Как создать каркас сайта за 3 простых шага
Опубликовано: 2020-06-08Пользовательский опыт зависит от последовательности, логики и ясности. При просмотре любого веб-сайта или пользовательского интерфейса посетители ожидают впечатления от визуального дизайна, размеры которого, макет и возможность кликабельности не подавляют их и никоим образом не сбивают с толку. Вместо этого те, кто изучает ваш веб-сайт, жаждут визуальной гармонии, равномерно распределенных элементов, логической визуальной иерархии и, конечно же, интуитивно понятного пользовательского потока, который имеет смысл.
Именно поэтому мы любим каркасные модели. Поскольку мы знаем, насколько ценен визуальный дизайн для веб-дизайнеров (как и мы сами), мы считаем, что, узнав о значении каркасов и о том, как их реализовать в рабочем процессе проектирования, вы расширите свои возможности и доверие в качестве эксперта по веб-дизайну.
И будьте уверены, Elementor Drag and Drop Website Builder позволяет легко преобразовать любой каркас или прототип в сайт WordPress. Это, конечно, только один вариант, поскольку большинство современных инструментов дизайна имеют возможность добавлять ссылки и обеспечивать возможность перехода между каркасами, то есть интерактивный режим прототипа.
Совершенно никогда не было так просто завершить весь процесс проектирования на платформе Elementor от начала до конца.

Оглавление
- Что такое каркас веб-сайта?
- Почему вам следует создать каркас своего сайта
- Каркасы улучшают ваш рабочий процесс проектирования
- Каркасы упрощают тестирование качества
- Легче вносить изменения
- Каркасные модели позволяют удовлетворить потребности клиентов
- Каркасные модели определяют приоритет вашей информационной иерархии
- Каркас против макета против прототипа
- 1. Каркас
- 2. Мокап
- 3. Прототип
- Каркасный шаблон веб-сайта
- Как создать каркас веб-сайта
- Шаг 1. Создайте каркас
- Шаг 2. Преобразуйте каркас в макет
- Шаг 3: превратите свой макет в прототип
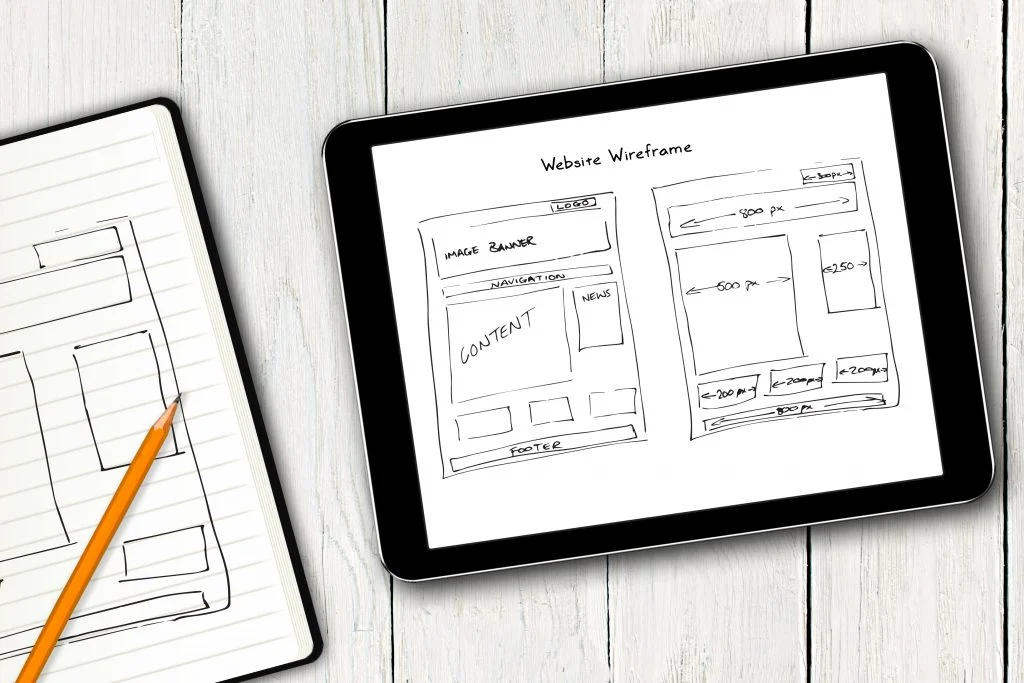
Что такое каркас веб-сайта?
Каркас веб-сайта - это визуальное представление или контур веб-сайта. Каркасы - это набор заполнителей (очерченных черным и белым контуром фигур), которые представляют, как может быть разработан веб-сайт. Каждая фигура представляет соответствующий элемент дизайна на странице, например изображение, логотип, пункты меню, кнопки и т. Д.
Каркасный дизайн - это метод веб-дизайна и дизайна пользовательского интерфейса, который служит в качестве низкокачественного макета для иллюстрации расположения и макета этих форм-заполнителей, которые в совокупности образуют базовую основу и структуру веб-страницы или цифрового экрана.
По сути, каждый тип структуры, которую будет включать ваш веб-сайт, будь то визуальная или текстовая, требует этапа в процессе проектирования, который фокусируется исключительно на его размере, макете и близости к окружающим элементам страницы. Каркасное построение - один из первых этапов этого многопоследовательного процесса. Позже в этом посте мы обсудим каждый сегмент этого процесса и то, где можно использовать каркасные модели.
Как вы скоро увидите, каркасные модели представляют собой самостоятельную сущность в мире UX и веб-дизайна. Они не просто важны. Они очень важны.

Почему вам следует создать каркас своего сайта
Как веб-создатель, одно из ключевых ценностей при создании каркаса заключается в том, что он передает идеи макета, контент и общий дизайн на уровне страницы создаваемого вами веб-сайта.
Как только вы решите добавить каркасный дизайн в свой рабочий процесс, вы сможете сделать следующее:
- Визуализируйте макет вашего контента
- Экономьте время и силы в процессе проектирования
- Проверьте и исправьте проблемы с удобством использования
- Улучшите свою информационную архитектуру
- Протестируйте и доработайте навигацию
- Проверьте удобство использования с помощью пользовательского тестирования и интервью
- Быстрое прототипирование любого элемента страницы
- Оцените, как в макете страницы применяется UX и лучшие практики дизайна.
Еще одно существенное преимущество процесса каркасного моделирования заключается в том, что они обеспечивают большую ясность в том, как информация будет организована на экране, иначе известном как информационная архитектура страницы.
Каркасы улучшают ваш рабочий процесс проектирования
Процесс проектирования UX / UI - это многоэтапный процесс, который иногда может быть очень сложным и утомительным. Каркасные модели - это один из самых первых сегментов рабочего процесса проектирования, который является важным компонентом четкого удобства использования и безупречного взаимодействия с пользователем.
Создавая каркас для проектируемого экрана, вы позволяете себе визуализировать несколько вариантов размеров и макета для элементов на экране. Вы можете исследовать различные макеты и расположения, перемещая элементы, чтобы увидеть, что работает лучше всего.
Это также вопрос функциональности, потому что вы разрабатываете визуальный процесс пользовательского потока, который должен иметь место, который, по сути, представляет собой серию элементов действия. Убедитесь, что макет каждого из ваших экранов и информационная архитектура основаны на предельной ясности - вот что сделает ваш пользовательский поток возможным. Создание каркасов для отображения этого процесса - наиболее многообещающий способ устранить любые недостатки функциональности, которые вы могли бы упустить.
Вы даже можете создать несколько каркасов одного экрана, которые показывают различные возможности макета, которые вы можете использовать для сбора отзывов клиентов или потенциальных пользователей о том, какая версия работает лучше всего.
Тестирование различных каркасных версий одного экрана - отличный способ убедиться, что каждый сегмент рабочего процесса проектирования является максимально полным и хорошо продуманным. Когда у вас есть каркас, в который вы вложили средства и выбрали из множества вариантов наилучший макет, следующий этап прототипирования будет более плавным и безошибочным.

Каркасы упрощают тестирование качества
Если что-то не работает с каркасом, то есть большая вероятность, что это не сработает, когда вы придете его проектировать. Но обнаружить это, когда вы уже по колено в дизайне своих высококачественных мокапов, было бы, мягко говоря, разочаровывать. Это означало бы начинать с нуля каждый раз, когда вы замечаете даже малейшую ошибку или проблемы с функциональностью своего прототипа.
Когда вы хотите протестировать несколько версий своего прототипа, каркасное построение значительно облегчит вам жизнь. Гораздо проще и быстрее создать несколько версий каркаса, чем несколько версий макета с высокой точностью.
Когда вы оцениваете функциональность каркаса, вы подтверждаете, что макет и последовательность элементов на каждом экране позволяют пользователям выполнять необходимые задачи. Когда вы делаете это на базовом активе, таком как каркас, сделать это намного проще, если сосредоточиться на основных элементах, которые могут или не могут нуждаться в изменении.
Выявить необходимые изменения или исправления в подробном, точном макете может быть не так просто. Это потому, что ошибки с большей вероятностью не исчезнут, когда вы просеиваете множество деталей дизайна и иллюстраций. Лучше начинать с основы и соответственно продвигаться по мере закрепления каждого этапа пользовательского пути.
Легче вносить изменения
На протяжении всего процесса разработки проекта клиенты часто получают обратную связь (более одного раза) об изменениях, которые они хотели бы видеть в дизайне, который вы им показываете.
Эти изменения могут быть как незначительными, так и серьезными, например:
- Размеры кнопок
- Размеры шрифта
- Расположение столбцов
- Тип меню (Гамбургер, выпадающее и т. Д.)
И многое другое.
Это помогает понять важность пересмотра дизайна в контексте принятия решений клиентами. На протяжении всего процесса проектирования веб-создатели постоянно контактируют со своими клиентами по поводу прогресса веб-сайта, который они разрабатывают. Большая часть обсуждения - это получение одобрения клиентов на ваши дизайнерские решения. Сам по себе этот процесс утверждения является одним из самых больших стимулов для создания макетов веб-сайтов.
Каркасные модели позволяют удовлетворить потребности клиентов
Как мы установили, одним из наиболее важных этапов любого проекта создания веб-сайтов является получение согласия клиента на дизайнерские решения.
Поскольку вы еще не достигли процесса визуального дизайна, когда вы находитесь на этапах каркаса, решения, которые может потребоваться одобрить вашему клиенту, вероятно, не будут связаны с вопросами, связанными с брендом (дизайн логотипа, цветовые схемы, типографика и т. Д. ).
Вместо этого, скорее всего, решения, которые вы и ваш клиент будете принимать на этапе создания каркаса, будут связаны с иерархией информации. Как мы знаем, как веб-создатели, информационная иерархия определяет вашу контент-стратегию от А до Я, поэтому это один из важнейших строительных блоков при создании веб-сайта.
Одним из примеров сценария, в котором вашему клиенту нужно будет утвердить дизайнерское решение, является создание магазина электронной коммерции. Допустим, ваш проект заключается в создании веб-сайта магазина одежды, и вам необходимо разработать серию экранов (например, страницу архива продуктов и страницу отдельного продукта) и всплывающие окна с уведомлениями, когда покупатель просматривает товар и добавляет его в свою корзину.
У вашего клиента может быть сильное предпочтение относительно того, хочет ли он побудить пользователей продолжать делать покупки после того, как они добавили товар в корзину, тем самым покинув страницу одного продукта и вернувшись в архив продуктов.
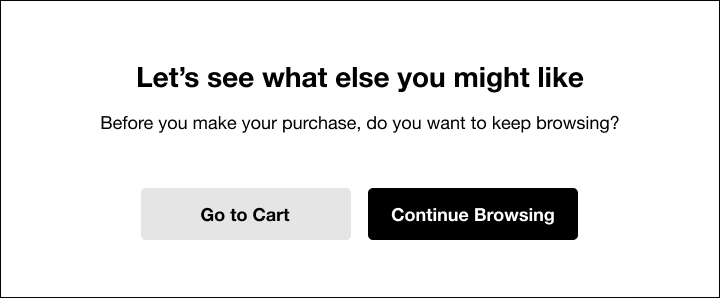
Если наиболее важным элементом действия для покупателя является продолжение просмотра, информационная иерархия будет выглядеть примерно так:

Основная кнопка действия - продолжить просмотр, а опция «перейти в корзину» менее заметна.
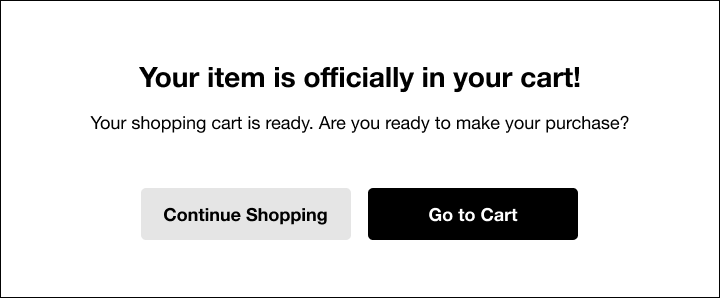
В качестве альтернативы, если ваш клиент хочет поощрить немедленную покупку, при которой покупатель как можно скорее продолжит движение к своей тележке, дизайн (как визуально, так и устно) может выглядеть примерно так:

Создание этих двух вариантов уведомления занимает всего несколько секунд, и представление обоих вариантов клиенту не только заставляет вас выглядеть более профессионально, но также показывает, что вы понимаете потенциальные цели клиента. Это также экономит время, поскольку приходится менять дизайн экрана за несколько сеансов.
Учитывая вероятность того, что вы и ваш клиент потратите много времени на обсуждение иерархии информации, давайте более подробно рассмотрим важность этой темы и то, как она связана с вами и принятием дизайнерских решений вашим клиентом.
Каркасные модели определяют приоритет вашей информационной иерархии
Разница между двумя примерами веб-сайта онлайн-покупок, которые мы обсуждали выше, точно отражает суть иерархии информации. В первом примере цель владельца сайта - побудить покупателя продолжить просмотр коллекции и вернуться к архиву продуктов. Вот почему заголовок на экране уведомлений напрямую подчеркивает преимущество возврата, чтобы просмотреть больше продуктов. Кнопки говорят о том же. Основная кнопка (с правой стороны, более темного цвета) - это кнопка перехода к архиву продукта.
Конечно, принудительной навигации не происходит, поэтому у пользователя есть второй вариант (дополнительная кнопка), чтобы перейти непосредственно к своей корзине. Но выделение основной кнопки «Продолжить просмотр» побуждает его сделать обратное.
Размер и расположение элементов дизайна также являются индикаторами информационной иерархии. На экране уведомлений выше наиболее важным сообщением является «Ваш товар официально в вашей корзине!», Поэтому он имеет самый большой размер шрифта и самый большой вес шрифта на экране и размещается вверху. Пользователь автоматически понимает, что это первое предложение, которое он должен прочитать.
