Дизайн заголовка веб-сайта в 2021 году: примеры и передовые практики
Опубликовано: 2021-08-23Когда вы посещаете веб-сайт в первый, второй или даже десятый раз, что вы видите в первую очередь? Для многих из нас это заголовок.
Одна из причин этого заключается в том, что наши глаза естественным образом обращаются к самой верхней части страницы. Это как смотреть фильм или читать газетную статью. Вы хотите начать с самого начала истории, а не с ее середины.
И, честно говоря, дизайнеры и потребители могут многое рассказать о веб-сайте по его заголовку. Там вы найдете его бренд. Вы получите общий обзор его содержания. Вы также можете найти призыв к действию и дополнительную информацию о компании, среди прочего.
Несмотря на то, что заголовок занимает небольшую площадь, это одна из самых важных частей сайта и, как таковая, вероятно, будет привлекать больше внимания, чем большая часть контента на сайте.
Итак, как вы его спроектируете, чтобы максимизировать это вовлечение?
Во-первых, вы не хотите использовать базовый дизайн заголовка, предоставляемый вашей темой или шаблоном WordPress. Это хорошая отправная точка, но есть еще много чего подумать, когда дело доходит до того, что включить, как это оформить и как спроектировать для максимального удобства использования.
В этом посте вы найдете отличные примеры заголовков веб-сайтов и советы по их созданию. Так что, если вы здесь, чтобы вдохновить вас на дизайн или помочь в создании идеального заголовка веб-сайта, у вас будет множество наглядных примеров, которые стоит проверить.
Оглавление
- Что такое заголовок веб-сайта?
- Типы заголовков веб-сайтов
- Что должен включать заголовок веб-сайта?
- Рекомендации по дизайну заголовков веб-сайтов
Что такое заголовок веб-сайта?
Заголовок веб-сайта - это верхняя часть веб-сайта, где расположены логотип, навигация, а иногда и другая информация, ссылки и кнопки.
Например, это заголовок на сайте Elementor:
Заголовок - важная часть любого веб-сайта, так как он:
- Служит домом для логотипа бренда (и может быть единственным местом, где с ним сталкиваются посетители)
- Предлагает посетителям первое впечатление о веб-сайте
- Работает как оглавление для сайта
- Позволяет легко исследовать сайт одним щелчком мыши или поисковым запросом
- Включает кнопки быстрого действия для людей, которые готовы сделать следующий шаг
- Предлагает дополнительную информацию, связанную с компанией, как с ней связаться и многое другое.
Хотя заголовок служит одной и той же цели от сайта к сайту, вы можете создавать разные типы заголовков. Все зависит от типа создаваемого вами веб-сайта, стиля бренда и объема информации, которую вы хотите хранить на нем.
Типы заголовков веб-сайтов
1. Однострочный заголовок с логотипом, выровненным по левому краю
Этот заголовок на веб-сайте Dog Bar является наиболее распространенным дизайном заголовка веб-сайта:

Логотип находится в крайнем левом углу экрана, а меню навигации, значок электронной торговли и CTA - в крайнем правом углу.
2. Оптимизированный для мобильных устройств заголовок с гамбургер-меню
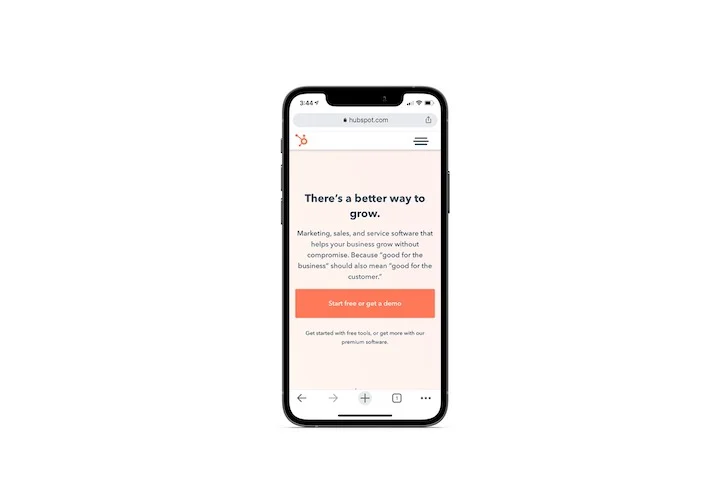
HubSpot показывает нам, как выглядит типичный заголовок мобильного веб-сайта:

Опять же, логотип находится в крайнем левом углу. Однако в этом случае навигационные и другие ссылки скрыты под значком гамбургера.
3. Заголовок "Гибрид для настольных и мобильных устройств"
Поскольку границы между мобильными устройствами и компьютерами стираются, неудивительно, что веб-сайты используют гибридный дизайн заголовков, такой как YOTEL:
Похоже на типичный однострочный заголовок. Однако значок гамбургерного меню содержит дополнительные навигационные ссылки для посетителей рабочего стола.
4. Заголовок с мегаменю
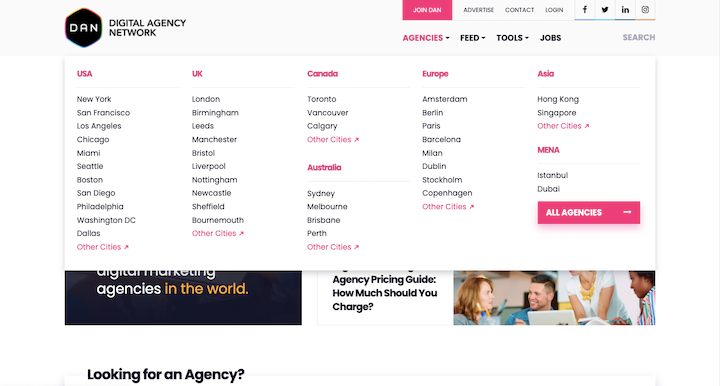
Веб-сайты с большим количеством контента не всегда могут позволить себе выбирать, какие категории или страницы попадают в заголовок. Вот почему у вас есть мегаменю, подобное тому, что есть на сайте Digital Agency Network:

В меню верхнего уровня «Агентства» мы видим список местоположений агентств, упорядоченный по местоположению и, скорее всего, по популярности или размеру.
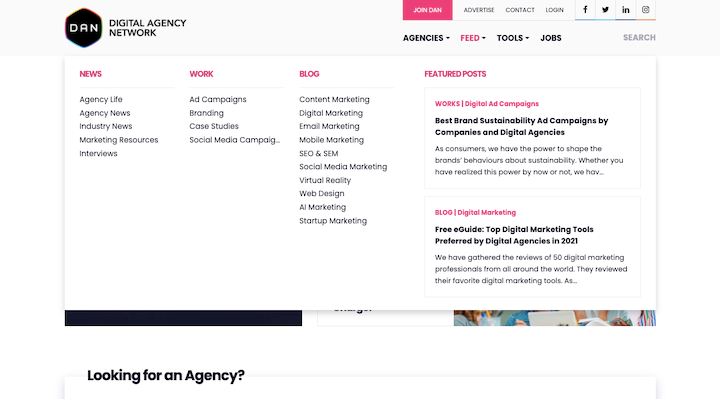
Когда вы смотрите под меню верхнего уровня «Feed», мы видим похожую, хотя и не идентичную структуру мегаменю:

Лента разбита на категории новостей, тематических исследований и блогов. Кроме того, это меню включает в себя несколько привлекательных «Избранных сообщений» справа.
Кстати, если вам нужно создать один из них, вы можете легко сделать это с помощью Elementor и JetMenu.
5. Выровненный по левому краю вертикальный заголовок
Ресторан The Inn at Little Washington, отмеченный звездой Мишлен, использует левую боковую панель для хранения заголовка:

Этот дизайн с вертикальным заголовком, как правило, является популярным выбором на веб-сайтах, посвященных гостиничному бизнесу и другим предприятиям сферы услуг.
6. Заголовок со служебной панелью
Некоторые веб-сайты могут размещать служебную панель в верхней части заголовка, как это делает Subway:

Это полезно для компаний, которые хотят указать местоположение, контакты, доступность, социальные сети и другую информацию о компании или ссылки, которые не помещаются в главное меню.
7. Заголовок с панелью уведомлений
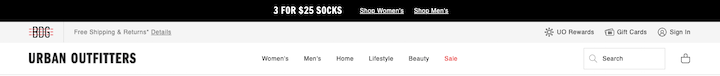
Некоторые веб-сайты могут прикреплять к заголовку рекламную панель или панель уведомлений. Этот пример Urban Outfitters показывает нам, как включить как рекламную, так и служебную панель:

Рекламные панели могут появляться под заголовком, но чаще их размещают над и закрывают с помощью значка «X» в правом углу.
8. Заголовок с мультисайтовой навигацией.
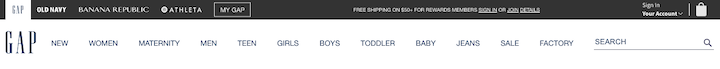
Веб-сайты, входящие в семейство сайтов, которое широко распространено в розничной торговле, могут добавлять дополнительную панель над заголовком с быстрыми ссылками на другие магазины, как это делает Gap:

Вместо того, чтобы создавать отдельную панель для многосайтовой навигации, эти ссылки появляются внутри служебной панели Gap.
Что должен включать заголовок веб-сайта?
Давайте посмотрим, что именно входит в дизайн заголовка вашего веб-сайта.
Логотип
Хотите повысить узнаваемость бренда? Тогда логотип должен быть первым, что увидят посетители на сайте.
Cosmopolitan - хороший пример для подражания:
Дизайн логотипа красиво выделяется на фоне остальной части заголовка ярким цветом и высокими персонажами. И поскольку размер логотипа соответствует размеру пространства, он не перегружает другие элементы и не заставляет заголовок занимать лишнее пустое пространство.
Узнайте, как создать красивый и запоминающийся логотип здесь.
Ссылки для навигации
Навигация должна улучшить понимание посетителями того, что находится на сайте, а также того, как каждая страница соотносится друг с другом. Если они смогут легко получить представление о том, что происходит с высоты птичьего полета, они будут чувствовать себя более уверенно, исследуя то, что там происходит.
В зависимости от размера вашего веб-сайта вам нужно будет решить, сколько и каких типов навигации вам нужно. Есть основная навигация, подобная той, что вы видите здесь, в заголовке Dollar Shave Club:

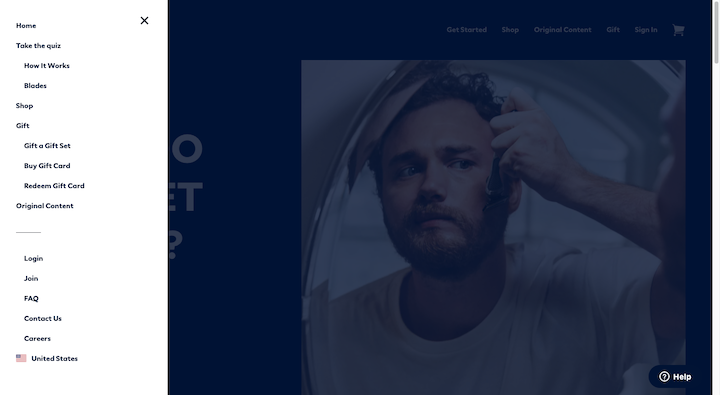
Но обратите внимание, что у DSC также есть гамбургер-меню слева. Вот что посетители находят под этой вторичной навигацией:

Ссылки над линией более или менее такие же, как и в основной навигации, но на этот раз они включают ссылки второго уровня.
Ссылки под линией позволяют DSC сделать все другие страницы доступными из системы навигации, не загромождая ее. Более того, разместив их под значком гамбургера, пользователям не нужно прокручивать до нижнего колонтитула, чтобы найти полезные страницы, такие как «Связаться с нами», «Карьера» и «Часто задаваемые вопросы».
CTA
У каждого веб-сайта есть одно действие или цель, к которым он направляет посетителей. Несмотря на то, что веб-сайт будет включать привлекательные призывы к действию на всех своих страницах, рекомендуется держать призыв к действию в центре внимания посетителей, помещая его также в заголовок.
Massage Envy делает это здесь:
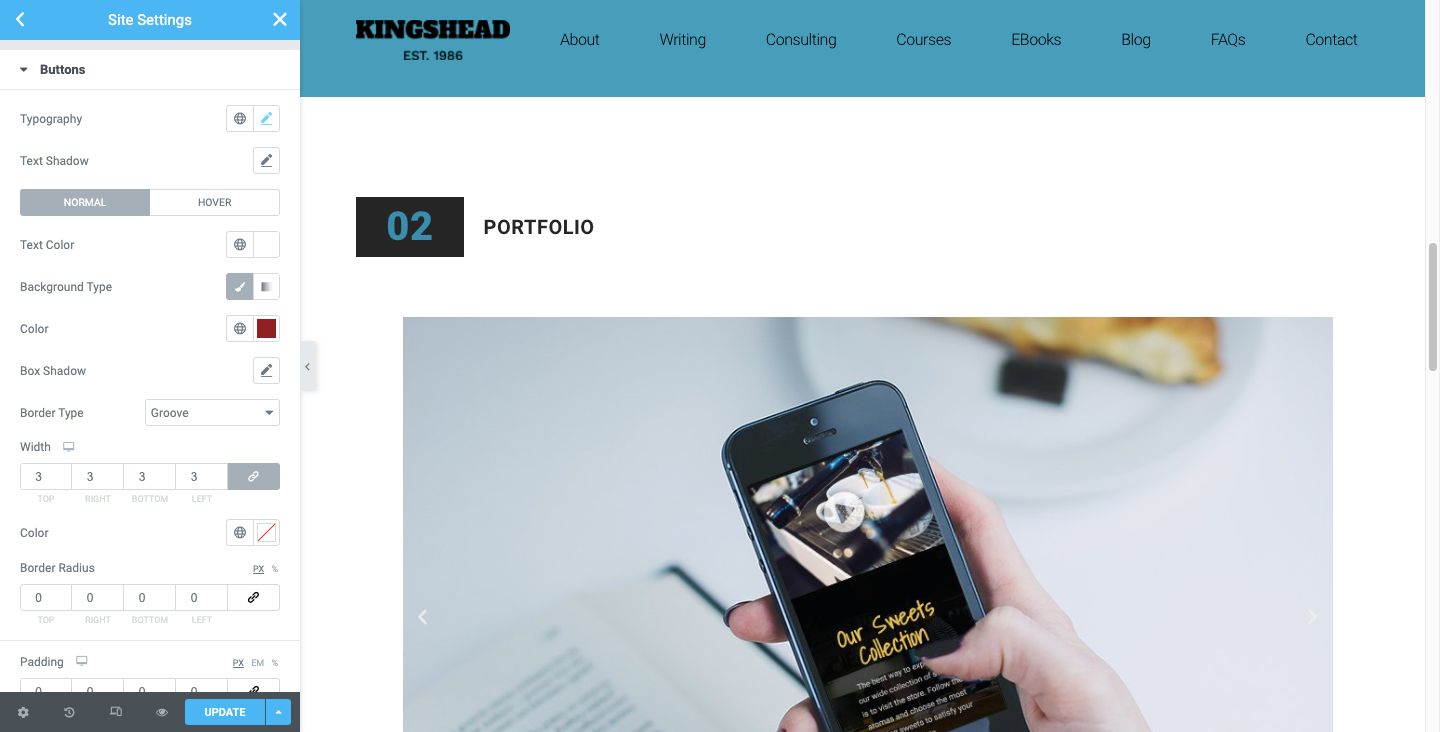
CTA должен быть оформлен так же, как и на сайте. Если вы используете глобальные настройки сайта Elementor для определения дизайна вашей глобальной кнопки, они будут применяться и здесь.

Ваш CTA также должен быть размещен в правом конце заголовка. Эта привлекательная ссылка не только привнесет визуальный баланс в заголовок, но и поможет ускорить преобразование.
Это объясняется принципом дизайна «Эффект последовательного позиционирования», который гласит, что люди запоминают первый и последний элементы в серии больше, чем другие. Итак, когда они будут готовы к конверсии, им не придется искать CTA в содержимом сайта. Они будут знать, что для этого могут перейти непосредственно к заголовку.
Панель поиска
Веб-сайты с огромными архивами контента или инвентаризацией продуктов могли бы получить большую выгоду, если бы в заголовке была строка поиска.
Mashable - одно из таких цифровых изданий, которое делает следующее:
Здесь нужно отметить несколько моментов.
Во-первых, панель поиска представлена не просто увеличительным стеклом. Он сочетается со словом «Поиск». Хотя для многих это может быть достаточно узнаваемый значок, лучше не предполагать, что все знают, что это такое. Он также может быть слишком маленьким, чтобы люди могли легко его найти.
Также обратите внимание, как Mashable не подталкивает пользователей на новую страницу для выполнения поиска. Панель поиска автоматически заполняет результаты на основе запроса, что может улучшить взаимодействие с пользователем.
Электронная торговля
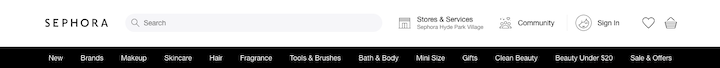
Веб-сайты с функцией электронной коммерции всегда должны иметь элементы электронной коммерции либо в основном заголовке, либо в его служебной панели. Вот как это делает Sephora:

В правом дальнем углу есть три элемента электронной торговли:
- Войти / Аккаунт (значок персонажа)
- Список желаний (значок сердца)
- Корзина (значок корзины)
Часто эти ссылки электронной торговли представлены только значками. Однако, если вы не уверены, легко ли узнавать созданные вами значки или им было бы полезно сочетать их с ярлыком, A / B протестируйте их.
Рекомендации по дизайну заголовков веб-сайтов
Заголовок - это надежная часть веб-сайта. Хотя вы хотите придать ему индивидуальный оборот, вы не хотите слишком отклоняться от установленных норм.
Вот несколько советов по достижению правильного баланса:
1. Используйте пустое пространство с умом
Мы часто сосредотачиваемся на том, как использовать пустое пространство для улучшения дизайна и содержания страницы. Но пустое пространство также является ценным активом в дизайне заголовков веб-сайтов.
Давайте посмотрим, как пробелы повлияли на заголовок BBC:
Во-первых, между кнопкой входа и навигацией есть значительное пространство. Это дает логотипу возможность сиять, а посетители могут оптимизировать свои впечатления от входа в систему.
Далее у вас есть навигация с девятью ссылками, расположенными на равном расстоянии друг от друга и с тонкими разделительными линиями между ними. Можно выбрать из множества категорий, но интервалы помогут посетителям сосредоточиться на каждой по очереди.
Тогда у вас есть место, встроенное в строку поиска. Это полезно для практических целей. Разработав широкую панель поиска, пользователям будет проще ее находить и использовать.
Этот выбор дизайна также является разумным, поскольку он привлекает внимание посетителей к большому белому блоку в конце черной полосы. По сути, панель поиска играет роль CTA.
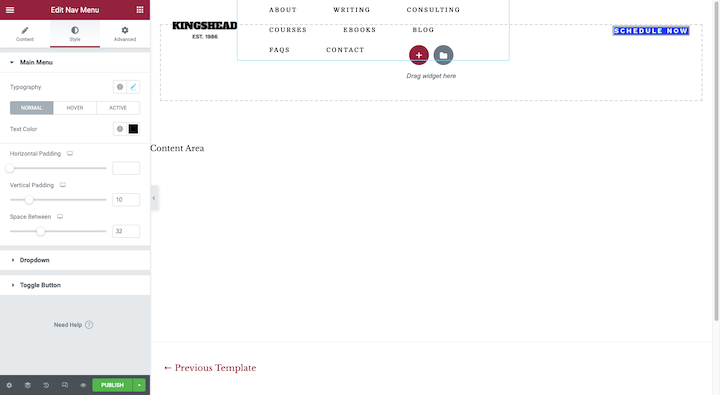
Вы можете управлять интервалом, создав собственный заголовок с помощью Elementor:

Вы можете редактировать поля и отступы вокруг каждого элемента в вашем заголовке, а также отступы вокруг каждого элемента внутри блока (как в приведенном выше примере навигации).
2. Создайте собственный дизайн заголовка для мобильных устройств.
Как правило, Google предлагает, чтобы мобильная и настольная версия веб-сайта содержали одинаковый контент. Я не спорю с этим. Заголовок на рабочем столе должен иметь тот же логотип, ссылки и информацию, что и на мобильном телефоне.
Тем не менее, способ их разработки должен быть другим.
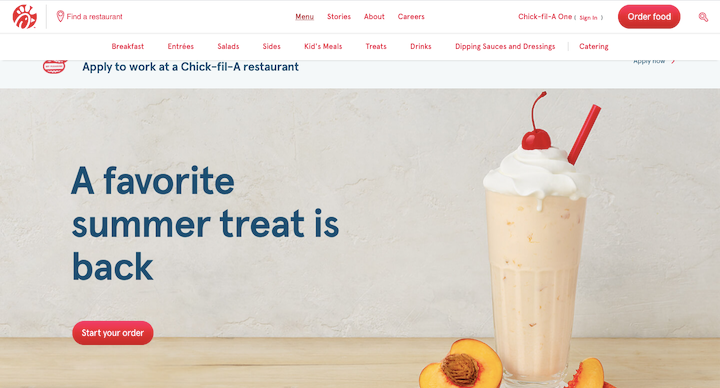
Давайте использовать Chick-fil-A в качестве нашего примера. Вот как выглядит заголовок рабочего стола, когда открыта под-навигация по меню:

Есть четыре навигационных ссылки верхнего уровня. Когда один из них открыт, под ним появляется суб-навигация в виде горизонтальной строки.
Неважно, 4 ссылки это или 14. Такая навигация не поместится в заголовок мобильного сайта. Вот почему мобильный сайт делает это:
Значок гамбургера в левом углу открывается, показывая полноразмерный вертикальный заголовок. Панель поиска, ссылки для навигации, личный кабинет Chick-fil-A One и CTA находятся здесь.
Это тот же заголовок, что и на рабочем столе, только с более удобной для мобильных устройств презентацией.
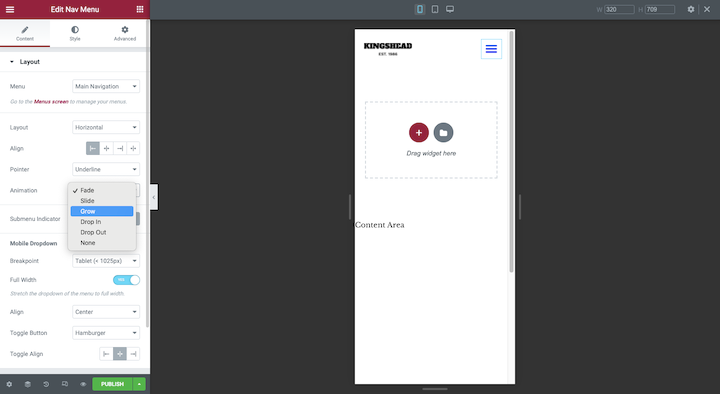
Для этого вы можете использовать построитель настраиваемых заголовков Elementor:

Просто переключите свой отзывчивый режим на просмотр смартфона или планшета и настройте макет, выравнивание, анимацию и все остальное, что вам нужно для этих небольших экранов.
3. Держите заголовок хорошо организованным и структурированным.
Есть ряд причин, по которым кто-то может использовать заголовок на веб-сайте. Вместо того, чтобы заставлять их останавливаться и рассматривать свои варианты, когда они все же организуют заголовок, чтобы было легко найти именно то, что они ищут, - причем быстро.
Давайте посмотрим, как это делает Асана:
Логотип Asana находится в дальнем левом углу заголовка. Непосредственно рядом с ним находится навигация. Равноудаленный интервал между логотипом и всеми навигационными ссылками предполагает, что логотип (например, домашнюю ссылку) и навигацию следует рассматривать как единое целое. Это основано на принципе проектирования, называемом законом общей области.
Справа у нас есть значок переключателя языка, «Связаться с отделом продаж», «Войти», а также CTA «Попробовать бесплатно». Это мешанина вариантов, но имеет смысл отодвинуть их на другой конец заголовка.
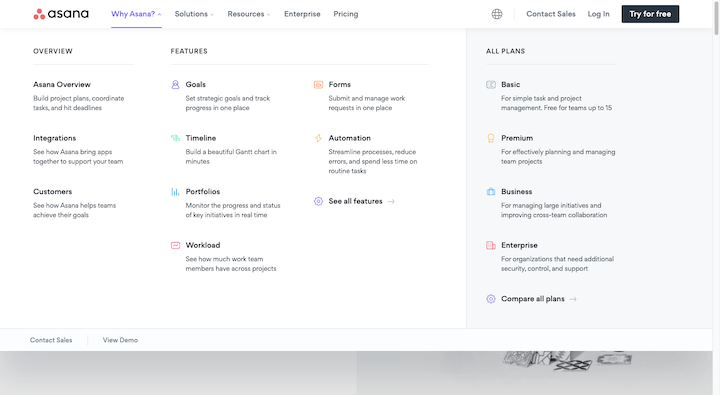
Это не единственный способ, которым Asana хорошо справляется с организацией содержимого заголовков. Это то, что «Почему Асана?» суб-навигация выглядит так:

Мега-меню отформатировано почти так же, как и веб-страницу. Структура выглядит так:
- Тег H2: Почему Асана?
- Теги H3: ОБЗОР, ОСОБЕННОСТИ, ВСЕ ПЛАНЫ
- Теги H4: выделенные жирным шрифтом заголовки под тегами H3.
Разноцветные иконки здесь не нужны. Структура навигации и способ ее размещения в раскрывающемся списке невероятно упрощают просмотр содержимого заголовка.
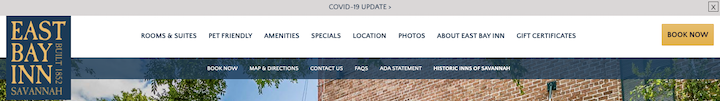
Кстати, вы также можете применить эту идею порядка и иерархии при разработке дополнительных полосок, которые будут отображаться вместе с заголовком. Вот хороший пример с сайта East Bay Inn:

Основная панель заголовка - самая большая и яркая из всех. Шрифты также толще и крупнее остальных. При таком дизайне основное внимание будет уделено заголовку, а затем посетители смогут обращаться к другим баннерам за дополнительной информацией по мере необходимости.
4. Выбирайте простые шрифты, которые легко читать.
Заголовок - не место для творчества при выборе шрифта. Конечно, кроме логотипа.
Возьмем, к примеру, Dribbble:
Рукописный шрифт - отличный выбор для логотипа. Он уникален, запоминается и многое рассказывает о ручной работе работ, представленных на веб-сайте.
Однако рукописный шрифт - или, если честно, любой сильно стилизованный шрифт - будет трудно читать в таком маленьком пространстве, как заголовок. Поэтому для текстовых ссылок и информации лучше всего выбрать веб-шрифт с засечками или без засечек.
Следует иметь в виду еще две вещи:
Когда дело доходит до размера, стремитесь к минимуму 16 пикселей - это касается основного заголовка, а также любых прикрепленных к нему полос.
Что касается цвета, будьте осторожны с цветовым контрастом. Соотношение между вашими шрифтами и фоном должно быть как минимум 4,5: 1. Опять же, это касается заголовка, а также любой вторичной информации, содержащейся вокруг него.
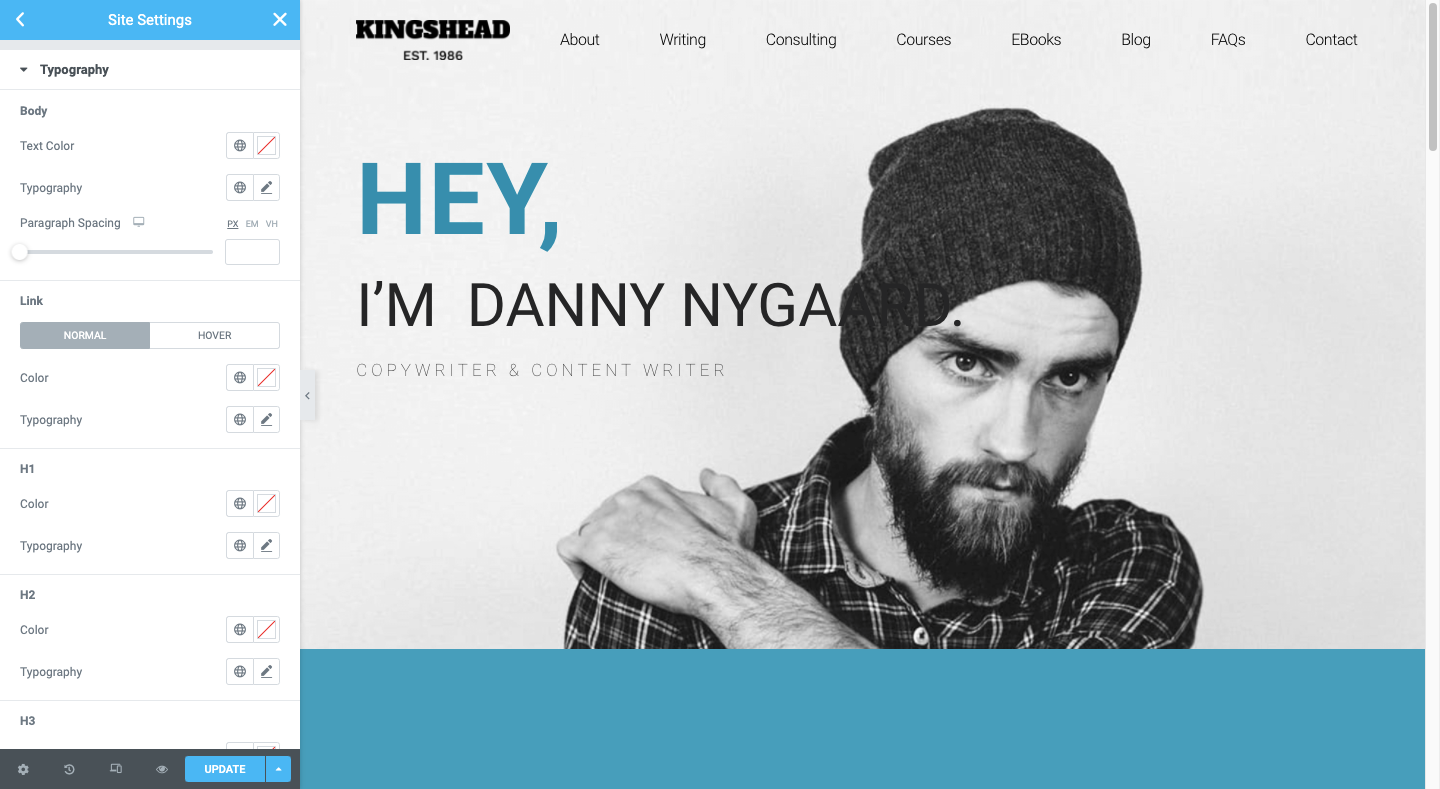
Если вы создаете полностью настраиваемый заголовок, вы можете установить эти шрифты в редакторе стилей в Elementor. Если вы хотите просто перенять типографику и цвета остальной части вашего сайта, просто убедитесь, что в ваших глобальных настройках они определены именно так, как вам нужно:

5. Экономно используйте визуальные элементы
Когда дело доходит до использования визуальных элементов, таких как значки, изображения и видео, в навигации, у вас должна быть веская причина для этого.

Как мы видели в нескольких примерах выше, значки могут быть полезны для элементов заголовка веб-сайта, таких как панель поиска, корзина для покупок, средство поиска местоположения, переключатель языка и т. Д. Просто будьте осторожны с использованием необычных или неоднозначных значков.
Что касается изображений и видео, вам может быть лучше без этих громоздких элементов. Если вы уже изо всех сил пытаетесь поддерживать максимальную скорость загрузки вашего сайта, добавление файлов изображений в заголовок (кроме логотипа, конечно), вероятно, не лучшая идея.
Тем не менее, есть несколько случаев использования, когда изображения могут действительно улучшить, насколько быстро посетитель может получить то, что ему нужно, из заголовка и, в частности, из навигации.
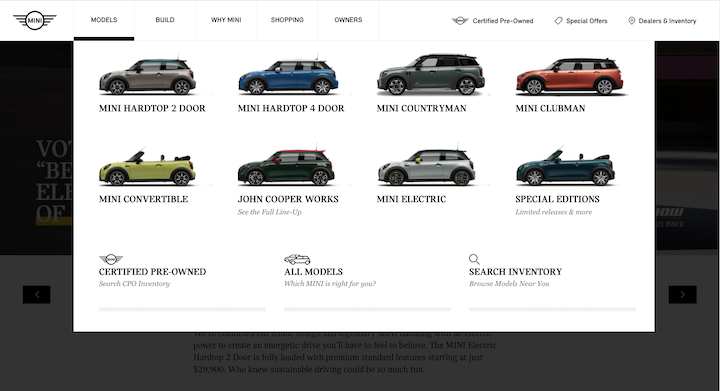
Вот действительно отличный пример от MINI USA:

Конечно, MINI мог просто перечислить названия каждой из своих моделей. Тем не менее, сопровождающие визуальные эффекты значительно упростят выбор одного из множества.
Некоторые другие хорошие варианты использования изображений в навигации - это мегаменю, блоги или новостные сайты.
Единственное, чего следует избегать, - это видео. Видео предназначены для просмотра, а заголовок - не идеальное место для продолжительных встреч (даже если он длится всего 30 секунд).
6. Добавить анимацию только в навигацию
Анимация не всегда должна быть чрезмерной, чтобы быть эффективной. Например, небольшие анимации, применяемые к навигации, могут действительно улучшить фокус и взаимодействие, если все сделано правильно.
Давайте посмотрим на несколько примеров.
Это с веб-сайта Флоридского аквариума:
Когда посетитель наводит курсор на одну из основных навигационных ссылок, остальные исчезают. Это первый эффект анимации, который помогает пользователям сосредоточиться на доступном контенте.
Затем, когда они наводят курсор на вторичный или третичный уровень ссылок, наведенная страница окрашивается в другой цвет, чем остальные.
Target - это еще один веб-сайт, который использует анимацию для привлечения внимания к своей навигации:
С его помощью мы получаем плавную скользящую анимацию при открытии слайдов навигации второго уровня. Так же получаем эффект затухания. Однако это относится к странице, а не к навигации.
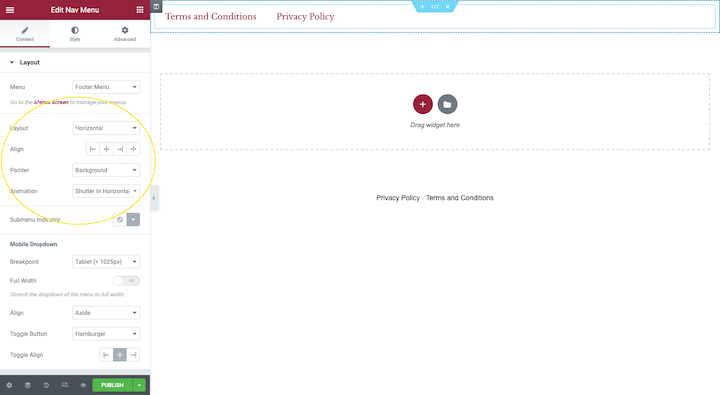
Вы можете легко применить анимацию к своей навигации, независимо от того, разрабатываете ли вы собственный шаблон заголовка или вставляете навигационное меню на страницу из вашего конструктора страниц Elementor:

Вы найдете эти анимации в разделе «Макет». Хотя в разделе «Дополнительно» есть эффекты движения, они одновременно анимируют все меню навигации. Лучше всего использовать анимацию небольшими дозами, чтобы оживить выбранную страницу.
7. Сделайте это приклеенным
Если вы не разрабатываете веб-страницы с очень небольшим объемом контента, добавление липкого заголовка на ваш сайт, вероятно, будет хорошей идеей. Длинные одностраничные веб-сайты, а также веб-сайты с длинными каналами (например, новостные сайты и сайты электронной коммерции) определенно выиграют от этого. Таким образом, у посетителей всегда будет доступ к заголовку, независимо от того, как далеко они пройдут по странице.
У NNG есть несколько полезных советов о том, как создавать липкие заголовки, чтобы они не мешали вашим посетителям и не вредили их опыту:
- Уменьшите их, когда посетитель начнет прокручивать.
- Создайте сильный контраст между заголовком и контентом, чтобы посетители знали, где заканчивается одно и начинается другое.
- Делайте анимацию небольшого размера.
Веб-сайт Champion следует этим правилам, и вы можете увидеть, как это может помочь улучшить впечатления от покупок:
Если вы хотите попробовать этот эффект липкости, вам нужно будет легко редактировать код (совсем немного).
8. Учитывайте соотношение заголовка и содержимого при использовании вертикальной навигации.
У NNG есть что сказать о вертикальной навигации:
- Вы можете добавить столько ссылок, сколько вам нужно, не загромождая заголовок.
- Вы можете легко масштабировать страницы своего веб-сайта и не сильно влиять на дизайн заголовка веб-сайта.
- Их легче сканировать, поскольку посетители привыкли смотреть вниз на левую полосу веб-сайта.
- Пользователи хорошо знакомы с вертикальной навигацией за все время, которое они проводят в социальных сетях и веб-приложениях.
- Вертикальная навигация обеспечит единообразие взаимодействия между настольными компьютерами и мобильными устройствами.
Но есть проблема с космосом, о которой стоит подумать.
Горизонтальный заголовок обычно бывает тонким. Тем не менее, многие липкие заголовки будут уменьшаться по мере того, как посетители прокручивают страницу вниз, поэтому они не занимают много места.
Навигация в стиле боковой панели на самом деле не обладает такой роскошью, если она не предназначена для отображения только тогда, когда кто-то щелкает значок меню гамбургера. Как этот для The Alfond Inn:
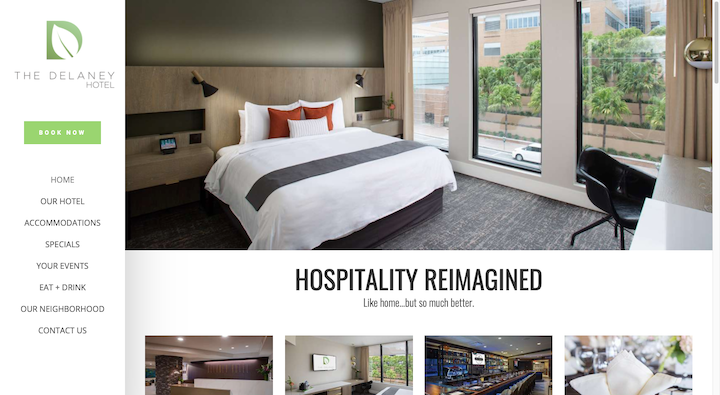
Тем не менее, если вы можете сделать свое липкое меню на боковой панели достаточно компактным, вы можете не допустить, чтобы оно мешало работе пользователя. Вот хороший пример того, как это сделать в отеле Delaney:

Ширина боковой панели составляет всего 250 пикселей по сравнению с 1200 пикселей на сайте.
Это руководство проведет вас через процесс создания прикрепленной боковой панели навигации для вашего веб-сайта.
9. Делайте заголовок прозрачным только тогда, когда он имеет смысл
Прозрачные заголовки - это те, где элементы все еще присутствуют - логотип, навигация, призыв к действию и так далее, - но за ними нет сплошного фона. Как вы понимаете, это может быть непростой выбор дизайна для некоторых сайтов.
Одна из основных причин этого заключается в том, что текст может быть очень трудно читать, если он отображается на загруженном фоне или на фоне с низким цветовым контрастом. Таким образом, если заголовок полностью не исчезнет из поля зрения во время прокрутки посетителя, вы рискуете, что навигация и другой текст в нем станут нечитабельными при прокрутке определенных частей.
Тем не менее, есть некоторые веб-сайты, на которых работает этот выбор дизайна.
Вот как Conti di San Bonifacio решает эту проблему:
Заголовок состоит только из белого логотипа в левом углу и белого значка меню гамбургера в правом. Вверху каждой страницы находится видео или изображение с богатым цветом, которое хорошо контрастирует с белым. А поскольку на сайте очень много визуальных элементов, очень редко видимость заголовка оказывается под угрозой.
Если вам нравится этот минималистичный стиль дизайна заголовка веб-сайта, и ваша тема не предоставляет вам автоматически прозрачный фон, узнайте, как настроить его самостоятельно, с помощью этого руководства по Elementor.
Привлекайте внимание и повышайте вовлеченность с помощью настраиваемого дизайна заголовков
Заголовок - один из самых важных элементов вашего веб-сайта, поскольку соотношение между занимаемым им пространством и преимуществами, которые он дает, не имеет себе равных.
Заголовки служат нескольким целям. Они обеспечивают обзор всего веб-сайта и удобную навигацию с помощью ссылок, хорошо продуманных мегаменю и панели поиска. Они также являются отличным местом для продвижения вашего бренда с помощью логотипов компаний, правильной типографии и цветовых схем. Наконец, они могут максимизировать взаимодействие с помощью призывов к действию, быстрого доступа к электронной торговле и анимации, выделяющей эти элементы.
Мы обсудили различные типы заголовков и передовые методы создания настраиваемого заголовка, а также привели примеры. Итак, следуйте этому руководству и создайте свой собственный уникальный заголовок для лучшего взаимодействия и узнаваемости бренда.
