Различные способы изменения разработки веб-приложений
Опубликовано: 2017-10-14Область веб-разработки быстро расширяется, в том числе из-за появления новейших технологий разработки веб-приложений и улучшения доступных ресурсов и инструментов. Разработка веб-приложений становится одним из важнейших атрибутов, благодаря которому будет расширена целевая аудитория для бизнеса.
Поскольку все больше и больше компаний полагаются на Интернет, технология веб-приложений вносит больший вклад в обеспечение устойчивости бизнеса. Различные тенденции применяются для того, чтобы сделать процесс веб-разработки более продуктивным и ориентированным на результат. По мере изменения требований заказчиков эти тенденции также меняются вместе с ответом на вопрос «что такое разработка веб-приложений» . Тот факт, что остается неизменным, — это эволюция веб-разработки по фреймворку, архитектуре, дизайну или любому другому компоненту.
Архитектура платформы веб-приложений
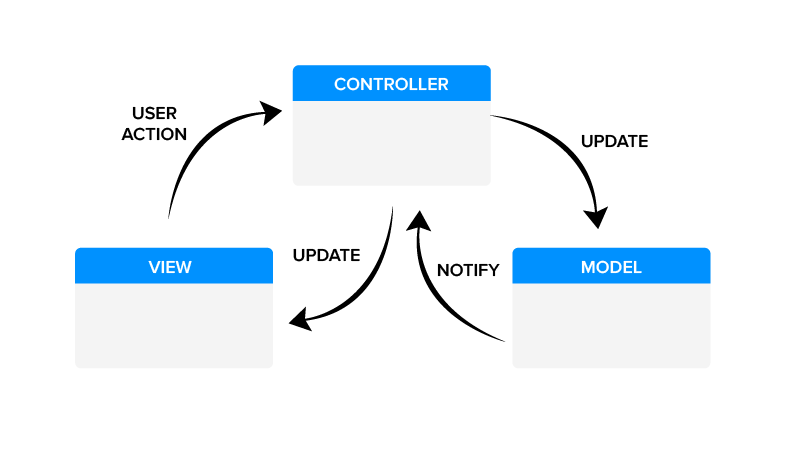
Большинство веб-фреймворков зависят от архитектуры MVC (Model-View-Controller). Идея, почему это предпочтение, заключается в его разумном дизайне и плане, который изолирует логику приложения от интерфейса и структурирует три фундаментальные части, которые указаны в названии архитектуры — MVC (Model-View-Controller).
Модель MVC предполагает быструю и параллельную разработку, что ускоряет процесс разработки. Шаблон MVC также предоставляет несколько представлений и вариантов модификации, не нарушая всей модели.

Типы веб-фреймворков
Продвижение бизнеса кажется легкой задачей, но когда мы действительно приходим к этому как к задаче, это требует много времени и мозгового штурма. Тем не менее, если вы не знаете, как продвигать через Интернет, то это возможно через интерактивные веб-сайты. Существует постоянная эволюция процесса разработки веб-приложений, поскольку восприятие его меняется на что-то более яркое и динамичное.
По мере того как веб-стандарты совершенствовались со временем, логика приложения перемещалась в сторону клиента, гарантируя интеллектуальную связь между пользователем и веб-приложением. Благодаря логике на стороне клиента клиент может быстро реагировать на пользовательский ввод. Это делает веб-приложения более отзывчивыми, эффективными и удобными для навигации на любом устройстве. Таким образом, у нас есть два элемента фреймворков —
а) тот, который работает на стороне сервера, помогает настроить логику приложения на сервере, т. е. бэкенд или
б) для работы на стороне клиента (front end).
Интерфейсная структура включает в себя внешнюю часть веб-сайта, т. е. управляет тем, что видит пользователь, когда открывает приложение. Back-end управляет внутренней частью, т.е. той, где разработчики занимаются кодированием.
Давайте узнаем больше о некоторых из этих умопомрачительных изменений в разработке веб-приложений.
Изменения в разработке веб-приложений
Сосредоточьтесь на пользовательском опыте
Пользователи мобильных приложений ожидают от своих приложений простых, интуитивно понятных интерфейсов. Разработчик веб-приложения должен помнить об этом пользовательском опыте. С развитием веб-разработки растет спрос на более простые в использовании веб-приложения.
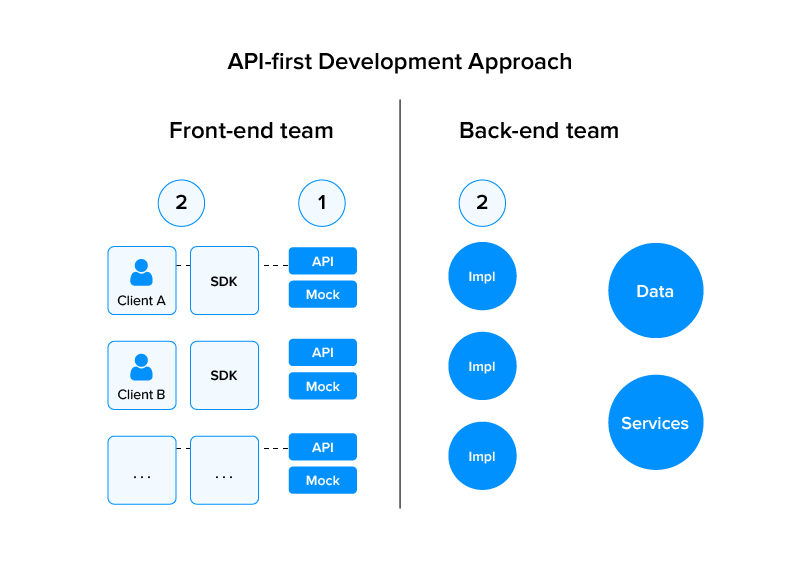
Повышенный спрос на API
SaaS (программное обеспечение как услуга) используется все большим количеством компаний, способных удовлетворить определенные потребности. Последствием для разработчика веб-приложений является необходимость интеграции с другими приложениями. Это причина роста и популярности интерфейса прикладного программирования (API). Неудивительно, что веб-приложения, ориентированные на API, привлекают внимание, поскольку они ускоряют процессы веб-разработки.

Повышенное внимание к безопасности
До сих пор основное внимание уделялось удобству использования и интерфейсам веб-приложений. Согласно недавнему исследованию, 96% веб-приложений имеют уязвимости. Существует повышенный спрос на безопасность приложения . Потребность в безопасных веб-приложениях перевешивает потребность в быстрой разработке веб-приложений. Используемые практики должны быть проанализированы.
Зрелость браузера и клиент на основе javascript
Мы видим технологии веб-приложений, такие как ИИ (искусственный интеллект) и in-memory, наряду с появлением клиентов на основе JavaScript. Последние три-четыре года стали свидетелями более зрелых фреймворков JavaScript, основанных на кофейных сценариях и традиционном способе написания, ориентированного на классы. Компиляция на Java помогает найти больше проблем, чем на Javascript. Браузеры лучше. Фундаментальные различия между браузерами упрощаются с помощью Jquery.
Богатый уровень взаимодействия
Веб-приложения должны быть больше похожи на нативные приложения, что требует изменения стратегии разработчика в отношении преимуществ и развития веб-приложений. Сдвиг, по сути, происходит со стороны сервера на сторону клиента. Существует тенденция к более богатым интерактивным клиентам с использованием таких фреймворков, как Angular.js. Более быстрые механизмы Javascript, такие как Chrome V8 и соответствующие платформы , помогают переносить задания в браузер пользователя из браузера на стороне сервера. Окна браузера пользователя обеспечат лучшую визуализацию и анализ данных в режиме реального времени.
Приложения реального времени
Произошло изменение в сторону приложений, работающих в реальном времени, которые взаимодействуют напрямую с сервером без обновления страницы. Создание приложений реального времени становится проще с Node.js и Socket.io. Это просто отлично работает с обменом мгновенными сообщениями , совместной работой над документами и их редактированием в реальном времени, чатом и аналитикой в реальном времени.

Акцент на инструменты
В настоящее время используется все большее количество инструментов с изменением использования Интернета от некритических вещей интрасети до критически важной части. В результате эволюции веб-разработки происходит возрастающая сложность. Итак, мы видим использование инструментов, библиотек и фреймворков, которые повышают продуктивность разработчиков и помогают заполнить пробелы в навыках. Инструменты разработки веб-приложений значительно упрощают жизнь разработчика и постоянно помогают ему исследовать новые способы веб-разработки.
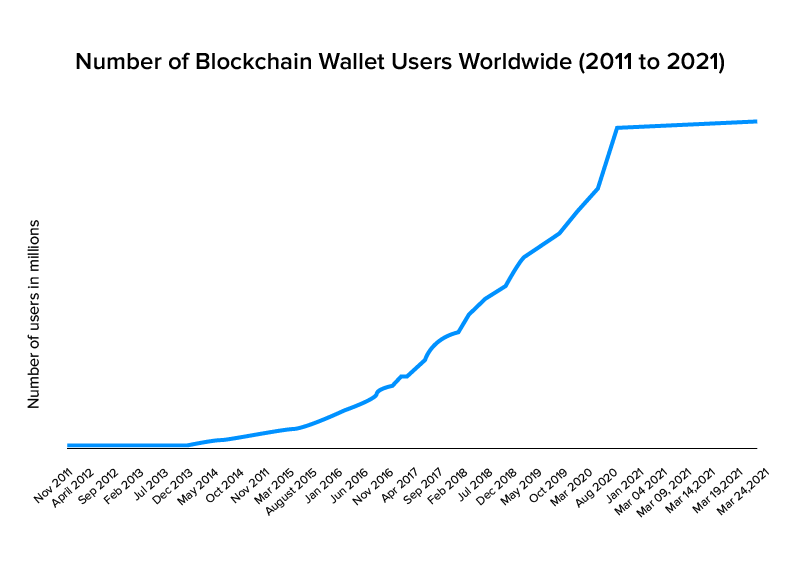
Технология блокчейн
По некоторым данным, в 2019 году во всем мире использовалось более 34 миллионов блокчейн-кошельков. Технология блокчейн требует аппаратной и программной поддержки, правового регулирования и основы для торговли. Преимущества разработки веб-приложений не ограничиваются только API и программированием, новые веб-технологии, вероятно, охватывают точки зрения новой технологии, такой как блокчейн. Таким образом, деятельность блокчейна должна быть безопасной, защищенной от хакеров и технических ошибок. Крупные банки планируют разработать алгоритмы для обеспечения и защиты пользовательской информации, а также обеспечить безопасность торговли криптовалютой на уровне обычной валюты.

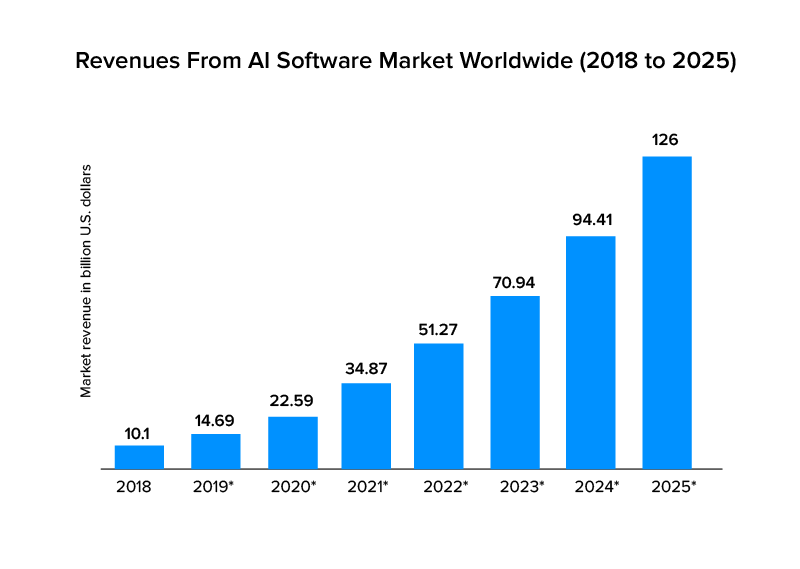
Искусственный интеллект и боты
Крупные организации B2C используют технологии искусственного интеллекта и ботов для обслуживания своих клиентов и пользователей, например, чат-боты на официальных страницах в Facebook Messenger, WhatsApp и Skype. Бот можно скоординировать с веб-сайтом, профессиональным или домашним оборудованием, а также с любым подключенным к Интернету приложением, созданным коммерческой организацией.
Рост чат-ботов повлияет на тенденции в дизайне веб-сайтов, особенно в UX. Критическое развитие технологий искусственного интеллекта и машинного обучения привело к спросу на проекты виртуальных помощников, которые связаны не только с визуальным опытом или обслуживанием продуктов, но и с ценным дизайном. Основное преимущество ботов на основе искусственного интеллекта заключается в том, что они обеспечивают помощь 24/77, человеческий опыт и глубокую аналитику поведения клиентов.

Больше аппаратного разнообразия
С появлением смартфонов и планшетов адаптивный дизайн находится в центре внимания. Программирование веб-приложений должно адаптироваться к различным интерфейсам, а также размерам экрана. Разработчик должен помнить, что он разработан не только для веб-браузера, но и для различных устройств. Смартфоны и планшеты ограничены вычислительной мощностью и памятью рабочего стола. Необходимо помнить о наилучшем времени загрузки страницы, пока длится процесс разработки мобильного приложения . Сама функциональность сенсорного экрана представляет собой изменение цвета и большую видимость, место, где выполняются действия.
Пользователи приложения просто принимают более эффективные решения с помощью более сложного веб-приложения с интенсивным использованием данных, с использованием расширенных возможностей аналитики и визуализации данных, таких как D3 (документы, управляемые данными). Микросервисы становятся все более заметными, а в структуру веб-приложений включаются новые архитектурные шаблоны. Таким образом, существует острая необходимость изменить способы разработки веб-приложений, которые отражают меняющиеся тенденции и рынок.
Готовы ли вы к этому изменению? Если вы считаете, что готовы принять изменения в своем приложении, вы можете обратиться к Appinventiv, заслуживающей доверия и надежной компании по разработке веб-приложений и мобильных приложений, занимающейся разработкой веб-приложений в США . Компания, которая всегда поможет вам расширить свой путь разработки приложений.
Часто задаваемые вопросы
В. Что такое платформа веб-приложений?
Платформа веб-приложений — это инструмент, используемый в процессе программирования веб-приложений . Это помогает разработчикам быстрее создавать веб-приложения и API. Одним из таких примеров является Enonic XP, хорошо масштабируемая платформа веб-приложений с открытым исходным кодом. Поскольку он основан на открытых стандартах, вы можете кодировать серверную логику с помощью JavaScript.
В. Какие технологии используются для создания веб-приложения?
Технологии веб-приложений для разработки — это основные ингредиенты для разработки отличного веб-приложения. Вот некоторые из основных технологий, без которых не может обойтись ни один разработчик:
- Браузеры
- HTML и CSS
- Языки программирования
- Среды разработки веб-приложений, такие как Laravel и Django.
- API
- Протоколы
- Форматы данных
- На стороне клиента и на стороне сервера
В. Каковы функции веб-приложения?
Веб-приложения выполняют множество ролей. Они используются предприятиями в качестве расширения своих мобильных приложений. Возьмем пример приложений электронной коммерции. Наряду с такими приложениями компании также предоставляют веб-приложения, позволяющие людям пользоваться их услугами без необходимости загрузки какого-либо приложения. Более того, компании, предоставляющие SaaS, полностью полагаются на веб-приложения для предоставления услуг клиентам.
