Unraveling Schema Markup: подробное руководство по улучшению SEO
Опубликовано: 2023-08-05Когда дело доходит до SEO, нет такого понятия, как слишком тщательное. Чем больше вы можете сделать, чтобы роботы Google понимали, классифицировали и ранжировали ваш веб-сайт, тем легче вам будет охватить вашу целевую аудиторию.
Разметка Schema — это один из недостаточно используемых факторов, который действительно может помочь сдвинуть иглу в пользу вашего сайта за счет надежной поисковой оптимизации. Мы рассмотрим все, что вам нужно знать, чтобы правильно применить его и получить желаемые результаты.
Что такое разметка схемы?
Разметка Schema — это специальный язык или код, который добавляется к содержимому веб-страницы для предоставления явной информации поисковым системам, таким как Google.
Эти структурированные данные помогают поисковым системам понять контекст, значение и взаимосвязь контента, что облегчает им отображение релевантных и расширенных результатов для пользователей.
По сути, разметка схемы действует как переводчик между удобочитаемым контентом и машиночитаемыми данными , позволяя поисковым системам лучше понимать и представлять информацию в результатах поиска.
Для чего используется разметка схемы?
Использование микроразметки на странице дает мощный SEO-ускоритель на нескольких уровнях. Например, это позволяет Google отображать привлекательные расширенные фрагменты как часть результатов поисковой выдачи. Расширенные сниппеты обеспечивают невероятный рейтинг кликов по сравнению со стандартными листингами, что, естественно, приводит к увеличению трафика.
Тем не менее разметка схемы также поддерживает работу Google Knowledge Graph — информационной базы, которая помогает Google в первую очередь связывать точки между связанными предметами. Включение в Сеть знаний может дать множество ценных возможностей SEO, например возможность появиться на панели знаний, когда пользователь ищет ваш бренд.
Другими словами, Google понимает разметку схемы на более глубоком уровне, чем стандартный текст. И чем лучше он понимает вашу страницу, тем точнее он может показывать ваш контент нужным пользователям.
Понимание ключевых компонентов разметки схемы
Прежде чем вы сможете реализовать эффективную разметку схемы на своем сайте, важно сначала полностью понять ее. Давайте рассмотрим некоторые из ключевых компонентов, которые нужно знать, прежде чем погрузиться в них.
Schema.org и его типы схем
Первым делом необходимо ознакомиться со Schema.org, домашней базой схемы и ее двухуровневой иерархической системой. Верхний уровень состоит из типов схем, а нижний уровень посвящен определенным свойствам.
Популярные типы схем включают (но не ограничиваются ими):
- Статья
- Как
- хлебные крошки
- Часто задаваемые вопросы
- Карусель
- Объявление о вакансии
- Событие
- Рецепт
- Местный бизнес
- видео
- Книга
В настоящее время Google распознает множество различных типов схем, каждая из которых имеет собственную способность демонстрировать этот тип контента уникальными и привлекательными способами в поисковой выдаче.
Например, разметка обзора может генерировать результат поиска со звездным рейтингом. Между тем, разметка рецепта может помочь рецепту торта или рваной свинины засиять на страницах результатов с помощью фотографий и списков ингредиентов.
Словарь разметки схемы
По мере дальнейшего изучения разметки схемы вам потребуется понимание некоторых ключевых словарных терминов, с которыми вы столкнетесь по пути. Вот некоторые из них, которые нужно знать сразу:
- Типы: каждый тип схемы, как и примеры, перечисленные выше, соотносится с различным набором свойств. В совокупности эти типы занимают большую иерархию.
- Свойства: В каждом типе схемы вы найдете дополнительные данные, описывающие атрибуты конкретного субъекта и его отношения с другими субъектами. Они называются свойствами.
- Элементы. Элементы — это отдельные объекты в списке или ленте, например, конкретный музыкант в текущем списке музыкантов.
Вместе эти компоненты работают над организацией, определением и представлением наборов данных и информации в удобном для Google виде.
Микроданные, RDFa и JSON-LD
Когда дело доходит до реализации разметки схемы, необходимо знать три конкретных формата. Вот посмотрите на них поближе.
- Микроданные: этот формат состоит из тегов HTML5, предназначенных для того, чтобы сделать различные элементы HTML более удобочитаемыми для роботов и машин. Это достигается с помощью аннотации.
- RDFa: сокращение от «Структура описания ресурсов в атрибутах», RDFa представляет собой расширение HTML5.
- JSON-LD: сокращение от «Обозначение объектов JavaScript для связанных данных», JSON-LD использует JSON для кодирования связанных данных.
Лучший формат для вас во многом зависит от вашего уровня опыта и того, чего вы хотите достичь с помощью разметки схемы. Например, микроданные ценятся за простоту использования и являются отличным выбором для начинающих.
Между тем, RDFa — это веб-стандарт, который отлично подходит для реализации структурированных данных, выходящих за рамки того, что вы могли бы сделать только с помощью schema.org. Например, это хороший выбор, если вы хотите объединить несколько словарей.
JSON-LD — это еще один веб-стандарт, впервые добавленный в качестве рекомендуемого формата в 2013 году. Некоторые пользователи схемы предпочитают этот формат, потому что он обеспечивает чистоту кода, легкость чтения и отсутствие лишних тегов. Также стоит отметить, что Google настоятельно предпочитает этот тип.
Внедрение разметки Schema на вашем веб-сайте
Если вы находите идею разметки схемы немного ошеломляющей, вы не одиноки. Многие маркетологи и SEO-специалисты поначалу пугаются, но не волнуйтесь. Начать использовать микроразметку проще, чем вы думаете. Вот несколько вариантов для начала.

Ручная реализация
Хотя существуют инструменты, помогающие упростить процесс добавления разметки схемы в HTML-код вашего сайта, определенно можно сделать это вручную. А поскольку Google предпочитает формат JSON-LD, именно его мы будем использовать в следующих шагах.
Выберите правильный тип схемы
Естественно, ваша стратегия контент-маркетинга, вероятно, включает несколько типов ресурсов (например, видео или статьи). Начните с выбора типа схемы, который лучше всего подходит для вашего элемента контента.
Установите структуру для вашей разметки и добавьте свои данные
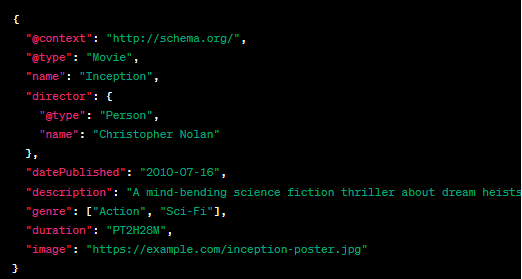
Стандартная разметка JSON-LD в основном состоит из тега script, как показано ниже. Как вы можете видеть, есть включенный объект, который в конечном итоге будет содержать ваши индивидуальные данные.

В этой более короткой разметке JSON-LD мы описываем фильм с помощью Schema.org. @context и @type указывают контекст и тип содержимого (фильм).
Пример включает такие свойства, как имя, режиссер, дата публикации, описание, жанр, продолжительность и URL-адрес изображения.
Эти структурированные данные помогают поисковым системам предоставлять более актуальную и подробную информацию о фильме в результатах поиска.
Добавьте скрипт в свой HTML
Как только ваша разметка будет завершена, пришло время добавить ее в HTML-код вашей страницы. Разметка Schema на самом деле будет выполнять свою работу независимо от того, куда вы ее вставляете. Тем не менее, большинство веб-администраторов предпочитают размещать их в разделе <head> документа.
Использование генераторов разметки схемы
Если вы не технарь, которому удобно реализовывать свой код вручную, это нормально. Многие веб-администраторы и SEO-специалисты предпочитают упростить процесс с помощью генератора микроразметки.
Если вы используете WordPress, доступно множество различных расширений генератора схем, включая Merkle и Schema Builder. Вы также можете сделать то, что делают многие владельцы сайтов, и перейти прямо к Помощнику по разметке структурированных данных Google.
Процесс реализации схемы очень похож на ручной процесс, описанный выше. Генератор просто проведет вас через различные шаги. Вот как это будет выглядеть с Google Structured Data Helper.
Выберите тип данных
Когда вы начнете, вы увидите список наиболее распространенных типов данных, включая статьи, продукты и местные предприятия. Просто выберите тот, с которым вы хотите работать.
Укажите свой URL
Затем вставьте URL-адрес своей веб-страницы в соответствующее поле. Инструмент автоматически загрузит его на разделенный экран, на котором ваша страница будет отображаться с одной стороны, а элементы данных — с другой.
Отметьте свою страницу
Чтобы продолжить, просто выделите разделы, которые вы хотите разметить, и выберите соответствующий элемент данных. Вы также увидите возможность вручную добавить любые элементы, которые не отображаются на вашей странице естественным образом.
Сгенерируйте и добавьте свой HTML
Когда все ваши предметы присутствуют и учтены, просто сгенерируйте свой код с помощью предоставленной кнопки одним щелчком мыши. Вы сможете выбирать между форматом JSON-LD и микроданными.
У вас также будет возможность либо скопировать и вставить готовый код в HTML-код вашей страницы, либо загрузить новый HTML-файл для загрузки целиком.
Тестирование и проверка разметки схемы
Как и в случае с любым другим пунктом в вашем текущем контрольном списке SEO, тестирование является важной частью процесса, когда речь идет о микроразметке. На самом деле, вы никогда не должны запускать новую разметку схемы, не проверив ее предварительно.
Естественно, Google предлагает несколько очень удобных инструментов, которые упрощают этот процесс. Вы можете использовать общий инструмент тестирования структурированных данных Google. Существует также инструмент проверки расширенных результатов, который вы можете использовать, чтобы определить, готова ли ваша страница к расширенным результатам.
Заключительные соображения: важность разметки схемы в современном SEO
Разметка схемы — это то, что многие маркетологи пропускают, потому что боятся ее. Но они также упускают ценную возможность получить лучшую видимость в поиске, более привлекательные списки поисковой выдачи и значительно более высокий рейтинг кликов.
Внедрение микроразметки также помогает обеспечить совместимость вашего сайта с перспективными поисковыми тенденциями, такими как голосовой поиск, изменение поисковых алгоритмов и т. д. Так что не спите на схеме!
И обязательно ознакомьтесь с нашим подробным руководством по SEO на странице, чтобы получить еще больше полезных советов по оптимизации. Вы можете загрузить наш контрольный список SEO на странице, чтобы убедиться, что вы не пропустите ни одной детали, когда дело доходит до разработки собственной стратегии.