15 примеров правильного дизайна веб-форм
Опубликовано: 2021-05-03Формы веб-сайтов являются важным компонентом любого веб-сайта, целевой страницы или магазина электронной коммерции. Независимо от того, является ли цель формы связаться с владельцем веб-сайта, заполнить анкету, войти в учетную запись, купить товар, зарегистрировать новую учетную запись, забронировать бронирование или подписаться на бесплатную пробную версию - каждая детальная деталь Интернета дизайн формы и макет имеют решающее значение.
Вы, возможно, задавали себе эти вопросы в прошлом: какой макет дизайна лучше всего подойдет для моей формы? Что больше всего заинтересует пользователей? Как я могу реализовать свои дизайнерские мотивы и фирменный стиль? Должен ли я разместить форму во всплывающем окне веб-сайта, или форма нижнего колонтитула будет работать лучше?
Между длинным списком типов форм веб-сайта и вариантами их использования определение того, что следует учитывать в дизайне формы, может быть, мягко говоря, пугающим. Будьте уверены, создание высокоэффективной формы веб-сайта скоро станет беззаботным, сложным, но полезным опытом создания веб-сайтов.
Чтобы расширить возможности нашей стратегии и рабочих процессов веб-дизайна, мы составили список из 15 примеров, которые покажут вам, из чего сделаны самые лучшие формы.
Оглавление
- 15 незабываемых примеров дизайна веб-форм
- Свяжитесь с нами формы
- Анкеты
- Формы входа
- Формы целевой страницы продукта
- Регистрационные формы
- Формы бронирования
- Формы бесплатного пробного использования
- Формы подписки
15 незабываемых примеров дизайна веб-форм
Мы собираемся отправиться в насыщенное путешествие по формам веб-сайтов всех форм, цветов, макетов и размеров. Приготовьтесь удивиться этому списку из 15 форм веб-сайтов, дизайн и структура которых революционизируют ваши навыки создания веб-сайтов.
Свяжитесь с нами формы
Когда вы настроены видеть, что каждый пользователь нажимает «Отправить» перед тем, как закрыть ваш сайт, ваша контактная форма может помочь или разрушить эту цель. Основные решения, например, добавлять ли анимацию или индикаторы прогресса и когда, насколько большими или жирными должны быть заголовки, насколько широкими должны быть поля формы - все эти факторы влияют на коэффициент заполнения каждой формы и влияют на пользовательский опыт вашего веб-сайта.
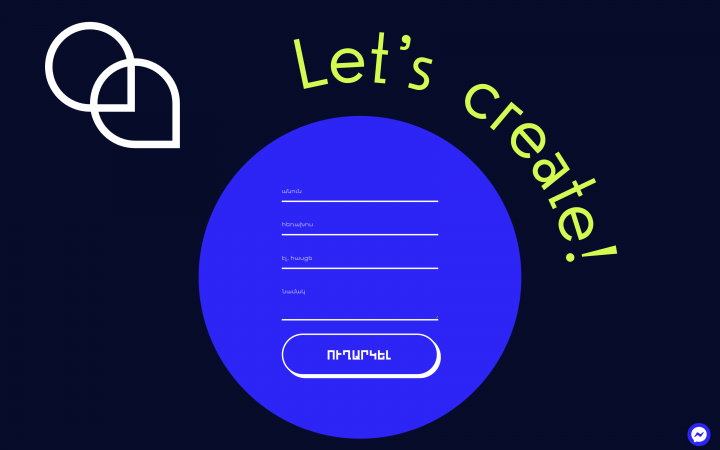
# 1 Брендинго

Brandingo - это армянское дизайнерское агентство и школа, которую мы выбрали еще в январе 2021 года для демонстрации наших 10 лучших сайтов Elementor месяца. Веб-сайт Brandingo был создан, чтобы «продемонстрировать потенциальным клиентам и студентам талант и знания агентства в области дизайна, иллюстрации, UI / UX и брендинга».
Что всегда выделялось на сайте Brandingo, так это использование множества движущихся и интерактивных эффектов, которые сочетаются друг с другом, как перчатка. Они явно овладели искусством поиска баланса с привлечением интерактивных функций, с которыми не слишком сложно справиться человеческому глазу.
Наши любимые вещи:
- Многочисленные варианты использования анимации Lottie, появляющиеся при прокрутке страницы вниз.
- Текстовая дорожка, которая обтекает круговой фон формы, когда вы дойдете до конца.
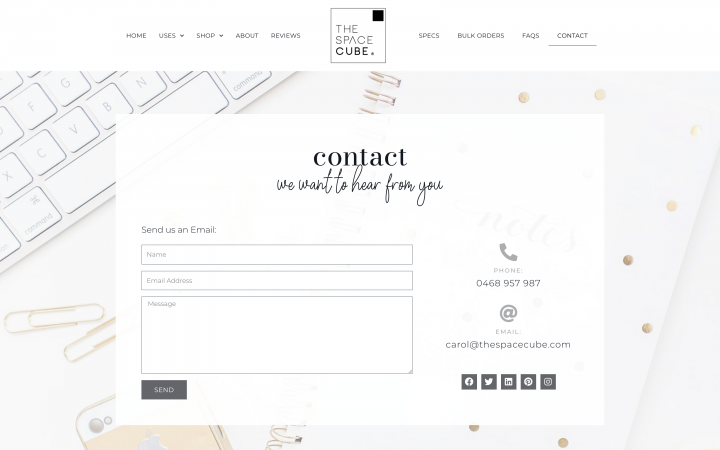
# 2 Космический куб

Space Cube - это настольный организационный продукт, созданный Кэрол Хейвенер из Сиднея, Австралия. Созданный для домовладельцев и офисов, этот продукт решает проблему организации ограниченного пространства (например, офисного стола, кабинета, семейной гостиной и т. Д.)
Кэрол создала свой продуктовый веб-сайт с помощью Elementor, используя конструктор WooCommerce для удовлетворения потребностей своего сайта электронной коммерции. Учитывая широкую целевую аудиторию, сайт продукта грамотно использует бело-черную цветовую схему. Мотивы составляют современную, тонкую и минималистичную схему дизайна продукта, а страница контактов и ее форма достигают той же цели.
Наши любимые вещи:
- Элегантное сочетание шрифтов сочетает в себе каллиграфию, рукописный стиль и шрифт без засечек «Bodoni».
Сложное фоновое изображение, помещенное за сплошным квадратным белым фоном формы. Это действительно воплощает в жизнь сценарий использования продукта, тонко напоминая пользователю о том, как приятно сидеть за чистым, не загроможденным столом, где царит спокойствие.
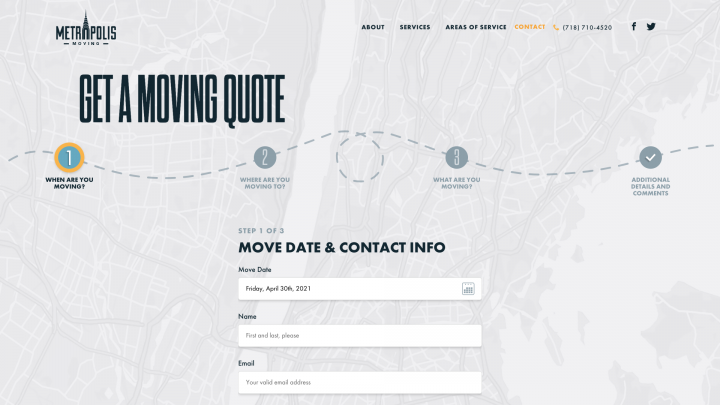
# 3 Переезд в мегаполис

Metropolis Moving - это транспортная компания из Нью-Йорка, базирующаяся в Бруклине, штат Нью-Йорк. Цветовая схема и дизайн их веб-сайтов используют цвета, соответствующие нью-йоркской тематике, такие как желтый, темно-синий и серый для такси, чтобы визуализировать суть их индивидуальных услуг по перемещению в шумном «Большом яблоке». Форма обратной связи на сайте - это краткая, многоэтапная форма, которую потенциальный клиент должен заполнить и получить ценовое предложение.
Наши любимые вещи:
- Маршрут и точки местоположения на разграниченной карте отражают непредсказуемый опыт (путь) между перемещением от одного адреса к другому.
- Поля формы разработаны с учетом всех практических правил веб-форм:
- Минимальное количество полей формы
- Поля формы и заполнители с выравниванием по левому краю
- Макет в одну колонку
- Четко вырезанный ступенчатый индикатор
Анкеты
Задавая вашей аудитории вопросы об их интересах, предпочтениях, целях и т. Д., Вы можете наладить диалог. Но как лучше всего задавать вопросы? Стоит ли создавать неформальную атмосферу? Какой формат лучше всего подойдет вашей аудитории? Все эти соображения одинаково важны, но варианты решения каждого из них невероятно разнообразны.
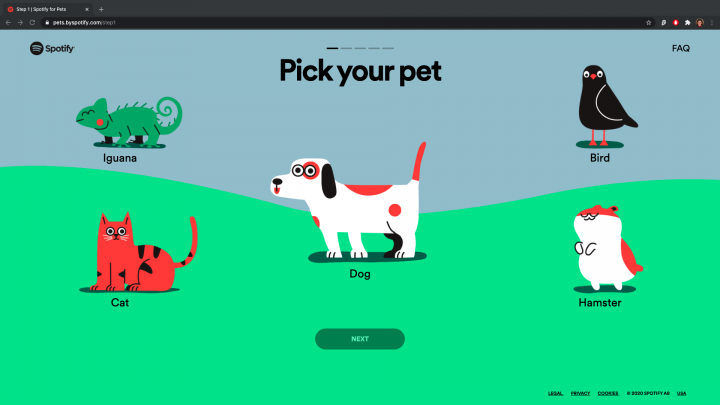
# 4 Spotify Pets

Spotify Pets - это функция списка воспроизведения в сервисе цифровой музыки, подкастов и видео Spotify. Это уникальное причудливое дополнение к Spotify использует алгоритм платформы для создания списков воспроизведения для домашних животных и владельцев домашних животных, которые они могут слушать, на основе привычек пользователя и его характеристик.
Наши любимые вещи:
- Регулируемая анимация перетаскивания, которую пользователь настраивает, чтобы описать характеристики своего питомца, - это увлекательный метод ввода, который также исключает необходимость набора текста.
- Индикатор прогресса сливается с оптимистичным иллюстрированным фоном.
- В многоэкранной анкете по одному вопросу на экран, каждый из которых очень удобен для мобильных устройств.
# 5 RedBull

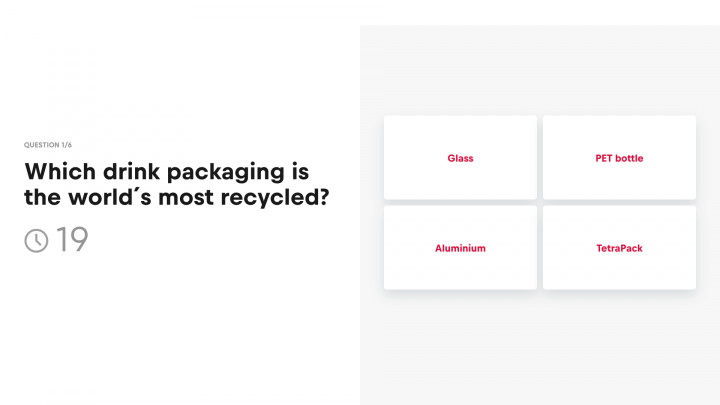
Red Bull - это доступный во всем мире энергетический напиток, слоган которого гласит: «Red Bull дает вам крылья». На странице продукта на своем веб-сайте Red Bull вовлекает посетителей в рассказывание историй о бренде с помощью интерактивной викторины об устойчивости и экологической безопасности - двух основных ценностях бренда.
Наши любимые вещи:
- Таймер обратного отсчета для каждого вопроса создает напряжение и срочность для ответа.
- Большие кнопки выбора делают варианты ответа очень доступными и удобными.
- Анимированный фоновый видеоролик на главной странице викторины.
Формы входа
Формы входа - невероятно важный компонент в интерфейсе вашего продукта или услуги. Пользователи, скорее всего, будут видеть эту форму снова и снова, а ее удобство и простота являются ключевыми факторами. Ваша форма должна быть привлекательной, интуитивно понятной и простой, но при этом максимально возбуждать пользователя. Часто даже самые мелкие детали и иллюстрации могут иметь большое значение.
# 6 гидимо

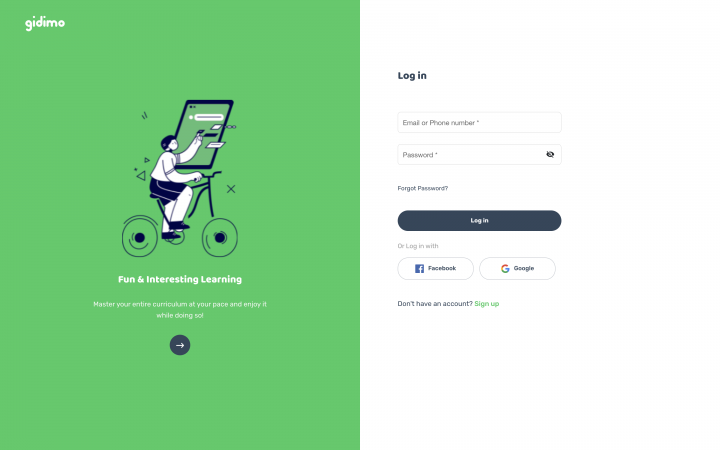
gidimo - это нигерийская компания, работающая в сфере информационных технологий, чья онлайн-платформа для обучения предназначена для учащихся любого уровня подготовки и любого жизненного уровня. Технология платформы использует методы геймификации и настраиваемые пользовательские пути, которые «делают обучение чему-либо на ходу увлекательным и легким».
Страница входа на веб-сайт gidimo, созданный Elementor (победитель нашей демонстрации в марте 2021 года), может похвастаться чистым макетом с галереей слайдеров рядом с формой входа. Это придает странице дополнительный уровень вовлеченности и привлекательности: пользователи могут перемещаться по чередующимся иллюстрациям, которые усиливают положительную атмосферу платформы.
Наши любимые вещи:
- Цвет фона ползунка чередуется между зеленым и белым по мере того, как пользователь перемещается по нему.
- Каждая строка формы имеет одинаковую ширину, что обеспечивает единообразный организованный макет, обеспечивающий ясность и последовательность.
# 7 Снаппет

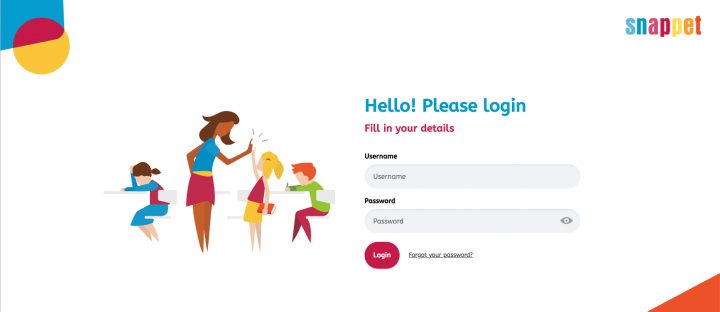
Snappet - это образовательная онлайн-платформа для планшетных устройств, используемая учителями математики, которые хотят персонализировать индивидуальные учебные траектории учащихся и одновременно контролировать их успеваемость. Учебное пособие предназначено для учащихся начальной школы, что легко понять из удобной красочной цветовой схемы и векторных иллюстраций сайта.
Наши любимые вещи
- Иллюстрированный пример использования на странице входа в систему для учащихся передает эмоциональное сообщение: напоминая учащимся об обнадеживающем (хотя и виртуальном) «дайте пять» и позитиве, которые они почувствуют, используя платформу.
- В схеме одинарного шрифта используются вариации одного шрифта (разные цвета и размеры). Избегая однообразия, использование двух разных цветов и размеров указывает на информационную иерархию между текстовыми элементами.
Формы целевой страницы продукта
Целевые страницы продукта чрезвычайно важны в дизайне формы веб-сайта, поскольку большая часть покупательского поведения посетителей является прямым результатом дизайна страницы продукта. Учитывая всю информацию, которую потребители хотят знать о каждом отдельном продукте, решение о том, что и как включать на каждую страницу продукта, должно решаться с осторожностью.

# 8 Брэм

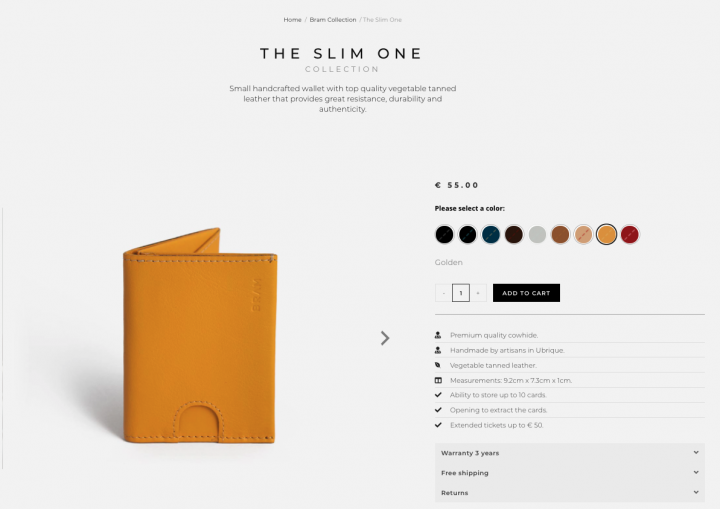
Bram - победитель конкурса наших сайтов WooCommerce, производитель кожаных кошельков ручной работы из Барселоны. Дизайн-макет страницы продукта был для нас особенно вдохновляющим (по сути, это форма отправки).
Наши любимые вещи:
- Большое разнообразие вариантов цвета отображается в одной строке для одновременного просмотра, нет необходимости щелкать раскрывающееся меню, чтобы увидеть каждый вариант цвета.
- Кнопку «Добавить в корзину» легко найти, она размещена вверху содержимого, а не является последним компонентом на странице (после сведений о продукте и складных вкладок).
- Обширное белое пространство на странице делает детали продукта четкими и разборчивыми, а кожаная деталь продукта хорошо видна.
# 9 АБАТТОИР ОВОЩИ

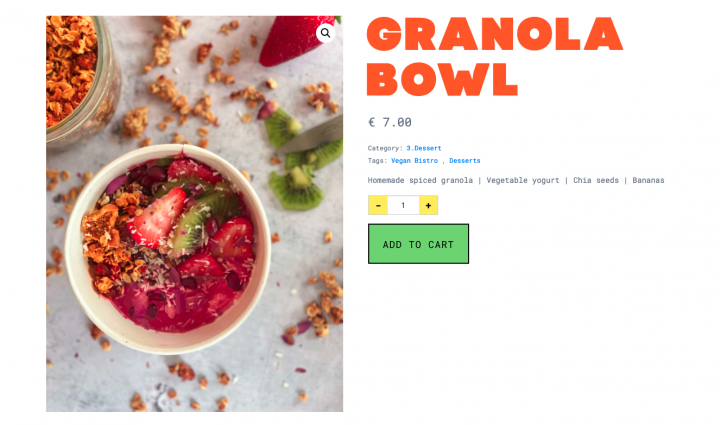
ABATTOIR VEGETAL - веганское бистро и продуктовый магазин, расположенный в Париже, Франция. На сайте электронной коммерции (созданном с использованием Elementor и WooCommerce и победившем на выставке в августе 2020 года) есть как бистро на вынос, так и продуктовое меню, где пользователь может выбирать ингредиенты и блюда для заказа онлайн.
Наши любимые вещи:
- Использование настраиваемых полей WordPress; Страница продукта и форма заказа содержат всю основную информацию о еде в удобном и увлекательном формате.
- Форматы вовлечения, используемые в корзине WooCommerce страницы: индикатор товаров, а также кнопка «Добавить в корзину» имеют яркий цвет фона, добавляя веселья и изюминки процессу оформления заказа и общему опыту совершения покупок в Интернете.
- Яркие цветные шрифты и подробные фотографии четко передают словесную и визуальную информацию - захватывающий способ начать кулинарный шоппинг.
Регистрационные формы
Успешный процесс регистрации удовлетворяет пожелания любого веб-разработчика, создающего форму веб-сайта. Итак, реально ли воплотить эту мечту в реальность? Все возможно, но шаги, которые вы предпринимаете, чтобы удовлетворить посетителей, могут иметь серьезные последствия. Каждая деталь, от видимости кнопки до контраста между элементами, будет указывать на результаты отправки формы.
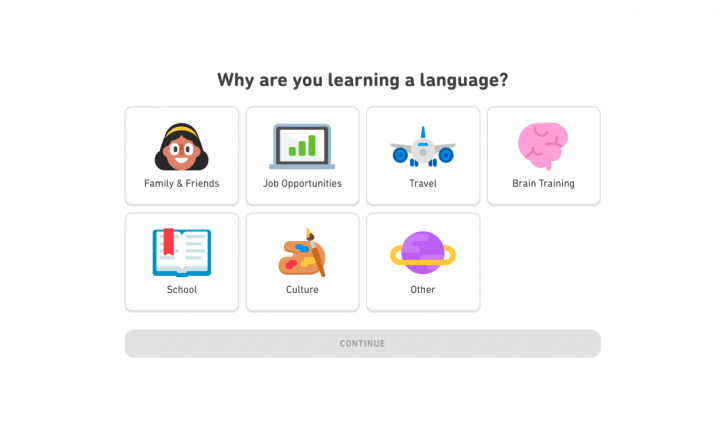
# 10 Дуолинго

Duolingo - это веб-сайт и мобильное приложение для изучения языков. Миссия компании как бренда - «сделать образование бесплатным, увлекательным и доступным для всех». Показанный выше экран появляется в процессе адаптации платформы, где пользователь устанавливает свою цель изучения языка и выбирает путь обучения.
Наши любимые вещи:
- Плоские аватары и иллюстрации, используемые по всему сайту, используются в качестве кнопок миниатюр изображений в форме.
- Выровненная сетка упрощает семь иллюстраций, объединяя их различные размеры, цвета и формы.
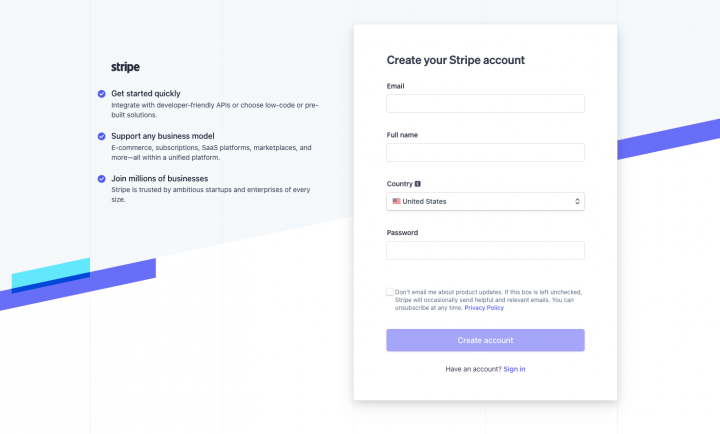
# 11 Полоса

Stripe - это программное обеспечение для обработки платежей, используемое веб-сайтами электронной коммерции и мобильными приложениями. Использование Stripe позволяет предприятиям принимать платежи, отправлять выплаты и управлять своим бизнесом в Интернете. Регистрация учетной записи проста и удобна благодаря простой, но увлекательной форме регистрации.
Наши любимые вещи:
- Тень вокруг фона формы отправки различает форму подписки и маркеры в левой части страницы.
- Упорядоченные, краткие маркеры, в которых указаны три ключевых преимущества продукта, усиливающих добавленную стоимость создания учетной записи Stripe.
Формы бронирования
Успешные формы онлайн-бронирования процветают благодаря позитивной, вдохновляющей атмосфере. Когда ваши посетители дойдут до того, чтобы задуматься о том, как забронировать вашу услугу, вы должны сделать все возможное, чтобы они были внимательны, заинтересованы и довольны тем, что они скоро испытают.
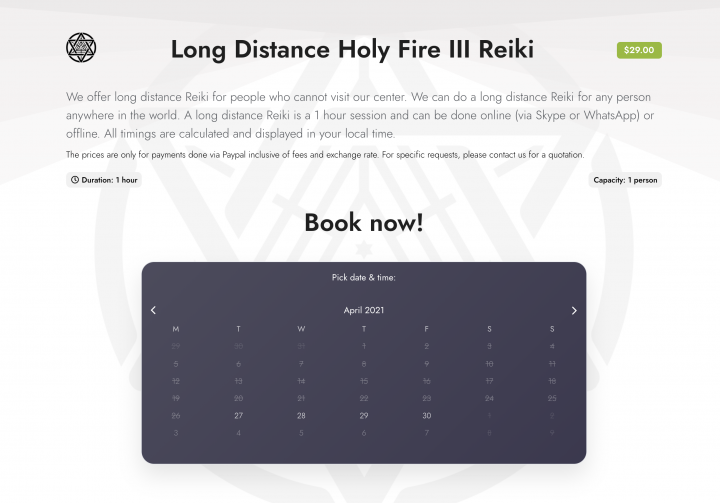
# 12 Будь Рошаном

Be A Roshan - это центр энергетической терапии и медитации на острове Маврикий. Сайт Be A Roshan's Elementor предоставляет клиентам возможность онлайн-записи и бронирования мероприятий. Мотивы дизайна (например, фон домашней страницы в солнечный день), выбранные для сайта, отражают атмосферу успокаивающего Рейки и медитации.
Наши любимые вещи:
- Интерфейс визуального календаря, показывающий процедуры Рейки, доступные в течение всего месяца.
- Информативные текстовые элементы над календарем информируют пользователя о важных деталях, которые повлияют на его решение о том, как заполнять форму.
- Форма регистрации на мероприятие предназначена для быстрого сбора данных и упрощения работы регистрантов, не сбивая их с толку и не отвлекая.
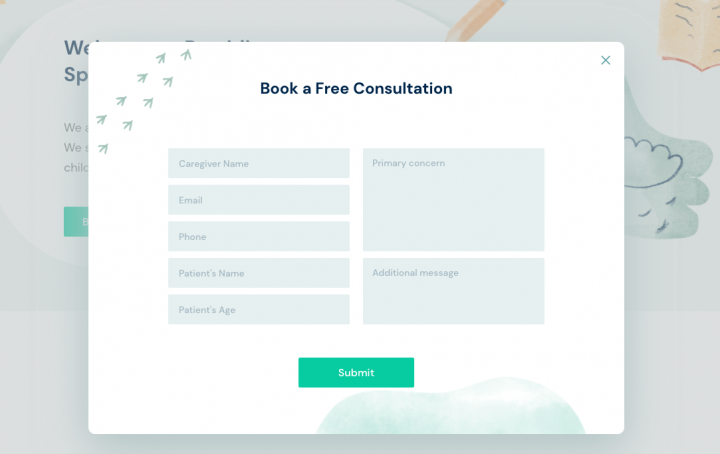
# 13 Президио

Presidio Speech and Learning - это детский терапевтический центр в Сан-Франциско, обслуживающий детей, которым нужна поддержка в речи, языке, чтении и письме. Сайт Presidio, созданный Elementor, представленный в нашей витрине в ноябре 2020 года, получил высокую оценку за пастельные акварельные мотивы, удобные для детей. Эти детали подходят для целевой аудитории центра: родителей, которые хотят проконсультироваться и получить внимательный, чуткий ответ об индивидуальных потребностях своего ребенка.
Наши любимые вещи:
- Сине-зеленая цветовая палитра, используемая в форме бронирования, расширяет воодушевляющую атмосферу веб-сайта на протяжении всего пользовательского потока записи на прием.
- Цвет фона полей формы позволяет создать привлекательный, привлекательный макет для приятного процесса отправки.
Формы бесплатного пробного использования
Бесплатные пробные версии всегда ценятся потенциальными покупателями и клиентами. Прежде всего, подчеркивание преимуществ и добавленной стоимости при использовании вашей услуги или продукта помогает посетителям принять окончательное решение. Чем больше стимулов вы дадите им двигаться вперед, тем больше у них шансов на это.
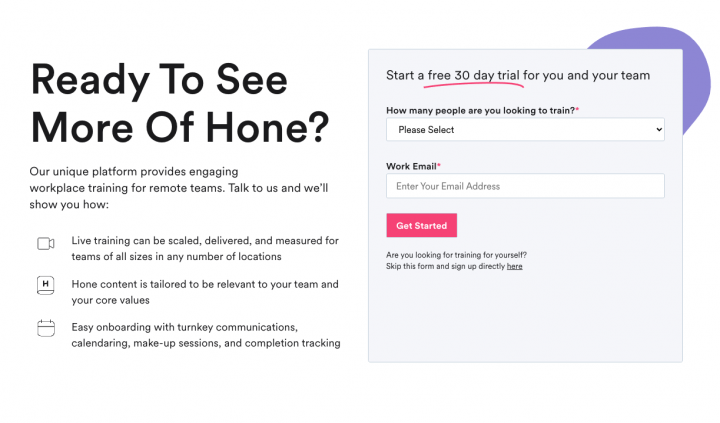
# 14 Хон

Hone - еще один победитель демонстрации в ноябре 2020 года. Это онлайн-платформа для обучения, которая предлагает живые занятия по таким предметам, как командное лидерство, менеджмент и навыки межличностного общения. Платформа способствует расширению возможностей, проактивному подходу к руководству командой и внутреннему общению. Эти идеалы успешно передаются через оптимистичную розовую и пурпурную цветовую схему веб-сайта, а также посредством голоса и тона письменного содержания сайта.
Наши любимые вещи:
- Эффект розового подчеркивания создает визуальную подсказку, подчеркивающую важные слова формы, подчеркивая потенциальному пользователю, что 30-дневная пробная версия Hone полностью бесплатна.
- Пункты списка, помещенные рядом с формой, определяют добавленную стоимость продукта и ключевые преимущества.
- Значки, используемые для каждого маркера, напоминают пользовательский интерфейс и интерфейс продукта.
Формы подписки
Как только вы убедите своего пользователя в том, что на ваш контент стоит подписаться, он рассчитывает, что вы предоставите контент, который он захочет продолжать читать. Открытость в отношении того, что вы планируете отправить ему, всегда имеет большое значение, чтобы он знал, чего ожидать, и с нетерпением ждал этого.
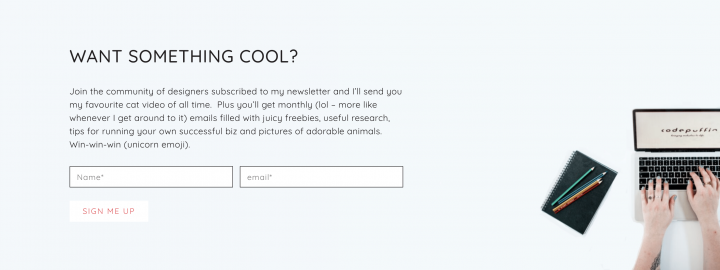
# 15 Кодепаффин

Codepuffin - это бизнес-сайт и портфолио Эми Нортье, веб-разработчика из Новой Зеландии. Эми создала свой веб-сайт с Elementor, где перечисляет свои услуги и показывает свое портфолио и личный блог. Записи в блоге Эми сосредоточены на ее «уроках, извлеченных» из различных проектов и взаимоотношений с клиентами, и служат представительным, неформальным источником понимания и поддержки для ее читателей.
Наши любимые вещи:
- Содержание и язык формы подписки соответствуют сообщениям самого блога: юмористические анекдоты переплетаются с ценной профессиональной информацией.
- Заголовок формы: «Хотите чего-нибудь крутого?» переходит прямо к делу. Этот вопрос определяет преимущества для пользователя подписки на информационный бюллетень в разговорном тоне, создавая взаимопонимание с посетителем, что пробуждает интерес к пониманию Эми и ее разнообразному опыту.
Сформировать шедевр
В этом нет никаких сомнений: нет ничего более полезного, чем панель инструментов, которая показывает успешные результаты отправки формы. Теперь, когда мы извлекли уроки из лучших, можно с уверенностью сказать, что лучшее еще впереди. Вам суждено создать множество форм веб-сайтов на протяжении всей вашей карьеры веб-творца, и теперь, когда вы увидели 15 произведений искусства веб-сайтов, пора начать придумывать, проектировать и создавать веб-форму своей мечты.
