Дизайн макета веб-сайта: рекомендации по созданию разделов
Опубликовано: 2017-08-24Это может вас удивить, но люди не заходят на веб-сайты ради дизайна. Они посещают веб-сайты в поисках контента. И задача дизайнера - представить контент наиболее интуитивно понятным и полезным способом.
В этой статье мы узнаем, как:
- Выделите определенный раздел (создайте точку фокуса)
- Подчеркните двойную важность (представьте две основные части контента, которые одинаково важны)
- Создайте удобный для сканирования макет из нескольких связанных элементов.
Научитесь создавать красивый веб-сайт на WordPress с Elementor
1. Сделайте раздел выделяющимся
Сделать определенный раздел / элемент самым заметным на странице - довольно распространенная задача дизайнеров:
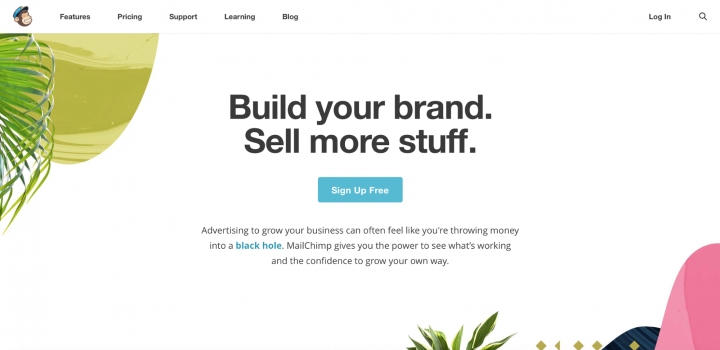
Посадочная или промо-страница. Дизайнеры часто стараются сделать определенные элементы, такие как кнопки с призывом к действию, наиболее заметными на странице.

Целевая страница Mailchimp
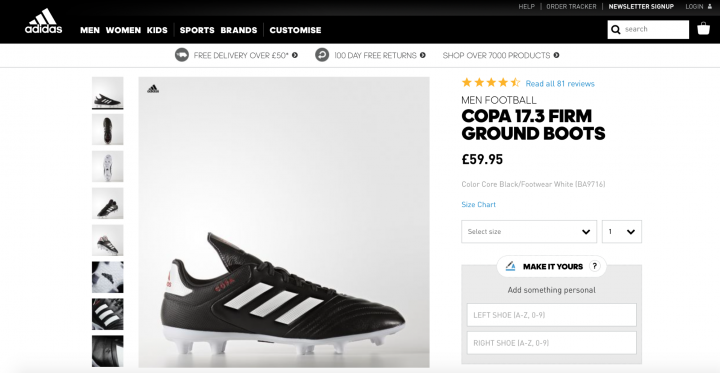
Страница сведений о продукте для веб-сайта электронной торговли. Обычно наиболее заметным элементом является изображение товара.

Страница продукта Adidas
Как добиться
Дизайнеры часто используют два метода, чтобы выделить определенный раздел:
- Пробел . Как сказал Ян Чихольд: « Пробел следует рассматривать как активный элемент, а не как пассивный фон ». Использование большого количества пробелов отлично, если вы хотите создать точку фокуса, потому что отсутствие других элементов только сделает существующие элементы более заметными. Убирая отвлекающие факторы, вы заставляете пользователей сосредотачиваться только на том, что сразу видно.
- Размер . Это достаточно просто: люди сначала читают более важные вещи . Размер - это самый простой способ создать иерархию между элементами. Правильная иерархия разъясняет посетителям порядок важности элементов, чтобы они могли различать, какие элементы страницы являются наиболее важными.
Пример 1: Создание сбалансированного симметричного макета с использованием пробелов
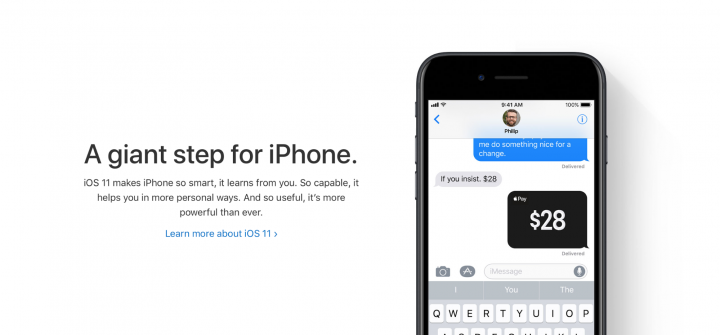
Используя пробелы, вы привлекаете внимание посетителей к определенным элементам страницы. Чем больше белого пространства вокруг объекта, тем больше он привлекает внимание. Но, как дизайнеры, нам все еще нужно создать сбалансированный макет - конкретный контент должен выделяться, не нарушая процесса сканирования. Один из возможных способов достижения баланса - текст на одной стороне и изображения на противоположной стороне.
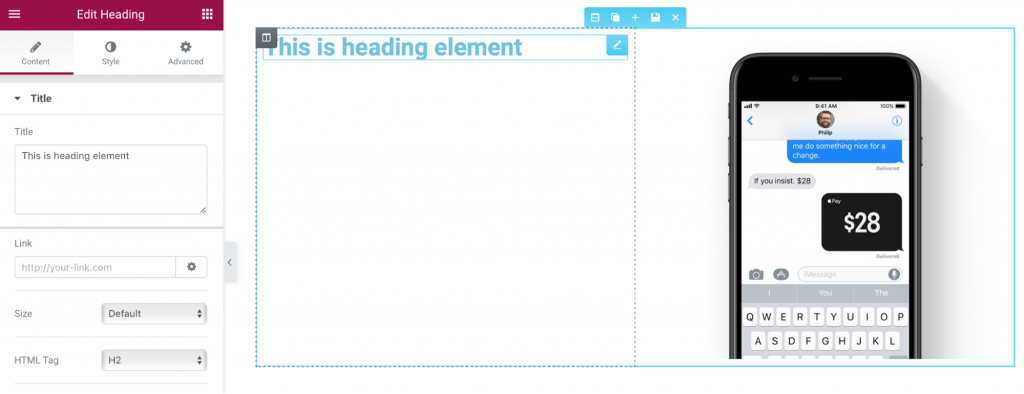
Давайте воссоздадим слегка измененный макет Apple iPhone с помощью Elementor.

- Во-первых, нам нужно создать новый раздел. В этом разделе мы будем использовать двухколоночную структуру.
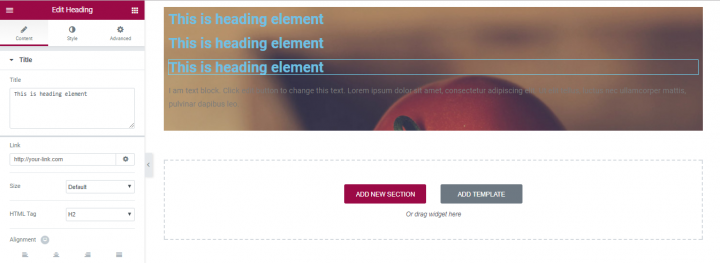
- Далее, нам нужно добавить заголовок виджета для первого столбца и виджета изображения для второго столбца.

- Для виджета « Заголовок» мы должны изменить семейство шрифтов (мы будем использовать Helvetica, который очень похож на шрифт Apple San Francisco), цвет текста (используйте # 00000 ), а также размер шрифта (выберите 48 пикселей). Также нам нужно добавить больше пробелов над и под объектом. Еще нам понадобится еще один заголовок с описанием под заголовком.
- Если вы сравните наш раздел с описанием с исходной страницей Apple, вы заметите, что в нашем примере вес текста слишком жирный. Мы должны изменить Weight на 200.
- Еще одна проблема с нашим разделом - текст в разделе выглядит слишком сжатым, и это может негативно сказаться на читабельности. Чтобы улучшить читаемость, нам нужно настроить высоту строки для раздела. Как правило, для удобства чтения высота строки должна быть примерно на 25–30 процентов больше высоты символа. В нашем случае мы можем использовать 1,5 для высоты строки.
- Наконец, нам нужно добавить последний элемент - ссылку для получения дополнительной информации. Еще раз продублируем виджет и изменим его свойства.
Пример 2. Привлекайте внимание с помощью размера
Как вы видели в предыдущем примере, симметрия создает гармонию, но иногда мы хотим сосредоточить больше внимания на одном конкретном элементе (тексте или изображении). Есть один простой прием, который может помочь нам в этом: размер . Люди сначала читают более важные вещи. Более крупный элемент выделяется на фоне других окружающих элементов.
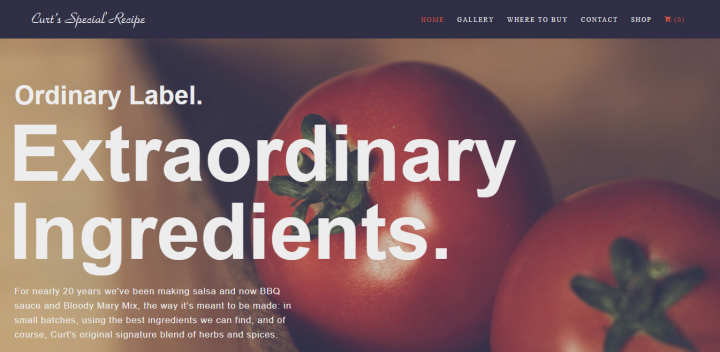
В качестве примера асимметричной раскладки мы воспользуемся специальным рецептом Курца. В макете используется другой размер шрифта для создания визуальной иерархии. Первое, что замечают посетители в этом макете, - это текстовый раздел «Необычные ингредиенты».

- Добавьте новый раздел и выберите для него простую структуру с одним столбцом.
- Выберите фоновое изображение для раздела. Сделать это можно на вкладке « Стиль » (свойство « Фон» ).
- Добавьте текст поверх изображения. Мы будем использовать заглавие 3 виджетов и один текстовый редактор виджет для этого. Перетащим их в раздел

- Заполните их текстом, взятым с домашней страницы специальных рецептов Curts.
- Как видите, текстовые разделы требуют внимания. Самая очевидная проблема - это цвет - он должен быть контрастным для удобства чтения. Давайте изменим свойство Text Color на вкладке Style (мы будем использовать #ededee для каждого виджета).
- Настройте размер шрифта для каждого текстового раздела. Давайте выберем 36 пикселей для первого виджета « Заголовок» , 112 пикселей для второго и третьего и 17 пикселей для виджета « Текстовый редактор» .
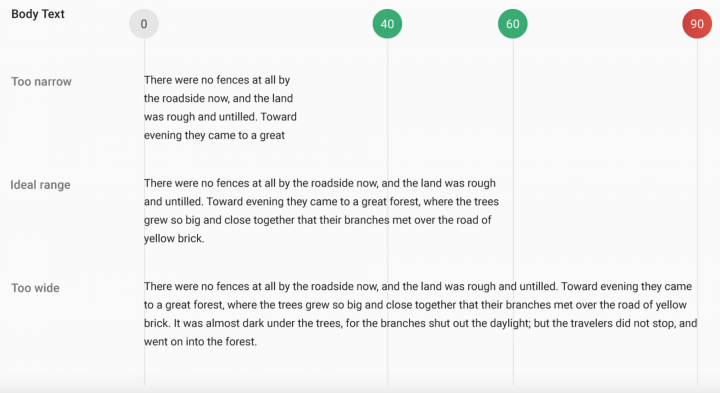
- Скорее всего, вы заметили, что основной текст в последнем разделе слишком длинный. Идеальная длина строки для удобного чтения на рабочем столе составляет около 60 символов в строке. Это означает, что нам нужно отрегулировать длину последней секции.

- Ограничьте максимальную ширину раздела текстового редактора. Для этого мы перейдем на вкладку Advanced и добавим правый отступ равный 538px.
- Добавьте дополнительные отступы сверху и снизу для виджетов. Мы также добавим отступ слева.
2. Подчеркните двойную важность
В некоторых случаях цель состоит в том, чтобы представить разнообразную информацию как одинаково важную. Равная важность обоих элементов позволяет пользователю быстро выбирать между ними. Это требуется, когда:
У вас есть два одинаково важных сообщения или вещи, которые нужно продвигать.

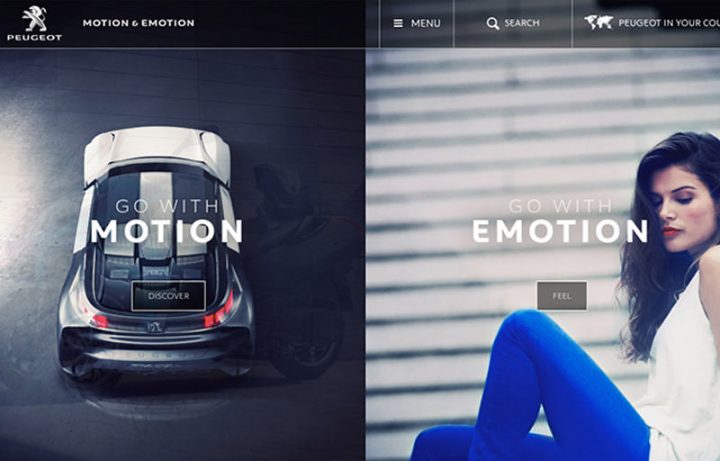
Сайт Peugeot
В некоторых случаях вам нужно разместить два совершенно разных, но одинаково важных варианта навигации.

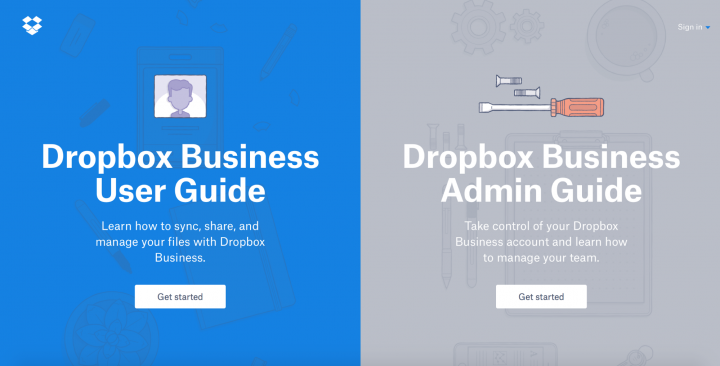
Сайт Dropbox
Как добиться
Дизайнеры часто полагаются на технику разделения экрана , чтобы уделить одинаковое внимание двум основным элементам. По сути, разделенный экран - это две вертикальные панели, расположенные рядом. Каждая сторона имеет отдельный элемент, например фотографию, текстовый блок или иллюстрацию. Этот тип макета особенно хорошо подходит для навигации на большом экране или на планшете, но он также может быть хорош для мобильных устройств: когда дело доходит до небольших экранов, панели можно складывать друг на друга.
Пример: создание двух совершенно разных, но одинаково важных вариантов навигации
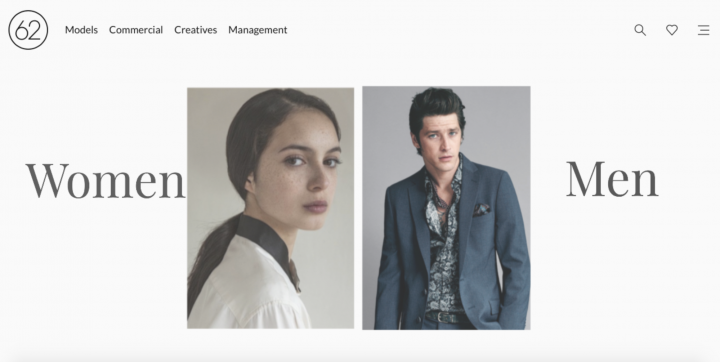
В нашем примере мы воссоздадим часть визуального дизайна домашней страницы 62models. Как видите, в нем представлены 2 разные категории - товары для женщин и мужчин.

- Создать новый раздел 4 колонки: 2 раздел с виджетами изображения, и 2 секции с заголовком виджета.
- Чтобы уменьшить объем необходимой работы, мы настроим свойства виджетов « Заголовок» и « Изображение» и продублируем их.
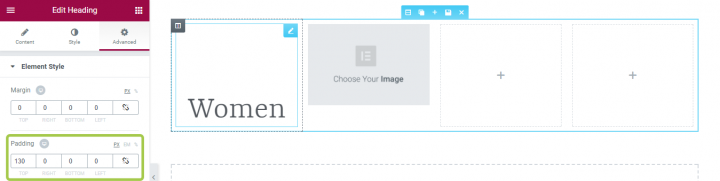
- Начнем с виджета " Заголовок" . Нам нужно изменить заголовок на «Женщины» и настроить свойства цвета и типографики в разделе « Стиль » - такие свойства, как размер шрифта, семейство и вес, будут настраиваемыми.
- Выровняйте виджет «Заголовок» по центру (измените свойство « Выравнивание» в разделе « Содержимое» ) и добавьте к нему отступ.

- Это все, что касается заголовка. Пришло время изменить свойства нашего виджета Image. В этом случае все, что нам нужно сделать, это выбрать наше изображение и сделать свойство Image Size равным 100% (поскольку мы хотим, чтобы наше изображение имело максимально доступный размер).
- Теперь мы можем скопировать эти два виджета и разместить их на пустых местах.
- Не будем забывать, что наши изображения являются интерактивными элементами, и нам нужно добавить четкое визуальное обозначение кликабельности для посетителей. Для этого мы воспользуемся анимацией наведения. Давайте выберем вкладку Grow in Style для обоих изображений. Теперь, когда пользователь наводит указатель мыши на изображение, оно будет увеличиваться и показывать, что на него можно нажимать.
3. Создайте удобный для сканирования макет из нескольких связанных элементов.
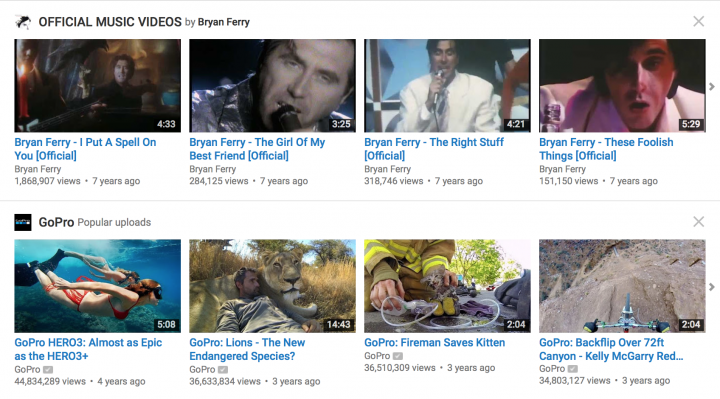
Когда у нас есть страница с большим количеством контента, которая требует отображения всех основных элементов с одинаковой иерархией. Типичный пример таких макетов - галерея объектов, изображений или видео (Youtube, Flickr, Etsy).


Как добиться
Один из самых простых способов добиться организованного дизайна - применить систему сеток. Система сетки отображает ваш контент в виде двух или более столбцов ячеек, расположенных вертикально и горизонтально. Сетки - это невидимые строительные леса, придающие дизайну согласованность.

Дизайнеры используют систему сеток, чтобы все было сбалансировано:
Сетка упрощает просмотр. Мы используем эту структуру на основе столбцов для последовательного размещения текста, изображений и функций по всему дизайну.
Сетка отзывчивая. Благодаря сетке дизайнеры могут обеспечить единообразие работы на нескольких устройствах с экранами разного размера.
Elementor включает полуавтоматическую сетку. Используя разделы, столбцы и различные настройки интервала, такие как промежуток между столбцами, отступы и поля, вы получаете более быстрый рабочий процесс, не беспокоясь о размещении каждого виджета в точной точке. Вы перетаскиваете любой виджет, он щелкает на месте, а затем вы можете выполнить любую необходимую настройку, используя множество элементов управления интервалом.
Использование сетки Elementor позволяет получить симметричный и хорошо структурированный макет почти автоматически и с минимальными усилиями.
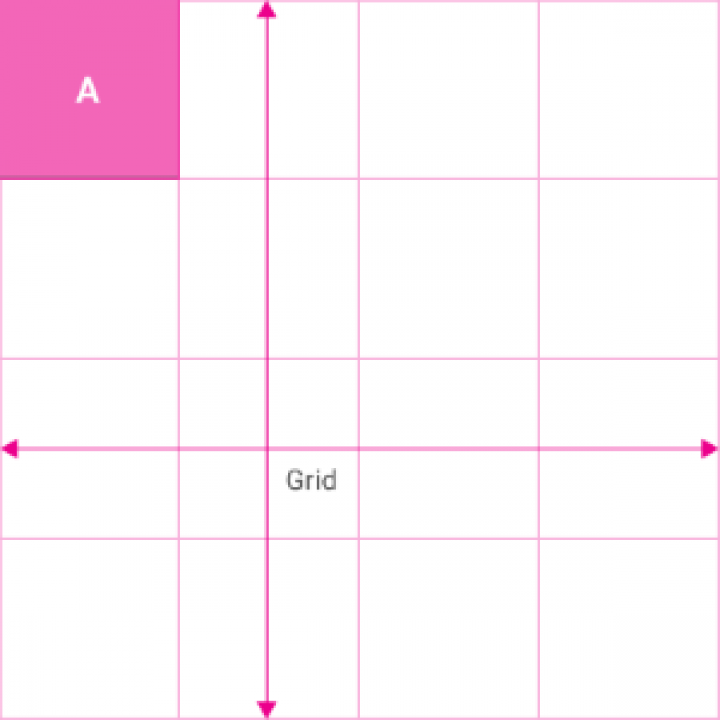
Пример 1: Создание удобной для сканирования сеточной системы
Grid предоставляет пользователям формат прерывистого сканирования, что делает его наиболее подходящим для визуального восприятия и различения схожих типов данных. Внимание пользователя имеет тенденцию равномерно распределяться между каждой ячейкой сетки: пользователь может переходить от одного изображения к другому, не беспокоясь о порядке или непрерывности.
Сетки могут различаться по размеру, интервалу и количеству столбцов. В нашем примере мы будем использовать сетку YouTube.

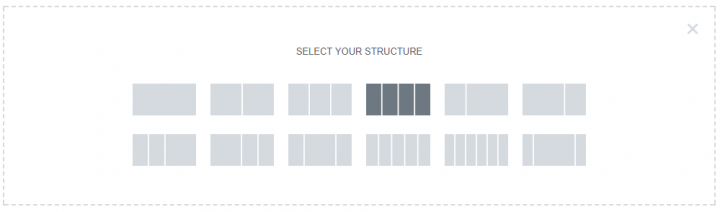
В Elementor вы можете выбрать, как каждый раздел делится на столбцы. Давайте добавим новый раздел и выберем для него структуру из 4 столбцов.

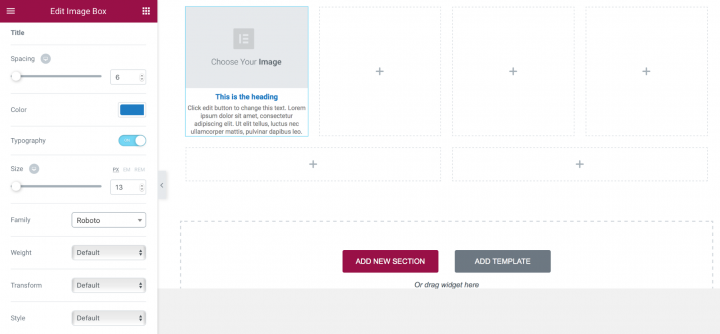
Пришло время заполнить первое место данными. Воспользуемся знакомым вам виджетом Image Box . Просто перетащите его с панели виджетов, и вы увидите следующий макет.
Сначала отрегулируем размер изображения - сделаем его 100%
После этого мы должны скорректировать типографику как для заголовка, так и для описания. Включите настройки типографии (используйте переключатель «Типографика», чтобы можно было настроить свойства типографики) и измените цвет заголовка (используйте # 167ac6), размер шрифта (сделайте его 13 пикселей) и семейство шрифтов (выберите Roboto из списка). Нам также необходимо настроить типографику для описания - мы сделаем размер шрифта равным 11px, а высоту строки равной 1,3 em (на 30 процентов больше, чем высота символа).

Наконец, вам нужно выбрать изображение для окна изображения и заполнить заголовок и описание соответствующей информацией.
Мы можем дублировать свойства нашего Image Box, что подразумевает корректировку изображения, заголовка и описания для каждой части.
Пример 2: Игра с пробелами в столбцах
Наконец, вам нужно выбрать изображение для окна изображения и заполнить заголовок и описание соответствующей информацией.
Мы можем дублировать свойства нашего Image Box, что подразумевает корректировку изображения, заголовка и описания для каждой части.

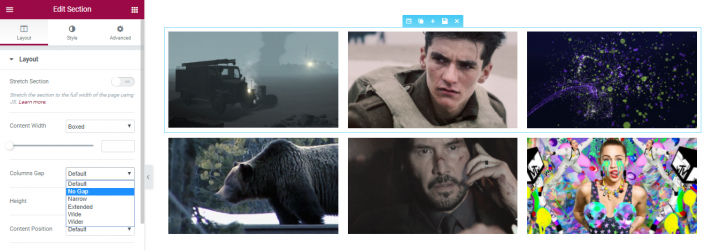
Обратите внимание на пробелы (или их отсутствие, как в случае с Jam3 в приведенном ниже примере), потому что они влияют на то, как пользователи просматривают страницы. Достаточно места - медленнее, но каждому пункту уделяется больше внимания.

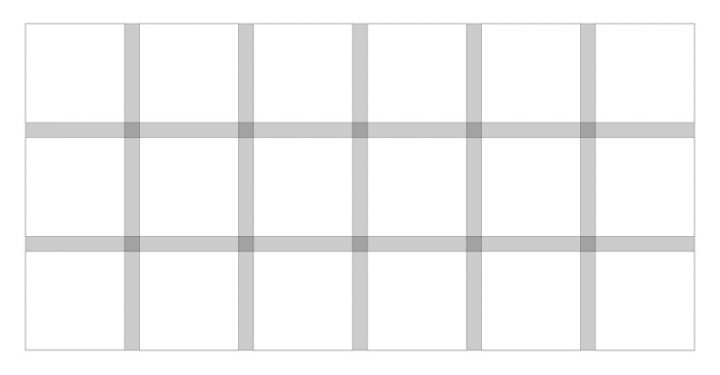
В Elementor мы можем изменять зазоры, используя свойство Columns Gap . Чтобы продемонстрировать, как это работает, мы создадим простой макет 3 × 3.
И заполните его изображениями с помощью виджетов изображений .

Выберите свойства макета и щелкните Свойства зазора между столбцами. Выберите вариант « Без пробелов», чтобы изображения были близко друг к другу.
Пример 3: Использование столбцов для создания разделов с несколькими столбцами
Elementor включает виджет столбцов, который добавляет возможность добавлять еще один уровень подстолбцов. Этот виджет делает редактор намного более мощным, потому что вы можете создать сложную иерархию и подразделения в одном разделе.
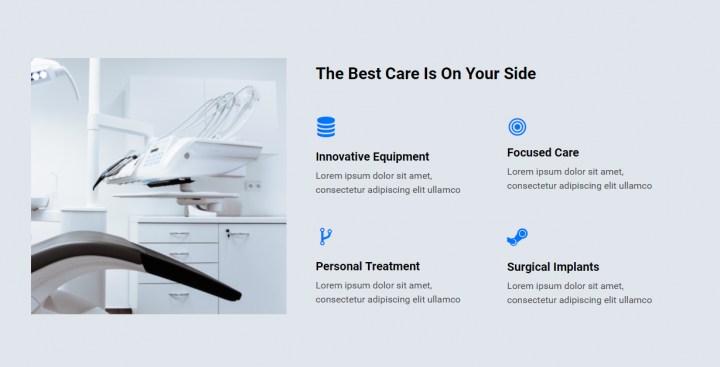
Пример этого можно увидеть в шаблоне целевой страницы «Хиропрактика», который включает подразделение из 2 столбцов в правом столбце раздела услуг:

Как добиться
- Начните с создания макета с двумя столбцами: один для изображения, а другой для содержимого.
- Область содержимого имеет заголовок, для этого мы будем использовать виджет заголовка.
- Под ним перетаскиваем виджет Столбцы.
- У нас есть 2 столбца, внутри которых мы размещаем виджет Icon Box.
- Начнем с первого. Выберите значок, дайте ему название и описание, а также настройте цвет и типографику.
- После завершения дизайна для одного блока значков, мы можем продублировать виджет и получить 2 блока значков внутри одного столбца.
- Теперь давайте продублируем весь столбец, чтобы получить 4 поля значков с одинаковым дизайном.
- Наконец, все, что осталось сделать, это выбрать разные значки для каждого поля, а также настроить заголовок и описание.
Заключение
Как я упоминал ранее, контент - это то, что обеспечивает ценность для большинства веб-сайтов. Будь то социальная лента, новостной сайт или веб-панель, люди приходят сюда - ради контента! Вот почему так важно подумать о том, как мы представляем наш контент. Макет, который мы создаем, оказывает огромное влияние на все путешествие пользователя по веб-сайту, это один из основных аспектов того, каким будет пользовательский опыт вашего сайта.
Но освоить создание макетов - непростая задача. Как дизайнеру вы должны принимать множество решений о том, где разместить текст или как интегрировать визуальные и интерактивные элементы в поток вашего дизайна. Вот почему так важно иметь мощный, гибкий и простой в использовании инструмент, позволяющий без особых усилий создавать различные типы макетов.
Мы рекомендуем вам ознакомиться с двумя другими подробными фундаментальными учебниками по Elementor, которые мы опубликовали до сих пор:
- Фоновые изображения веб-сайта
- Освоение имидж-дизайна
Эта серия статей представляет собой основные учебные пособия, которые наиболее важны для изучения того, как правильно проектировать в Elementor.
Мы хотим знать, что вы думаете об этом уроке. Дайте нам знать об этом в комментариях!
