Идеальный холст: почему вы должны сочетать творчество и технологии на своем веб-сайте
Опубликовано: 2019-05-02
Веб-сайт, возможно, является самым важным инструментом онлайн-маркетинга компании.
Во многих случаях это первое впечатление о бренде, платформе, которая предоставляет услуги компании, а для сайтов электронной коммерции - опыт продаж.
Что в них хорошего, так это то, что они идеальный холст для объединения творчества и технологий, и именно здесь происходит настоящее волшебство - если вы позволите ему. Взгляните на любой веб-сайт, представленный на Awwwards - они обязательно оставят неизгладимое впечатление.
Но почему некоторые компании так стараются создать эти сайты?
Потому что веб-сайты являются эффективной и мощной платформой для передачи сообщения вашего бренда и выделения себя среди других участников рынка.
И, что еще более важно, веб-сайт никогда не бывает законченным. Всегда есть вещи, которые можно улучшить на основе таких вещей, как пользовательский опыт, результаты A / B-тестирования и т. Д.
Часто лучший способ улучшить свой веб-сайт - это включить новые технологические тенденции, уникальный творческий подход и сильную функциональность.
В конце концов, если ваш такой же интерактивный, как бумажный буклет, он, вероятно, не вызывает особой запоминаемости бренда.
Как Майор Том женился на технологиях и творчестве на своем веб-сайте
Есть более 644 миллионов активных сайтов по всемирной паутине прямо сейчас, так что это более важно , чем когда - либо прежде , чтобы выделиться потребителям по правильным причинам.
К счастью, есть множество примеров того, как бренды улучшают свои сайты, на которых вы можете поучиться.
Давайте посмотрим на ведущее цифровое агентство Mayor Tom, который понял, что может снизить показатель отказов и увеличить количество потенциальных клиентов, изменив дизайн своей домашней страницы и добавив в нее некоторые современные элементы дизайна.
Когда Major Tom улучшил свою новую домашнюю страницу, они хотели этого «вау». Не просто удивить и порадовать пользователя, а действительно продемонстрировать миссию своего бренда.
Благодаря тесному сотрудничеству отделов творчества и развития Major Tom смог воплотить идею своего бренда в жизнь.
Видео ниже дает вам возможность ознакомиться с домашней страницей, если вы еще не видели ее, но как творчество и технологии объединились для достижения результата?
Когда один из веб-разработчиков Major Tom, Michinobu, провел внутреннюю презентацию на Three.js и показал им оригинальную анимацию Waves, Даррен, их креативный директор, сразу же увидел в ней отличный способ представить Major Tom.
Более того, развивая его дальше, он мог сообщить будущим клиентам, что такое работа с майором Томом.
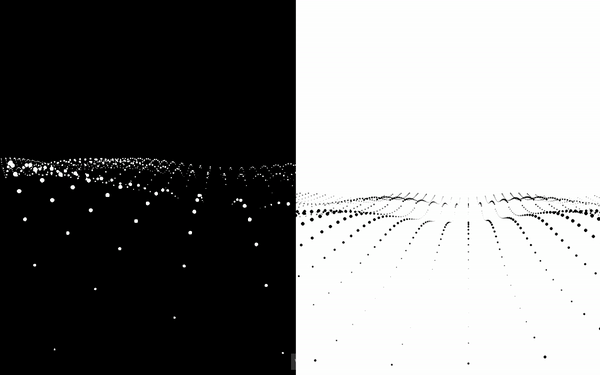
Хотя оригинальная версия называлась «Волны», Даррен никогда не видел ее так. Вместо этого он рассматривал это как холмистый и холмистый пейзаж.
Каждая сфера представляла возможную стратегию, тактику, канал, среду, технологию, программное обеспечение, агентство - что угодно - доступную для маркетологов. Он захватил сложность маркетингового ландшафта с его бесконечным количеством вариантов.
Линия горизонта, проходящая через их бренд, также была очевидна в оригинальной анимации, укрепляя связь между анимацией и их брендом.
Итак, у майора Тома было творческое видение - теперь им нужно было глубже погрузиться в технологию.

Сравнение неподвижной камеры и иллюзии движения камеры вперед.
Three.js
Three.js - это библиотека JavaScript и API, которые позволяют разработчикам создавать трехмерную графику на веб-страницах. По сути, это фреймворк, который находится поверх WebGL.
Хотя вы можете использовать WebGL для рендеринга интерактивной 2D- и 3D-графики, Three.js выполняет много тяжелой работы. Онлайн- библиотека отлично подходит для обработки тонкостей анимации WebGL и предоставляет базовую основу для начала работы разработчиков.
Для читателей, не являющихся разработчиками, библиотека - это интересное место, где можно поиграть со всеми потрясающими интерактивными 3D-эффектами, которыми поделились в ней разработчики.

По сути, Three.js позволяет разработчикам, таким как Major Tom, создавать красивую графику в более удобной трехмерной среде. Поскольку Three.js основан на JavaScript, разработчики могут управлять такими факторами, как угол и перспектива объекта, который видит пользователь.
Например, делает ли майор Том так, чтобы трехмерный объект двигался, а перспектива камеры была статичной, или камера перемещается вокруг него?
Итак, у майора Тома был Three.js, который дал им фору в разработке своего ландшафта по сравнению с разработкой 3D-объекта с помощью чистого WebGL.
Но была ли их домашняя страница разработана за относительно короткий период времени? Точно нет.
Хотя Three.js предоставляет инструменты и отправную точку, для его освоения требуется крутая кривая обучения. При разработке 3D-объектов всегда будут проблемы.
Регулировка углов камеры и движения, скорости сфер, преобразование анимации так, чтобы она была правильной, потребовало много математики.
И мы много значим. Если бы у нас был один мем, чтобы подвести итог, это был бы такой:

Конечно, был постоянный цикл проб и ошибок, но после нескольких месяцев тяжелой работы и сложных уравнений желаемый эффект был достигнут.
Однако Three.js не была единственной используемой платформой для анимации.
С учетом сложного маркетингового ландшафта пришло время рассказать о цели агентства в анимации домашней страницы.
Для этого все движущиеся сферы должны были упасть в линию. Успокаивая окружающую среду и создавая передышку, чтобы подбирать правильные продукты и решения, чтобы довести клиентов до их конечной цели.
Чтобы превратить эту идею в рабочий визуал, в микс был использован Greensock.
Гринсок
Greensock - это анимационная платформа HTML5, которую майор Том добавил на домашнюю страницу для создания бесшовных анимаций и последовательностей.
Они использовали его, чтобы перевернуть точечный пейзаж, вывести ряд сфер, выделить четыре сферы в конце и призвать к действию в конце.
Вам нужны дополнительные советы по веб-разработке? Подпишитесь на информационную рассылку DesignRush и получайте их прямо на свой почтовый ящик!
Компромиссы
Практически все в жизни требует компромиссов. Будь то компактная камера с зум-объективом или желание привлечь большую аудиторию с помощью рекламной кампании в социальных сетях с небольшим бюджетом.
Сочетание творчества и технологий - не исключение. Лучшее, что вы можете сделать, - это определить, что является наиболее важным, и расставить приоритеты.
Например, вместо того, чтобы пейзаж исчезал и оживал в ряду сфер, первоначальное видение заключалось в том, чтобы они ниспадали, образуя линию.
Однако для его разработки потребовалось значительное количество времени помимо нескольких месяцев, которые потребовались для создания всей анимации домашней страницы.
С простой точки зрения затрат и выгод, эти усилия не стоили лишнего времени. Особенно, когда майор Том мог эффективно передавать одно и то же сообщение аналогичным образом.
Когда технологии и творчество объединяются, возможности безграничны. Он раздвигает границы, поднимает планку и оказывает длительное воздействие.
Самое замечательное в веб-сайтах - это идеальный холст для их сочетания.
Итак, спросите себя, оправдывает ли ваш веб-сайт ваш бренд? Отличает ли это вас от конкурентов и доставляет удовольствие вашим пользователям? Если нет, пора еще раз оценить, насколько эффективен ваш веб-сайт и насколько эффективным он может быть.
Хотите узнать больше о том, как можно использовать творческий потенциал на своем веб-сайте? Прочтите « Сила творчества и веб-сайт, которого никогда не было ».
Кроме того, вы ищете цифровое агентство с самым высоким рейтингом, чтобы обновить ваш сайт с помощью инновационных технологий? Свяжитесь с майором Томом ЗДЕСЬ, чтобы узнать стоимость их услуг.
Версия этой статьи изначально была опубликована на Major Tom.
