Что такое Google Lighthouse и как им пользоваться
Опубликовано: 2023-02-24Google Lighthouse — это API с открытым исходным кодом, призванный помочь веб-разработчикам проверять производительность и качество своего веб-сайта на основе определенных показателей. Одной из метрик является поисковая оптимизация (SEO), которая делает Lighthouse невероятно полезным инструментом, помогающим вам улучшить рейтинг страницы результатов поисковой системы (SERP) вашего сайта.
В этой статье мы расскажем все, что вам нужно знать о Google Lighthouse, в том числе о том, по каким показателям он проводит аудит. Мы также покажем вам, как использовать результаты аудита для оптимизации вашего веб-сайта для более высокого рейтинга в поисковой выдаче, повышения рейтинга кликов, улучшения взаимодействия с пользователем и других преимуществ.
Что такое Google Lighthouse?
Google Lighthouse часто сравнивают с другим программным обеспечением под названием PageSpeed Insights. Но важно отметить, что между этими двумя программами есть различия.
PageSpeed Insights против Lighthouse
Lighthouse и PageSpeed Insights имеют несколько общих характеристик. Например, оба они были разработаны Google, и оба они способны оценивать производительность данной веб-страницы. Кроме того, PageSpeed использует аналитический движок Lighthouse, что является явным признаком того, что эти инструменты должны дополнять друг друга.
Но в то время как PageSpeed более узко фокусируется на показателях производительности (например, времени загрузки веб-страницы, отзывчивости и визуальной гладкости), Lighthouse идет еще дальше и оценивает другие элементы, такие как SEO и доступность.
Таким образом, для более тщательной оценки не только производительности вашего веб-сайта, но и его доступности для пользователей, лучших практик, SEO и т. д., тест Lighthouse является лучшим вариантом, чем PageSpeed Insights.
Инструменты для запуска маяка
Инструменты разработчика Chrome
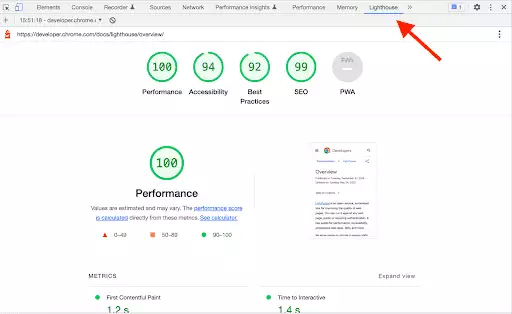
Как запустить Google Lighthouse с помощью Chrome DevTools
Шаг 1: Откройте веб-страницу, которую хотите протестировать.
Шаг 2. Откройте Chrome DevTools и перейдите на вкладку с надписью «Маяк».
Шаг 3: Нажмите «Анализ загрузки страницы» и оставьте включенными все категории аудита.
Шаг 4: Нажмите «Запустить аудит», и через 30-60 секунд должен появиться ваш отчет Lighthouse.

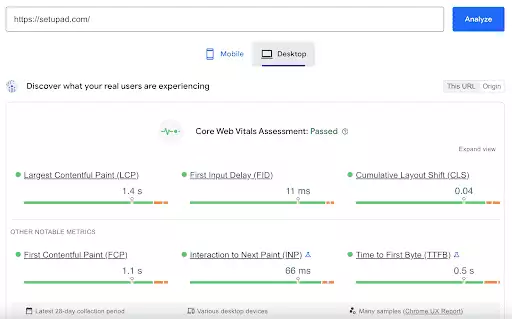
Как использовать Google Lighthouse с web.dev
Шаг 1. Перейдите на страницу pagespeed.web.dev.
Шаг 2: Введите URL-адрес веб-сайта, который вы хотите проверить.
Шаг 3: Нажмите «Анализ».

Расширение Chrome
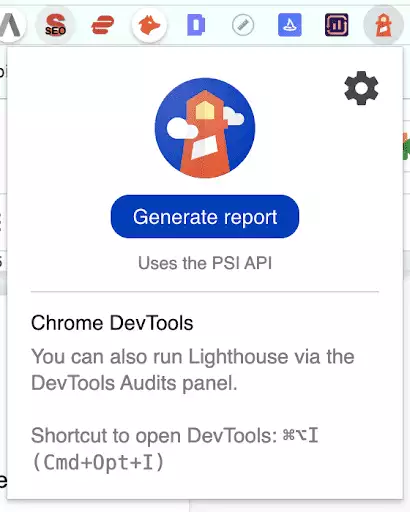
Как использовать Google Lighthouse с расширением Chrome
Шаг 1. Установите расширение Google Lighthouse Chrome в свой браузер Google Chrome.
Шаг 2: Перейдите на веб-сайт, который вы хотите протестировать.
Шаг 3: Щелкните символ маяка справа от адресной строки Chrome или войдите в Lighthouse через меню расширения.
Шаг 4: Нажмите «Создать отчет».

Модуль узла
Как использовать Google Lighthouse с узлом
Шаг 1: Загрузите Google Chrome на свой рабочий стол.
Шаг 2. Установите самую последнюю версию Node (убедитесь, что это версия с долгосрочной поддержкой).
Шаг 3: Установите Lighthouse как глобальный модуль, введя «npm install -g lighthouse».
Шаг 4. Запустите аудит с приглашением «маяк <url>».
Как работает аудит Google Lighthouse
Аудит Google Lighthouse оценивает веб-сайт на основе пяти различных категорий отчетов.
Категории отчетов:
• Производительность
• Доступность
• SEO
• Передовой опыт
• Прогрессивное веб-приложение (PWA)
Каждая категория получает оценку от 0 до 100, где 0 означает неудачу, а 100 — совершенство.
Как рассчитываются показатели производительности Google Lighthouse?
Самые последние версии Google Lighthouse (версии 8 и 9) рассчитывают общую оценку производительности веб-страницы на основе семи различных показателей . Каждая метрика составляет определенный процент от оценки.
Ниже приведен список из семи метрик производительности и максимального балла, который каждый может получить, при этом общий максимальный балл составляет 100 %.
• Самая большая содержательная краска (LCP): 25%
• Общее время блокировки (TBT): 30%
• Первая содержательная отрисовка (FCP): 10%
• Индекс скорости (SI): 10%
• Время до взаимодействия (TTI): 10 %.
• Суммарное смещение макета (CLS): 15 %.
Почему оценка каждый раз меняется?
Вы можете заметить, что оценка производительности для данной веб-страницы отличается каждый раз, когда вы запускаете отчет Lighthouse, даже если вы запускаете несколько отчетов в быстрой последовательности.
Это не то, о чем стоит беспокоиться, так как это обычно связано с факторами, которые находятся вне вашего контроля. Например, скорость вашего интернет-соединения может отличаться от той, которая была во время последнего теста, или на веб-странице может отображаться другая реклама.
Производительность
Вам может быть интересно, что на самом деле измеряют те семь показателей производительности, о которых мы упоминали ранее. Ниже представлен обзор каждого из них.

FCP измеряет время, необходимое для того, чтобы первый блок текста или изображения на веб-странице полностью отобразился на экране.
Индекс скорости (SI)
SI оценивает, сколько видимых частей веб-страницы загружается в среднем в течение определенного периода времени (т. е. сколько видимых частей загружается в секунду).
Оценка СИ
Цель каждого веб-сайта — иметь показатель SI 4,3 секунды или меньше. Оценка SI выше 4,3 секунды указывает на то, что для полной загрузки этой веб-страницы требуется слишком много времени. С точки зрения пользователя это означает, что они с большей вероятностью станут нетерпеливыми и уйдут с вашего сайта в поисках более быстрого.
Время до интерактивности (TTI)
TTI вычисляет период времени между началом загрузки веб-страницы и моментом, когда веб-страница становится интерактивной, т. е. становится способной принимать команды или подсказки от пользователя.
Совокупный сдвиг макета (CLS)
CLS обеспечивает всестороннее измерение того, насколько макет веб-страницы смещается во время загрузки.
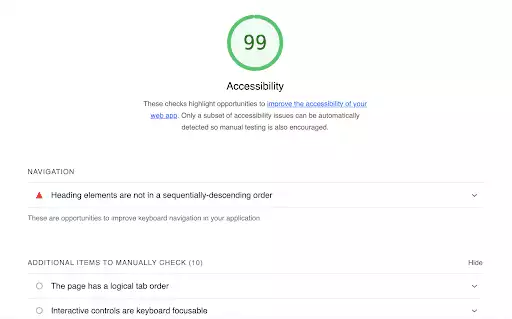
Доступность
Еще один аспект вашего веб-сайта, который оценивает Lighthouse, — это доступность .


По мнению Google, каждый сайт должен быть максимально доступен для всех категорий пользователей, в том числе с ограниченными физическими возможностями. Это люди, которые не могут просматривать или перемещаться по вашему сайту так же хорошо, как вы. Но при наличии правильных мер доступности они тоже могут использовать его в полной мере.
Что значит быть «доступным»? Есть много способов применить этот элемент на вашем веб-сайте, но некоторые из наиболее важных включают следующее:
• Доступ к вашему сайту и навигация по нему осуществляется с помощью клавиатуры, а не только мыши.
• Ваш сайт написан с использованием семантического HTML, поэтому его могут использовать люди с нарушениями зрения.
• На вашем сайте используется высококонтрастный текст, чтобы все типы читателей могли его видеть и читать, не напрягая зрение.
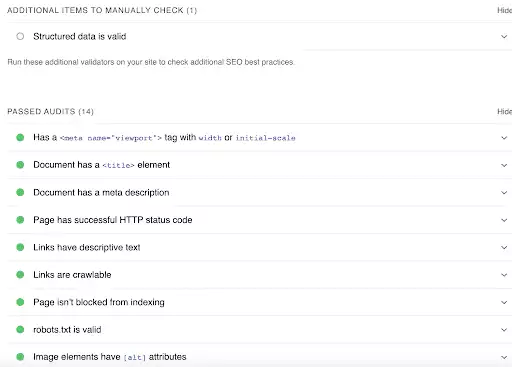
SEO
Один из самых важных отчетов, которые Lighthouse запускает на вашем сайте, предназначен для SEO или поисковой оптимизации.

Оптимизация вашего веб-сайта для поисковых систем, таких как Google, — это то, как вы повышаете рейтинг своего сайта на страницах результатов поисковых систем (SERP). Чем выше он в рейтинге, тем больше вероятность того, что пользователь нажмет на него.
Есть несколько элементов, которые Google учитывает при оценке SEO веб-сайта, в том числе:
• Ключевые слова
• Обратные ссылки
• Полезный контент, демонстрирующий компетентность, авторитетность и надежность (EAT).
• Скорость сайта
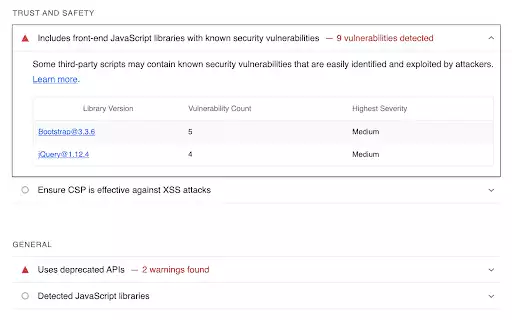
Лучшие практики
Лучшие практики — это общий термин для методов, которые вы можете использовать, чтобы улучшить плавность и интуитивность работы вашего веб-сайта. Он охватывает широкий спектр оптимизаций, таких как следующие:
• Исправление зарегистрированных ошибок браузера.
• Отображение изображений с правильным соотношением сторон
• Ускорение работы вашего веб-сайта
• Повышение безопасности вашего сайта
• Запрашивать разрешения на геолокацию и уведомления от пользователя, чтобы сделать его более привлекательным и полезным.

Прогрессивное веб-приложение (PWA)
Прогрессивное веб-приложение (PWA) — это программное обеспечение, предоставляющее приложение в виде веб-страницы. Он работает в любом стандартном браузере, включая Chrome.
Приложение, предоставленное PWA, может быть заполнено посетителем сайта для предоставления важных данных, таких как контактная информация, владельцу сайта.
Lighthouse проверяет PWA на веб-сайтах, чтобы оценить их скорость, видимость, надежность и многое другое.
Вот исчерпывающий контрольный список того, что делает хорошее PWA.
Как Core Web Vitals (CWV) вписывается в отчет Google Lighthouse
Core Web Vitals (CWV) — это показатели, применимые ко всем веб-сайтам, и поэтому их всегда следует измерять, независимо от того, для чего сайт был разработан или кто является целевой аудиторией.
Есть три показателя, которые составляют Core Web Vitals: Large Contentful Paint (LCP), Total Blocking Time (TBT) и Cumulative Layout Shift (CLS).
Мы обсуждали эти показатели в разделе о производительности. Вот краткий обзор того, что означает каждый термин.
• LCP: измерение точки, в которой самый большой текстовый блок, изображение или видео на веб-странице полностью виден пользователю.
• TBT: время, необходимое для того, чтобы веб-страница стала полностью видимой после загрузки LCP.
• CLS: измеряет, насколько макет веб-страницы смещается при загрузке элементов на ней.
CWV составляет около 65% оценки аудита производительности Lighthouse.
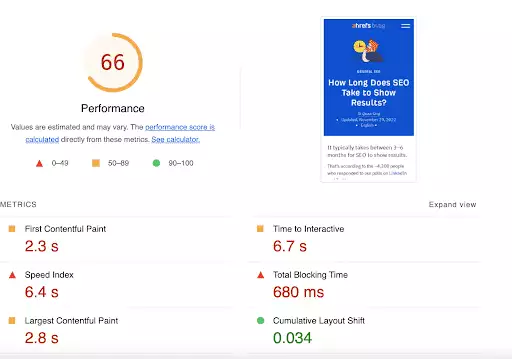
Тестирование производительности с помощью Google Lighthouse
Lighthouse — чрезвычайно эффективный инструмент для тестирования производительности. Он создает надежный, всеобъемлющий отчет, который может помочь вам определить слабые места, которые замедляют работу вашего веб-сайта или способствуют его низкому рейтингу в поисковой выдаче.
Как использовать Google Lighthouse для повышения производительности сайта
Оптимизация скорости сайта и времени загрузки
Если вам нужно оптимизировать скорость и время загрузки вашего веб-сайта, аудит производительности и передового опыта Lighthouse покажет вам, что можно улучшить.
Улучшение доступности веб-сайта и пользовательского опыта
Для повышения доступности и опыта пользователей на вашем сайте лучше всего подходят аудиты производительности, доступности, рекомендаций и PWA.
Обеспечение безопасности веб-сайта и конфиденциальности данных
Lighthouse помогает вам обеспечить безопасность вашего веб-сайта и конфиденциальность данных ваших пользователей, выполнив аудит передового опыта.
Принятие решений на основе данных для оптимизации веб-сайта
Данные — друг владельцев и администраторов веб-сайтов. Он показывает вам, где вам нужно внести изменения, чтобы оптимизировать ваш сайт почти до совершенства. Running Lighthouse — это умный и простой способ получить данные обо всех типах показателей, особенно о производительности, где могут скрываться слабые места.
Расширенные возможности Google Lighthouse
Пользовательские аудиты и сценарии
Поскольку Lighthouse имеет открытый исходный код, у вас есть возможность настроить пользовательские аудиты и сценарии, адаптированные к вашим уникальным потребностям.
Например, вы можете запрограммировать аудит, чтобы определить, включена ли страница вашего веб-сайта в карту сайта . Это важно, так как Google в первую очередь читает карту сайта, когда ранжирует веб-страницу в поисковой выдаче.
Интеграция Google Lighthouse с другими инструментами повышения производительности
Если у вас есть инструмент повышения производительности, который вы уже используете для своего сайта, вы можете интегрировать с ним Google Lighthouse, чтобы еще больше повысить эффективность аудита.
Использование Google Lighthouse для мобильной оптимизации
С некоторыми хитростями вы даже можете использовать Google Lighthouse для аудита вашего веб-сайта на предмет оптимизации для мобильных устройств.
Заключение
Если ваш веб-сайт имеет низкий рейтинг в поисковой выдаче и, следовательно, не получает значимого органического трафика, комплексный аудит может помочь вам определить, что мешает вашему сайту добиться успеха.
Google Lighthouse — это лучший инструмент для аудита веб-сайтов. Он точно показывает, в чем заключаются проблемы вашего сайта по нескольким различным показателям, включая SEO, которые не позволяют ему получить более высокий рейтинг в алгоритмах Google.
Как только вы узнаете, где находятся проблемные области, вы можете начать оптимизацию, которая улучшит ваш рейтинг в поисковой выдаче и, таким образом, увеличит органический трафик.
