Яркие примеры пробелов в веб-дизайне и чему цифровые бренды могут у них поучиться
Опубликовано: 2018-07-04
Когда дело доходит до дизайна веб-сайта, нужно учитывать множество элементов, если вы хотите, чтобы ваш веб-сайт привлекал всеобщее внимание. А пустое пространство играет ключевую роль в захватывающем дизайне.
Но почему пустое пространство так важно?
Представьте себе: вы в продуктовом магазине пытаетесь купить любимый чай. Полки переполнены, продукты лежат на полу, что затрудняет их перемещение. Более того, торговый представитель постоянно предлагает вам самые свежие предложения.
Излишне говорить, что вы бы немедленно покинули магазин, не собираясь когда-либо возвращаться.
То же самое и с вашим сайтом. Чем больше информации вы втиснете в нее, тем сложнее вашим посетителям сориентироваться в ней и найти интересующий их контент или продукты.
И вы не хотите ошеломлять или толпить посетителей - особенно в самом начале. Статистика показывает, что 40 процентов пользователей перестанут взаимодействовать с сайтом и перейдут на другой бренд, если сочтут сайт слишком неорганизованным или переполненным.
Вот почему пробелы так важны в веб-дизайне. Это позволяет вашему контенту дышать и помогает привлечь внимание пользователей к важным элементам на странице. Это может показаться парадоксальным, но в эпоху перегрузки контентом простота - ваш лучший шанс привлечь внимание.

Что такое белое пространство?
Перво-наперво - пустое пространство не обязательно должно быть белым. Многие бренды предпочитают использовать белый цвет для создания этого белого пространства, потому что это яркий и чистый цвет. Но пустое пространство обычно относится к негативному пространству в дизайне - веб-дизайне, дизайне приложений, полиграфическом дизайне и т. Д.
Это пустое место в дизайне. А в веб-дизайне это относится к пространству между текстом, изображениями, анимацией и другими элементами дизайна, которые что-то добавляют в дизайн.
Пока это пространство не содержит таких элементов, как текст и изображения, оно считается пустым пространством. И это мощный инструмент в веб-дизайне для продвижения чистого, элегантного и привлекательного веб-сайта.
Чтобы веб-сайты процветали, потребители должны взаимодействовать с ними. А потребители не хотят увлекаться дизайном, наполненным текстом, изображениями и другими раздражающими элементами. Когда в дизайне происходит слишком много всего, люди отключаются.
Они покидают экран и ищут в другом месте информацию, продукты или услуги, которые они изначально искали. И ваш бренд и бизнес не могут позволить себе потерю конверсий, потенциальных клиентов или продаж.
Поэтому важно, чтобы вы понимали важность белого пространства и то, как интегрировать его в свой собственный дизайн.
Вот почему мы здесь, чтобы помочь.
Следующие примеры показывают, как можно использовать отрицательное пространство, чтобы выделить свой сайт и удерживать посетителей.
14 потрясающих примеров белого пространства в действии

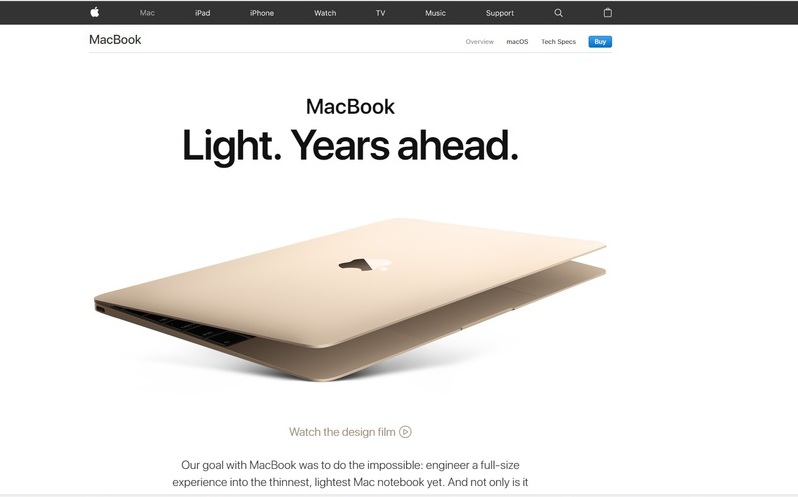
1. Яблоко
Представьте на секунду, что Apple - это новый бренд, о котором вы никогда раньше не слышали, и вы впервые попали на их сайт. Мы готовы поспорить, что простой и чистый дизайн произвел бы на вас неизгладимое впечатление, и вы бы восприняли их продукцию как инновационную и высокопроизводительную.
Белое пространство здесь феноменально, позволяя продуктам занимать центральное место. Эта фотография продукта привлекает внимание, а простой текст добавляет достаточно контекста, чтобы дизайн сиял. Чистый белый фон - идеальный фон для этих изображений и этого текста. И это создает основу для динамичного и потрясающего пользовательского опыта и пути пользователя.
В этом примере белый цвет добавляет чистоты отрицательному пространству, составляющему большую часть дизайна. И это сразу привлекает внимание, создавая атмосферу возбужденного ожидания.
Apple отлично использует пробелы, чтобы выделить свои великолепные продукты. И вам обязательно стоит последовать их примеру.

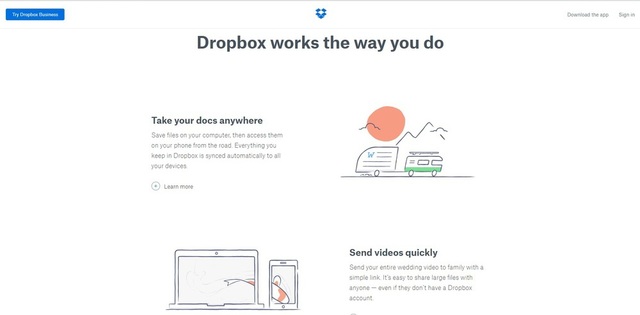
2. Dropbox
Dropbox предлагает рискованное предложение: их сервис позволит вам хранить ваши файлы в облаке. Учитывая все больше и больше новостей о взломах и утечках, неудивительно, что люди неохотно размещают свои данные в виртуальном пространстве. Но Dropbox удалось облегчить некоторые проблемы благодаря отличному дизайну и отличному использованию отрицательного пространства. Детские иллюстрации и успокаивающие цветовые тона делают их сервис веселым, доступным и интересным.
Негативное пространство в этом дизайне позволяет иллюстрациям и убедительному тексту всплывать на поверхность. Это бренд, который предлагает комплексные услуги, которые многие люди могут не понять, не говоря уже о доверии. Это означало, что бренду нужно было потратить много времени на обеспечение контекста и упрощение этих сложных концепций. И Dropbox делает это с помощью умных, интуитивно понятных иллюстраций и в целом понятного макета, который с легкостью ведет пользователей в их путешествии.
И именно с этим негативным пространством создается интуитивно понятный пользовательский интерфейс.
Хотите увидеть больше примеров мощного белого пространства? Ознакомьтесь с этими 20 чистыми дизайнами веб-сайтов, которые вдохновят вас!

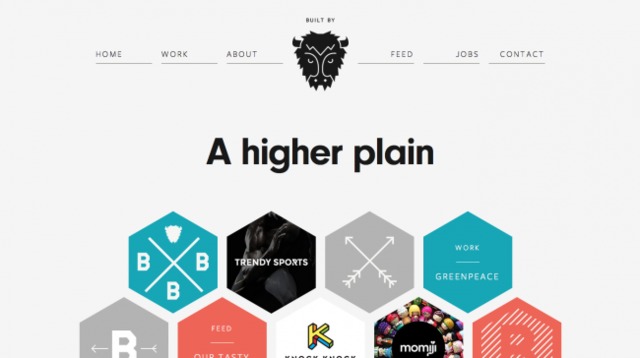
3. Построен Buffalo
Пробел не обязательно является синонимом минималистичного дизайна. Вы можете иметь чистую и дышащую планировку и при этом использовать более сложный дизайн. Сгруппированные шестиугольники на домашней странице Buffalo были бы подавляющими без отрицательного пространства. Но, поскольку они сочетаются с красочными значками, белая линия постоянно удерживает ваш интерес к основным категориям при прокрутке вниз.
Белое пространство в этом дизайне дает почти хаотичный дизайн в комнате домашней страницы, чтобы процветать и дышать. Они красочные и креативные, с индивидуальностью, которая отражает суть бренда Built By Buffalo.
Негативное пространство, окружающее эти элементы, потрясающее и изысканное. И это позволяет бренду и его сущности действительно просвечивать, давая ему простой фон, на котором эти элементы могут танцевать.

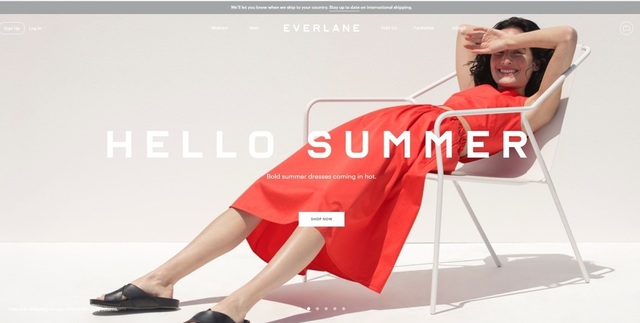
4. Эверлейн
Одно из наиболее распространенных заблуждений о пробелах заключается в том, что они означают полное отсутствие цвета или изображений. Это не может быть дальше от истины, и Everlane здесь, чтобы продемонстрировать это.
Негативное пространство и изображения хорошо сочетаются друг с другом, если они размещены на странице стратегически. Everlane использует изображения своей продукции в качестве фона, но делает это, не утомляя и не сбивая с толку посетителей. В центре экрана появляется простой призыв к действию, побуждающий посетителей сделать покупки. Прелесть в том, что это никоим образом не мешает восприятию.
Это было разумное решение дизайнеров Everlane. Использование фотографии - это смелый и привлекательный способ привлечь внимание. А включение безмятежного белого пространства даже в фотографию демонстрирует стремление бренда оставаться современным, свежим и чистым. Это изображение убаюкивает пользователей во время их путешествия и заставляет их прокручивать страницу дальше.

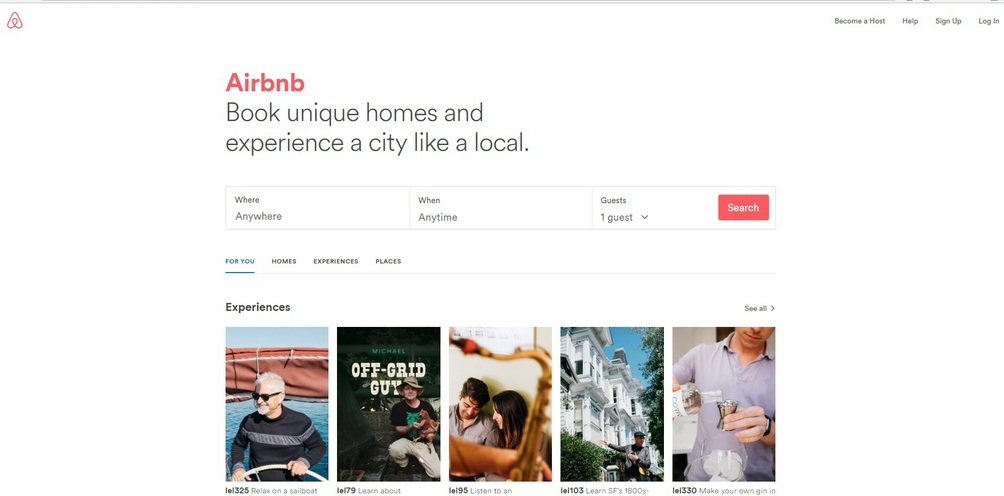
5. Airbnb
Пробел на главной странице Airbnb подчеркивает их сообщение и ясно и кратко сообщает вам, кто они такие и как они могут вам помочь. Самое главное, вы сразу поймете, что вас интересует - поиск комнаты, что является замаскированным призывом к действию, но не навязчивым.
Белое пространство здесь устраняет путаницу и создает краткий и понятный путь пользователя. Пользовательский опыт улучшается благодаря осведомленности Airbnb. Он знает, чего хотят пользователи, и немедленно связывает их с этим - с этим обильным белым пространством, помогающим им переходить к разделам, которые они хотят видеть.

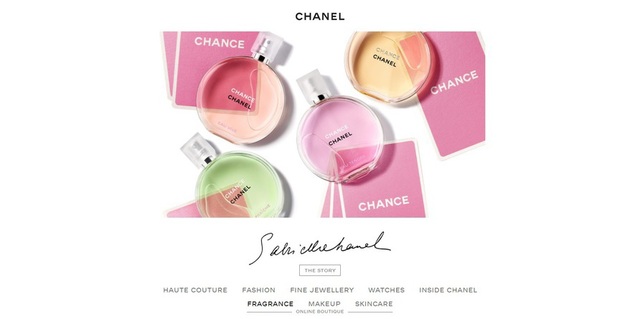
6. Шанель
Если есть кто-то, кто понимает потенциальные пробелы в передаче сообщения о профессионализме и изысканности, то это индустрия моды. Есть причина, по которой Chanel является одним из самых влиятельных люксовых брендов в мире, а их сайт электронной коммерции - урок для всех, кто хочет узнать о великолепном веб-дизайне.
Этот веб-сайт действительно демонстрирует продукты наглядно, а чистое белое пространство создает почти осязаемую элегантность и роскошь.
Chanel использует отрицательное пространство, чтобы продемонстрировать свои продукты и помочь пользователям найти интересующую их информацию. И это происходит вместе с креативными и крутыми элементами, такими как фотография, типографика и минимализм.

Если вы хотите продвигать королевский, мирской и потрясающий бренд, продукт и услугу, вы можете извлечь уроки из этого примера белого пространства и его способности улучшить дизайн в целом.

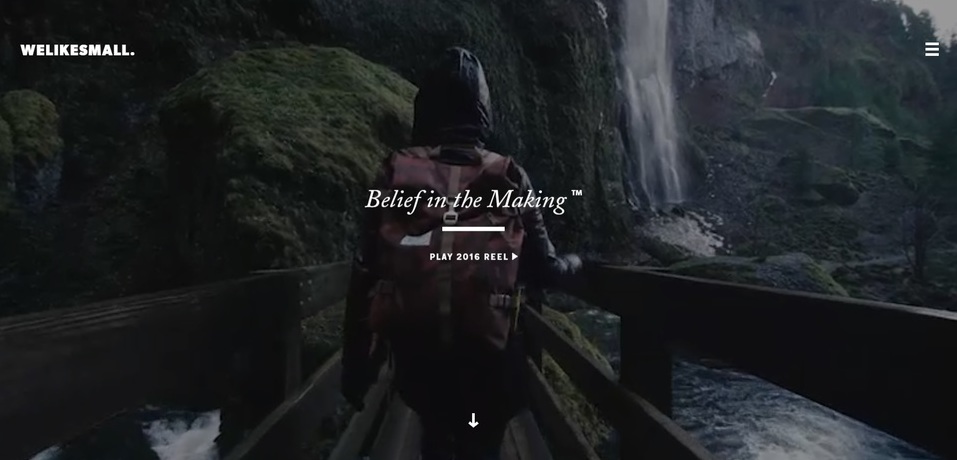
7. Великесмолл
Цифровое агентство доказывает, что пробелы и минимализм не обязательно должны быть статичными. Или пусто. Или скучно. Вместо этого они решили воспроизвести полноэкранную демонстрацию своих последних проектов на фоне домашней страницы веб-сайта. Это захватывающее видео побуждает вас нажать на призыв к действию, чтобы узнать больше. Они сфокусировались на видео с отличным использованием негативного пространства и минимальным количеством копий.
Это динамическое использование белого пространства, которое почти не кажется пустым. Это видео и это многослойное изображение захватывают, соблазняют и сразу же притягивают к себе. А простота, которую дает яркий белый текст, действительно настраивает посетителей на то, чтобы исследовать, изучать и открывать.

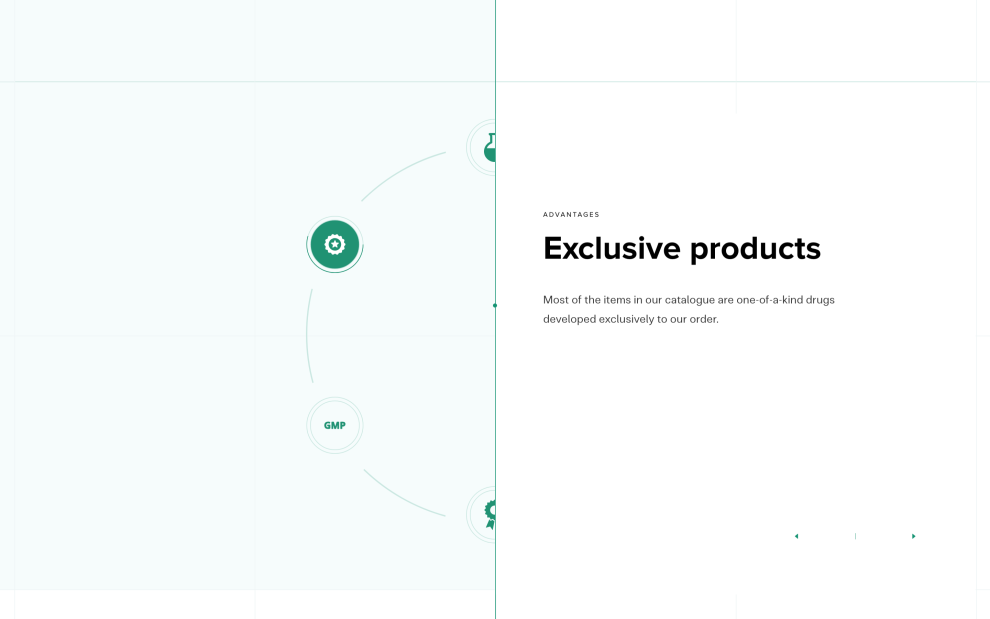
8. Евровет
Eurovet - инновационный производитель ветеринарных товаров. Этот российский бренд занимается производством технологически продвинутых продуктов с 1998 года, и вы можете увидеть это в креативном, современном, почти футуристическом дизайне. Но чистое открытое негативное пространство - вот что действительно помогает этому дизайну замкнуться.
Научная окраска и иллюстрации добавляют контекст и ясность, и они расположены на открытом и гладком фоне, который действительно позволяет этим изображениям и фигурам выделяться.
Этот сайт предназначен для информирования. В этом дизайне упаковано много информации, но она ориентирована таким образом, чтобы пользователям было легко ее усвоить и понять. А белое пространство является идеальным фоном для этих цифр и иллюстраций, чтобы действительно произвести впечатление на зрителя.
Негативное пространство делает этот научный дизайн более доступным и дружелюбным. Это дает дизайну некоторую передышку и позволяет пользователям действительно взаимодействовать с этим дизайном и понимать сложные концепции, которые им представляются.

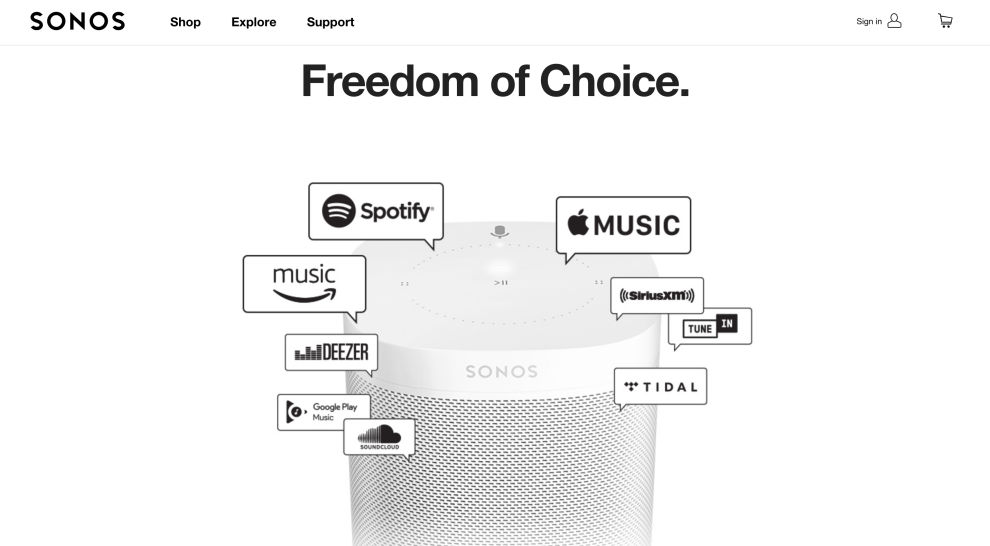
9. Sonos
Sonos - это бренд, специализирующийся на беспроводных звуковых системах. Это лидер в отрасли, предлагающий инновационные, интересные и востребованные продукты.
Это простой в использовании продукт, и это удобство использования отражено в интуитивно понятном и чистом дизайне веб-сайта. Этот дизайн в значительной степени состоит из изображений продуктов, захватывающих видеороликов, креативной анимации и белого пространства.
Белое пространство в этом дизайне используется для выделения продуктов и продвижения бренда. Это способ создать целостную идентичность, с которой пользователи могут легко взаимодействовать. Он также используется для описания продукта и способов его использования, показывая посетителям сайта, насколько легко перемещаться по интерфейсу и по продуктам.
Белое пространство облегчает пользователям их путешествие и помогает им увидеть бренд и его продукты в позитивном свете.

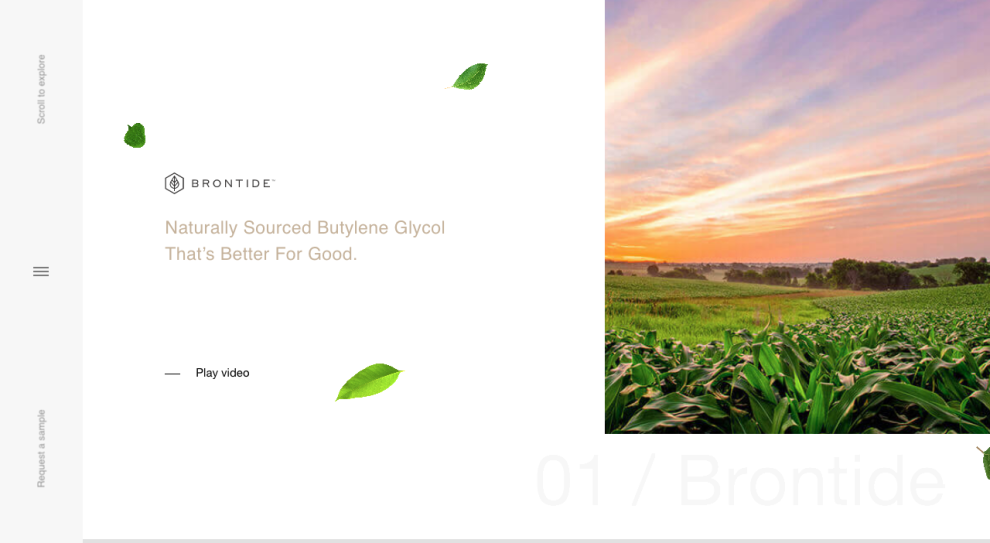
10. Бронтид
Brontide - это бренд, специализирующийся на производстве бутиленгликоля. И это способствует безопасному и эффективному производству этого химического вещества - и эта страсть очевидна во всем дизайне.
Это не обычный научно обоснованный веб-сайт, полный строк текста, скучных изображений и отсутствия дизайна. Нет, этот веб-сайт захватывающий, креативный и забавный - и использование белого пространства способствует этому.
В этом дизайне мало текста, но его достаточно, чтобы заинтересовать и информировать. Тонкие эффекты добавляют этому дизайну, но здесь есть открытость и воздухопроницаемость благодаря белому пространству, которое облегчает пользователям изучение этого химического соединения и самообразование.
Если вы хотите сообщить, используйте пустое пространство, чтобы сделать процесс более увлекательным.

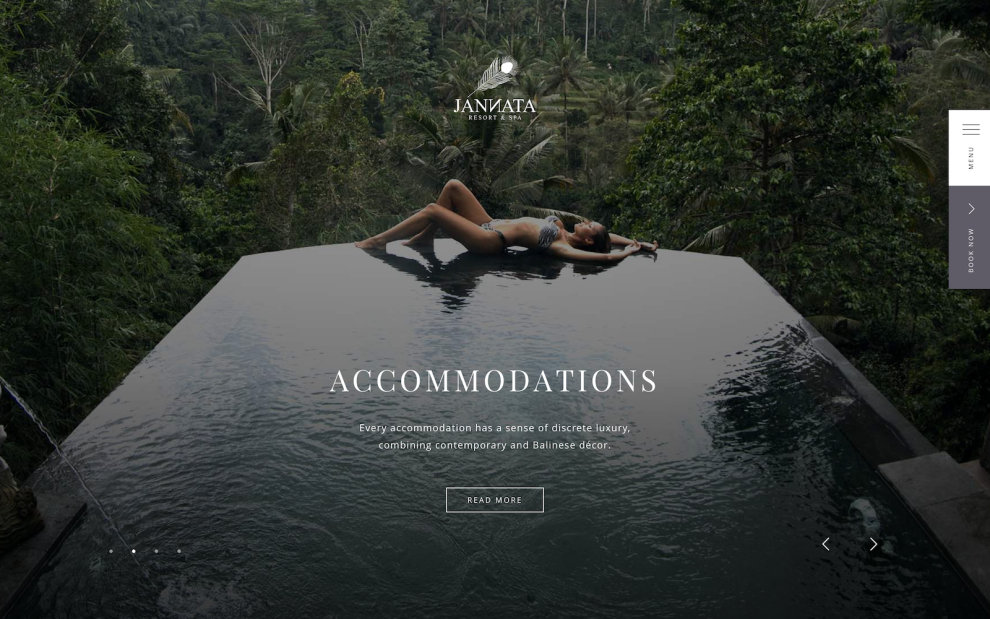
11. Джанната
Jannata - это бутик-спа и курорт на Бали. В результате веб-сайт представляет собой смесь захватывающих и заманчивых изображений и видеороликов, которые помогут вам расслабиться. Типографика в этом дизайне яркая, изображения захватывающие, а навигация проста.
Но если бы не негативное пространство, которое обитает за каждым углом, этот дизайн потерпел бы неудачу. Негативное пространство добавляет настроение этому дизайну, состоящее из затененных и многослойных изображений, а также темного успокаивающего фона для строк меню и текста.
Негативное пространство может помочь создать настроение, и в этом дизайне это очень очевидно. Темная и загадочная цветовая палитра делает белое пространство неотъемлемой частью дизайна, используя пустоту, чтобы создать сцену и задействовать эмоциональный уровень.

12. Церемония обжарки кофе.
Веб-сайт Ceremony Coffee Roasters - это яркий, воздушный и утонченный дизайн, который полностью раскрывает изысканные ароматы кофе. Изображения восхитительных ингредиентов и ароматов занимают центральное место в дизайне, но пастельные тона, составляющие негативное пространство, действительно завершают кругозор дизайна.
Это чистый и красочный дизайн, но он успокаивает благодаря просторному пустому пространству, которое позволяет пользователям легко исследовать множество предложений кофе, более глубоко понимает ароматы, воплощенные в этом кофе, и то, как пользователи могут получить их в свои руки.

13. Макс Шоколатье
Сайт Max Chocolatier делает упор на культуру, наследие и творчество шоколада. Вы можете увидеть это на страницах продуктов, обширных целевых страницах и многом другом. Но это также очевидно в дизайне, основанном на изображениях.
Домашняя страница открывается ярким снимком швейцарского пейзажа. Это дает посетителям представление о происхождении этого шоколада и о приверженности этой марки качественному шоколаду.
А чистое, пустое пространство делает взаимодействие с ним мечтательным, позволяя пользователям создавать свои собственные путешествия и перемещаться по сайту так, как они хотят. Это новаторское и захватывающее использование белого пространства, которое добавляет удовольствия присутствию пустоты.
Сила белого пространства в веб-дизайне
Чистый, ясный и связный - это всего лишь несколько слов, которыми можно описать дизайн, в котором эффективно используется пустое пространство. Белое пространство добавляет легкости и яркости любому дизайну веб-сайта, что делает его более привлекательным для взаимодействия.
Это не только вызывает у людей желание прокручивать, но и упрощает работу. Навигация упрощается, когда макет открыт и просторен, что как раз то, что отрицательное пространство может сделать для дизайна. Это может дать ему некоторую передышку, сделав пользователям намного проще и приятнее погрузиться в ваш сайт и его контент.
Бренды могут извлечь уроки из этих примеров белого пространства, потому что есть много способов поиграть с ним. Белое пространство не обязательно должно быть белым и не должно быть скучным. Фактически, в некоторых случаях это может быть самая захватывающая часть дизайна, вызывающая энтузиазм и предвкушение, которые заставляют людей скроллить, учиться и покупать.
Белое пространство освобождает экран от лишнего мусора и делает взаимодействие с пользователем более привлекательным и эффективным. Если ваш бренд использует веб-сайт, который содержит много информации, вы можете провести самооценку.
Вы же не хотите, чтобы пользователи отвлекались от вашего дизайна, прежде чем они увидят ваши продукты и услуги.
Надеюсь, эти примеры убедили вас в важности использования отрицательного пространства и дали вам несколько идей о том, как включить их в свой дизайн. Поначалу это может быть сложно, если ваши клиенты относятся к типу настойчивых, которые просят вас включить как можно больше информации на страницу, но не сдавайтесь. Объясните, как пробелы улучшают общее впечатление пользователя и увеличивают конверсию.
И используйте эти примеры, чтобы донести свою точку зрения.
Нужны дополнительные идеи и советы по дизайну? Подпишитесь на ежедневную дозу DesignRush!
Если вашему сайту не хватает, нарядите его! И эти агентства веб-дизайна и разработки могут предоставить вам необходимые инструменты.
