Что такое значок: как его создать с примерами [Руководство для начинающих]
Опубликовано: 2024-03-07Используете ли вы значок на своем сайте?
Вы когда-нибудь задумывались, почему вы видите крошечные логотипы или символы рядом с заголовками веб-сайтов в браузере?
Вот так;

Эти милые маленькие значки называются значками и обозначают веб-сайт в веб-браузерах.
Вам интересно, как его создать? Вы находитесь в правильном месте.
В этом посте мы узнаем;
- Что такое значок и где он находится в вашем браузере?
- Какую пользу эти маленькие значки приносят владельцам и пользователям веб-сайтов?
- Что такое отличный значок и как создать такой, который будет выделяться из толпы?
Вам интересно? Давайте углубимся в детали.
Оглавление ☰
- Что такое фавикон?
- Каковы преимущества добавления значка на ваш сайт?
- Как добавить значок в свой блог WordPress?
- Способ 1: использование настройщика WordPress (самый простой)
- Способ 2: использование плагина Favicon
- Способ 3. Добавление значка вручную (для опытных пользователей)
- Распространенные форматы значков
- Краткие советы по созданию значка WordPress
- Часто задаваемые вопросы о том, что такое значки
- Заключительные мысли о том, что такое изображение значка
Что такое фавикон?
Фавиконка — это небольшое уникальное изображение, которое появляется на вкладке браузера рядом с заголовком вашего сайта.
ОСНОВНАЯ цель значка WordPress заключается в том, что он помогает пользователям быстро идентифицировать ваш сайт среди всех других открытых вкладок в своем браузере.
Вот пример того, как выглядит значок:
![Что такое значок: как его создать с примерами [Руководство для начинающих]](/uploads/article/242149/VCmh5edA8yu9L2xp.webp)
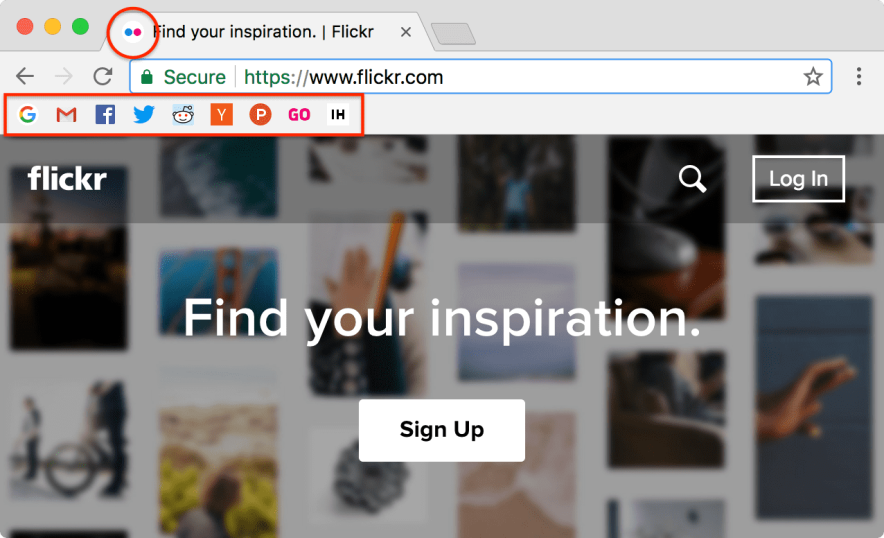
Вот еще несколько значков популярных веб-сайтов, отображаемых на панели закладок Chrome.

Каковы преимущества добавления значка на ваш сайт?
Значок вашего веб-сайта представляет собой индивидуальность сайта. Вам нужен привлекательный значок, если вы хотите создать личный бренд или сделать свой веб-сайт более запоминающимся.
Вот некоторые основные преимущества добавления значка WordPress на ваш сайт в 2024 году.
- Профессионализм. Самым большим преимуществом использования значка является то, что он делает ваш сайт более профессиональным и визуально привлекательным.
- Улучшение пользовательского опыта. У большинства онлайн-пользователей в веб-браузерах обычно открыто несколько вкладок. Наличие уникального и привлекательного значка поможет вам легко идентифицировать ваш сайт. Подумайте об Amazon, Twitter (X), YouTube и т. д. Эти сайты можно легко идентифицировать, взглянув на значки.
- Преимущества SEO: почти все поисковые системы, включая Google и Bing, отображают значки в результатах поиска, которые могут помочь вашему сайту выделиться.
- Узнаваемость бренда. Чем чаще люди видят значок вашего сайта, тем легче им узнать ваш бренд.
- Добавление в закладки. Множество людей часто добавляют страницу (или веб-сайт) в закладки, когда находят что-то интересное. Фавикон выделяет ваш сайт в списках закладок, побуждая пользователей повторно посетить его.
Как добавить значок в свой блог WordPress?

Прежде чем узнать, как добавить значок на свой сайт, вам необходимо создать значок. Если у вас уже есть логотип вашего сайта, вы можете использовать его в качестве значка.
Если у вас его нет, в Интернете есть множество бесплатных генераторов значков, которые помогут вам создать профессионально выглядящий значок для вашего веб-сайта.
Например, вы можете использовать генератор favicon.io. Вы можете использовать этот сайт, чтобы превратить существующий логотип вашего веб-сайта в значок значка или создать его с нуля.
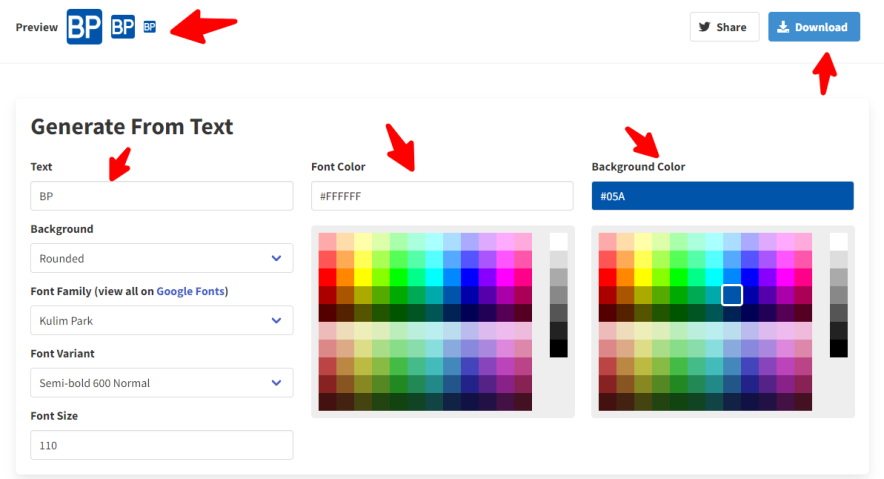
Как только вы окажетесь на их сайте, введите текст, связанный с названием вашей компании или веб-сайта, и он автоматически отобразит предварительный просмотр значка, как показано ниже.

Как видите, вы можете изменить свой значок по своему усмотрению, изменив его текст, фон, размер шрифта, цвет шрифта, цвет фона и т. д.
Когда вы закончите, вы можете нажать кнопку «Загрузить», чтобы загрузить его.
Как только изображение значка будет готово, добавьте новый значок на свой сайт WordPress, используя один из следующих методов.
Способ 1: использование настройщика WordPress (самый простой)
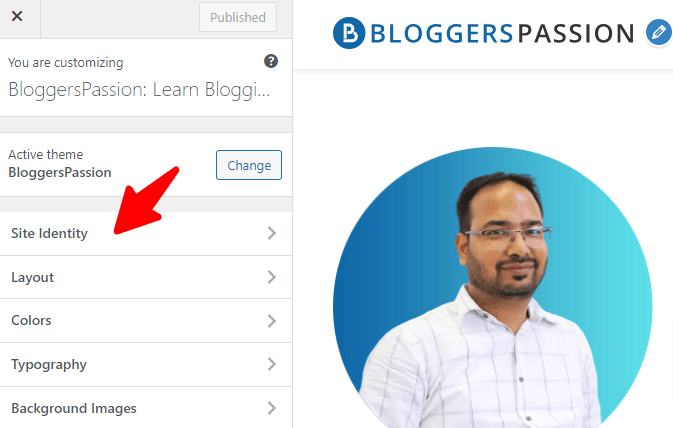
Чтобы добавить значок на свой сайт WordPress, выберите «Внешний вид» > «Настроить» на панели управления WordPress.
Нажмите «Идентификация сайта».

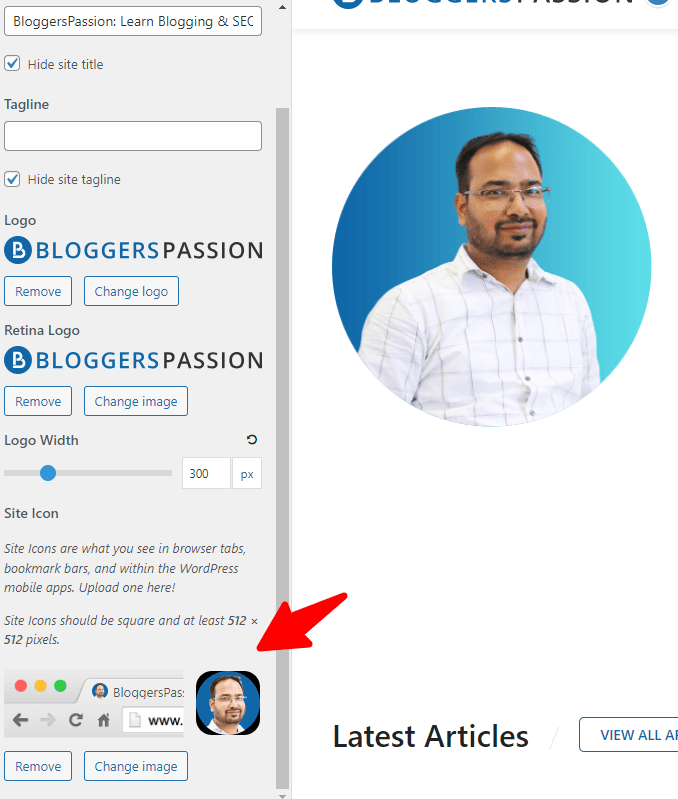
Прокрутите немного вниз, и вы найдете «Значок сайта».
Вот как это выглядит;

Выберите изображение из своей медиатеки или загрузите новое. Для достижения наилучших результатов убедитесь, что он квадратный и имеет размер не менее 512×512 пикселей.
Обрежьте изображение по желанию и нажмите «Выбрать». Нажмите «Опубликовать», чтобы сохранить изменения. Вот и все, все готово.
Способ 2: использование плагина Favicon
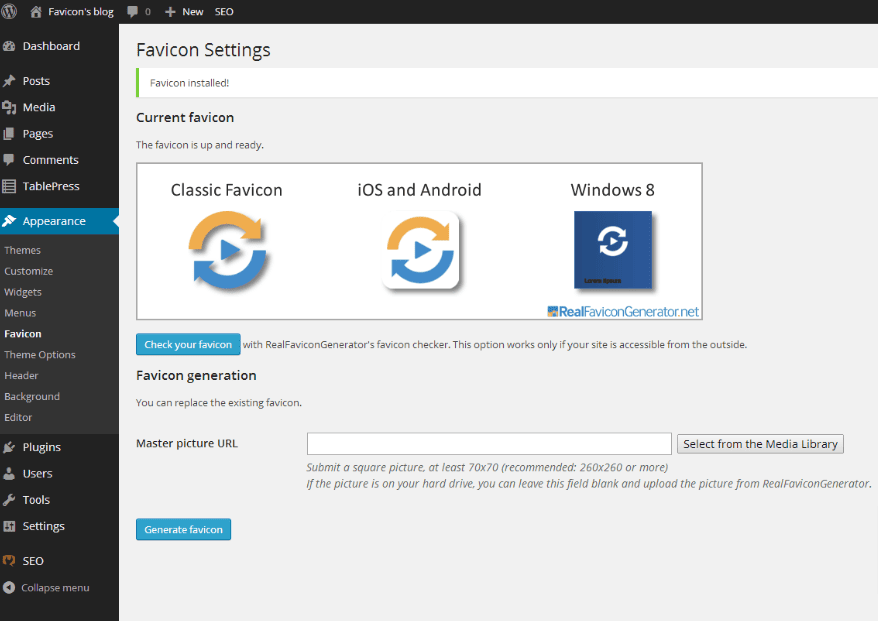
Вы также можете использовать плагин WordPress, чтобы добавить значок на свой сайт WordPress.
Установите такой плагин, как Favicon от RealFaviconGenerator, который представляет собой бесплатный плагин, который помогает создавать и добавлять иконки различных размеров, в том числе;
- Настольные браузеры
- iPhone/iPad
- Android-устройства
- Планшеты с Windows 8 и более
Активируйте плагин и следуйте его инструкциям.

Вам нужно будет выбрать изображение, и плагин сгенерирует все необходимые файлы и код.
Вот как это выглядит;

Способ 3. Добавление значка вручную (для опытных пользователей)
Создайте файл значка, используя любой из бесплатных генераторов значков, упомянутых выше.
Убедитесь, что значок представляет собой квадратное изображение, сохраненное в формате файла .ico.
Подключитесь к своему веб-сайту с помощью FTP-клиента (например, FileZilla) и загрузите файл значка в корневой каталог вашего веб-сайта.
Затем последняя часть — добавление HTML-кода.
Отредактируйте файлы темы вашего веб-сайта (обычно header.php) и добавьте следующий фрагмент кода, заменив «favicon.ico» фактическим именем файла вашего значка:
<link rel=”icon” href=”favicon.ico” type=”image/x-icon” />
Вот и все, все готово.
Важное примечание . Обязательно проверьте свой значок на разных устройствах и в разных браузерах, чтобы убедиться, что он отображается правильно. Кроме того, для достижения наилучших результатов попробуйте использовать прозрачный фон для вашего значка.
Распространенные форматы значков
Существует ТРИ наиболее распространенных формата файлов значков:
- ICO (значок Windows)
- PNG (переносимая сетевая графика)
- SVG (масштабируемая векторная графика)
ICO — самый популярный и оригинальный формат фавиконов, разработанный Microsoft. Основная причина использования этого формата заключается в том, что он совместим со всеми основными браузерами, включая более старые версии, такие как Internet Explorer.
Формат PNG широко используется профессиональными дизайнерами. Этот формат поддерживает прозрачный фон и часто имеет меньший размер файла, чем ICO.
Формат SVG — рекомендуемый формат, если вы хотите использовать и масштабировать значок без потери качества. Однако этот формат значков НЕ так широко поддерживается, как ICO или PNG, особенно на старых устройствах или браузерах.
Краткие советы по созданию значка WordPress
Вот несколько полезных советов по созданию уникального значка для вашего сайта WordPress.
- Будьте проще: значки – это очень маленькие изображения, поэтому избегайте использования слишком большого или маленького текста. Попробуйте использовать смелые формы, отдельные буквы и простые логотипы. Если возможно, рассмотрите возможность использования упрощенной версии вашего логотипа.
- Черпайте вдохновение: черпайте вдохновение у ведущих брендов, таких как Amazon, Google, Tesla, Apple и т. д. Или просмотрите лучшие веб-сайты в своей отрасли, чтобы получить вдохновение для создания значков.
- Используйте свою фотографию: Если вы посмотрите на значок нашего блога, мы используем изображение основателя. Если вы хотите создать личный бренд, используйте свою фотографию в качестве значка. Это намного проще и уникально.
- Используйте прозрачный фон: Всегда используйте прозрачный фон. Вы можете использовать формат PNG с прозрачностью для лучшей видимости. Кроме того, это позволяет значку легко сочетаться с различным фоном браузера. Сохраните свой значок в формате PNG или ICO.
- Не выдумывайте: вам не обязательно использовать все цвета, существующие на солнце. Придерживайтесь ограниченной цветовой палитры. Лучше использовать всего один или два цвета для максимальной заметности.
- Используйте правильный размер: используйте квадратное изображение рекомендуемого размера 512×512 пикселей. Самое приятное в WordPress то, что он автоматически генерирует уменьшенные версии для различных устройств, таких как мобильные устройства и планшеты.
- Используйте инструменты: вы можете использовать бесплатные онлайн-инструменты, такие как Favicon.io или RealFaviconGenerator.net, чтобы легко создавать и оптимизировать свой значок.
Часто задаваемые вопросы о том, что такое значки
Вот некоторые часто задаваемые вопросы о значках.
Это НЕ является строго необходимым, так как ваш сайт будет работать без него без проблем. Однако фавиконки помогают пользователям быстро идентифицировать ваш сайт среди множества открытых вкладок. Кроме того, привлекательный значок может улучшить пользовательский интерфейс вашего веб-сайта, его брендинг и общий внешний вид.
Для формата ICO рекомендуемые размеры — 16×16, 32×32 и 48×48 пикселей. Для формата PNG рекомендуемые размеры — 16×16 и 32×32. Однако большинство браузеров принимают любое квадратное изображение PNG.
Нет, они этого не делают. Однако поисковые системы отображают значки, чтобы помочь пользователям легко идентифицировать и запомнить сайт.
Наиболее распространенными форматами значков являются ICO, PNG и SVG. ICO широко поддерживается всеми браузерами.
Нет, значок НЕ является фактором ранжирования ни в одной поисковой системе, включая Google, Bing, Yahoo и т. д. Но он обеспечивает лучшее визуальное представление вашего сайта.
Заключительные мысли о том, что такое изображение значка
Помните, что размер имеет значение, когда дело доходит до создания значка. Идеальный размер — 512×512 пикселей, но его следует масштабировать до 16×16 пикселей для оптимальной совместимости (в различных браузерах и устройствах).
Кроме того, рассмотрите возможность использования вашего логотипа, символа бренда или любого изображения, отражающего содержание вашего веб-сайта.
Итак, что вы думаете об использовании значка? Есть вопросы? Дайте нам знать об этом в комментариях.
