5 лучших конструкторов страниц WordPress для блоггеров (в сравнении!)
Опубликовано: 2017-02-07В этом посте мы предоставим вам новый конструктор страниц для вашего сайта WordPress.
Не волнуйтесь — это будет легкое решение для вас.
Мы обсудим лучшие конструкторы страниц WordPress, которые могут заменить скучный старый редактор Gutenberg, включая такие факторы, как:
- Их лучшие черты
- Случаи использования
- Цены
- Несколько минусов
- Советы для успеха
- И более
Давайте начнем.
Оглавление
- 1. Что такое конструкторы страниц?
- 2. Для кого предназначены конструкторы страниц?
- 3. Конструкторы страниц против редактора Гутенберга
- 4. Пять лучших программ для создания страниц WordPress
- 4.1 Элементор
- 4.2 Диви
- 4.3 Процветающий архитектор
- 4.4 Визуальный композитор
- 4.5 Строитель бобра
- 5. Мои личные рекомендации
- 6. Заключение
Что такое конструкторы страниц?
Конструктор страниц — это инструмент, который позволяет даже не разработчикам создавать фантастические веб-страницы.
Большинство компоновщиков страниц имеют визуальный интерфейс с возможностью перетаскивания, который устраняет необходимость в коде.
Три лучших конструктора страниц, которые мы представим в этом списке, следующие:

Elementor широко известен как лучший конструктор страниц WordPress, который сегодня можно купить за деньги. Он позволяет создавать красивые веб-страницы, всплывающие окна, формы подписки и настраиваемые виджеты, чтобы ускорить разработку WordPress.

Если ваш сайт WordPress работает на Elegant Themes, Divi просто необходим. Процесс создания страницы упрощается благодаря таким функциям, как разделители фигур, готовые визуальные элементы и макеты.

Thrive Architect — это сдержанный мощный конструктор страниц, если вы преодолеете несколько загроможденных страниц настроек. Вы можете углубиться в настройку изображений, цветов и вариантов типографики.
Для кого предназначены конструкторы страниц?
Конструкторы страниц, о которых мы поговорим в этом посте, предназначены для системы управления контентом WordPress или CMS.
Если вы относитесь к одному из следующих, то первоклассный конструктор страниц — отличная инвестиция для вас:
- Блогеры-одиночки, которые не хотят нанимать профессионального веб-дизайнера
- Предприниматели без опыта веб-разработки (и не планирующие учиться)
- Компании, которым нужен веб-сайт, запущенный как можно скорее
- Фрилансеры и агентства по разработке веб-сайтов WordPress
Подождите… разве в WordPress еще нет конструктора страниц?
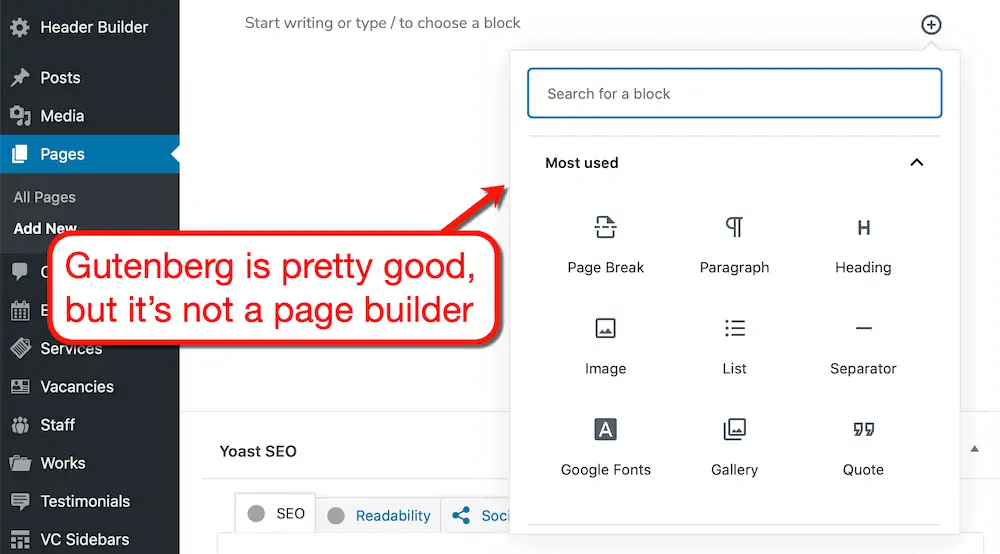
Короткий ответ — нет — WordPress не имеет встроенного в платформу компоновщика страниц.
Более поздние версии WordPress имеют редактор Gutenberg, позволяющий визуально редактировать содержимое любой страницы.
Тем не менее, это все еще не правильный конструктор страниц, который позволяет настраивать каждый аспект дизайна вашего сайта.

Конструкторы страниц против редактора Гутенберга
Вот подробнее различия между визуальным редактором Gutenberg и полноценным компоновщиком страниц:
Плюсы редактора Гутенберга
Минусы редактора Гутенберга
Плюсы конструктора страниц
Минусы Конструктора страниц
Лично мне больше всего нравится возможность предварительного просмотра изменений в режиме реального времени в конструкторах страниц.
При работе с кодом почти всегда нужна отдельная вкладка для перезагрузки и предварительного просмотра страницы.
Вам не придется испытывать те же неудобства с конструктором страниц.

Пять лучших программ для создания страниц WordPress
Без лишних слов, вот лучшие конструкторы страниц WordPress на рынке.
Обратите внимание, что эти инструменты расположены в зависимости от того, насколько сильно я бы их рекомендовал.
На самом деле это не соревнование между этими конструкторами страниц — лично мне они все нравятся.
Но чтобы помочь вам сделать большие инвестиции, я буду оценивать каждый конструктор страниц в соответствии со следующими факторами:
- Юзабилити — легко ли освоить конструктор страниц? Это удобно для пользователя?
- Особенности. Что вы можете сделать с помощью этого конструктора страниц?
- Поддержка — какую помощь вы можете ожидать от издателей компоновщика страниц?
- Ценообразование — Вы получаете ценность своих денег?
С учетом этого позвольте мне начать с конструктора страниц, которым я лично пользуюсь.
1. Элементор

Полное раскрытие, я лично использую Elementor для ведения блога Master.
Elementor — популярный конструктор страниц, который устанавливает планку с точки зрения удобства использования, функций и экономической эффективности.
Он может быть относительно новым на сцене, но быстро стал лидером отрасли.
Это всего лишь предположение, но я думаю, что отчасти причина в рекламе, которая эффектно подчеркнула его функции.
Каковы основные функции Elementor?
Давайте поговорим о причинах, по которым Elementor считается одним из лучших конструкторов страниц.
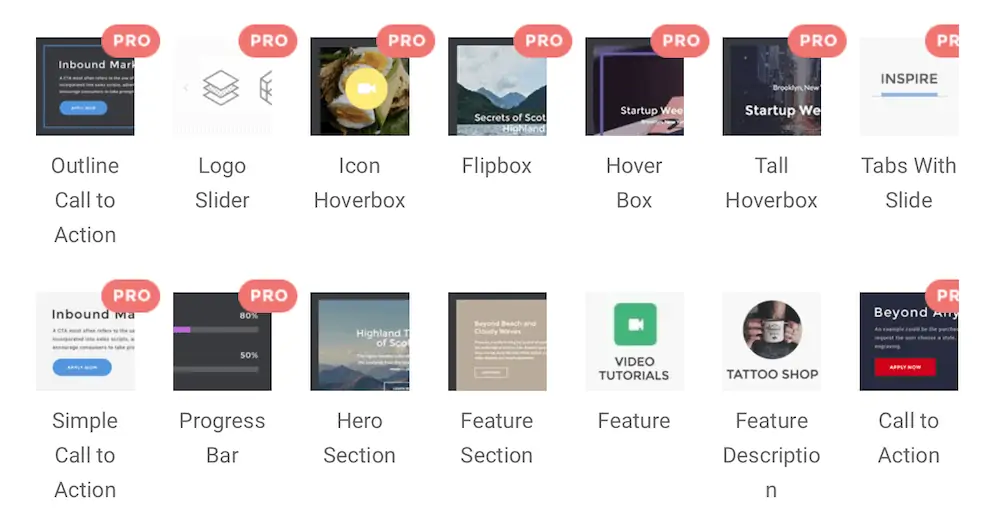
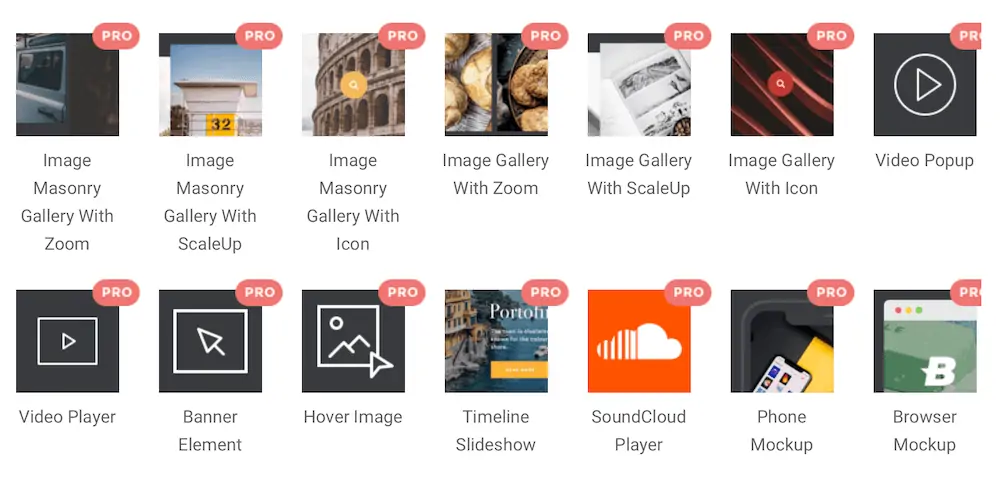
1. Более 90 виджетов для создания вашего сайта WordPress.
Каждый конструктор страниц использует специальный термин, например «элемент» и «модуль», для описания того, что вы добавляете на свой сайт.
Elementor называет их виджетами.
На момент написания этой статьи Elementor поддерживает более 90 готовых виджетов, которые помогут вам создать полностью работающий сайт за считанные секунды.

Это означает, что вы можете создавать функциональные страницы с кнопками, аккордеонами, вкладками, меню и анимированными заголовками — даже не касаясь кода.
2. Очень интуитивно понятный пользовательский интерфейс
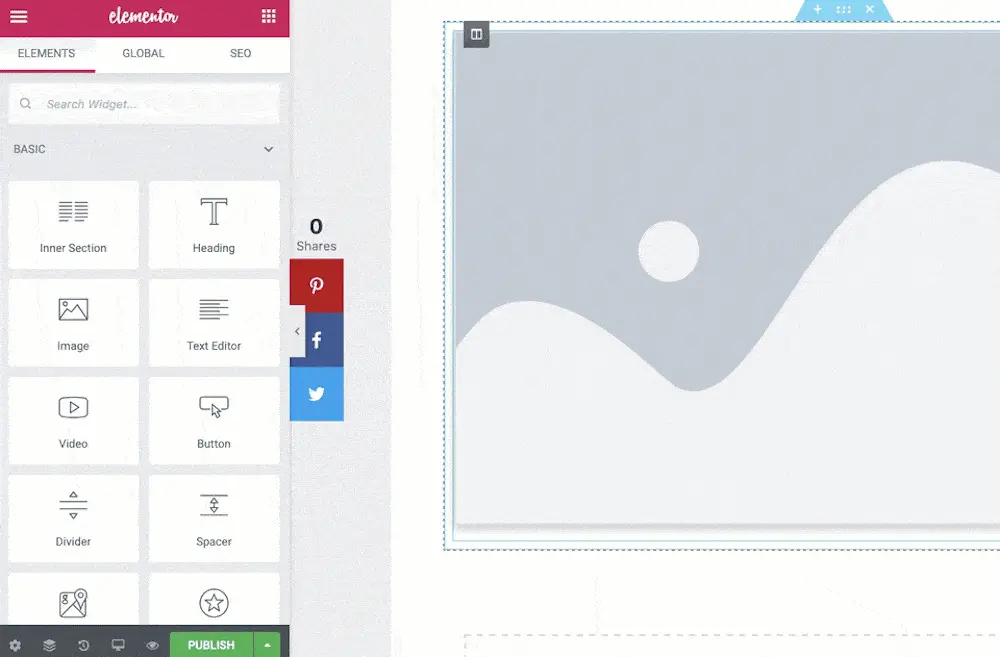
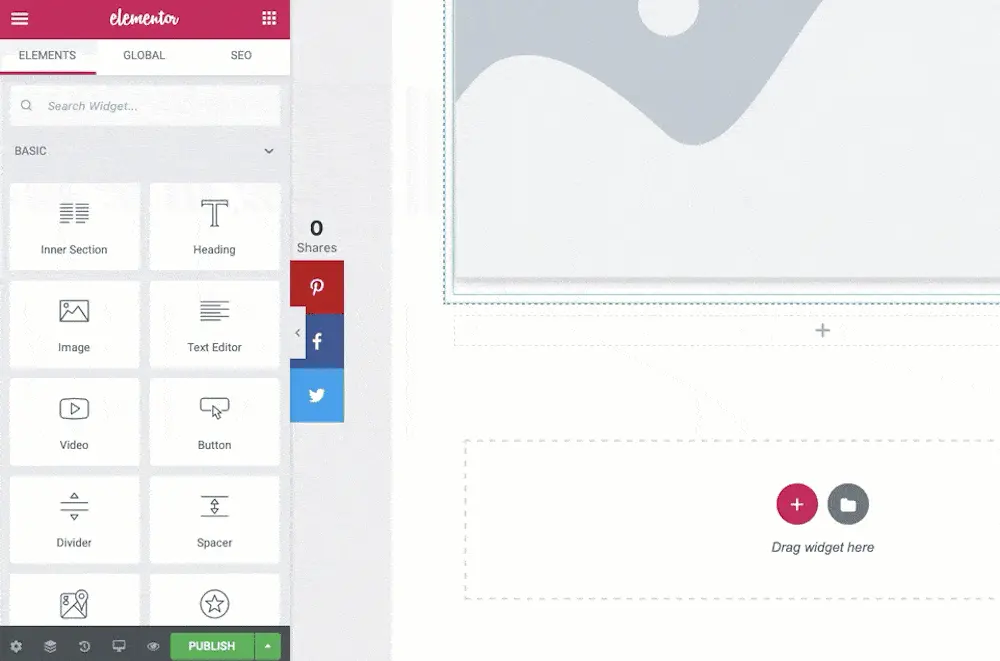
Интерфейс конструктора страниц Elementor, безусловно, самый интуитивно понятный, который я когда-либо использовал.
Он предлагает настоящий опыт перетаскивания с множеством предварительно настроенных виджетов, которые помогут вам выбрать правильный путь.
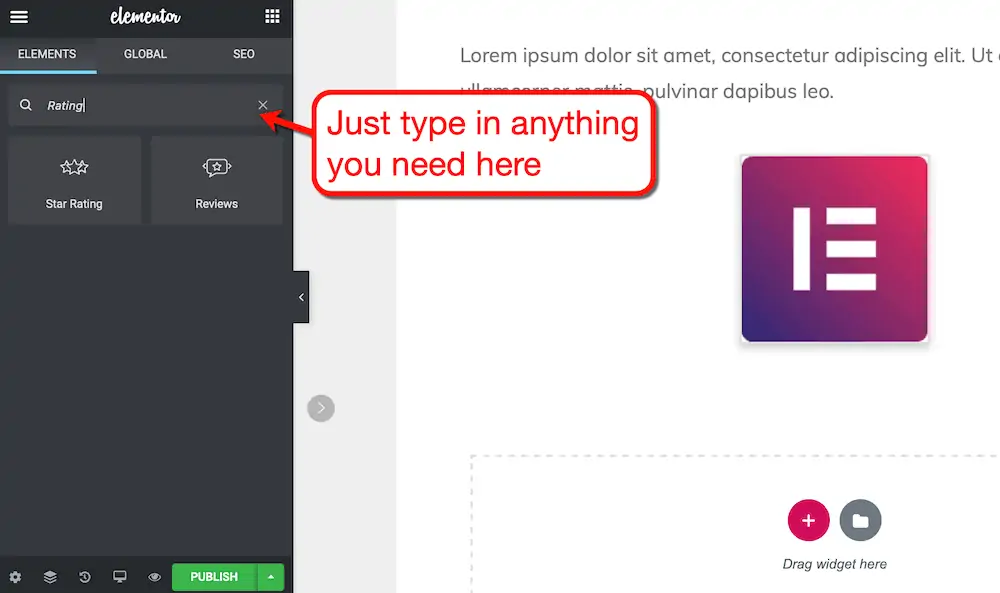
Просто найдите виджет, который хотите использовать, и перетащите его в любой раздел.

Не можете найти нужный виджет? Просто введите то, что вам нужно, в строку поиска — Elementor мгновенно найдет его.

Я также считаю очень полезным «Темный режим» Elementor.
Вот некоторые факты:
- Разработчики предпочитают более темную тему при интенсивной работе с кодом в течение нескольких часов подряд.
- Темный режим может сделать цвета вашего сайта более яркими
- Вы можете уменьшить нагрузку на глаза, используя темный режим
3. Сохраняйте глобальные виджеты — используйте их в любое время
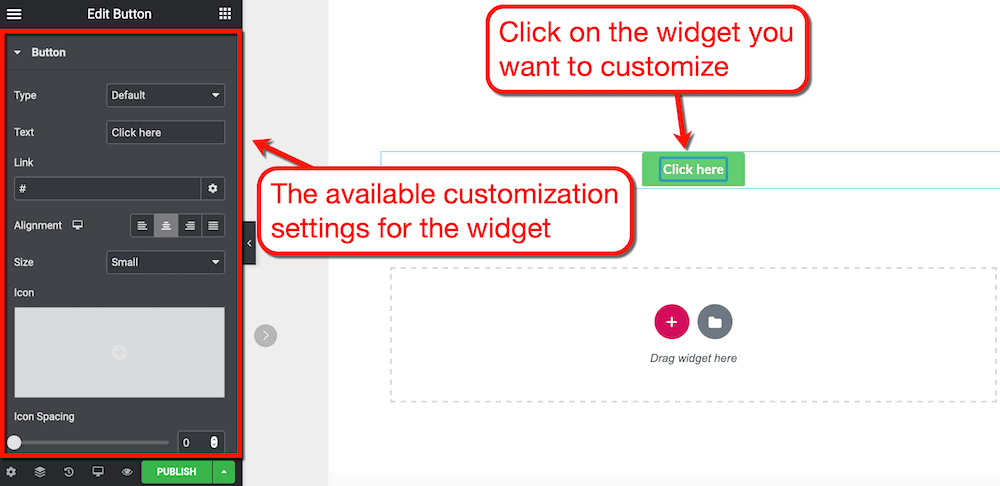
Elementor позволяет настраивать виджеты по своему вкусу прямо с левой панели. Мало того, он также позволяет сохранить настроенный вами элемент в качестве «глобального» виджета.
После сохранения вы можете добавить глобальный виджет в любое место на своем веб-сайте.
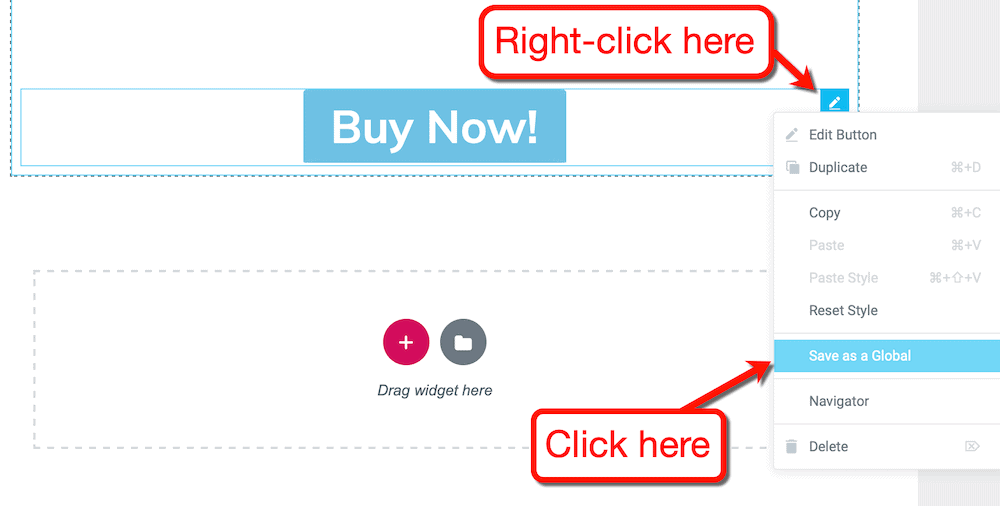
Допустим, вы хотите создать простую кнопку «Купить сейчас».
После добавления виджета кнопки на свою страницу нажмите на него, чтобы увидеть доступные параметры настройки.

После настройки виджета щелкните правой кнопкой мыши синюю кнопку «Изменить» в правом верхнем углу и выберите «Сохранить как глобальный». Теперь ваш глобальный виджет должен быть готов к использованию.

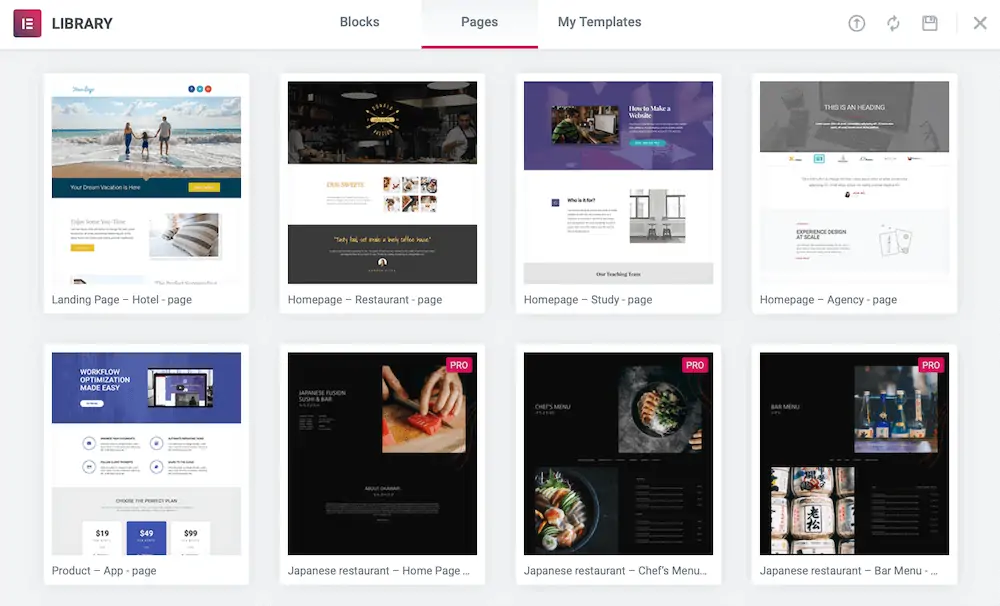
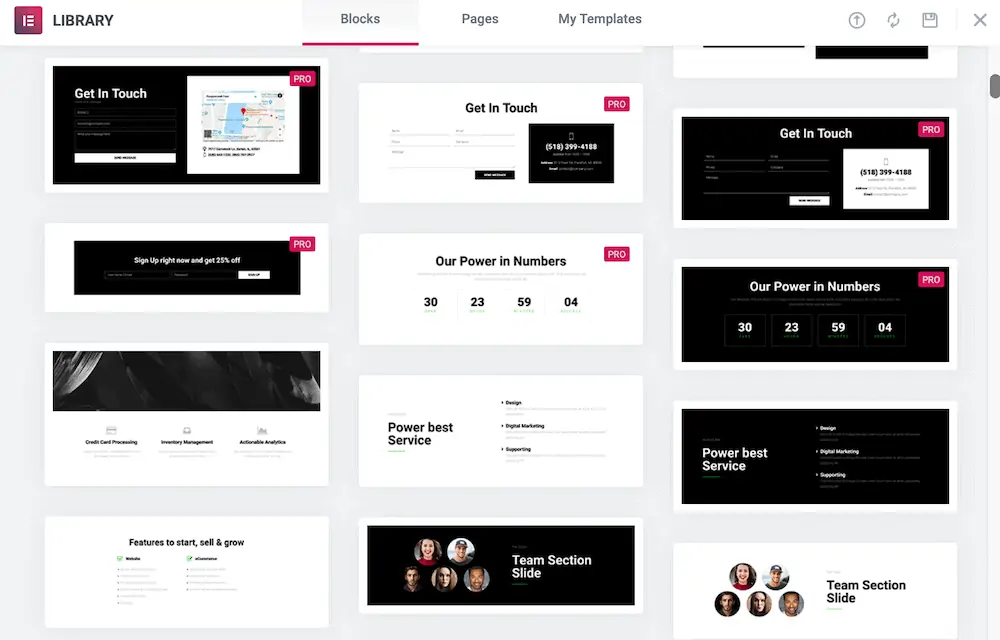
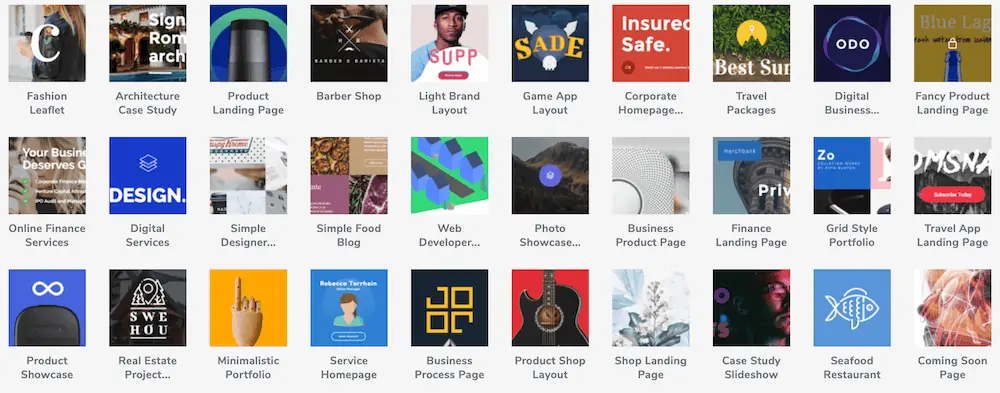
4. Большая библиотека шаблонов
Многие пользователи WordPress покупают темы и конструкторы страниц на основе существующих доступных шаблонов.
Шаблоны значительно сокращают время проектирования. А с Elementor нет недостатка в профессионально выглядящих шаблонах страниц практически для любой ниши.
Вы найдете шаблоны страниц для агентств, ресторанов, отелей, блогов и многого другого.

В Elementor также есть шаблоны для блоков. Это отдельные разделы страницы, которые вы можете смешивать и сочетать в зависимости от того, что вам нужно.

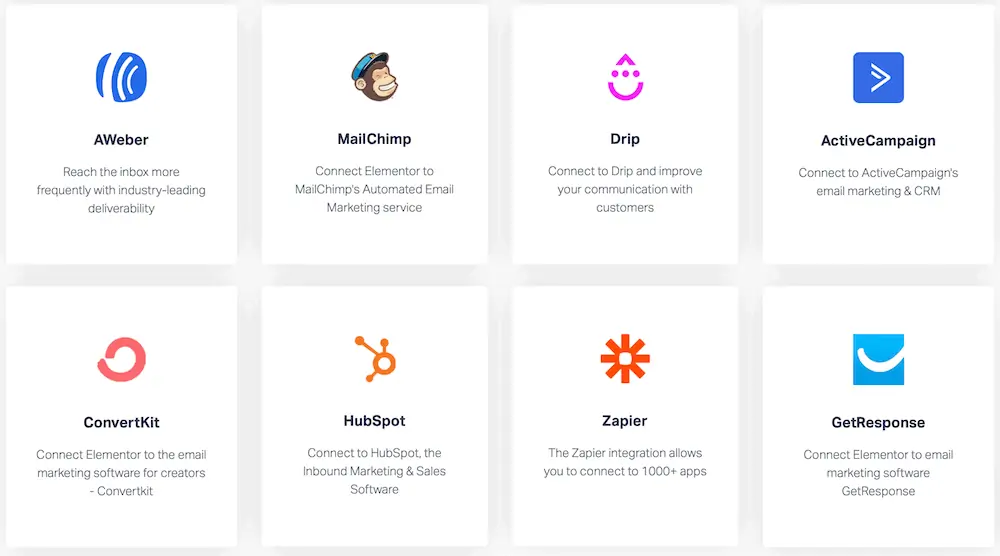
5. Интегрируется с некоторыми ведущими в отрасли сервисами.
В моей книге правильный конструктор страниц поддерживает сторонние интеграции, чтобы упростить рабочий процесс веб-дизайна.
Elementor — не единственный конструктор страниц с интеграцией, но сервисы, с которыми он связан, весьма примечательны.
Он интегрируется с некоторыми из лучших инструментов цифрового маркетинга и CRM, такими как HubSpot, ActiveCampaign, Zapier и другими.

Другие примечательные особенности Elementor
- Конструктор всплывающих окон — вы можете улучшить конверсию с помощью конструктора всплывающих окон Elementor. Он также поставляется с более чем 100 шаблонами всплывающих окон, которые помогут вам сэкономить время.
- Гипернастраивайте типографику — вы можете загружать собственные шрифты в Elementor или выбирать из более чем 800 доступных вариантов.
- Конструктор WooCommerce — Управляете бизнесом WooCommerce? Elementor поддерживает виджеты для изображений продуктов, хлебные крошки интернет-магазина, таблицы цен и так далее.
- Полезная группа Facebook . Вы не можете умалить ценность получения поддержки от сообщества пользователей. Частная группа «Elementor Community» в Facebook поможет вам изучить платформу через мудрость толпы.
Проверка поддержки Elementor
Если вы посмотрите в Интернете, вы получите смешанные отзывы о поддержке Elementor.
Это правда, что система продажи билетов — это не то, на что готовы согласиться все. И это несмотря на то, что Elementor предлагает приоритетную поддержку для профессиональных пользователей.
Что делает поддержку Elementor хорошей, так это активная группа Facebook.
Если вы оставите вопрос, ожидайте, что на него ответят в течение дня.

Большое сообщество пользователей, готовых помогать друг другу — вот преимущество популярности Elementor.
Конечно, я бы предпочел вариант живого чата. Но я счастлив, пока есть кто-то, кто может помочь мне решить проблемы и ответить на вопросы.
Элементор плюсы и минусы
Чтобы помочь вам решить, подходит ли вам Elementor, давайте кратко рассмотрим его сильные стороны. И как бы я ни любил Elementor, позвольте мне также упомянуть несколько вещей, которые я бы хотел, чтобы они сделали лучше.
Плюсы Элементора
Минусы Элементора
Сколько стоит Элементор?
Вас интересует Элементор?
Отличные новости — основные функции Elementor абсолютно бесплатны.
Там нет ограничений по времени. Но если вам нужны премиальные функции, такие как глобальные виджеты, профессиональные шаблоны и конструктор всплывающих окон, вам нужна версия «Pro».
Вот сколько это стоит:
| Бесплатно | Личный | Плюс | Эксперт | |
| Цена | $0 | 4,10 доллара в месяц | $8,25 в месяц | $16,6 в месяц |
| Веб-сайты | Любой номер | 1 сайт | 3 сайта | 1000 сайтов |
| Виджеты | 40 основных виджетов | Все базовые и профессиональные виджеты | Все базовые и профессиональные виджеты | Все базовые и профессиональные виджеты |
| Шаблоны | 30 основных шаблонов | Все базовые и профессиональные шаблоны | Все базовые и профессиональные шаблоны | Все базовые и профессиональные шаблоны |
| Конструктор тем | Нет | Да | Да | Да |
| Конструктор всплывающих окон | Нет | Да | Да | Да |
| Поддержка и обновления | Нет | 1 год | 1 год | 1 год |
Рейтинг: 9,75/10 звезд (обязательно)
Elementor — единственный конструктор страниц, который я с уверенностью рекомендую всем.
Неважно, являетесь ли вы блогером, представителем малого бизнеса, маркетологом, фрилансером или агентством. Вы обязательно окупите свои деньги, выбрав Elementor в качестве конструктора страниц.
- Удобство использования: 10/10
- Особенности: 10/10
- Поддержка: 8/10
- Цена: 10/10
Нажмите здесь, чтобы получить полный и подробный обзор Elementor .
2. Диви

Divi — еще один конструктор страниц с функцией перетаскивания, который поможет вам быстро создавать привлекательные веб-сайты WordPress.
При первом использовании интерфейс конструктора страниц Divi может показаться довольно запутанным. Но после нескольких часов работы с продуктом вы поймете, насколько мощной может быть платформа для создания потрясающих страниц.
Каковы основные особенности Divi?
У Divi есть мощные инструменты для создания страниц, которые делают его популярным.
1. Невидимый интерфейс компоновщика страниц
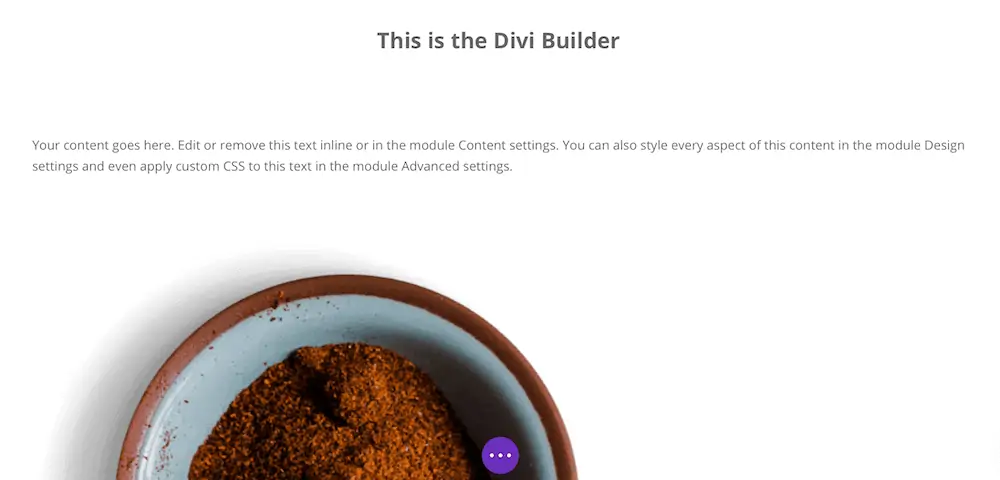
Что делает Divi уникальным, так это «невидимый» интерфейс конструктора страниц.
В отличие от конструкторов страниц, таких как Elementor, со статической панелью для настройки, Divi скрывает все.
Все, что вы увидите, это ваша страница во всем ее великолепии.

Элементы пользовательского интерфейса конструктора страниц Divi будут отображаться только в том случае, если вы наведете указатель мыши на содержимое страницы.
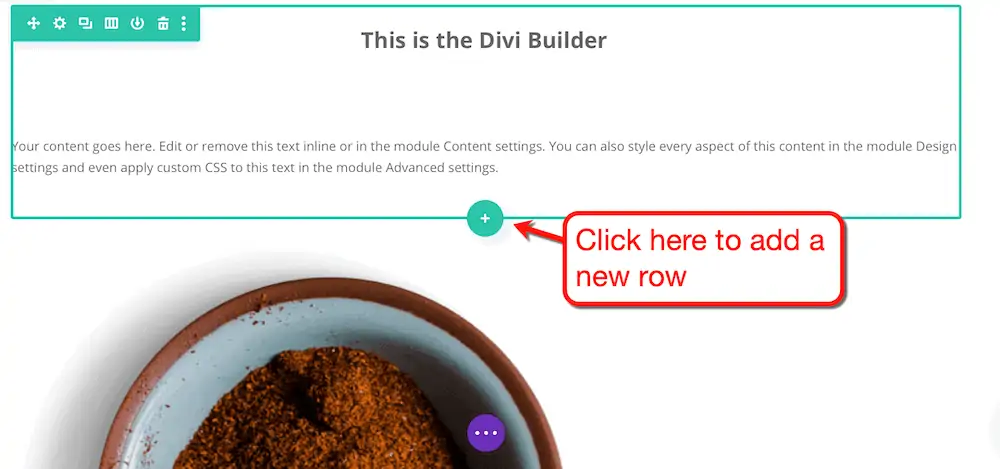
Например, если вы хотите добавить новую строку, выделите соседнюю строку и нажмите кнопку «плюс».

Затем вы можете добавлять элементы или «модули» в пустые строки и разделы.
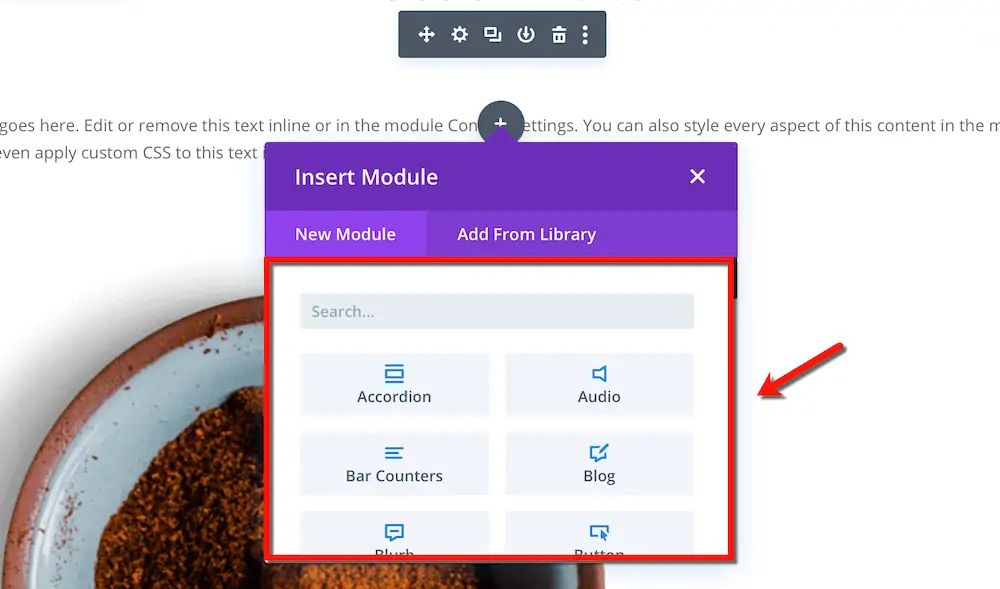
Как и Elementor, Divi имеет удобную функцию поиска, которая позволяет вам найти именно тот модуль, который вам нужен.

Вот как вы можете добавлять кнопки, изображения, разделители и другие элементы страницы на свою страницу Divi.
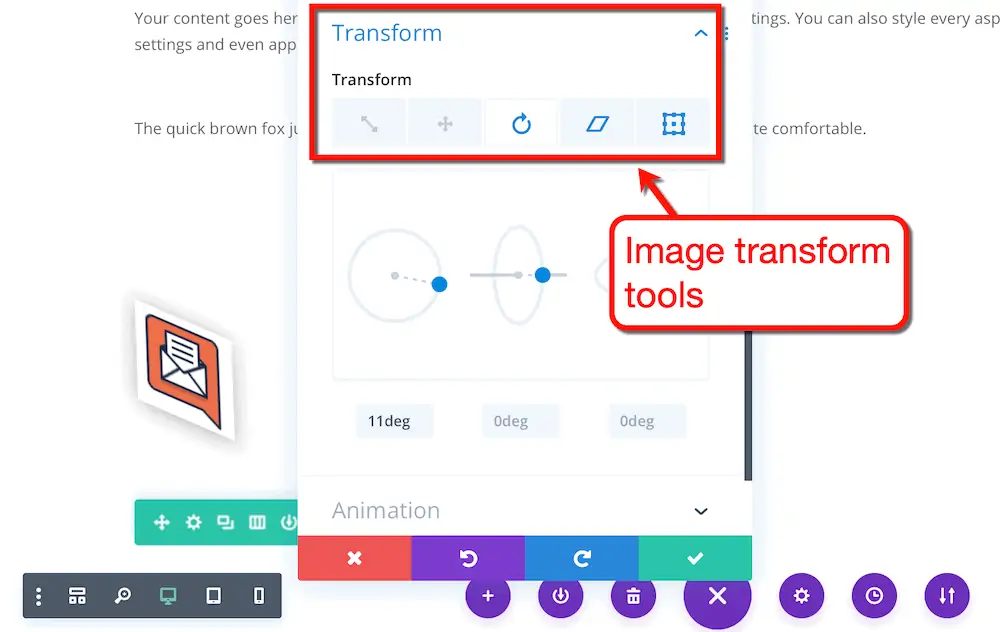
2. Встроенные инструменты анимации и преобразования для визуальных эффектов.
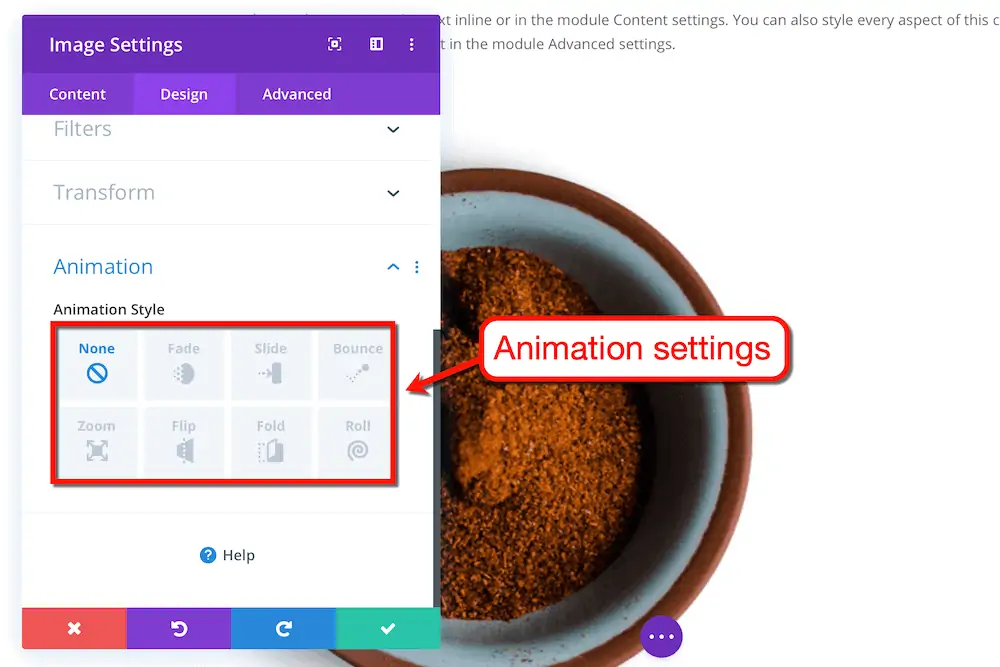
Divi позволяет применять анимацию к визуальным элементам, таким как изображения и кнопки, всего за несколько кликов.
Просто откройте всплывающее окно настроек изображения, которое вы хотите анимировать, и нажмите «Анимация» в разделе «Дизайн».
Доступные анимации включают затухание, скольжение, отскок, масштабирование, переворот, складывание и перекатывание.

Эти анимации, конечно, не меняют правила игры. Но их приятно иметь в заднем кармане, если вы хотите создавать уникальные веб-сайты.
Divi также имеет мощные инструменты преобразования, чтобы воплотить ваши дизайнерские идеи в жизнь. Вы можете масштабировать, наклонять, перемещать и даже вращать изображения в трех измерениях.

Поскольку предварительный просмотр страницы обновляется в режиме реального времени, вы можете проверить свой прогресс, как только внесете изменения.
3. Чистый опыт редактирования текста
Благодаря невидимому интерфейсу Divi написание текста на странице на удивление кажется естественным для конструктора страниц.
Имейте в виду, что некоторых блоггеров легко отвлечь визуальной информацией на экране. Но с Divi вы чувствуете, что печатаете в минималистичном текстовом процессоре.
Даже параметры форматирования скрыты, если вы не выделите текст, который хотите настроить.

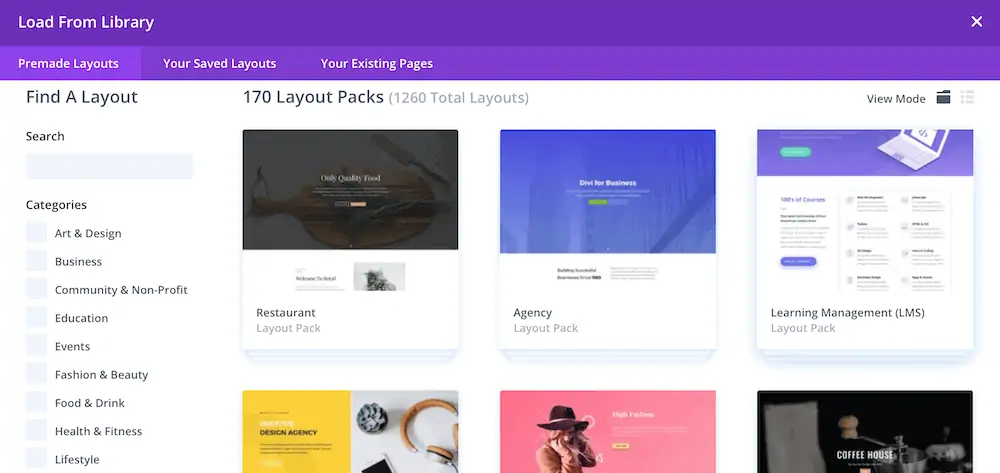
4. Готовые макеты
Divi имеет огромную коллекцию из более чем 1000 макетов веб-сайтов, которые ускорят процесс разработки WordPress.
Однако я заметил, что несколько тем имеют одинаковый макет и общие особенности дизайна. Вы не сможете увидеть разницу между некоторыми темами, если вы измените изображения их заголовков.

Тем не менее, наличие более тысячи готовых макетов не может не впечатлять. Еженедельно добавляется еще больше макетов, поэтому у вас не иссякнет вдохновение для вашего следующего проекта.
Другие примечательные особенности Divi
- Массовое редактирование . Чего не хватает большинству конструкторов страниц, так это функции массового выбора, которая позволяет единообразно и одновременно настраивать несколько элементов. Исключение составляет функция массового редактирования Divi, которая активируется одним нажатием клавиши.
- Разделители фигур — с помощью Divi вы можете создавать эстетичные разделители разделов, чтобы оживить любую страницу с длинной формой. Вы можете выбрать один из встроенных стилей разделителя, изменить его цвет, настроить размер и многое другое.
- Состояния при наведении — чтобы сделать взаимодействие с пользователем более привлекательным, вы можете применять к визуальным элементам настраиваемые состояния при наведении. По сути, состояния наведения изменяют внешний вид и эффекты элемента всякий раз, когда пользователь указывает на него мышью.
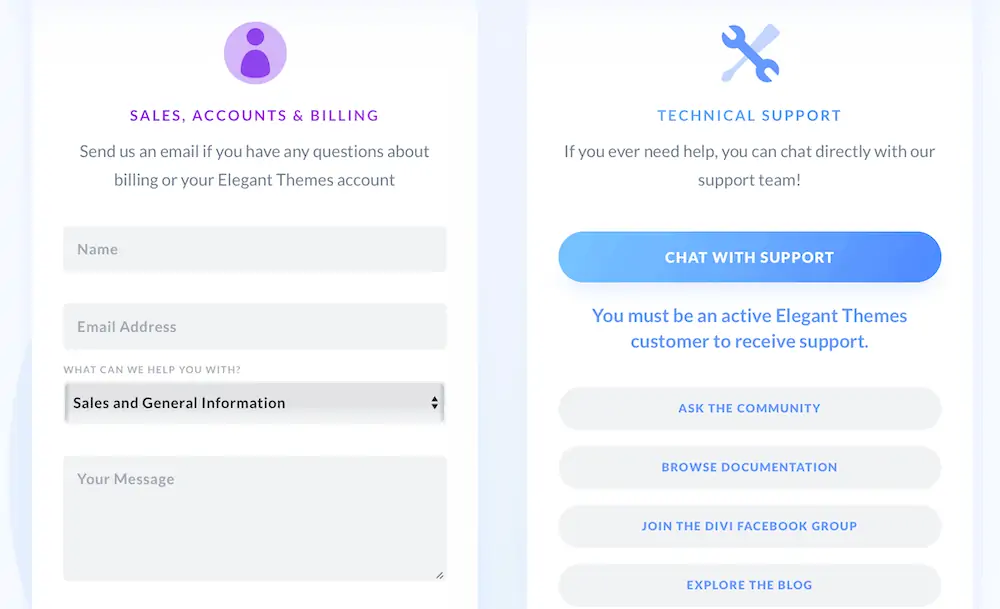
Проверка поддержки Divi
Аспект обслуживания клиентов — это то, где Divi действительно сияет.
Поскольку это продукт Elegant Themes, пользователи Divi могут положиться на постоянную команду поддержки компании.
С ними также можно связаться непосредственно из их личного кабинета через чат. Вы также можете получить помощь на форумах сообщества и в закрытой группе Facebook.

Плюсы и минусы Диви
Divi имеет явные преимущества перед остальными конструкторами страниц в этом списке.

Впрочем, то же самое можно сказать и о его недостатках.
Диви Плюсы
Диви Минусы
Сколько стоит Диви?
Divi является частью экосистемы Elegant Themes, включая такие инструменты, как конструктор форм с подпиской и плагин для социальных сетей.
Чтобы приобрести лицензию, вам придется заплатить за весь комплект.
| Годовой доступ | Пожизненный доступ | |
| Цена | 89 долларов в год | 249 долларов единовременный платеж |
| Макеты сайта | Все пакеты веб-сайтов | Все пакеты веб-сайтов |
| Веб-сайты | Неограниченный | Неограниченный |
| Доступ к инструментам Elegant Themes | Да | Да |
| Поддержка и обновления | 1 год | Продолжительность жизни |
Рейтинг: 9,6/10 звезд (отлично подходит для новых пользователей WordPress)
Я бы сказал, что Divi — отличная покупка, особенно для новых пользователей WordPress.
Покупка подписки Elegant Themes даст вам полный набор инструментов для разработки WordPress. В свою очередь, у вас будет одно место для управления всем и единый канал поддержки для решения проблем.
- Юзабилити — 9/10
- Особенности — 10/10
- Поддержка — 9,5/10
- Цена — 10/10
Узнайте больше о преимуществах членства в Elegant Themes здесь!
3. Архитектор процветания

Забавный факт: Thrive Architect раньше был Thrive Content Builder.
В то время Thrive Content Builder не принес ничего существенного.
Но теперь, когда это Thrive Architect, сообщество WordPress считает его лучшим конструктором страниц.
Каковы основные функции Thrive Architect?
Thrive Architect — это легкий и ориентированный на конверсию конструктор страниц, разработанный, чтобы помочь вам увеличить продажи.
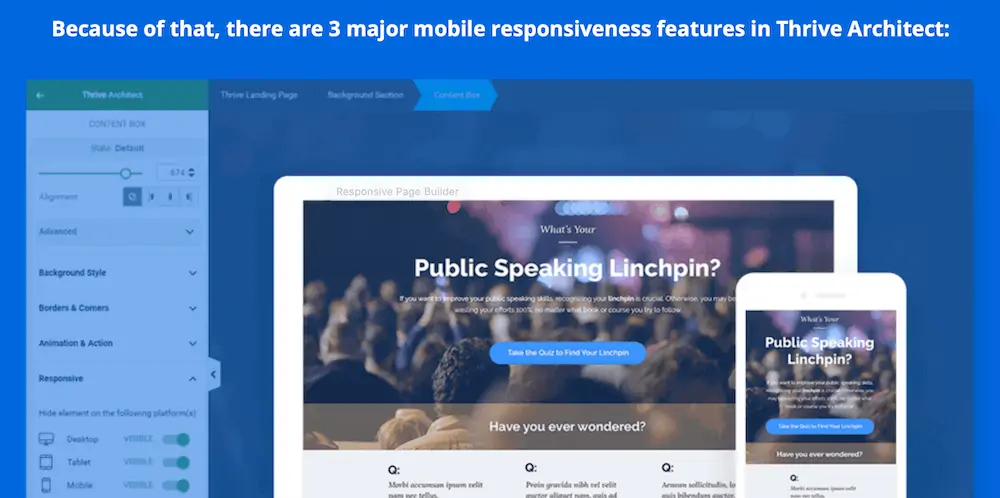
1. Отлично подходит для мобильных пользователей
Когда дело доходит до конструкторов страниц, меня больше всего беспокоит их влияние на пользовательский опыт.
Конструктор страниц должен обеспечивать как визуальную привлекательность, так и надежную работу веб-сайта.
Кроме того, он должен предоставлять инструменты, необходимые для оптимизации работы мобильных пользователей.
К счастью, все конструкторы страниц в этом списке с успехом проходят проверку пользовательского опыта.
Thrive Architect, в частности, имеет функции, направленные на то, чтобы сделать мобильную оптимизацию легкой прогулкой.

С Thrive Architect вы можете:
- Точная настройка элементов для автоматической настройки и изменения положения на мобильных устройствах.
- Предварительный просмотр того, как ваш сайт выглядит на мобильных устройствах в одно мгновение
- Быстро и легко управлять видимостью элементов на разных экранах
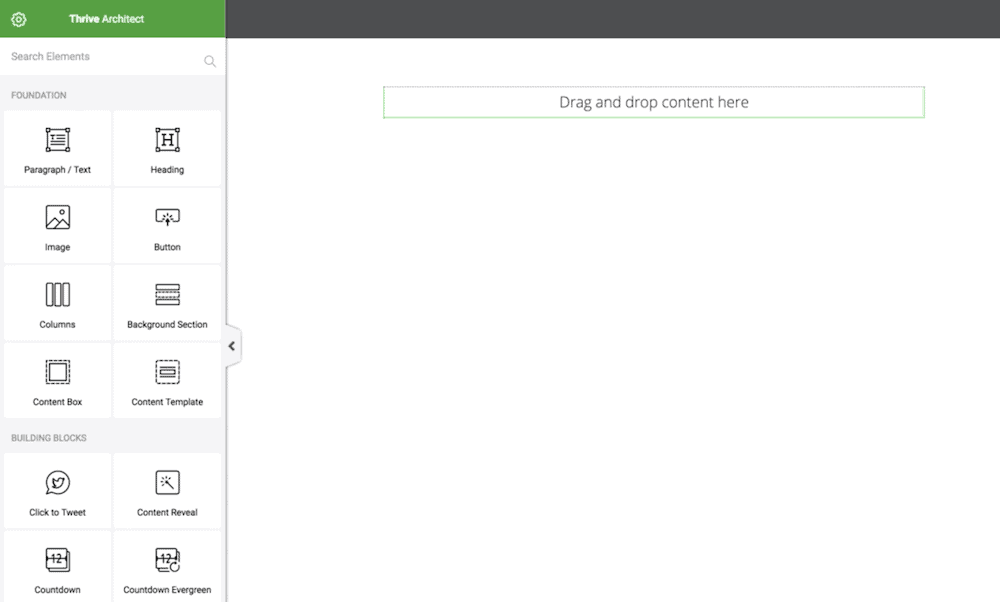
2. Удобный интерфейс конструктора страниц (похожий на Elementor)
Как пользователь Elementor, первое, что я заметил в Thrive Architect, — это интерфейс компоновщика страниц.
Я не уверен, намеренно это или нет, но похоже, что Thrive Architect черпал вдохновение в редакторе Elementor.

На самом деле это хорошо, поскольку Elementor устанавливает золотой стандарт в создании веб-сайтов без проблем.
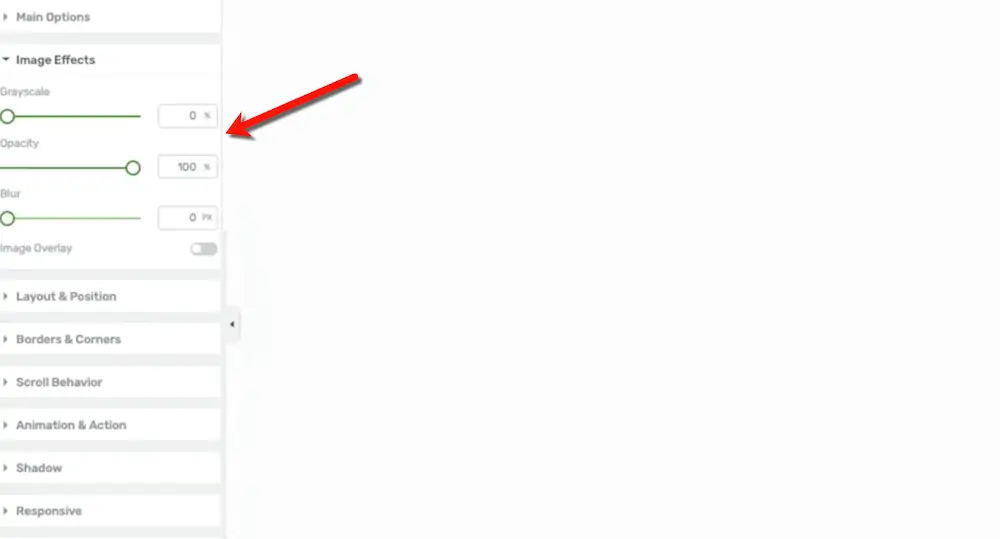
3. Удобные инструменты наложения фирменных изображений, фоновых изображений и заголовков.
При работе с изображениями Thrive Architect предлагает то, что многие пользователи, вероятно, не заметят.
Что он делает лучше, чем большинство других конструкторов страниц, так это настройку изображения заголовка.
Предположим, вы хотите добавить текстовое наложение к фотографии для вашего заголовка.
Для повышения удобочитаемости Thrive Architect позволяет легко добавлять цветовые наложения к любому изображению.
Цветовые наложения, а также эффекты изображения, такие как непрозрачность, размытие и фильтр оттенков серого, находятся в одном месте.

Есть еще несколько вариантов использования эффектов изображения Thrive Architect:
- Использование функции размытия, чтобы скрыть предстоящий продукт
- Создание фоновых изображений с максимальной читаемостью наложенного текста
- Сохранение цветов в соответствии с вашим брендом на целевой странице с большим количеством изображений
Другие примечательные особенности Thrive Architect
- Напоминание о сохранении изменений . Это можно рассматривать как палку о двух концах, но Thrive Architect рекомендует пользователям полагаться на ручное сохранение. Он отображает напоминание каждые 10 минут, позволяя вам решить, сохранять ли ваши изменения.
- Гибкие настройки типографики — Thrive Architect предоставляет большую свободу в плане типографики благодаря коллекции из более чем 700 пользовательских шрифтов.
- Глобальные цвета . Функция «Глобальные цвета» может помочь вам придерживаться единой цветовой схемы на всем вашем веб-сайте. Цвета можно сохранять непосредственно из палитры цветов, что упрощает их поиск и использование в дальнейшем.
Проверка поддержки Thrive Architect
Thrive Architect поддерживается группой поддержки, которая может предоставить вам квалифицированную помощь.
Вам просто нужно открыть тикет через их официальные форумы поддержки. То есть, если вы еще не можете найти нужную информацию в их обширной базе знаний.

Стоит отметить, что у Thrive Themes также есть официальный канал на Facebook. К сожалению, эта страница не предназначена для запросов и отзывов клиентов.
Плюсы и минусы Thrive Architect
Thrive Architect, несомненно, является отличной альтернативой Elementor, но далеко не идеальной.
Вот краткий обзор его плюсов и минусов:
Профессионалы Thrive Architect
Минусы Thrive Architect
Сколько стоит Thrive Architect?
Как и Divi, Thrive Architect является частью программной экосистемы. Но в отличие от первого, у вас есть возможность приобрести лицензию на один продукт только для компоновщика страниц.
Ежемесячная цена довольно высока для новых блоггеров. С другой стороны, вы можете купить Thrive Architect как отдельный продукт за единовременный платеж.
Тем не менее, стоит задуматься о первоначальных затратах на использование Thrive Architect.
| Членство | 5 Пакет лицензий | Единая лицензия | |
| Цена | 19 долларов в месяц | Единоразовый платеж $97 | Единоразовый платеж $67 |
| Thrive темы и плагины | Да | Нет | Нет |
| Веб-сайты | 25 сайтов | 5 сайтов | 1 сайт |
| Шаблоны целевых страниц | Да | Да | Да |
| Обновления | Продолжительность жизни | Продолжительность жизни | Продолжительность жизни |
| Поддерживать | Неограниченный | 1 год | 1 год |
Рейтинг: 9,37/10 (действительно хорошо, если разобраться)
Thrive Architect — гибкий конструктор страниц с большим потенциалом в умелых руках.
- Юзабилити — 9,5/10
- Особенности — 10/10
- Поддержка — 8/10
- Цена — 10/10
4. Визуальный композитор

Visual Composer создан той же командой, которая разработала WPBakery — еще один конструктор страниц с функциями перетаскивания.
Эта страница подчеркивает разницу между двумя платформами.
Короче говоря, разработчики создали Visual Composer в качестве альтернативы, поскольку у WPBakery возникают проблемы, связанные с производительностью.
Каковы основные функции Visual Composer?
Visual Composer — это другой тип компоновщика страниц, который проведет вас через каждый шаг.
1. Чистый, пошаговый интерфейс компоновщика страниц
Конструктор страниц Visual Composer использует интерфейс, который медленно раскрывается в зависимости от того, что вам нужно увидеть.
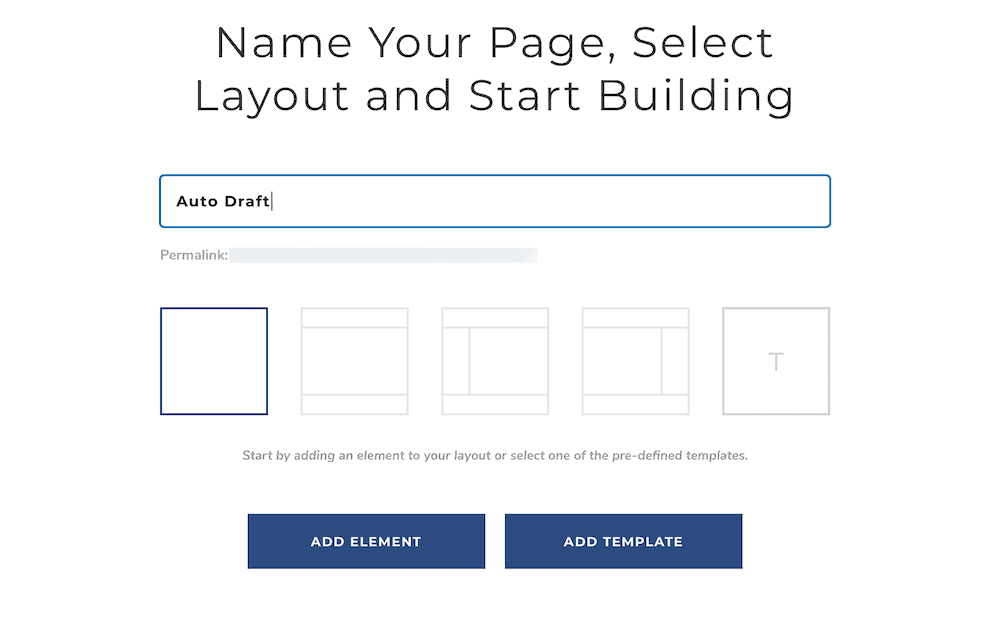
Вы начинаете с того, что называете свою страницу, устанавливаете постоянную ссылку и выбираете макет.

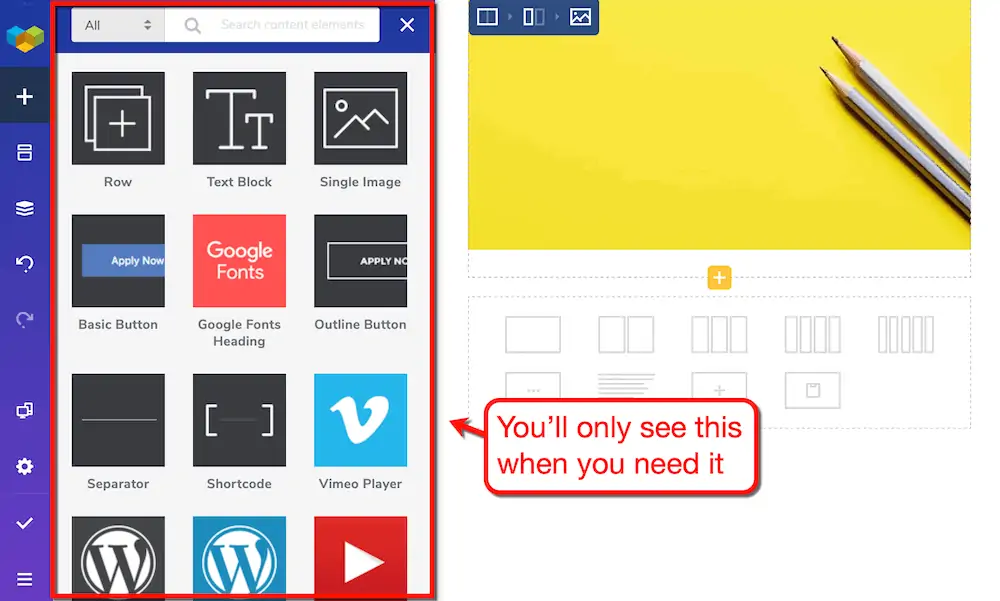
После выбора макета нажмите «Добавить элемент», чтобы открыть панель элементов.
Оттуда остается только найти то, что вы хотите добавить. Просто нажмите на элемент контента, и он автоматически займет следующий доступный раздел.

Это, пожалуй, самый чистый и удобный для начинающих процесс создания страниц, с которым я когда-либо сталкивался.
Он похож на невидимый конструктор страниц Divi в том смысле, что вам показывается только тот интерфейс, который вам нужен.
2. Нестандартные элементы контента
Как и ожидалось, Visual Composer имеет все основные элементы, используемые современными веб-сайтами.
Вы можете добавлять текстовые блоки, строки, изображения, кнопки и разделители одним щелчком мыши.

Довольно круто, но Visual Composer стоит рассматривать не из-за этого.
Если вы получите премиум-версию, вы разблокируете весь арсенал элементов богатого контента Visual Composer.
Это включает в себя широкий спектр стилизованных кнопок, макетов сетки контента, сторонних интеграций и всевозможных медиа.

3. Дополнения для серьезных разработчиков WordPress
Хотите еще одно доказательство того, что Visual Composer жестко закодирован, чтобы облегчить жизнь разработчикам?
С надстройками вы можете упростить многие из задач, которые отнимали бы очень много времени.
Вы можете легко настроить страницу «в разработке», создать глобальные шаблоны, настроить всплывающие окна — и все это с помощью дополнений.

Это правда, что другие конструкторы страниц имеют функции, соответствующие этим надстройкам. Visual Composer только позаботился о том, чтобы одни и те же задачи можно было выполнять более интуитивно и без усилий.
4. Универсальная коллекция шаблонов
Visual Composer имеет впечатляющую линейку из более чем 200 шаблонов, готовых к использованию.
Эти шаблоны можно применить, как только вы создадите новую страницу. Существуют шаблоны для целевых страниц, ресторанов, слайд-шоу, страниц, которые скоро появятся, витрин интернет-магазинов и многого другого.

Другие примечательные особенности Visual Composer
- Живой конструктор всплывающих окон — Visual Composer также позволяет создавать привлекающие внимание всплывающие окна. Вы также можете установить триггеры отображения, чтобы убедиться, что они не будут раздражать вашу аудиторию.
- Элементы WooCommerce . Если вы планируете продавать товары на своем веб-сайте WordPress, Visual Composer — хороший выбор для вас. Visual Composer имеет ряд элементов WooCommerce, доступных прямо из внешнего редактора, таких как рекомендуемые продукты и бестселлеры.
- Интеграция с Unsplash — я не советую использовать стоковые фотографии в вашем контенте, но они отлично подходят для фона. С Visual Composer в вашем распоряжении будет обширная библиотека высококачественных изображений — любезно предоставленная Unsplash.
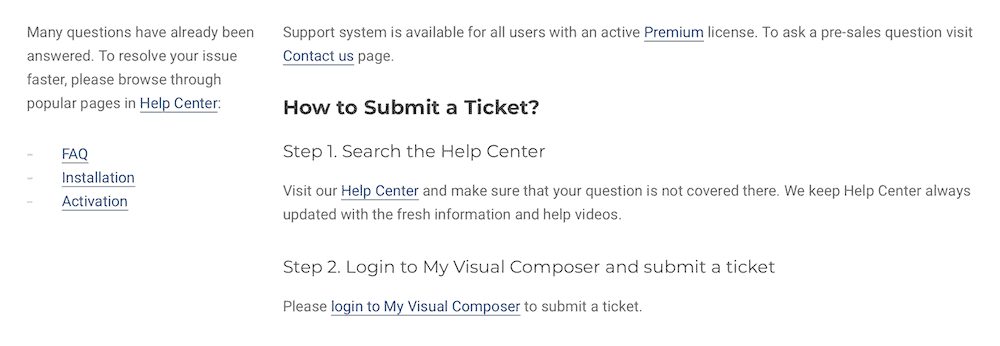
Обзор поддержки Visual Composer
Visual Composer имеет систему поддержки билетов, которая доступна только для пользователей с премиальной лицензией.
Вот и все, к сожалению.
У них есть справочный центр, но я определенно предпочел бы онлайн-доску объявлений. Таким образом, вы обязательно получите практические советы от реальных людей, имевших опыт работы с Visual Composer.

Плюсы и минусы Visual Composer
Visual Composer может помочь новичкам улучшить свои навыки веб-дизайна благодаря гибким и простым в использовании функциям.
Давайте сделаем краткий обзор его плюсов и минусов:
Плюсы визуального композитора
Минусы визуального композитора
Сколько стоит Visual Composer?
Использование Visual Composer на одном веб-сайте должно быть достаточно доступным для новых владельцев веб-сайтов.
Получение лицензии на три веб-сайта также не должно быть слишком дорогим. Вам просто нужно выложить дополнительные 50 долларов, чтобы иметь возможность использовать Visual Composer еще на двух веб-сайтах.
| Единый веб-сайт | 3 веб-сайта | Разработчики | |
| Цена | 49 долларов в год | 99 долларов в год | 349 долларов в год |
| Веб-сайты | 1 сайт | 3 сайта | 1000 сайтов |
| Шаблоны, элементы и надстройки | Да | Да | Да |
| Конструктор тем и всплывающих окон | Да | Да | Да |
| Поддержка и обновления | 1 год | 1 год | 1 год |
Рейтинг: 9/10 звезд (отличная отправная точка для начинающих)
- Юзабилити — 10/10
- Характеристики — 9/10
- Поддержка — 7/10
- Цена — 10/10
5. Строитель бобров

Beaver Builder — один из первых конструкторов страниц, которые я попробовал.
Одна из причин заключается в том, что вы можете получить его непосредственно из библиотеки плагинов WordPress. А во-вторых, он сохраняет пятизвездочный рейтинг на протяжении многих лет.

Каковы основные функции Beaver Builder?
Вот причины, по которым Beaver Builder привлек мое внимание много лет назад:
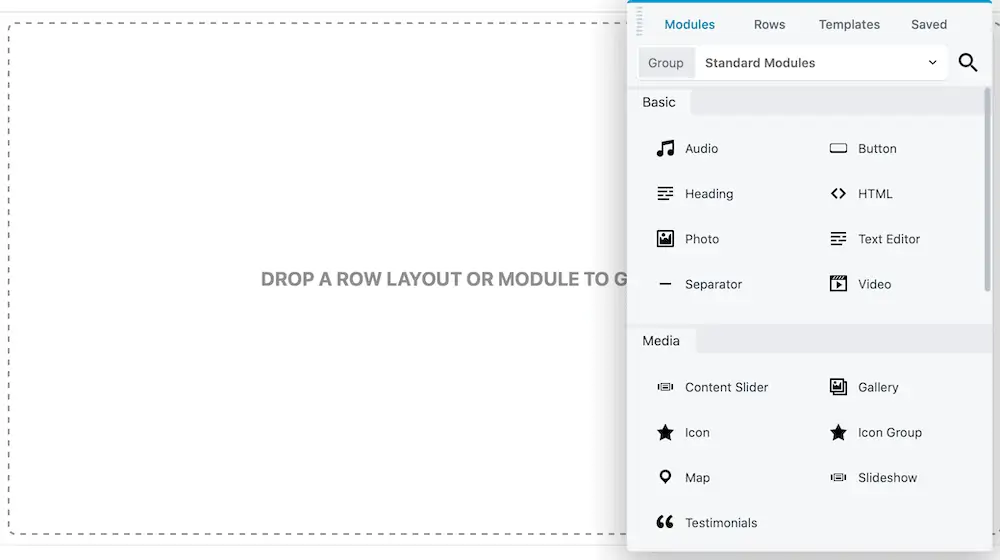
1. Быстрый и настраиваемый визуальный конструктор страниц
Создание страниц WordPress с помощью Beaver Builder — это абсолютный бриз.
Это, безусловно, самый быстрый конструктор страниц, который я когда-либо использовал. Нет случайных замедлений, задержек ввода и прерывистой анимации.
Все, что вам нужно сделать, это развернуть кнопку «плюс» и перетащить модуль, строку или шаблон на страницу.

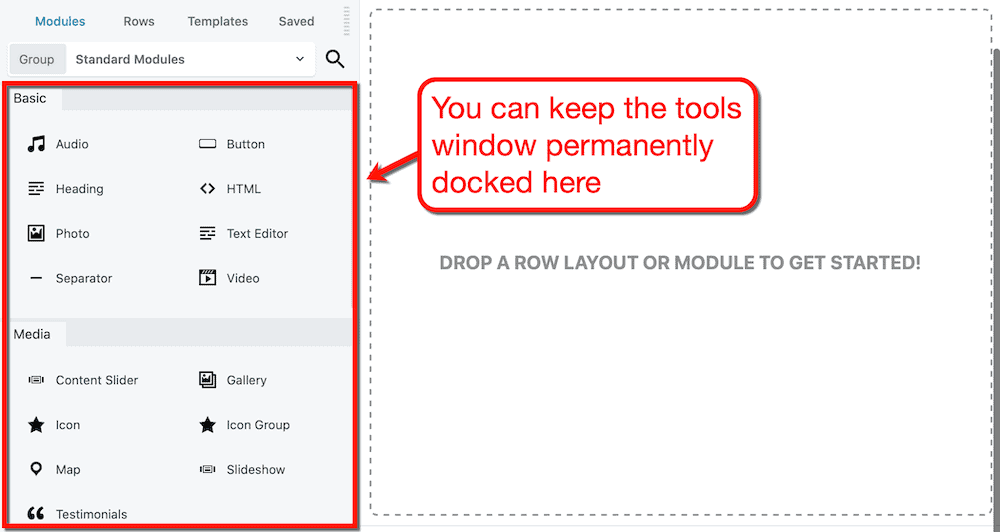
Помимо гибкости конструктора страниц, Beaver Builder также позволяет настраивать интерфейс.
Если вы предпочитаете иметь постоянную левую панель во время работы, вы можете закрепить окно инструментов с любой стороны.
Мне нравится держать его в левой части предварительного просмотра страницы — стиль Elementor.

Вы должны попробовать Beaver Builder самостоятельно, чтобы оценить, насколько быстро работает конструктор страниц. У них есть живая демонстрация, ожидающая вас на их официальном сайте.
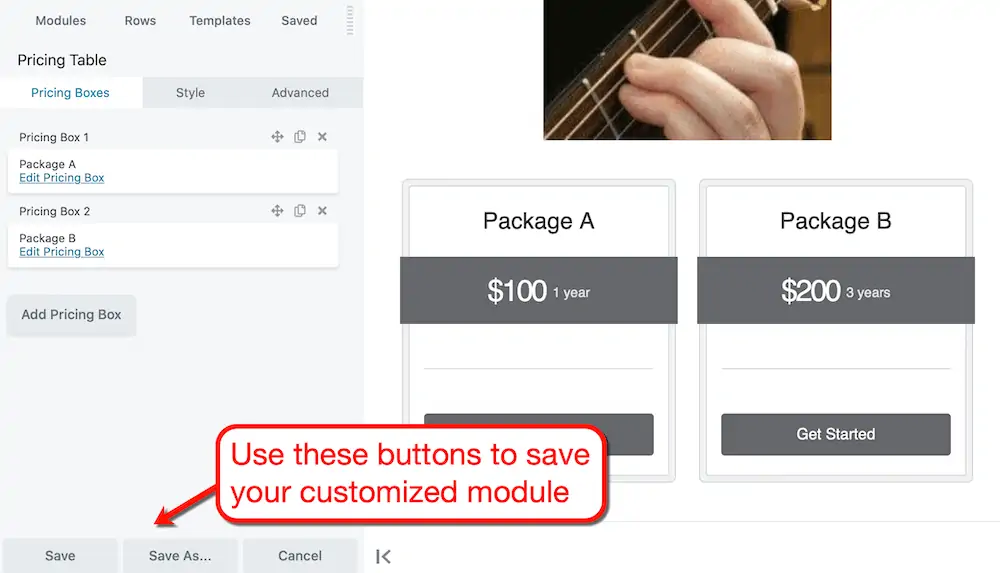
2. Легко сохраняйте модули для последующего использования
Как и Elementor, Beaver Builder позволяет сохранять настроенные модули и получать к ним доступ в любое время.
Процесс настолько прост, насколько это возможно. Используйте панель настройки, чтобы персонализировать элемент, и используйте кнопки сохранения внизу.

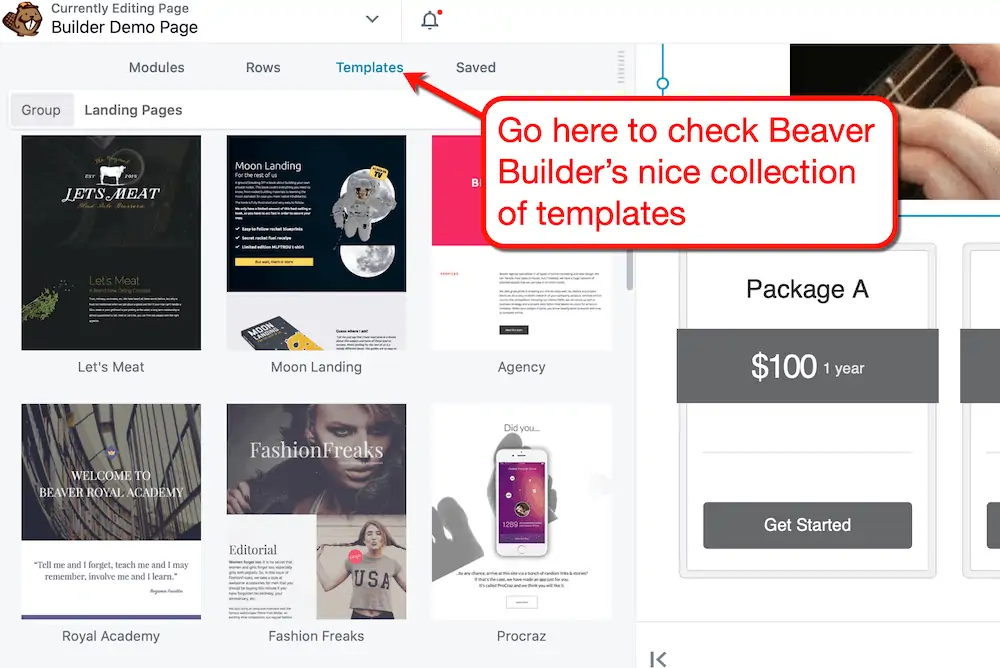
3. Шаблоны страниц, оптимизированные для производительности и конверсий
Beaver Builder может похвастаться набором шаблонов целевых и контентных страниц, созданных для получения результатов.
Каждый шаблон является тематическим и разработан с особой тщательностью. Они не похожи на стандартные, поспешные образцы страниц, которые предлагают некоторые конструкторы.

4. Отличная поддержка клиентов
Что касается поддержки клиентов, я бы сказал, что Beaver Builder делает это лучше всего среди конструкторов страниц в этом списке.
Как всегда, помощь клиентам может быть оказана через систему продажи билетов. Что отличает Beaver Builder, так это их готовность отвечать на большинство вопросов в течение нескольких часов.
Единственным исключением являются билеты, отправленные в выходные и праздничные дни в США. К счастью, есть еще три места, где вы можете получить поддержку:
- Форум сообщества Beaver Builder
- Группа Beaver Builders на Facebook
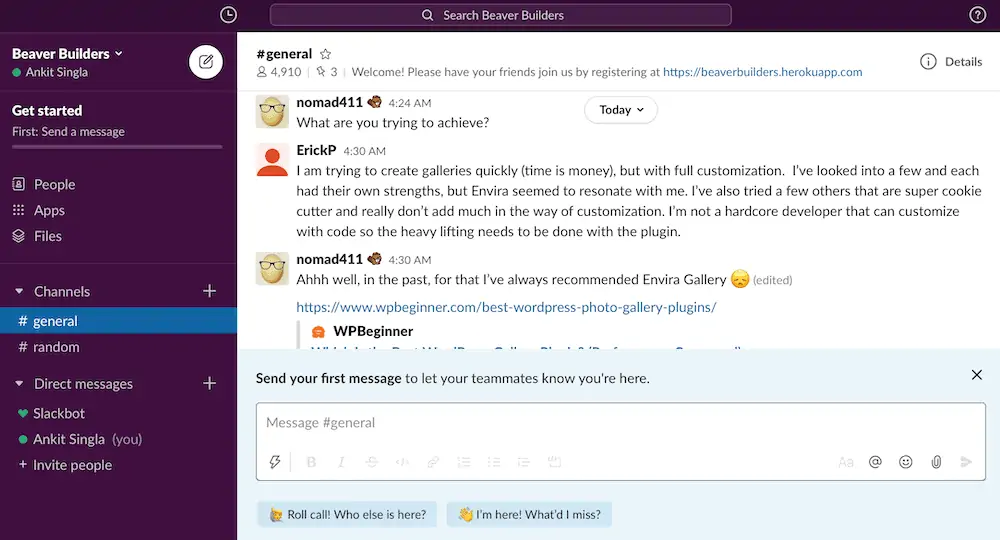
- Beaver Builders в Slack

Если вы не знали, Slack — это отдельное приложение для обмена сообщениями.
Beaver Builder использует его, чтобы клиенты могли оставаться на связи с поддерживающим их сообществом.
Каналом Slack также управляет Джерард Годин — член команды Beaver Builder и основатель GetGo Internet Coaching.
Его зовут nomad411, и легко увидеть его преданность сообществу Beaver Builder Slack.

Другие примечательные особенности Beaver Builder
- Платформа с белой маркировкой. Для агентств Beaver Builder предлагает отличные функции с белой этикеткой, которые помогут сделать проекты максимально гладкими. Он также имеет «режим редактора», который позволяет клиентам просматривать сайт, ограничивая их доступ к серверным материалам.
- Живое редактирование из настройщика WordPress — Проверяете свою тему из настройщика WordPress? Когда появляются новые дизайнерские идеи, вы можете сразу перейти к Beaver Builder, чтобы настроить тему на лету.
- Создан для отличной работы с любой темой — функции редактирования Beaver Builder созданы с учетом совместимости тем. Он отлично работает с любой темой WordPress, но у него также есть «тема фреймворка», доступная в качестве идеального чистого холста.
Плюсы и минусы Beaver Builder
Вы почти дошли до конца этой статьи, так что вы, вероятно, уже знаете, как это работает.
Давайте перейдем к плюсам и минусам Beaver Builder.
Плюсы Beaver Builder
Минусы Beaver Builder
Сколько стоит Beaver Builder?
| Стандарт | Про | Агентство | |
| Цена | 99 долларов в год | 199 долларов в год | 399 долларов в год |
| Веб-сайты | Неограниченный | Неограниченный | Неограниченный |
| Премиум модули и шаблоны | Да | Да | Да |
| Тема Beaver Builder | Нет | Да | Да |
| Белая маркировка | Нет | Нет | Да |
| Мультисайт-способный | Нет | Да | Да |
| Поддержка и обновления | 1 год | 1 год | 1 год |
Рейтинг: 9,37/10 звезд (отличный выбор, если вам нужен быстрый и чистый конструктор страниц)
- Юзабилити — 10/10
- Характеристики — 8,5/10
- Поддержка — 10/10
- Цена — 9/10
Мои личные рекомендации
Помните, что все вышеперечисленные конструкторы страниц хороши по-своему.
Все они достойны своей девятизвездочной оценки. Но для некоторых людей одни конструкторы страниц подходят лучше, чем другие.
Лучший универсальный конструктор страниц: Elementor

Если кто-то спросит меня о конструкторах страниц, Elementor будет первым, что я порекомендую.
Это просто лучший универсальный конструктор страниц для всех типов веб-сайтов WordPress.
Вы должны увидеть это, чтобы поверить. И, к счастью, вы можете это сделать, установив бесплатную версию Elementor.
Конструктор страниц для разработчиков: Beaver Builder

Для разработчиков WordPress, которые создают веб-сайты для клиентов, Beaver Builder — отличный выбор.
Вы должны найти его функции белой этикетки и режим редактора очень удобными. Не говоря уже о том, что Beaver Builder создан с использованием чистого и удобного для разработчиков кода.
Попробуйте Beaver Builder сегодня.
Если вы новичок в WordPress: Divi

Для новых пользователей WordPress я настоятельно рекомендую Elementor или Divi от Elegant Themes.
Это не самый простой в освоении конструктор страниц. Но я уверен, что с его первоклассными шаблонами и красивыми модулями вы проведете время своей жизни, редактируя с Divi.
Кроме того, получение Divi с подпиской Elegant Themes даст вам больше инструментов для достижения успеха. Вы получите поддержку в чате, конструктор форм с возможностью подписки, плагин для обмена в социальных сетях и многое другое.
Попробуйте Диви сегодня.
Для домашних мастеров, которые любят глубокую настройку: Thrive Architect

Кривая обучения Thrive Architect не такая гладкая, как у Visual Composer.
Вы определенно потратите свои первые несколько часов на изучение и ознакомление со всеми страницами настроек конструктора страниц. Как только вы преодолели этот холм, вы готовы выполнить некоторые дополнительные настройки.
Попробуйте Thrive Architect сегодня.
Если вам нужен беззаботный рабочий процесс разработки WordPress: Visual Composer

Трудно превзойти интерфейс компоновщика страниц Visual Composer с точки зрения удобства для начинающих.
Даже если вы работаете над бэкэнд-вещами, Visual Composer по-прежнему делает все возможное, чтобы невероятно упростить работу.
Попробуйте Visual Composer сегодня.
Заключение
В разработке веб-сайтов WordPress нет универсального конструктора страниц.
Даже у моего любимого конструктора — Elementor — есть несколько недостатков, о которых вы должны знать.
Я надеюсь, что эта статья помогла вам принять решение, которым вы будете довольны. Я буду рад услышать ваши отзывы и предложения, как только вы начнете разработку WordPress в полном разгаре.
Спасибо и с нетерпением жду ваших комментариев!
Вам также могут понравиться:
- Обзор GeneratePress: лучшая легкая тема для блоггеров
- Как начать блог в 2022 году (и заработать тоже!)
- Лучшие ресурсы для блогов (включая инструменты, книги и курсы!)
