Повышение доступности вашего веб-сайта WordPress
Опубликовано: 2018-07-11Улучшение доступности веб-сайта WordPress не означает, что его можно использовать для людей с ослабленным зрением. Это маленькая картинка. Вот ограничения, которые W3C рекомендует учитывать, чтобы сделать Интернет более доступным:
- слуховые нарушения
- когнитивные нарушения
- неврологические нарушения
- физические недостатки
- нарушения речи
- нарушение зрения
Более того, веб-сайт, соответствующий стандартным принципам доступности, не только улучшает удобство использования для людей с ограниченными возможностями, но и приносит пользу людям без инвалидности. Вот несколько примеров из того же документа W3C:
- люди, использующие мобильные телефоны, смарт-часы, смарт-телевизоры и другие устройства с маленькими экранами, разными режимами ввода и т. д.
- пожилые люди с изменяющимися способностями из-за старения
- люди с «временной нетрудоспособностью», например, сломанной рукой или потерянными очками
- люди с «ситуативными ограничениями», например, при ярком солнечном свете или в среде, где они не могут слушать аудио
- люди, использующие медленное подключение к Интернету или имеющие ограниченную или дорогую полосу пропускания
Таким образом, чтобы сделать ваш сайт более доступным, нужно разработать его таким образом, чтобы даже люди с различными ограниченными возможностями могли легко использовать контент вашего сайта.
Зачем думать о доступности WordPress?
Потому что это наша ответственность
Более доступный веб-сайт привлекает больше аудитории
Лучшая доступность Повышает ваш рейтинг SEO
Есть ряд передовых методов, которым вы должны следовать, чтобы сделать свой сайт более доступным, и есть множество методов, которым вы должны следовать, чтобы получить более высокий рейтинг в поисковых системах. Хорошая новость в том, что многие из этих передовых практик распространены.
Таким образом, увеличение доступности вашего сайта автоматически увеличивает рейтинг вашего сайта в поисковых системах. Технически в этом есть смысл. Поисковые системы используют специализированное программное обеспечение под названием «краулер» для сканирования всех веб-сайтов в Интернете.
Однако поисковые роботы сканируют только текстовую версию вашего веб-сайта. Они не понимают изображения и видео. Если ваш веб-сайт соответствует стандартам доступности, значит, на вашем веб-сайте уже есть оптимизированная текстовая версия. Таким образом, поисковые системы легко понимают, о чем ваш сайт.
Как сделать ваш сайт на WordPress более доступным
Теперь, когда вы знаете о преимуществах улучшения доступности вашего веб-сайта, давайте посмотрим, как вы можете сделать свой веб-сайт WordPress более доступным.
Изменения, которые вы можете сделать в настройщике WordPress
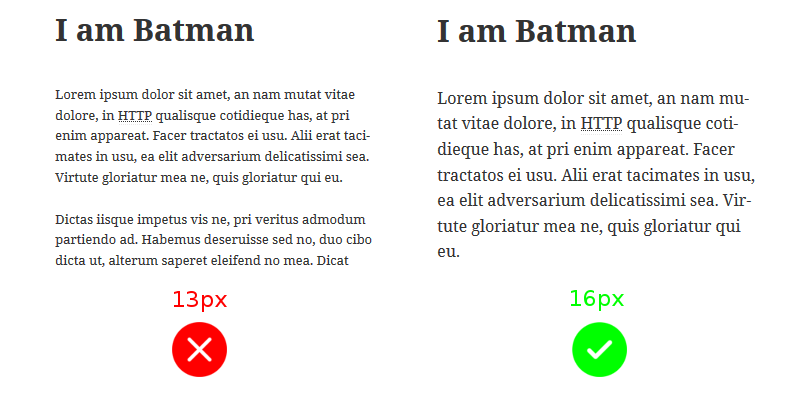
Размер шрифта

У меня легкая близорукость. Тем не менее, если я нарушу свои спецификации, что я делаю часто, я столкнусь с трудностями при чтении некоторых веб-сайтов. Очень много веб-сайтов используют крошечные шрифты. Однако, будучи пользователем WordPress, у вас есть преимущество.
Почти все темы позволяют изменять размер шрифта через настройщик WordPress. Как правило, шрифт 15–16 пикселей идеально подходит для основного текста на рабочем столе. Многие темы используют 14 пикселей, но я рекомендую 15 пикселей.
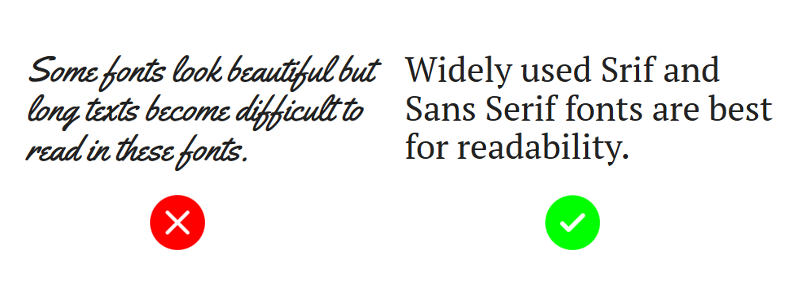
Тип шрифта
Не увлекайтесь неограниченным количеством шрифтов, доступных на рынке. Вы можете подойти к шрифту слишком изобретательно, но посетителю будет сложно читать текст.

Некоторые хорошие варианты шрифтов: Times New Roman, Georgia, serif, Arial, Helvetica и sans-serif.
Некоторые хорошие шрифты Google - это PT Serif, Noto Serif и Noto Sans.
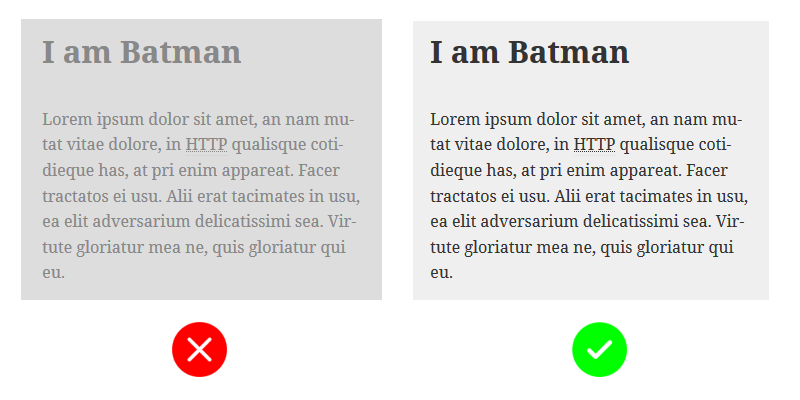
Правильный цветовой контраст
Многие темы также позволяют изменять цвета переднего плана и фона. При выборе цветов переднего плана и фона убедитесь, что между ними есть значительный контраст. Согласно W3C, минимальный коэффициент контрастности текста должен составлять 4,5: 1.

Определение контрастности цветов, отличных от оттенков серого, может оказаться сложной задачей. Вы можете использовать инструмент проверки контраста WebAIM, чтобы определить коэффициент контрастности комбинации цветов переднего плана и фона.
Удалите со своего веб-сайта все мультимедийные файлы с автоматическим воспроизведением
Посетитель должен иметь контроль над функцией паузы и воспроизведения любого носителя, такого как видео или аудио. Google также начинает препятствовать веб-сайтам с автоматическим воспроизведением мультимедиа на них.
Многие темы также позволяют авторам загружать кучу изображений и отображать их в виде карусели. Не используйте его, любые виды мультимедийных файлов с автоматическим воспроизведением вызывают стресс у людей с когнитивными и неврологическими нарушениями.
О чем следует помнить при написании сообщений
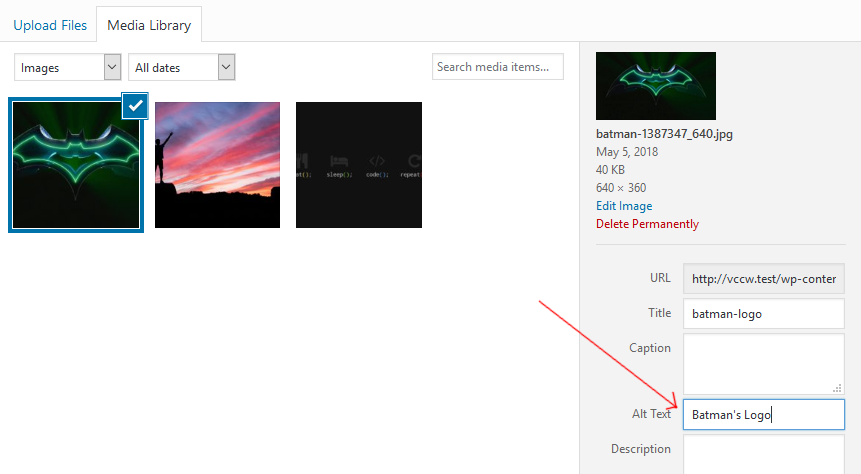
Альтернативные теги изображений
Люди с ослабленным зрением не могут видеть изображения в вашем сообщении, но программы чтения с экрана зачитывают им альтернативные теги изображений. Поэтому всегда используйте замещающий текст для описания ваших изображений. Это также увеличивает SEO ваших изображений в результатах поиска изображений.

Например, если вы включаете изображение заката, поместите «изображение заката» в тег alt, чтобы люди, использующие программы чтения с экрана, которые не видят изображение, понимали, что в вашем сообщении есть изображение заката. .
Когда вы загружаете изображение, WordPress дает вам возможность указать альтернативный текст справа:

Сделайте это как для изображений публикаций, так и для избранных изображений.
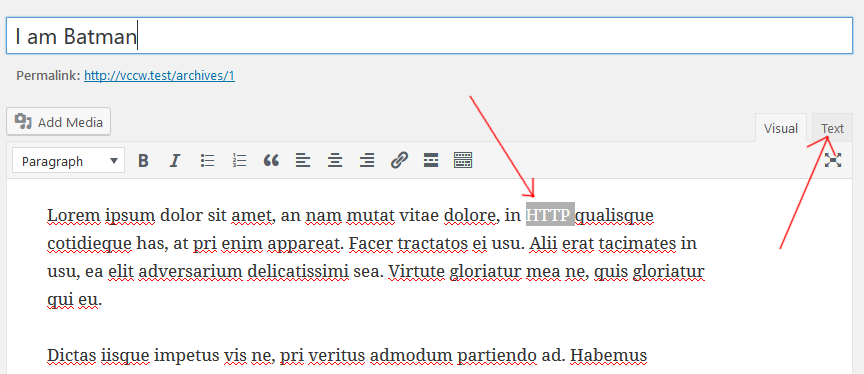
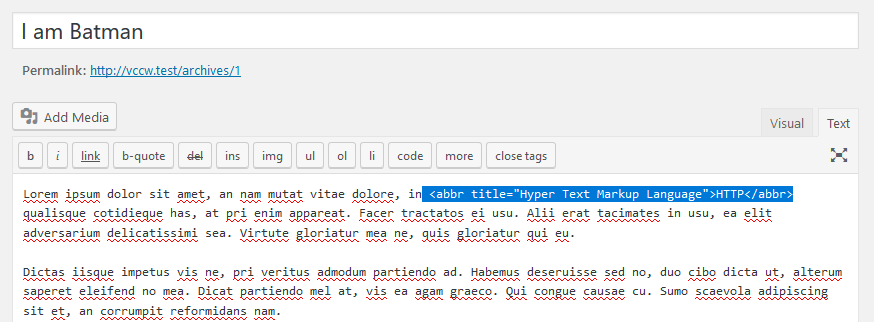
Упоминание сокращений с помощью тега <abbr>
В настоящее время визуальный редактор WordPress по умолчанию не поддерживает упоминание сокращений. Вы можете сделать это вручную: выберите сокращенный текст (например, «HTTP») в визуальном режиме редактора сообщений, затем щелкните вкладку «Текст» в правом верхнем углу, чтобы переключиться в текстовый режим.

В текстовом режиме оберните выделенный текст тегом, например:
HTTP

Разместите стенограммы видео и аудио контента
Лучше всего подходят видео с субтитрами, и если вы разместите расшифровку видео под ним, это сделает вас героем среди людей с нарушениями слуха или медленным интернет-соединением.
Я много слушаю подкасты и смотрю много научно-популярных видео на YouTube. Если когда-нибудь я потеряю слух, а в Интернете будет полно видео и подкастов без транскриптов, мир станет для меня печальным местом.
Пожалуйста, публикуйте стенограммы, когда вы загружаете видео или подкаст в свой блог. Если вы являетесь создателем видеоконтента, включайте в свои видео субтитры.
На что стоит обратить внимание в ваших темах
Есть некоторые изменения, которые вы просто не можете сделать в настройщике WordPress, это больше на уровне кода вашей темы. Если вы ищете тему с хорошей доступностью, обратите внимание на следующие элементы в своей теме:
"Альтернативный" текст изображения заголовка сайта
Мы уже обсуждали, что вы должны давать замещающий текст всем загружаемым изображениям. Однако изображение заголовка темы обычно не дает возможности установить альтернативный текст. Тема должна автоматически устанавливать замещающий текст изображения заголовка на заголовок вашего сайта или давать возможность установить замещающий текст в настройщике.
Доступность с клавиатуры
Людям с нарушениями моторики, постоянными или временными, трудно пользоваться мышью или трекпадом. Сделав ваш веб-сайт доступным с помощью клавиатуры, они упростят навигацию по вашему веб-сайту.
Вы должны обратить внимание на две основные вещи: правильный ли порядок табуляции и правильно ли функционируют раскрывающиеся меню при использовании клавиатуры.
Порядок вкладок
Индекс табуляции элементов определяет порядок, в котором элементы будут выбираться, когда пользователь нажимает клавишу «Tab». Также клавиши «Shift + Tab» должны выбирать элементы в обратном порядке.
Продолжайте нажимать клавишу «Tab» и обратите внимание на порядок, в котором выбираются элементы. Порядок должен быть непрерывным и логичным. Таким же образом проверьте нажатие «Shift + Tab».
Выпадающие списки и подменю
В HTML есть элемент для раскрывающегося списка - элемент выбора.
<select> </select>
Но многие темы используют настраиваемые раскрывающиеся списки. Эти выпадающие списки выглядят великолепно, но они недоступны без мыши или трекпада. Поэтому всегда проверяйте, доступны ли раскрывающиеся списки с помощью клавиатуры.
Кроме того, на панели навигации вашего веб-сайта, вероятно, используются раскрывающиеся списки для отображения подменю. Убедитесь, что подменю можно открывать и элементы подменю можно выбирать с помощью клавиатуры.
Пропустить ссылки
Обычно заголовок, панель навигации и CTA размещаются над основным контентом на веб-сайтах. В результате пользователю клавиатуры, возможно, придется нажимать клавишу «Tab» несколько раз, прежде чем перейти к основному разделу. Люди, использующие программы чтения с экрана, также сталкиваются с той же проблемой.
Ссылка пропуска - это первая ссылка на странице. При щелчке по ссылке «пропустить ссылку» устанавливается порядок вкладок непосредственно в основной раздел. Таким образом, при следующем нажатии клавиши «Tab» пользователь попадет к элементам внутри основного раздела.
Видимый контур фокусировки
Когда мы перемещаемся по веб-сайту с помощью клавиши «Tab», вокруг активного элемента отображается пунктирная рамка. Это помогает идентифицировать текущий выбранный элемент. Многие темы WordPress отключают эту функцию.
Рекомендуется оставить эту функцию включенной, поскольку она помогает пользователю определить, какой элемент выбран, когда пользователь нажимает «Tab» или «Shift + Tab» для навигации. Это увеличивает доступность вашего сайта.
Используйте семантические элементы HTML5
HTML5 представил полезные семантические элементы, такие как <header>, <footer>, <article>, <aside>, <nav>, <main> и <section>. Печально то, что многие темы WordPress по-прежнему используют общий элемент <div>, в котором можно использовать один из семантических элементов.
