодаря большому количеству компонентов пользовательского интерфейса и виджетов, автономной документации, инструменту интерфейса командной строки (CLI) под названием iView-CLI и многому другому.

Если вы планируете выйти на арену веб-разработки пользовательского интерфейса с помощью этой библиотеки, вам поможет этот стартовый набор .
8. Муза — пользовательский интерфейс
Muse-UI — это библиотека дизайна материалов на основе Vue 2.0, которая будет набирать обороты и в 2020 году.

Его легко установить и использовать, и он предлагает дизайнерам около 40 компонентов и тем пользовательского интерфейса Vue.js , которые предлагают более широкие возможности настройки.
9. Вуйкит
Vuikit — еще одна адаптивная библиотека, которую разработчики предпочитают для веб-разработки Vue UI.

Эта библиотека создается как «монорепозиторий», управляемый рабочими пространствами Yarn. Он публикует значки и темы в виде отдельных пакетов и обеспечивает чистый и последовательный дизайн.
10. Мятный интерфейс
Mint UI — это легкая мобильная библиотека пользовательского интерфейса, состоящая из элементов JS и CSS, которые можно включить в план разработки вашего приложения.

Это китайский проект, но он поставляется с хорошо переведенной обширной документацией. Это облегчает разработчикам пользовательского интерфейса использование его в плане разработки мобильных приложений.
Вот демонстрация , которая поможет вам лучше понять, как внедрить ее в свое приложение.
11. ВьюПресс
Еще одна библиотека веб-разработки Vue.js, которую вы можете выбрать в 2021 году, — это VuePress .

Это в первую очередь минималистичный генератор статических сайтов с поддержкой Vue, но его также можно рассматривать для добавления динамических компонентов Vue в обычные страницы и сообщения.
Здесь каждая созданная страница имеет предварительно обработанные и статические компоненты HTML, после чего Vue объединяет весь статический контент в одностраничное приложение.
12. Муравей Дизайн Вью
И последнее, но не менее важное: Ant Design Vue — это еще одна библиотека пользовательского интерфейса, на которую вы можете обратить внимание при планировании своего следующего проекта приложения.

Библиотека является хорошим выбором для разработки, если вы хотите создать дизайн пользовательского интерфейса корпоративного класса, поделиться ресурсами дизайна Ant Design или React и представить набор высококачественных компонентов Vue. Но сначала нужно убедиться, что Node.js 9 или выше уже установлен на вашем устройстве.
Часто задаваемые вопросы о выборе Vue.js для веб-разработки пользовательского интерфейса
В. Является ли Vue фреймворком или библиотекой?
Vue — это JavaScript-фреймворк с открытым исходным кодом.
В. Для чего используется Vue js?
Vue.js в основном используется для создания веб-интерфейса и одностраничных приложений.
В. Кто изобрел Vue JS?
Vue.js был создан Эваном Ю в 2014 году с использованием знаний, полученных при работе над различными угловыми проектами в Google.
В. Какую библиотеку компонентов Vue UI выбрать?
На рынке набирают популярность различные библиотеки компонентов пользовательского интерфейса Vue с той или иной характеристикой. Поэтому рекомендуется выбрать правильную библиотеку в соответствии с потребностями вашего приложения.
Последнее примечание
Мы надеемся, что наш блог помог вам узнать, что такое Vue js и почему стоит выбрать Vue js. Эта структура пользовательского интерфейса в настоящее время используется компанией по разработке веб-приложений для предоставления максимальных услуг по разработке веб-приложений благодаря своим исключительным функциям. Он также используется агентством дизайна UI UX для разработки высококачественных веб-страниц и приложений. Если вам нужна помощь, чтобы узнать больше о Vue js, обратитесь в известную компанию по разработке пользовательского интерфейса мобильных приложений для получения услуг по разработке веб-приложений.
