Горячие тенденции дизайна веб-сайтов, которым нужно следовать в 2022 году
Опубликовано: 2020-11-18Цифровые тренды и ожидания постоянно меняются. Некоторые приходят и остаются только на сезон, а затем так же быстро впадают в забвение. Другие, однако, меняют ландшафт дизайна на долгие годы, пробуждая новую эру в том, как создаются веб-сайты.
Идти в ногу с самыми популярными тенденциями в дизайне веб-сайтов и инновационными практиками жизненно важно для всех компаний, стремящихся привлекать и конвертировать пользователей. Еще лучше, если они смогут стать пионерами тренда или разработать оригинальную идею, которую другие смогут принять и довести до уровня.
2021 год позволил дизайнерам создавать инновационные концепции, используя безграничные технические возможности. Довольно популярными стали темные темы и неоморфизм. Много места для того, чтобы бросить вызов общепринятому, вдохновило дизайнеров смешивать иллюстрации с реализмом, играть со слоями, тенями и плавающими элементами, а также экспериментировать с изменяющими цвет градиентами и жирными шрифтами. Более того, видео и анимация, инициируемая пользователями, используются для вовлечения пользователей.
Этот акцент на творчестве, смелости и интерактивности, несомненно, сохранится и в 2022 году, но с небольшой изюминкой. В настоящее время посетителям нужно больше, чем просто крутой интерфейс для взаимодействия.
В 2022 году мы увидим, что все больше веб-дизайнеров концентрируются на доступности и удобстве использования, а также внедряют расширенные функциональные возможности, чтобы предоставить посетителям лучший опыт.
Если вы ищете способы привлечь внимание пользователей и повысить цифровое присутствие вашего бренда, мы представляем вам некоторые из самых интересных тенденций дизайна веб-сайтов, которым нужно следовать в 2022 году.
1. Сосредоточьтесь на доступности
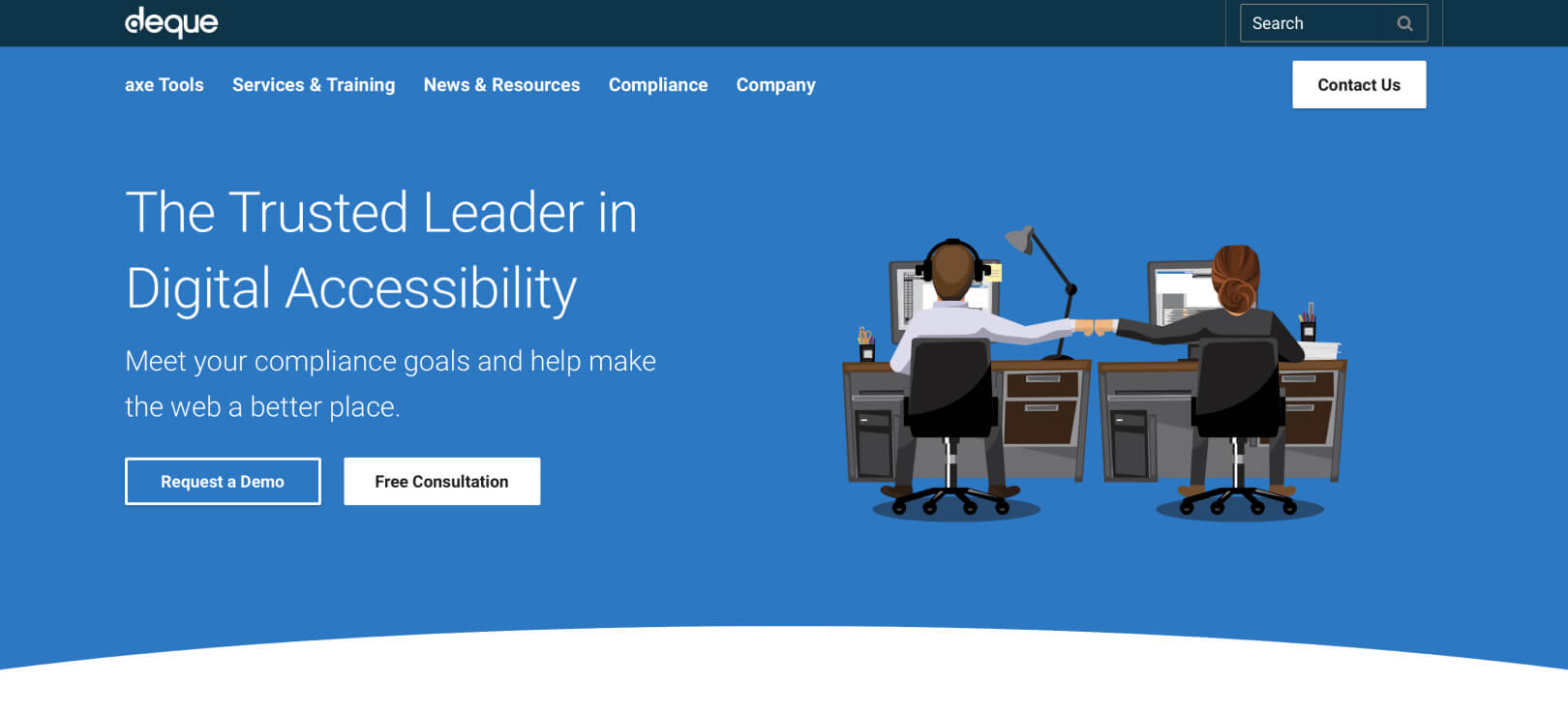
При почти 5 миллиардах пользователей онлайн каждый день крайне важно, чтобы дизайн веб-сайтов был доступным, инклюзивным и доступным для всех.
Веб-доступность означает проектирование и разработку веб-сайтов, технологий и инструментов таким образом, чтобы люди с ограниченными возможностями могли их использовать.
Если ваш веб-сайт адаптирован для всех посетителей, это позволит вам охватить более широкую аудиторию, которая готова дольше оставаться на вашем сайте и взаимодействовать с ним. Сделать ваши страницы доступными выгодно не только посетителям, но и вам самим. С одной стороны, вы предоставляете доступ к информации и взаимодействию людям с ограниченными возможностями, а с другой — повышаете коэффициент конверсии своей страницы и улучшаете SEO.

Источник
Вот несколько советов по улучшению доступности веб-сайта:
- Используйте контрастные цвета между фоном и текстом.
- Используйте индикаторы фокуса, которые обозначают ссылки и фигуры на веб-странице при использовании навигации с помощью клавиатуры.
- Разместите этикетки, чтобы помочь дать инструкции.
- Имейте функциональные теги alt для изображений, которые также помогают повысить SEO.
2. Асимметричный макет и формы
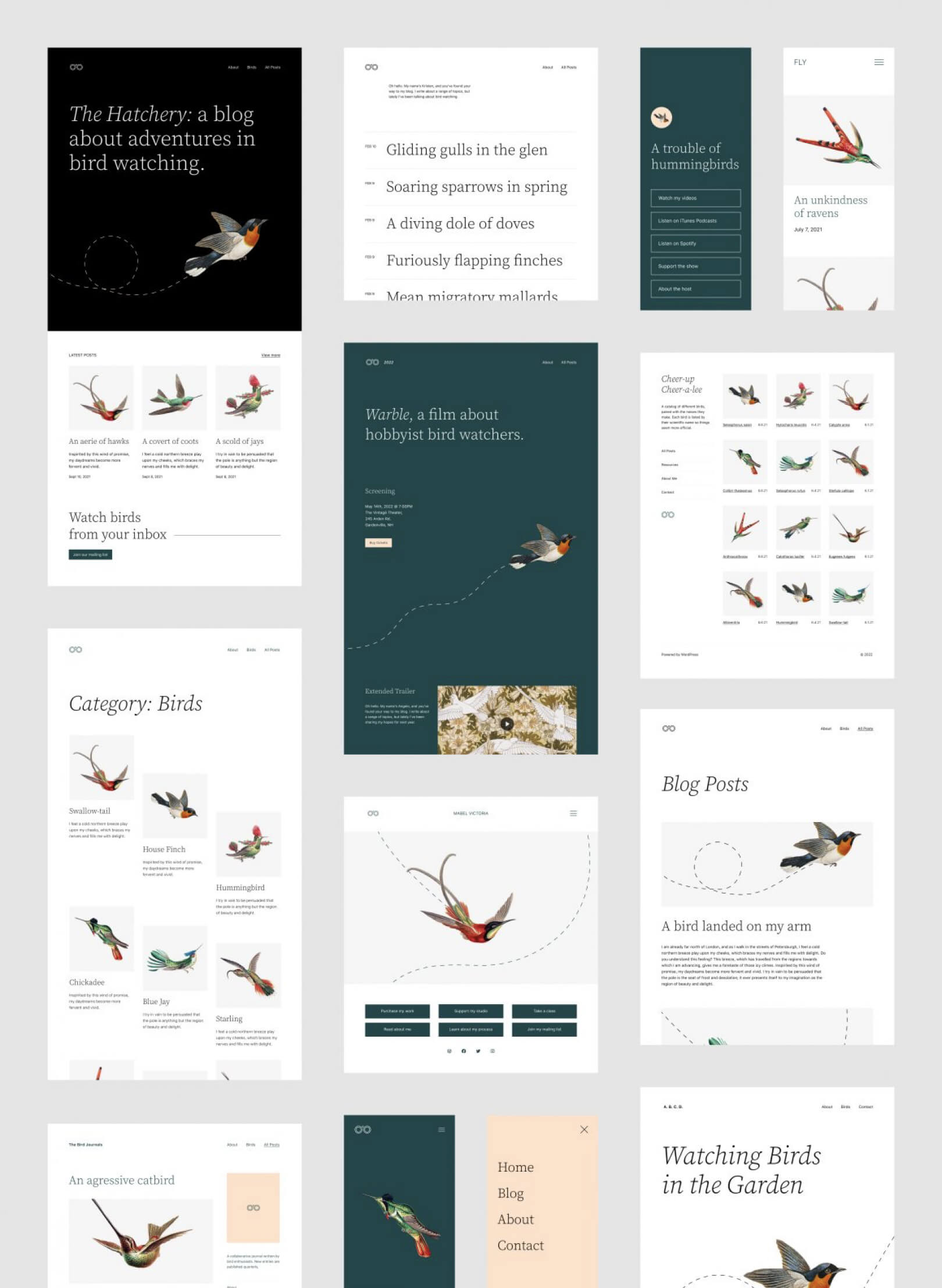
Асимметрия была популярна в 2021 году и останется одной из основных тенденций дизайна веб-сайтов в 2022 году. Этот подход бросает вызов традиционному способу построения макета веб-сайта на сетке и предлагает больше преимуществ и индивидуальности.
Полезны асимметричные формы. Они делают веб-сайт менее блочным и более интересным для просмотра. Различная степень асимметричности форм и расстояние между ними позволяют создавать более смелые и непредсказуемые узоры, а также четкие асимметричные линии. Просто имейте в виду, что должен быть визуальный баланс между различными формами. Ваш веб-сайт должен быть приятным для глаз, а также иметь уникальный и функциональный дизайн.

Источник
3. Темные темы на подъеме
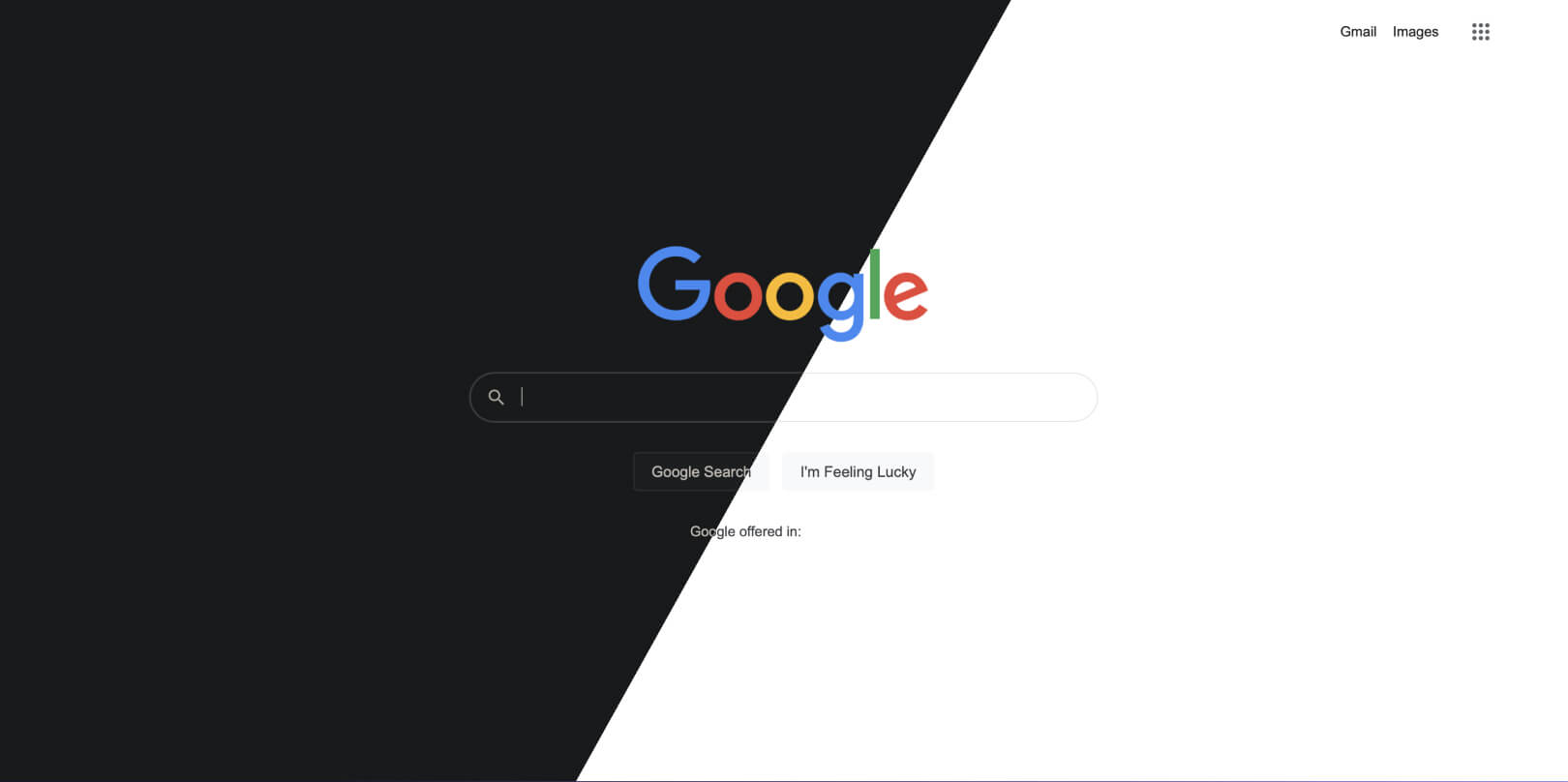
Темные темы — это тенденция, которая не исчезнет в ближайшее время. Многие приложения используют эту функцию, позволяя пользователям переключаться между светлым и темным режимами в любое время. На самом деле, с улучшенной поддержкой медиа-запросов CSS, таких как Preferences-Color-Scheme, разработчики могут даже автоматически переключаться между темными и светлыми темами.
Эта классная современная тенденция дизайна веб-сайтов используется многими брендами, такими как Apple, Mercedes-Benz и Sony.
Темные цвета могут сделать общий вид страниц более гладким и элегантным. Повышенный коэффициент контрастности делает элементы дизайна более заметными, что может быть очень полезно для доступности в Интернете. Темные режимы помогают при утомлении глаз, головных болях и длительных проблемах со зрением. Они также отлично подходят для экранов OLED/AMOLED, поскольку продлевают срок службы экрана и экономят заряд аккумулятора.

Источник
4. Креативное использование цвета и дизайна
Цвета на самом деле являются психологическим явлением и оказывают большое влияние на убедительность веб-сайта и покупательское поведение пользователя. Люди больше воспринимают цвет мозгом, чем глазами. Они подсознательно связывают определенные оттенки с определенными эмоциями, культурами, социальными сообщениями, чувствами и событиями. Следовательно, вызов определенных эмоций у ваших посетителей тесно связан с выбором правильной цветовой палитры.
Первое впечатление имеет значение, и, поскольку существует около 2 миллиардов веб-сайтов, важно убедиться, что любое первое впечатление будет длительным.
При выборе цветовой схемы вашего веб-дизайна вы также вызываете ощущения, связанные с каждым цветом. Ваш дизайн должен эффективно привлекать и удерживать внимание пользователей. Он также должен удовлетворять эмоциональные потребности вашей целевой аудитории, а также повышать ассоциацию с брендом, узнаваемость и осведомленность.

Источник
В 2022 году креативное использование цветовых комбинаций означает сочетание цветов, которые ваша аудитория обычно не ожидает увидеть в сочетании. Конечно, чтобы не резать глаз посетителям, цветовое сочетание должно быть адаптировано к графике. Это не только поможет вашему сайту выделиться среди других минималистичных дизайнов, но и лучше заинтересует вашу аудиторию.
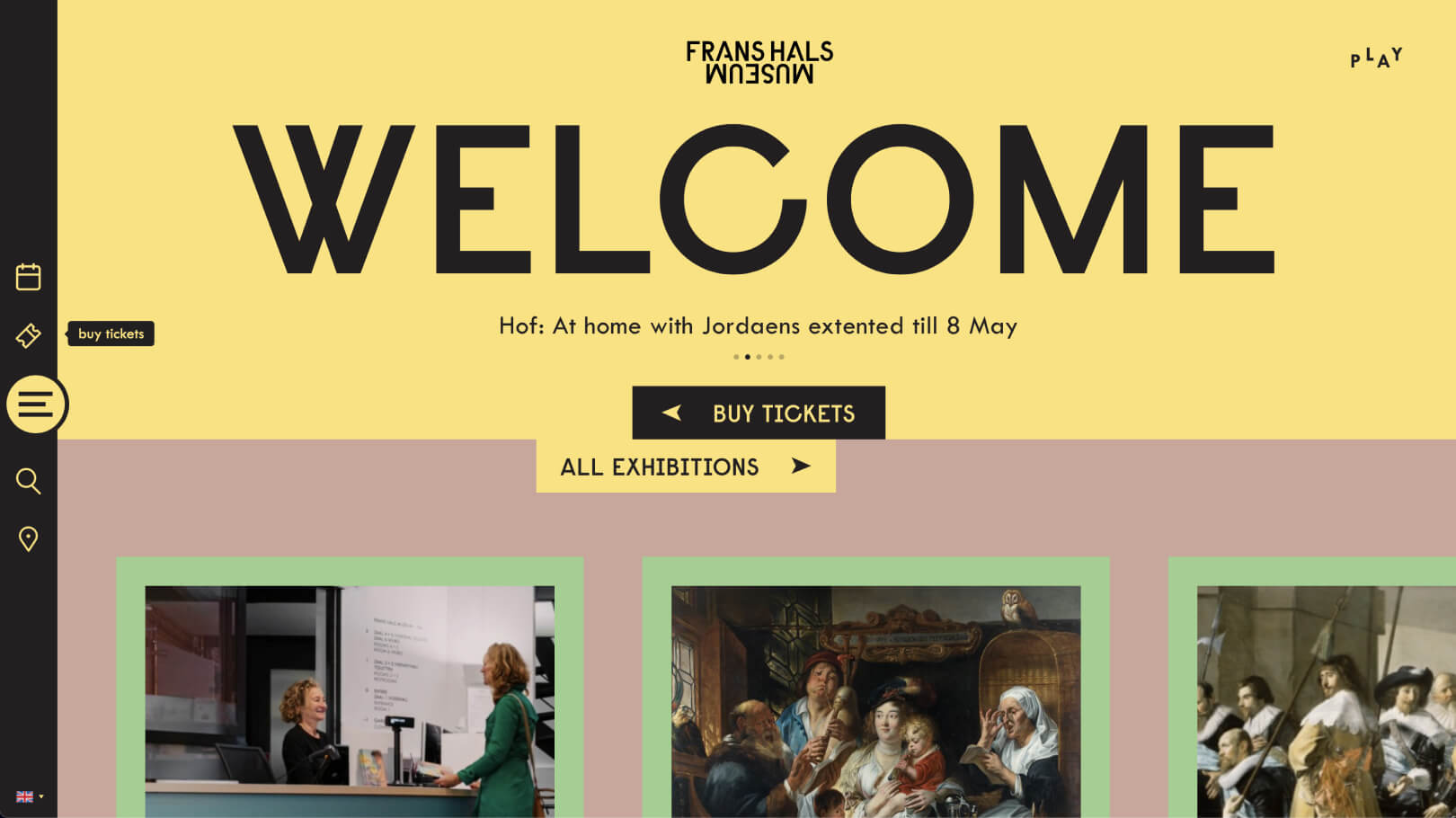
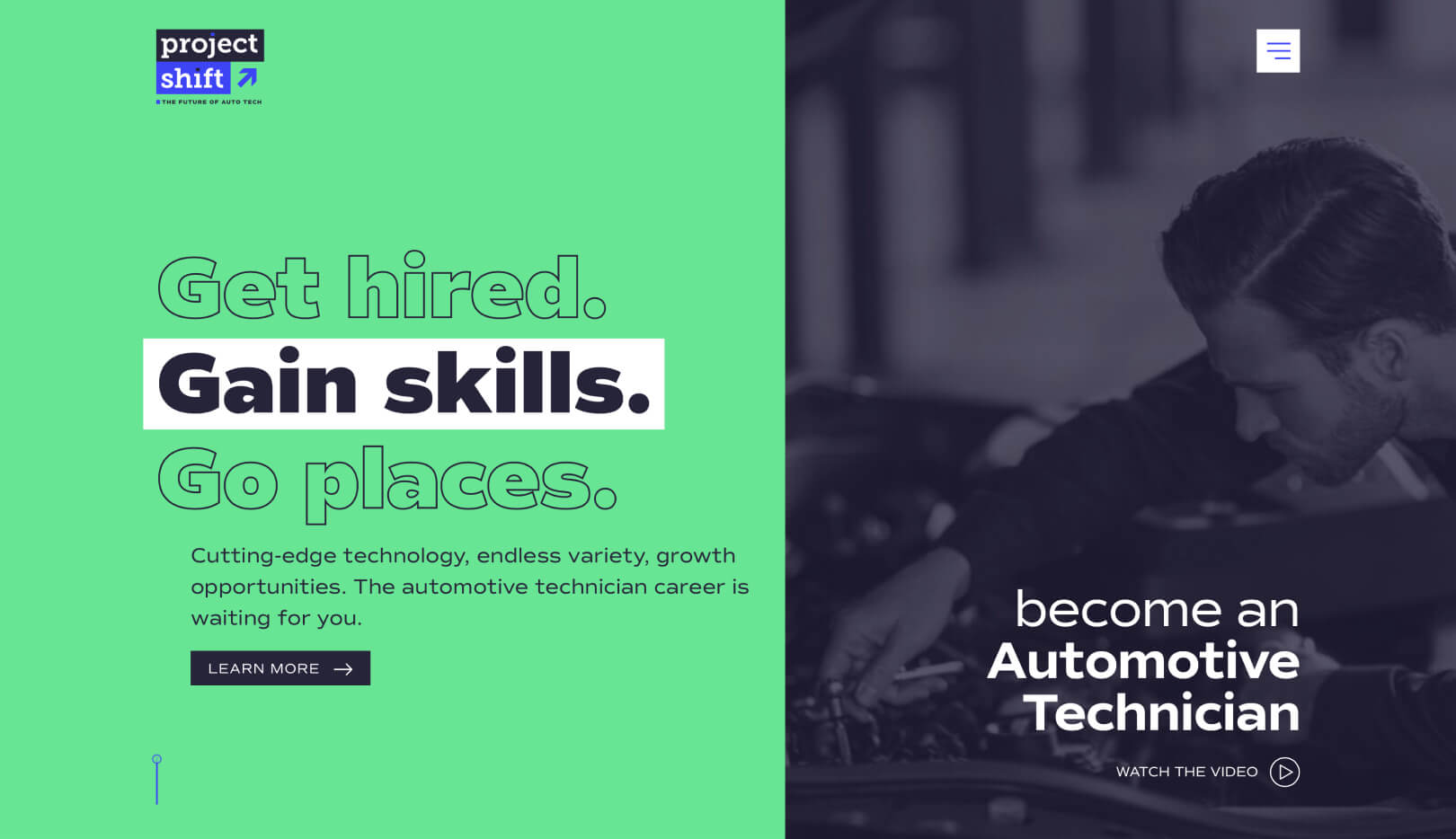
5. Жирные шрифты, большие заголовки
Крупные заголовки и жирные шрифты не являются инновациями, но в последнее время они стали использоваться в дизайне веб-сайтов. Почему? Потому что они эффективны и привлекают внимание посетителя. Использование жирного шрифта делает акцент на смелых и эффектных сообщениях и побуждает пользователей к действию.
Кроме того, посетители, как правило, сначала читают большие заголовки. Вот почему они играют огромную роль в создании хорошего впечатления. Использование разных шрифтов и заголовков разделов создает визуальную иерархию, обеспечивает удобочитаемость и служит ориентиром при отображении большого количества информации.

Источник
Сильная типографика, например винтажный дизайн, может придать вашей веб-странице современный вид. Но независимо от вашего стиля важно обеспечить правильный размер шрифта на всех устройствах.
Здесь на помощь приходят вариативные шрифты. Эти шрифты позволяют дизайнерам извлекать многочисленные варианты из одного файла, упрощая настройку шрифта для различных точек зрения, ориентаций, устройств и т. д. Не говоря уже о том, что вариативные шрифты обеспечивают большую гибкость типографским элементам и, несомненно, снижают ограничения текущих форматы шрифтов.

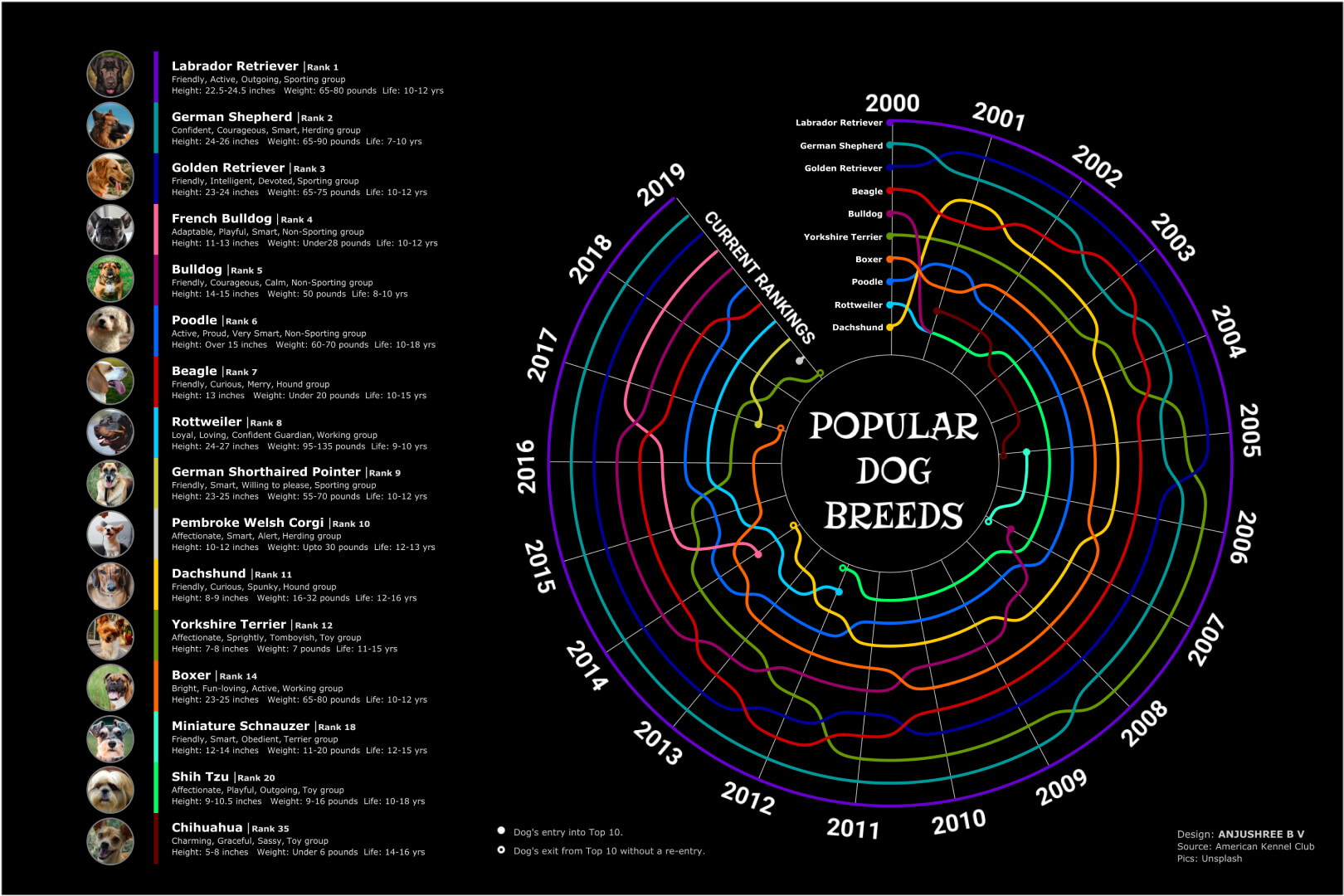
6. Визуализация данных
Люди — визуальные существа, поэтому нельзя отрицать, что они лучше реагируют на графику, чем на слова и числа. В 2022 году данные станут большим преимуществом для ваших веб-страниц. Однако, хотя пользователям важна статистика, им не нравится выяснять, что они означают.
Умное представление цифр значительно подчеркивает информацию, которую вы предоставляете. Визуализация данных превращает скучные факты и цифры в привлекательную графику, что делает ее более привлекательной и легкой для понимания. Это позволяет пользователям лучше понимать конкретную бизнес-информацию.
Эта практика также помогает пользователям принимать обоснованные бизнес-решения, используя графически отображаемые данные, а не длинные табличные отчеты. Не говоря уже о том, что это очень полезно для людей с разным уровнем навыков в области анализа данных.
Кроме того, в зависимости от того, как они интегрированы в дизайн вашего веб-сайта, инфографика является контентом, которым можно легко поделиться, и может привлечь новый трафик на ваш веб-сайт.

Источник
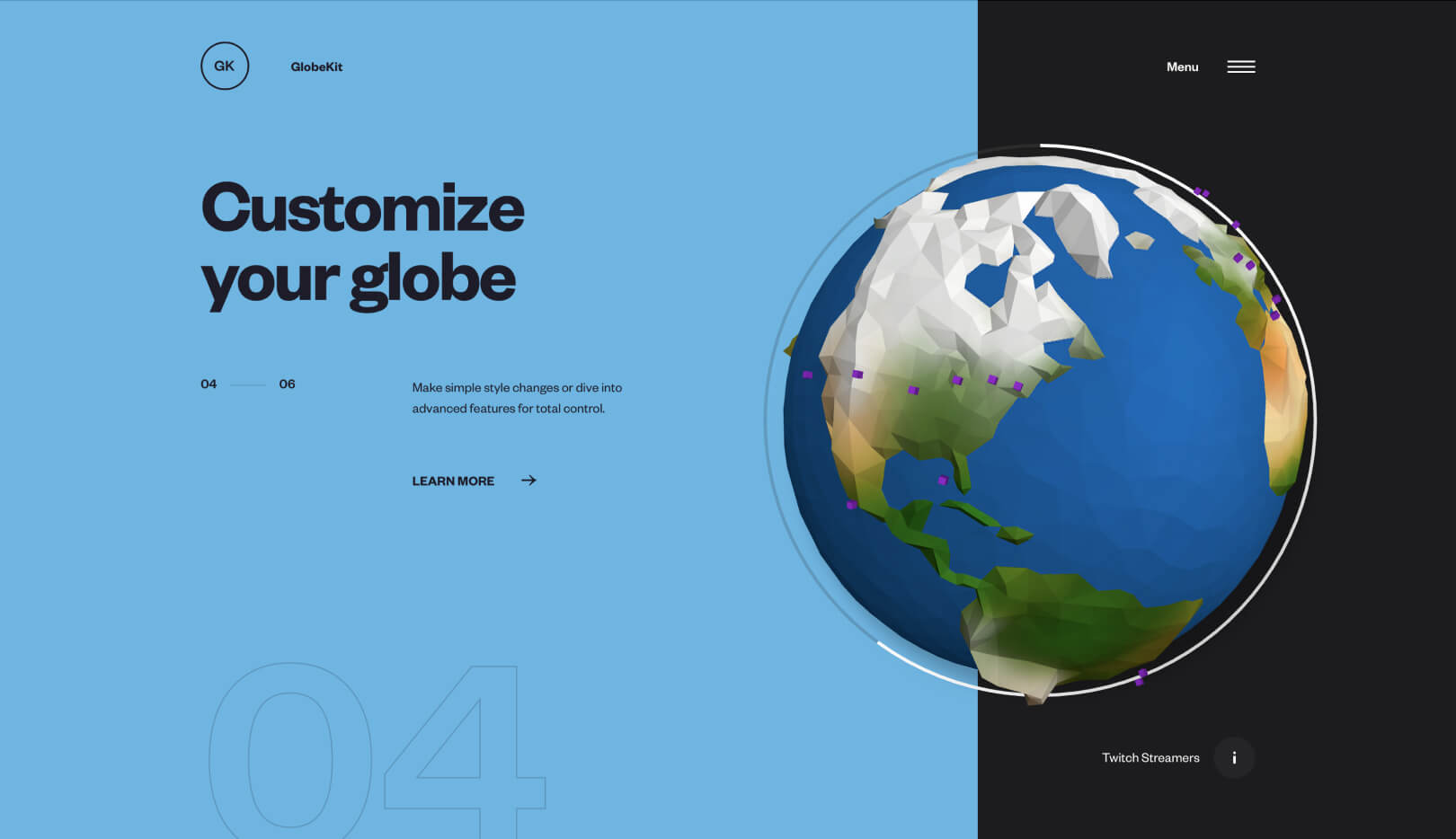
7. Интерактивный дизайн, 3D и микроанимация
Потрясающие оригинальные иллюстрации потрясающие, но в этом году вам придется добавить анимации в свой интерфейс. Интерактивные веб-функции, такие как нетрадиционная прокрутка или анимация, запускаемая прокруткой, предоставляют пользователям управляемый опыт работы с вашим веб-сайтом и обеспечивают более интуитивное и легкое путешествие пользователя.
3D-элементы и визуальные эффекты расширяют границы между виртуальным и реальным и побуждают пользователей проводить больше времени на определенной странице. Анимации и микроанимации — превосходная альтернатива видео. Это еще одна горячая тенденция 2022 года в дизайне UI/UX. Они также намного легче на вашем веб-сайте по сравнению с видео и не так сильно влияют на время загрузки.
Для полного и захватывающего взаимодействия с пользователем ваш веб-сайт должен быть быстрым и оптимизированным для Интернета. Используйте эти интерактивные элементы дизайна с умом, чтобы ваши страницы работали исключительно хорошо.

Источник
8. Виртуально, но почти реально (VR)
Хотите поднять 3D-анимацию на ступеньку выше? У нас есть две буквы для вас - В и Р.
В 2022 году виртуальная реальность определенно станет растущей тенденцией в веб-дизайне. WebVR — это мощный инструмент, предоставляющий пользователям полезный и содержательный контент. Это создает проблеск реальности, который особенно полезен в процессе принятия решения о покупке, поскольку предлагает более личное взаимодействие.
Например, приложение дополненной реальности (AR) от IKEA позволяет пользователям увидеть, как новый предмет мебели впишется в их дом. Приложение использует технологию масштабирования, чтобы сканировать комнату и показывать потребителю реалистичную трехмерную версию продукта, который он хочет видеть.
Airbnb также внедрила VR в свои услуги, предоставив пользователям возможность совершить виртуальную экскурсию по объектам недвижимости перед бронированием. Используемая технология включает в себя 360-градусные фотографии и 3D-сканирование, которые помогают гостям лучше понять, чего ожидать.
И давайте не будем забывать о Google Earth, где можно телепортироваться в любую точку земного шара и прогуляться по улицам любого города или парить над сельской местностью.
Даже Pinterest недавно запустила функцию дополненной реальности, которая, как и в IKEA, позволяет пользователям тестировать, как предметы будут выглядеть в их собственных домах.
Эта технология, вероятно, произведет революцию в практике веб-дизайна, тем самым принеся больше отраслевых достижений. Широко распространенная виртуальная реальность все еще находится в стадии разработки, но нет сомнений, что она станет важной частью большего количества приложений и веб-дизайна. Особенно сейчас, когда Мета присматривается к этому и инвестирует в то, чтобы сделать Метавселенную частью нашей повседневной жизни.
9. Голосовой пользовательский интерфейс (VUI)
Голосовые помощники и голосовой поиск стали довольно популярными в последние несколько лет. Около 31% пользователей смартфонов используют голосовой поиск не реже одного раза в неделю, а 39% миллениалов используют голосовых помощников не реже одного раза в месяц.
Итак, представьте, что вы используете свой голос для просмотра интернет-магазинов так же, как вы используете его в Google, Siri или Alexa. Хотя голосовой пользовательский интерфейс (VUI) не является обычным явлением для многих веб-страниц (пока), это растущая тенденция дизайна веб-сайтов, которая, безусловно, требует вашего внимания.
Нет никаких сомнений в том, что дизайн VUI сложен. Около 20% голосовых запросов включают 25 ключевых слов, а это означает, что пользователям, скорее всего, придется использовать определенные слова, чтобы увидеть желаемый контент, а дизайнерам придется проводить исследования для конкретных пользователей, которые также зависят от веб-страницы, которую они разрабатывают.
Кроме того, эта футуристическая тенденция UI/UX невероятно полезна для улучшения доступности веб-сайтов. Это определенно изменит то, как пользователи ищут информацию.
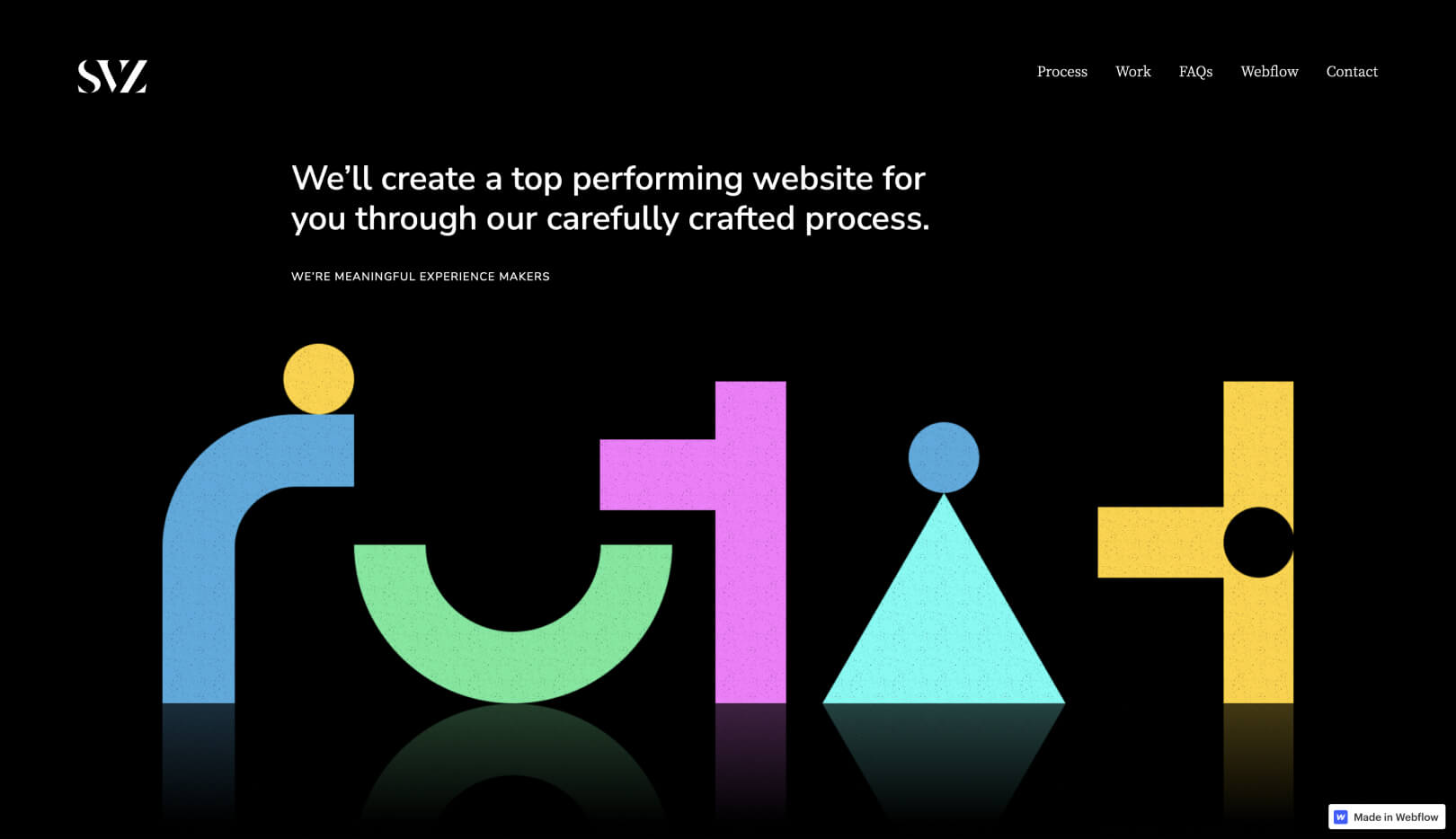
10. Переосмысление раздела «Герой»
Раздел героя — это недвижимое имущество сайта. Его цель — произвести сильное первое впечатление и привлечь внимание пользователя. Традиционно для достижения этого дизайн веб-сайта опирается на мощные изображения, которые должны вдохновлять посетителя и вызывать у него интерес.
Тем не менее, тенденция 2022 года состоит в том, чтобы вообще избегать изображений в этом разделе и сосредоточиться на тексте, шрифтах, дизайне и сообщении бренда.
Поскольку большинство людей привыкли видеть изображение, когда веб-сайт отображается на их экранах, изменение может оказать существенное влияние и сразу же привлечь их внимание. Создается ощущение, что текст и дизайн настолько важны, что изображение будет лишь ненужным отвлечением. Это помогает человеку сосредоточиться на содержании веб-сайта и поощряет участие.
В сочетании с подходящим стилем дизайна и типографикой это может сделать сайт более элегантным и стильным.

Источник
Вынос
Все тенденции дизайна веб-сайтов, которые мы увидим в 2022 году, направлены на улучшение взаимодействия с пользователем с помощью творческих подходов. Это означает, что речь идет не только о веб-сайте с невероятными визуальными эффектами, но и о том, чтобы он был отзывчивым, доступным и действительно привлекательным.
Включение одной, двух или нескольких из вышеперечисленных тенденций дизайна может повысить привлекательность вашего бренда в 2022 году, повысить удовлетворенность пользователей и повысить коэффициент конверсии вашего веб-сайта. Мы надеемся, что вы протестируете их, и они помогут вам достичь желаемых целей.
