Фоновые изображения веб-сайта - полное руководство по дизайну
Опубликовано: 2017-08-03Один из факторов, который может создать или сломать дизайн веб-сайта, связан с тем, как вы настраиваете фоновые изображения на своем веб-сайте.
Установка фонового изображения может показаться простой:
1. Вы найдете изображение на сайте бесплатных стоковых фотографий.
2. Загрузите его, и все готово, верно?
На самом деле, существует гораздо более сложный процесс для того, чтобы фоновые изображения вашего веб-сайта идеально подходили для вашего веб-сайта.
Этот процесс включает в себя несколько важных шагов:
- Получение правильного размера изображения
- Анализ координационных центров
- Добавление фонового наложения
- Делаем его мобильным и т. Д.
К счастью, благодаря множеству параметров настройки фона изображений, доступных в Elementor, процесс настройки изображений для фона веб-сайта стал намного проще.
В этом посте я хочу поделиться с вами 10 передовыми практиками, которым вы должны следовать, чтобы правильно работать с фоновыми изображениями в Elementor.
# 1 - Создавайте фоновые изображения для веб-сайтов с помощью каркасов
Надеюсь, вы не работаете с головой при установке фоновых изображений, а вместо этого следите за определенным каркасом для веб-сайта.
Это первый и, пожалуй, самый важный совет по использованию Elementor.
Что такое каркасы?
Каркас - это графическая модель вашего веб-сайта или страницы.
Каркасные модели служат для планирования структуры веб-сайтов перед их созданием.
Вы можете создавать каркасы веб-сайтов с помощью таких программ, как Photoshop, Axure, Sketch и Mockplus.
В макете каркаса вы должны получить описание всех положений и размеров фонового изображения, что упростит его воссоздание в Elementor.
Вайрфреймы уберегут вас от множества дизайнерских ошибок
Наша собственная команда дизайнеров здесь, в Elementor, использует Photoshop и Sketch для планирования наших шаблонов, поэтому по качественному результату вы можете увидеть, что это обязательный шаг.
Если вы не планируете использовать какой-либо каркасный инструмент, даже эскиз салфетки, я настоятельно рекомендую вам придерживаться наших заранее разработанных шаблонов и основываться на них.
Даже самые профессиональные дизайнеры в мире используют каркасные модели. Не думай, что ты другой.
Даже если вы не дизайнер ... На самом деле - особенно если вы не дизайнер, вам нужна структура, чтобы ваши усилия не пропали даром.
Планирование страницы также помогает организовать фоновые изображения, которые вы будете использовать.
Таким образом, вы будете знать, какого размера должно быть каждое из изображений. Это также поможет вам убедиться, что фоновые изображения не конфликтуют с другими элементами страницы и аккуратно вписываются в сетку веб-сайта.
Создание фоновых изображений по каркасу
Макеты страниц Elementor состоят из разделов, столбцов и виджетов.
Каждый из них можно рассматривать как слой, на котором вы можете установить фоновое изображение.
У вас также есть виджет «Столбцы», который можно использовать как еще один слой фонового изображения.
Когда вы начинаете работать над воссозданием части каркаса в Elementor, вам нужно сначала решить, будете ли вы размещать фоновое изображение каркаса на уровне раздела, столбца или виджета.
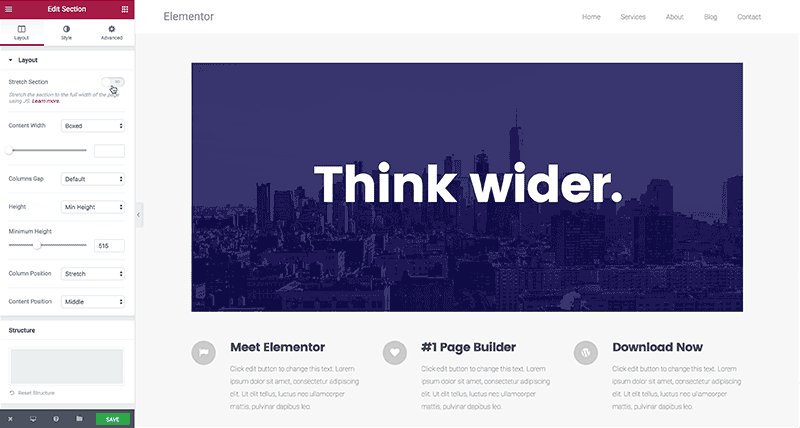
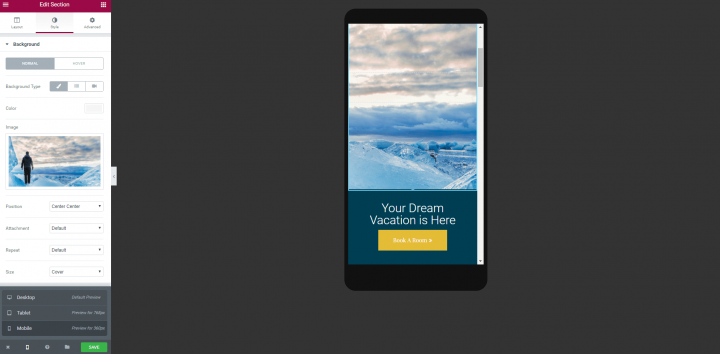
Как установить фоновое изображение на уровне раздела
Когда вы впервые загружаете изображение на фон раздела, вы увидите только небольшую часть высоты фонового изображения.

Это связано с тем, что у раздела по умолчанию небольшая высота фона.
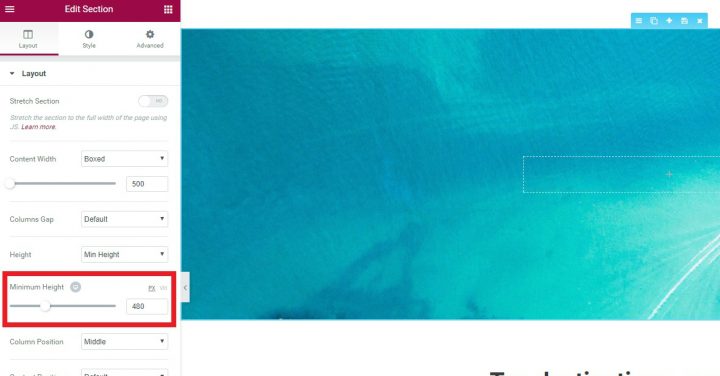
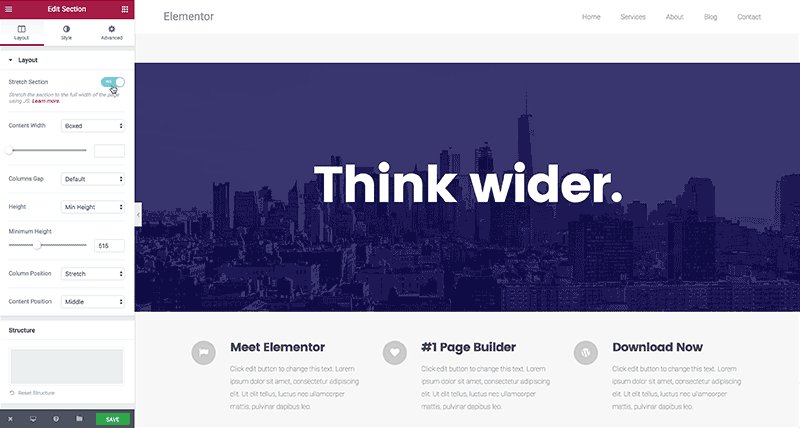
Чтобы изображение отображалось в полную высоту, необходимо увеличить высоту раздела.
Вы можете сделать это одним из двух способов:
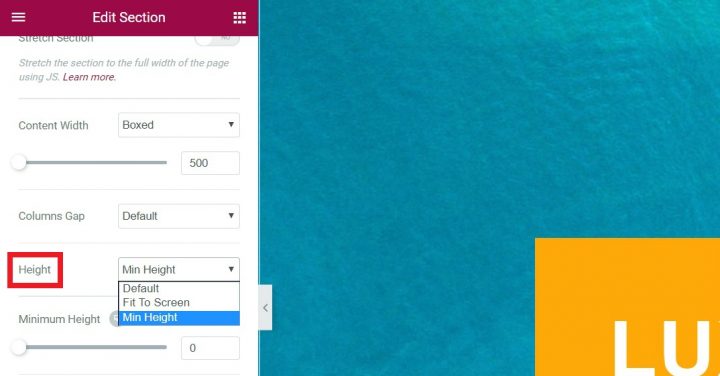
Перейдите в Раздел> Макет> Высота и установите минимальную высоту.
Или перейдите в Раздел> Дополнительно и добавьте верхнее и нижнее отступы.
Установка фонового изображения на уровне столбца
В некоторых ситуациях требуется установить фоновое изображение на уровне столбца.
Это верно, когда вы хотите, чтобы фон охватывал только часть раздела, или когда вы хотите добавить еще один слой поверх существующего фона.
Проблема в том, что по умолчанию фон столбца не виден.
Чтобы отобразить фоновое изображение столбца, вам необходимо добавить виджет в столбец. Виджеты имеют высоту по умолчанию, поэтому они делают фон раздела видимым.
Если вы не хотите добавлять видимый виджет, вы можете просто добавить виджет Spacer.
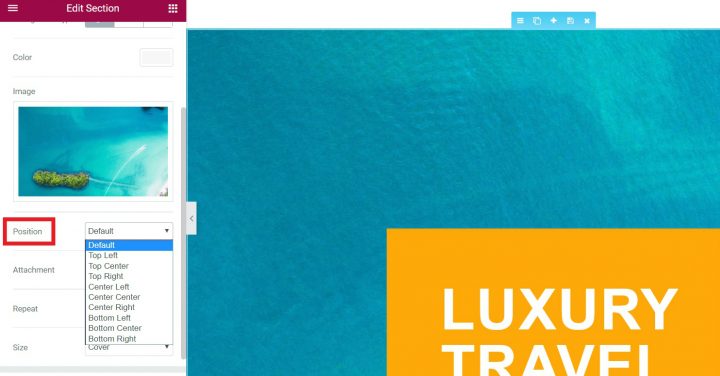
# 2 - Установите правильное положение фонового изображения

Вы можете установить положение изображения, чтобы изображение фокусировалось на любом из 9 мест:
Вверху слева, вверху по центру, вверху справа, по центру слева, по центру по центру, по центру справа, внизу слева, внизу по центру и внизу справа.
Положение изображения позволяет вам выбрать, на какой области изображения будет сфокусирован фокус, в тех случаях, когда изображение больше по ширине или высоте, чем расстояние между секциями.
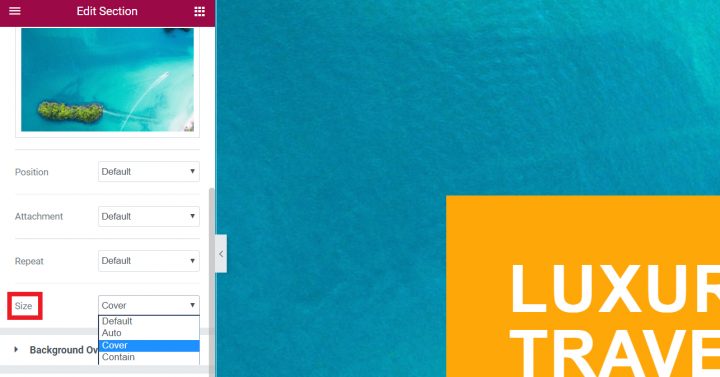
# 3 - Установите размер фона веб-сайта

В большинстве случаев вы загружаете фон изображения, размер которого превышает фактическую площадь фона.
Этот метод использования изображений большего размера рекомендуется для того, чтобы изображение оставалось полностью видимым и не обрезалось по бокам на больших экранах.
Есть три варианта размера изображения: Авто, Обложка и Содержать.
Каждый отображает фоновое изображение по-своему.
Авто размер изображения
Размер изображения по умолчанию установлен на Авто.
Автоматический размер означает, что фоновое изображение будет отображаться с его фактическим размером.
По сути, Авто означает отсутствие масштабирования.
Если размер изображения составляет 1000 пикселей, а ширина раздела составляет всего 800 пикселей, то изображение будет обрезано, чтобы на экране отображалось только 800 пикселей (по умолчанию верхняя левая область).
Размер обложки
Если вы установите размер изображения на Покрытие, тогда фоновое изображение будет масштабировано по ширине раздела без потери своих пропорций.
Это означает, что он, вероятно, будет обрезан по высоте. Если вы использовали наши шаблоны, вы могли заметить, что в большинстве случаев мы используем размер изображения обложки. Это потому, что он гарантирует, что изображение отображается в правильном размере, без слишком большого масштабирования.
При использовании Elementor в большинстве случаев лучшим выбором для размера будет крышка. Auto рискует показать увеличенную версию изображения, а Contain рискует показать слишком большое или слишком маленькое масштабированное изображение.
Обложка показывает изображение правильного размера, и если есть несоответствие между размером раздела и фонового изображения, стороны изображения обрезаются. Если мы убедимся, что фоновое изображение по-прежнему работает с обрезанными сторонами, мы можем использовать Cover для правильного отображения фонового изображения на всех устройствах, включая мобильные.
Содержать размер изображения
Если вы установите размер «Содержать», то изображение будет масштабировано так, чтобы и высота, и ширина поместились внутри раздела с сохранением исходных пропорций.
Это может означать, что слева и справа от раздела нужно оставить немного свободного места или заставить изображение повторяться.
Нижняя строка - наиболее распространенное использование размеров фонового изображения в Elementor - это установка для фонового изображения значения «Обложка» и установка минимальной высоты раздела / столбца / виджета на необходимую высоту.
# 4 - Сделайте фоновые изображения адаптивными для мобильных устройств

Вы можете установить высоту фонового изображения, перейдя в Раздел> Макет.
Затем вы можете вручную установить высоту в пикселях, чтобы получить точную высоту, которая будет отображаться на всех устройствах.
Вы также можете установить высоту как VH. VH обозначает сотые доли высоты окна просмотра.
Что это означает на простом английском языке -
Шкала адаптируется к высоте устройства, на котором она видна. Каждая вертикальная высота составляет 1% от общего окна просмотра, что делает весь масштаб 100%.
Если вы установите VH на 100%, то изображение всегда будет занимать всю высоту экрана, независимо от того, о каком разрешении экрана мы говорим.
Это отлично подходит для быстрого реагирования на мобильных устройствах, поскольку гарантирует, что изображение всегда занимает всю высоту экрана.
Если высота содержимого раздела превышает размер раздела, Elementor покажет все содержимое, а высота раздела увеличится.
# 5 - Выберите изображения для макетов в штучной упаковке или полноразмерных макетов

При создании фоновых изображений для веб-сайта следует учитывать три основных типа макета:
1. Веб-сайты в штучной упаковке - это веб-сайты, на которых и контент, и фон заключены в рамку внутри ограниченной ширины.
Такой макет подходит для веб-сайтов, где контент должен находиться внутри четко определенной и фиксированной сетки.
Примером может служить один из самых популярных сайтов, связанных с WP - WPbeginner.com.
Другой пример - наш собственный сайт - Elementor.com.

2. Фон во всю ширину . Другой тип макета веб-сайта, который стал очень модным в последние несколько лет, включает сетку с изображениями во всю ширину и содержимое в рамке.

3. Фон на всю ширину + контент. Есть несколько веб-сайтов, на которых и контент, и фон занимают всю ширину страницы. Это менее распространено и обычно используется для веб-сайтов с высоким уровнем визуализации и небольшим объемом контента.
Вы можете увидеть пример этого макета на сайте создания коллажей. Этот вид дизайна менее распространен, поэтому мы не будем подробно останавливаться на нем.
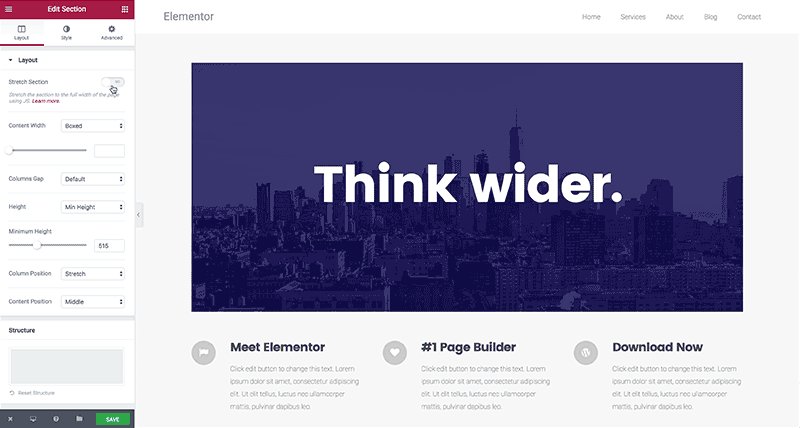
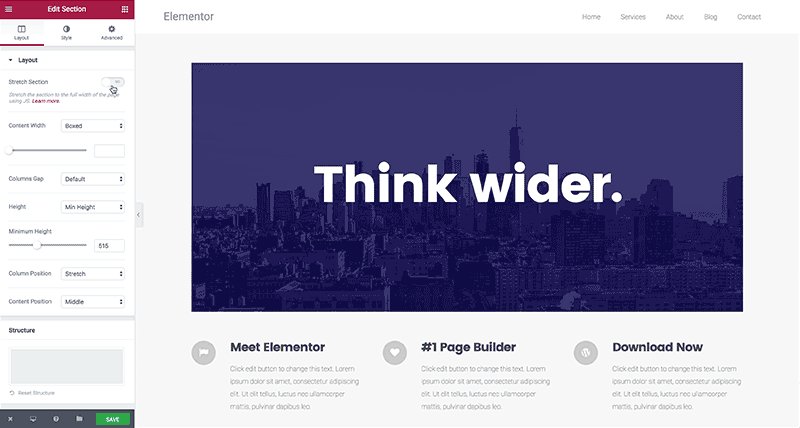
Шаблоны в полную ширину или в штучной упаковке
В большинстве шаблонов Elementor используется полноразмерный фон изображения, но они также отлично подходят для макетов в штучной упаковке.
Например, шаблон About - Startup выглядит так на полной ширине:

Но также может использоваться как упакованный макет:

Чтобы получить правильные размеры фонового изображения, необходимо выяснить, имеете ли вы дело с коробочным или полноширинным макетом.
# 6 - Измените размер фоновых изображений для большей скорости
"Какая правильная ширина для моих фоновых изображений?"
Это вопрос, о котором нам часто задают.
Когда вы впервые загружаете изображение с таких сайтов, как Unsplash, его исходный размер обычно составляет не менее 4 МБ.

Большой размер полезен с точки зрения разрешения, но поверьте мне - вы не хотите загружать этот полный размер изображений на свой веб-сайт.
Это замедлит его, как вы не можете поверить.
Вместо этого вам следует изменить размер изображения в соответствии с вашими потребностями и, возможно, обрезать его для целей дизайна.
Вы также не хотите, чтобы изображение было слишком маленьким, чтобы получить пиксельный фон.
Запишите все точные размеры изображений на своем сайте. Это поможет вам быстрее обрезать и изменять размер всех изображений.
Установка высоты несколько сложнее. В отношении высоты нет четких правил, но есть общие размеры, которых можно постараться придерживаться.
Вы также не хотите, чтобы он был слишком коротким, чтобы в результате получился тонкий слой для фона.
Обычное соотношение - 16: 9, что также является соотношением широкоэкранных телевизоров. Вы можете узнать больше об оптимизации изображений в подробном руководстве Kinsta по этой теме.
# 7 - Обрезайте изображение, чтобы улучшить фокусировку и выравнивание
Как уже упоминалось, мы рекомендуем создавать ваш макет (даже его черновик) в каком-нибудь графическом программном обеспечении, таком как Photoshop или Sketch.
Это очень важно, потому что это позволяет вам установить правильный баланс между фоновым изображением и другими элементами на вашей странице, такими как текст, значки и т. Д.
Это самый простой способ обрезать изображение, чтобы оно наилучшим образом совпадало с виджетами.
Если вы хотите работать прямо в редакторе Elementor, вы можете сделать приблизительную оценку кадрирования и использовать бесплатный инструмент, такой как Pixlr, для кадрирования изображения.
Вот как это делается:
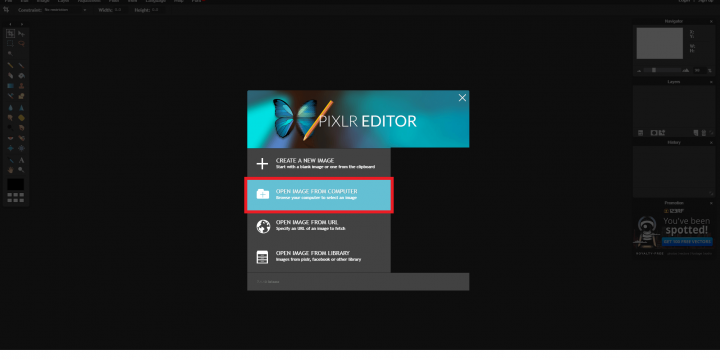
Сначала загрузите изображение в Pixlr:

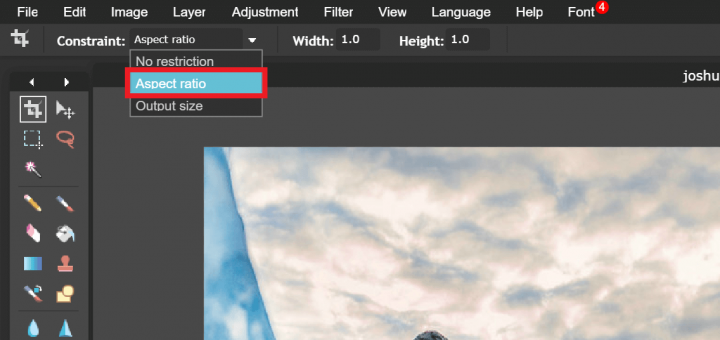
Затем нажмите на обрезку и выберите Соотношение сторон:

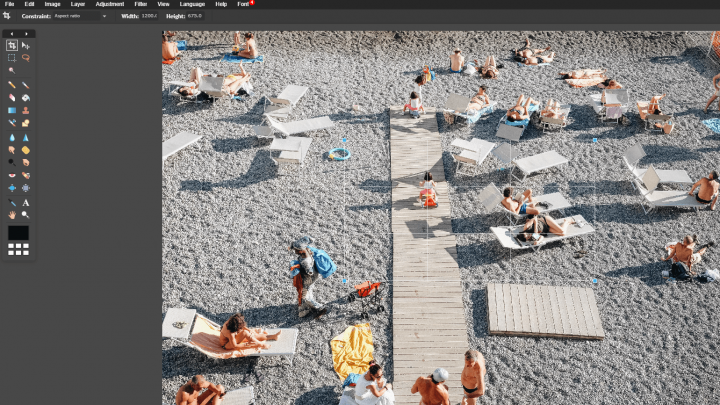
Теперь выберите область, на которой вы хотите сосредоточиться:

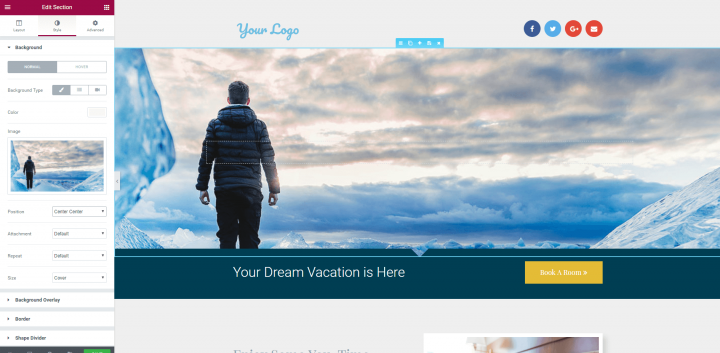
После применения кадрирования в результате будет более понятный и сфокусированный фон:

Помимо кадрирования, вы также можете выпрямить и повернуть изображение, чтобы элементы изображения выглядели как параллельные кадру изображения.
Вы также можете удалить некоторые нерелевантные элементы, которые появляются на изображении, с кадрированием.
Во время кадрирования я также предлагаю помнить, какие виджеты вы планируете разместить поверх фона изображения, и следить за тем, чтобы они не закрывали какие-либо важные визуальные объекты на изображении, которые вы хотели бы сохранить видимыми.
Боковое примечание - вы можете использовать сетку из трех столбцов Pixlr и размещать предметы на стыке линий сетки (это называется «Правило третей»).
После того, как обрезка будет сделана, вам все равно нужно подобрать правильный размер изображения.
В Pixlr вам нужно перейти в Image> Image Size и ввести размер изображения, который вам нужен для вашего сайта.
Убедитесь, что размер введенного вами изображения меньше, чем размер базового изображения, чтобы ваше изображение не растянулось и не стало пиксельным.
# 8 - Убедитесь, что точка фокусировки изображения не потеряна
Фокус - это единственный элемент на фотографии, который привлекает внимание зрителя.
Работа с фоном изображения, который включает в себя одну точку фокусировки, несколько сложна, потому что вы хотите, чтобы изображение было правильно расположено на всех экранах и устройствах.
Это непростая задача и требует предварительного планирования.
Давайте возьмем это изображение из Unsplash, которое было обрезано и изменено в размере, так что фокус - это человек, расположенный слева.

Поскольку на этом изображении есть четкая фокусная точка, оно, скорее всего, не будет постоянно просматриваться на всех устройствах. Фактически, когда я переключаюсь на мобильный вид, изображение человека полностью исчезает:

Чтобы избежать таких проблем, есть три возможных решения:
1. Выберите изображение, на котором точка фокусировки не очень важна.
Таким образом, если фокус на мобильном телефоне срезан, фоновое изображение все еще может отображать опыт и атмосферу, которую вы хотите, чтобы пользователь получил.
2. Выберите изображение с центральной точкой фокусировки.
Таким образом, при переходе к мобильному представлению стороны изображения будут удалены, а центральная точка фокусировки останется неизменной.
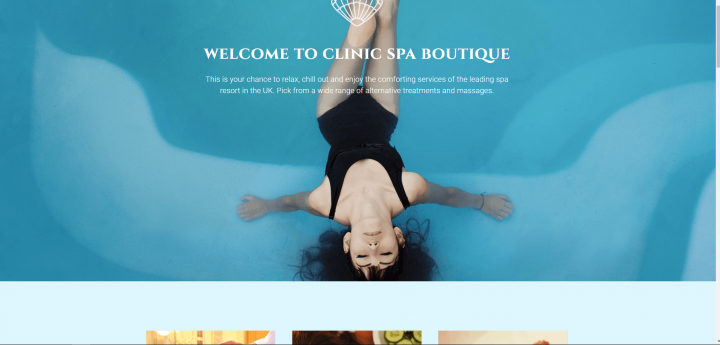
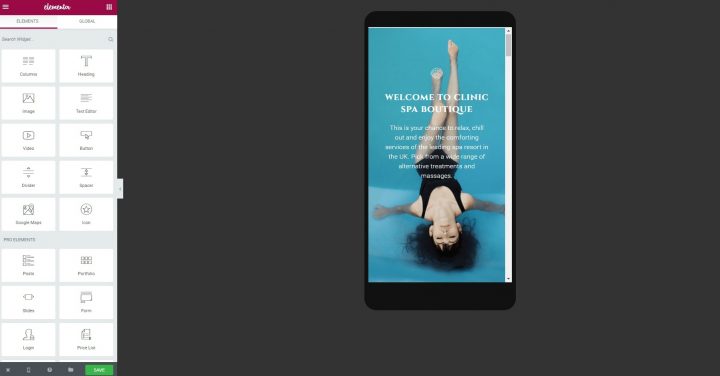
В приведенном ниже примере шаблона Spa центрированное изображение будет отображаться на всех устройствах:


Обратите внимание, что, поскольку голова находится внизу, вы должны установить минимальную высоту 100 VH, что означает, что изображение будет отображаться всегда.
3. Отделите фигуру от фона.
Установите фон без фокуса, а затем добавьте виджет изображения поверх него и поместите его в адаптивное положение.
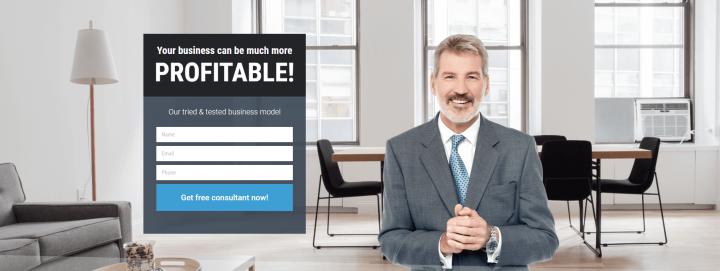
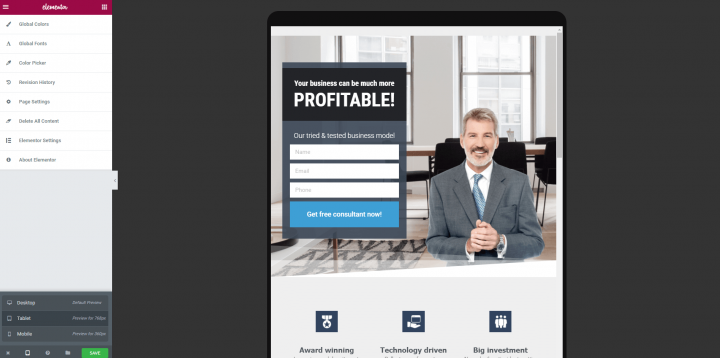
Это метод, который мы использовали в некоторых наших шаблонах, например, на этой странице шаблонов недвижимости. Для этого шаблона мы использовали фоновое изображение офиса, на котором разместили 2 столбца. В одном столбце мы разместили контактную форму, а в другом - изображение бизнесмена.

Бизнесмен будет находиться на относительном расстоянии от формы как на рабочем столе, так и на планшете.

# 9 - Научитесь работать с реальными изображениями, а не только со стоковыми изображениями
То, что вы видите в шаблонах и демонстрационном контенте тем, обычно представляет собой профессиональные фоновые изображения, взятые либо из бесплатных ресурсов, таких как Unsplash, либо из платных, таких как Shutterstock.
Учитывая, что вы отвечаете за настройку сайта, над которым работаете, для реального бизнеса, в большинстве случаев вам потребуется в конечном итоге заменить хотя бы некоторые из этих фоновых изображений изображениями из реального бизнеса, для которого вы создаете сайт.
На самом деле это БОЛЬШАЯ проблема.
Достаточно удивительно, что в моем исследовании, написанном для этой статьи, я не нашел ни одной статьи, посвященной этой проблеме.
В Unsplash вы обычно получаете такие изображения:

У большинства компаний нет изображений студийного качества, сделанных профессиональным фотографом, демонстрирующим их бизнес.
Вместо этого у них есть куча таких фотографий:

Большая разница, правда?
Нет четкого способа восполнить этот пробел.
Осознание этого пробела в качестве само по себе является важным шагом к тому, чтобы попытаться украсить ваши изображения и улучшить их общий стиль.
Одно из предпочтительных решений этой проблемы - вернуться к владельцу бизнеса и попросить его нанять профессионального фотографа и создать набор более красивых изображений, которые будут использоваться для фона и контента.
Другое решение - использовать предыдущую точку кадрирования и обрезать излишне менее привлекательные элементы изображения.
Желательно, чтобы вы также отрегулировали цвета, баланс, освещение и контрасты.

# 10 - Добавьте наложение изображения, чтобы получить более согласованный дизайн
Используя наложение изображений Elementor, вы можете добавлять наложения цветов и градиентов изнутри редактора, что приводит к действительно хорошим эффектам.
Эти накладки полезны для различных целей:
1. Скрыть изображения плохого качества.
Если вы используете изображение низкого качества, вы можете использовать наложения, чтобы замаскировать фон.
Таким образом, даже если качество изображения низкое, оно будет менее заметным для пользователя.
2. Выделение заголовков или других текстовых элементов.
С помощью наложений вы можете увеличить контраст между фоном и заголовком.
Это часто делается для разделов с героями, чтобы заголовок выделялся и выделялся.
Для этого вы чаще всего будете использовать серые тона, чтобы затемнить фоновое изображение.
3. Настройка цвета изображения в соответствии с цветовой палитрой вашего бренда и веб-сайта.
Вы можете использовать один из цветов основной цветовой палитры нашего сайта, создав своего рода фильтр для всего раздела.
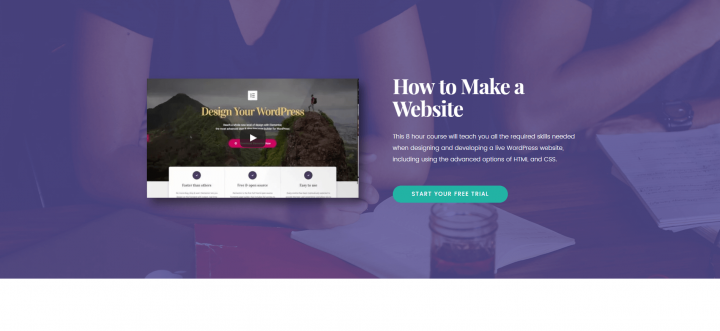
Этот метод используется в шаблоне "Исследование домашней страницы":

Шаблон имеет наложение фиолетового цвета.
Если вы решите использовать наложение для фоновых изображений, я рекомендую стараться оставаться максимально последовательным.
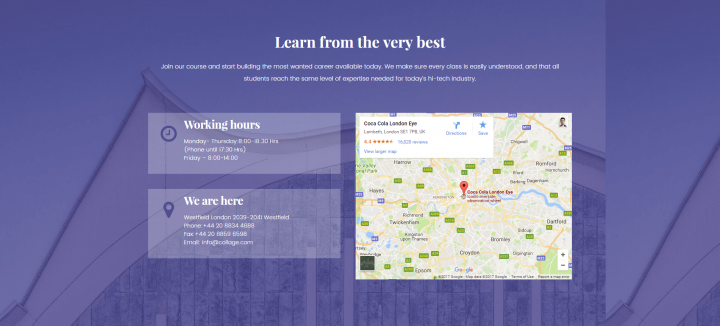
Обратите внимание, что для шаблона, который я только что упомянул, мы использовали такое же наложение в нижней части:

4. Отфильтруйте изображения, чтобы получить более согласованный цветовой баланс.
Другое использование наложения - создание более сплошного и единообразного вида изображений, которые отображают слишком разные цвета по своей природе.
После загрузки изображения в Elementor вы переходите в Раздел> Стиль> Наложение фона.
Отсюда вы можете установить базовое цветовое наложение и поиграть с непрозрачностью, чтобы увеличить или уменьшить его эффект.
Не оставляйте этот пост, не приняв меры ...
Я, конечно, надеюсь, что это руководство даст вам несколько полезных советов, которые вы можете применить к фоновым изображениям веб-сайта, которые вы использовали ранее.
Попробуйте спросить себя, соответствуют ли фоновые изображения веб-сайта, которые вы использовали в прошлом, каждому пункту, который мы сделали, и все ли фоновые изображения настроены оптимально.
Пожалуйста, присылайте мне свои веб-сайты в комментариях, включая фотографии до и после того, как вы улучшили свои фоновые изображения.
Если вам нравится такой подробный учебник по дизайну, дайте мне знать об этом в комментариях. Всегда приятно слышать, что наши усилия хорошо принимаются.
