Почему показатели Web Vitals так важны и как их отслеживать
Опубликовано: 2020-06-23Google недавно анонсировал Web Vitals в публикации на web.dev в качестве показателей для количественной оценки пользовательского опыта (UX) веб-страницы и возможностей для улучшения. Любой, кто оптимизировал веб-сайт в соответствии с рекомендациями Google, знает, что может быть трудно получить последовательное направление в отношении того, на чем сосредоточиться. Web Vitals — это попытка устранить эту двусмысленность с помощью одного набора лучших практик. Владельцы веб-сайтов должны оптимизировать оценки и отслеживать их с течением времени, чтобы убедиться, что они остаются выше рекомендуемых пороговых значений.
Что такое Web Vitals?
На загрузку веб-страницы могут влиять сотни факторов, таких как размер страницы, скорость сети, расположение сервера, сжатие и т. д. Невозможно получить хорошие оценки для каждой метрики, и выбор элементов, на которых следует сосредоточиться, представляет собой сложную задачу, поскольку неясно, на каких именно. показатели имеют больший вес.
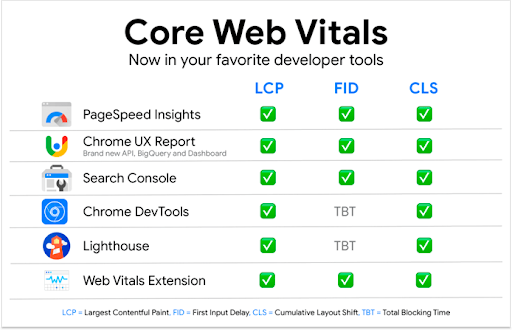
У Google есть множество инструментов, помогающих веб-мастерам принимать такие решения, такие как PageSpeed Insights, Lighthouse, Chrome UX Report, Search Console, Chrome Dev Tools и WebPageTest. Однако с течением времени они развивались по-разному и сообщают о вещах по-разному.
Например, PageSpeed Insights предлагает оценку производительности от 1 до 100, в то время как Test My Site сообщает производительность как время загрузки в секундах, поэтому эти исследования нельзя сравнивать.
Web Vitals — решение этой проблемы — три показателя, наиболее важные для измерения UX.
- Самая большая содержательная краска (LCP)
- Задержка первого ввода (FID)
- Совокупный сдвиг макета (CLS)
Они воспроизведены во многих инструментах Google и обеспечивают единое представление о пользовательском опыте и производительности веб-сайта.

Ключевым аспектом Web Vitals является то, что, хотя это всего лишь три показателя, они представляют более широкие категории, связанные с UX и производительностью. Например, LCP — это время, за которое на экране отрисовываются самые большие элементы. Если вы получили хороший балл LCP, можно с уверенностью предположить, что другие показатели производительности, предшествующие событию LCP, оптимизированы. В этом прелесть веб-жизненных показателей, и ниже мы обсудим каждый из них более подробно.
Самая большая содержательная краска (LCP)
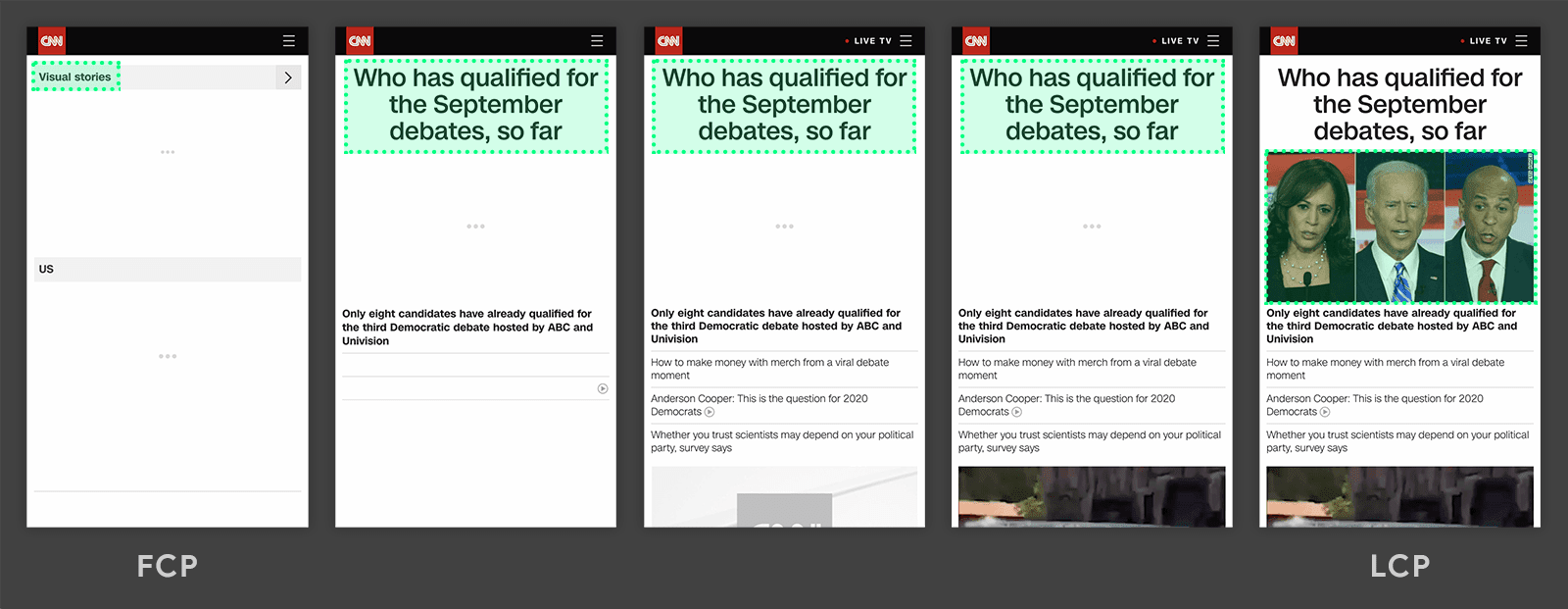
Наибольшая содержательная отрисовка — это показатель производительности. Он представляет собой момент, когда самый большой и наиболее значимый элемент отображается на экране, и когда страница готова для взаимодействия с пользователем. Хороший результат — 2,5 секунды на мобильных устройствах и компьютерах.

Изображение предоставлено web.dev
Оптимизация
Достичь хорошего балла LCP можно, следуя обычным рекомендациям:
- Убедитесь, что время отклика сервера быстрое и расположено близко к пользователям
- Используйте CDN для обслуживания статического контента с пограничных серверов.
- Кэшировать контент, который редко меняется
- Оптимизируйте CSS, минимизируя, встраивая критически важные CSS и откладывая остальные.
- Ограничьте рендеринг на стороне клиента с помощью JavaScript, где это возможно
- Там, где требуется JavaScript, оптимизируйте доставку путем минимизации, встраивания важных JS и откладывания остальных.
- Сжать изображения
Задержка первого ввода (FID)
Задержка первого входа — это измерение скорости отклика. Он измеряет, сколько времени требуется странице, чтобы ответить после того, как пользователь взаимодействовал с ней. Нажимать на страницу и получать задержку перед ответом — крайне неприятно. FID количественно оценивает этот процесс и устанавливает порог менее 100 мс как хороший.
Оптимизация
Наибольшее влияние на FID оказывает выполнение JavaScript на стороне клиента, поскольку браузер не может реагировать на события, если он занят обработкой кода в основном потоке. Некоторого JavaScript во внешнем интерфейсе нельзя избежать, но есть несколько способов обеспечить эффективную доставку:
- Минимизируйте и сжимайте файлы JavaScript
- Откладывайте некритичный JavaScript с помощью асинхронных или отложенных атрибутов.
- Сократите общее время выполнения, максимально упростив код.
- Используйте разделение кода (подавайте JavaScript только тогда, когда это необходимо, вместо одного файла app.js для всего сайта)
Совокупный сдвиг макета (CLS)
Суммарный сдвиг макета измеряет визуальную стабильность. Это новая метрика, которая измеряет, насколько страница смещается или перемещается после загрузки. Если вы когда-нибудь пытались нажать на что-то, но страница перемещалась, как только ваш палец нажимал кнопку, вы будете знакомы с тем, насколько плох UX, поскольку он заставляет вас находить элемент и пытаться щелкнуть второй раз. Еще хуже, когда вы пытаетесь щелкнуть, но сдвиг страницы заставляет вас щелкнуть что-то еще.


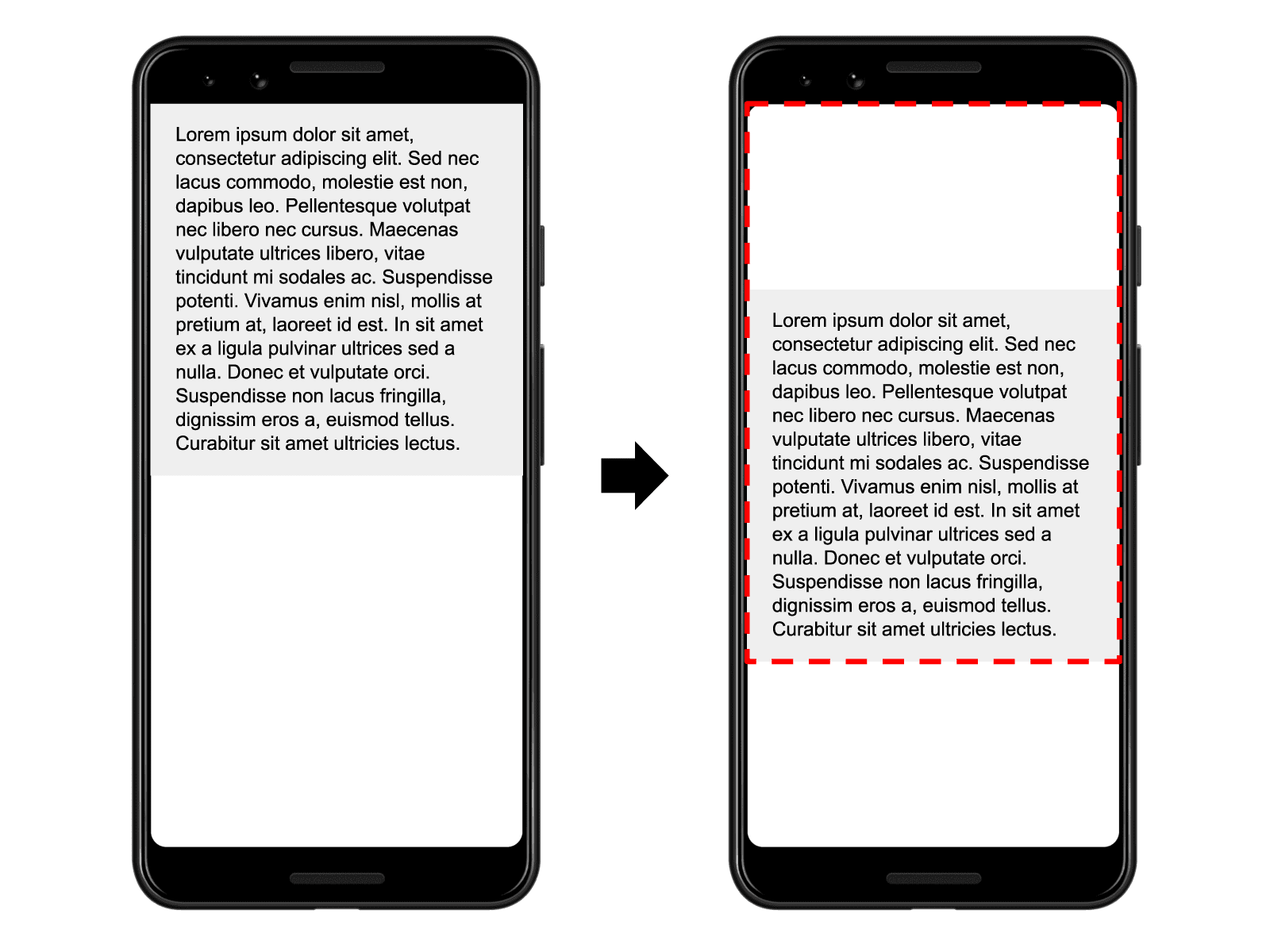
Изображение предоставлено web.dev
На изображении выше представьте, что вы начали читать первую строку только для того, чтобы она прыгнула вниз по экрану. Это Cumulative Layout Shift, и Google рекомендует, чтобы показатель CLS был меньше 0,1 для достижения хорошего статуса.
Оптимизация
CLS легко оптимизировать , следуя этим советам:
- Ограничить внедрение динамического контента после загрузки страницы
- Если требуется вставка динамического содержимого, установите размеры во внешнем div.
- Установите размеры (ширину и высоту) для изображений, чтобы браузер резервировал место на время загрузки изображения.
- Установка размеров для рекламы и встраивания
- Избегайте использования веб-шрифтов, которые заменяют шрифт по умолчанию после загрузки.
Почему Web Vitals имеет значение
Vitals — это инициатива Google, поэтому при оценке UX сайта весьма вероятно, что они используют показатели Vitals как фактор при принятии решения. Если Google решит, что ваш сайт работает хорошо, он будет положительно относиться к нему, и это может привести к положительным результатам на страницах результатов поисковой системы (SERP).
Основные показатели важны, потому что они представляют более широкий спектр показателей, влияющих на UX на сайте. Чтобы получить хорошие оценки Web Vitals, многие другие ключевые показатели эффективности должны иметь хорошие оценки, чтобы ваш веб-сайт был в целом здоровым, если ваши Vitals находятся в зеленой зоне.
Если вы сомневаетесь в важности, которую Google сейчас придает Web Vitals, просто посетите домашнюю страницу Web Vitals, и вы увидите фразу « Основные показатели для работоспособного сайта».
Мониторинг результатов
Понимание основных показателей и оптимизация счета — это только полдела. Вы должны убедиться, что результаты остаются хорошими, регулярно проверяя их. Самый простой способ — время от времени вставлять URL-адрес в PageSpeed Insights или просматривать высокоуровневые данные в консоли поиска. Оба этих подхода возлагают ответственность на вас, поэтому, если вы забудете проверить, баллы могут быть низкими в течение некоторого времени.
Если вам нужны автоматические и регулярные обновления, PageSpeedPlus ежечасно отслеживает показатели PageSpeed и Web Vitals. Он регистрирует их с течением времени и отправляет оповещения, когда они падают. Его очень легко настроить, и он помогает отслеживать ваши показатели Vitals на уровне страницы, чтобы вы могли точно видеть, как оценивается каждая страница на вашем сайте.
Тем не менее, предотвращение их появления в первую очередь, а не исправление после того, как они появятся, окажет большее общее влияние на ваше присутствие в поиске. Если вы работаете в организации, оценки PageSpeed и Web Vitals следует рассматривать как работу всей команды. Чтобы сделать UX основой всех решений, вы должны сделать отчеты видимыми для всех заинтересованных сторон. Это поможет объединить команды разработчиков, дизайнеров, специалистов по SEO и маркетингу и снизит вероятность запуска чего-либо, что негативно повлияет на результаты.
Заключение
Web Vitals — это освежающее изменение в том, как Google рассчитывает UX. Теперь стало намного проще получать согласованные советы по всем их инструментам и знать, что нужно изменить на веб-сайте, чтобы привести их в соответствие с их рекомендациями. Понятно, что Google придает большое значение Web Vitals, поэтому, если вы хотите улучшить свое присутствие в поиске, вам следует сосредоточиться на них. Надеемся, что это руководство поможет вам начать работу и настроить мониторинг для отслеживания результатов с течением времени.
