5 проблем веб-сайта, влияющих на производительность и посещаемость + способы их решения
Опубликовано: 2020-10-02
Согласно недавнему исследованию, 32% покупателей ушли бы от бренда, который они поддерживают, после одного неудачного опыта.
Это может иметь разрушительные последствия для получения доходов, а также для коэффициентов конверсии, которые зависят от постоянного притока новых и вернувшихся посетителей.
Выявив и решив проблемы веб-сайта, которые отталкивают указанных посетителей, вы сможете поддерживать посещаемость своего веб-сайта и предотвращать этот результат. И мы расскажем вам, как именно это сделать.
5 проблем веб-сайта, влияющих на производительность вашего веб-сайта, и способы их решения
Следующие ниже проблемы с веб-сайтом являются наиболее частыми виновниками низкой производительности любого сайта.
Наряду с описанием каждой проблемы мы также даем несколько практических советов по их решению.
1. Ваш веб-сайт слишком медленный
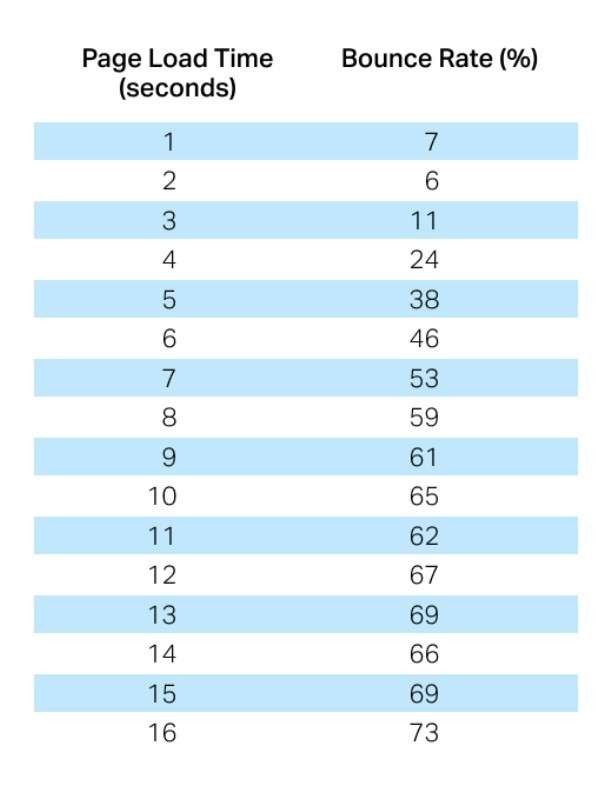
Низкая скорость загрузки страницы может привести к тому, что посетитель уйдет с веб-сайта, который, по их мнению, загружается слишком долго. Большинство пользователей сегодня не ждут загрузки страницы дольше трех секунд, и на этот раз время постоянно сокращается.
Согласно одному исследованию, 38% посетителей откажутся, когда ваш сайт загрузится за пять секунд. А 70% клиентов признают, что скорость сайта влияет на их решения о покупке.
Низкая скорость загрузки страницы также может иметь последствия для SEO, так как три из четырех основных сигналов взаимодействия с пользователем SEO зависят от скорости страницы.
Существует множество факторов, которые могут привести к медленной загрузке страниц веб-сайта, в том числе:
- Массивные неоптимизированные изображения
- Слишком много визуальных функций, таких как видео
- Надстройки и плагины
- Избыточные биты кода
- Проблемы с веб-сайтом JavaScript
Как это исправить:
- Оптимизируйте свои изображения : проверьте размер файла ваших изображений, прежде чем загружать их на веб-сайт. Вы можете использовать инструменты сжатия файлов и оптимизации изображений, которые есть во многих программах, таких как Adobe Photoshop, чтобы контролировать размеры изображений.
- Сократите использование мультимедиа до минимума : даже если такие элементы, как видео, могут повысить заинтересованность посетителей, старайтесь использовать их как можно меньше. Встраивание существующего видеокода вместо загрузки видео непосредственно на ваш сервер помогает ускорить работу веб-сайта, но будьте осторожны, чтобы не переборщить с встраиванием.
- Уменьшите размер кода : попробуйте уменьшить количество файлов PHP и CSS, используемых на ваших страницах. Сокращение файлов CSS и JavaScript ограничит количество файлов, которые пользователи должны будут загрузить, чтобы загрузить ваш веб-сайт.
- Используйте сжатие gZIP : этот удобный инструмент объединяет все ваши веб-объекты, такие как изображения, файлы CSS и JS, в один контейнер, который отправляется запрашивающему браузеру, что значительно уменьшает размер веб-сайта.

2. У вас плохая мобильная оптимизация
Большинство пользователей проводят больше времени в Интернете на мобильных устройствах, чем на ноутбуках или настольных компьютерах. Более половины всего интернет-трафика сейчас приходится на смартфоны и планшеты.
Веб-сайт, который хорошо оптимизирован для мобильных устройств, является положительным сигналом для Google, чтобы повысить рейтинг веб-сайта.
Веб-сайт, который реагирует на размер браузера, необходим для хорошей работы веб-сайта. Без этой функции вы рискуете низкой производительностью веб-сайта и негативным пользовательским опытом.
Как это исправить:
- Сделайте свой сайт мобильным : лучший способ сделать ваш сайт мобильным - использовать адаптивный дизайн при его создании. Однако, если у вас уже есть веб-сайт, который не реагирует на запросы, вы можете оптимизировать существующий веб-сайт для использования на смартфоне следующими способами:
- Избегайте использования Flash, который устаревает и не будет использоваться с декабря 2020 года.
- Сделайте кнопки достаточно большими для экранов мобильных устройств
- Используйте шрифт большего размера
- Упростите поиск информации для ваших пользователей
- Сжимайте изображения и CSS
- Создание веб-сайта, ориентированного на мобильные устройства. Новой тенденцией в веб-дизайне является создание веб-сайта, ориентированного на мобильные устройства. Это практика разработки веб-сайта для мобильных устройств, прежде чем разрабатывать его для настольных компьютеров. Это дает два преимущества: веб-сайт полностью оптимизирован для мобильных устройств, и по этой причине скорость его загрузки на рабочем столе также намного выше.
3. У вас плохой сервер / план хостинга.
Плохой хостинг может поставить под угрозу производительность и безопасность вашего сайта.
Хостинговые серверы могут иметь недостатки, как и любой другой компьютер: у них могут быть плохие системы защиты, низкая память и объем хранилища, или они могут быть просто ненадежными.
В зависимости от выбранного вами тарифного плана хостинга сервер, на котором вы размещаете свой веб-сайт, может использоваться совместно со многими другими веб-сайтами, что потенциально опасно: файлы вашего веб-сайта могут быть заражены вредоносным ПО с плохо посещаемых веб-сайтов и могут страдать от ограниченного пространства на сервере.
Имейте в виду, что веб-сайт с особенно большой базой данных, например сайт электронной коммерции, не будет хорошо работать на этих общих серверах.
Как это исправить:
- По возможности выбирайте выделенный сервер для своего веб-сайта : наличие выделенного сервера для вашего веб-сайта означает, что вы не делитесь им с каким-либо другим веб-сайтом - все это предназначено для вас. Это дает возможность настроить этот сервер точно в соответствии с архитектурными потребностями вашего веб-сайта без каких-либо компромиссов.
- Выберите план, соответствующий вашим потребностям : большинство серверов хостинга имеют несколько уровней или тарифных планов для разных типов хостинга. Они различаются количеством веб-сайтов, которые могут совместно использовать каждый сервер, емкостью / размером сервера и включением служб резервного копирования и безопасности. Хотя выбор тарифного плана, который предоставляет больше места на сервере и множество других услуг хостинга, является более дорогим, он может дать вам душевное спокойствие.
- Знайте три ключевых фактора производительности вашего сервера . При выборе хостинг-партнера и тарифного плана учитывайте следующие факторы производительности:
- Время ответа сервера - ищите независимые данные о времени до первого байта (TTFB), которое является мерой того, сколько времени требуется серверу для ответа на запрос.
- Оборудование - твердотельные накопители (SSD) намного быстрее механических.
- Учетных записей на сервер - если это общий хостинг, переполненный сервер может снизить производительность.
4. На вашем сайте слишком много виджетов и плагинов.
На веб-сайтах, работающих на платформах CMS, таких как WordPress или Joomla, и на некоторых веб-сайтах электронной коммерции, использующих программное обеспечение, такое как Shopify или Magento, часто установлено множество виджетов и плагинов.
Хотя эти плагины предоставляют веб-сайтам дополнительные возможности, они также могут снизить производительность вашего веб-сайта, замедляя его работу и даже создавая серьезные конфликты кода, которые могут привести к некорректной работе некоторых функций веб-сайта.
Как это исправить:
- Используйте только те плагины, которые вам действительно нужны : иногда бывает слишком заманчиво опробовать плагины, которые обещают дать вашему сайту новое измерение. Однако постарайтесь бороться с желанием установить их, если они не являются абсолютно необходимыми для работы вашего веб-сайта.
- Обновляйте свои плагины : важно регулярно загружать обновления для плагинов, которые вы используете. Если вы не обновите их, они станут уязвимыми для проблем с безопасностью веб-сайтов и хакерских атак.
- Загружайте плагины только из официальных и надежных источников : существует множество сторонних поставщиков плагинов, но не все из них являются подлинными или честными. Загружайте плагины только из надежных официальных источников, которые одобрены платформой вашего сайта и имеют хорошие отзывы пользователей.
5. Ваш веб-сайт страдает от некачественного кода и связанных с этим сбоев
Огромные блоки кода не обязательно означают, что веб-сайт будет работать хорошо. Надежный код может выполнять только несоразмерно незначительные функции.
Плохо закодированные веб-сайты загружаются медленно и могут иметь сбои, такие как медленная буферизация, незагружающиеся элементы и «шаткий» текст или изображения.
Если ваш веб-сайт использует стороннюю тему или шаблон, универсальный код внутри может не быть адаптирован к конкретным потребностям вашего веб-сайта и может нуждаться в настройке, чтобы оптимизировать его для достижения наилучшей производительности.
Как это исправить:
- Попросите опытного программиста или разработчика удалить ненужные элементы из вашего кода : избавление от разрывов строк, лишних пробелов и других данных форматирования, которые не требуются для работы веб-сайта, может значительно улучшить работу вашего веб-сайта.
- Используйте инструменты, которые улучшают код : чтобы очистить и оптимизировать код вашего веб-сайта, вы можете использовать такие инструменты, как Designmodo, HTML Cleaner, ProCSSor, Dirty Markup, W3C и Validator.
5 причин, по которым пользователи покидают ваш сайт
Ваш веб-сайт должен быть источником дохода для вашего бизнеса. Однако веб-сайт с ошибками в дизайне и кодировании может стать обузой, а не бизнес-активом.
Убедитесь, что вы не отталкиваете своих посетителей, потенциальных клиентов и ценных потенциальных клиентов, повторяя эти дорогостоящие ошибки, которые портят пользовательский опыт.
Причина №1: сложное путешествие пользователя
21% покупателей отказываются от покупок, потому что процесс оформления заказа слишком сложен или занимает слишком много времени.
Фактически, 77% покупателей B2B утверждают, что их последняя покупка была сложной или трудной.
Одна из основных причин сложного пользовательского пути - необходимость создать учетную запись, чтобы что-то купить.
Еще один фактор, который делает путь пользователя слишком сложным и неблагоприятным для пользователей, - это неоптимизированная воронка конверсии, которая не дает пользователям то, что им нужно на каждом этапе их пути.
Как это исправить :
- Правильно составьте карту своего пользовательского пути : это слишком сложный процесс, чтобы описывать его здесь полностью, но для создания успешного картографического путешествия необходимо знать свою аудиторию, какие каналы вы используете помимо своего веб-сайта, и понимать, как создавать ценностные предложения для ваших услуг. и продукты.
- Не требовать создания учетной записи : разрешите гостевой вход и завершение всего пути пользователя, не требуя от пользователей создания учетной записи.
- Избавьтесь от лишнего контента : следующий совет особенно полезен для веб-сайтов электронной коммерции и B2B. Наличие чрезмерного, ненужного контента в виде графических элементов и даже лишних копий может отвлечь пользователя от их первоначального намерения покупки. Чтобы сохранить их внимание и интерес, сведите их к минимуму и постарайтесь предоставить пользователям только то, что ценно.
- Сохраняйте ваш дизайн обтекаемым и минимальным : в целом, большое количество белого пространства и чистый дизайн могут помочь посетителям сосредоточиться на содержании, которое действительно для них важно. Если они чувствуют, что их не устраивает макет веб-сайта, они, скорее всего, уйдут.

Причина №2: вы нацелены не на ту аудиторию
Если посетители отворачиваются от вашего веб-сайта, как только они попадают на него, а у вас по-прежнему очень низкий коэффициент конверсии, это может быть связано с тем, что на ваш веб-сайт приходит не та аудитория.

Копия и контент вашего веб-сайта могут посылать неверные сигналы и намекать на контент, который не представляет интереса для ваших ценных потенциальных клиентов.
Или, наоборот, ценные потенциальные клиенты могут вообще не заходить на ваш веб-сайт, потому что вы не предоставляете достаточно доказательств того, что то, что вы предлагаете, важно для них.
Плохая копия, которая не передает ваши ценностные предложения и уникальные идентификаторы, не дойдет до аудитории, которая больше всего заинтересована в том, что вы предлагаете.
Как это исправить :
- Знайте свою демографию : само собой разумеется, что перед созданием веб-сайта - и даже до начала собственного бизнеса - вам необходимо установить, кто ваша целевая аудитория, с помощью рыночных и демографических исследований. Целевые аудитории и их привычки со временем меняются, поэтому время от времени требуются новые исследования, чтобы знать, кому сообщать свои предложения.
- Создайте свой образ пользователя : чтобы глубже понять вашу целевую аудиторию, создайте образ пользователя или покупателя. Это фиктивная презентация идеального клиента, состоящая из наиболее общих черт, интересов, болевых точек и других качеств вашей широкой клиентской базы.
- Сегментирование аудитории: Сегментирование аудитории в различные группы в зависимости от их общих признаков , таких как интересы, места жительства, возраста или пола может помочь вам оптимизировать вашу рекламу и настроить его для каждого конкретного сегмента.
- Согласуйте свой контент , метаописания и теги заголовков с интересами вашей аудитории : как и ваши рекламные кампании, ваш блог и копируемый контент должны быть согласованы с интересами и болевыми точками вашей аудитории. Напишите контент, теги заголовков и метаописания, которые отражают их потребности и точно сообщают, что у вас есть решения для них на вашем веб-сайте.
Причина № 3: вам не хватает свежего контента
Хотя привлекательный дизайн, быстрая загрузка и оптимизация для мобильных устройств являются важными факторами для удержания вашей аудитории, они нужны в первую очередь для вашего контента.
Если ваш веб-сайт не обновляется на регулярной основе новым и актуальным контентом, вы отталкиваете посетителей. Когда они видят, что им нечего читать, посетители сайта могут начать возвращаться реже.
Как это исправить :
- Создайте раздел блога и регулярно обновляйте его : ведение блога - полезный инструмент для достижения вашей бизнес-цели по разным причинам:
- Статьи в блогах придают вашему бизнесу чувство доверия и авторитета.
- Соответствующие статьи в блоге могут помочь привлечь потенциальных клиентов и потенциальных клиентов, а также обучить вашу аудиторию.
- Раздел блога повышает вовлеченность аудитории и сокращает время ожидания страницы
Причина №4: ваша навигация слишком сложна
Веб-сайты с плохой и запутанной навигацией могут запугать посетителей, которые хотят перемещаться по веб-сайту интуитивно и без усилий.
Если они не могут легко расшифровать свой следующий шаг за секунду или если они не знают, где они находятся на веб-сайте, они собираются уйти.
Хорошая навигация по веб-сайту всегда предоставляет пользователю прямой путь к информации, которую он ищет. Этот путь должен быть быстрым, удобным и понятным. Посетители должны иметь возможность попасть на ваш сайт и быстро определить, как перемещаться по нему.
Как это исправить :
- Создайте главное меню с минимальным количеством элементов : имейте одно навигационное меню, к которому легко получить доступ и которое четко определено. Убедитесь, что ваше меню адаптивно и предоставляет пользователям настольных компьютеров, мобильных устройств и планшетов удобную навигацию.
- Используйте панировочные сухари : панировочные сухари похожи на маленькие указатели, которые точно сообщают посетителям, где они находятся на сайте. Это очень полезный метод ориентирования.
- Используйте индикатор выполнения на веб-сайтах электронной коммерции : если процесс покупки на вашем веб-сайте состоит из нескольких шагов, для ваших посетителей может быть очень полезно иметь индикатор выполнения, который точно сообщает им, насколько глубоко они находятся в указанном процессе и сколько шагов осталось до покупка завершена.
- Используйте призывы к действию, чтобы направлять посетителей по сайту : кнопки CTA также могут быть полезны при навигации по сайту. Их стратегическое размещение по всему веб-сайту может создать хороший поток для пользователей, которые заинтересованы в конкретном контенте или решениях.
Причина № 5: вы принудительно регистрируете и сразу загружаете всплывающие окна
Прежде чем просить посетителей предоставить вам свою информацию, вы должны предоставить им что-то ценное, что может облегчить их болевые точки или дать решения, которые они ищут. Не заставляйте пользователей регистрироваться, регистрироваться или выполнять какие-либо действия заранее.
Кроме того, подходите к использованию всплывающих окон со стратегической точки зрения. Всплывающие окна, которые появляются, как только пользователь попадает на страницу, и блокируют контент, который посетители прежде всего увидели, могут расстроить ваших читателей и заставить их захотеть уйти.
Как это исправить :
- Не будьте настойчивы : сначала предоставьте посетителям полезный контент и информацию. Они захотят оставаться на связи и подписаться на ваш список рассылки, если они найдут ценность в вашем контенте. Предоставление ценности в первую очередь увеличит ваш трафик и приведет к органическому росту.
- Выбирайте всплывающие окна с намерением выхода : они не только гораздо менее раздражают, чем те, которые появляются, как только посетители попадают на страницу, но вы также можете использовать их для отображения специальных предложений, которые могут побудить посетителей оставаться на вашем сайте дольше и даже конвертировать.
Как решение технических проблем с веб-сайтом влияет на SEO
Обновление и устранение технических проблем веб-сайта, которые вы контролируете, может прямо или косвенно повлиять на индексацию вашего сайта и поисковый рейтинг.
Решение проблем с безопасностью веб-сайта, реструктуризация вашей навигации, повышение скорости загрузки страницы, оптимизация для мобильных устройств, минимизация кода и создание ценного контента - все это факторы, которые могут удерживать и увеличивать вашу аудиторию.
Эти факторы также могут посылать в Google сигналы о том, что ваш сайт заслуживает более высокого рейтинга, потому что многие пользователи переходят на ваш сайт и остаются на нем.
5 бонусных советов по снижению высоких показателей отказов
Показатель отказов - это показатель веб-сайта, который показывает процент пользователей, которые покидают ваш веб-сайт, как только попадают на любую из его страниц.
Высокий показатель отказов для веб-страницы предполагает, что посетители не смогли найти то, что искали, или не были вынуждены исследовать веб-сайт дальше.
Вот несколько советов, как снизить показатель отказов:
- Используйте видео для привлечения аудитории : исследования показывают, что 53% потребителей хотят видеть больше видеоконтента от бренда или бизнеса, которые они поддерживают, и что видеомаркетологи получают на 66% больше потенциальных клиентов в год. Этот тип контента очень интересен и привлечет внимание вашей аудитории больше, чем текст. Видео рядом с призывом к действию могут обучить ваших потенциальных клиентов и побудить их нажать кнопку с призывом к действию, чтобы узнать больше о ваших решениях. Использование видео имеет еще один положительный побочный эффект: они эффективно продлевают время, которое пользователь проводит на вашем веб-сайте, известное как время ожидания страницы.
- Размещайте стратегические призывы к действию на каждой странице : широкое использование призывов к действию , но также и стратегическое, может привести к увеличению доходов, а также снижению показателей отказов. Призывы к действию на странице статьи в блоге могут быть связаны с другими релевантными страницами вашего веб-сайта, при этом не нужно подталкивать посетителей к совершению конверсии - они могут подтолкнуть их к дополнительной информации, что является отличным способом снизить показатель отказов.
- Создавайте закрытый контент : создание закрытого контента, такого как подробные отчеты и тематические исследования, может мотивировать ваших посетителей отправлять свои адреса электронной почты и продолжать изучать ваш веб-сайт. Это помещает перед ними больше контента, чтобы поддерживать их интерес, и добавляет их в ваш список подписчиков, чтобы вы могли продолжать размещать для них рекламу.
- Покажите доверие : продемонстрируйте отзывы своих клиентов, положительные отзывы, награды, одобрения, оценки качества и принадлежности, чтобы сразу продемонстрировать свой авторитет. Еще до того, как они оценят ваши продукты или услуги или качество вашего контента, многие посетители ищут доказательства вашей надежности и доверия в отрасли.
- Всегда стремитесь обеспечить отличный пользовательский интерфейс : мы уже рассмотрели множество точек взаимодействия с пользователем, которые необходимо улучшить, чтобы удержать ваших посетителей. Подумайте о том, насколько легко и приятно пользователю взаимодействовать с вашим сайтом. Понаблюдайте, как ведут себя ваши пользователи и что влияет на их решения, чтобы сформировать впечатление от вашего сайта.
Выводы по проблемам веб-сайта
Повторюсь, некоторые из наиболее распространенных проблем веб-сайтов, влияющих на производительность:
- Медленная скорость загрузки
- Плохая мобильная оптимизация
- Плохой хостинг
- Слишком много плагинов
- Плохое кодирование
Наиболее распространенные причины, по которым посетители покидают веб-сайт, помимо его низкой производительности в результате вышеизложенного, в основном связаны с плохим пользовательским интерфейсом.
Плохое взаимодействие с пользователем может быть вызвано:
- Сложный путь пользователя
- Отсутствие свежего контента
- Сложная навигация
- Принудительная регистрация и нежелательные всплывающие окна
- Ориентация на неправильную аудиторию
Использование рекомендованных нами исправлений для всех этих проблем с веб-сайтом должно значительно улучшить как производительность, так и удержание посетителей.
