Размеры веб-сайта: это наиболее распространенные разрешения экрана, для которых нужно проектировать
Опубликовано: 2020-06-19
90% посетителей сайта отказываются от использования из-за плохого дизайна. Дизайн состоит из множества компонентов - от пользовательской веб-разработки и usbaility до мобильной реакции, все они играют огромную роль в том, остаются ли люди на странице.
Сегодня мы сосредоточимся на пользовательском опыте на разных платформах.
Невозможно переоценить важность плавного взаимодействия с пользователем на разных устройствах и разработки с учетом различных устройств.
Вот почему в этой статье мы познакомим вас с наиболее распространенными разрешениями экрана, для которых должны быть разработаны адаптивные веб-сайты.
Читайте дальше, чтобы узнать, следует ли выбрать дизайн, ориентированный на мобильные устройства, или адаптивный.
Оглавление
- Почему размеры веб-сайта имеют значение в веб-дизайне и разработке
- Как решить, какие размеры веб-сайта использовать, т. Е. Для какого разрешения экрана оптимизировать ваш веб-сайт
- Адаптивный веб-дизайн или веб-дизайн, ориентированный на мобильные устройства: какой выбрать
- Какие размеры веб-сайта лучше всего использовать в 2021 году?
- Как проверить, оптимизирован ли ваш сайт для мобильных устройств?
- 5 самых распространенных разрешений экрана рабочего стола в мире
- 5 самых распространенных разрешений экрана мобильных устройств в мире
- 5 самых распространенных разрешений экрана планшетов в мире
- 15 самых распространенных разрешений экрана в США
- Выводы о размерах веб-сайта
Почему размеры веб-сайта имеют значение в веб-дизайне и разработке
Согласно StatCounter, доля трафика в мае 2020 года была сформирована за счет:
- Мобильный (50,34%)
- Настольный компьютер (46,67%)
- Таблетка (2,99%)
Среда веб-взаимодействия разнообразна. А чтобы обеспечить безупречный пользовательский интерфейс на всех устройствах, компании обязаны вкладывать средства в адаптивный дизайн для мобильных устройств.
Каркас - это этап, на котором веб-дизайнеры создают как настольные, так и мобильные приложения, распределяя элементы для обоих представлений.
Большинство дизайнеров используют один стандартный рабочий стол и одно стандартное мобильное разрешение для масштабирования дизайна и обеспечения плавного взаимодействия с пользователем на всех устройствах.
Бренды, которым нужен действительно ультрасовременный веб-сайт и пользовательский интерфейс, на этапе создания каркаса будут учитывать еще больше аспектов, в том числе:
- Рабочий стол, планшет, мобильные устройства
- Портретный и альбомный режимы просмотра
- Браузеры
Как решить, какие размеры веб-сайта использовать, т. Е. Для какого разрешения экрана оптимизировать ваш веб-сайт
Первый шаг к определению наилучших размеров сети, на которых следует сосредоточиться, - это выяснить, какие размеры мобильных экранов принадлежат вашему целевому рынку.
Начните с демографических данных вашей аудитории.
Демографические данные могут определять, какие устройства будут использовать ваши потенциальные клиенты для доступа к вашему сайту.
Вот на что смотреть:
- Возраст : изучите наиболее популярную марку / модель устройства среди целевой возрастной группы. YouGov - отличный актуальный ресурс, который отслеживает эти тенденции и фильтры.
- Пол : такие ресурсы, как YouGov, также позволяют фильтровать самые популярные устройства по гендерному признаку, позволяя сопоставить устройства по возрастной группе и целевому полу.

- Местоположение : переход к более детальному и глубокому анализу, добавление местных тенденций поможет вам сфокусироваться.
- Доход : если вы нацелены на аудиторию с высоким доходом, ваш веб-сайт должен быть актуальным и бесперебойно работать на новейших, самых передовых устройствах.
Адаптивный веб-дизайн или веб-дизайн, ориентированный на мобильные устройства: какой выбрать
На мобильные устройства (за исключением планшетов) приходится половина мирового веб-трафика. Фактически, в мае 2020 года смартфоны генерировали 50,44% просмотров веб-страниц на глобальном уровне.
Эти цифры побуждают компании вкладывать средства в веб-сайты, которые хорошо работают на смартфонах.
Однако одна из самых больших проблем заключается в том, следует ли им инвестировать в адаптивный или мобильный веб-дизайн.
Дизайнеры создают адаптивный веб-дизайн, подходящий для рабочего стола, с максимальным требуемым разрешением, а затем корректируют его для экранов меньшего размера.
С другой стороны, процесс разработки дизайна, ориентированного на мобильные устройства, очень похож на разработку мобильного приложения, где веб-дизайнеры позже адаптируют его для использования на настольных компьютерах или планшетах.

В этом случае общий дизайн идеально подходит для мобильных устройств, и он масштабируется вверх (а не вниз), чтобы заполнить вид рабочего стола.
С ростом использования мобильных устройств мы видим, что покупатели B2B не сильно отличаются от покупателей B2C.
Вот почему 65,8% предприятий B2B планируют улучшить мобильные возможности своих веб-сайтов.
Какие размеры веб-сайта лучше всего использовать в 2021 году?
Это сложный вопрос, на который есть простой ответ.
Не существует универсального решения для всех.
То, что лучше всего подходит для других веб-сайтов, может не сработать для вас.
И вместо того, чтобы сосредотачиваться на лучших размерах веб-страницы и создавать веб-страницы для различных устройств, вы должны в первую очередь проектировать для своей аудитории.
Сегодня все упирается в пользовательский опыт, и вам следует убедиться, что у вас есть адаптивный дизайн, чтобы ваши потенциальные клиенты остались довольны.
Как проверить, оптимизирован ли ваш сайт для мобильных устройств?

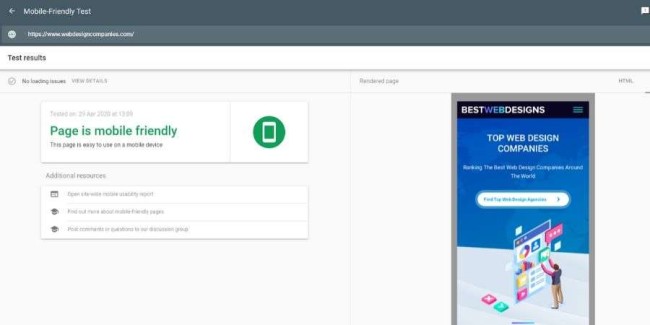
Google предлагает бесплатный тест для мобильных устройств, с помощью которого вы можете узнать, удобны ли ваши веб-страницы на мобильных устройствах.
Просто добавьте URL-адрес или код своего веб-сайта, и вы узнаете, какова оценка вашей страницы.
Через несколько секунд вы получите результаты и узнаете, предоставили ли дизайнеры вам дизайн, который они обещали.
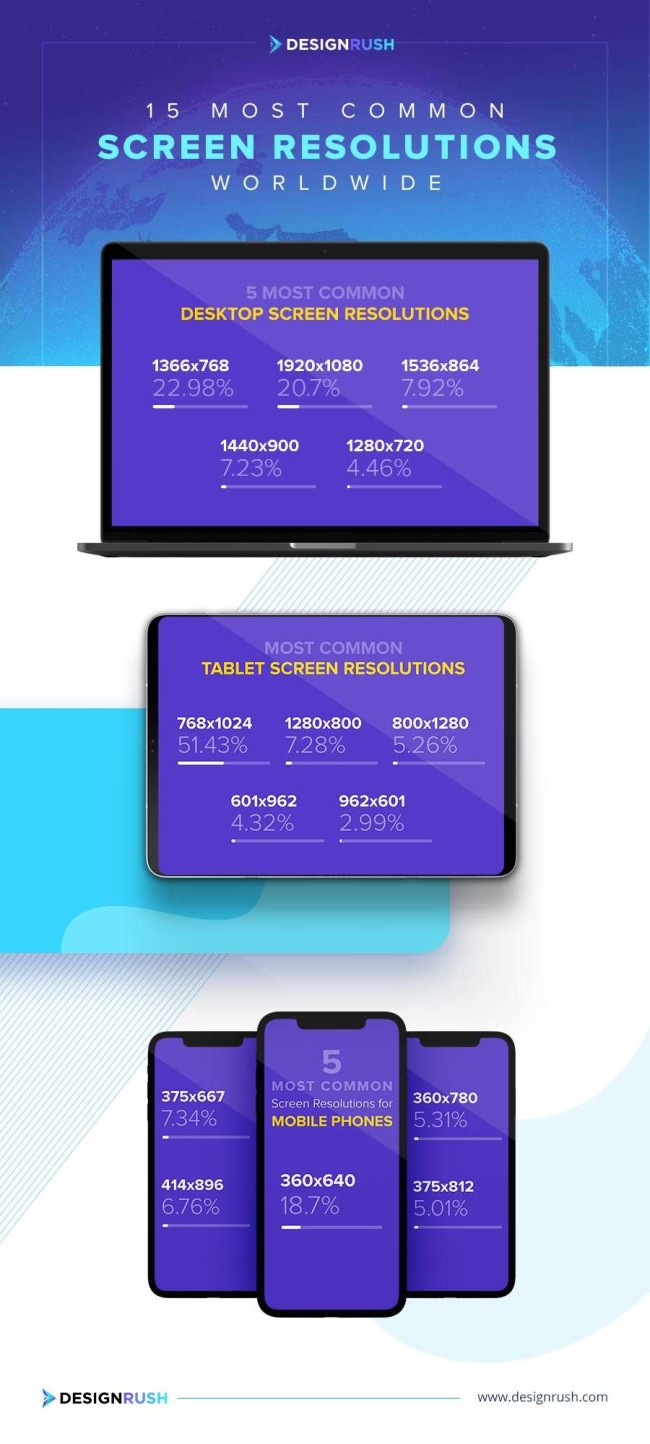
5 самых распространенных разрешений экрана рабочего стола в мире
По данным StatCounter, с марта 2019 г. по март 2020 г. наиболее часто используемые разрешения экрана рабочего стола:
- 1366x768 (22,98%)
- 1920 x 1080 (20,7%)
- 1536 x 864 (7,92%)
- 1440 x 900 (7,23%)
- 1280x720 (4,46%)
5 самых распространенных разрешений экрана мобильных устройств в мире
Когда дело доходит до наиболее распространенных разрешений экрана смартфонов, в период с марта 2019 года по март 2020 года дизайнеры по всему миру предпочитали использовать следующие размеры:
- 360 x 640 (18,7%)
- 375 x 667 (7,34%)
- 414 x 896 (6,76%)
- 360x780 (5,31%)
- 375 x 812 (5,01%)
5 самых распространенных разрешений экрана планшетов в мире
В период с марта 2019 года по март 2020 года самыми распространенными разрешениями экранов планшетов во всем мире были:
- 768 x 1024 (51,43%)
- 1280 x 800 (7,28%)
- 800x1280 (5,26%)
- 601 x 962 (4,32%)
- 962 x 601 (2,99%)

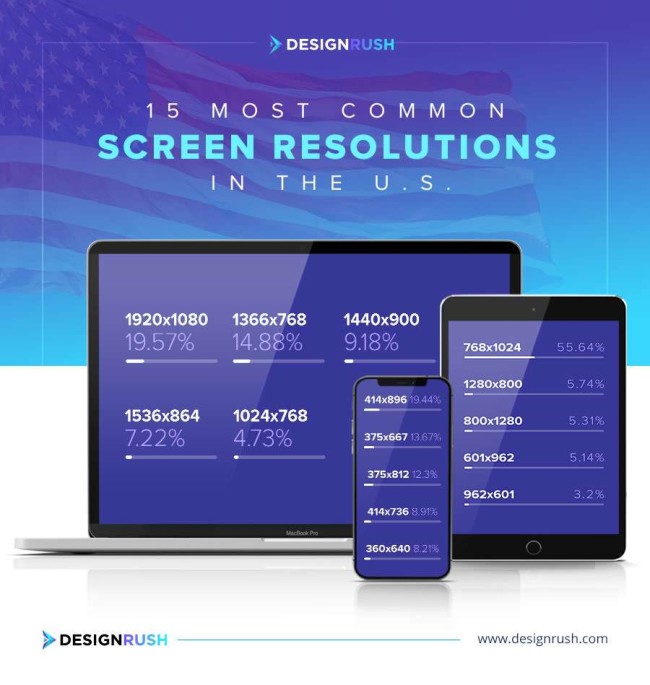
15 самых распространенных разрешений экрана в США
Вот наиболее распространенные размеры экрана, которые следует выбрать в 2021 году:
Самые распространенные разрешения экрана рабочего стола в США
Согласно данным StatCounter, в период с марта 2019 года по март 2020 года наиболее распространенными разрешениями экрана для настольных ПК в США были:
- 1920 x 1080 (19,57%)
- 1366x768 (14,88%)
- 1440 x 900 (9,18%)
- 1536 x 864 (7,22%)
- 1024 x 768 (4,73%)
Самые распространенные разрешения экрана мобильных устройств в США
В тот же период наиболее распространенными разрешениями экранов мобильных телефонов в США были:
- 414 x 896 (19,44%)
- 375 x 667 (13,67%)
- 375 x 812 (12,3%)
- 414x736 (8,91%)
- 360 x 640 (8,21%)
Самые распространенные разрешения экрана планшетов в США
Дизайнеры из США отдали предпочтение планшетам с различным разрешением экрана и создали веб-страницы следующих размеров:
- 768 x 1024 (55,64%)
- 1280 x 800 (5,74%)
- 800x1280 (5,31%)
- 601 x 962 (5,14%)
- 962 x 601 (3,2%)

Выводы о размерах веб-сайта
Размеры веб-сайта и размеры веб-страниц имеют значение, потому что один-единственный плохой опыт на сайте может раз и навсегда оттолкнуть ваших пользователей.
Учитывая тот факт, что пользователи выходят в Интернет с мобильных устройств, включая смартфоны и планшеты, есть два типа веб-дизайна, которые вы можете выбрать, чтобы оптимизировать свой сайт для разных устройств:
- Мобильный отзывчивый
- Mobile-first
Независимо от того, какие размеры вы выберете, убедитесь, что вы разрабатываете для своей аудитории и учитываете их:
- Возраст
- Пол
- Место нахождения
- Доход
Это поможет вам улучшить взаимодействие с пользователем, увеличить время ожидания и повысить рейтинг в поисковых системах.
