Что такое дизайн-система и зачем она нужна?
Опубликовано: 2020-01-06Были ли у вас проблемы в последнее время с рабочим процессом дизайна и разработки? Сталкиваетесь ли вы с проблемой передачи обслуживания, которая приводит к неправильным решениям о продукте? Ищете способы значительно улучшить его?
Ну, вам нужна дизайн-система. Это поможет вам работать лучше, быстрее и улучшить сотрудничество в команде.
Но что на самом деле представляет собой дизайн-система?
Что ж, дизайн-система — довольно новая идея в сфере цифровой трансформации. Но такой, который в последнее время всколыхнул массу эмоций и интереса.
Известная под многими именами, такими как методология атомарного проектирования, проектирование компонентов и язык дизайна, идея системы проектирования с полным стеком заключается в создании ряда компонентов дизайна, которые вы и ваша команда можете использовать повторно.
Airbnb и Uber коренным образом изменили дизайн цифровых продуктов, внедрив собственные уникальные системы дизайна. Преимущество системы проектирования, основанной на компонентах, заключалось в том, что эти компании смогли радикально изменить темпы инноваций и производства в своих командах.
Что такое дизайн-система?
Когда слишком много людей работают над одним и тем же проектом и сталкиваются с одними и теми же проблемами в команде дизайнеров, каждый человек, находящий уникальный способ решения проблемы, может привести к непоследовательному опыту пользователя при использовании продукта. Основой дизайн-систем является управление дизайном в масштабе.
Если вы спросите меня об определении дизайн-системы, я бы сказал, что это ряд элементов, которые можно комбинировать и повторно использовать в продукте всей командой. Он включает в себя цвета, дизайны, компоненты и стили персонажей. Эти серии компонентов можно повторно использовать в различных комбинациях.

Дизайн продукта всегда был связан с последовательностью и предсказуемостью. С помощью унифицированной системы дизайна ux вы можете создавать продукты лучше и быстрее, и это приводит к единому опыту для пользователя.
Руководство по системе дизайна помогает компаниям создавать исключительный UX и укреплять свой бренд.
Проблема передачи
Раньше дизайнеры и разработчики сталкивались с массой проблем. Из-за итераций, изменений требований и разрозненного характера проектирования и разработки при передаче возникло много проблем. Чаще всего это приводило к тому, что дизайнеры блокировали разработчиков, а продуктовые решения были неверными.
Сосредоточившись на часто используемых компонентах, между дизайнерами и разработчиками стало более тесное сотрудничество, и ранее разрозненные команды теперь работают с одной и той же ментальной моделью. Видя уже существующие компоненты дизайн-системы, вы избавляетесь от дублирования усилий.
Модель проектирования на основе компонентов — отличный шаг. Это значительно уменьшило необходимость передачи обслуживания.
Дизайн-система — это последовательный подход к разработке продукта, включающий рекомендации, принципы, философию и код. Руководство по дизайн-системе — идеальный инструмент для масштабирования практики проектирования, устраняющий необходимость передачи и способствующий более тесному сотрудничеству.

Почему вы должны использовать дизайн-систему?
Дизайн-система имеет множество преимуществ. Это помогает всей компании эффективно предлагать лучшие и более согласованные проектные решения. Дизайн-система упрощает процесс разработки восхитительного опыта для конечных пользователей.
1. Способствует согласованности
Создание дизайн-системы начинается с классификации всех визуальных компонентов продукта. Это помогает выявить самые большие несоответствия в продукте и помогает команде выбрать релевантные и наиболее часто используемые элементы и компоненты продукта. Последовательность в дизайне — самый важный принцип дизайна.
2. Лучшее общение-
Для команды, занимающейся разработкой продукта, дизайн-системы с открытым исходным кодом часто называют единственным источником истины. Это помогает команде планировать, разрабатывать и поддерживать качество продукта.
Единый источник достоверной информации (SSOT) — это концепция, которую организации применяют как часть своей информационной архитектуры, чтобы гарантировать, что все используют одни и те же данные при принятии бизнес-решений .
Поскольку дизайн-система является единственным источником достоверной информации, это означает, что она также включает словарный запас, который может использоваться в проекте. Прошли те времена, когда разработчик называл кнопку красной. Это приводит к лучшему обсуждению между разработчиками и дизайнерами и позволяет им говорить в рамках одного и того же соглашения об именах.
3. Ясность для разработчиков
Имея систему дизайна, разработчики имеют четкое представление о том, как создавать необходимые компоненты системы проектирования , сохраняя при этом унифицированные стили.
4. Итерируйте быстрее
Внедряя дизайн-систему, команды могут выполнять итерации намного быстрее. Вы можете выпускать новые дизайны с меньшими ресурсами небольшими порциями и с более коротким циклом обратной связи. Это поможет вам оставаться организованным и быть в курсе всех изменений дизайна, которые вносит ваша команда.
5. Лучшее качество обслуживания клиентов:
Благодаря согласованному интерфейсу, созданному с помощью систем проектирования, снижается когнитивная нагрузка при переходе с мобильного приложения на работу в браузере настольного компьютера. Создав согласованный язык, понятный нашим внутренним и внешним пользователям, можно создать лучший опыт для людей, которые используют ваши продукты.
6. Использование работы друг друга –
Поскольку дизайн-системы могут совместно использоваться несколькими командами, эффективность может распространяться на команды и продукты. Стало легко использовать работу других людей, использовать инновации друг друга, не изобретая велосипед.
Работа в масштабе и повышение эффективности и согласованности являются основными преимуществами использования и поддержки дизайн-системы. Поскольку вы повторно используете компоненты в дизайн-системе, время и усилия, затраченные на ее создание, действительно окупаются в долгосрочной перспективе. Ваша команда дизайнеров и разработчиков может просто настроить существующие продукты, улучшить их работу или сосредоточиться на создании других продуктов.


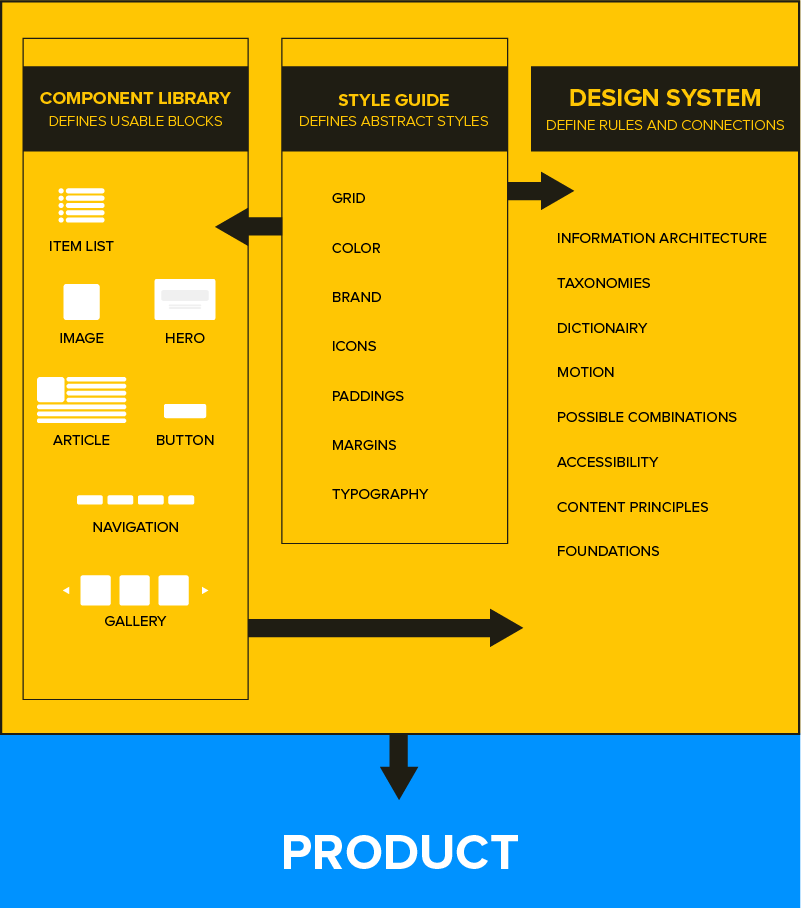
Чаще всего дизайн-система взаимозаменяемо используется с руководством по стилю или библиотекой компонентов. Однако это подкомпоненты дизайн-системы.
Дизайн-система намного сложнее, чем простые руководства по стилю. Он включает в себя все, от цветов до документации. На самом деле дизайн-система определяет общий визуальный язык для продуктовых команд.
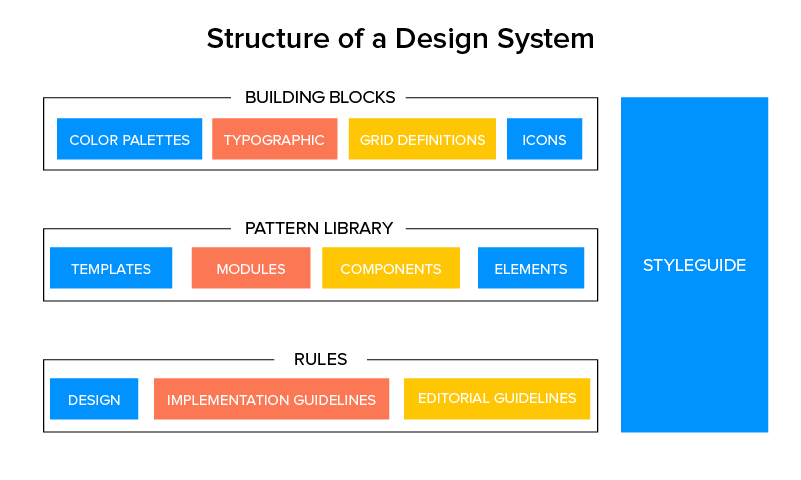
Это ускоряет процесс проектирования. Системный дизайн устраняет разрыв между командами, участвующими в создании конечного продукта, с согласованными графическими стандартами, что упрощает создание веб-сайтов из компонентов. Это похоже на свод правил для команд дизайнеров и разработчиков, и его можно разбить на:
Дизайн-система — полный набор стандартов дизайна, а также принципы, шаблоны и компоненты для их достижения.
Библиотека шаблонов. Подкомпонент Design System, библиотека шаблонов представляет собой хранилище многократно используемых компонентов и элементов дизайна пользовательского интерфейса. По сути, библиотека шаблонов — это набор элементов дизайна, которые многократно появляются на сайте.
Руководство по стилю . Еще один компонент системы дизайна, руководство по стилю, которое подчеркивает визуальное представление и определяет, как должны выглядеть продукты. Он включает в себя цвета, шрифты, фирменные атрибуты и логотипы.

Примеры дизайн-системы
С ошеломляющим ростом количества устройств, сред и браузеров постоянно растет потребность в разработке продуманных систем проектирования интерфейсов.
Дизайн-системы являются отраслевым стандартом. Они не только обеспечивают наилучшую совместную работу в команде и организуют ваш проект, но также предоставляют рекомендации по проектированию, что особенно важно для больших проектных групп. В последние годы ведущие технологические фирмы поделились своими концепциями дизайна и соглашениями, и вот список лучших систем дизайна :
1. Материальный дизайн

Система дизайна материалов широко известна своей простотой навигации. Это язык дизайна, разработанный Google в 2014 году для обеспечения единообразия дизайна и устройств Android, и он широко используется разработчиками Android и веб-приложений .
2. Атласиан
Atlassian Design System довольно исчерпывающая и широко используется для создания простых и красивых приложений.
3. Полярис

Polaris от Shopify широко популярен благодаря упрощению рабочего процесса дизайнера-разработчика.
4. Углерод
Carbon Design System — это система проектирования IBM с открытым исходным кодом для продуктов и опыта, в основе которой лежит язык проектирования IBM.
5. Руководство по человеческому интерфейсу
Руководство по человеческому интерфейсу — это система дизайна, подготовленная Apple для всех своих платформ, которая предоставляет подробные ресурсы пользовательского интерфейса и практическую информацию.
6. Люверс
Grommet, созданная Hewlett-Packard, представляет собой систему проектирования, которая может помочь вам использовать атомарные методы проектирования и создать библиотеку, отвечающую вашим потребностям.
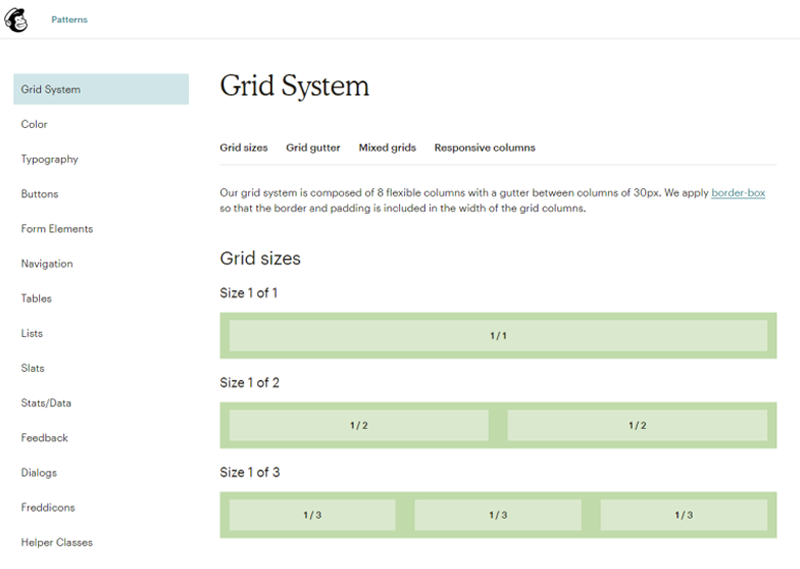
7. Мейлчимп

Дизайн-система Mailchimp — это смелый и креативный дизайн с акцентом на обеспечение согласованной структуры языка дизайна.
8. Цифровая телепатия
Digital Telepathy — агентство цифрового дизайна. За прошедшие годы они усовершенствовали методологию проектирования, ориентированную на результат, для многократного улучшения качества обслуживания клиентов.
9. Суши
Поскольку первоначальные инструменты системы дизайна не были масштабируемыми, Zomato недавно разработала новую систему дизайна под названием Sushi . Он предоставляет своим пользователям новый и улучшенный опыт с приложением Zomato.
10. Свободно
Fluent Design System была разработана Microsoft и включает рекомендации по дизайну и взаимодействию, используемому в программном обеспечении, предназначенном для всех устройств и платформ Windows 10.
Как дизайн-системы могут быть полезны дизайнерам?
Теперь, когда вы знаете, что такое дизайн-система в UX и обзоре UX, а также о многих преимуществах ее наличия, дизайн-система приносит пользу дизайнерам и упрощает их задачи. Как ведущая компания по разработке мобильных приложений , мы заметили, что дизайнерам стало проще разбивать пользовательский интерфейс на мелкие части, а не рассматривать всю веб-страницу как единое целое. Вы можете думать о конкретной странице как о наборе компонентов и быстро находить и использовать нужный компонент, шаблон или вариант стиля (цвет, значки, шрифты и т. д.) из системы дизайна.
Вывод
Вместо того, чтобы переосмысливать основу каждого нового опыта для ваших продуктов, дизайн-система позволяет дизайнерам, разработчикам, менеджерам по продуктам, а также множеству заинтересованных сторон соответствовать видению дизайна компании и позволяет команде легко сосредоточиться на идеальной до пикселя разработке. .