Для чего вы можете использовать гравитационные формы?
Опубликовано: 2023-02-17Давайте поговорим о том, для чего вы можете использовать гравитационные формы?

Оглавление
Встраивайте форумы с помощью кодов
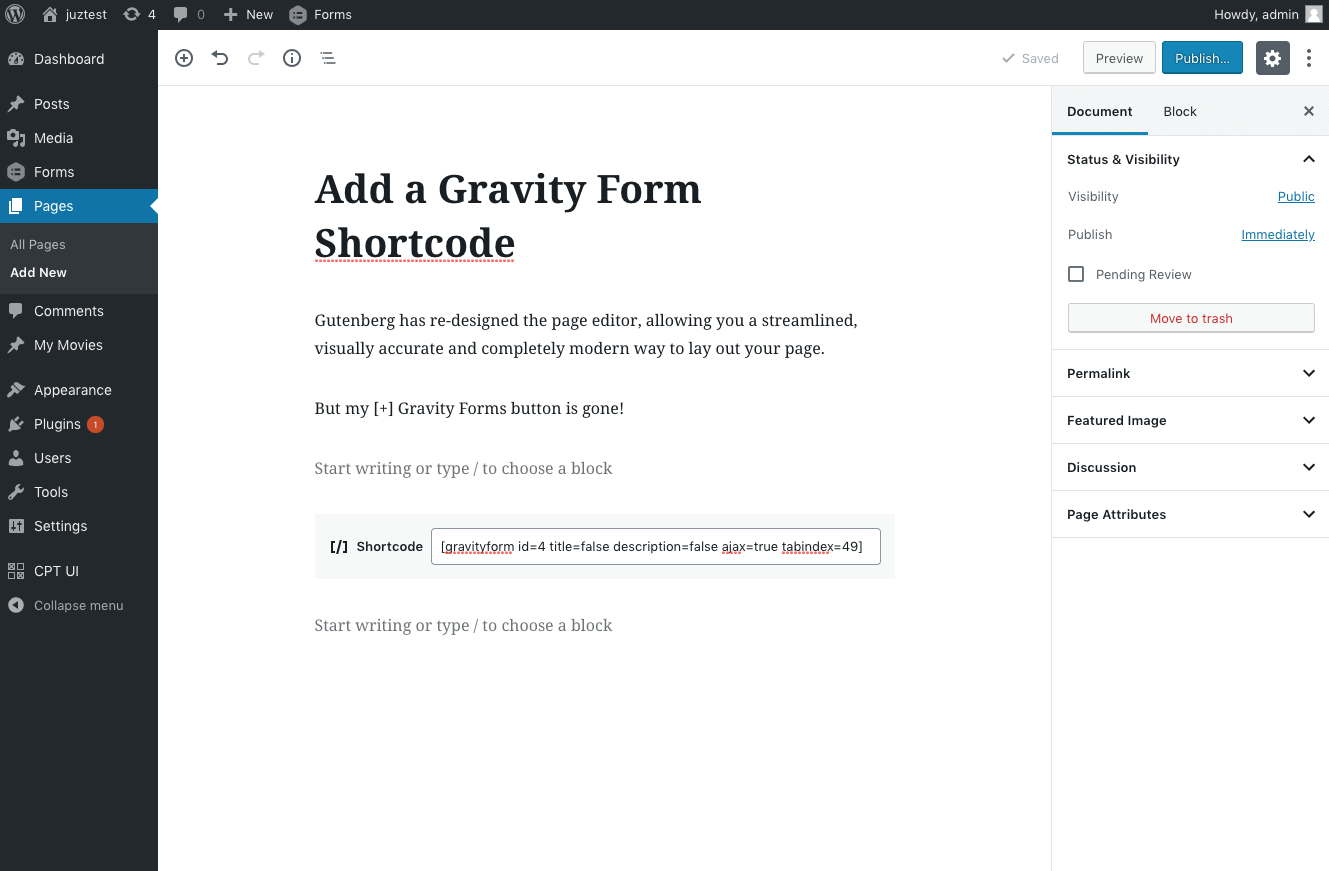
Gravity Forms имеет встроенную структуру, которая поддерживает встраивание форм в ваш контент с помощью классического редактора WordPress и Gutenberg легко и без проблем. Вы также можете использовать виджет формы, который доступен в меню «Виджеты» на вкладке «Внешний вид WordPress», чтобы встроить форму в пространство в области виджетов WordPress.

Но что делать, если вы хотите, чтобы одна и та же форма отображалась под всем содержимым, которое вы публикуете в своем блоге? Один из способов, очевидно, заключается в том, чтобы вручную встроить форму для каждого сообщения, используя метод, упомянутый выше. Однако это потребует много времени и усилий, и на самом деле это не лучший способ выполнить задачу. Верно? Ознакомьтесь с обзором Gravity Forms здесь.
Как подготовитьgravity_form() для вызова нашей формы?
Первое, что нам нужно сделать, это выяснить, что такое идентификатор нашей формы. Позвольте мне объяснить вам с моим собственным идентификатором формы. Я пытаюсь встроить форму новостной рассылки в свой блог с идентификатором 5 .Это первый и единственный необходимый аспект создания вызовафункцииgravity_form() .В результате вы можете просто использовать кодировку, указанную ниже:
<b style="background-color:#FFCCCC">
гравитация_форма( 5 );</b>
Однако в этом случае я хотел бы разрешить отправку ajax, чтобы предотвратить перезагрузку страницы всякий раз, когда посетитель нажимает кнопку формы. Шестой параметр используется для разрешения отправки ajax, а еще одним критическим параметром для сценария использования, который мы здесь обсуждаем, является параметр эха, который мы должны установить как «false», что предписывает Gravity Forms возвращать форму, а не отображать ее напрямую. это на экране.
В результате все параметры будут иметь значения по умолчанию, кроме идентификатора формы, отправки запроса ajax и эха, которые будут иметь значения 5, действительно и ложно, соответственно. Вот как я назову свою функцию:
<b style="background-color:#FFCCCC">gravity_form( 5, true, true, false, false, true, false, false );</b>
Если вам нужна дополнительная информация о каждом параметре, задействованном в этом коде, вы можете проверить подробности в документации для вызова функцииgravity_form() . На этом этапе мы уже знаем, какие параметры и функции будем использовать для получения этой формы.
Как поставить в очередь необходимые скрипты, подготовив гравитацию_form_enqueue_scripts()?
Теперь мы должны создать функцию, которая предложит WordPress просто поставить в очередь необходимые файлы, чтобы форма отображалась и функционировала должным образом. Работа функцииgravity_form_enqueue_scripts() регулируется только двумя параметрами: во-первых, указать идентификатор формы, а во-вторых, разрешить или отключить отправку ajax (по умолчанию отключено).
Поскольку мы хотим использовать отправку ajax для формы, мы будем использовать следующие два параметра:
<b style="background-color:#FFCCCC">gravity_form_enqueue_scripts( 5, true );
</b>
Триггерные функции с использованием ядра WordPress the_content и get_header
Теперь, когда мы настроили функции Gravity Forms, все, что нам нужно сделать, это вызывать их всякий раз, когда они требуются для того, для чего мы их создали. Функция для постановки файлов в очередь будет запускаться с использованием основного хука заголовка WordPress ядра, который запускается непосредственно перед wp_head, гарантируя, что файлы уже поставлены в очередь до того, как они потребуются Gravity Forms.
<b style="background-color:#FFCCCC">
функция gf_enqueue_required_files() {
GFCommon::log_debug( __METHOD__ . '(): выполняется.' );
if ( is_single() && 'post' === get_post_type() ) { // Делаем это только для сообщений.
gravity_form_enqueue_scripts(5, правда);
}
}
add_action('get_header', 'gf_enqueue_required_files');</b>
Оператор «если» во фрагменте гарантирует, что он работает только для записей по умолчанию в WordPress. Наконец, мы будем использовать следующий код, чтобы вставить нашу форму в конец содержимого нашего сообщения:
<b style="background-color:#FFCCCC">function gf_add_newsletter_form_after_post($content) {
GFCommon::log_debug( __METHOD__ . '(): выполняется.' );
// Форма добавляется после содержимого поста.
$content.=gravity_form(5, истина, истина, ложь, ложь, истина, ложь, ложь);
вернуть $контент;
}
add_filter('the_content', 'gf_add_newsletter_form_after_post');</b>
Ваша форма Gravity будет мгновенно динамически вставляться после каждого контента, который вы публикуете в WordPress, как только вы добавите приведенные выше фрагменты в свою сеть. Вам по-прежнему не нужно удалять какие-либо из ваших сообщений на случай, если вы передумаете позже. Поскольку вы используете фрагменты для встраивания формы на лету, вы можете легко удалить фрагменты, чтобы предотвратить применение формы после ваших статей.
Gravity Forms: создание формы для участия в конкурсе
Теперь, когда мы рассмотрели, почему у вас есть конкурсы на вашем веб-сайте и что делает форму заявки успешной, давайте пройдемся по этапам разработки формы.
Создание свежей формы
Создание совершенно новой формы — это первое, с чего нужно начать. Если вы уже установили Gravity Forms, просто войдите в свою учетную запись WordPress, войдите в панель управления, а затем перейдите к Forms > New Form .Дайте форме имя и, при желании, определение, затем нажмите«Создать форму».


Если вы не установили Gravity Forms, вам необходимо приобрести лицензию, загрузить плагин и включить его. Перейдите в«Плагины» > «Добавить свежие» > «Загрузить» на своем веб-сайте WordPress после входа в систему. Выберите «Файлы», а затем найдите загруженный заархивированный файл.Затем выберите «Установить» > «Включить» в раскрывающемся меню.
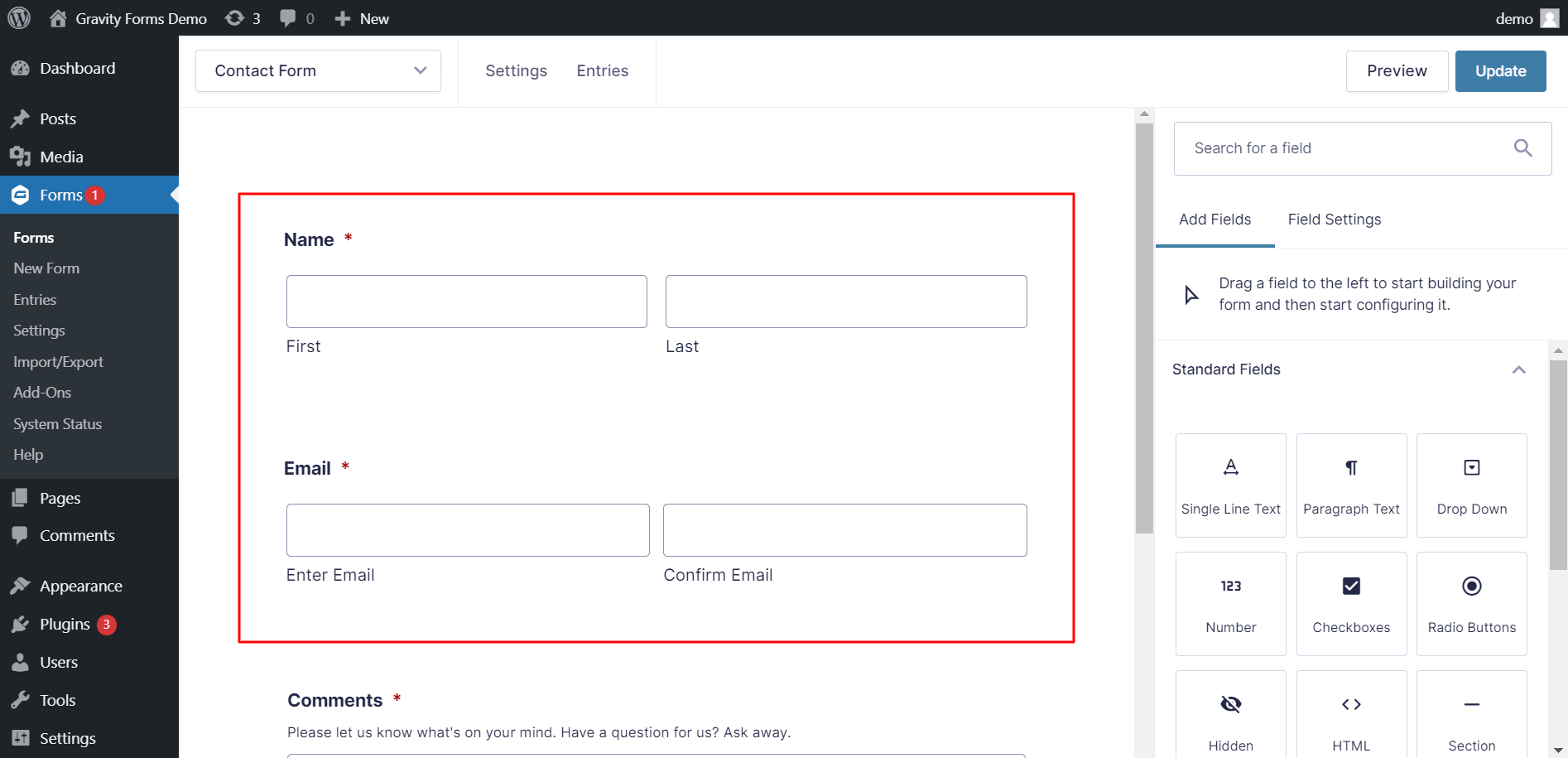
Добавление полей формы
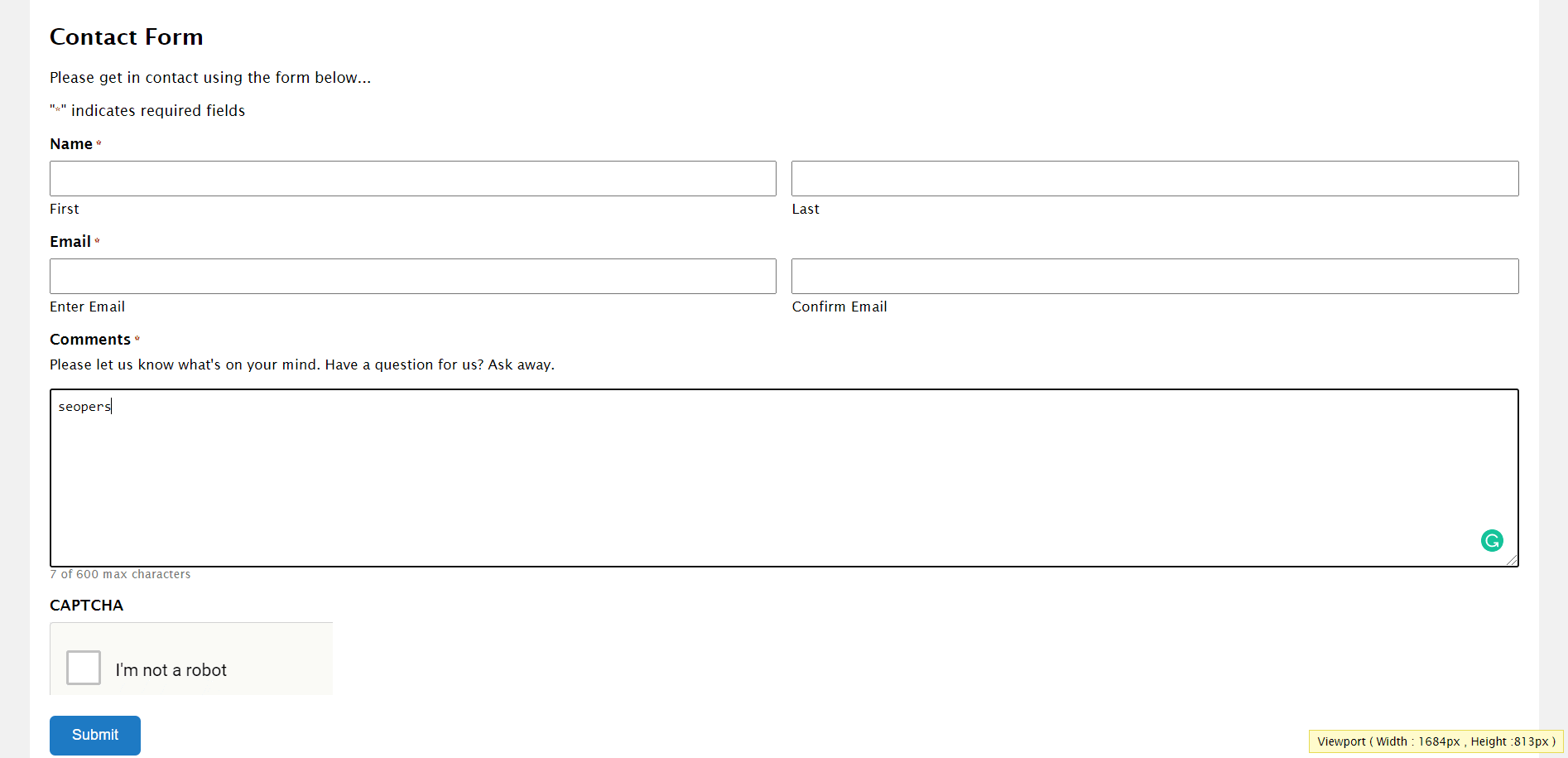
Пришло время заполнить вашу форму полями. Добавьте в форму поля «Имя» и «Электронная почта», выбрав «Дополнительные поля» в раскрывающемся меню. Если вы отдаете физический объект, не забудьте указать поле «Адрес».

Добавьте поле «Согласие» перед вводом правил конкурса, если вы хотите отобразить правила конкурса в форме и хотите, чтобы посетители согласились с правилами. Это поле всегда настроено по умолчанию из-за политики конфиденциальности, однако вы можете изменить текст, чтобы принять правила конкурса.
Вы можете добавить в форму дополнительные поля в зависимости от типа содержимого, которое вы используете. Например, если участники должны правильно ответить на вопрос, могут быть добавлены флажки. Если им необходимо отправить изображение или какую-либо другую форму документации для их заявки, вы можете добавить поле для загрузки файла.
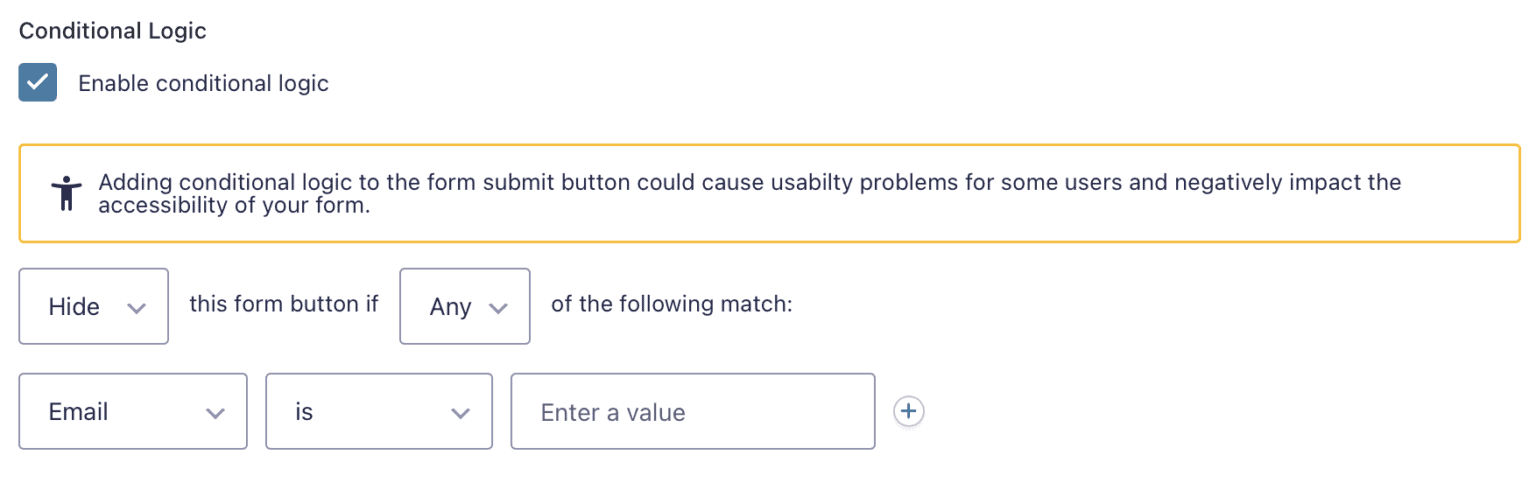
Включить ограничения формы
Большинство конкурсов рассчитаны на время. Другими словами, соревнования обычно имеют фиксированное время начала и окончания. Эта функция — отличный способ создать шумиху и сделать эти конкурсы действительно захватывающими, привлекая к ним больше клиентов. Чтобы ваши посетители не могли присоединиться к конкурсу после его окончания, вам необходимо включить некоторые ограничения формы.

Для начала перейдите к настройкам формы формы конкурса и прокрутите вниз до раздела « Ограничения». Для начала вы можете ограничить количество участников конкурса. Это хорошая идея, если вы хотите провести конкурс меньшего масштаба и сделать мероприятие еще более уникальным и эксклюзивным.
У вас также есть возможность запланировать время, показывающее, когда форма конкурса становится активной и когда она становится неактивной, чтобы уложиться в срок конкурса. Если вы установите флажок для планирования формы, вы сможете легко изменить сообщение, отображаемое на странице веб-сайта, где отображается форма конкурса, а также даты начала и окончания.
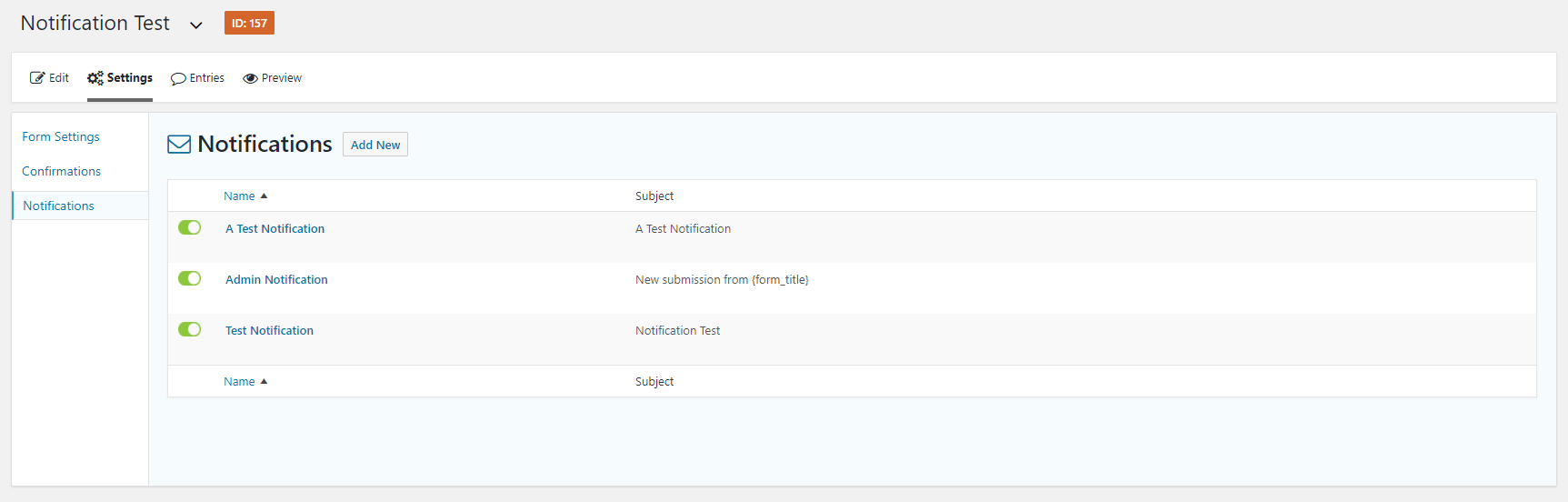
Настройка уведомлений и форм подтверждения
После того, как вы закончите создание формы, просто перейдите к настройкам подтверждения формы , чтобы персонализировать подтверждающее сообщение формы.Вы даже можете направить пользователей на определенную страницу вашего веб-сайта после того, как они заполнили форму.

Щелкните вкладку Параметры формы, чтобы настроить сообщение подтверждения. Затем либо отредактируйте подтверждающее сообщение по умолчанию, либо создайте новое. Не забудьте также настроить уведомления для формы. Новые отправленные формы автоматически уведомят вас, администратора сайта. Однако в дополнение к уведомлению пользователя вы можете создавать оповещения для кого-то еще, кто хочет получать информацию о новых заявках на участие в конкурсе.
Коснитесь вкладки «Уведомления», чтобы создать новое обновление. Затем нажмите «Добавить новое» и дайте уведомлению имя. В поле «Отправить по электронной почте» введите его адрес электронной почты, если вы отправляете его кому-то еще в вашей команде.
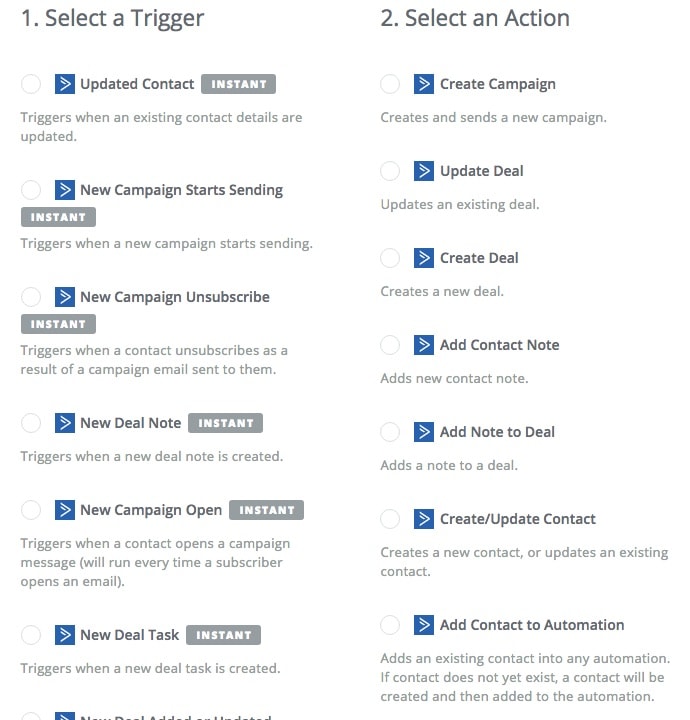
Интегрируйте поставщика услуг электронной почты, CRM или форму заявки на участие в конкурсе.
Когда ваша форма заявки на участие в конкурсе будет запущена и вы начнете собирать заявки, вам понадобится способ держать участников в курсе любых новостей или обновлений конкурса. Вы также можете предоставить информацию о предстоящих рекламных акциях и другие маркетинговые материалы, имеющие отношение к вашему бизнесу.

Gravity Forms взаимодействует с различными платформами электронного маркетинга и CRM, что позволяет вам быстро общаться с вашими участниками. В эту категорию попадают такие сервисы, как Mailchimp и HubSpot. Перейдите в раздел «Формы» > «Дополнения» и разрешите надстройке HubSpot, например, включить вашу форму заявки на участие в конкурсе в HubSpot.
Чтобы отправить данные отправки формы в HubSpot, вам необходимо утвердить свою учетную запись HubSpot с помощью Gravity Forms и создать фид HubSpot для своей формы.
- Convertkit против капельного
- Учебное пособие по Omnisend Shopify
- Обзор электронной почты MailerLite
- 11 лучших поставщиков услуг электронного маркетинга
- Omnisend против постоянного контакта против ActiveCampaign
