10 невероятных примеров всплывающих окон для увеличения конверсии
Опубликовано: 2020-12-29Если вы запускаете веб-сайт, скорее всего, вы используете всплывающие окна, а если нет, то должны.
Всплывающие окна могут помочь вам увеличить конверсию на вашем веб-сайте, и они могут стать одним из самых универсальных инструментов в вашем наборе для веб-дизайна.
Возможно, вы не знаете, как создавать выдающиеся всплывающие окна, которые привлекают ваших читателей и превращают их в потенциальных клиентов и заинтересованных клиентов.
В этой статье мы дадим несколько советов, которые помогут вам создать наилучшие всплывающие окна. Затем мы рассмотрим 10 примеров всплывающих окон, которые дают фантастические результаты, и объясним, почему они работают. Давайте приступим к делу!
10 невероятных примеров всплывающих окон для увеличения конверсии
Мы собрали список из 10 эффективных примеров всплывающих окон, чтобы охватить практически все варианты, которые вы можете себе представить. Мы обсудим, что делает каждый из них таким эффективным, чтобы вы могли получить вдохновение, необходимое для ваших собственных проектов.
1. Предложение электронной книги
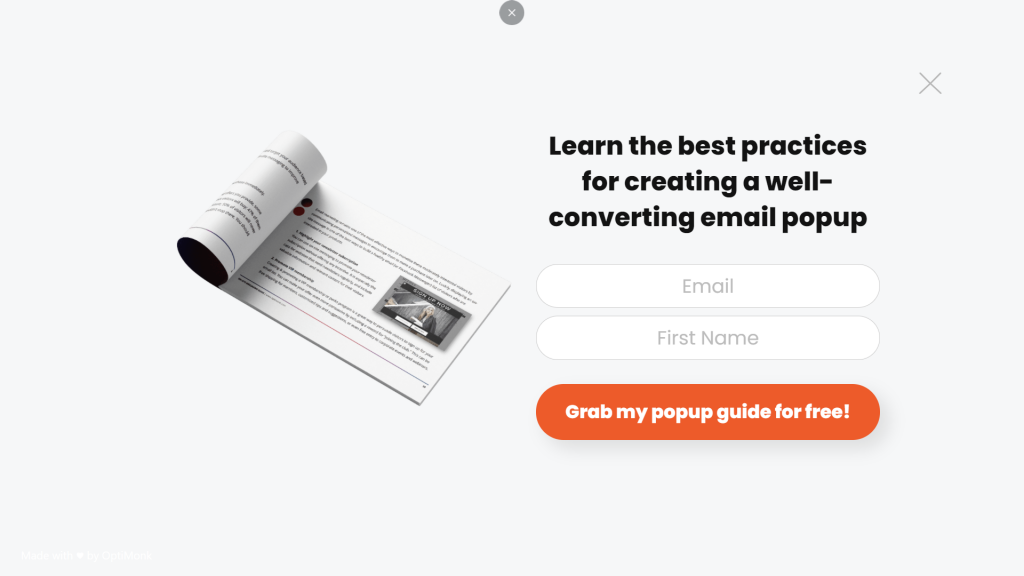
OptiMonk - это служба лидогенерации, поэтому само собой разумеется, что ее собственный дизайн всплывающих окон должен быть первоклассным. В этом случае у нас есть всплывающее окно на всю страницу с четким CTA:

Этот дизайн работает, потому что его просто и трудно игнорировать, поскольку он занимает всю страницу. Это заставляет вас решить, как вы хотите взаимодействовать с элементом, вместо того, чтобы полностью игнорировать его.
Хотя это агрессивная тактика, вы можете компенсировать ее, предлагая посетителям халяву, например электронную книгу. Это проверенный временем способ подписки на электронную почту, который делает его отличным примером всплывающего окна.
2. Меню регистрации клиентов
Блестящий способ использовать всплывающие окна - включать в них полноценные меню. Таким образом вы можете показывать посетителям параметры, которые могут не поместиться в вашем основном меню навигации, не загромождая его:

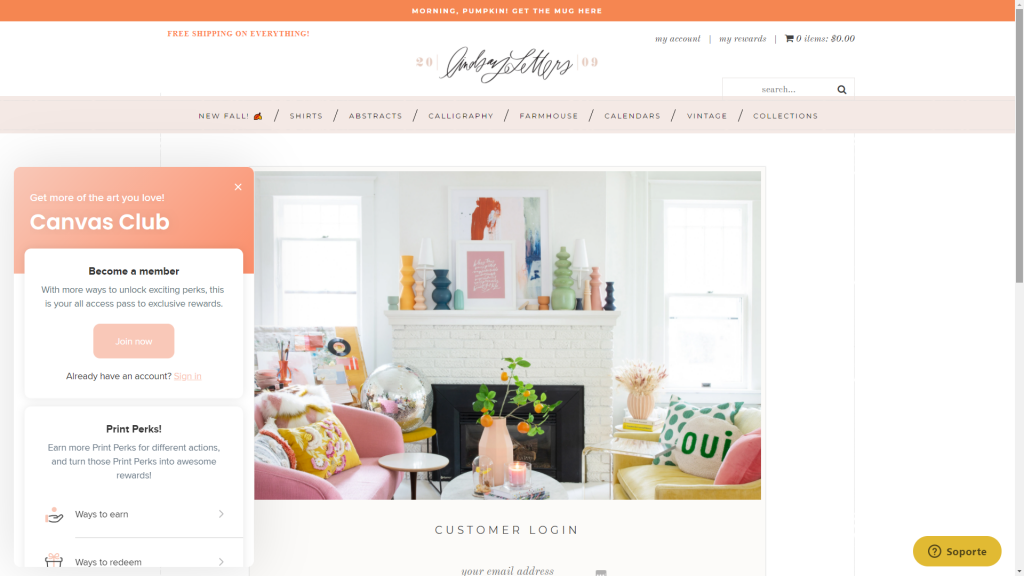
Приведенный выше пример взят с сайта Lindsay Letters, посвященного домашнему декору. Его всплывающее меню предлагает вам зарегистрироваться на веб-сайте и ведет к его страницам с наградами, что может быть эффективным способом вызвать интерес среди новых посетителей.
Как видите, во всплывающем меню используется тот же внешний вид, что и во всем остальном веб-сайте. Это ключевой момент, потому что посетители не увидят в нем элемент, который они могут игнорировать. Однако один аспект, который мы бы изменили, - это использовать другой цвет для CTA « Присоединяйтесь сейчас», чтобы он еще больше выделялся.
3. Предложение со скидкой в первый раз.
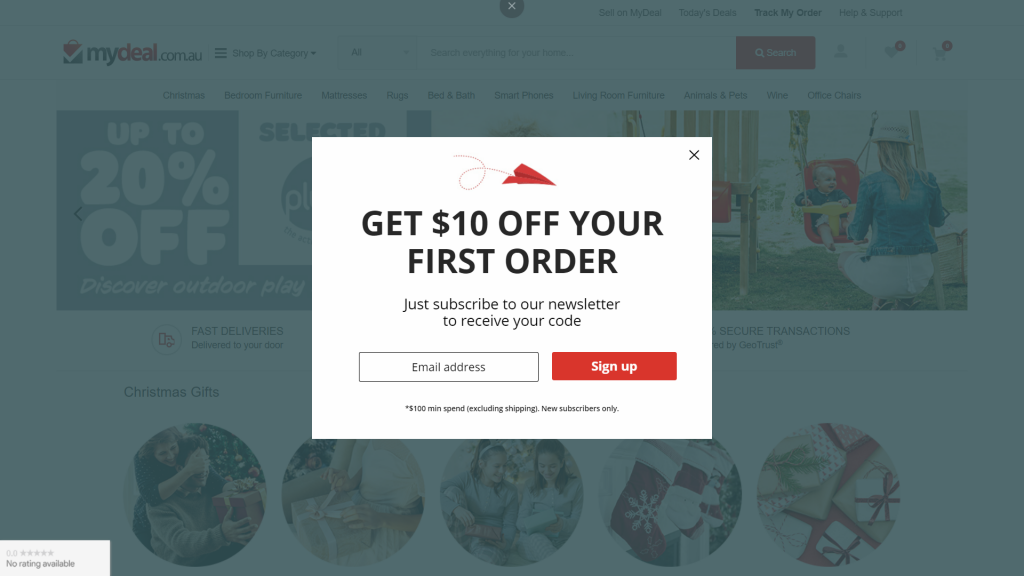
Всем нравятся скидки, даже в магазинах, в которых они никогда раньше не ходили. Фактически, предложение одноразовых кодов скидки новым пользователям может быть фантастическим способом привлечь новых клиентов:

С точки зрения дизайна приведенный выше пример всплывающего окна электронной коммерции прост, но эффективен. Предложение изложено четко и большими жирными буквами, за которым следует отчетливый призыв к действию. Более того, с этим типом всплывающего окна у вас есть возможность подписывать новых посетителей в свой список адресов электронной почты, а затем развивать этих потенциальных клиентов, даже если они не совершают покупку сразу.
Один из аспектов этого всплывающего окна, который вы, возможно, захотите пересмотреть для своего собственного сайта, заключается в том, что в нем мелкими буквами внизу указаны особенности предложения скидки. Многие посетители могут пропустить эту информацию, а затем обнаружить, что на их покупки не распространяется скидка. Это быстрый способ разозлить пользователей, поэтому убедитесь, что вы отображаете информацию о любых предложениях во всплывающих окнах как можно более четко.
4. Всплывающие окна для записи на прием
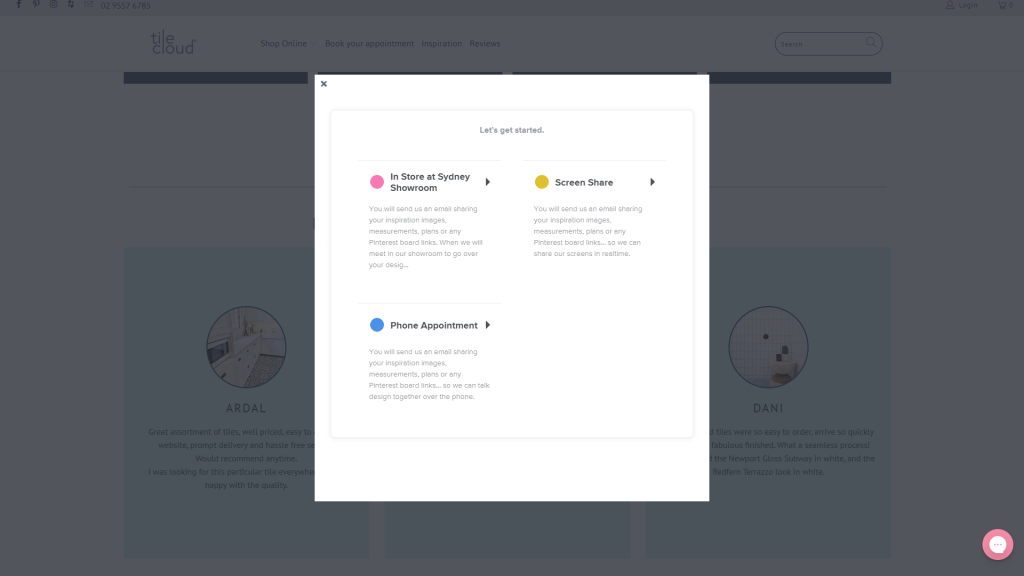
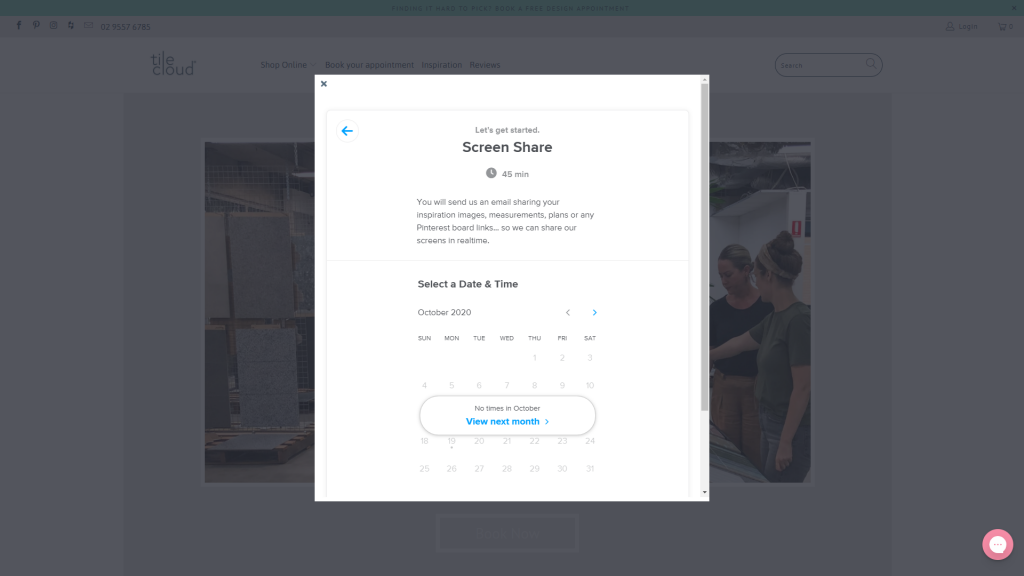
Этот конкретный дизайн всплывающего окна - один из самых креативных, с которыми мы когда-либо сталкивались. Это из интернет-магазина TileCloud, который также предлагает бесплатные консультации по дизайну:

TileCloud использует простое всплывающее окно как расширение своей страницы бронирования. Это делает процесс бронирования более интерактивным, так как позволяет вам шаг за шагом вести посетителей, пока не будут назначены их встречи.
Например, если вы выберете опцию демонстрации экрана, вы можете сразу выбрать дату встречи:

В WordPress вам понадобится плагин бронирования или календаря, чтобы добавить аналогичную функциональность. Если вы предлагаете встречи онлайн для получения ваших услуг, подумайте об использовании всплывающих окон, чтобы улучшить процесс бронирования.
5. Простая форма регистрации по электронной почте
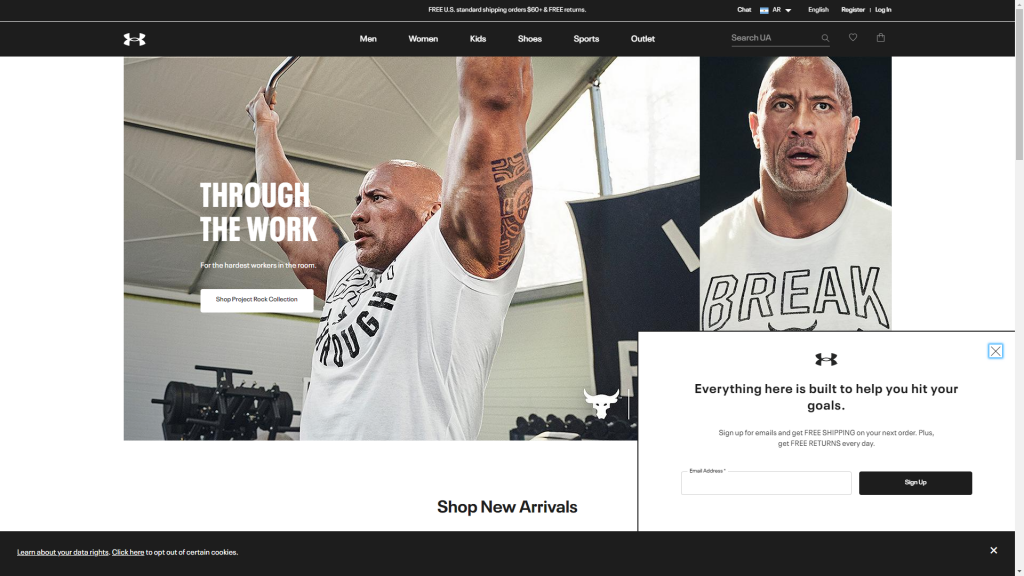
В зависимости от мощи вашего бренда вам может не потребоваться предлагать какие-либо подарки или скидки пользователям, которые захотят подписаться на ваш список рассылки. Under Armour хорошо известен на рынке, поэтому ему можно обойтись более простым всплывающим окном для подписки по электронной почте:

Хотя дизайн здесь минимален, это работает на его пользу. Всплывающее окно нисколько не отвлекает от просмотра веб-сайта Under Armour. Он включает в себя логотип бренда и раскрывает преимущества подписки на его список.
Этот пример всплывающего окна демонстрирует, как иногда лучше меньше, да лучше. Кроме того, с этим типом дизайна вам не придется беспокоиться о том, чтобы ошеломить или раздражать посетителей.
6. Бесплатные учебные материалы
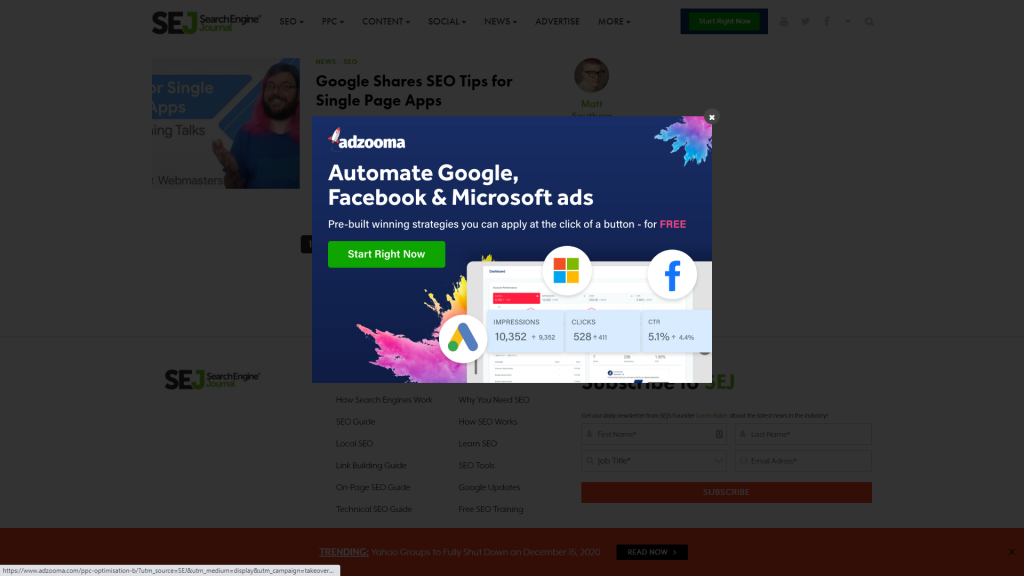
Традиционно большинство маркетологов и владельцев веб-сайтов предлагают бесплатные услуги в обмен на подписку по электронной почте или другие типы ценных данных. Тем не менее, Search Engine Journal использует красочное всплывающее окно, чтобы предложить посетителям возможность получить доступ к ценному учебному ресурсу без каких-либо условий:

Цель такого подхода - наладить отношения с новыми пользователями. Поскольку они еще не знают, насколько ценным для них может быть ваш веб-сайт, они могут не захотеть делиться своей контактной информацией.
Предлагая бесплатный ресурс, к которому они могут получить доступ прямо сейчас, вы можете начать строить отношения со своими пользователями. В этом конкретном случае дизайн всплывающих окон выдающийся, с качественными изображениями и цветами, которые трудно игнорировать.
Этот метод также работает, если вы хотите перенаправить посетителей на целевую страницу вместо использования всплывающего окна для сбора потенциальных клиентов. С помощью целевой страницы вы можете включить намного больше информации и потенциально увеличить конверсию еще больше.
7. Всплывающая контактная форма
В некоторых случаях вам может не понадобиться полноценная страница контактов для вашего веб-сайта. Часто бывает достаточно простого всплывающего окна, поскольку вы можете использовать его для включения всех полей, которые посетителям может потребоваться заполнить.
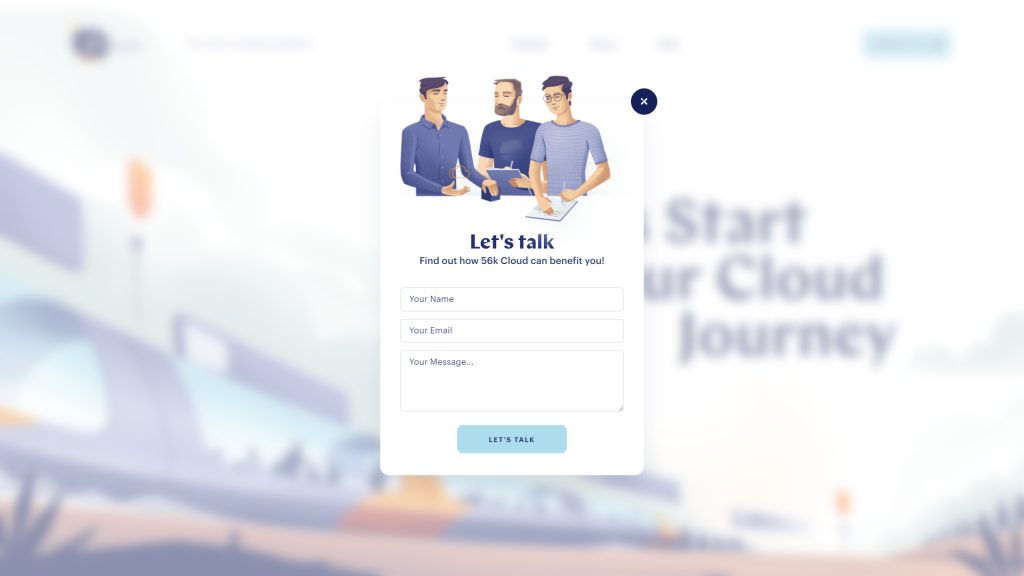
56K.Cloud - это консалтинговое агентство, которое использует великолепное всплывающее окно, чтобы посетители могли связаться с:

Как видите, эта контактная форма идеально сочетается с дизайном веб-сайта. Как только он появляется, он применяет эффект размытия к фону, что создает очень приятный штрих.
8. Всплывающие окна с перенаправлением блогов
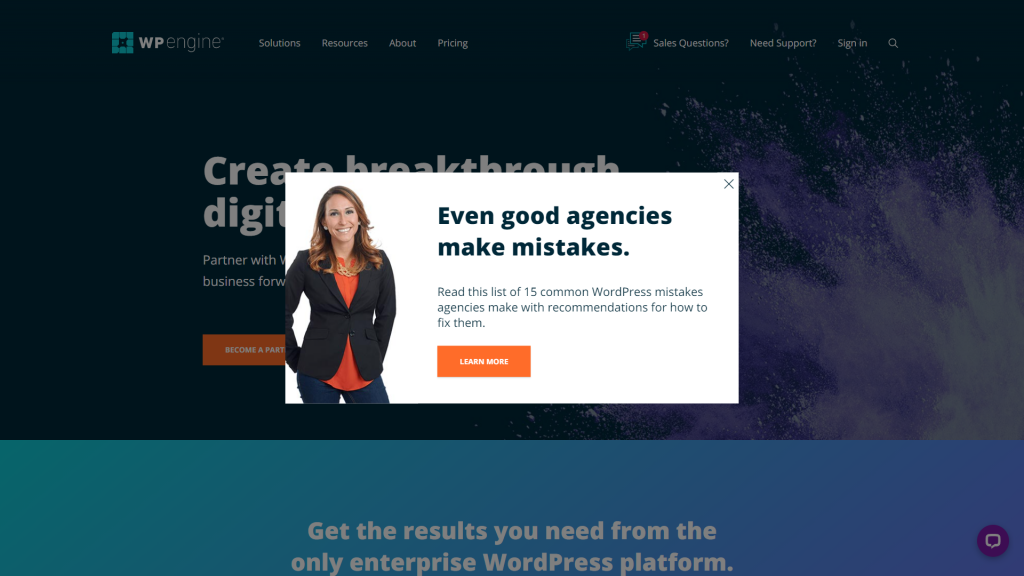
Вы, наверное, знаете WP Engine как одну из самых популярных управляемых хостинговых компаний WordPress в этой области. Помимо этого, WP Engine довольно творчески использует всплывающие окна:

Вышеупомянутое всплывающее окно перенаправляет вас на одну из статей хостинговой компании. Цель состоит в том, чтобы предоставить больше причин, по которым услуга может принести пользу вам как клиенту.
Вместо того, чтобы предлагать бесплатные подарки, вы можете использовать всплывающие окна, чтобы дать посетителям возможность взаимодействовать с вашим существующим контентом. Это интересный подход, и всплывающее окно выглядит привлекательно. Однако, если вы хотите попробовать эту стратегию, мы рекомендуем избегать стандартных стоковых изображений для всплывающих окон вашего сайта.
9. Дизайн всплывающих окон с упором на продажу
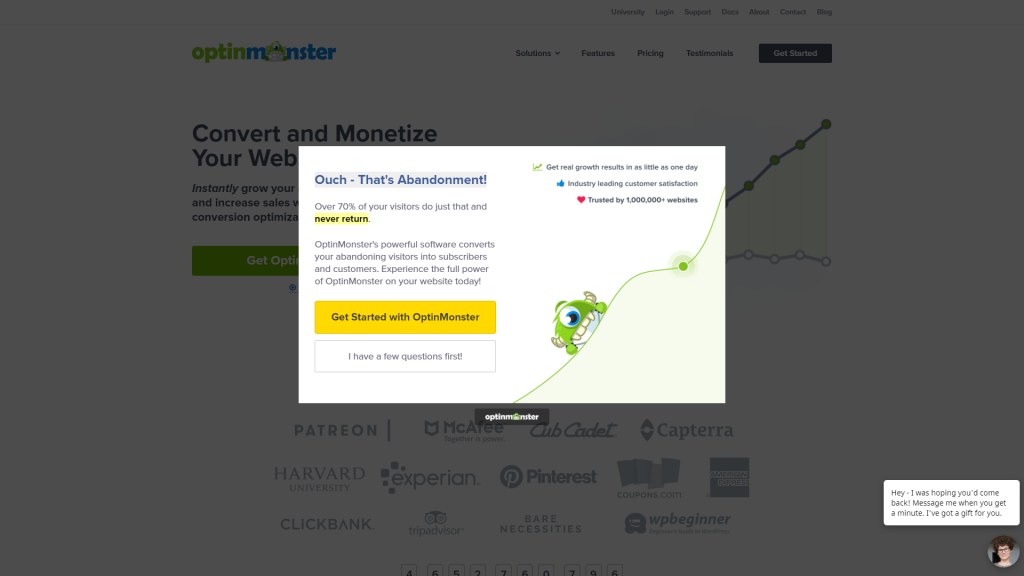
Обычно мы не большие поклонники всплывающих окон, содержащих слишком много информации. Однако OptinMonster удается реализовать эту технику с помощью этого всплывающего окна:

Этот конкретный дизайн работает именно потому, что он включает в себя так много конкретной информации, такой как числа и даже цитаты. Что еще более важно, текст равномерно распределен по всему всплывающему окну.
Одним из ключевых аспектов здесь является текст CTA. Вместо использования обычного CTA, OptinMonster выбирает эмоционально насыщенный язык. Естественно, большинство людей захотят выбрать более позитивный вариант, который также выделяется визуально.
10. Всплывающие окна с намерением выхода
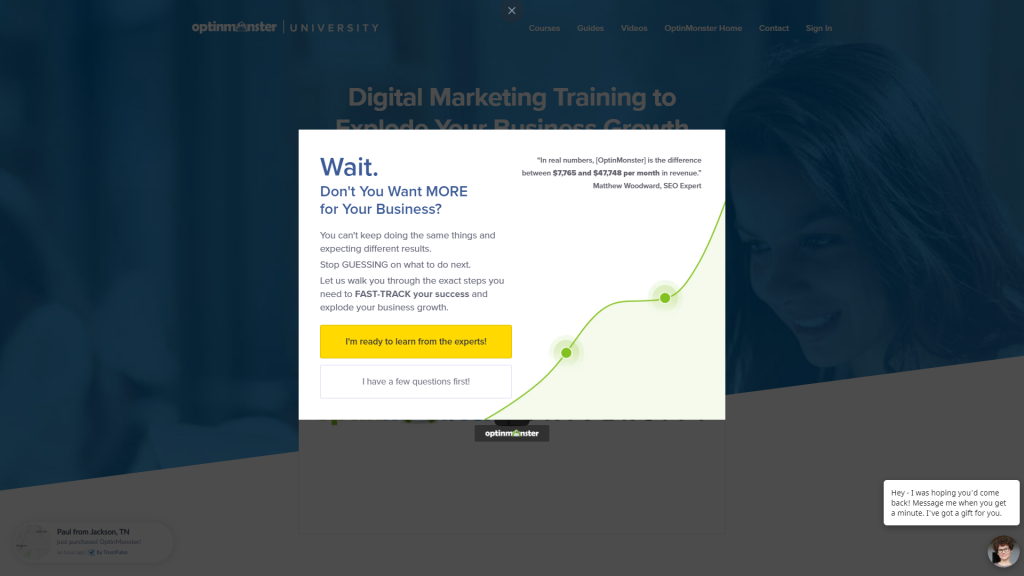
Этот последний пример также исходит от OptinMonster. Учитывая, что эта компания предлагает набор инструментов для генерации лидов, неудивительно, что она находится на вершине их всплывающих окон. В этом случае у нас есть всплывающее окно с намерением выхода:

Всплывающие окна с намерением выхода можно рассматривать как последнюю попытку получить конверсию от посетителей, которые собираются уйти. Поскольку вы можете предположить, что они могут быть не заинтересованы, всплывающие окна с намерением выйти или отказом могут быть особенно грубыми.
В этом примере вы увидите дизайн, аналогичный нашему последнему примеру, включая положительный призыв к действию, который выделяется, и множество текста и цифр. Один примечательный аспект заключается в том, что даже кнопка отказа ведет посетителей на другую страницу, что дает дополнительную возможность убедить их.
Ключевые советы по дизайну всплывающих окон
Всплывающие окна - невероятно универсальные элементы. Они могут выполнять множество ролей, начиная от регистрации и заканчивая формами захвата потенциальных клиентов, меню входа в систему, адаптивными меню и многими другими опциями. Однако, если вы хотите, чтобы ваши всплывающие окна приводили к большему количеству конверсий, важно убедиться, что они хорошо интегрируются с остальной частью вашего сайта:

Значительная часть этого опыта сводится к дизайну. Имея это в виду, вот несколько советов по дизайну, которые помогут вам создавать более удобные и высококонвертируемые всплывающие окна:
- Используйте ту же эстетику, что и весь ваш сайт. Всплывающие окна по определению выделяются среди других элементов. Однако, чтобы пользователи не воспринимали их как раздражение, а не как часть работы с вашим сайтом, вам необходимо разработать всплывающие окна с использованием тех же цветов, шрифтов и общего стиля, что и другие элементы.
- Убедитесь, что ваши всплывающие окна легко закрываются. Избегайте создания всплывающих окон, которые трудно закрыть. В большинстве случаев это только расстраивает посетителей и снижает вероятность того, что они захотят совершить конверсию.
- Используйте призывы к действию (CTA), которые невозможно игнорировать. Цель большинства всплывающих окон в современном веб-дизайне - помочь вам получить больше конверсий. Если вы не размещаете свой CTA на видном месте во всплывающих окнах, вы упускаете эту возможность.
- Делайте ваши всплывающие окна простыми. Всплывающие окна не должны содержать десятки полей или длинные абзацы текста. Это краткая остановка, которую делают пользователи перед тем, как вернуться на ваш настоящий веб-сайт; вы хотите, чтобы эта остановка была короткой. Чем сложнее ваши всплывающие окна, тем меньше вероятность того, что ваши пользователи захотят с ними взаимодействовать.
Когда дело доходит до использования всплывающих окон, выходящих за рамки дизайна, следует учитывать множество факторов. Как правило, мы рекомендуем избегать всплывающих окон при входе, которые появляются, как только вы загружаете веб-сайт.

Всплывающие окна входа, как правило, имеют более низкие показатели успеха, потому что у посетителей еще не было возможности взаимодействовать с вашим контентом. К счастью, большинство современных инструментов дизайна и конструкторов всплывающих окон дают вам полный контроль над тем, когда и на каких страницах отображать всплывающие окна.
Создавайте эффективные всплывающие окна с помощью Elementor
Хотя WordPress невероятно универсален, система управления контентом (CMS) не включает инструментов, которые помогут вам разрабатывать и создавать всплывающие окна прямо из коробки. Однако есть много плагинов, которые вы можете использовать, чтобы заполнить этот пробел, в том числе Elementor.
С Elementor вы получаете доступ к полноценному конструктору страниц и всплывающих окон. Вы можете использовать десятки всплывающих шаблонов или создавать новые дизайны, которые работают вместе с остальными вашими блоками Elementor. Что еще более важно, Elementor дает вам полный контроль над поведением ваших всплывающих окон, что позволяет вам создавать любой тип элемента, который вам нужен для увеличения конверсии.
У вас есть вопросы о том, как создавать всплывающие окна с помощью Elementor? Давайте поговорим о них в разделе комментариев ниже!
