12 ведущих тенденций веб-дизайна на 2021 год
Опубликовано: 2020-12-21На тенденции дизайна часто влияют культурные изменения, происходящие во всем мире. В этом году мы пережили кардинальные изменения в сфере цифрового дизайна. COVID-19 поместил нас в карантин, подталкивая к более глубокому погружению в цифровой мир и изменяя наш образ жизни. Реальность удаленного доступа, с которой мы столкнулись, заставила дизайнеров воссоздать реальный опыт и сделать его доступным в цифровом виде.
Создатели Интернета оказались на высоте, изучив несколько способов визуальной коммуникации, которые могут повысить уровень вовлеченности. Это включает в себя новаторскую типографику, необычные цветовые схемы, 3D-моделирование продуктов для онлайн-покупателей и многие другие.
В этих 12 примерах вы найдете отдельные тенденции, каждая из которых соответствует отдельным отраслям и типам пользователей. Важно помнить, что реализация этих стилей - это не просто эстетическое решение. По сути, это баланс между качеством и количеством. Это означает, что применение как можно большего количества тенденций к одному веб-сайту не приведет к достижению наших целей создания веб-сайтов. Однако решение, какая конкретная тенденция соответствует нашим бизнес-целям, положительно повлияет на нашу аудиторию и ее образ действий.
Оглавление
- 12 тенденций веб-дизайна на 2021 год
- 1. Элегантные шрифты с засечками
- 2. Игривые эффекты типографики и анимация.
- 3. Использование эмодзи
- 4. Светлые цвета
- 5. Отрицательные цвета
- 6. Черно-белые иллюстрации с текстурами
- 7. Черный контур
- 8. Простые формы
- 9. Креативные и нетипичные фотографии товаров.
- 10. Искусство коллажа
- 11. Безупречный сюрреализм.
- 12. Наведите курсор на меню галереи
Тенденции дизайна типографики
1. Элегантные шрифты с засечками

Старое представление об использовании шрифтов без засечек в качестве стандартного стиля шрифтов для веб-дизайна со временем меняется. Действительно, шрифты без засечек всегда нравились веб-дизайнерам за их четкость и простую структуру.
Перенесемся в 2021 год: размеры и разрешение экрана больше и четче, чем когда-то. В отличие от своих «устаревших» предшественников, таких как ЭЛТ-мониторы 1980-х годов, экраны, для которых мы сейчас проектируем, более привлекательны для декорированных, более тяжелых шрифтов с засечками. Например, большие экраны позволяют шрифтам с засечками выглядеть менее загроможденными и более читаемыми - благодаря увеличенному пространству вокруг слов. Аналогичным образом, чем выше разрешение, тем четче выглядят более тяжелые или яркие буквы.
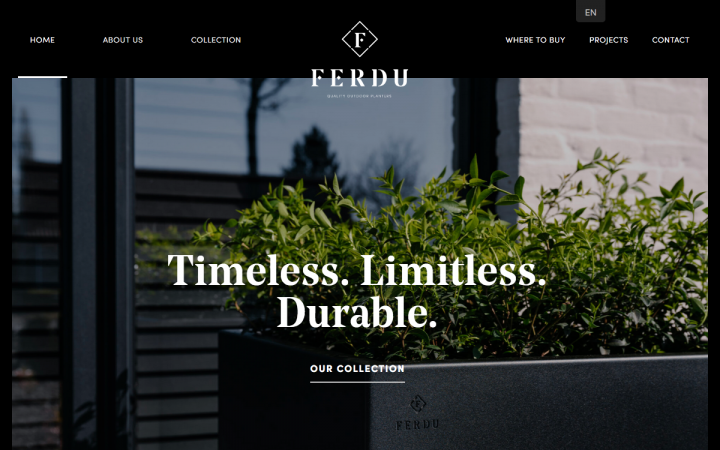
На самом деле существуют определенные семейства шрифтов с засечками, которые полюбились дизайнерам, в которых мы заметили явное предпочтение «элегантных» шрифтов. Примеры таких включают хорошо известные семейства шрифтов Georgia или Times (оба находятся в Google Fonts). Также стали популярными менее известные шрифты, такие как Portrait или Noe Display.
Как мы видим в приведенном выше примере, ferdu.be (который, кстати, стал победителем нашей демонстрации в августе 2020 года) использует Noe Display для текста своего героя, который, без сомнения, очень разборчивый и четкий на темном фоне. Вокруг текста достаточно места, поэтому каждая буква четко вырезана и различима.
2. Игривые эффекты типографики и анимация.

Компания Lupii, производящая протеиновый бар, предлагает анимированные типографские элементы, которые используют предложение или набор слов в декоративных целях. Эта тенденция креативного дизайна отличается от техник, связанных с шрифтами, которые мы привыкли видеть, таких как создание собственного шрифта или использование умного сочетания шрифтов.
Анимированная строка слов часто имеет определенную форму, в отличие от стандартного горизонтального формата предложения с написанием слева направо. В конечном счете, роль элемента всегда будет в декоративных целях, а не только как текст для чтения. Дизайнеры обычно используют эту технику, чтобы передать цель брендинга или маркетинга, создав желаемую атмосферу или визуальную тему.
Lupii сочетает в себе традиционное и нетрадиционное. Слева вы найдете ценностное предложение продукта в виде H1, краткое описание и кнопку с призывом к действию. Справа есть анимированный водоворот, состоящий из слов, которые более неформальным, ориентированным на клиента тоном голоса раскрывают добавленную стоимость продукта.
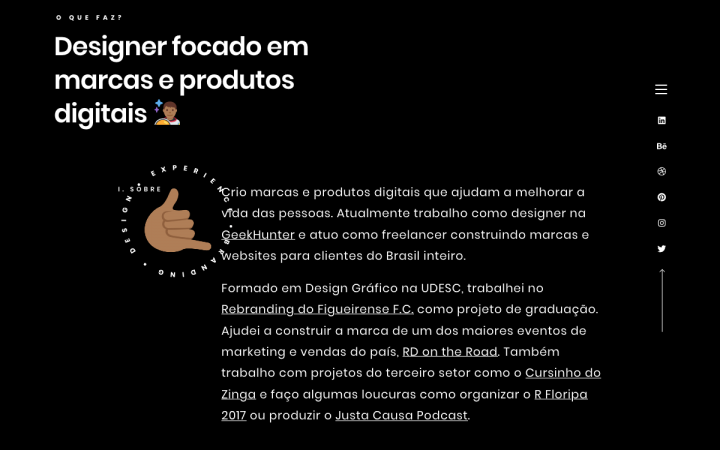
3. Использование эмодзи

Еще один победитель выставки в августе 2020 года, Дианжело Сантос, бразильский бренд-дизайнер и дизайнер цифровых технологий, который работает как фрилансер, так и в GeekHunter, торговой площадке для программистов и разработчиков.
Для нас не новость, что глобальная коммуникация приняла цифровое взаимодействие. Будь то 5 000 миль друг от друга или 5 метров в пределах одного дома, люди постоянно взаимодействуют через свои клавиатуры. Сюда входят электронные письма, приложения для обмена сообщениями, групповые форумы и т. Д. Вещи вышли далеко за рамки слов - буквенно-цифровые символы, сопровождаемые игривыми смайликами в элементах письменного текста, теперь являются неотъемлемой частью нашего цифрового лексикона.
Растущая популярность смайликов также нашла свое отражение в инструментарии веб-дизайнера. Создатели веб-сайтов использовали игривый и привлекательный язык смайликов, используя их как часть содержимого своих веб-сайтов. Использование этих иллюстрированных жестов теперь является эффективным и простым способом проиллюстрировать настроения бренда и невербальный обмен сообщениями на языке, знакомом пользователям любого уровня подготовки. Благодаря этой методике общение с целевыми аудиториями всех языков и диалектов процветает - голос вашего бренда теперь можно услышать визуально, невербально.
30 ценных статистических данных по веб-дизайну на 2021 год
Тенденции цветового дизайна
4. Светлые цвета

Использование светлых цветов в веб-дизайне и дизайне интерфейсов представляет собой одно из самых больших различий между полиграфическим и веб-дизайном. При использовании в полиграфическом дизайне качество и видимость светлых цветов часто ухудшаются - они теряют свою насыщенность и выглядят более непрозрачными и мутными.
Светлые цвета имеют противоположный эффект на экране и даже могут быть предпочтительнее темных, более ярких цветов. Резкость и четкость экрана могут привести к тому, что такие цвета будут доминировать и даже вызвать стресс у человеческого глаза. Теперь дизайнеры воспользовались преимуществом использования светлых цветов, чтобы избежать последних. Фактически, добавленная стоимость использования светлых цветов в веб-дизайне выходит за рамки визуального восприятия посетителя - светлые цвета также способствуют вовлечению пользователя.
Успокаивающий эффект светлых цветов часто побуждает пользователей оставаться на странице подольше, наслаждаясь спокойствием и теплотой цветовой палитры. На домашней странице Dockyard Social бледно-горчичный желтый и бледно-бордовый красный напоминают выцветший закат, создавая атмосферу успокаивающего спокойствия.
5. Отрицательные цвета

На другом конце цветовой гаммы - цветовая тенденция совершенно иной природы. Все больше и больше дизайнеров тяготеют к использованию очень смелых цветов с упором на основные цвета: красный, синий и желтый. Это часто включает в себя несколько глубоко контрастирующих комбинаций основных цветов, похожих на темы комиксов и мотивы в стиле 90-х. Само собой разумеется, что эти типы цветовых палитр часто нацелены на более молодую аудиторию, подчеркивая приподнятую и волнующую атмосферу.
Цветовая схема, которую мы видим на сайте Goliath Entertainment, четко отражает их дизайн - компьютеры старой школы 90-х, дисковые телефоны, магнитофоны и другие знаковые предметы, с которыми поколение 90-х сразу идентифицирует себя.
