Стандарты доступности веб-сайтов: убедитесь, что ваш сайт соответствует основным рекомендациям W3C по увеличению трафика до 20%
Опубликовано: 2018-10-31
Это естественно, что вы хотите, чтобы ваш веб-сайт был лучшим из лучшего.
У вас плотный контент, оптимизированные параметры SEO, ваш сайт увлекательный и далеко не скучный. У вас есть куча хорошо продуманных страниц с профессионально сделанными фотографиями, множеством ссылок на источники и даже интерактивным меню. Но… доступен ли ваш сайт?
Вам, наверное, интересно, что мы подразумеваем под доступным.
Мы имеем в виду, что это хорошо выглядит? Хорошо работает? Взаимодействует с аудиторией? Да и нет.
С практической точки зрения, что означает доступность веб-сайта?
Все это испытание может показаться вам ошеломляющим, но хорошие люди в Интернете и множество центров статистики и обследований работают день и ночь, чтобы дать нам кратчайшие ответы.
Итак, оптимизация веб-доступности в основном означает упрощение понимания вашего веб-сайта и навигации для людей с ограниченными возможностями. Цвет, звук и форма - это лишь некоторые из проанализированных элементов.
Хорошо информированный веб-разработчик и веб-дизайнер используют так называемый W3C (сокращение от World Wide Web Consortium) и его рекомендации по веб-доступности для оптимизации веб-сайтов для обеспечения доступности.
WAI - это почти наука сама по себе, поэтому мы ищем наилучшие способы оптимизации вашего веб-существования и выполнения основных требований веб-доступности.

Почему доступность веб-сайта должна быть приоритетом?
Что ж, если мы посмотрим на статистику, у нас есть миллионы людей с ограниченными возможностями во всем мире, которые редко используют браузеры веб-сайтов - и это потому, что веб-сайты просто недоступны. Добавьте к этому ряду пожилых людей, у которых часто есть проблемы со зрением и слухом, и вы получите целую группу людей, которым будет полезен веб-сайт с доступным дизайном.
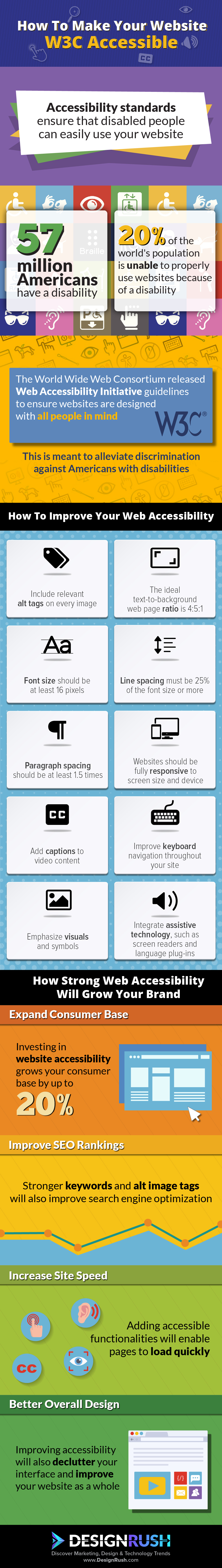
К 2060 году население людей в возрасте 65 лет и старше достигнет почти 100 миллионов человек . На данный момент 57 миллионов американцев имеют инвалидность.
Как будто этого недостаточно, чтобы сделать ваш веб-сайт доступным, вот еще один факт: 20 процентов населения мира могут не посещать ваш веб-сайт, потому что не могут получить к нему доступ.
К счастью, у нас есть ответы на проблемы с доступностью вашего сайта.
Как улучшить доступность вашего сайта
Во-первых, вам нужно узнать все о разделе 508. Если эта фраза вам незнакома, вы упускаете ее. Много. Но не волнуйтесь, это свод правил, о котором обычно забывают.
Проще говоря, раздел 508 представляет собой набор правил, обобщенных в поправке, которая требует, чтобы веб-сайты (особенно американские) следовали и соблюдали широкий спектр стандартов и руководств по обеспечению доступности Интернета. Поправка требует, чтобы все правительственные сайты следовали этому набору правил в своих действиях в Интернете, чтобы получить T.
Теперь вы, должно быть, думаете: «Мой веб-сайт коммерческий, мне не нужно следовать этим государственным правилам». Но вы должны - в конце концов, это правильный поступок.
И, как всегда, здесь есть одна загвоздка.
Национальный центр статистики здравоохранения (NHIS) провел опрос, пытаясь выяснить, у скольких людей в США проблемы с просмотром веб-страниц. В эту группу вошли люди с ограниченными возможностями и пожилые люди.
Как выяснилось, около 20 процентов людей испытывают проблемы с просмотром Интернета в Соединенных Штатах.
Другое исследование даже показало, что люди с ограниченными возможностями в три раза реже вообще просматривают веб-страницы. Это огромно.
Вы, вероятно, начинаете понимать сейчас: доступность Интернета - это ключ к охвату большей аудитории и выстраиванию себя как заботливого бренда.
Лучшие компании электронной коммерции
Рекомендации по доступности веб-контента
Эта технология постоянно развивается, как и способы разработки веб-сайтов и всевозможных онлайн-сервисов. Обычно первопроходцами в этих изменениях являются компании электронной коммерции. И вместе с этими изменениями необходимо соответствующим образом обновить WCAG.
Эта регулирующая система, предоставленная W3C, является стандартом в веб-разработке. И мы сосредоточимся на объяснении, анализе и демонстрации примеров того, как вы можете использовать эту систему и оптимизировать присутствие вашего бренда в Интернете.
WCAG - это живой документ, который постоянно меняется, но есть некоторые общие правила, которым должен следовать каждый веб-разработчик / дизайнер:
- Уровень соответствия должен соответствовать требованиям A, AA или AAA.
- Вся веб-страница должна соответствовать стандартам, а не только ее часть.
- Все связанные страницы процессов должны соответствовать одному и тому же рейтингу или выше, чтобы считаться доступными (например, процесс оформления заказа в электронной коммерции).
- Доступность должна быть достигнута за счет использования поддерживаемых технологий, которые WCAG считает заслуживающими доверия.
- Возможно использование технологий, которые не являются полностью доступными, если контент по-прежнему доступен с помощью другой технологии (например, Flash-видео с дополнительной текстовой расшифровкой).
7 стандартов доступности веб-сайтов для обеспечения того, чтобы ваш сайт привлекал наибольшее количество потребителей

1. Используйте адекватные и релевантные альтернативные теги для изображений
Мы уверены, что вы сталкивались с концепцией альтернативных тегов в процессе создания своего веб-сайта.
По сути, это описание отображаемого изображения, и оно более или менее не является жизненно важным для стандартного пользовательского опыта. Теперь следующий совет является обязательным для веб-сайтов электронной коммерции или веб-сайтов, которые в основном являются визуальными и / или в значительной степени полагаются на визуальные подсказки.
Почему? Оказывается, люди с ослабленным зрением просматривают веб-страницы с помощью какой-то программы чтения с экрана. Теперь эти программы чтения с экрана не могут прочитать изображение вслух, поэтому информация, которую они используют, - это ваши теги альтернативных изображений.
Зная это, вы можете соответствующим образом оптимизировать свои теги, чтобы делать краткие и понятные фразы, которые имеют смысл при чтении вслух. Несмотря на то, что поисковая оптимизация иногда требует, чтобы мы ограничивали содержание альт-тегов, расширение его для придания разумной формулировке не так уж важно и обеспечит дополнительный контекст и, конечно же, качество жизни для слабовидящих.
Кроме того, будьте осторожны, чтобы не переборщить. Создание излишне длинных описаний в альтернативном тексте может задушить контент, что не соответствует цели. Альтернативный текст должен быть коротким, лаконичным и, прежде всего, актуальным.
Мы знаем, что эта часть пользовательского интерфейса и взаимодействия с пользователем необычна для большинства, но она не менее важна, чем любая другая черта, которую ваш веб-сайт привносит в свой стиль и визуальные зацепки.
Долго и усердно думать об альтернативном тексте особенно важно в мире электронной коммерции. Эти веб-сайты обычно содержат множество изображений продуктов на каждом экране, поэтому их просмотр с помощью программы чтения с экрана может быть сложной задачей. В этом мастерство хорошей оптимизации доступности веб-сайтов: краткость!
Самое приятное то, что эти слова не видны на экране, что означает отсутствие лишнего беспорядка. И это имеет огромное значение для многих людей.
Итак, будьте хорошим человеком и сделайте свои фотографии и изображения еще богаче с помощью хорошо написанного альтернативного текста.
Обеспечение доступности вашего веб-сайта электронной коммерции может быть очень полезным для вашего бизнеса. Ознакомьтесь с нашим списком агентств по разработке веб-сайтов электронной коммерции, чтобы найти лучших для этой работы.
2. Сделайте четкость текста приоритетом
Слабовидящие люди считают четкость текста (или, скорее, ее отсутствие) одной из самых больших неприятностей при просмотре страниц. Причина очевидна, но к этой проблеме нужно относиться с особой осторожностью.
Проблема четкости текста - довольно щекотливая тема. Причина этой суеты - баланс между выбором стиля шрифта, при котором более тонкие шрифты эстетически более приятны, но в то же время труднее читаются и менее понятны. И, конечно же, использование или отсутствие засечек.
Одно исследование показывает, что даже правильное использование шрифтов с засечками может существенно повлиять на разборчивость представляемого вами контента.
Правильный вес и размер шрифта имеют первостепенное значение для адекватной оптимизации доступности. Но, если случайно на вашем веб-сайте много информации, `` обрезка '' шрифта и его более заметный вид могут улучшить UX для всех.
Этот факт говорит нам о том, что оптимизация доступности не только помогает людям с ограниченными возможностями маневрировать в интернет-среде, но также помогает оптимизировать ваш веб-сайт в целом.
Есть несколько ключевых правил, которым вы должны следовать, чтобы текст оставался аккуратным и читабельным. Они предоставляются W3C следующим образом:
- Контраст между текстом и фоном должен составлять 4: 5: 1, показывая важность цвета и использование контраста для улучшения читаемости.
- Размер шрифта должен быть не менее 16 пикселей. Имейте в виду, что доступ к вашему сайту осуществляется не только с компьютеров, но и с мобильных устройств.
- Межстрочный интервал между строками текста должен составлять не менее полутора, в зависимости от размера текста. Еще один случай, подчеркивающий важность пропорций. Как предлагает W3C, здесь огромную роль играют размеры и контраст.
- Текст никогда не выравнивается по ширине.
- Текст должен иметь возможность динамически изменять размер, не требуя от пользователя горизонтальной прокрутки.
- Расстояние между абзацами должно быть как минимум в два раза больше размера шрифта.
3. Предоставьте титры для своего видеоконтента.
Поскольку мы живем во времена быстрых интернет-соединений, видео теперь стало жизнеспособным каналом для использования в онлайн-местах. На разрабатываемом вами веб-сайте, вероятно, будет встроено какое-то видео или где-то будет встроена ссылка на YouTube.

Если вы предоставляете видеоконтент, обязательно укажите в нем скрытые субтитры. В настоящее время сделать субтитры для вашего видеоконтента не так уж и сложно. Вы даже можете подумать о том, чтобы нанять кого-нибудь, кто сделает это за вас, если, конечно, вы предоставите стенограмму.
К счастью, скрытые субтитры стали повседневной частью просмотра видео. Независимо от целевой аудитории, постарайтесь хотя бы включать в свои видео субтитры на английском языке.

4. Сделайте навигацию по клавиатуре частью вашего сайта
Это должно быть обязательно.
Навигация и просмотр без использования мыши - удивительно востребованная функция сегодня. Люди, которые используют вспомогательное оборудование из-за инвалидности, или просто пользователи ноутбуков, привыкшие к навигации по веб-сайтам с помощью клавиатуры, - это люди, которым вы хотите угодить.
Отличным примером платформы, которая даже поощряет своих участников использовать их чрезвычайно простую, но удивительно эффективную систему, является Imgur. Они включили систему для облегчения просмотра и участия в мероприятиях сообщества, используя только клавиатуру. Эта функция показывает нам больше, чем просто желание оптимизации доступности.
Это показывает, что этот бренд инвестировал в эргономику, хотя они не занимаются коммерцией и являются сайтом для обмена изображениями.
Еще один достойный пример оптимизированного веб-сайта, когда дело доходит до простоты команд с клавиатуры, - это неизменно популярный Twitter.
Вы даже можете сделать свой бренд более привлекательным, если вы выполните эти требования, и заставите пользователя почувствовать себя более влиятельным, поскольку у него есть возможность перемещаться, используя только ключи.
5. Будьте прагматично наглядными
Как бы загадочно это ни звучало, на самом деле это не так уж и сложно.
Не бойтесь использовать пиктограммы, символы и другие визуальные подсказки, чтобы помочь вашим посетителям передвигаться и знакомиться с вашим брендом. Самый простой пример - поместить слово «следующая страница» в стрелку, указывающую вправо, что будет означать действие без необходимости читать текст внутри.
У такого рода визуальной помощи множество целей, в первую очередь, конечно, это оптимизация доступности. Это также сокращает время, необходимое для просмотра, тем самым повышая эффективность вашей платформы.
Еще одна важная особенность, в которой вы можете внести полезность и эстетику, - это символы, позволяющие добиться уникального минималистичного дизайна. Правильное количество элементов без ущерба для качества необходимой информации полезно для всех нас.
Упоминание популярных веб-сайтов в качестве ярких примеров такой оптимизации кажется немного устаревшим, но эй, на самом деле они популярны благодаря этому факту. Возьмите Instagram - отличный пример визуальной и эргономической простоты. Доступность этой услуги так же проста, как несколько щелчков и нажатий, а используемые символы экономят место, убирают беспорядок и делают каждый элемент более заметным и различимым.
Еще один отличный инструмент оптимизации доступности - это не что иное, как цвет. Да, цвет. Использование цвета в веб-дизайне - давняя история. Но роль, которую он может сыграть в повышении доступности вашего сайта для пожилых людей и людей с ограниченными возможностями, огромна!
Лучшие компании, занимающиеся дизайном и разработкой веб-сайтов
6. Оценивайте и адаптируйте свой контент
Да, именно так. Может показаться, что легко отмахнуться, но люди часто оказываются в тупике при разработке бренда в Интернете.
Правила и правила могут показаться сложными на первый взгляд, но есть шаги, которые можно предпринять, чтобы сделать это намного проще.
Убедитесь, что вы полностью понимаете контент, который представляете, и что вы можете объяснить его пятилетнему ребенку и ветерану веб-разработчика одновременно. Таким образом, вам будет намного проще начать оптимизацию специальных возможностей.
Чтобы адаптировать контент, начните со списка наиболее распространенных нарушений, которые имеют люди в сети:
- Люди, которые плохо видят.
- Слепые люди.
- Люди, которые плохо слышат.
- Люди, которые не могут легко пользоваться мышью или клавиатурой.
- Людям, которым сложно понять длинные и сложные предложения.
Принимая во внимание эти факторы, вы обнаружите, что процесс адаптации более выполнимый и простой в использовании. Имейте в виду, что у вас есть удобный путеводитель, и не бойтесь, вы делаете миру одолжение!

7. Используйте вспомогательные технологии
Последним в этом списке, но не в последнюю очередь, является использование вспомогательных технологий.
Появляется все больше и больше технологий, помогающих людям пользоваться компьютером и Интернетом. Мы уже упоминали программы чтения с экрана, но они не единственные.
Важно сделать ваш веб-сайт доступным с помощью этих технологий, и основной список включает:
- Программы чтения с экрана - эти платформы преобразования текста в речь могут распознавать замещающий текст как законный источник текста.
- Функции универсального доступа Windows / Mac - это параметры упрощения доступа, которые производители изначально включают в свои устройства (лупа или преобразование текста в речь).
- Анализаторы цветового контраста - это программы, помогающие адаптировать цвет к различным типам цветовых помех.
- Панели инструментов / плагины - они предлагают различные типы помощи, например, языковые помощники.
- Мобильные устройства - все используют мобильные устройства, поэтому оптимизируйте доступность вашего веб-сайта для мобильных устройств.
Ведущие цифровые агентства
Преимущества оптимизации доступности
Мы понимаем, что все это кажется большим трудом, но это по уважительной причине. Даже если вы некоммерческая организация, было бы неплохо сделать свой некоммерческий веб-сайт доступным как можно большему количеству людей.
Помимо всего сказанного, давайте рассмотрим некоторые преимущества этих реализаций.
1. Увеличение клиентской базы
Сделать ваш бренд удобным для пользователей в Интернете - это большой шаг к совершенно новой клиентской базе. Выход на этот рынок во время совершения добрых дел - беспроигрышная ситуация.
2. Социальная ответственность
Сделать Интернет лучше - это ответственность всех нас - владельцев, обычных браузеров и клиентов. Поскольку всемирная паутина является одним из основных прав человека, было бы немного безответственно не подходить к такого рода оптимизации и адаптации с энтузиазмом.
3. Более аккуратный веб-сайт
Об этом свидетельствуют многие веб-разработчики. Когда вы оптимизируете свой веб-сайт, чтобы добиться вышеупомянутых изменений, вы исправите и затянете все недостающие или незакрепленные части. И это поможет вам быть в курсе всех важных вопросов, таких как поисковая оптимизация, совместимость устройств и обслуживание веб-сайтов.

Лучшие инструменты для обеспечения доступности вашего веб-сайта
Есть много ценных источников, которые помогут вам создать лучший веб-сайт и протестировать ваш текущий.
Мы выбрали некоторые из самых популярных и наиболее полезных, чтобы помочь вам и вашему бренду пополнить ряды лучших доступных веб-сайтов.
Если вы стремитесь делать это «по книге», причем правительственной, начните с 508checker. Этот инструмент позволяет вам проверить доступность вашего сайта, просто введя URL-адрес. Он использует исходную поправку как ссылку, так что вы будете знать, где вы находитесь.
Далее идет Accessibility Valet, простой инструмент, который использует WCAG и раздел 508 в качестве ориентира, ищет ошибки и дает предложения о том, над чем вы можете работать.
И третий инструмент, который поможет вам оптимизировать ваш веб-сайт, - это Wave, набор инструментов, аналогичных двум предыдущим, с дополнительной возможностью проверки непубличных и неопубликованных веб-сайтов на предмет потенциальных ошибок.
Сила веб-сайта, оптимизированного для доступности
Выполняя социально ответственную работу по оптимизации доступности, следуя сводам правил W3C и придерживаясь раздела 508, вы делаете одолжение себе - и многим людям.
Так что всегда помните, что есть интернет-пользователи, которые не выходят в интернет, как большинство других.
И да, эти функции предназначены не только для того, чтобы помочь им, но и для того, чтобы помочь вам разобраться в рынке и получить более глубокое и полное представление о нем.
Просто помните: доступность сети важна для некоторых, но полезна для всех!
Вот и все. Многое нужно обработать и над чем подумать.
Инвестиции в оптимизацию доступности, безусловно, являются ценными и не имеют недостатков. Вы позволяете большему количеству людей познакомиться с вашим брендом, вы можете решать небольшие проблемы, оказывая обществу небольшую услугу.
Кроме того, ваш онлайн-сервис мгновенно получит больше доверия.
Если вы предпримете необходимые шаги, чтобы ваш сайт был доступен для всех, вы окажете себе большую услугу. Потому что будущее веб-дизайна - это доступность. Все больше людей будут взаимодействовать с брендами и учреждениями всех типов. И вы хотите быть уверены, что не останетесь позади.
Получите помощь с доступностью вашего веб-сайта с этими ресурсами агентства по веб-дизайну и разработке !
Откройте для себя еще больше советов по веб-дизайну и развитию бизнеса, когда подпишетесь на DesignRush Daily Dose!
