Улучшите страницы продуктов WooCommerce с помощью настраиваемых полей
Опубликовано: 2021-08-09Если вы хотите улучшить свой магазин WooCommerce, узнайте, как использовать настраиваемые поля WooCommerce, - это отличный инструмент, который можно включить в свой набор инструментов.
Настраиваемые поля позволяют собирать и отображать дополнительную информацию о ваших продуктах WooCommerce, что действительно полезно для настройки вашего магазина.
С правильными инструментами настраиваемые поля WooCommerce также не должны быть сложными. Хотя вы, безусловно, можете использовать код для вставки настраиваемых полей, Elementor предлагает более простой способ работы с настраиваемыми полями, который позволяет вам делать все из визуального интерфейса Elementor.
В этом посте мы расскажем все, что вам нужно знать о настраиваемых полях WooCommerce, в том числе следующее:
- Более подробный взгляд на то, что такое настраиваемые поля WooCommerce и как они помогают улучшить ваш магазин.
- Различные типы настраиваемых полей, которые вы можете добавить в WooCommerce.
- Когда использовать настраиваемые поля WooCommerce по сравнению с атрибутами / таксономиями продуктов.
- Как создать настраиваемые поля WooCommerce на бэкэнде.
- Как отображать настраиваемые поля на интерфейсе вашего магазина с помощью Elementor Pro или настраиваемого кода.
Давайте начнем!
Оглавление
- Что такое настраиваемые поля WooCommerce?
- Бэкэнд
- Внешний интерфейс
- Различные типы настраиваемых полей WooCommerce
- Дополнительные поля данных о продукте
- Настраиваемые поля ввода
- Пользовательские поля WooCommerce и атрибуты (таксономии)
- Как создать настраиваемые поля WooCommerce
- Как создать пользовательские поля данных продукта WooCommerce
- Как создать пользовательские поля ввода продукта WooCommerce
- Как отображать настраиваемые поля WooCommerce
- Элементор
- Файл Functions.php
Что такое настраиваемые поля WooCommerce?
Настраиваемые поля WooCommerce позволяют хранить и отображать дополнительную информацию о продуктах на вашем сайте. Они похожи на обычные настраиваемые поля WordPress, но специально собирают информацию о ваших продуктах WooCommerce.
По умолчанию WooCommerce предлагает высокоуровневые поля, применимые к большинству продуктов, например цены и описания продуктов. Но это не дает вам возможности создавать поля, уникальные для вашего магазина.
Вот где могут быть полезны настраиваемые поля.
Бэкэнд
В серверной части настраиваемые поля упрощают хранение уникальных деталей и информации о ваших продуктах. Вместо того, чтобы пытаться помещать настраиваемую информацию в поле неструктурированного описания продукта, вы можете создать специальные поля для всех важных деталей, что упростит управление продуктами и их обновление.
Внешний интерфейс
Во внешнем интерфейсе настраиваемые поля помогают отображать всю эту информацию в структурированном виде. При необходимости они также дают вам возможность получить дополнительную информацию от покупателей, например, позволить им ввести специальное сообщение для гравировки, которое будет добавлено на украшение, которое они приобретают в вашем магазине.
Если вы все еще не совсем понимаете, как все это сочетается - не волнуйтесь! В следующем разделе мы дадим вам несколько реальных примеров того, как вы можете использовать настраиваемые поля для улучшения вашего магазина.
Различные типы настраиваемых полей WooCommerce
Существует два распространенных типа настраиваемых полей, которые вы увидите в магазинах WooCommerce:
- Поля данных о продукте - позволяют хранить дополнительную информацию о продукте. Как администратор магазина, вы вводите эти данные из своей внутренней панели управления WordPress. Затем вы отобразите данные на страницах своих продуктов.
- Пользовательские поля ввода - они позволяют собирать дополнительную информацию о продукте от покупателей. Как правило, это помогает создать настраиваемый продукт. Ключевое отличие здесь в том, что ваши покупатели вводят данные из внешнего интерфейса вашего сайта.
В зависимости от ситуации в вашем магазине вы можете использовать только один тип настраиваемых полей WooCommerce. Или вы можете использовать оба типа, чтобы отображать дополнительную информацию и собирать дополнительную информацию от покупателей.
Давайте рассмотрим их подробнее.
Дополнительные поля данных о продукте
Чаще всего настраиваемые поля WooCommerce используются для отображения дополнительной информации о продукте. Поля ввода серверной части WooCommerce - это «один размер для всех», но у вас могут быть ситуации, когда вы хотите отображать уникальную информацию о своих продуктах в структурированном виде.
Например, у вас есть книжный интернет-магазин и вы хотите добавить отрывки из положительных отзывов критиков о книгах, которые вы продаете. Конечно, вы можете включить их непосредственно в описание продукта, но использование настраиваемых полей позволит вам выделить для этих цитат специальные поля ввода, и у вас будет больше контроля над их размещением.
Или, может быть, вы продаете футболки с рисунком и хотите собирать и отображать информацию о дизайнере каждой рубашки.
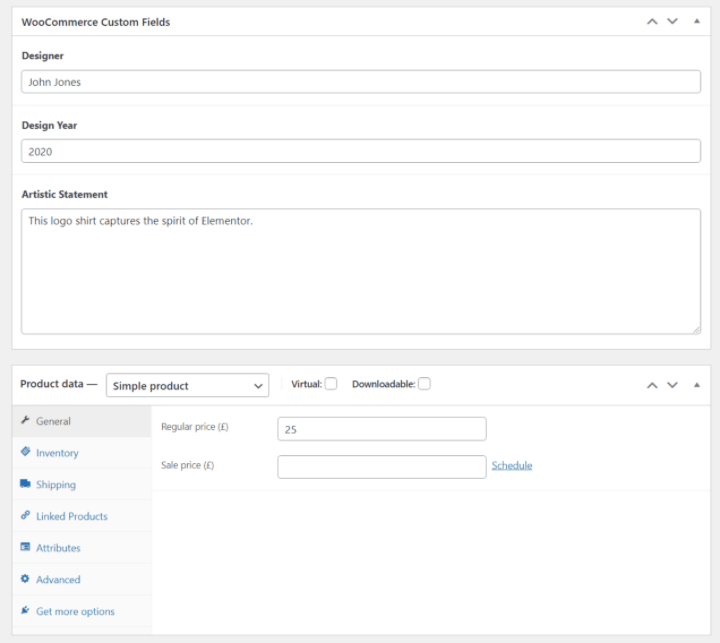
Вот пример добавления некоторых настраиваемых полей на бэкэнд:

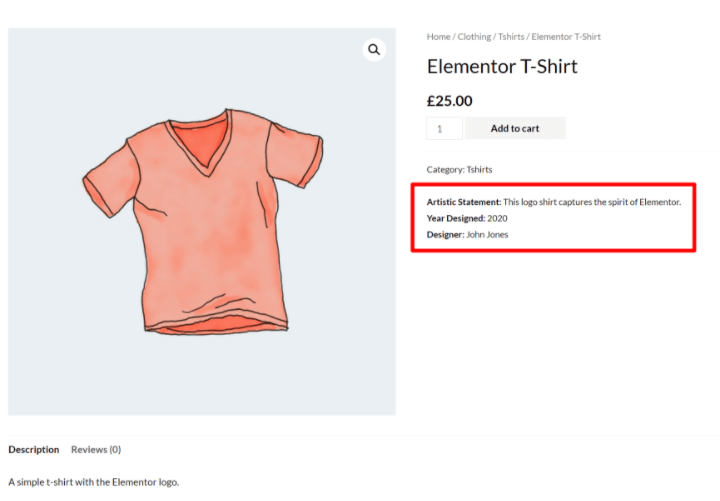
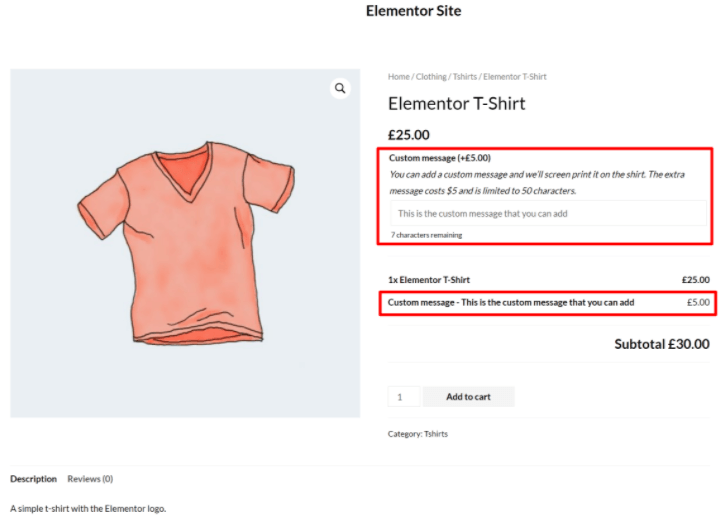
И затем вы можете отображать эту информацию где угодно на страницах своих продуктов, например:

По сути, если вы когда-нибудь захотите отобразить какую-либо дополнительную информацию о продукте, размещение этой информации в настраиваемых полях может быть действительно полезно по следующим причинам. Вы можете…
- Создавайте специальные поля ввода, которые упрощают добавление информации и обновление информации в будущем.
- Отображайте информацию именно там, где вы хотите ее разместить. Вы можете разместить его в любом месте на страницах вашего продукта. А с Elementor вам даже не нужно знать какой-либо код для этого.
- Отформатируйте информацию как хотите. Например, вы можете добавить цвета, чтобы привлечь внимание, границы и т. Д.
Настраиваемые поля ввода
Другой вариант использования настраиваемых полей WooCommerce - создание настраиваемых полей ввода на страницах отдельных товаров, чтобы покупатели могли настраивать товар или предоставлять дополнительную информацию.
Например, возможно, вы продаете определенный тип ювелирных изделий и хотите дать своим покупателям возможность создать индивидуальную гравировку на предмете, который они покупают. Или, может быть, вы хотите позволить покупателям вводить собственное сообщение, которое будет отпечатано на рубашке.
Чтобы реализовать эти варианты использования, вы можете добавить поле ввода текста на страницу продукта внешнего интерфейса.
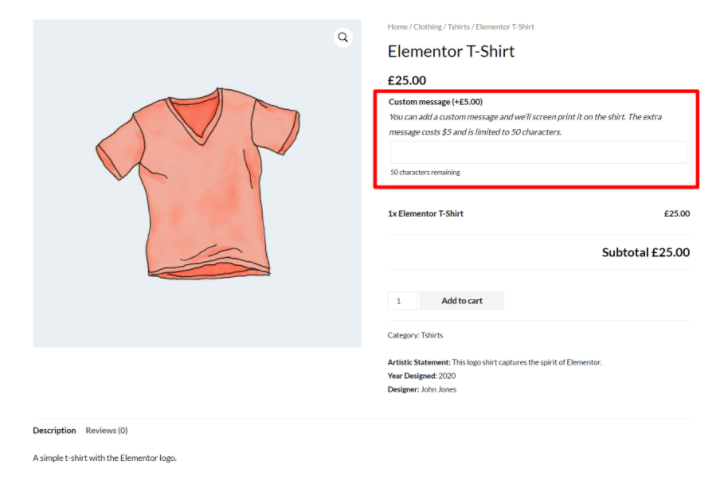
Вот пример, который добавляет такое поле ввода в дополнение к настраиваемым полям данных из предыдущего раздела:

Пользовательские поля WooCommerce и атрибуты (таксономии)
Если вы хотите собрать дополнительные данные о товарах, другой популярный вариант - это атрибуты и таксономии WooCommerce. Вы увидите эти так называемые «атрибуты», когда настраиваете продукт, но то, что делает WooCommerce на бэкэнде, - это создание новой настраиваемой таксономии для каждого атрибута, который вы создаете.
Атрибуты и таксономии также являются очень полезным способом хранения информации о продукте, но они выполняют другую функцию, поэтому важно понимать разницу:
- Атрибуты / таксономии - вы используете их, чтобы сгруппировать продукты вместе, вроде как в категории. Ваши покупатели могут использовать эту информацию, чтобы отфильтровать все товары с определенным атрибутом. WooCommerce уже включает две таксономии по умолчанию - категории продуктов и теги - но вы можете использовать атрибуты для добавления неограниченных пользовательских таксономий.
- Настраиваемые поля - вы используете их для хранения информации, уникальной для каждого отдельного продукта. Продукты не группируются по информации настраиваемых полей.
Давайте посмотрим на несколько примеров того, когда использовать каждый…
Во-первых, предположим, что вы продаете футболки разных дизайнов разных цветов. Вам нужен способ хранить информацию о цвете каждой футболки, чтобы ваши покупатели могли отфильтровать все рубашки того цвета, который им интересен.
В этом случае вам нужно использовать атрибут продукта (таксономию). Это сгруппирует разные предметы по назначенному им цвету и позволит покупателям фильтровать их. Например, просмотр всех зеленых рубашек.
Но тогда, допустим, вы также хотите добавить примечание о том, как подходит продукт. Например, подходит ли он по размеру или немного плотнее или шире, чем обычно. Эта информация уникальна для каждой футболки, и большинство покупателей не захотят ее фильтровать, поэтому лучше поместить эти данные в настраиваемое поле.
В некоторых ситуациях подходят и атрибут, и настраиваемое поле, и вы можете выбрать другой подход в зависимости от ваших конкретных потребностей.
Например, предположим, вы хотите добавить информацию о графическом дизайнере, создавшем каждую футболку, которую вы продаете. Вот различные сценарии, в которых вы можете использовать каждый вариант:
- Атрибут - вы бы использовали его, если вы продаете несколько рубашек от каждого художника и хотите дать покупателям возможность отфильтровать все рубашки от определенного художника.
- Пользовательское поле - вы можете использовать его, если хотите сохранить и отобразить исполнителя, но вам не нужно делать его фильтруемым. Например, может быть, художник на самом деле не тот, кто интересуется покупателями, или, может быть, вы продаете только одну рубашку от каждого художника.
Как создать настраиваемые поля WooCommerce
Работа с настраиваемыми полями WooCommerce состоит из двух частей:
- Вам необходимо создать настраиваемые поля в серверной части, чтобы вы могли добавлять дополнительную информацию о своих продуктах.
- Вам необходимо отображать информацию из этих настраиваемых полей во внешнем интерфейсе вашего магазина.
В этом первом разделе мы покажем вам, как создавать настраиваемые поля WooCommerce в бэкэнде. Затем в следующем разделе мы рассмотрим, как их отображать.
То, как вы создаете свои настраиваемые поля, зависит от того, хотите ли вы отображать дополнительные поля данных о продукте или хотите ли вы отображать настраиваемые поля ввода. Пройдем через оба…
Как создать пользовательские поля данных продукта WooCommerce
Для сбора и хранения дополнительных данных о продуктах WooCommerce вы можете использовать любой плагин настраиваемых полей. Популярные опции, которые интегрируются с Elementor, включают:
- Расширенные настраиваемые поля (ACF)
- Набор инструментов
- Стручки
- Мета Коробка
У нас есть подробное сравнение ACF, Toolset и Pods, если вы хотите узнать больше об этих предложениях, но мы собираемся использовать ACF для этого примера, потому что он популярный, бесплатный и гибкий. Однако та же основная идея будет верна для всех плагинов.
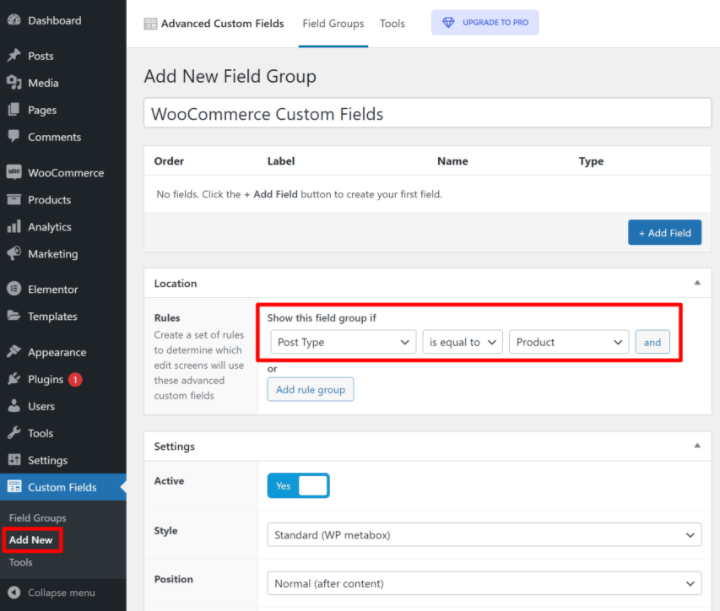
Для начала установите и активируйте бесплатный плагин Advanced Custom Fields с WordPress.org. Затем перейдите в « Настраиваемые поля» → «Добавить новое», чтобы создать новую «Группу полей».
Группа полей - это именно то, что написано в названии - группа из одного или нескольких настраиваемых полей, которые вы хотите добавить к некоторым или всем своим продуктам WooCommerce.
Для начала используйте правила местоположения, чтобы указать, в какие продукты вы хотите добавить настраиваемые поля.
Сначала установите Тип сообщения равным Product . Если вы хотите отображать эти настраиваемые поля во всех своих продуктах, это все, что вам нужно сделать:

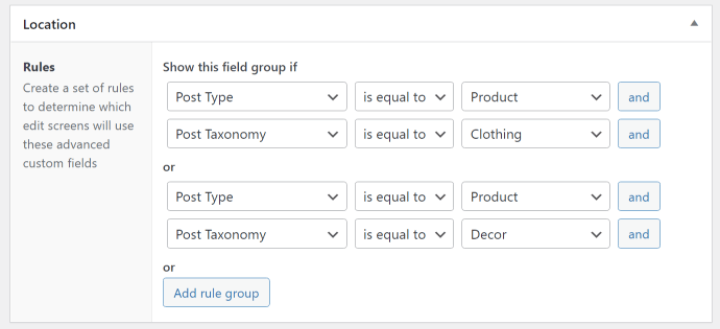
Если вы хотите отображать эти настраиваемые поля только для определенных продуктов (например, продуктов в определенной категории), вы можете добавить дополнительные правила по мере необходимости. Например, вот как выглядит таргетинг на товары в категориях «Одежда» или «Декор»:

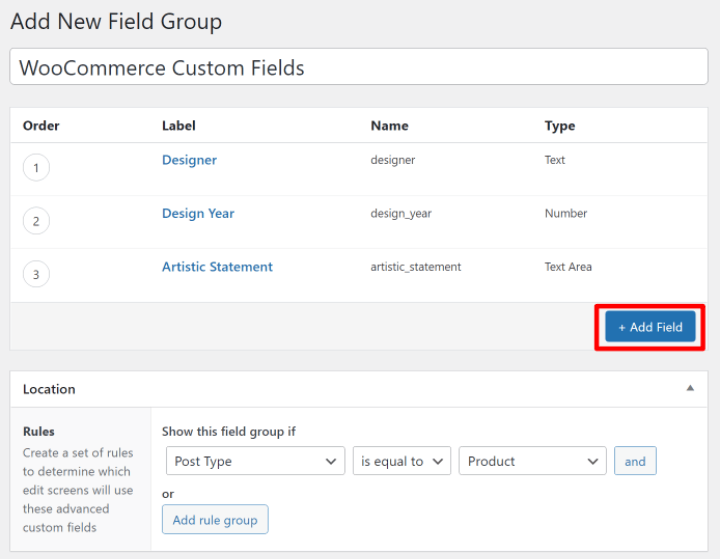
Затем вы можете добавить свои настраиваемые поля, используя кнопку + Добавить поле в верхней части интерфейса. Для каждого поля вы можете выбрать один из различных типов полей (например, число против короткого текста против длинного текста и т. Д.) И настроить другие детали об этом поле.
Например, вот три настраиваемых поля для сбора…
- Имя дизайнера.
- Год создания дизайна дизайнером.
- Заявление о дизайне от дизайнера.

Как только вы будете довольны тем, как все выглядит, опубликуйте свою полевую группу.
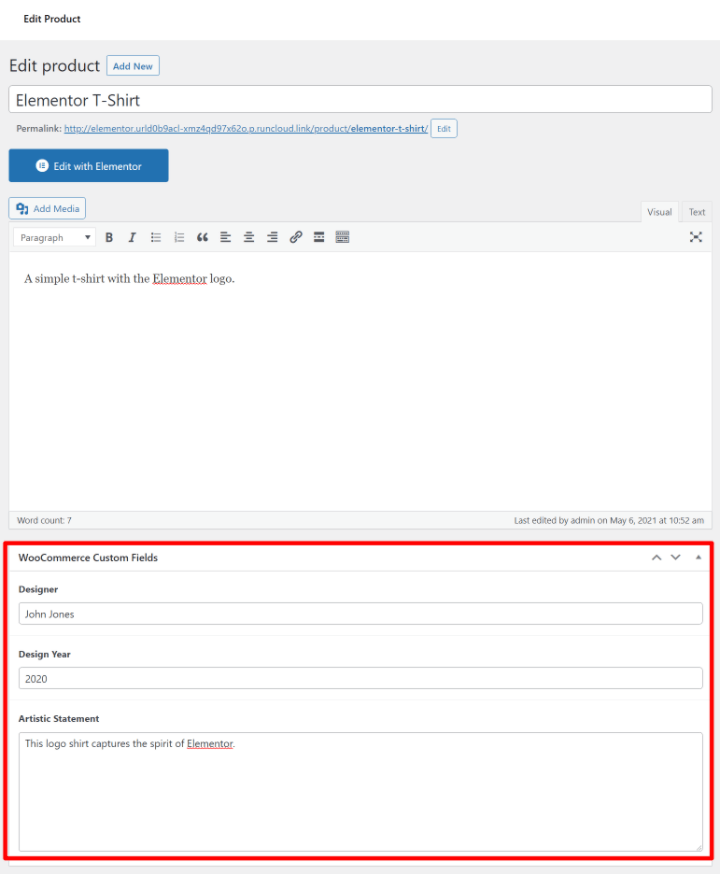
Теперь, когда вы редактируете продукт, вы увидите эти новые настраиваемые поля в интерфейсе редактирования продукта:

В следующем разделе мы покажем вам, как взять информацию из этих настраиваемых полей и отобразить ее во внешнем интерфейсе вашего магазина WooCommerce.
Но сначала - давайте поговорим о другом типе настраиваемых полей WooCommerce - настраиваемых полях ввода продукта.
Как создать пользовательские поля ввода продукта WooCommerce
Приведенные выше плагины отлично подходят, если вы хотите собирать дополнительную информацию о продукте и отображать ее во внешнем интерфейсе вашего сайта. Однако они не очень хороши для сбора пользовательской информации от ваших покупателей на внешнем интерфейсе. Например, позволяя покупателям вводить пользовательское сообщение с гравировкой, которое будет добавлено к продукту.
Для этого варианта использования вам обычно нужен плагин надстроек продукта WooCommerce. Эти плагины специально разработаны для приема информации о товарах от покупателей в интерфейсе вашего магазина.
Вы можете найти множество плагинов для удовлетворения этой потребности, но для начала есть два хороших места:
- Официальный плагин WooCommerce Product Add-Ons - 49 долларов
- Расширенные поля продукта - freemium
Мы покажем вам, как это работает, с помощью официального плагина Product Add-Ons от команды WooCommerce, но основная идея будет той же самой для всех плагинов надстройки продукта.
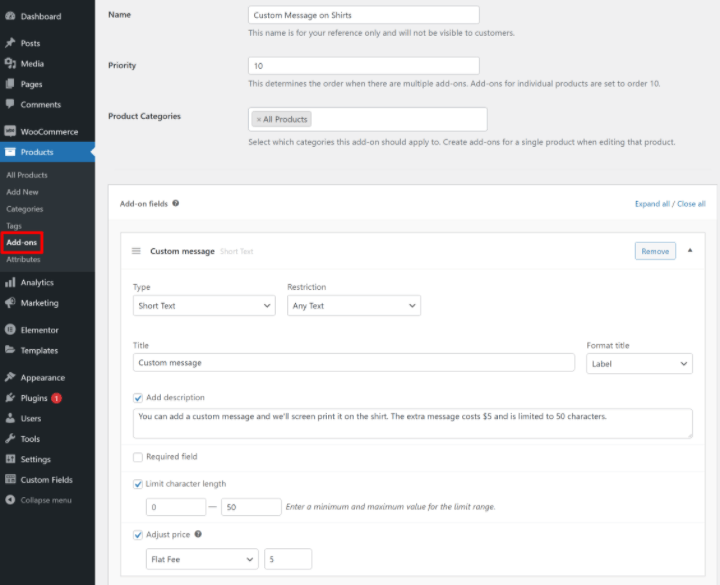
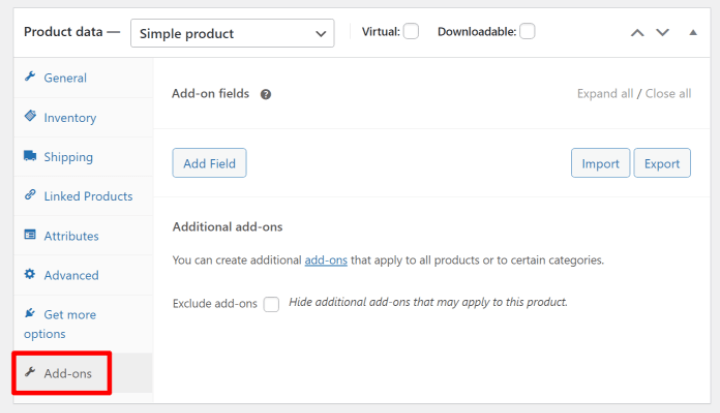
Установив плагин, вы можете перейти в « Продукты» → «Надстройки», чтобы создать настраиваемые поля ввода, которые вы хотите отображать в некоторых / всех ваших продуктах.
Как и при настройке ACF, вы можете настроить таргетинг своих полей на все продукты или только определенные категории продуктов.
Вы также можете добавить столько полей, сколько нужно, и выбирать из разных типов полей.
Единственное ключевое отличие заключается в том, что у вас также есть возможность корректировать цену продукта в зависимости от выбора, который делает покупатель.
Например, вы можете взимать дополнительные 5 долларов, если покупатель хочет добавить собственную гравировку / сообщение:

У вас также есть возможность добавлять настраиваемые поля ввода непосредственно в продукты, когда вы работаете в редакторе продуктов. Вы можете сделать это на новой вкладке « Надстройки » в поле « Данные о продукте» :

Плагин Product Add-Ons автоматически отображает эти настраиваемые поля во внешнем интерфейсе вашего магазина. Но в следующем разделе мы покажем вам, как вы можете вручную управлять их размещением с помощью Elementor.

Как отображать настраиваемые поля WooCommerce
Теперь, когда вы создали свои настраиваемые поля и добавили в них информацию, вы готовы отображать эту информацию во внешнем интерфейсе вашего сайта.
Здесь мы покажем вам два варианта:

- Элементор
- Пользовательский код через файл functions.php
Элементор
Самый простой способ отобразить настраиваемые поля WooCommerce - использовать Elementor Pro и Elementor WooCommerce Builder. Используя визуальный интерфейс Elementor с функцией перетаскивания, вы можете создать один или несколько шаблонов продуктов, которые включают данные из ваших настраиваемых полей.
Для начала перейдите в « Шаблоны» → «Конструктор тем» и создайте новый единый шаблон продукта.
Затем вы можете выбрать один из готовых шаблонов или создать собственный дизайн продукта с нуля. Если вам нужна помощь, вы можете ознакомиться с нашим полным руководством о том, как настроить дизайн страницы продукта WooCommerce.
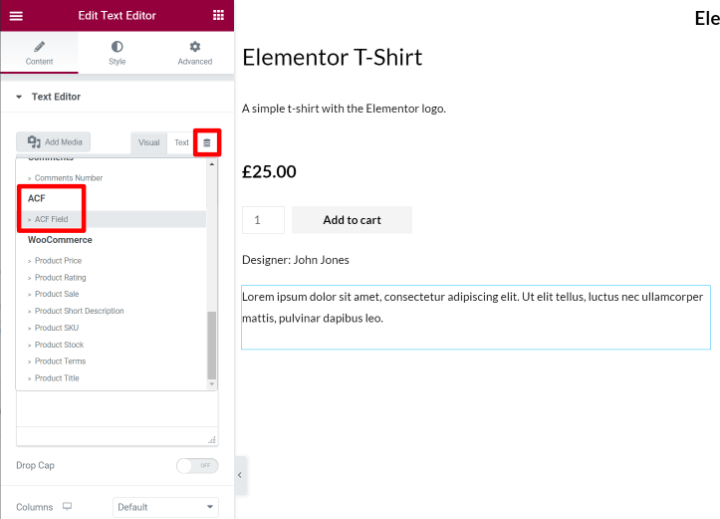
Когда вы будете готовы вставить свои настраиваемые поля WooCommerce, добавьте обычный виджет текстового редактора, а затем выберите вариант заполнения его динамическими тегами. В раскрывающемся списке динамических тегов выберите поле ACF :

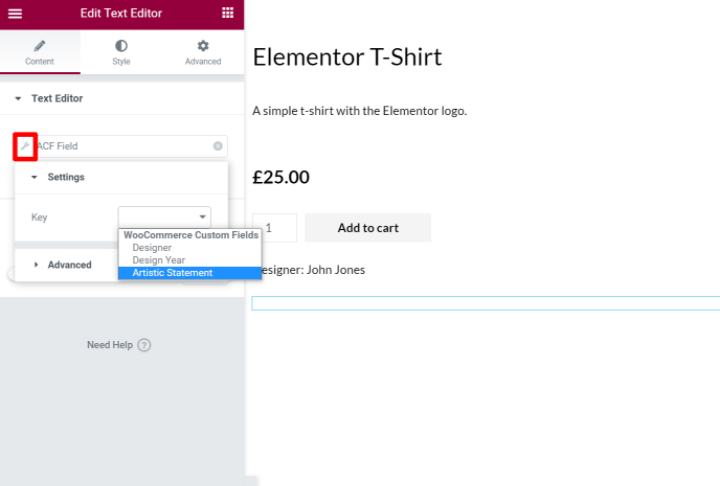
На следующем экране щелкните значок гаечного ключа и в раскрывающемся списке Ключ выберите точное настраиваемое поле, которое вы хотите отобразить:

Вы также можете использовать дополнительные параметры, чтобы добавить статический текст до / после информации из настраиваемого поля.
Вот и все! Elementor теперь будет динамически извлекать данные настраиваемого поля для продукта, который вы просматриваете.
Вы также можете использовать свои настраиваемые поля для заполнения не только текста. Например, если вы добавили числовое настраиваемое поле, вы можете использовать это число для заполнения звездных оценок, счетчиков и т. Д.
Или вы также можете динамически заполнять ссылки. Например, вы можете создать настраиваемое поле, содержащее ссылку на документацию по продукту, и использовать эту ссылку для заполнения кнопки на странице отдельного продукта.
Чтобы узнать больше об этой функции, вы можете прочитать наше полное руководство по динамическому контенту в Elementor Pro.
Или, как другой способ отображения этой информации в Elementor, вы также можете создать таблицу продуктов, которая включает данные вашего настраиваемого поля.
Что насчет полей ввода продукта в Elementor?
Если вы создали настраиваемые поля ввода продукта с помощью одного из вышеперечисленных плагинов (например, официального плагина Product Add-Ons, о котором мы упоминали), эти плагины обычно автоматически отображают эти поля во внешнем интерфейсе вашего магазина, поэтому вы не будете необходимо вручную включать их в свои шаблоны Elementor.
В Elementor эти дополнительные поля обычно отображаются везде, где вы добавляете виджет « Добавить в корзину» в своих проектах. Итак, если вы хотите переместить их, вы можете настроить размещение виджета « Добавить в корзину» .
Файл Functions.php
Если вы разбираетесь в коде, вы также можете добавить настраиваемые поля WooCommerce на страницу продукта, используя файл functions.php дочерней темы или плагин, например Code Snippets. Однако мы не рекомендуем этот метод большинству людей, потому что он сложен.
Вам не только нужно понимать код для его настройки, но вы также не получите визуального предварительного просмотра в реальном времени, и вам будет сложно разместить свои поля. Вот почему Elementor - лучший вариант для большинства владельцев магазинов.
Если вы действительно хотите использовать метод ручного кода, вы будете полагаться на хуки WooCommerce для размещения своей пользовательской информации. Если вы не знакомы с «крючками», они в основном позволяют внедрять код или контент в определенные части вашего магазина WooCommerce.
Например, вы можете найти различные хуки для вставки контента над названием продукта, под названием продукта, под кнопкой добавления в корзину и т. Д.
Для начала вам нужно выбрать ловушку для места, куда вы хотите вставить контент из ваших настраиваемых полей. Чтобы упростить визуализацию этих мест, вы можете использовать отличное визуальное руководство по хукам WooCommerce от Business Bloomer.
Помимо поиска ловушки, которую вы хотите использовать, вам также понадобится PHP для отображения вашего поля из ACF. Если вы не знаете, как это получить, у ACF есть очень подробная документация.
Затем вы можете использовать фрагмент кода , как показано ниже , чтобы отобразить поле, где insert_hook_location это место крюк , который вы хотите использовать и field_name это имя поля слизняк из АКФ:
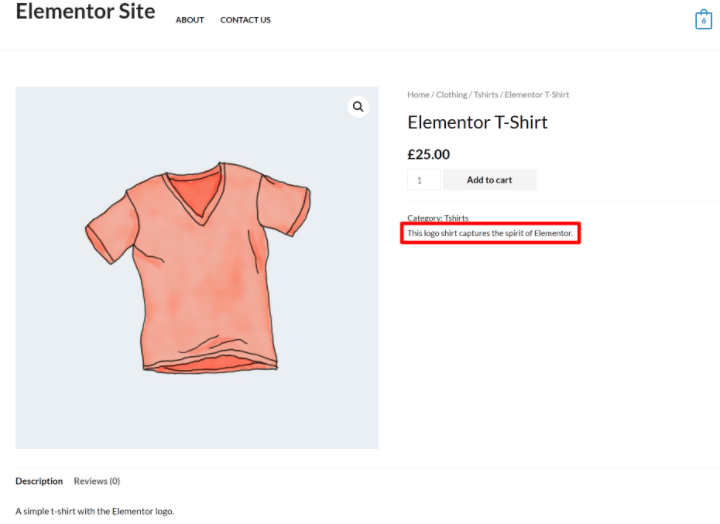
Например, приведенный ниже фрагмент будет отображать настраиваемое поле художественного утверждения под метаданными продукта WooCommerce:
Вот как это может выглядеть в интерфейсе вашего магазина:

Вы можете повторить процесс, чтобы отобразить дополнительные настраиваемые поля.
Начните работу с настраиваемыми полями WooCommerce
Понимание того, как использовать настраиваемые поля WooCommerce, действительно полезно для создания настраиваемых, оптимизированных магазинов WooCommerce.
Вы можете использовать их, чтобы предложить структурированный способ ввода дополнительных данных о продукте на панели управления серверной частью и отображения этой информации на своем веб-сайте. Или вы также можете создать настраиваемые поля ввода, чтобы покупатели могли настраивать ваши продукты.
Чтобы создать настраиваемые поля для дополнительных данных о продукте, вы можете использовать такой плагин, как Advanced Custom Fields (ACF), в то время как для настраиваемых полей ввода требуется специальный плагин надстроек продукта.
Затем, чтобы упростить отображение этих настраиваемых полей во внешнем интерфейсе вашего магазина, вы можете использовать Elementor и Elementor WooCommerce Builder. С Elementor вы можете создавать свои собственные шаблоны продуктов, которые включают неограниченное количество динамической информации из ваших настраиваемых полей - код не требуется.
У вас все еще есть вопросы о том, как использовать настраиваемые поля WooCommerce в вашем магазине? Оставьте свой комментарий и дайте нам знать!
