40 лучших шрифтов для веб-сайтов (бесплатные и платные)
Опубликовано: 2020-10-07Задача поиска типографики для создаваемого вами веб-сайта может быть сложной. На момент написания этой статьи насчитывалось более 1000 семейств шрифтов Google, почти 2000 шрифтов Adobe, 15000 шрифтов на Fonts.com и почти 35000 шрифтов на MyFonts.com.
С дополнительными требованиями к шрифтам, такими как сочетание шрифтов, их вес, удобочитаемость, диапазон стилей и многое другое, задача поиска правильных шрифтов для вашего веб-сайта может стать, мягко говоря, непосильной задачей.
К счастью, это руководство поможет вам найти лучшие шрифты для вас. Мы исследовали и нашли 40 лучших шрифтов для веб-сайтов.
Оглавление
- Почему важны шрифты для веб-сайтов?
- Какие существуют категории шрифтов?
- 1. Шрифты без засечек
- 2. Шрифты с засечками
- 3. Курсивные шрифты
- 4. Числовые шрифты
- 5. Контурные шрифты
- 6. Винтажные шрифты
- 7. Современные шрифты
- Как мы выбирали лучший шрифт для веб-сайтов
- 40 лучших шрифтов для веб-сайтов
Почему важны шрифты для веб-сайтов?
Шрифты веб-сайтов составляют 90% дизайна. Поэтому выбор правильного со знанием дела имеет решающее значение для успеха вашего сайта. Вот некоторые из основных причин, почему:
1. Выбор шрифта отражает характер вашего бренда
Большинство маркетологов знают послание своего бренда, но ваш выбор шрифта должен отражать и представлять характер вашего бренда. Например, романтический шрифт, такой как каллиграфия или необычный мем, не будет отражать ваш бренд, если у вас есть официальная благотворительная организация.
Точно так же, если ваш шрифт должен отражать банк, игривые шрифты не вызовут доверия, и ваши читатели могут не воспринимать ваш бренд всерьез. Таким образом, выбор бренда также зависит от понимания вашей целевой аудитории.
2. Читаемость и удобство использования
Эти вопросы взаимосвязаны. Часто читателям приходится прижиматься лицом к экрану, чтобы прочитать текст. Это не повлияет положительно на их пользовательский опыт. Если шрифт слишком маленький, потенциальные отведения могут исчезнуть в считанные секунды. Точно так же выбор огромных шрифтов - плохая практика, поскольку они «кричат» на читателя, что отпугивает.
Кроме того, наличие слишком большого количества шрифтов может сбивать с толку и непрофессионально, особенно если они находятся на одной странице. Лучшая практика - выбрать максимум два или три шрифта, чтобы обеспечить единообразие и ясность всего вашего сайта. Шрифты влияют не только на взаимодействие с пользователем, но и на интересы, скорость навигации и многие другие аспекты.
3. Рост бизнеса
UX напрямую связан с бизнес-возможностями. Если ваши посетители чувствуют себя комфортно, читая контент вашего сайта, они могут оставаться дольше, чем планировалось, особенно новые посетители.
Сайты, которые предоставляют читателям интересный контент, написанный надежным шрифтом премиум-класса, привлекают и удерживают внимание. Достижение этого помогает вам укрепить доверие потребителей, увеличить ваше конкурентное преимущество, а также улучшить возможности для бизнеса и прибыль.
Шрифты необходимы вашему бренду или компании, потому что вы хотите, чтобы они вызывали положительные эмоции, обеспечивали удобство чтения и улучшали вашу прибыль.
Какие существуют категории шрифтов?
Существуют разные типы и категории шрифтов, и у каждого варианта есть свое место в зависимости от вашего бренда. Некоторые шрифты более сложные и заметные, в то время как другие относительно более просты и универсальны.
Некоторые категории шрифтов идеально подходят для жирного, привлекающего внимание заголовка, в то время как другие лучше всего использовать в длинных абзацах текста. Ниже перечислены различные категории шрифтов:
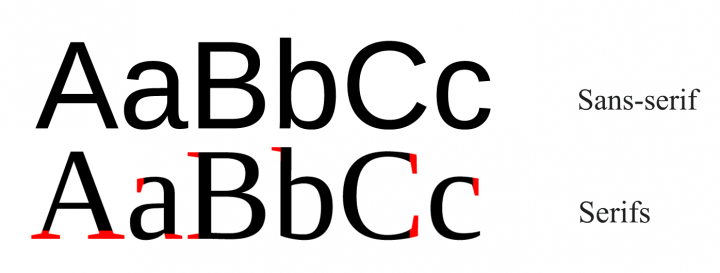
1. Шрифты без засечек
Шрифты без засечек - это шрифты без (французский: sans ) маркировки в конце букв ( засечек ).
Шрифты без засечек обычно имеют простой дизайн, что делает их универсальными с точки зрения размещения и использования. Они хорошо вписываются в основной текст страницы или в текст заголовка. Их также можно использовать для приручения уникального дизайна веб-сайта.
Если вы хотите придать своему тексту чистый, минималистичный вид и побудить посетителей прочитать страницу до конца, тогда без засечек - это шрифт для вас.
2. Шрифты с засечками

Шрифты с засечками похожи на шрифты без засечек с точки зрения наличия стабильной и предсказуемой структуры, только они имеют маркировку в конце букв ( засечки ).
Засечки имеют долгую историю в типографике, поэтому стиль этих шрифтов часто кажется более традиционным и сложным, чем у других. Что касается того, где вы можете их использовать, засечки можно использовать как в теле, так и в заголовке веб-страницы.
Еще одна причина, по которой вы можете выбрать шрифт с засечками вместо других шрифтов, - это доступность. Поскольку засечки имеют маркировку вверху и внизу своих символов, буквы, которые иногда напоминают друг друга (например, заглавная «I», строчная «l» и цифра «1»), легко различимы.
3. Курсивные шрифты
Курсив - это многовековой стиль почерка, который изначально был разработан для того, чтобы писать от руки быстрее и приятнее на вид. Но в наше время курсив (или сценарий) стал уникальным стилем веб-шрифта, имитирующим рукописный текст.
Некоторые известные бренды, такие как Vimeo, Ray-Ban и Kellogs, используют курсивные шрифты для своих логотипов. Если вы хотите, чтобы ваш заголовок и веб-логотип имели такой же яркий и запоминающийся поворот, то курсив - это шрифт для вас. Однако он может быть не идеальным для длинных текстов, тем более, что молодому поколению больше не требуется учиться писать скорописью.
4. Числовые шрифты
В веб-типографике отображение чисел требует такой же внимательности и внимательности, как и буквы. Хотя найти идеальный шрифт для чисел может быть непросто.
Числа часто используются для визуализации данных, например таблиц цен, инфографики или специальных предложений на целевых страницах. То, как вы отображаете эти числа, может иметь огромное влияние на успех вашей веб-страницы.
Например, если вы используете их в таблицах или расчетах, они должны использовать табличные цифры с подкладкой. Это означает, что каждая фигура имеет одинаковую ширину и высоту, так что числа правильно выстраиваются рядом и друг над другом.
Еще одна вещь, на которую следует обратить внимание, - включает ли семейство шрифтов числовые символы, связанные с тем, для чего вы их будете использовать (например, пунктуация, валюта, вычисления и т. Д.). И, как при выборе обычных шрифтов, вы должны убедиться, что ни одно из чисел не слишком похоже друг на друга, как цифры «1» и «7».
5. Контурные шрифты
Предположим, что более традиционные стили шрифтов с засечками и без засечек здесь действительно не соответствуют уникальному стилю вашего бренда. И курсив, кажется, тоже не совсем подходит.
В этом случае вы можете рассмотреть возможность использования контурных шрифтов.
Поскольку обрисованные в общих чертах шрифты несколько ухудшают читаемость текста (поскольку вы, по сути, убрали кишки с символов), вы захотите использовать их только в более крупных текстах заголовков или заголовков. Но это нормально. Когда у вас есть короткие и впечатляющие заголовки, которые должны привлечь внимание посетителя, контурные шрифты, безусловно, сделают свою работу.
6. Винтажные шрифты
Всегда кажется, что то, что было старым, снова стало новым, поэтому неудивительно, что ретро или винтажные шрифты появляются на веб-сайтах, несмотря на их устаревший вид.
Одна из причин, по которой ретро всегда кажется крутым, - это ностальгия. Когда потребители напоминают о «старых добрых временах» с помощью типографики, они, вероятно, почувствуют сильную эмоциональную привязанность ко всему, что они читают.
И это из-за этой ассоциации, которую они создают с прошлым, даже если это не делается очевидным образом.
7. Современные шрифты
Любые популярные сегодня шрифты легко назвать «современными», но мы не это имеем в виду. Современные шрифты обладают определенными характеристиками:
- В их основе лежат простые геометрические линии и узоры.
- Они минимально разработаны по своей сути.
- Форма должна соответствовать функции.
- Они порывают с классическим и традиционным стилями.
По сути, современные шрифты представляют собой геометрические стили с немного футуристическим оттенком. Их легко читать, но они также вызывают определенное волнение.
Что означают разные типы шрифтов?
У каждого шрифта есть свой уникальный характер, и дизайнеры шрифтов вкладывают определенные значения в создаваемые ими шрифты. Итак, когда дизайнер сайта выбирает шрифт, он вызывает определенные эмоции, такие как радость, приветствие, расслабление, устрашающий, позитивный, соблазнительный или серьезный.
По этой причине дизайнеры должны понимать психологию каждого типа шрифта, чтобы правильно спроектировать веб-сайт. Шрифты также дают аудитории возможность почувствовать культуру вашей компании так же быстро, как цвета и графика веб-сайта.
Хотя типографские особенности шрифтов с засечками часто классифицируют шрифты, их также можно охарактеризовать как имеющие более человеческий характер. Другими словами, внешний вид шрифта (независимо от того, что говорят слова) создает определенное настроение и ощущение, которое может повлиять на эффективность вашего контента.
Следовательно, умение предугадывать, как ваш шрифт может вызвать чувства аудитории, является еще одной гарантией того, что ваш контент достигает оптимального эффекта. Хотя не существует предсказывающего уравнения (ни один Times New Roman не всегда соответствует ЭТОМУ настроению), мы выросли в культуре, где сформировались личностные ассоциации. Следовательно, большая часть прогнозов может быть основана на осознании и инстинкте.
Как мы выбирали лучший шрифт для веб-сайтов
Выбирая лучшие веб-шрифты для этого списка, мы хотели убедиться, что каждый из них соответствует определенным требованиям и характеристикам.
- Разборчивость : шрифты, в которых каждый символ легко отличить друг от друга - характеристика, которая поможет вам улучшить доступность и удобство чтения.
- Удобочитаемость : шрифты, предназначенные для использования в определенных частях сайта (например, большие жирные шрифты в заголовках по сравнению с чистыми шрифтами с простым стилем в основном тексте).
- Удобство / Знакомство : шрифты, удобные для читателей. Варианты веб-дизайна, которые слишком сильно отклоняются от нормы, могут нервировать посетителей, а неожиданные или необычные шрифты могут этому способствовать.
Еще один фактор, который мы учли, - это вес шрифта. Многие веб-шрифты не предустановлены вместе с WordPress, вашей темой или вашим плагином перетаскивания страниц.
Это может вызвать проблемы со скоростью загрузки в зависимости от того, как оптимизирован ваш сайт (а также от того, как они отображаются от браузера к браузеру). Итак, если вас это серьезно беспокоит, мы постарались включить хотя бы один легкий веб-шрифт в каждую категорию.
Также важно было включить гарнитуры, которые охватывают широкий спектр стилей (например, гротеск, геометрический, плитный и т. Д.). Это точно так же, как и любой другой элемент в веб-дизайне - вам нужно, чтобы ваш шрифт гармонировал с общей индивидуальностью веб-сайта, и иногда самые простые и популярные шрифты не подходят.
40 лучших шрифтов для веб-сайтов
1. Arial

Согласно FontReach, Arial является шрифтом №1, используемым в Интернете, и в настоящее время его используют более 604 000 веб-сайтов. Google, Facebook и Amazon - это лишь некоторые из популярных веб-сайтов, использующих Arial.
Этот веб-безопасный шрифт, изначально созданный дизайнерами Monotype для использования в лазерных принтерах IBM, является одним из лучших вариантов для удобочитаемого пользовательского интерфейса.
Возможно, этот шрифт не так красив, как некоторые другие шрифты в этом списке, но он очень распространен и используется регулярно.
2. Лато

Lato - это шрифт Google, изначально разработанный для корпоративного клиента. Хотя корпорация передала разработку дизайнера шрифтов, Lato был перепрофилирован и получил статус одного из самых популярных шрифтов в сети. Lato используется на таких сайтах, как Goodreads, WebMD и Merriam-Webster.
Благодаря сбалансированности мягких изгибов и прочного дизайна, этот шрифт создает мощную, но гостеприимную атмосферу.
3. Монтсеррат
Montserrat - это шрифт Google, вдохновленный вывесками из района Монтсеррат в Буэнос-Айресе в начале 1900-х годов. Учитывая богатую архитектурную историю города и уникальную красоту его узких улочек (очень похожих на узкие символы шрифта), становится ясно, почему типограф нашел в этом вдохновение.
Этот живой и красивый шрифт без засечек был разработан специально для быстрого чтения, поэтому он отлично подходит для мелкого основного текста в Интернете.
4. Neue Helvetica

Neue Helvetica - второй по популярности шрифт в Интернете, его используют более 218 000 веб-сайтов, таких как Facebook, Yahoo и eBay. Его популярность имеет смысл не только если вы посмотрите на его долгую историю набора, но и на значительно расширенную и обновленную оцифрованную версию «Neue». Это просто, легко читается и одинаково хорошо работает как в заголовке, так и в основном тексте.

Семейство шрифтов включает 128 различных шрифтов, охватывающих легкий, жирный, римский, контурный, сжатый и другие стили.
5. Робото

По мере того, как наш мир становится более связанным и технологически продвинутым, будет появляться все больше и больше веб-сайтов, которые выиграют от таких шрифтов, как Roboto. Хотя у этого шрифта действительно есть технический, машинный вид, широко открытые символы также придают ему дружелюбный вид.
Первоначально разработанный Google как системный шрифт Android, этот неогротескный шрифт без засечек теперь используется на таких веб-сайтах, как YouTube, Flipkart и Vice.com.
6. Лора
Lora - это современный шрифт с засечками. Хотя он, безусловно, выполняет свою работу с точки зрения помощи посетителям веб-сайта в чтении большого количества контента, уникальные мазки кисти на конце символа придают этому конкретному шрифту более художественную атмосферу, чем другие засечки.
Таким образом, он очень хорошо работает в тексте абзацев новостных и развлекательных веб-сайтов, таких как FOX News, The Kitchn и Urban Dictionary.
7. Мерривезер
Merriweather - это шрифт Google, разработанный специально для улучшения читаемости на экранах. Вы увидите доказательства этого на веб-сайтах, которые используют Merriweather для оформления своих абзацев, таких как Goodreads, Coursera и Harvard.edu.
У Merriweather также есть аналог без засечек, поэтому, если вы создаете блог или другой веб-сайт с плотным текстом, сочетание этих двух шрифтов будет хорошо работать, чтобы сосредоточить внимание на тексте, а не на любых окружающих отвлекающих факторах.
8. PT Serif
PT Serif изначально создавался для веб-сайтов с большой аудиторией в России, поэтому в этом семействе шрифтов доступен полный набор символов кириллицы.
Тем не менее, также доступен полный латинский алфавит, поэтому этот пропорциональный шрифт можно также использовать на англоязычных веб-сайтах, как в AARP, Lifehack и Hongkiat, использующих PT Serif.
9. Спектральный
Spectral - один из новейших шрифтов в этом списке, но он заслуживает места из-за того, как красиво он обрабатывает длинный контент в Интернете. Что особенно приятно в этом шрифте, так это то, что он кажется менее жестким, чем многие из его братьев и сестер с засечками (обратите внимание на плавный изгиб буквы «j» или то, как изгибается верхняя часть буквы «f»).
Благодаря 14 различным стилям этого семейства шрифтов, у вас есть множество способов использовать этот простой стиль с засечками.
10. Times New Roman.

Когда лондонской газете Times понадобился новый шрифт в начале двадцатого века, она вместе с дизайнером Monotype разработала шрифт Times New Roman.
По сей день оцифрованный TNR является одним из самых узнаваемых, популярных и разборчивых шрифтов в сети. Его используют такие сайты, как Daily Mail, Huffington Post и Wayfair. В качестве бонуса он также безопасен в Интернете (он универсально устанавливается на всех устройствах).
