Как крупные бренды используют PWA для улучшения своего бизнеса
Опубликовано: 2020-05-07Поскольку технологическая индустрия продолжает вкладывать все больше и больше средств в инновационные веб-решения , прогрессивные веб-приложения, также известные как PWA, становятся все более распространенными. Сегодня PWA полностью поддерживаются Chrome, Opera, Firefox, Microsoft Edge и iOS, что делает значительный прогресс в предоставлении преимуществ PWA для бизнеса .
Эта растущая поддержка PWA обусловлена требованиями ведущих брендов, стремящихся в полной мере использовать свои возможности. Ниже перечислены некоторые примеры прогрессивных веб-приложений, чтобы показать вам растущую важность прогрессивных веб-приложений:
Twitter вложил значительные средства в то, чтобы сделать свой основной сайт адаптивным PWA, чтобы обеспечить более быстрое взаимодействие с пользователем с улучшенным интерфейсом, присоединившись к Facebook и Pinterest, которые используют функции PWA .
Точно так же такие влиятельные СМИ, как BBC, The Washington Post и Forbes, также запустили прогрессивное веб-приложение для бизнеса , чтобы более беспрепятственно распространять свой контент среди потребителей и различных типов устройств, от настольных компьютеров до мобильных телефонов.
Ландшафт PWA быстро меняет вертикаль электронной коммерции, и крупные компании , такие как Twitter, Starbucks, Washington Post, Pinterest, канал Weather и многие другие, запустили свои PWA за последние шесть месяцев.
Так почему же ведущие бренды переключаются на эту технологию и обращаются к экспертам по разработке PWA ? Чтобы получить ответы, давайте прочитаем и узнаем.
Что такое прогрессивные веб-приложения?
PWA означает прогрессивное веб-приложение , которое вы можете установить в своей системе. Он использует кешированные данные из ваших предыдущих взаимодействий, чтобы он мог работать в автономном режиме или без стабильного подключения к Интернету.
Прогрессивное веб-приложение — это веб-сайт, который работает так же, как нативное приложение. Он обладает всеми функциями нативного приложения и при этом обеспечивает удобство использования веб-сайта. PWA предназначены для решения целого ряда проблем, начиная от неадекватных сетей и заканчивая блокировкой данных или полным отсутствием подключения.
Google описывает PWA как веб-интерфейс, который:

- Надежно: загружается мгновенно и никогда не показывает, что веб-сайт не работает, даже в непредсказуемых условиях сети.
- Быстро: легко реагирует на взаимодействие с пользователем, с шелковистой плавной анимацией и без дерганой прокрутки.
- Вовлечение: похоже на обычное приложение с интуитивно понятным пользовательским интерфейсом.
Прогрессивные веб-приложения используют новейшие технологии, чтобы объединить лучшее из онлайн-приложений и мобильных приложений. Прогрессивная разработка веб-приложений все больше становится нормой будущего. Для компаний, пытающихся оптимизировать взаимодействие с пользователем, PWA идеально соответствуют требованиям с точки зрения бюджета, функций, времени разработки и многого другого.
Прогрессивное веб-приложение приносит пользу компаниям, предлагая улучшенный пользовательский интерфейс за счет прогрессивного улучшения. Надежные решения PWA полезны для ускорения технологических возможностей, расширения возможностей компаний и обеспечения правильного баланса в бизнесе.
С момента появления PWA многие компании использовали возможности этой платформы для выхода на новые рынки и улучшения пользовательского опыта. В конце концов, инфраструктуру прогрессивных веб-приложений легко разрабатывать, тестировать и поддерживать после развертывания.
Быстрый обход: Native vs Progressive: кто побеждает?
Как бренды используют PWA для связи с пользователями?
Простота доступа, кросс-браузерная совместимость и более быстрое время загрузки страниц помогают компаниям обеспечивать более высокий уровень взаимодействия с пользователем, который впечатляет потребителей и привлекает их.

1. Растущие ожидания потребителей
Клиенты нетерпимы к брендам с плохим цифровым опытом. Имея в своем распоряжении большой выбор, потребители могут легко перейти к другому бренду, если они не в восторге. Когда Pinterest и Starbucks запустили свои PWA, они оба увидели заметный рост показателей взаимодействия. Pinterest продемонстрировал 60-процентный рост мобильного взаимодействия с более быстрой загрузкой страниц, в то время как PWA Starbucks был разработан для управления заказами через Интернет, и теперь потребители предпочитают его собственному приложению для кофейной компании.
2. Естественная привлекательность
PWA обеспечивают согласованный и адаптивный интерфейс на всех устройствах. Он загружается как стандартный веб-сайт, но имеет множество расширенных встроенных функций мобильного приложения, в том числе возможность добавлять одно касание на главный экран устройства, работать в автономном режиме и разрешать push-уведомления. Они также предлагают преимущества веб-сайта, такие как возможность обнаружения поисковыми системами и возможность быть доступными из всех современных веб-браузеров. Кроме того, PWA могут появляться в App Store и Google Play вместе с родными мобильными приложениями.
3. Использование ресурсов и снижение затрат
PWA требуется только одна кодовая база для предоставления веб-сайта и мобильного приложения на разных устройствах и в браузерах, а это означает, что для планирования, проектирования, создания и управления требуется только одна команда, одна программная платформа, один подход к тестированию и одна дорожная карта цифрового продукта. как веб-сайт, так и мобильное приложение. PWA не только снижают стоимость проектирования, разработки и обслуживания продукта, но и экономят деньги организаций, позволяя быстрее предоставлять новые функции и исправления ошибок.
4. Адаптивный
Инновационные бренды понимают, что технологии меняются с невероятной скоростью, и им необходимо внедрять более перспективные технологии, чтобы избежать быстрых циклов стратегии, проектирования, производства и реконструкции цифровых решений. Прогрессивные веб-приложения принципиально универсальны и постоянно меняются, чтобы соответствовать новым улучшениям функциональности. Если вы сегодня переписываете устаревший веб-сайт или нативное мобильное приложение в качестве PWA, оно будет работать долгие годы, как и ожидалось. PWA созданы для перехода, гарантируя, что компании не будут вкладывать средства в одноразовые веб-сайты и мобильные приложения, которые в конечном итоге нуждаются в редизайне, чтобы соответствовать меняющимся требованиям и технологиям аудитории.
Узнайте больше: как PWA продвигают бизнес для малого и среднего бизнеса?

9 лучших примеров компаний, использующих PWA

1. Форбс
Forbes, многонациональная медиакомпания, обратилась к Progressive Web Apps за их новым мобильным интерфейсом, чтобы сократить время загрузки для своих читателей. Предыдущий сайт Forbes грузился примерно 3-12 секунд.

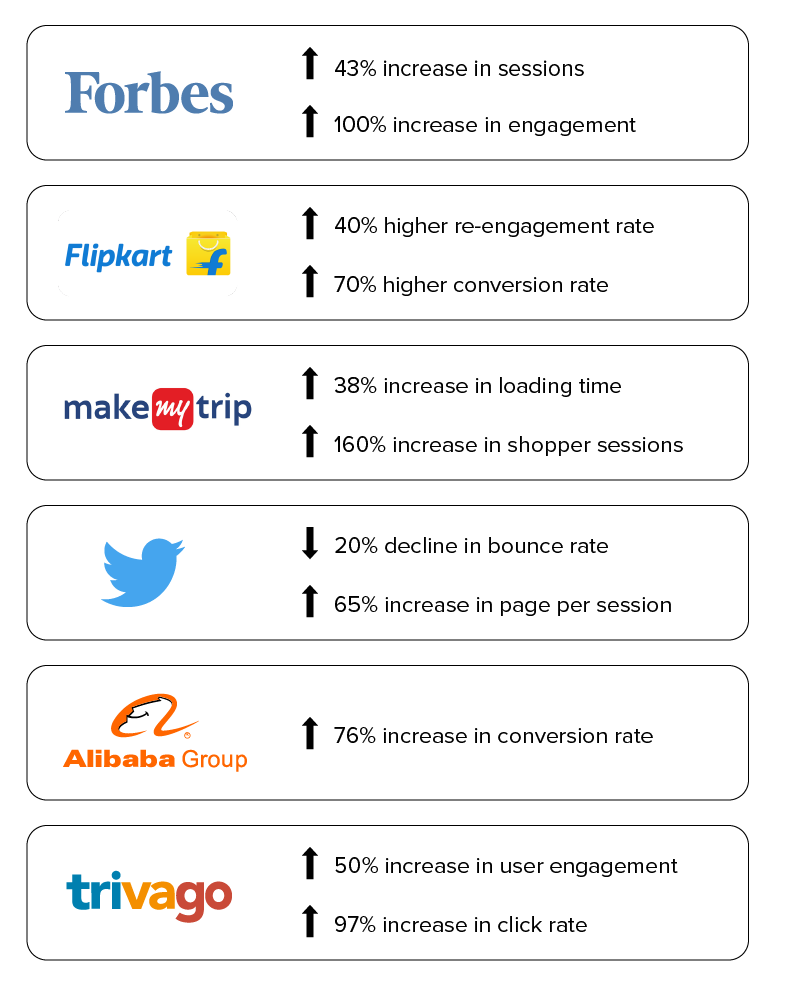
Новый сайт, основанный на прогрессивной технологии веб-приложений, способен загружаться за 0,8 секунды. В результате Forbes зафиксировал увеличение количества сессий на 43% и увеличение вовлеченности на 100%.
2. Флипкарт
Flipkart, крупнейший в Индии сайт электронной коммерции, принял стратегию только для мобильных устройств в 2015 году. После закрытия мобильного сайта и сосредоточения внимания только на нативном приложении компания не увидела желаемых результатов. Они решили объединить свое веб-присутствие и собственное приложение в PWA, чтобы позволить своим текущим и потенциальным клиентам иметь мгновенный доступ к своему магазину.
По сравнению с их предыдущим мобильным присутствием, Flipkart утроила время на сайте с их прогрессивным веб-приложением. Пользователи тратят в среднем 3,5 минуты на Flipkart Lite по сравнению с 70 секундами на предшественнике.
Flipkart также обеспечил на 40% более высокий уровень повторного вовлечения среди новых посетителей и на 70% более высокий коэффициент конверсии благодаря значку «Добавить на главный экран», поскольку клиенты имеют мгновенный доступ к Flipkart в любое время.

3. Соверши путешествие
MakeMyTrip — ведущая туристическая компания Индии, которую ежемесячно посещают 8 миллионов человек. После добавления PWA основные изменения на сайте, такие как улучшение коэффициента конверсии, увеличились в 3 раза, время загрузки страницы увеличилось на 38%, а количество сеансов покупателя увеличилось до 160%.
4. Твиттерлайт
Twitter хотел, чтобы их мобильная сеть была быстрее и привлекательнее. В дополнение к PWA, Twitter запустил TwitterLite, который стал самым быстрым и простым способом использования Twitter. При более низком потреблении данных TwitterLite также дает такие преимущества, как снижение показателя отказов до 20% и увеличение количества страниц за сеанс до 65%, 75% в твитах.
5. Алибаба
Alibaba.com — крупнейшая в мире торговая площадка для поставщиков, покупателей и производителей. Это крупнейшая платформа электронной коммерции, которая недавно внедрила PWA и стала свидетелем значительного увеличения скорости взаимодействия до 4 раз, а также огромного роста коэффициента конверсии до 76%.
6. Кофе Старбакс
Starbucks позволяет своим клиентам проверять меню, создавать заказы и добавлять заказы в корзину даже при отсутствии сигнала или плохом соединении. С добавлением PWA Starbucks улучшила свою производительность и добилась высокой скорости отклика и производительности.
7. Трива
Trivago — известное имя в сфере гостиничного поискового маркетинга. Приложение Trivago PWA доступно в 55 странах мира на 33 языках. После внедрения PWA процент вовлеченности пользователей увеличился на 50%, а рейтинг кликов увеличился на 97%.
8. Инстаграм
Все мы пользуемся Instagram, но не знаем о его работе. Когда вы заходите в Instagram в мобильном браузере, вы получаете к нему доступ через PWA. В настоящее время PWA очень похоже на традиционное приложение и предоставляет вам некоторые дополнительные функции, например, теперь вы можете загружать изображения.
9. Пинтерест
Когда вы рассматриваете пользовательский интерфейс Pinterest и его дизайн, он полностью подходит для использования преимуществ технологии Progressive Web App. Их PWA дает им намного более быстрое время загрузки и возможность для клиентов добавлять его прямо на свою целевую страницу без загрузки или установки. Время, проведенное на мобильном сайте, увеличилось на 40 %, а доход от рекламы, генерируемый клиентами, увеличился на 44 %.
Преимущества и недостатки прогрессивных веб-приложений
Преимущества PWA
Меньше и быстрее
Многие люди, несмотря на то, что нативные приложения занимают много места, будут использовать эти приложения, но им нужно больше места на своих смартфонах, поэтому они не могут их установить. Но это не проблема с PWA, которые занимают место только для того, что им нужно, что ускоряет их загрузку и экономит место.
Автономные возможности
Многие люди осознают преимущества прогрессивных веб-приложений и поэтому скачивают PWA в свете того факта, что их можно использовать даже без подключения к Интернету. Кроме того, эти приложения работают даже тогда, когда сервер мертв, благодаря чему пользователи ничего не теряют, и все это очень важно для конверсий.
Экономично, чем другие приложения
Поскольку контент нужно доставить только один раз, PWA экономит время и деньги по сравнению с созданием контента отдельно для iOS, Android и сайта. Кроме того, PWA не нужно обновлять очень часто. Клиентам не нужно загружать новые данные. Если PWA работает, вам в настоящее время не нужно беспокоиться о его разработке, что делает его финансово привлекательным вариантом, как, например, Flutter.
Независимое приложение
PWA можно найти с помощью поисковых систем и других платформ. PWA также можно предлагать через социальные сети, домашнюю страницу или другими способами. Вы не обязаны полагаться на магазины приложений.
Недостатки PWA
Ограниченная поддержка браузера
PWA управляются Android и не работают в популярных браузерах, включая Safari, IE и Edge. Поскольку Safari занимает 51% рынка браузеров в США, это означает, что огромный процент мобильных клиентов не сможет получить доступ к PWA.
Но с положительной стороны, свежие браузерные версии Opera, Chrome и Firefox поддерживают PWA, поэтому другие браузеры будут поддерживать это в ближайшем будущем.
Ограниченная поддержка оборудования и программного обеспечения
PWA, как правило, являются новыми и еще не поддерживаются аппаратным и программным обеспечением многих устройств. Например, iOS не поддерживает уведомления PWA и ярлыки на главном экране.
Кроме того, PWA не поддерживают использование GPS, сканеров отпечатков пальцев, камер смартфонов и других функций устройств.
Нет магазина загрузок
PWA не появляются в популярных магазинах приложений, например, в Google Play и Apple App Store, что может лишить их легитимности.
Хранилища приложений не только предоставляют аутентичность и социальные доказательства приложений потенциальным пользователям через обзоры, но и представляют собой список, который позволяет пользователям искать и находить соответствующие приложения.
Поскольку большинство клиентов напрямую ищут приложения в магазинах приложений, а не в поисковых системах, ваша аудитория может пропустить ваше приложение PWA.
Нет доступа к инновациям
Не каждый технический выбор, такой как Bluetooth или связь ближнего поля (NFC), можно применить к PWA. Это означает, что вы ограничены в потенциальных приложениях для вашего приложения. Вопрос заключается в том, могут ли другие будущие разработки также использоваться PWA.
Прогрессивные веб-приложения и будущее мобильного Интернета
Если вам нужна стабильная и последовательная работа с мобильным приложением, то прогрессивные приложения — лучший выбор. Компания-разработчик PWA, такая как Appinventiv, может предложить интерактивный пользовательский интерфейс, аналогичный нативному приложению, без больших затрат на разработку. Преимуществами PWA воспользовались многие крупные бренды, теперь пришло ваше время заняться агентством прогрессивных веб-приложений в США и увеличить конверсию и показатели доходов.
[Также читайте: Microsoft превращает Outlook в PWA]
