Как создать и настроить дочернюю тему
Опубликовано: 2020-06-29Если вы хотите внести изменения в тему своего сайта WordPress, вы, вероятно, видели, как люди говорят вам использовать дочернюю тему WordPress.
Но что такое дочерняя тема и почему дочерние темы так важны?
В этом посте мы дадим вам ответы на эти вопросы с введением в дочерние темы и их преимущества.
Затем мы шаг за шагом покажем вам, как создать и настроить собственную дочернюю тему с помощью плагинов или кода.
Давайте копаться.
Что такое дочерняя тема WordPress?
Дочерняя тема WordPress не является отдельной темой. Это «дочерний элемент» существующей родительской темы, отсюда и название.
Вы установите его вместе со своей родительской темой, но это даст вам возможность безопасно вносить изменения в родительскую тему без необходимости редактировать саму родительскую тему.
Дочерняя тема будет извлекать большую часть / все параметры своего дизайна из родительской темы. Однако в ситуациях, когда вы вносите изменения в дочернюю тему, это изменение отменяет настройки в родительской теме.
Преимущества детской темы
На этом этапе вам может быть интересно, почему вы не можете просто вносить изменения непосредственно в родительскую тему?
Основная причина, по которой это не очень хорошая идея, - это обновления тем .
Если вы хотите, чтобы ваш сайт WordPress был безопасным и хорошо функционировал, вам необходимо оперативно применять обновления по мере их появления, включая обновления вашей темы.
Если вы настраиваете свой сайт, напрямую редактируя свою тему (без дочерней темы), это означает, что вы будете перезаписывать все свои изменения каждый раз, когда обновляете тему.
Это означает, что вы либо:
- Обновите свою тему и потеряйте свою работу. Не очень весело, правда?
- Не обновляйте свою тему, чтобы не потерять свою работу… что не очень хорошо для безопасности и работы вашего сайта.
С дочерней темой WordPress вы можете вносить все свои изменения в дочернюю тему. После этого вы сможете обновить родительскую тему, не теряя при этом никаких результатов.
Помимо помощи в безопасном обновлении, использование дочерней темы также обычно удобно для настройки. Поскольку он разделяет все ваши изменения в одном месте, легко отслеживать все ваши изменения и настраивать их по мере необходимости.
Это также позволяет легко двигаться задним ходом. Например, если вы хотите прекратить использование своих правок и вернуться к «ванильной» родительской теме, все, что вам нужно сделать, это отключить дочернюю тему.
Некоторые готовые темы WordPress по умолчанию даже используют этот родительский / дочерний подход. Например, если вы хотите использовать Genesis Framework, вам понадобится как родительская тема (базовая структура), так и дочерняя тема для управления дизайном.
Когда использовать дочернюю тему
За исключением нескольких исключений, которые мы перечислим ниже, вам всегда следует использовать дочернюю тему, если вы планируете внести свои собственные изменения в существующую тему WordPress.
Когда вам не нужно использовать дочернюю тему
В общем, использование дочерней темы - хорошая практика всякий раз, когда вы настраиваете свою тему WordPress.
Однако есть некоторые исключения из правила, когда может быть лучший вариант, чем использование дочерней темы.
Во-первых, если вы просто хотите внести несколько незначительных изменений в CSS, создание дочерней темы просто для нескольких настроек может оказаться излишним.
Вместо этого вы можете добавить свой собственный CSS с помощью встроенной функции Additional CSS в настройщике WordPress. Или вы можете использовать бесплатный плагин, такой как плагин Tom Usborne Simple CSS.
Во-вторых, если вы вносите изменения, которые хотите сделать независимыми от темы, дочерняя тема может быть не лучшим вариантом.
Например, если вы регистрируете настраиваемую таксономию или настраиваемый тип сообщения, вы, вероятно, не захотите использовать файл functions.php своей дочерней темы (потому что вы хотите сохранить их, даже если переключите темы). Вместо этого вы должны просто добавить код за пределами вашей темы полностью с помощью плагина, такого как Code Snippets, или вашего собственного настраиваемого плагина.
Узнайте все, что вам нужно знать о настраиваемых полях
Как создать дочернюю тему WordPress
- Используйте бесплатный плагин для генератора дочерних тем WordPress.
- Создайте собственную дочернюю тему вручную.
Как использовать плагин дочерней темы WordPress
Плагин генератора дочерних тем позволяет создавать дочерние темы, не покидая панели инструментов WordPress.
Самым популярным вариантом здесь является бесплатный плагин Child Theme Configurator, который активен на более чем 300 000 сайтов.
Конфигуратор дочерних тем не только помогает создавать базовые файлы дочерних тем, но также проверяет, какую тему вы используете, и при необходимости помещает в очередь таблицы стилей тем и шрифтов.
Он также включает другие полезные функции, если вы пытаетесь создать дочернюю тему на сайте, на который вы уже добавили контент. Например, он может скопировать ваши существующие виджеты и параметры настройки в дочернюю тему.
Однако, если вы планируете использовать плагин на действующем веб-сайте, мы рекомендуем вам сделать полную резервную копию, прежде чем продолжить. Или, в идеале, настроить все на промежуточном сайте.
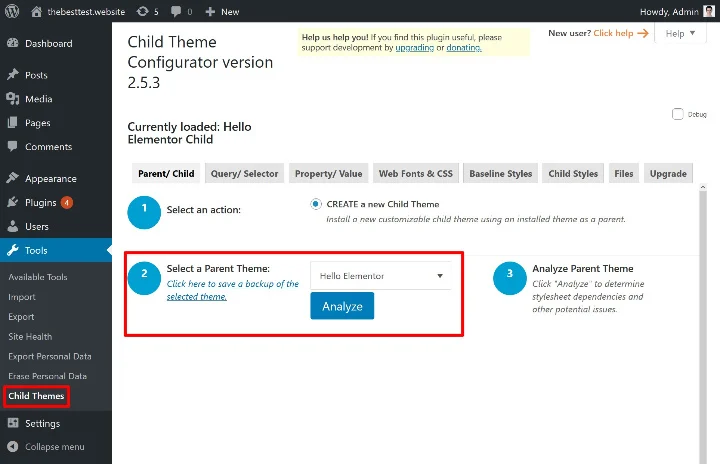
Когда у вас будет готовая резервная копия, начните с установки и активации бесплатного плагина Child Theme Configurator с WordPress.org. Затем перейдите в Инструменты → Дочерние темы, чтобы создать свою дочернюю тему.
В раскрывающемся списке « Выберите родительскую тему» выберите тему, для которой вы хотите создать дочернюю тему. Затем нажмите Анализировать :

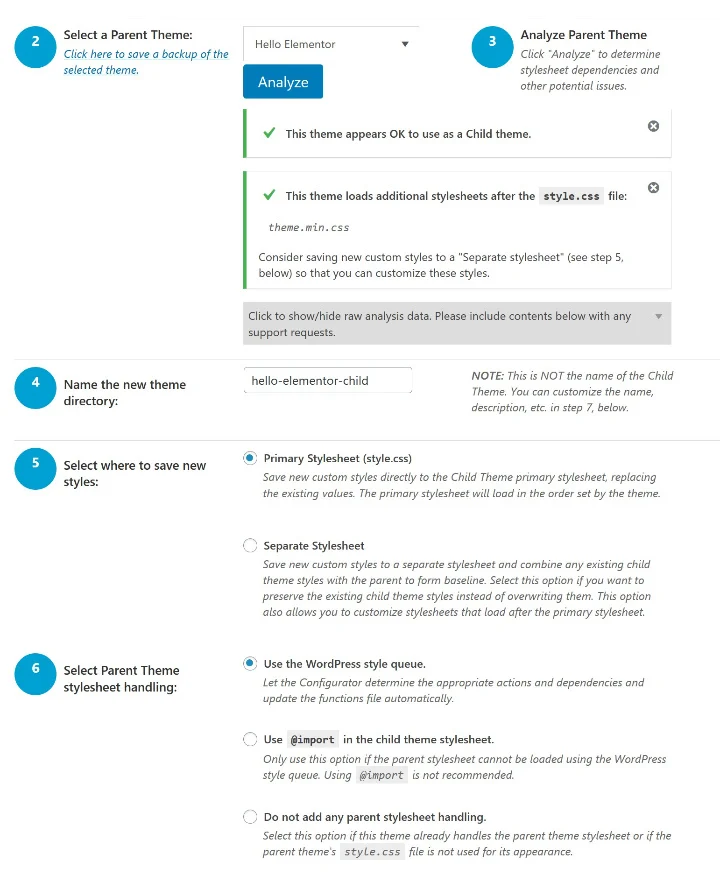
Затем плагин проанализирует вашу родительскую тему на предмет любых зависимостей.
Как только это будет сделано, вы увидите несколько дополнительных параметров, позволяющих настроить создание дочерней темы. Если вы не уверены, что означает конкретный параметр, вы можете просто оставить его по умолчанию:

Когда вы закончите делать свой выбор, нажмите кнопку внизу, чтобы создать новую дочернюю тему .
Вот и все! Затем плагин создаст для вас дочернюю тему. Однако дочерняя тема не будет активирована.
Чтобы активировать его:
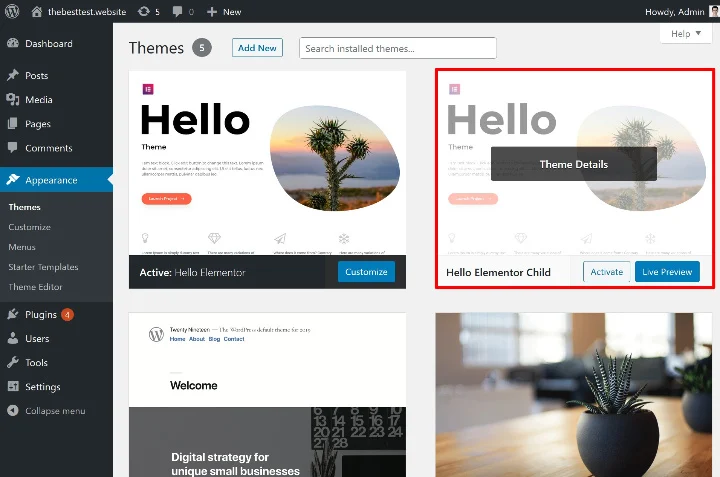
- Перейдите в Внешний вид → Темы.
- Предварительно просмотрите, как выглядит ваш сайт с дочерней темой (чтобы убедиться, что он работает - если ваш сайт выглядит странно, вероятно, из-за проблемы с CSS).
- Активируйте свою дочернюю тему, как любую другую тему WordPress. Однако не забудьте оставить родительскую тему установленной.

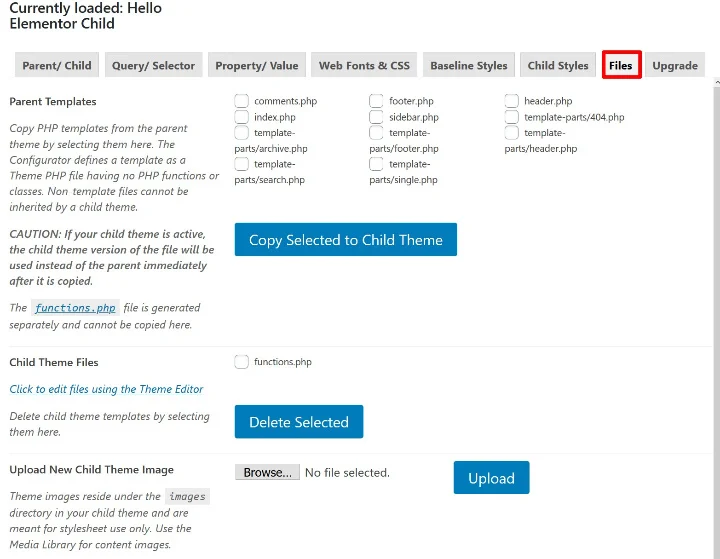
После того, как вы активировали свою дочернюю тему, плагин Конфигуратора дочерней темы также включает некоторые другие полезные инструменты, которые помогут вам управлять дочерней темой. Например, если вы перейдете на вкладку « Файлы » в настройках плагина, вы сможете просмотреть все связанные файлы как в родительской, так и в дочерней теме.
Затем вы можете скопировать файлы из родительской темы в дочернюю тему.
Например, если вы хотите внести некоторые изменения в single.php , вы можете скопировать этот файл в свою дочернюю тему, чтобы вы могли безопасно редактировать его:

Вы также найдете множество других инструментов, которые помогут вам в работе с CSS.
Позже мы расскажем, почему эти инструменты полезны.
Как вручную создать дочернюю тему
В этом разделе мы предполагаем, что вы немного знаете о PHP и CSS. Если вас не устраивают приведенные здесь инструкции, мы рекомендуем использовать бесплатный плагин из предыдущего раздела.
Чтобы вручную создать дочернюю тему, вам нужно создать два файла (это минимум для дочерней темы):
- style.css - вначале все, что вам нужно добавить, это какой-то шаблонный код.
- functions.php - позволяет поставить таблицу стилей в очередь из родительской темы. Без этого ваша дочерняя тема не смогла бы применить CSS родительской темы, что сделало бы ваш сайт очень уродливым!
style.css
Сначала создайте файл с именем style.css и добавьте следующий код:
/ *
Название темы: Hello Elementor Child
URI темы: https://github.com/elementor/hello-theme/
Описание: Hello Elementor Child - дочерняя тема Hello Elementor, созданная командой Elementor.
Автор: Elementor Team
URI автора: https://elementor.com/
Шаблон: hello-elementor
Версия: 1.0.1
Текстовый домен: hello-elementor-child
Лицензия: Стандартная общественная лицензия GNU v3 или новее.
URI лицензии: https://www.gnu.org/licenses/gpl-3.0.html
* /
Обязательно замените все, что идет после двоеточия, своей фактической информацией:
- Название темы - название вашей дочерней темы.
- URI темы - веб-сайт вашей темы и ее документация.
- Описание - краткое описание темы.
- Автор - имя автора темы.
- URI автора: - сайт автора темы.
- Шаблон - имя папки вашей родительской темы (как указано в папке wp-content / themes). Это самая важная строка, без нее ваша дочерняя тема не будет работать.
- Версия - номер версии вашей дочерней темы.
- Текстовый домен - используется для интернационализации. Вы можете просто добавить «-child» в конец имени шаблона.
- Лицензия - оставьте значение по умолчанию.
- URI лицензии - оставьте значение по умолчанию.
За исключением строки шаблона , не так уж важно, что вы вводите, поэтому не стоит слишком сильно подчеркивать. Просто убедитесь, что правильно ввели имя папки родительской темы для шаблона .
Если вы хотите добавить свои собственные стили в будущем, вы можете добавить их в эту таблицу стилей под стандартным кодом.
functions.php
Затем вам нужно создать файл functions.php для вашей дочерней темы. Опять же, это то, что позволяет вам поставить в очередь полную таблицу стилей CSS из родительской темы.
В файле functions.php добавьте следующий код:
<? php
/ * Функция для постановки таблицы стилей в очередь из родительской темы * /
function child_enqueue__parent_scripts () {
wp_enqueue_style ('родитель', get_template_directory_uri (). '/ style.css');
}
add_action ('wp_enqueue_scripts', 'child_enqueue__parent_scripts');

Загрузить файлы на сайт WordPress
Когда у вас есть файлы style.css и functions.php , вам необходимо загрузить их на свой сайт WordPress в качестве новой темы.
Для этого подключитесь к своему сайту WordPress с помощью FTP.
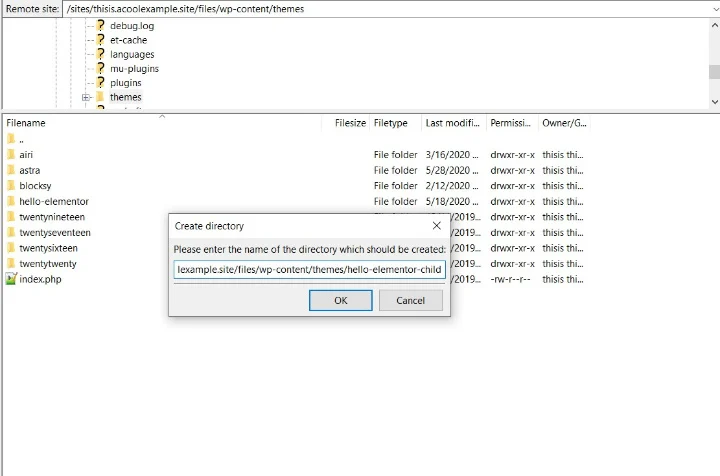
Затем перейдите в каталог тем вашего сайта ( wp-content / themes ) и создайте новую папку для своей дочерней темы.
Например, если папка вашей родительской темы - hello-elementor , вы можете назвать папку дочерней темы hello-elementor-child, чтобы помочь вам ее запомнить.
Затем загрузите файлы style.css и functions.php в эту папку:

После того, как вы загрузили оба файла, вы можете перейти в « Внешний вид» → «Темы» и активировать дочернюю тему, как и любую другую тему WordPress.
