7 правил выбора цветовой схемы веб-сайта
Опубликовано: 2020-08-07Как могут сказать вам опытные дизайнеры любого уровня подготовки, цветовые схемы требуют глубокого размышления и рассмотрения в рабочем процессе создания веб-дизайна. Из-за большого объема этой темы существует множество передовых методов, которые необходимо освоить, чтобы создать идеальную цветовую схему. Поняв значение, которое цветовые схемы играют в процессе разработки веб-сайтов, мы будем еще лучше подготовлены для принятия решений, связанных с дизайном, и для нашей карьеры в качестве веб-авторов.
Когда дело доходит до брендинга, в частности, цветовые схемы почти всегда являются ключевым компонентом в системе дизайна бренда или руководстве по стилю, которое представляет собой набор руководящих принципов, которые определяют индивидуальность бренда, сообщения бренда, изображения бренда и ресурсы контента. Как мы знаем, брендинг - один из важнейших компонентов в процессе разработки веб-сайтов. Таким образом, определенная, тщательно разработанная цветовая палитра укрепит идентичность нашего бренда, так что наши веб-сайты и их контент станут безупречным профессиональным активом бренда.
Существует множество передовых практик и «правил», которые, когда их применяют веб-создатели, максимизируют потенциал их навыков веб-дизайна и наилучшим образом отражают их престиж и компетентность как веб-дизайнера. Пришло время узнать и понять, насколько ценны цветовые схемы веб-сайтов в дизайне веб-сайтов, а также о правилах, которым вы можете следовать, чтобы сделать свою лучшую.
Оглавление
- Что такое цветовая схема
- Почему важны цветовые схемы
- 7 правил создания цветовых схем веб-сайта
- 1. Познакомьтесь с цветовым кругом
- 2. Понимание цветовых комбинаций
- Аналогичные цвета: бок о бок
- Дополнительные цвета: противоположности притягиваются
- Триадные цвета: равномерно распределены
- 3. Рассмотрите психологию цвета.
- 4. Обращайтесь к визуальной иерархии
- 5. Сосредоточьтесь на действенности, особенно на кликабельности.
- 6. Помните об адаптивном дизайне
- 7. Выбирайте нейтральные цвета.
- Наши любимые примеры цветовых схем для веб-сайтов
- Следование правилам
Что такое цветовая схема веб-сайта?
Цветовая схема веб-сайта - это набор цветов, которые дизайнер выбирает для своего дизайна. Цветовые схемы, также известные как цветовые палитры, могут включать в себя столько цветов, сколько дизайнер считает нужным. Каждый цвет может использоваться для различных элементов на веб-сайте, то есть один и тот же цвет может использоваться для разных типов компонентов.
При этом цветовые палитры обычно делятся на два набора цветов: основной и дополнительный. Основные цвета, как правило, являются наиболее доминирующими цветами на сайте, учитывая цвета фона, цвета логотипа, цвета меню и т. Д., А вторичные цвета часто используются в качестве цветов акцента, среди других вариантов использования. Очень часто вы также увидите, что цветовая палитра будет включать несколько оттенков одного и того же цвета, что придает веб-сайту разнообразное, но последовательное ощущение во всем его дизайне.
Последовательность на самом деле является одной из фундаментальных ценностей при создании цветовой схемы для вашего веб-сайта. Поскольку индивидуальность бренда имеет решающее значение для успешного веб-сайта и бизнеса, наличие согласованной цветовой палитры укрепляет идентичность вашего бренда, поскольку многократное использование цвета и стиля будет создавать ассоциации между вашим брендом и вашей аудиторией.

Почему важны цвета веб-сайта
1. Они представляют вашу визуальную идентичность
Ваш решающий выбор цветовой схемы становится вашей визуальной идентичностью, и именно так ваш бренд будет находить отклик в умах ваших посетителей и потенциальных клиентов, иначе известный как узнаваемость бренда. Эта форма визуальной идентичности материализуется в качестве средства коммуникации между вами и вашей целевой аудиторией, поскольку разные пользовательские персонажи будут привлечены к различным типам цветовых палитр. Цветовые схемы также визуализируют сообщения вашего бренда, поэтому они влияют на большую часть вашего пользовательского опыта.

2. Они производят первое впечатление
Как веб-создатели, мы знаем, что пока мы разрабатываем (и изменяем) наши веб-сайты в глубине души, мы часто думаем, даже подсознательно, «какое первое впечатление этот дизайн произведет на моего посетителя?». Это одна из главных составляющих цветовых схем веб-сайта: первые впечатления. Это верно в той мере, в какой в одном опросе, проведенном в 2018 году, 94% респондентов заявили, что их первые впечатления от веб-сайта связаны с дизайном.
3. Они создают эмоциональные связи.
Наконец, даже если вы сначала этого не замечаете, разные цветовые палитры вызывают в глазах смотрящего разные эмоции и ассоциации. В зависимости от того, как вы хотите общаться со своей аудиторией и посетителями, ваш выбор цветов будет играть важную роль в динамике вашего «разговора» и в формировании вашего голоса и тона. Тема психологии цвета - это отдельный мир, который мы скоро обсудим.
7 правил выбора цветовой схемы веб-сайта
1. Познакомьтесь с цветовым кругом

Основы теории цвета начинаются с понимания трех групп, которые включает цветовое колесо: первичная, вторичная и третичная. Основные цвета, красный, синий и желтый, являются базовыми цветами цветового круга, а все остальные цвета являются производными от этих трех. Далее идут второстепенные цвета. Вторичные цвета - это то, что вы получаете, когда смешиваете вместе любой из трех основных цветов, также известных как оранжевый, зеленый и фиолетовый. Наконец, существуют третичные цвета, также называемые «средними цветами». Это то, что вы получаете, когда комбинируете основной цвет и вторичный цвет. Примеры: красно-оранжевый, желто-зеленый или сине-фиолетовый.
Понимание взаимоотношений между цветами на этом не заканчивается. Но теперь, когда мы знаем, как формируются цвета, мы можем определить, как они «взаимодействуют» друг с другом, или, другими словами, как они работают вместе и как мы создаем свои собственные цветовые комбинации.
По иронии судьбы, хотя типы отношений между цветами на цветовом круге попадают в конкретные «категории» отношений, существует также множество вариантов того, как эти цвета могут сочетаться друг с другом, и именно здесь в игру вступают типы сочетаний цветов.
2. Понимание цветовых комбинаций

Так же, как каждый цвет несет в себе индивидуальность и значение, то же самое верно и для отношений между каждым цветом. Когда вы выбираете цветовую комбинацию, вы часто передаете определенное сообщение или концепцию посетителю вашего веб-сайта, в зависимости от того, как сочетаются «индивидуальности» цвета.
Если, например, вы выберете дополнительную цветовую схему, которая включает красный и синий, красный, который представляет необходимость и силу, и синий, который представляет мир и верность, вашим конечным результатом будет смешанная атмосфера сильной, предстоящей лояльности и стабильности.
В качестве альтернативы, если вы выберете два или более цвета, которые обеспечивают гармоничный баланс, а не контраст, вы создаете совершенно другую атмосферу. Вам, как веб-дизайнеру, решать, какая комбинация цветов лучше подходит для вашего веб-сайта.
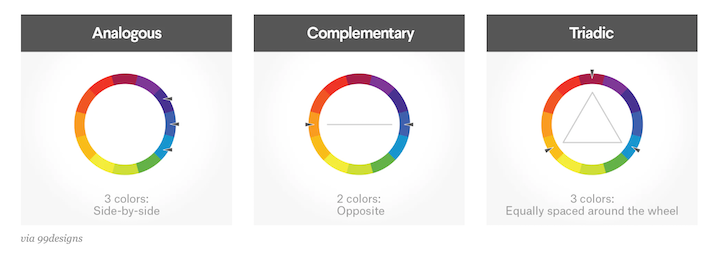
Аналогичные цвета: бок о бок
Аналогичные цветовые схемы состоят из трех цветов, которые расположены рядом друг с другом на цветовом колесе с 12 спицами. Веб-дизайнеры часто выбирают аналогичные цветовые палитры, когда хотят создать современный, но сложный веб-сайт. Например, аналогичная цветовая схема, состоящая из красного, красно-оранжевого и светло-оранжевого, подчеркнет живую связь между красным и светло-оранжевым.
Дополнительные цвета: противоположности притягиваются
Примерами дополнительных цветов являются красный и зеленый, синий и желтый, синий и оранжевый, красный и синий, а также многие другие. Общее у этих пар то, что они две противоположности друг другу, и вы можете идентифицировать их, найдя два цвета, которые находятся прямо напротив друг друга на цветовом круге. На практике значение комбинаций основных цветов в веб-дизайне заключается в том, что, поскольку между ними существует резкий контраст, они могут выделить один цвет, особенно акцентные цвета.
В контексте дизайна веб-сайтов использование дополнительных цветов имеет большое значение для таких элементов, как кнопки или меню навигации. Когда ваша цель состоит в том, чтобы посетители заметили кнопку и щелкнули по ней, использование дополнительной цветовой схемы в качестве цветов акцента для вашего текста и его фона с гораздо большей вероятностью привлечет внимание пользователя из-за резкого контраста и различия между ними.
Точно так же разработка кнопки с цветом шрифта, который контрастирует с цветом фона кнопки, сделает текст кнопки намного более заметным. Это часто может привести к более высокой кликабельности и коэффициенту конверсии, и то же самое верно для меню навигации и пунктов меню.
Триадные цвета: равномерно распределены
Триадная цветовая схема, которая считается самым основным типом цветовой схемы, определяется как любые три цвета, расположенные под углом 120 градусов друг от друга на цветовом круге. В каком-то смысле триадические схемы можно считать наиболее гибкими из трех комбинационных типов, поскольку существует множество направлений, по которым вы можете измерять 120 градусов. Отличается от аналогичного, который ограничен тремя до некоторой степени похожими цветами, или дополнительными цветами, которые могут быть только контрастирующими цветами. Триадический можно рассматривать как смесь двух, поскольку триадные цветовые схемы могут сочетать как аналогичные, так и дополнительные цвета, и есть (даже) больше возможностей для творчества. Как видите, варианты цветовых комбинаций, которые может создать веб-дизайнер, поистине безграничны.
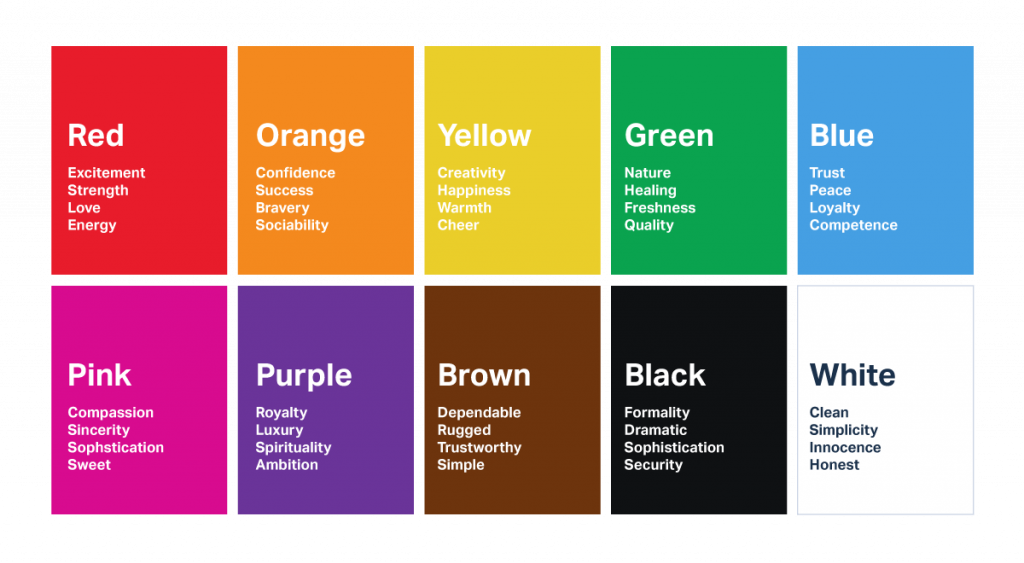
3. Рассмотрите психологию цвета.

Мир психологии цвета основан на идее, что определенные цвета вызывают определенные чувства и эмоции, которые вызывают определенные действия. Если вы до сих пор не сталкивались с психологией цвета, вас ждет настоящее интеллектуальное открытие.
Психология цвета предполагает, что выбор цветовой схемы вашего веб-сайта на основе эмоционального опыта, который вы хотите доставить своим пользователям, не только повлияет на личность вашего бренда, но и вызовет определенные реакции посетителей в зависимости от создаваемой вами эмоциональной среды.
Как только мы поймем, что, как известно, представляет каждый цвет, выбор наиболее подходящей цветовой палитры для нашего веб-сайта становится интуитивно понятным. Например, если вы создаете веб-сайт для своего спа-бизнеса, имеет смысл использовать цвета, которые представляют природу и исцеление, такие как зеленый и, возможно, синий, который символизирует мир и доверие.
Благодаря такому количеству вариантов цветовой палитры, которые существуют в цветовом круге, использование цветовой психологии в качестве руководящего принципа при выборе цветовой схемы позволяет вам принимать более обоснованные дизайнерские решения и фокусировать свою тему и стиль таким образом, чтобы это соответствовало вашей отрасли и деловой персоне. .
4. Обращайтесь к визуальной иерархии

Как веб-разработчики, инвестирование в визуальную иерархию - естественный шаг в нашем рабочем процессе проектирования. В прошлом году в блоге Shutterstock была опубликована статья «6 правил визуальной иерархии, которые помогут вам разрабатывать лучше». Эти правила, объясняют они, основаны на всеобъемлющей цели - упорядочении компонентов дизайна на основе важности, что «направляет зрителя через дизайн и гарантирует, что сообщение будет ясным и кратким».
Из шести правил Shutterstock первое и главное правило относится к цветовой схеме веб-сайта, и они формулируют это правило следующим образом: «Сделайте фокус с помощью цвета». Что мы можем понять из этого, так это то, что когда вы обращаетесь к визуальной иерархии своего веб-сайта, ваша цветовая палитра является одним из наиболее фундаментальных вариантов дизайна, которые следует учитывать. Это верно для цветов, которые вы выбираете для текста, цветов кнопок, фона и т. Д.
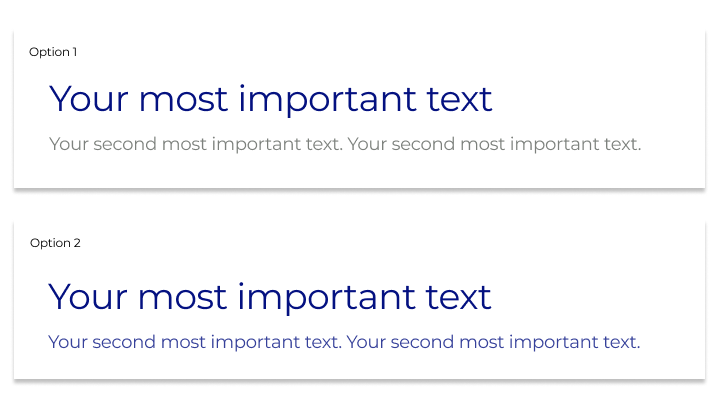
Согласно этому образу мышления, когда у вас есть главный текст, а затем описание под ним, ваш выбор цвета шрифта имеет решающее значение, как и ваш выбор цвета фона. Например, на изображении выше гораздо легче различать заголовок и подзаголовок, когда им даны два разных цвета. Таким образом, более «важный» текст будет темным цветом, а «менее важный» текст - более светлым контрастным цветом. Глаз обращается к h1 перед подзаголовком просто потому, что он очень заметен и каждый легко увидеть в отдельном свете. Во втором визуале оба текстовых элемента имеют один и тот же цвет, поэтому глаз инстинктивно видит их как одно целое и медленнее разделяет их на два разных объекта.
Принцип разработки цветовых палитр как детерминанта визуальной иерархии относится почти к каждому визуальному компоненту веб-сайта. Это верно для цветов текста, как мы описали, но также и для цветов фона и цветов кнопок. Подчеркнуть важность конкретной кнопки часто можно, выбрав цвет кнопки, который с наибольшей вероятностью привлечет внимание пользователя и, в конечном итоге, приведет к более высокому рейтингу кликов.
Сгенерируйте стиль CSS для радиуса границы, шрифтов, преобразований, фона, окон и теней текста с помощью онлайн-генераторов кода CSS.
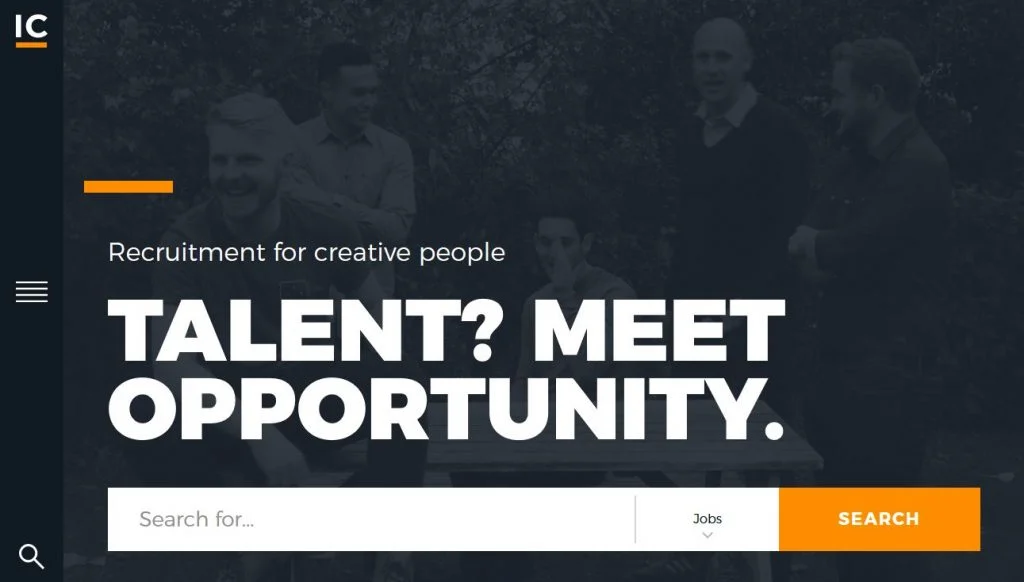
5. Сосредоточьтесь на действенности, особенно на кликабельности.

Внешность - это еще не все. Под этим мы подразумеваем, что да, визуально приятная цветовая палитра является одним из фундаментальных факторов в веб-дизайне высшего уровня. При этом не менее важно то, как ваша цветовая палитра влияет на ваш пользовательский опыт. Если вы хотите, чтобы посетители вашего сайта выполняли определенный образ действий при просмотре вашего сайта, цвета, которые вы выбираете, могут играть очень доминирующую роль.
Приведенный выше пример от IC Creative иллюстрирует влияние, которое ярко окрашенная кнопка перед наложением темного фона может оказать на вашу активность пользователя. Наложение черного цвета позволяет выделять чистый белый текст и ярко-оранжевую кнопку, не вступая в противоречие с фоновой фотографией. В то же время прозрачность наложения позволяет незаметно видеть людей на фоне изображения.
Это наглядное доказательство того, что выбор двух или более цветов, которые имеют сильный контраст между ними, например, черного и ярко-оранжевого, является сильным выбором цветовой схемы. В качестве альтернативы вы также можете выбрать несколько оттенков цвета и применить их к группе элементов, что может показать, что эти элементы действительно связаны друг с другом, но некоторые из них более «важны», чем другие.
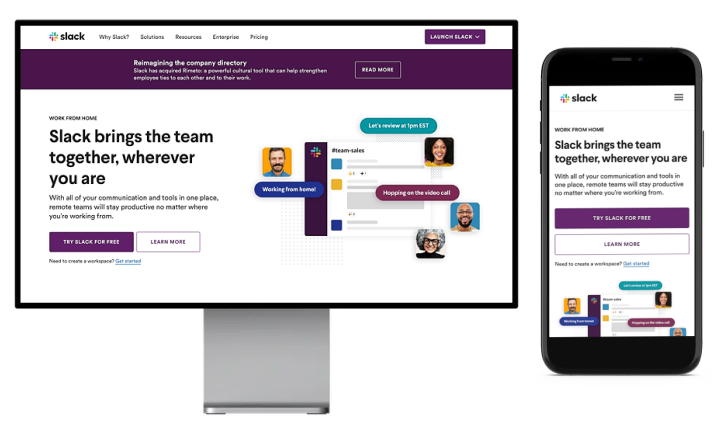
6. Помните об адаптивном дизайне

Важность адаптивного дизайна - практическое правило для любого веб-разработчика. Но что может быть менее интуитивно понятным в том, как сделать ваш сайт адаптивным, так это то, что отзывчивость выходит за рамки размера и макета вашего сайта. Выбор цветовой палитры также сильно влияет на то, как веб-сайт будет выглядеть на мобильных устройствах.
Фактически, если при создании цветовой палитры не забывать об адаптивности мобильных устройств, это может значительно упростить процесс проектирования. Таким образом, вы можете гарантировать, что ваши текстовые элементы одинаково удобочитаемы независимо от размера экрана, а значки и кнопки также будут видны на мобильном устройстве, как и на рабочем столе.

Учитывая, насколько маленькие экраны мобильных устройств меньше, чем экран рабочего стола, вы можете обнаружить, что для мобильных устройств потребуется меньше цветов, чем для настольных компьютеров. Интерфейс меньшего размера может выглядеть ошеломляющим, если в нем слишком много цветов, но дополнительное пространство на рабочем столе может обрабатывать большее количество цветов, не выглядя слишком загруженным.
Именно здесь веб-сайт Slack становится прекрасным примером выбора основного цвета для цветовой палитры на основе отзывчивости. Их выбор смелого фиолетового цвета привлекает внимание и виден на любом экране. Он достаточно громкий, чтобы сделать маленький (мобильный) экран забавным и захватывающим, но достаточно темный, чтобы на рабочем столе его не было «слишком много».
Еще один полезный способ убедиться, что в вашем мобильном пользовательском интерфейсе не слишком много цветов, но при этом получить визуальную иерархию и уникальность, - это добавить несколько оттенков одного цвета в вашу цветовую схему. Сходства между цветовыми оттенками достаточно похожи, чтобы сделать мобильный интерфейс чистым и связным, но при этом достаточно разными, чтобы ваш сайт оставался интерактивным и интересным.
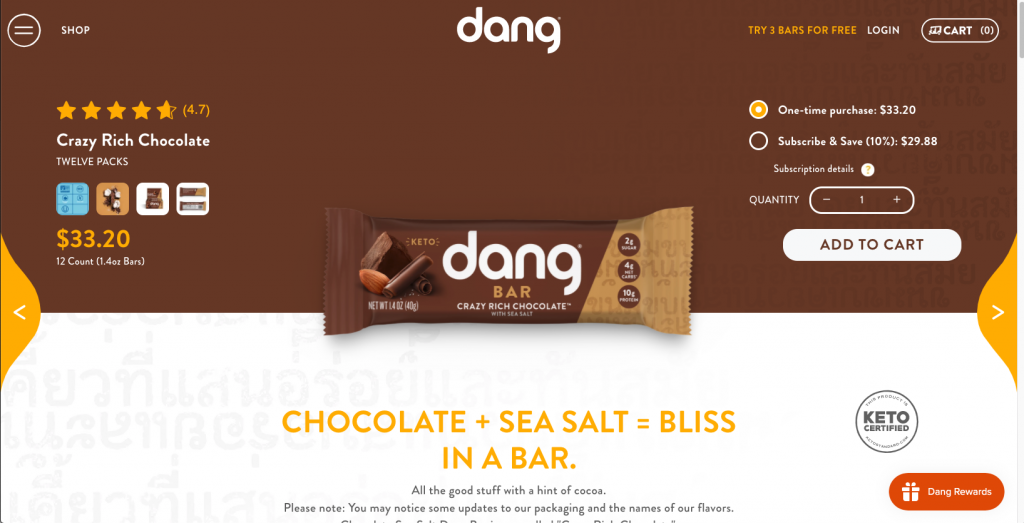
7. Выбирайте нейтральные цвета.

Хотя они могут быть менее захватывающими, нейтральные цвета необходимы для любой правильно созданной цветовой схемы. Даже если вы используете их только для текстовых элементов, каждая профессиональная цветовая палитра должна включать нейтральные цвета. Какими бы красивыми ни были ненейтральные цвета, посетителям веб-сайта в тот или иной момент понадобится «отдохнуть» от визуальной стимуляции, особенно при попытке обработать качественную информацию с помощью текста.
В приведенном выше примере, хотя веб-сайт dang имеет богатую красочную цветовую схему оранжевого, зеленого и коричневого цветов, простое использование белого все еще необходимо. Использование белого цвета - это то, что делает их тексты призыва к действию видимыми («купите сейчас»), что делает их значок навигации и меню аккуратными и заметными, а также то, что делает их логотип заметным среди темных, детализированных изображений.
Наши любимые примеры цветовых схем для веб-сайтов
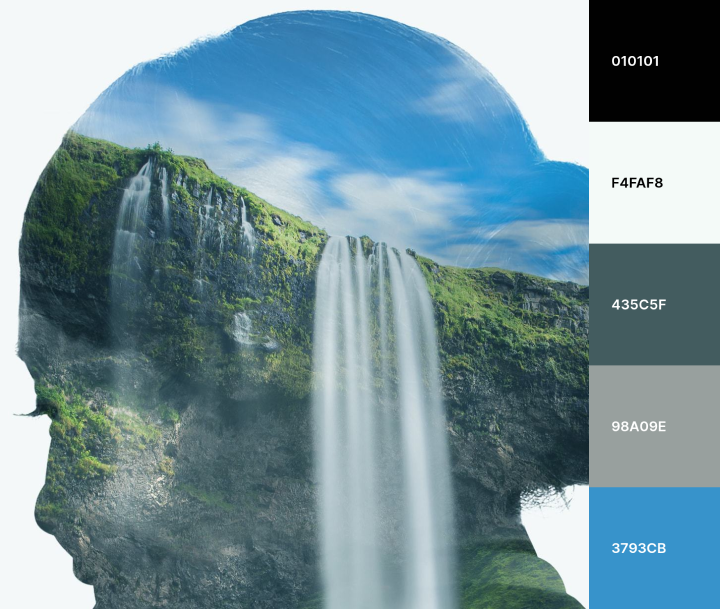
1. KLM iFly 50

KLM iFly 50, юбилейное издание журнала iFly KLM Magazine, использует аналогичную цветовую схему: светло-голубой, зеленовато-серый (это производный от синего) и темно-серовато-зеленый. Аналогичные цветовые схемы, как мы обсуждали ранее, представляют собой два или три цвета, близких друг к другу на цветовом круге, включая оттенки и оттенки этих цветов. Эти цвета, кажется, взяты из изображения главного героя сайта, детальной фотографии водопада на высокой скале под ярко-синим небом. Неудивительно, что цвета кажутся такой естественной комбинацией, поскольку все они получены из цвета мха на скале, белого водопада и голубого неба.
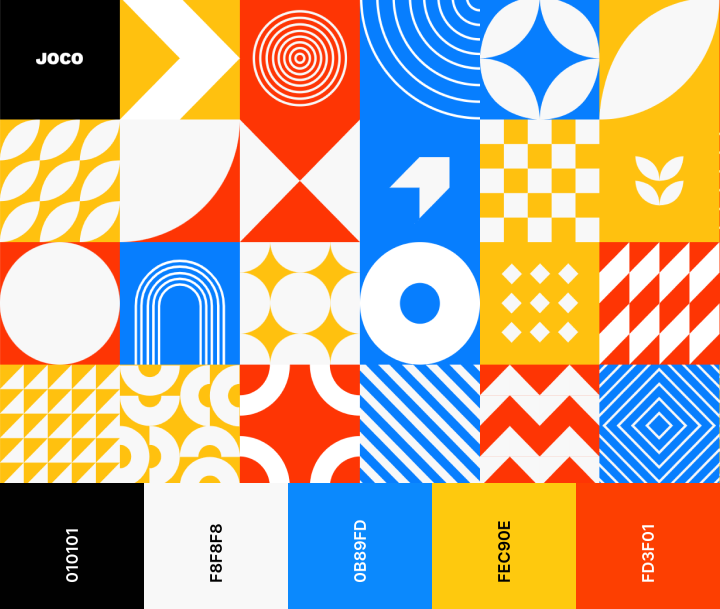
2. JOCO

Joco.io, веб-сайт-портфолио, принадлежащий разработчику Джону Корбетту, демонстрирует уникальный способ использования дополнительной цветовой схемы, которая включает жирные оттенки трех основных основных цветов (синего, желтого и красного). Выбирая ярко-синий, подсолнечный желтый и ярко-красный-оранжевый, Джон демонстрирует потенциал того, как сделать самый фундаментальный набор из трех основных цветов уникальным, но традиционным все в одном.
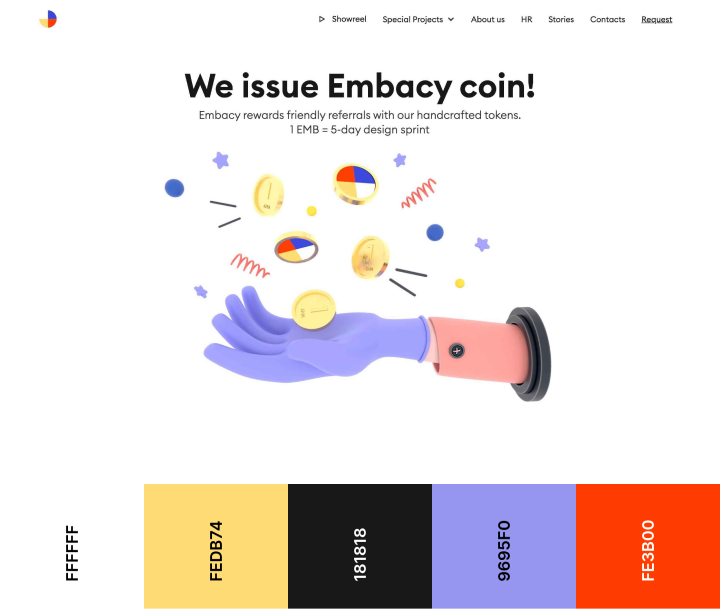
3. Embacy.io

Embacy.io использует комплементарную цветовую схему как сложный способ смешивания нежных оттенков дополнительных цветов (желтый, светло-пурпурно-синий, красный). Эта коллекция цветов основана (и немного скорректирована) из их логотипа, который включает уникальные оттенки трех основных цветов: красного, синего и желтого.
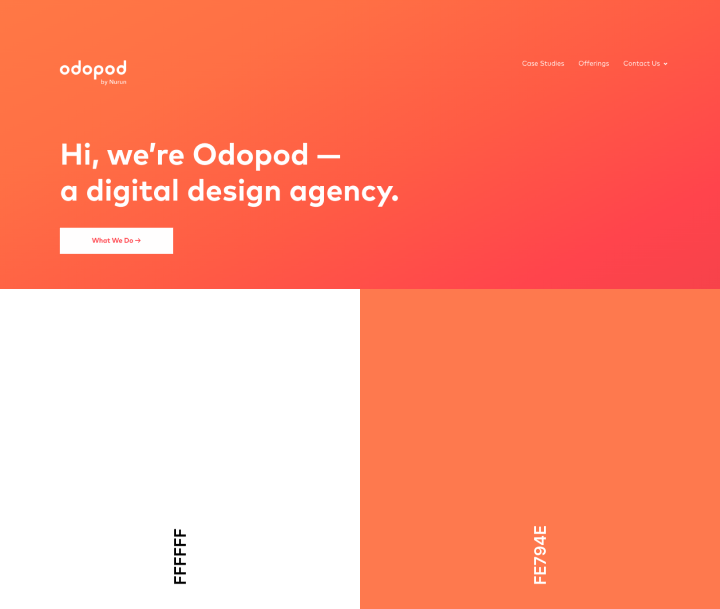
4. Одопод

Odopod, агентство цифрового дизайна из Сан-Франциско, успешно изображает себя с индивидуалистическим чутьем, используя несколько оттенков одного оттенка, иначе известную как монохроматическая цветовая схема. Одопод берет этот насыщенный розово-оранжевый цвет и создает градиентный фон, переходящий в более традиционный оранжевый. Это то, что мы считаем идеальным балансом красочного, но минималистичного дизайна веб-сайта.
Эти четыре примера - лишь краткий список из обширного выбора, который мы, как веб-дизайнеры, имеем в отношении цветовых палитр веб-сайтов. Вариантов безграничны, и все, что нужно, - это немного преданности делу и творческого подхода, чтобы найти цветовую комбинацию, которая лучше всего подходит для вашего сайта.
Следование правилам
Теперь, когда у нас есть лучшее представление о том, что такое цветовые схемы веб-сайтов и почему они являются обязательным этапом в рабочем процессе дизайна каждого веб-разработчика, пора проверить, следовали ли мы правилам на наших собственных веб-сайтах. Как мы упоминали в начале поста, одним из самых, если не самым важным принципом при создании цветовой схемы веб-сайта является согласованность.
Как мы уже упоминали, необходимо помнить о многих принципах, чтобы достичь такой последовательности. Это включает, среди прочего, навигацию по цветовому кругу, изучение различных возможных цветовых комбинаций, рассмотрение психологии цвета, определение приоритетов визуальной иерархии, оперативности и отзывчивости и, наконец, использование нейтральных цветов. Когда на веб-сайте разумно используется красивая цветовая палитра, посетители не только получат удовольствие от навигации по вашему сайту в данный момент, но и оставят неизгладимое впечатление в их сознании.
