Vue.js против React.js: какой будет лучший JavaScript-фреймворк
Опубликовано: 2018-08-14Когда мы говорим о фронтенд-разработке мобильных или веб-приложений, есть две вещи, которые абсолютно очевидны: а) JavaScript лидирует во фронтенде и б) React.js со временем стал самой надежной библиотекой для разработки приложений.
А почему бы и нет, в конце концов, React.js — это то, что лежит в основе React Native — кроссплатформенного режима разработки приложений, который дает предприятиям множество причин для внедрения в свою экосистему .
Присоединение к списку бесспорных фактов о Frontend — это растущая популярность фреймворка Vue.js.
Рост скорости внедрения, который наблюдается у Vue.js, подпитывает дискуссии вокруг reactjs и vuejs : какой фреймворк выигрывает гонку, чтобы стать лучшим JS-фреймворком/библиотекой.
Ваши следующие 5 минут уйдут на то, чтобы найти ответ на этот вопрос.
Хотя мы уже подробно говорили о вариантах, которые есть у бизнеса, когда дело доходит до разработки веб-приложений, мобильных приложений и даже PWA, в статье ранее, эта статья посвящена сравнению двух фреймворков/библиотек, которые мы перечислили фреймворки Fantastic Four JS, которые будут править отраслью в 2018 году и в течение некоторого времени — Vue.js против React .
Теперь все сравнения Vuejs и React зайдут в тупик до тех пор, пока мы не получим полное представление об обеих средах JS. Итак, прежде чем мы перейдем к части сравнения Vue и React, давайте посмотрим, что влечет за собой как Vue.js, так и React.js, и каковы сильные и слабые стороны, связанные с ними обоими.
Что такое Реакт JS?
Разработано Facebook для обработки уровня представления как для мобильных, так и для веб-приложений. React.js используется в основном для разработки интерфейсов. Он используется как часть представления в модели MVC. А поскольку разработчики также могут отображать React JS на сервере как Node, его часто можно использовать и для разработки собственных приложений.
Возможности React JS:
- JSX рекомендуется использовать в React JS
- React JS используется как компонентная структура, которая используется для работы в больших проектах с различной модульной структурой.
- Он реализует односторонний поток данных с помощью шаблона Flux для сохранения однонаправленности данных.
Что такое Vue JS?
Разработанный Эваном Ю, бывшим сотрудником Google, Vue также представляет собой среду JavaScript с открытым исходным кодом, используемую для разработки пользовательского интерфейса интерактивных веб-приложений.
Возможности Vue JS:
- Vue JS предлагает шаблоны на основе HTML, используемые для создания представлений.
- Он использует Virtual DOM для хранения виртуальных реплик пользовательского интерфейса в памяти и синхронизации с реальными через связанные библиотеки.
- Он использует Watchers, чтобы следить за изменениями, связанными с данными.
- Он поставляется со встроенными плагинами для анимации различных элементов HTML.
Со значением обоих, давайте перейдем к преимуществам и недостаткам, которые связаны с двумя фреймворками/библиотеками JavaScript и помогают понять, какая из фреймворков кросс-платформенных приложений обладает потенциалом для победы в дебатах React vs Vue.
Давайте начнем с плюсов и минусов Reactjs.
Плюсы библиотеки React.js
- Простота в освоении. Простота синтаксиса React делает его намного проще для разработчика, имеющего хорошие практические знания HTML. Это один из основных факторов, который приносит React очки впереди в дебатах React vs Angular и React vs Vue .
- React.js обладает высокой гибкостью и отзывчивостью.
- Виртуальный DOM позволяет упорядочивать документы в формате XHTML, HTML и XML в виде дерева, откуда это приемлемо для веб-браузеров при анализе различных элементов веб-приложения.
- Библиотека со 100% открытым исходным кодом, которая получает ряд ежедневных улучшений и обновлений благодаря вкладу разработчиков со всего мира.
- Миграция между версиями обычно очень проста , что делает работу с плюсами и минусами React.js более выгодной по сравнению с Vue.js.
Минусы библиотеки React.js
- Отсутствие документации по-прежнему остается самым большим недостатком React.js.
- Шкала обучаемости находится на более высокой стороне, а это означает, что разработчику требуется время, чтобы понять нюансы React.js.
Даже при наличии очевидных недостатков скорость адаптации React.js — это то, что держит его на плаву на рынке. Библиотека продолжает предоставлять экосистему, которая способствует работе с родными приложениями для пользователей.
Однако знания плюсов и минусов React.js недостаточно, чтобы объявить его лучшим из двух. Что нельзя игнорировать, так это скорость, с которой нативный фреймворк Vue растет в индустрии мобильных приложений. Поскольку этот фреймворк является новым в отрасли, вполне очевидно ожидание того, что он будет иметь явное преимущество перед другими JS-фреймворками.
Давайте рассмотрим фреймворк более подробно, чтобы понять, готов ли он работать с React.js.
Плюсы Vue.js Framework
- Интенсивное использование HTML. Это означает, что Vue имеет много подобных функций, таких как Angular, что помогает оптимизировать обработку блоков HTML с помощью различных компонентов.
- Небольшой размер приложения. Размер приложения на основе Vue.js составляет всего 18-21 КБ, что делает его лидером в битве Vue против Ember и во многих других. Это делает его идеально подходящим как для небольших, так и для крупных проектов приложений.
- Подробная документация — ясность и глубина документации Vue позволяет разработчикам легко понять структуру.
- Адаптивность — он предлагает быстрое переключение с разных фреймворков на Vue из-за его сходства с React и Angular с точки зрения архитектуры и дизайна.
- Отличная интеграция. Как описано в нашем блоге о выборе Vue.js для разработки веб-интерфейса , он основан на JavaScript и, таким образом, позволяет разработчикам создавать приложения с нуля, а также интегрировать элементы Vue.js в существующие приложения.
- Большое масштабирование — Vue очень полезен, когда речь идет о разработке повторно используемых шаблонов, которые можно легко разработать без дополнительного времени.
Минусы Vue.js Framework
- Меньше ресурсов — когда дело доходит до доли рынка, Vue.js намного меньше, чем Angular или React, а это означает, что обмен знаниями находится в начальной фазе.
- Чрезмерная гибкость. Были проблемы с интеграцией фреймворка в большие проекты, что становится еще более важным, поскольку нет возможного решения.
- Отсутствие полной документации на английском языке. Большая часть документации Vue написана на мандаринском диалекте, что в некоторой степени затрудняет работу разработчиков.
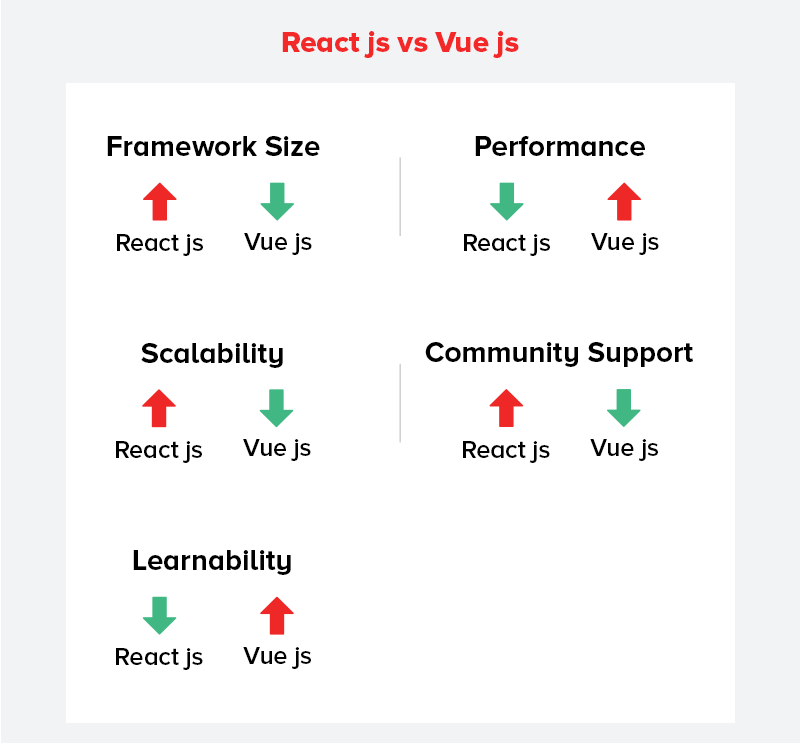
Теперь, когда вы увидели лучшие и слабые стороны обоих фреймворков, пришло время разобраться, что отличает нативный фреймворк Vue от React.js.
Вот сравнительная таблица reactjs и vuejs —
Несмотря на все различия, решение о том, какой фреймворк лучше в обсуждении Vue и React , в конечном итоге сводится к следующим решающим факторам:

1. Взаимодействие с ДОМ
React.js основан на виртуальном DOM. Приложения, сделанные на React.js, сравнивают два дерева DOM, где рендеринг начинается именно с тех узлов, которые нужно изменить. Несмотря на то, что этот метод повышает производительность на стороне клиента, среди других различных преимуществ, связанных с использованием Virtual DOM в React.js , иногда, когда анимация создается со сложной синхронизацией, этот подход не очень удобен.
С другой стороны, в то время как родное приложение Vue js также основано на Virtual DOM, но делает это гораздо более филигранно, а это означает, что ссылки работают с каждым узлом дерева, что является причиной номер один, по которой разработчики выбирают фреймворк. для приложений с высоким содержанием анимации и интерактивности.

2. Производительность
Хотя и Vue.js, и React.js работают с Virtual DOM, что само по себе сопряжено с некоторыми проблемами производительности, Vue уделяет больше внимания недостаткам. И из-за этого факта Vue.js имеет гораздо меньше накладных расходов и более высокую скорость. Наряду с этим, нативное приложение Vue может управлять высокой частотой кадров — 10 кадров в секунду по сравнению с 1 кадром в секунду React.js.
3. Удобство для разработчиков
Когда дело доходит до React.js, библиотека имеет нулевое деление в структуре MVW, MVC или MVVM. Из-за отсутствия разделения в представлении и логике приложения несколько разработчиков не могут быть реализованы одновременно, что усложняет процесс разработки мобильного приложения .
С другой стороны, мобильное приложение Vue js основано на фреймворке MVC, что выводит его на несколько пунктов вперед в обсуждении React и Vuejs . Это дает разработчикам шаблон, который отображается в виде фильтров и директив, которые делают код намного более читабельным, тем самым уменьшая количество ошибок.
4. Масштабируемость
Когда мы говорим о фронтенд-разработке приложений, в обсуждении Vue.js и React.js React опережает родное приложение Vue.js на несколько пунктов.
Согласно общепринятому пониманию экосистемы разработки мобильных приложений, масштабируемость внешнего интерфейса — это способность поддерживать расширяющуюся функциональность. Какую бы платформу разработки вы ни выбрали , Vue.js или React.js , она должна поддерживать рост, который должен обеспечивать качественный интерфейс приложения.
На этом фронте, в то время как React использует компонентный подход с превосходными результатами, известно, что нативные приложения Vue разрабатываются с использованием синтаксиса, специфичного для шаблона, что очень затрудняет повторное использование по мере роста размера приложения.
5. Синтаксис
Одно из основных различий между React JS и Vue JS заключается в том, как разрабатывается уровень представления.
Vue JS использует шаблон HTML, но есть возможность писать в JSX. React JS, с другой стороны, использует только JSX.
Традиционное разделение задач, присутствующее в Vue JS, помогает разделить HTML, JS и CSS, что упрощает создание веб-приложений начинающими разработчиками интерфейсов. В то время как XML-подобный синтаксис react JS позволяет разработчикам создавать автономные элементы пользовательского интерфейса с инструкциями по рендерингу.
6. Взгляд разработчиков
То, что разработчики думают о React JS и Vue JS, может помочь вам понять, что вам следует выбрать для своего проекта разработки приложений.
Что разработчикам нравится в Vue JS:
- Легкое обучение
- Элегантные шаблоны и стили программирования
- Подробная документация
Что нравится разработчикам в React JS:
- Широкое применение
- Богатая пакетная экосистема
- Элегантные шаблоны и стили программирования
7. Государственное управление
Это еще одно важное различие между Vue JS и React JS. Vuex, как и Redux, — это библиотека, вдохновленная Flux. В отличие от Redux, состояние Vuex меняется, а не становится неизменным и полностью заменяется, как в случае с редукторами Reduc.
Это, в свою очередь, позволяет Vue автоматически извлекать данные, которые могут быть повторно отображены при изменении состояния.
8. Гибкость
React в основном сосредоточен на пользовательском интерфейсе, поэтому изначально вы получите большую помощь в создании элементов пользовательского интерфейса. Но React JS не предлагает вам управление состоянием, поэтому вам придется использовать Redux в качестве инструмента управления состоянием.
Vue JS, будучи динамической средой, позволяет использовать базовые инструменты для создания приложения. Однако он предлагает другие функции, которые могут потребоваться разработчикам:
- Vue Router для управления URL-адресами приложений
- Vuex для управления состоянием
- Серверный рендеринг Vue.js
9. Разработка мобильных приложений
React Native — это платформа на основе React, которая позволяет разработчикам создавать кроссплатформенные приложения, работающие на платформах Android и iOS.
С другой стороны, мобильное приложение Vue.js должно быть связано с NativeScript, чтобы разработчики могли создавать кроссплатформенные приложения с использованием JavaScript, CSS и XML.
10. Евангелисты бренда
И у Vue.js, и у React.js есть свои общие названия брендов в пользу них —
Теперь, когда мы подробно рассмотрели оба фреймворка для внешнего интерфейса JavaScript — фреймворк Vue.js и библиотеку React.js, давайте перейдем к разделу, который поможет сэкономить несколько шагов обсуждения вашего обсуждения с партнерской компанией по разработке мобильных приложений . – Когда использовать какой JavaScript Framework/библиотеку.
Когда использовать библиотеку React.js
Есть несколько очень очевидных случаев, когда инвестирование в React.js имеет больше смысла, чем разработка приложения на основе Vue.js.
- Когда вам нужно разработать более сложное приложение
- Когда вам нужно создать как мобильное, так и веб-приложение
- Когда вам понадобится поддержка сообщества
Когда использовать Vue.js Framework
Как и React.js, мобильное приложение vue js также имеет смысл только в некоторых расчетных случаях, таких как:
- Когда вы хотите создать веб-приложение с шаблонами
- Когда вы разрабатываете простое мобильное приложение категории vue js
- Когда время выхода на рынок очень мало
На этом мы подошли к концу сравнительной статьи. Если вы все еще ждете нашего вердикта о том, какой фреймворк/библиотека станет лучшим фреймворком JavaScript в 2020 году и далее, наш беспристрастный ответ будет React.js. Vue.js потребуется еще несколько лет, чтобы стать рядом, не говоря уже о том, чтобы превзойти популярность React.js.
Но опять же, есть законные ситуации, когда Vue.js имеет гораздо больше смысла, чем React.js. Итак, мы бы посоветовали связаться с нашими экспертами по разработке мобильных приложений и понять, какой фреймворк/библиотека лучше всего соответствует потребностям вашего бизнеса.
Часто задаваемые вопросы о Vue.js и React.js
1. Vue js лучше, чем React?
Как и плюсы и минусы React.js, Vue.js также имеет свои преимущества и недостатки. Таким образом, ответ на вопрос, лучше ли Vue, чем React, будет варьироваться от ситуации к ситуации, например, от сложности приложения, когда вы хотите запустить приложение и т. д.
2. В чем разница между React JS и Vue JS?
Когда мы говорим о vue.js и react.js, возникает ряд различий, хотя оба они популярны благодаря своим предложениям.
Факторы, на основе которых проводятся сравнения:
- Взаимодействие с ДОМ
- Государственное управление
- Гибкость
- Синтаксис
- Мнение разработчиков
3. Почему Vue.js так популярен?
Потенциал фреймворка, который можно увидеть по следующим пунктам, делает его популярным в секторе разработки мобильных приложений:
- Очень низкая кривая обучения
- Экосистема масштабируется между фреймворком и библиотекой, что делает ее лучшим решением для приложений разных категорий.
- Готовый официальный интерфейс командной строки экономит время