Что такое материальный дизайн и как его использовать?
Опубликовано: 2021-02-02С момента своего создания облик сети претерпел множество изменений. То, что по сути начиналось как Дикий Запад дизайна в 1990-х и начале 2000-х, в конечном итоге уступило место более простым, чистым и предсказуемым веб-сайтам.
Затем в бой вступили смартфоны, и потребовались огромные изменения. Следовательно, приложения и, в конечном итоге, веб-сайты претерпели сейсмический сдвиг благодаря системе дизайна и языку Google - Material Design.
Первоначально представленная в 2014 году, эта система дизайна на основе сетки была принята, распространилась со скоростью лесного пожара, а затем обрела новую жизнь.
Но что это на самом деле?
В этой статье мы обсудим материальный дизайн, покажем вам несколько примеров веб-сайтов, которые сегодня используют материальный дизайн, и предоставим вам ресурсы, которые помогут вам использовать материальный дизайн в собственном дизайне и разработке веб-сайтов. Итак, приступим.
Оглавление
- Что такое материальный дизайн?
- Каковы основные принципы материального дизайна?
- Как веб-дизайнеры сегодня используют материальный дизайн?
- Примеры материального дизайна
- Плюсы и минусы материального дизайна
- Ресурсы для изучения того, как реализовать материальный дизайн
- UI Kit для материального дизайна
Что такое материальный дизайн?
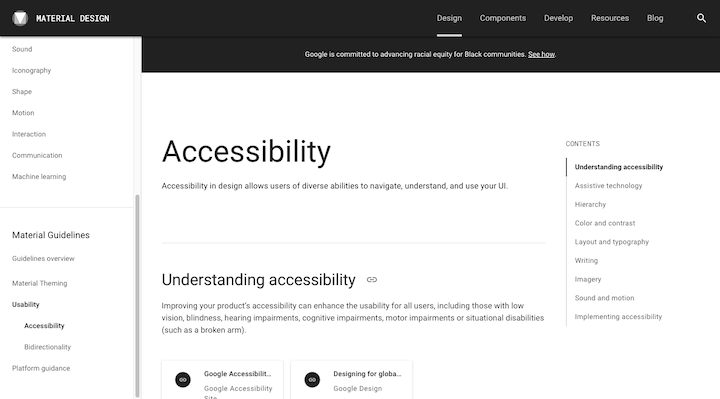
Material Design - это система дизайна, разработанная Google в 2014 году. Вся система дизайна, ее язык дизайна и вся документация теперь находятся на сайте material.io:

Как и другие системы дизайна, Material Design включает в себя следующее:
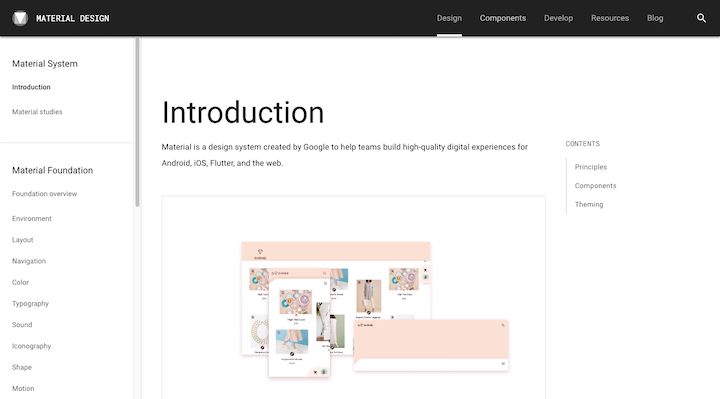
Объяснение принципов, лежащих в основе дизайн-системы:

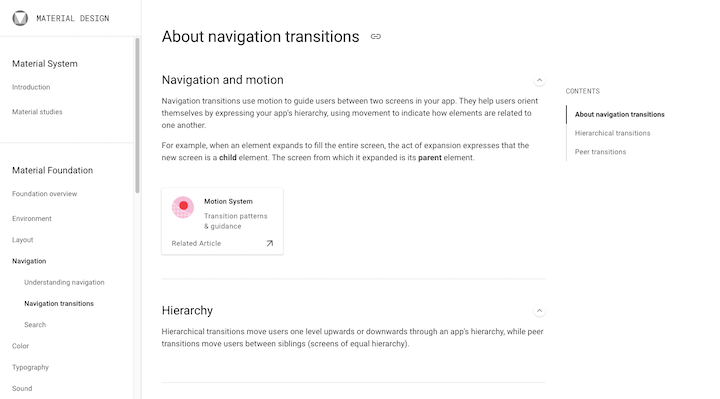
Рекомендации по использованию нового языка дизайна и созданию продуктов с его помощью:

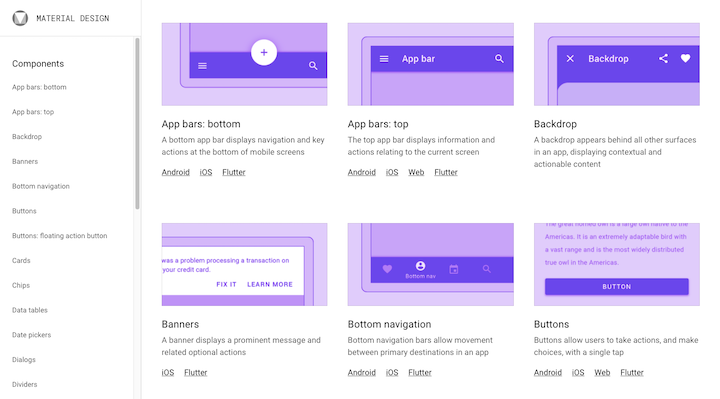
Компоненты многократного использования, которые позволяют дизайнерам легко создавать пользовательские интерфейсы материалов:

Но материальный дизайн намного более всеобъемлющий, чем большинство дизайн-систем. Это потому, что он не был создан для одного бренда или проекта.
Material Design под кодовым названием «Quantum Paper» был выпущен как язык дизайна, который дизайнеры Android могли использовать для создания лучших приложений за счет хорошего дизайна. Google также использовал Material Design, чтобы пересмотреть дизайн своих приложений.
Общая цель материального дизайна заключалась в том, чтобы позволить дизайнерам быстро создавать приложения, которые были бы гибкими, удобными и масштабируемыми.
В 2014 году выпуск Material Design вызвал огромный резонанс в дизайнерском сообществе - не только для разработки под Android, но и для приложений и веб-сайтов iOS.
Почему был создан материальный дизайн?
Чтобы понять, как возник материальный дизайн, мы должны взглянуть на то, что было до него.
Скевоморфизм
Примерно в 2010 году скевоморфизм приобрел известность. Это был стиль дизайна, в котором элементы пользовательского интерфейса выглядели так же, как реальные объекты, на которых они основаны. Мы часто видели это, когда дело касалось фона и значков веб-сайтов.
Это снимок экрана с домашней страницы Apple в 2012 году:

Многие значки приложений, которые вы видите на iPad, скевоморфны. Например, посмотрите на те, которые выделены желтым:
- Значок приложения «Камера» напоминает объектив камеры.
- Значок приложения «Часы» выглядит как старые аналоговые настенные часы.
- Значок приложения «Календарь» выглядит как переворачиваемая карточка календаря.
Интерфейсы Skeuomorph в конечном итоге оказались слишком отвлекающими из-за их реалистичных качеств. Более того, реалистичные атрибуты дизайна использовались только для того, чтобы быть модными.
Плоский дизайн
Последующая тенденция дизайна, плоский дизайн, была направлена на то, чтобы избавиться от излишеств и поверхностности своего предшественника.
Вот как эти ранее скевоморфные значки выглядят на устройстве iOS в 2020 году:

Эти значки (а также значки для многих давно существующих приложений) стали плоскими и потеряли большую часть реалистичности.
Хотя плоский дизайн сохраняется и по сей день - минимализм и хороший чистый дизайн никогда не выйдут из моды, - был серьезный недостаток, который нужно было исправить.
Как объясняет Nielsen Norman Group:
«[Плоский дизайн] часто приводит к неопределенности кликов и снижению эффективности пользователей. Когда дизайнеры сглаживают пользовательский интерфейс, они, как правило, удаляют множество указателей, которые обычно говорят пользователям, куда нажимать ».
Материальный дизайн
Материальный дизайн был вдохновлен физическим миром. Но это не была попытка вернуть дизайн в те скевоморфические времена. Это метафора (которую мы вскоре рассмотрим, когда исследуем ее принципы).
На самом деле Material Design отошел от разработки полностью плоских пользовательских интерфейсов к созданию поверхностей, вдохновленных бумагой и чернилами. Подумайте об этом так:
При взгляде в лоб лист бумаги кажется плоским и двумерным. Однако в реальном мире он ведет себя иначе.
Бумага существует в трех измерениях. Листы бумаги создают тени, швы и складки, и их можно обрезать и изменять размер в соответствии с нашими потребностями - то, что Google стремился воссоздать в цифровом пространстве с помощью Material Design.
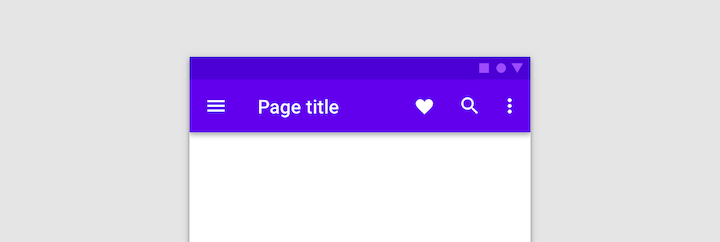
Этот пример с веб-сайта Material Design является одним из стилей товарного знака Material:

Обратите внимание на тень, которая находится под плоской верхней панелью приложения.
Итак, в материальном дизайне по-прежнему используются плоские элементы. Однако эти элементы располагаются на разных плоскостях и могут вести себя как бумага и другие объекты в реальном мире, придавая цифровому опыту более реалистичное «ощущение».
Это позволяет пользователям приложения или веб-сайта более естественно реагировать на пользовательский интерфейс, поскольку они понимают, как прикасаться к объектам и перемещаться между ними так же, как в физической среде.
Матиас Дуарте, вице-президент по дизайну Google, объяснил, почему это важное изменение для Интернета:
«В отличие от настоящей бумаги, наши цифровые материалы можно разумно расширять и преобразовывать. Материал имеет физические поверхности и края. Швы и тени дают представление о том, к чему вы можете прикоснуться ».
Возвращаясь к этому моменту из NNG, материальный дизайн устраняет проблему, связанную с отсутствием глубины и другими ключевыми признаками плоского дизайна.
Это внесло и другие более значимые изменения в дизайн.
30 ценных статистических данных по веб-дизайну на 2021 год
Каковы основные принципы материального дизайна?
Материальный дизайн - это больше, чем просто добавление слоев или теней в дизайн. Это супер-всеобъемлющий ресурс, который устанавливает правила для нового языка дизайна.
Подобно тому, как у нас есть основные принципы, которым мы должны следовать в веб-дизайне, у материального дизайна есть три собственных принципа:
Принцип №1: Материал - это метафора
Думайте о материальном дизайне как о оцифровке физического мира.
Таким образом, вместо того, чтобы просить посетителей и пользователей войти в цифровой опыт, который им кажется неестественным, Material Design применяет основные принципы нашей физической среды к приложениям и веб-сайтам.
Возьмем, к примеру, идею причинно-следственной связи. Когда кто-то совершает определенное действие, он ожидает предсказуемого результата.
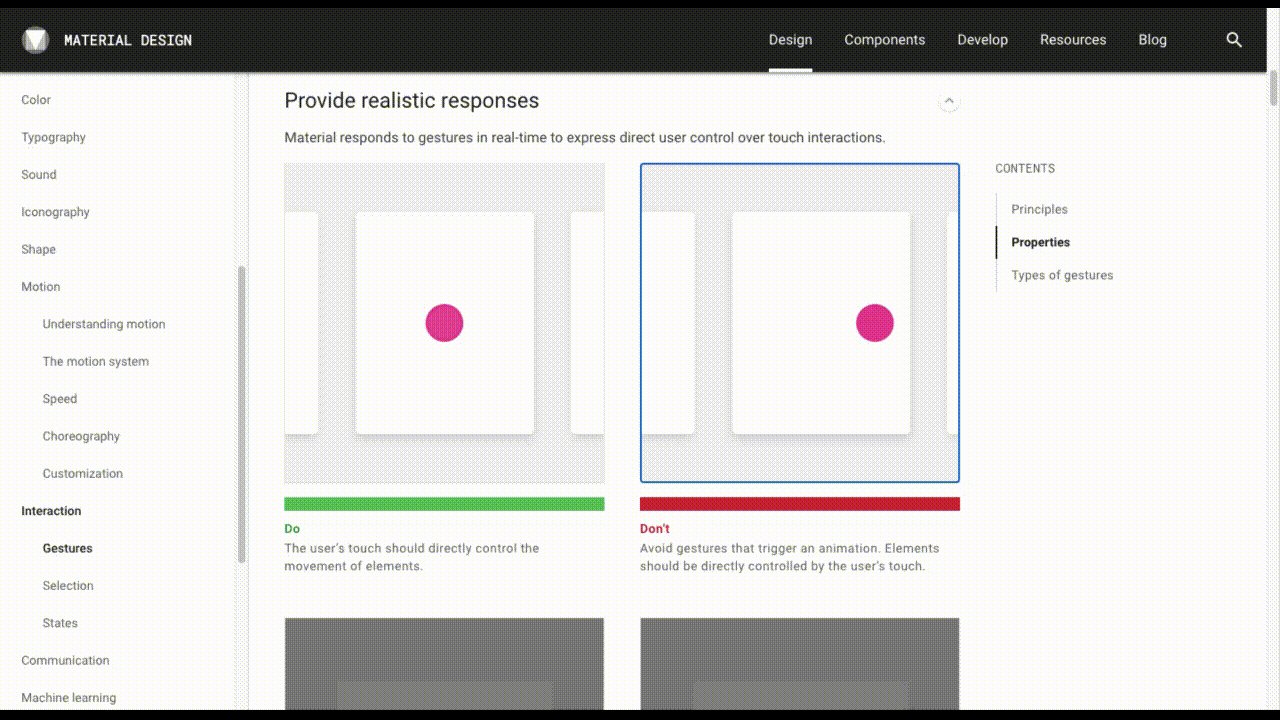
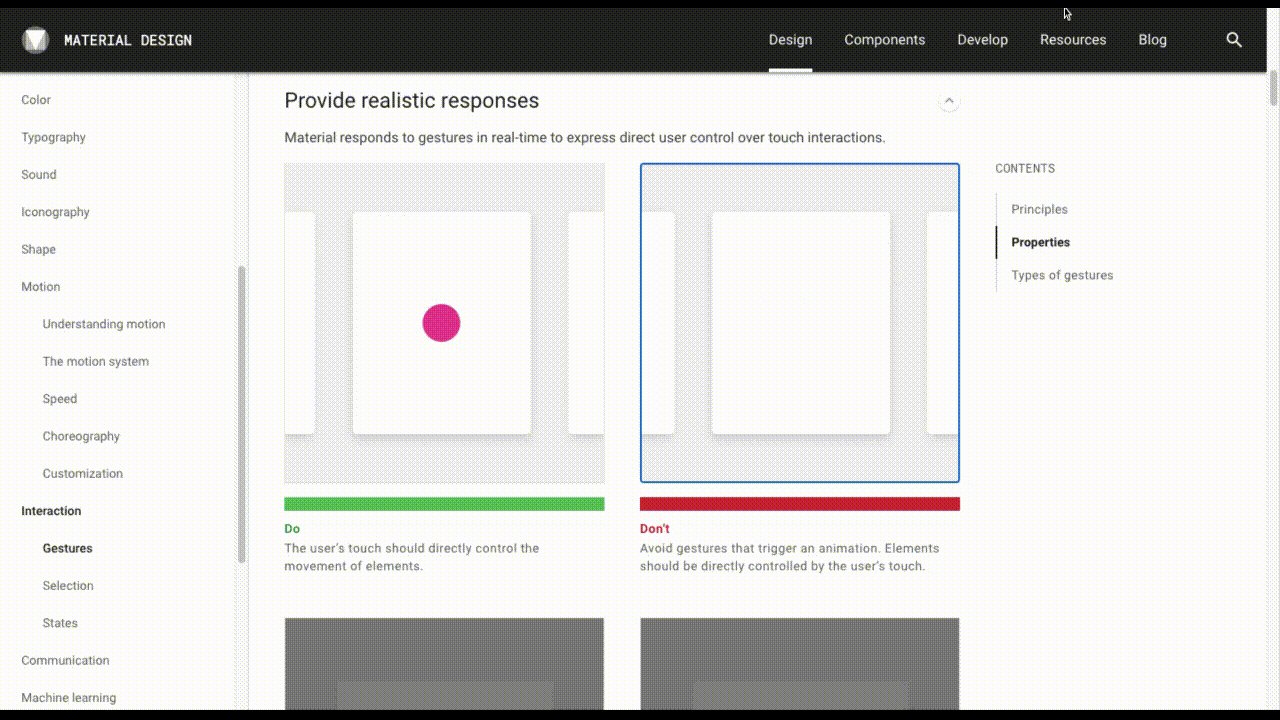
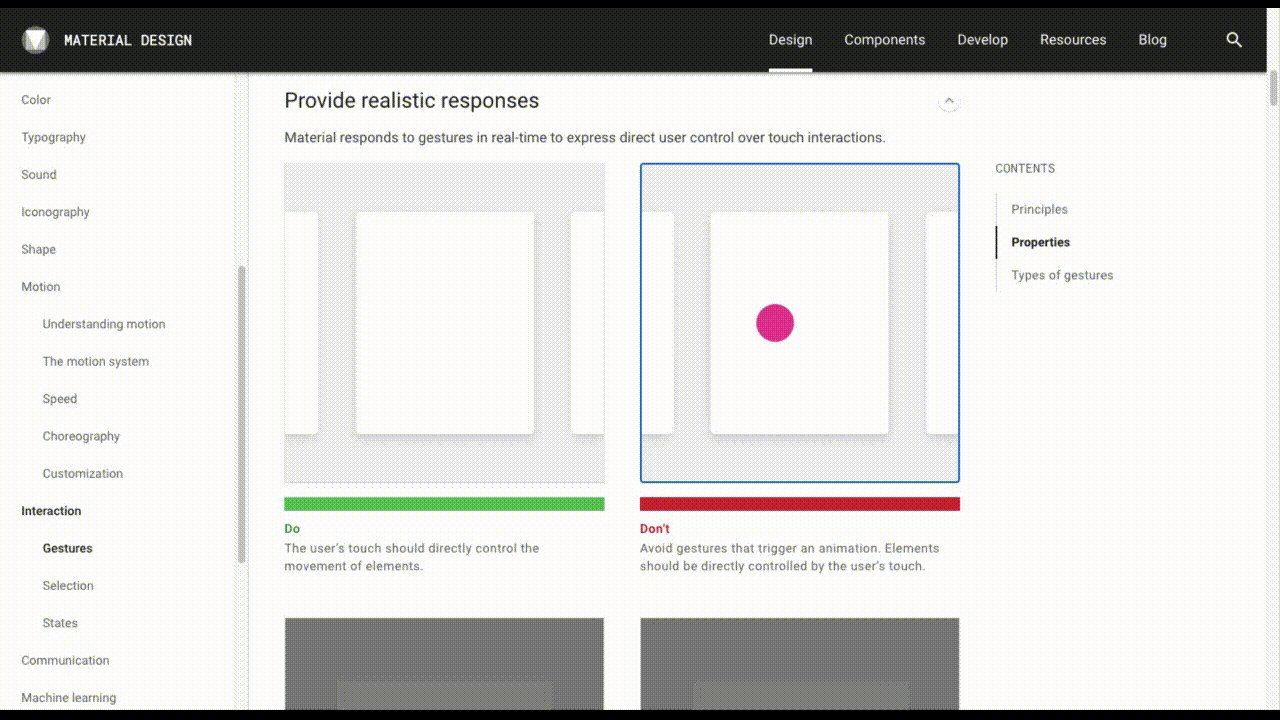
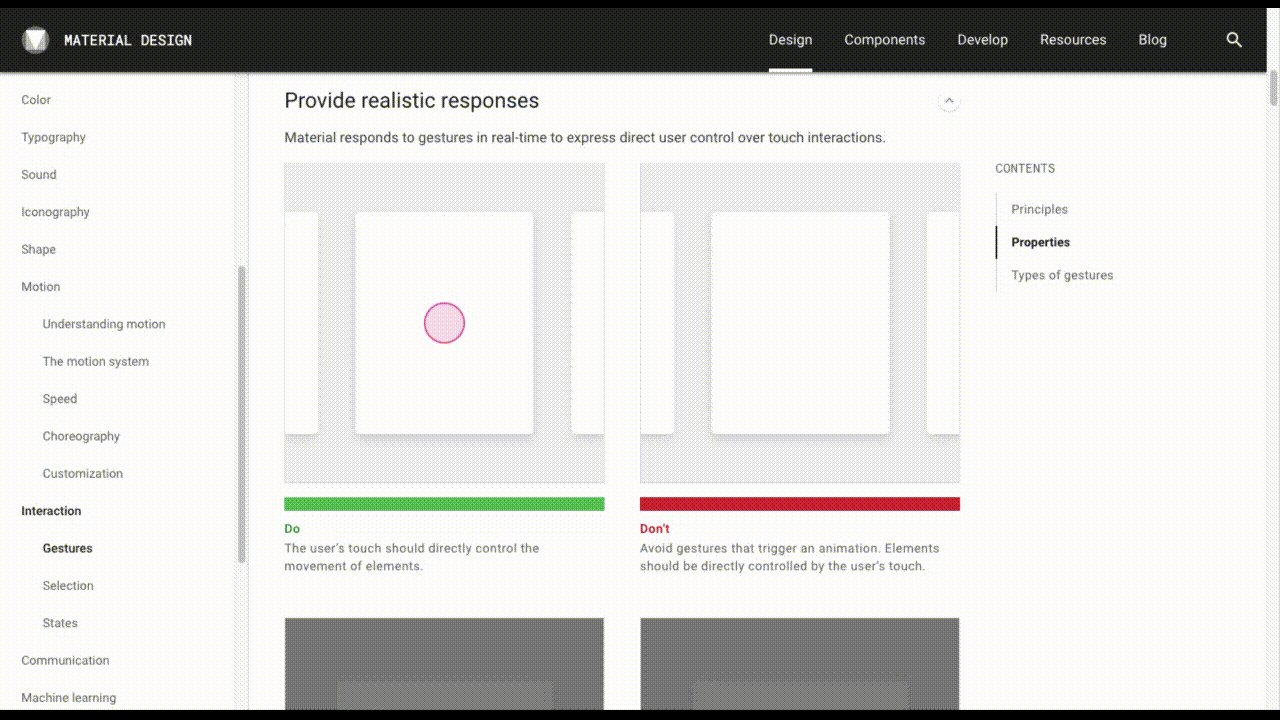
Взгляните на это параллельное сравнение в объяснении взаимодействия в Material Design:

Оба интерфейса имеют горизонтальный скроллер.
Тот, что слева, перемещается только тогда, когда пользователь щелкает и перетаскивает контент. Вот как это работает в реальном мире.
Однако тот, что справа, имеет анимацию прокрутки, активируемую щелчком. Наши объекты реального мира не двигаются таким образом.
Наполняя пользовательский интерфейс такими физическими свойствами, пользователи могут полагаться на свою интуицию и естественные действия при взаимодействии с веб-сайтами и приложениями.
Принцип № 2: жирный, графический, преднамеренный
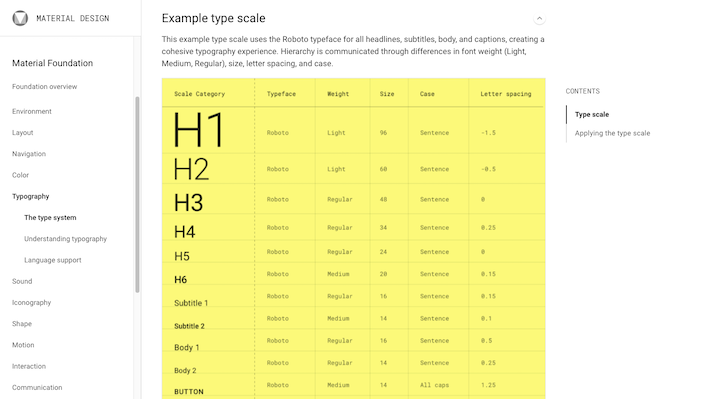
Взгляните на этот пример из раздела «Основы материалов» о веб-типографии:

Все Материальное Основание является таким всеобъемлющим. В каждом разделе рассказывается, как работает компонент и почему он должен работать именно так. По сути, за каждым выбором дизайна скрывается смысл и логика.
В то время это было значительным изменением в дизайне. Речь больше не шла о разработке чего-либо из-за того, что кому-то нравится, как это выглядит, или потому, что это следует определенной тенденции.
Эта система четко определяла, какие элементы пользовательского интерфейса были жизненно важны и должны быть учтены:
- Макет (с акцентом на адаптивные сетки и иерархию)
- Навигация
- Цвет
- Типографика и веб-шрифты
- Звук (в основном это касается приложений)
- Иконография
- Форма
- Движение
- Взаимодействие
- Коммуникация (включая изображения, письмо и визуализацию данных)
Материальный дизайн также объяснил, как именно (и почему) разработать их определенным образом, чтобы обеспечить удобство работы с пользователем.
Теперь понятно, почему «преднамеренное» было частью этого принципа. Но как насчет «жирного» и «графического»?
Вначале Material Design в значительной степени ориентировался на сеточный дизайн, четкую типографскую иерархию, жирные цветовые палитры и значимую анимацию (среди прочего).
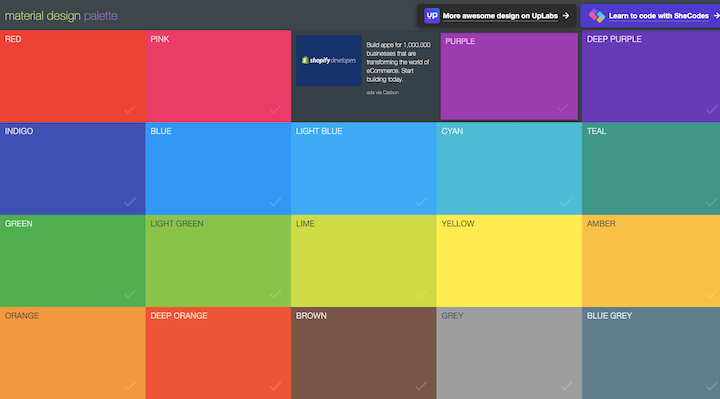
Чтобы дать вам представление о том, как это выглядело, это инструмент под названием «Генератор цветовой палитры дизайна материалов»:

Обратите внимание, насколько яркие эти цвета? В Material Design использовались более сильные и смелые цветовые палитры, чтобы создать больший контраст и глубину в пользовательском интерфейсе.
Принцип № 3: движение дает смысл
Моушн-дизайн не имеет ничего общего с анимацией ради анимации. Как и все остальное в Material Design, он призван сделать дизайн более продуманным, а пользовательский интерфейс - более интуитивным.
Есть три причины, по которым материальный дизайн требовал (тонкого) движения в дизайне:
- Чтобы быть информативным и дать пользователям знать, где и когда действие было доступно.
- Чтобы помочь сосредоточить внимание и направить пользователей к наиболее важным частям страницы.
- Чтобы быть выразительным и добавить немного индивидуальности и радости интерфейсу.
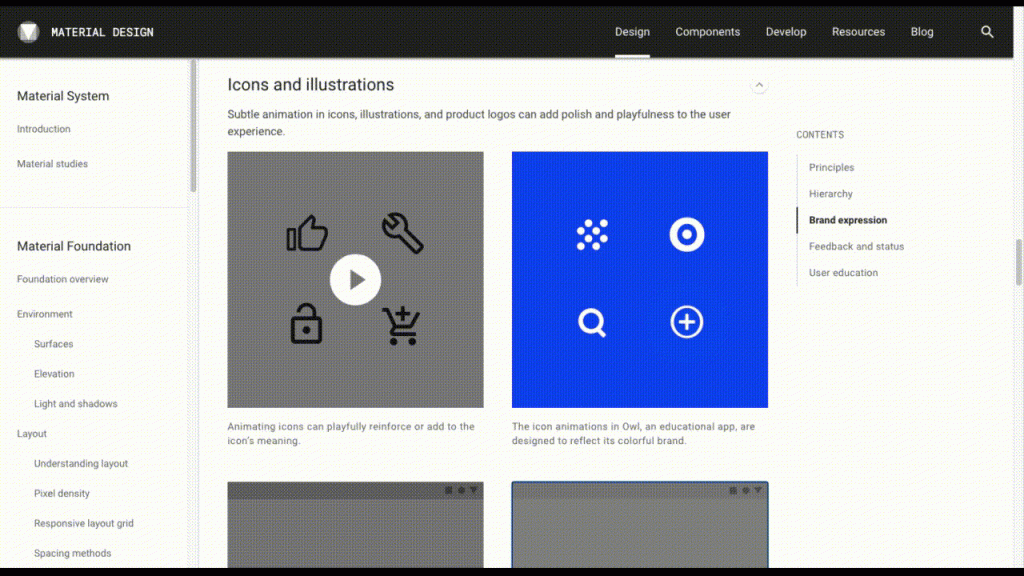
Можно анимировать такие маленькие элементы, как значки:

Также можно анимировать целые межстраничные объявления. Например, пока пользователи ждут открытия нового экрана.
На самом деле все зависит от того, нужно ли движение для информирования, сосредоточения или выражения на данном этапе пути пользователя.
Как веб-дизайнеры сегодня используют материальный дизайн?
Как и его предшественники, у Material Design был довольно большой недостаток, который нужно было исправить.
Он был слишком черно-белым. Буквально все было прописано для дизайнеров, так что это было примерно так: «Вот как сделать хороший дизайн. Следовать моему примеру."
Чтобы было ясно, нет ничего плохого в работе с шаблоном или компонентами. Однако проблема с материальным дизайном заключалась в том, что все работали по одной и той же системе дизайна и правилам.
Дизайн-система должна быть создана для бренда, чтобы его уникальный визуальный стиль можно было развивать, последовательно применять и поддерживать. Но когда дизайн-система становится доступной для широкой публики - с намерением сделать создание приложения или веб-сайта быстрым и безболезненным - все присоединятся к ней.
В результате веб-сайты и приложения стали выглядеть одинаково.
Материальный дизайн 2.0 приходит на помощь
В ответ на негативную реакцию со стороны дизайнерского сообщества (и косвенно со стороны пользователей, которые больше не могли различать приложения и веб-сайты), Google неофициально выпустил Material Design 2.0 в 2018 году.
Что касается того, как выглядит Material Design сегодня, большая часть оригинальной системы осталась нетронутой. Ради современности были внесены некоторые обновления в Material Design.
Например, теперь больше внимания уделяется пустому пространству, использованию нижних панелей навигации и включению цветных наборов значков. Да, и темный режим теперь доступен.
Кроме того, большое внимание уделяется доступности Интернета и интернационализации.

Итак, Material Design определенно меняет свои принципы вместе со временем.
В наши дни Material Design 2.0 лучше всего использовать в качестве инструментария.
Конечно, система дизайна и руководящие принципы все еще существуют, но теперь есть масса ресурсов, которые позволяют дизайнерам взять любую часть системы, которую они сочтут полезной, а затем адаптировать ее для своих собственных целей.
Инструментарий материалов
Благодаря обновлению Material Design, дизайн-система больше не несет ответственности за ограничение творчества и индивидуализма в Интернете.
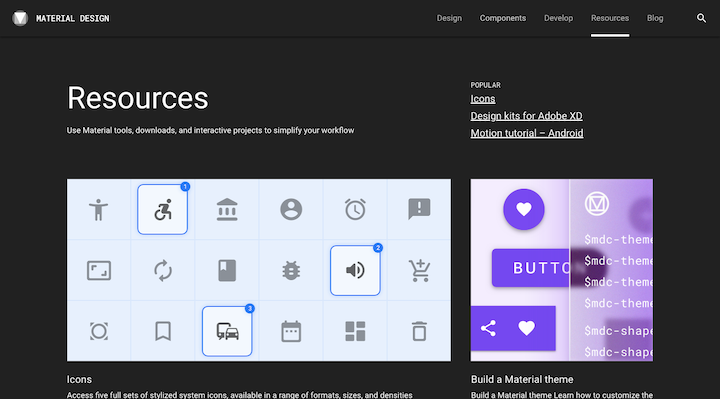
Раздел "Ресурсы" - большая часть причин, по которым:

У дизайнеров есть доступ к стартовым наборам и инструментам, таким как:
- Наборы иконок
- Google шрифты
- Дизайнерские комплекты для Adobe, Sketch и Figma
- Шаблоны материального дизайна
Они также найдут здесь инструменты настройки дизайна, которые позволят им придерживаться лучших практик дизайна, добавляя при этом свой собственный творческий брендовый стиль в пользовательский интерфейс:
- Цвет
- Форма
- Типография
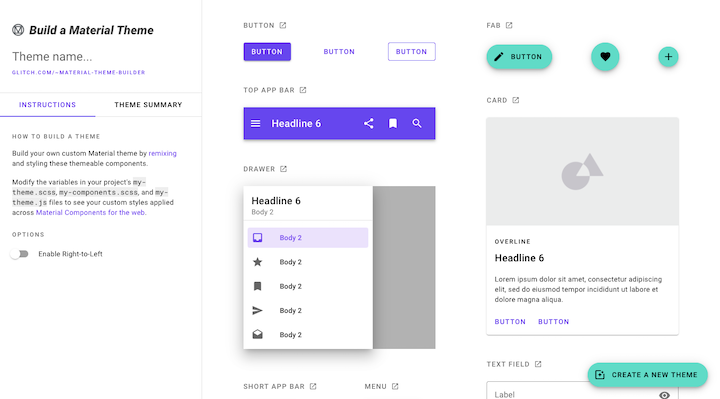
Дизайнеры также имеют доступ к новому инструменту, который позволяет им создавать собственные темы материалов:

Как видите, дизайнеры уделяют гораздо больше внимания разработке пользовательских интерфейсов, а не просто придерживаются цветов, шрифтов, макетов и т. Д., Которые Google изначально создавал для приложений Android.
Это то, что позволяет материальному дизайну существовать сегодня.
Примеры материального дизайна
По правде говоря, материальный дизайн в наши дни не так легко распознать в веб-дизайне по ряду причин.
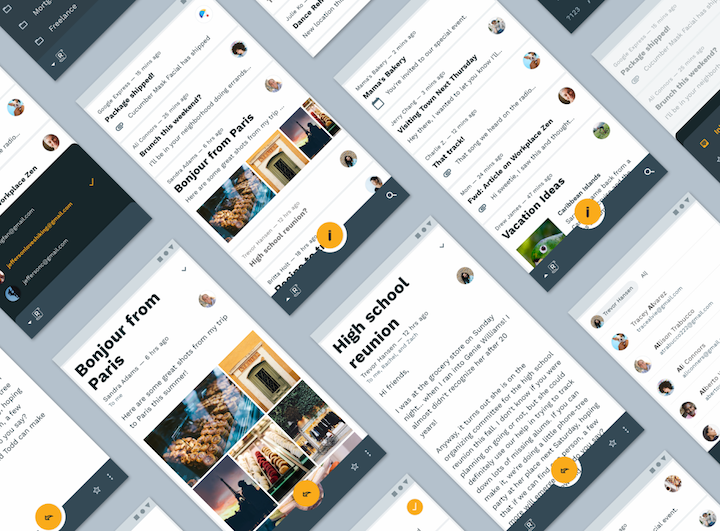
Во-первых, это всегда был более очевидный подход, когда он реализовывался в мобильных или веб-приложениях. Это ответ, исследование материалов (по сути, фальшивый пример из практики), представленный на сайте material.io:

За доли секунды можно сказать, что это материальный дизайн.
Кроме того, материальный дизайн 2.0 позволил веб-дизайнерам больше настраивать, поэтому соблюдение лучших практик материального дизайна - это то, что вам действительно нужно искать, чтобы это заметить.
Итак, давайте взглянем на некоторые веб-сайты, которые сегодня используют хорошие части материального дизайна:
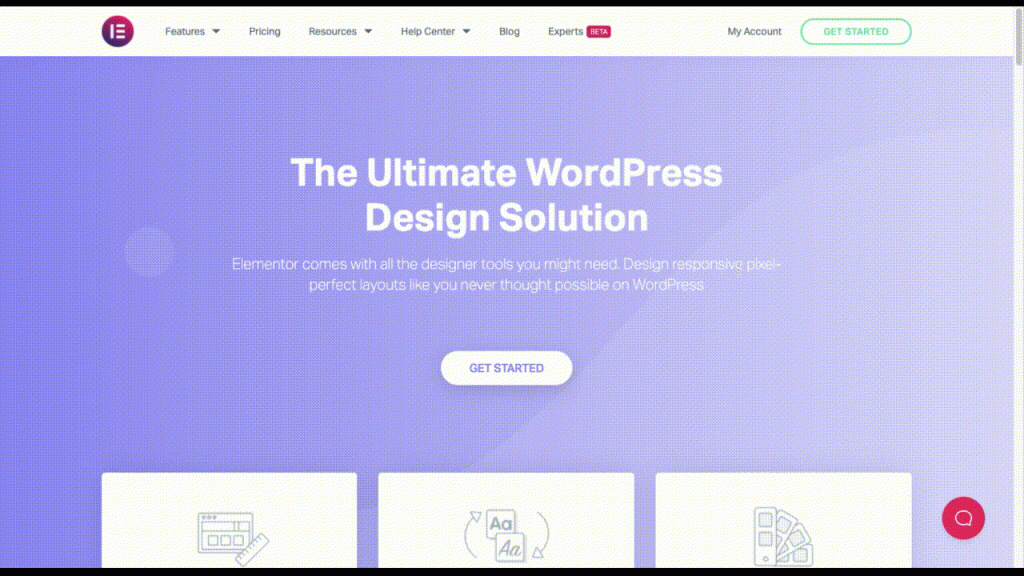
Элементор

Если вы не заметили, веб-сайт Elementor основан на многих из тех хороших дизайнерских принципов, которые дал нам Material Design:
- Наиболее важные кнопки на странице выглядят как интерактивные элементы и трансформируются, чтобы предоставить посетителям подтверждение, что «Да, вам следует щелкнуть здесь».
- Другие примечательные компоненты (например, поля «Макет», «Типографика» и «Цвета») размещены на более высоком уровне, чтобы посетители обращали на них внимание, прежде чем двигаться дальше.
- Анимация реалистична, поэтому посетители видят только графику, которая движется ожидаемым образом. Они по-прежнему привлекают внимание, но не отвлекают от остального контента.
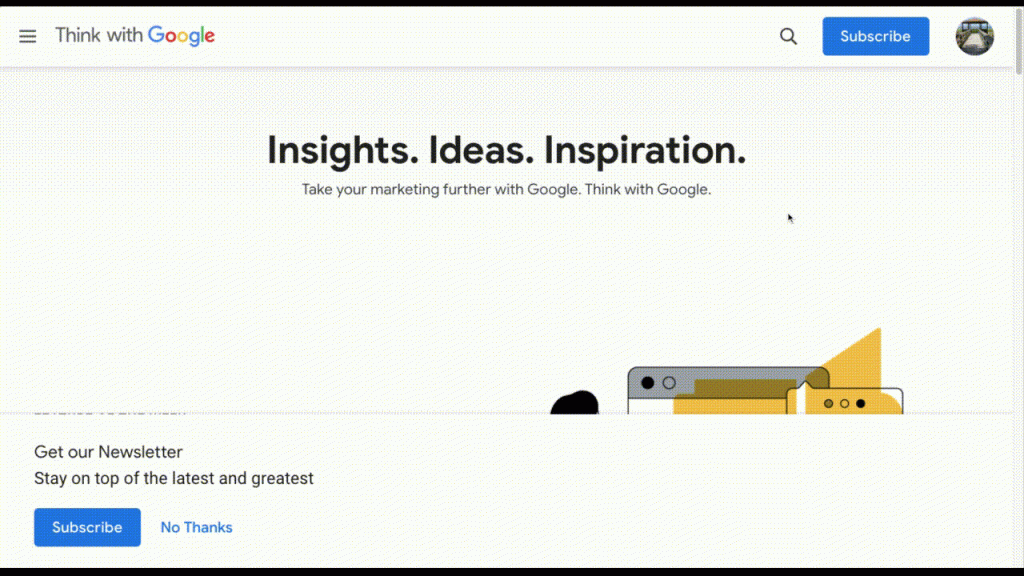
Думайте с Google

Неудивительно, что среди примеров здесь находится веб-сайт, управляемый Google. Think with Google использует ряд элементов в своей дизайн-системе:
- Дизайн на основе сетки для равномерного и предсказуемого потока контента.
- Тени, которые создают контраст между слоями и помогают посетителям идентифицировать разные части страницы для взаимодействия.
- Минималистичный дизайн с яркими цветовыми контрастами, привлекающий внимание к призывам к действию.
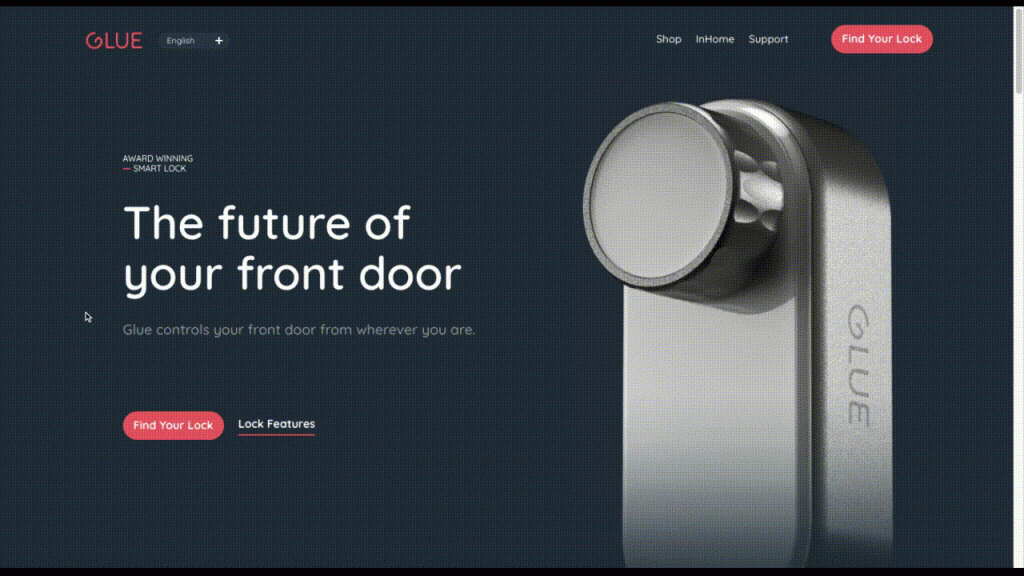
Клей Замок

Glue Lock - отличный пример того, как применить суперсовременный и индивидуальный подход к Material Design:

- Кнопки ярко окрашены и анимированы при наведении курсора, чтобы посетители знали, куда нажимать.
- Темная тема по-прежнему придерживается принципов минимализма, используя ярко-белый шрифт и стиль красных кнопок, чтобы компенсировать темный фон.
- На этой странице есть четкая иерархия и организация текста, с заголовками гораздо большего размера, чем основной текст.
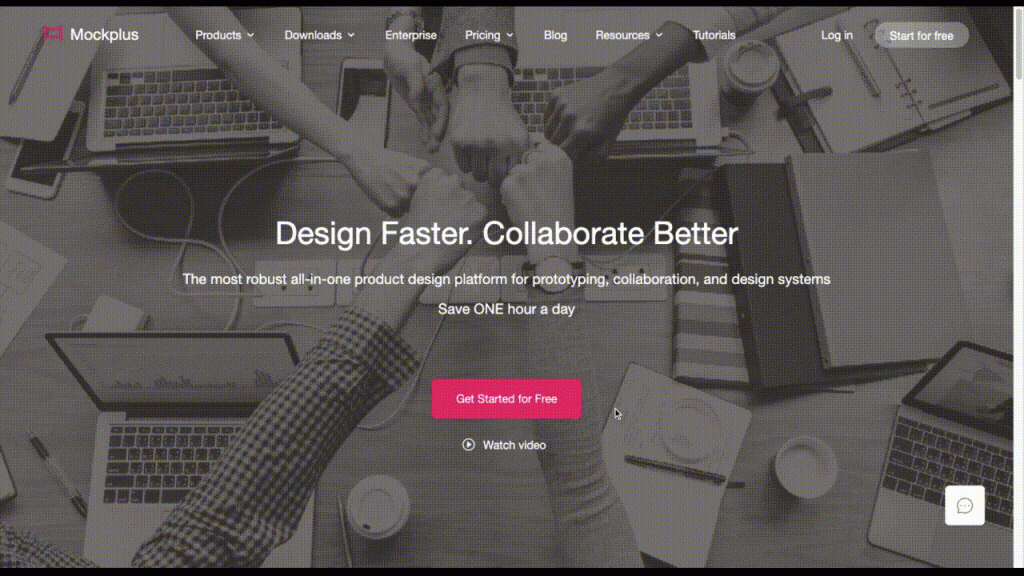
Mockplus

Mockplus - это еще один веб-сайт, который берет основные принципы юзабилити от Material Design и придает им индивидуальный подход:
- Использование яркого фирменного розового цвета среди приглушенной цветовой палитры помогает быстро направлять посетителей к интересным местам на странице.
- Затенение за важными элементами (например, примерами макетов и отзывами) вытягивает важные слои на передний план поля зрения посетителей.
- На этой странице нет анимации, которая происходит без непосредственного взаимодействия посетителей с определенными компонентами, что позволяет им контролировать, на что их внимание направлено.
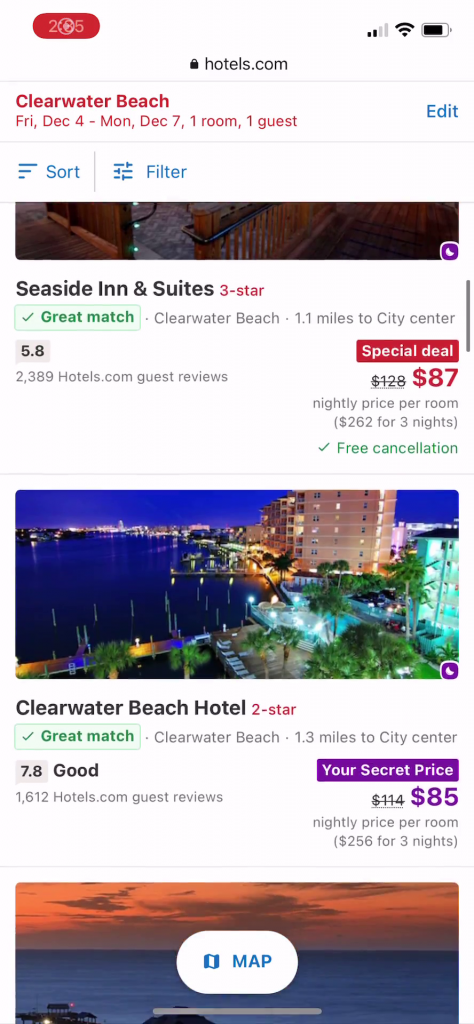
Hotels.com

Хотя веб-сайт Hotels.com для ПК не совсем соответствует принципам материального дизайна, его мобильный сайт:
- На странице результатов поиска между каждым компонентом есть четкие разделительные линии, что позволяет посетителям просматривать совпадения отелей по одному.
- Переход от представления списка к представлению карты демонстрирует, как Material Design помогает веб-дизайнерам создавать более удобные для мобильных устройств условия для посетителей.
- Кнопки «Просмотр дополнительных свойств», «Список» и кнопки масштабирования в представлении «Карта» легко различить, поскольку они размещены на слое над картой.
Плюсы и минусы материального дизайна
Итак, мы уже много говорили о плюсах и минусах материального дизайна. Но давайте суммируем хорошее и плохое, а затем восполним некоторые недостающие части, чтобы у нас было все в одном месте:
Плюсы материального дизайна:
- Веб-дизайнеры на всех этапах извлекают выгоду из материального дизайна , будь то фундамент, на котором они строят всю свою работу, или надежный ресурс, к которому они время от времени обращаются.
- Он предоставляет исчерпывающий обзор каждого из ключевых компонентов и поведения пользовательского интерфейса, их ценность в дизайне и способы их использования.
- Из - за его запуск в качестве дизайна системы для приложений Android, это мобильный реагирующего подход к проектированию и несет ответственность за дальнейшие толкающие сайты в этом направлении.
- Это подход к дизайну , ориентированный на пользователя, который устранил многие недостатки его предшественников, в которых проблемы с удобством использования, удобочитаемостью и доступностью были проблемой.
- Это заставляет дизайнеров выходить за рамки эстетики и рассматривать дизайн как нечто более осознанное. В результате интерфейсы становятся более интуитивно понятными, а взаимодействие с пользователем улучшается.
- Google предоставляет обширную документацию и поддержку для разработчиков и дизайнеров, желающих получить больше от Material Design.
- В наши дни дизайн-система стала намного более гибкой и расширяющей возможности, так что дизайнеры могут взять то хорошее, что есть в Material Design, и действительно сделать это по-своему.
Минусы материального дизайна:
- При слишком строгом соблюдении веб-сайты (и приложения) рискуют стать похожими друг на друга .
- Некоторым дизайнерам может казаться, что материальный дизайн сильно препятствует любой свободе или творчеству в дизайне, потому что он объясняет им все.
- Некоторые могут быть слишком напуганы, чтобы даже попробовать использовать Material Design (или даже любой из его готовых компонентов) из-за упора на кодирование .
- Изначально система дизайна предназначалась для дизайнеров приложений, поэтому некоторые ее части не имеют отношения к веб-дизайну . А если дизайнер не может использовать всю систему, в итоговом интерфейсе может показаться, что чего-то не хватает.
- Некоторые рекомендации по дизайну (например, красочные интерфейсы, широкое использование значков и анимации) могут создавать проблемы для скорости веб-сайта .
Ресурсы для изучения того, как реализовать материальный дизайн
Если вам нравится использовать Material Design в своей дизайнерской работе, следующим шагом будет создание закладок для следующих ресурсов:
- Material.io : это официальное руководство по материальному дизайну, в котором есть все необходимое для начала работы, включая предварительно разработанные компоненты, генераторы изображений бренда и многое другое.
- Документация по материальному дизайну , видеоуроки и материалы блога : когда вы будете готовы к практической практике, обратитесь к образовательным материалам Google по материальному дизайну.
- Практическое руководство по глобальным системам: как только вы освоите материальный дизайн, вам понадобится простой способ применить универсальные стили к своему веб-сайту Elementor. Эта страница покажет вам, как это сделать.
Если вы разработчик, желающий узнать больше о кодировании в Material Design, вам стоит воспользоваться этими ресурсами:
- Материальный дизайн для Интернета : если вы разработчик, желающий научиться использовать Материальный дизайн для веб-сайтов, этот ресурс научит вас создавать компоненты Материала и разрабатывать свою собственную тему.
- The Polymer Project : используйте и перепрофилируйте эти разработанные Chrome компоненты Material Design в проектах своих веб-сайтов.
- Material-UI : создайте свою собственную систему дизайна или веб-сайт на основе материалов с помощью этих библиотек Material Design React.
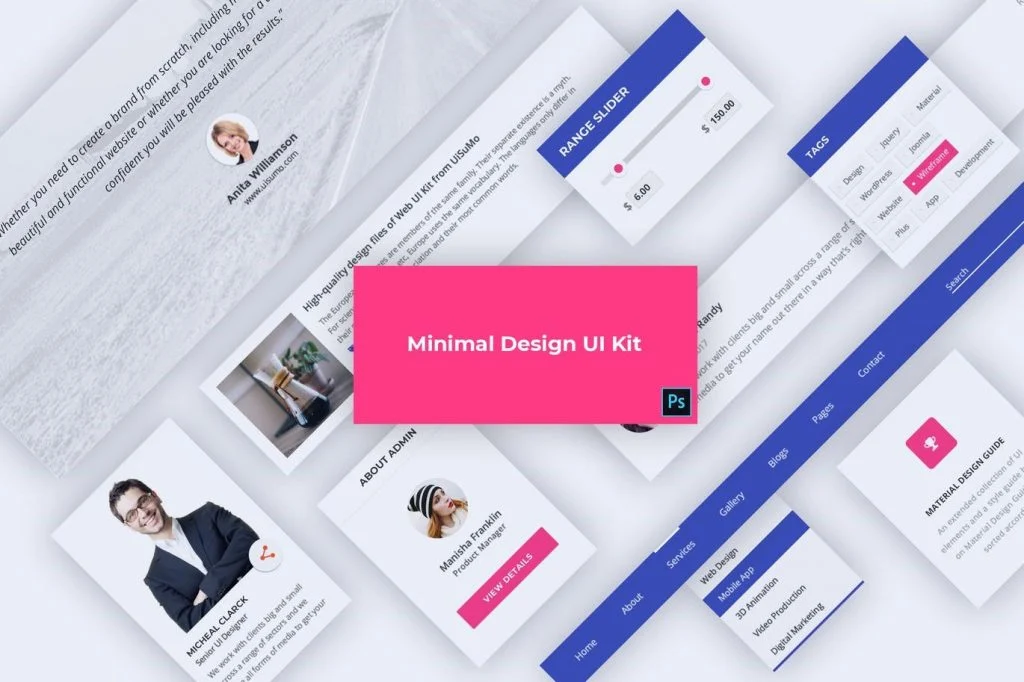
UI Kit для материального дизайна
Наборы пользовательского интерфейса могут быть ценным инструментом дизайна при работе с плоским дизайном, и у Envato есть несколько отличных примеров для вдохновения, таких как этот от DigitalHeaps:

Используйте материальный дизайн, чтобы сделать свой сайт более удобным и доступным для пользователей
Хотя материальный дизайн ни в коем случае не является безупречной дизайнерской системой, история показала нам, что он успешно выполнил свою первоначальную цель. Он привнес в Интернет лучшие практики дизайна и начал двигать всех в направлении удобного и адаптивного дизайна.
Теперь, когда у нас было время познакомиться с ним, веб-дизайнеры могут использовать его в своих целях:
- Вдохновлять собственные дизайнерские системы.
- Чтобы заимствовать готовые компоненты или темы, которые впоследствии можно будет настроить для работы.
- Придерживаться современного набора принципов дизайна, гарантирующих, что опыт пользователя всегда на первом месте.
Просто имейте в виду, что цель Material Design - не рисовать по цифрам. Именно так поступали дизайнеры и разработчики на заре Material Design, и это имело неприятные последствия.
Вместо этого используйте пример Material Design, чтобы создать более интуитивно понятный опыт для ваших посетителей - такой, где они могут предсказать, что делает каждый элемент на странице и как он будет реагировать, когда они будут с ним взаимодействовать. Чем меньше неопределенности, тем увереннее они смогут конвертировать.
