Последние тенденции в разработке веб-приложений на 2021 год: чего ожидать от отрасли
Опубликовано: 2021-10-05Год уже подходит к концу, и хотя еще рано подводить итоги 2019 года, определенно пора заглянуть в будущее и рассмотреть будущие тенденции в веб-разработке . Как компания, занимающаяся веб-разработкой, мы заинтересованы в том, чтобы быть в курсе этих событий. В этой статье мы перечисляем новейшие и старые технологии и подходы, которые, как мы полагаем, будут иметь значительный успех в следующем году. Читайте дальше, чтобы узнать, что они из себя представляют.
Для наглядности и удобства статья разбита на разделы: бэкэнд, фронтенд, веб-дизайн и разное .
Backend тенденции

HTTP / 3
HTTP / 3 - это последняя версия протокола HTTP, с которым мы все знакомы. Это значительный скачок по сравнению с HTTP / 2, главным образом потому, что HTTP / 3 построен на протоколе QUIC на основе UDP (произносится как «быстрый» и означает быстрые подключения к Интернету UDP), а HTTP / 2 основан на TCP (протокол управления передачей). . HTTP / 2 использует одно соединение, что обычно не является проблемой, если мы не говорим о некачественной сети. В некачественной сети HTTP / 2 может работать очень медленно, так как ему требуется дополнительное время для повторной обработки отброшенных пакетов.
У традиционного UDP-соединения есть проблема с надежностью передачи данных из-за отсутствия дополнительных механизмов проверки ошибок . Когда пакет отбрасывается, система не передает его повторно, поскольку у нее нет накладных расходов на открытие / поддержание / закрытие соединения. QUIC решает эту проблему с помощью мультиплексирования или одновременной передачи нескольких сигналов по одному каналу. Он сочетает в себе надежность TCP со скоростью UDP.
QUIC - это, по сути, то, что предлагает его название - более быстрый протокол . Он проще, легче и эффективнее при сохранении надежности. Неудивительно, что это одна из будущих тенденций в веб-разработке.
GraphQL

GraphQL - это язык запросов API и стандарт для разработки API. Это дитя Facebook, и он даже не такой уж и молодой - он был разработан в 2012 году и сделан с открытым исходным кодом в 2015 году. Но в наши дни GraphQL внедряется все большим и большим количеством компаний, что вынудило нас добавить его в наш список. тенденций веб-разработки на 2021 год.
До GraphQL у нас был REST, основная проблема которого заключалась в том, что он требовал нескольких конечных точек и извлекал из них слишком много данных, а не все, что необходимо для текущей задачи. GraphQL - другое дело. С GraphQL вы получаете данные, которые вы специально запрашиваете, только через одну конечную точку. Это делает GraphQL быстрее и намного эффективнее . Кроме того, код API намного короче, поскольку вам не нужно писать отдельную конечную точку для каждого запроса.
Наконец, стоит иметь в виду, что GraphQL - это язык с открытым исходным кодом, а это означает, что его может обновить практически любой. Открытый исходный код способствует постоянному развитию. Посмотрим, какие новые тенденции принесет GraphQL в будущем.
Боты и ИИ

Чат-боты сейчас повсюду, не так ли? Они популярны как в Интернете, так и на мобильных устройствах. И, похоже, они не собираются останавливаться в ближайшее время. Более того, с помощью систем обработки естественного языка (NLP) на базе искусственного интеллекта они становятся умнее и эффективнее.
Если пару лет назад чат-боты предлагали только строго запрограммированные разговоры, которые решали ограниченный круг проблем, сегодня общение с ботом почти неотличимо от общения со специалистом службы поддержки.
AI теперь прокрался даже в веб-дизайн. Такие инструменты, как Sketch2Code, могут автоматически превращать эскиз веб-сайта в прототип HTML. AI повышает удобство работы пользователей, делает поиск и рекомендации более точными, а также предлагает оптимизацию голосового поиска.
Nest.js

Nest.js - это платформа Node.js, которая позволяет веб-разработчикам создавать масштабируемые серверные приложения. Благодаря сочетанию гибкости и безопасности Nest.js занял место среди тенденций веб-разработки, о которых должен помнить каждый технический директор на следующий год (а может и дольше).
Nest.js, созданный с использованием TypeScript, расширенного набора JavaScript и в значительной степени вдохновленный Angular, проще, гибче и позволяет сократить время простоя, чем большинство других вариантов. Он полностью совместим с серверами Node.js Express и с большинством существующих библиотек JavaScript. Для Nest.js также доступны готовые архитектурные решения, и его приложения могут быть написаны не только на TypeScript, но и на JavaScript, если разработчик предпочитает.
Тенденции внешнего интерфейса

WebAssembly (WASM)
JavaScript - это здорово, но не без ошибок. Одна из проблем JavaScript - это производительность. Это одна и та же проблема для всех интерпретируемых языков программирования, и WebAssembly - новейший способ борьбы с ней.
Самое лучшее в WebAssembly - это то, что это не совсем новый язык. Вы можете написать на предпочитаемом вами языке, а затем скомпилировать его в файл WASM для запуска в браузерах. В настоящее время WebAssembly поддерживает следующие языки: C / C ++, Elixir, Rust, Python, Go, C # /. Net и Java.
WebAssembly был изобретен не в 2019 году; он присутствует на рынке уже несколько лет. Но он быстро развивается и предлагает все больше и больше возможностей. Кроме того, теперь он по умолчанию поддерживается всеми основными браузерами, что делает его отличным помощником программиста.
Прогрессивные веб-приложения (PWA)
Прогрессивное веб-приложение - это, по сути, веб-страница, функциональность которой близка к функциям нативного мобильного приложения:
- Его можно «установить» на устройства за мгновение - пользователи просто прикрепляют страницу к главному экрану своего смартфона, чтобы получить к ней доступ в любой момент, даже в автономном режиме.
- Он отзывчивый - он автоматически подстраивается под размер экрана и режим устройства.
- Это безопасно - PWA должны обслуживаться через HTTPS.
- Он выглядит и работает как обычное приложение, но занимает меньше места.
Конечно, у PWA все еще есть ограничения, и они не могут полностью оттолкнуть нативные приложения. (Но должны ли они это делать?) В частности, будучи по сути веб-страницами, PWA не могут использовать большинство аппаратных функций, таких как NFC и Bluetooth. Однако не всем приложениям требуется эта функция.
PWA быстрее, проще и дешевле в разработке, поэтому в этом году они в тренде веб-разработки и, безусловно, сохранят тенденцию в 2021 году.
Доступность (a11y)

Это одна из важнейших тенденций в разработке веб-приложений. Мы считаем, что доступность должна быть на первом месте в списке разработчиков веб-сайтов не только для новых сайтов, но и для обновлений старых.
Доступность, или простота, - это принцип, согласно которому компьютерные системы должны быть удобны для всех типов пользователей. Да, сайты должны хорошо работать на всех типах устройств. Но они также должны хорошо работать для пользователей с различными нарушениями и физическими недостатками . Под A11y обычно понимается доступность как программного, так и аппаратного обеспечения.
Когда дело доходит до веб-разработки, доступность может быть достигнута с помощью:
- больший или настраиваемый размер шрифта
- дополнительные высококонтрастные страницы
- поддержка синтеза речи / преобразования текста в речь
- субтитры в видео
- расшифровки для всех аудиофайлов
- распознавание речи для навигации
- тексты на простом языке
- выделение важных частей
- последовательная навигация с минимальным количеством шагов
- упрощенная авторизация (но без ущерба для безопасности данных)
- навигация с помощью клавиатуры вместо мыши / тачпада
- семантический HTML
Название a11y связано с тем, что в слове «доступность» 13 букв, поэтому между «а» и «у» 11 букв. Но если вы присмотритесь, a11y выглядит как слово «союзник» - друг, помощник, партнер.
Тенденции JavaScript
Конечно, в JavaScript в целом мало нового, но есть несколько новых интерфейсных фреймворков, которые намерены покорить мир штурмом. Поговорим о них немного.
Gatsby.js

Гэтсби - это SSG, или генератор статических сайтов . И если вы думаете, что статические сайты ушли в прошлое, у нас есть новости для вас: они относятся к числу последних технологических тенденций.
Одним из самых больших плюсов Gatsby.js является то, что он не требует традиционных серверов; он работает с BYOC (принесите свой собственный контент) и может создавать веб-сайт на основе данных из CMS, CSV, API и файлов уценки. Гэтсби также использует GraphQL, высокопроизводительный язык запросов API, о котором мы упоминали ранее, для создания слоев данных.
Чтобы освоить Gatsby.js, разработчик должен знать React Native и / или GraphQL, но вам не нужны глубокие знания сразу - вы можете начать изучать все три одновременно.
Gatsby.js - это SSG, который идеально подходит для разработки веб-сайтов электронной коммерции . Этот генератор на основе React помогает создавать сайты, которые загружаются в мгновение ока, в буквальном смысле - мы не говорим здесь о секундах, мы говорим о миллисекундах. Любой владелец бизнеса электронной коммерции знает, что иногда задержка в доли секунды при загрузке страницы может иметь решающее значение в том, совершит ли покупатель покупку. Это верно для других типов сайтов, хотя, возможно, в меньшей степени.
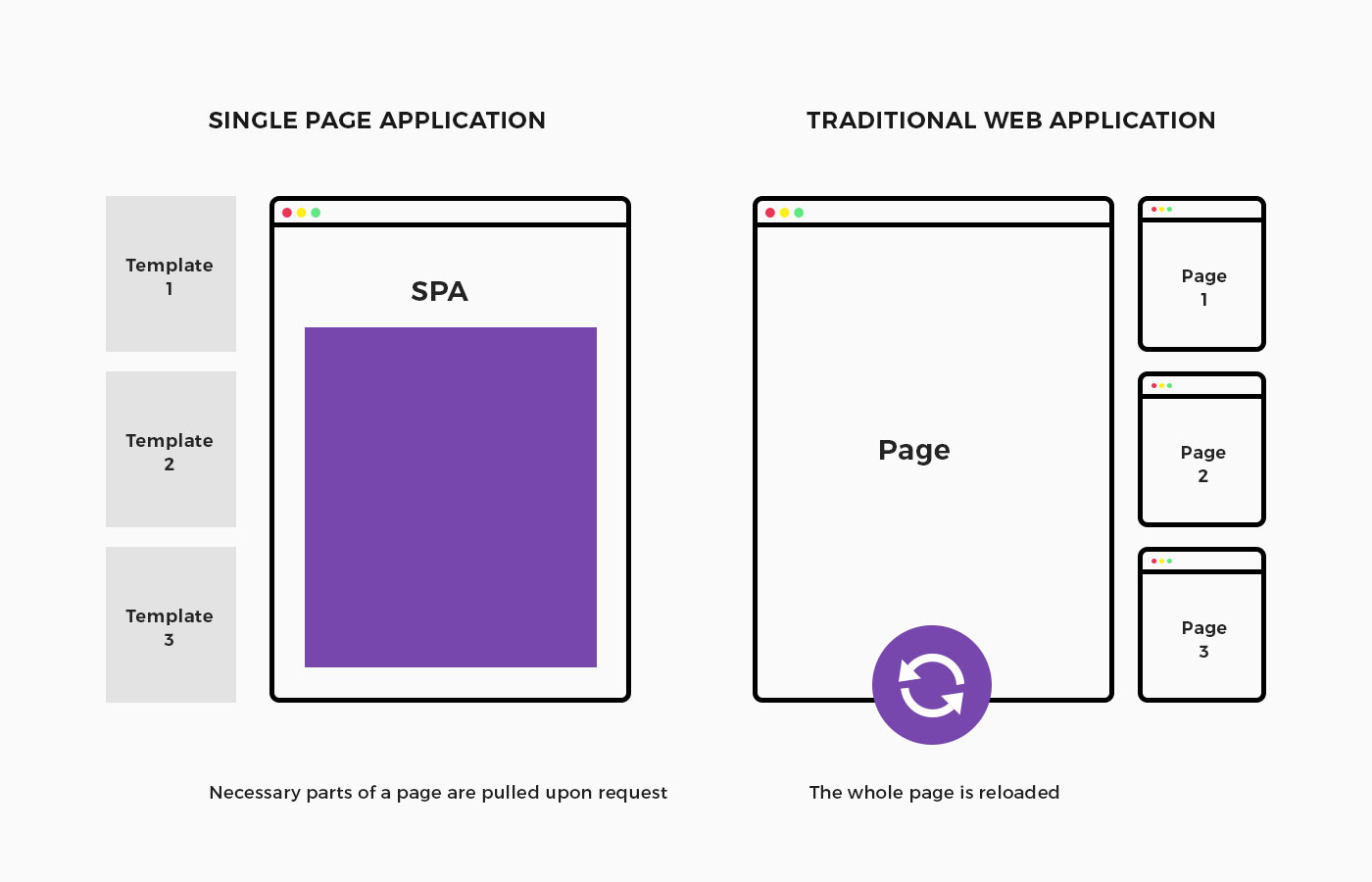
Фреймворки SPA

Вы, наверное, заметили, что на большинстве веб-сайтов есть один и тот же базовый интерфейс для всех или большинства страниц. Тем не менее, когда вы переходите на другую страницу веб-сайта, перезагружается вся страница, включая те же элементы. Вот что происходит с многостраничными веб-приложениями.

SPA или одностраничные приложения - это веб-приложения, в которых страница не перезагружается полностью, когда пользователь щелкает между разделами; он только подтягивает необходимые данные, а не запрашивает полное обновление HTML. Это сокращает время загрузки. Это также требует гораздо меньшей пропускной способности.
Сегодня SPA можно реализовать с помощью трех основных фреймворков: React, Vue и Angular. У React самая большая доля рынка, а у Vue, как у новичка в этом блоке, самая маленькая. Тем не менее, Vue.js, вероятно, лучше всего подходит для работы с SPA - он действительно небольшой, но масштабируемый, гибкий и предлагает лучшие варианты интеграции. Мы прогнозируем, что в следующем году он станет влиятельным игроком.
Vue 3

В конце июня 2019 года Эван Ю и команда, стоящая за Vue.js, опубликовали RFC (запрос комментариев) относительно новой итерации фреймворка, Vue 3, что вызвало немало негатива в сообществе. Но, как выяснилось, этот негатив был громким, но не таким массовым. К тому же, как это часто бывает, он родился из ряда недоразумений.
Причина, по которой некоторые веб-разработчики изменили свои трусики, заключалась в том, что Vue.js внезапно получил функциональный компонентный API, заменяющий знакомый объектно-ориентированный . Однако это было не совсем так. Новый функциональный компонентный API-интерфейс представляет собой своего рода добавление и может использоваться вместе с традиционным объектно-ориентированным API-интерфейсом, если вы хотите.
Новый синтаксис Vue 3 Composition API имеет лучшую логику и улучшает структурирование кода . Некоторые разработчики даже говорят, что это немного укорачивает код. На момент написания фреймворк Vue 3 доступен как плагин для Vue 2 с использованием библиотеки Vue Composition Library.
Svelte.js

Представленный Ричем Харрисом на JSConf EU 2019, Svelte в то же время похож на Vue и отличается от него. Это похоже на то, что это также компонентная структура. Однако, в отличие от Vue, Svelte - это компилятор компонентов, который запускается во время сборки . Это позволяет загружать только те компоненты, которые необходимы для отображения вашего приложения. Вы не используете виртуальный DOM, когда работаете со Svelte.
Svelte имеет простой синтаксис, который позволяет разработчикам получать доступ к переменным из разметки вместо использования оболочек состояния, которые различаются для разных фреймворков. Это делает Svelte практически идеальным фреймворком для новичков в веб-разработке. Для более опытных разработчиков Svelte означает возможность писать код быстрее и в результате получать более производительные веб-сайты.
За год, прошедший с момента его презентации, Svelte претерпел значительные улучшения и обновления , в результате чего многие разработчики сегодня называют одну из самых простых и красивых существующих фреймворков.
Машинопись

TypeScript - это надмножество JavaScript, и он набирает популярность, несмотря (а может быть, благодаря) тому факту, что он не совсем новый. Он был одним из трендов веб-программирования уже пару лет, и, будучи открытым исходным кодом, он постоянно развивается и обновляется.
Преимущества TypeScript включают необязательную статическую типизацию . Это также делает новые функции JavaScript обратно совместимыми - ES6 и ES7 могут быть преобразованы в ES5 и ниже с помощью компилятора. Это означает, что код, написанный для новейших браузеров, по-прежнему будет работать со старыми.
TypeScript более читабелен, более гибок, когда дело доходит до рефакторинга, его легче тестировать, и он содержит много первоклассной документации для разработчиков. Многие считают, что это будущее JavaScript .
CSS-фреймворки

Фреймворки делают все проще, в том числе и сильно критикуемый CSS. Давайте посмотрим, что в этом году в CSS.
Houdini CSS
Гудини (как и в случае с Гарри Гудини, знаменитым иллюзионистом) - это очень уникальный фреймворк среди последних тенденций веб-разработки. По сути, Houdini - это набор API, которые предоставляют разработчикам доступ к объектной модели CSS . Это означает, что если вам нужны стили, которые еще не доступны в CSS, нет необходимости перезаписывать CSS с помощью JavaScript. С помощью CSS-фреймворка Houdini вы можете написать код, который будет восприниматься браузерами как CSS и анализироваться как таковой.
В результате на синтаксический анализ уходит меньше времени, разработчикам не нужно ждать, пока провайдеры браузеров расширят CSS, а дизайн может стать более индивидуализированным и уникальным.
Однако есть еще одна проблема: Houdini еще не поддерживается всеми основными браузерами. Но процесс запущен, и мы ждем, когда способ использования CSS полностью изменится.
Бульма

Бульма - одно из самых современных направлений отрасли. Он построен с помощью расширения Sass (Syntactically Awesome Style Sheets) и основан на модуле CSS Flexible Box Layout или сокращенно Flexbox. Flexbox - это модуль, который часто используется для создания адаптивных веб-сайтов.
Bulma - это бесплатная CSS-фреймворк с открытым исходным кодом, которая предлагает ряд созданных сообществом тем с минимальным количеством стилей . Его просто реализовать, и его можно настроить благодаря сборке Sass. Благодаря простоте кода CSS Bulma, веб-сайты, созданные с его помощью, обычно совместимы со всеми браузерами и практически не вызывают проблем. В настоящее время это один из самых популярных фреймворков CSS среди разработчиков, и, похоже, он сохранит эту позицию и в следующем году.
Попутный ветер

Фреймворк Tailwind CSS существует уже некоторое время, но в последние месяцы его популярность значительно выросла.

Особенностью Tailwind является то, что это не UI Kit, что отличает его от других CSS-фреймворков. Он не имеет встроенных компонентов пользовательского интерфейса . Вместо этого Tailwind предлагает набор виджетов для быстрой разработки пользовательского интерфейса с помощью служебных классов Atomic CSS . Это означает, что вы сможете создавать с нуля и именно так, как вам нужно, без ограничений по темам и стилям, которые предлагают другие фреймворки CSS.
Однако вам нужно быть знакомым с атомарным CSS, что делает Tailwind немного сложнее по сравнению с его конкурентами. С другой стороны, это придаст вам максимально индивидуальный вид.
Дизайн пользовательского интерфейса движения
Motion UI - это самая большая новая тенденция в веб-дизайне и разработке. Вкратце, Motion UI означает именно то, что написано в названии - добавление действия на страницы вашего сайта. И это не только визуальные эффекты. Микровзаимодействия являются такой же частью пользовательского интерфейса движения, как и анимация. Отзывчивые жесты могут помочь вашим посетителям понять значение элемента - например, просто развернув объяснение при наведении курсора на него.
Добавление движения в интерфейс вашего веб-сайта может помочь в достижении ряда целей:
- Помогите пользователям легко перемещаться по сайту
- Привлекайте внимание к важным частям вашего сайта
- Развлекайте и отвлекайте пользователей, пока они ждут перехода с одного экрана на другой
- Повысьте индивидуальность вашего бренда
Motion помогает владельцам веб-сайтов рассказать историю очень короткими словами. Или вообще без слов. Главное - делать это правильно - не слишком много и не слишком мало.
Другие тенденции в области технологий веб-приложений
Мы хотели бы выделить несколько тенденций, которые не связаны непосредственно с внешним интерфейсом, серверной частью или дизайном. Это простые вещи, которые имеют все большее значение с каждым годом и развитием технологий.
Безопасность и конфиденциальность данных
Сегодня у нас все короче и короче перерывы между новыми скандалами с утечкой данных. Но все равно нужна утечка, чтобы кто-то попытался залатать дыру. То же самое и в физическом мире, и в Интернете. По этой причине постоянно разрабатываются новые протоколы безопасности высокого уровня: SSL-сертификаты , проверки безопасности , защита от DDoS-атак и так далее.
В мае 2018 года Европейский Союз выпустил Общий регламент по защите данных (GDPR). Согласно GDPR, веб-сайты должны информировать посетителей о том, какая информация будет собираться о них (либо с помощью файлов cookie, либо путем предоставления адреса электронной почты и заполнения профиля) и о том, как эта информация будет использоваться. В результате мы наблюдаем огромный рост инвестиций в кибербезопасность. Люди требуют безопасности в Интернете сейчас, когда мы управляем своей идентичностью и финансами в Интернете.
Безопасность данных больше не является тенденцией будущего. Это сегодняшняя тенденция, и со временем она будет только расти. Поэтому, если вы владелец веб-сайта, вам нужно держать глаза открытыми.
Скорость загрузки
Если вы прочитали эту статью полностью, то, возможно, заметили количество технологий, как серверных, так и интерфейсных, которые ориентированы на более быструю загрузку страниц , более быстрое выполнение задач и все ускорение . Мы всегда торопимся, и когда страница загружается слишком медленно, мы отказываемся от нее и выбираем альтернативу. В конце концов, их много. Скорость загрузки была, есть и будет тенденцией в веб-разработке в ближайшие несколько лет, и веб-разработчикам необходимо держать в поле зрения все новые технологии, направленные на ускорение веб-сайтов.
Это наш взгляд на веб-технологии, которые мы ожидаем получить в следующем году.
Авторы Светлана Вараксина и Артем Червичник
