Полное руководство по боковой панели WordPress
Опубликовано: 2020-10-11Боковая панель WordPress является неотъемлемой частью многих сайтов WordPress. Это дает вам вертикальное пространство рядом с вашим контентом, где вы можете помочь своим читателям сориентироваться, расширить список адресов электронной почты или социальных сетей, отображать рекламу и многое другое.
Поскольку это неотъемлемая часть многих сайтов WordPress, мы подумали, что боковая панель заслуживает отдельного мегагайда. В этом посте мы расскажем вам обо всем, что вы когда-либо хотели знать о боковой панели WordPress.
Есть много чего рассказать, так что давайте начнем.
Оглавление
- Что такое боковая панель WordPress?
- Для чего можно использовать боковую панель WordPress?
- Как управлять боковыми панелями WordPress из вашей темы
- Управление боковыми панелями из настройщика WordPress
- Управление боковыми панелями для отдельных частей контента
- Управление виджетами через настройщик WordPress
- Управление виджетами через выделенную область виджетов
- Как добавить пользовательскую боковую панель в WordPress
- Как удалить боковую панель в WordPress
- Как отображать разные боковые панели на разном контенте
- Лучшие плагины для боковой панели WordPress для улучшения вашей боковой панели
Что такое боковая панель WordPress?
Боковая панель WordPress - это вертикальный столбец, который размещается справа или слева от основной области содержимого. Это дает вам пространство за пределами вашей основной области содержимого, где вы можете включать дополнительный контент, меню навигации и многое другое.
Хотя ваш основной контент будет меняться от страницы к странице, ваша боковая панель обычно одинакова для каждой страницы (хотя есть тактики, которые вы можете использовать для настройки боковой панели).
По умолчанию ваша боковая панель WordPress управляется выбранной вами темой. По умолчанию ваша тема будет управлять:
- Есть ли у вас вообще боковая панель
- На какой стороне боковая панель
- Сколько боковых панелей использовать (например, некоторые темы позволяют использовать две боковые панели одновременно)
Однако с помощью тактики, которую мы покажем вам в этом посте, вы можете добавить боковую панель к любой теме WordPress, даже если ваша тема не имеет боковой панели по умолчанию.
Четыре примера боковых панелей веб-сайтов
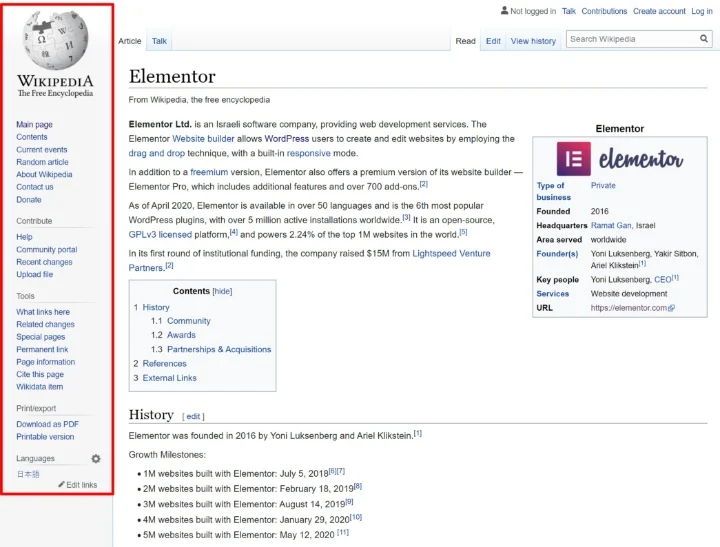
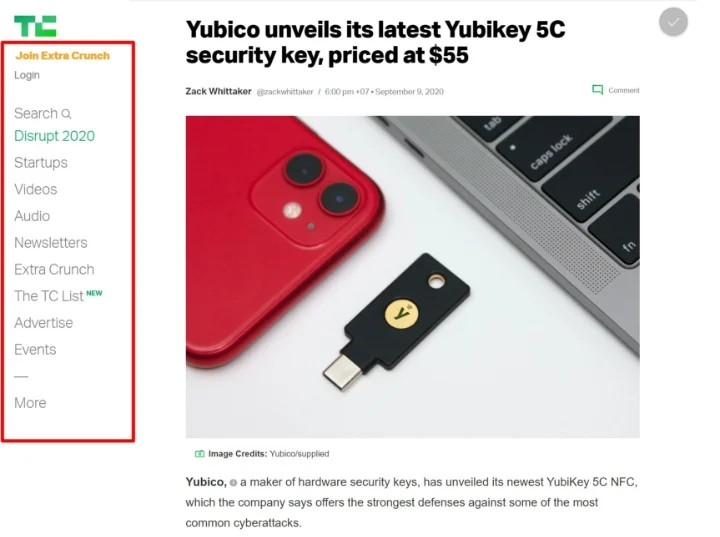
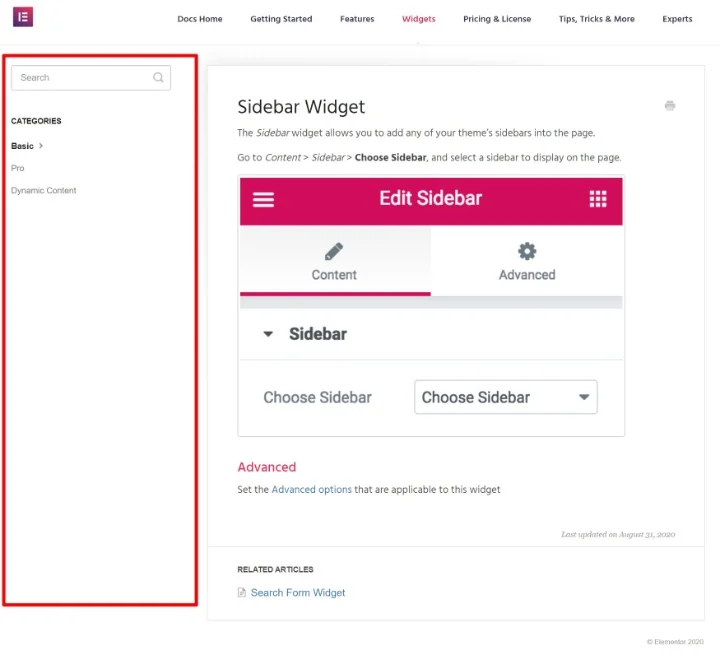
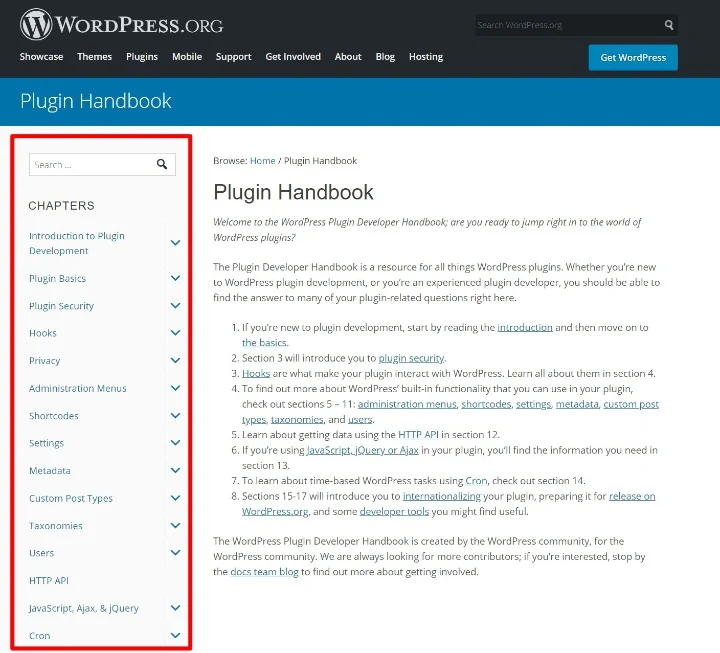
Изображение стоит тысячи слов, поэтому давайте рассмотрим несколько примеров боковых панелей, чтобы донести до него суть. В каждом примере мы выделим область боковой панели красным прямоугольником:
1. Википедия

2. TechCrunch

3. База знаний Elementor

4. Ресурсы кода WordPress.org

Как вы можете добавить контент на боковые панели WordPress?
Чтобы добавить контент на свою боковую панель, вы можете использовать виджеты WordPress. Вот почему некоторые люди также называют вашу боковую панель «областью виджетов».
Каждый виджет - это одна часть содержимого. Например, вы можете использовать один виджет для добавления поля поиска, другой - для добавления формы подписки по электронной почте и так далее. Мы покажем вам это подробно позже.
Для чего можно использовать боковую панель WordPress?
Боковые панели могут быть полезны по-разному. Вот некоторые примеры:
- Поиск - вы можете добавить окно поиска на свою боковую панель, чтобы помочь людям находить контент.
- Навигация - вы можете использовать свою боковую панель как еще одно средство навигации. Например, вы можете перечислить все категории на боковой панели вашего блога.
- Призыв к действию (CTA) - вы можете добавить CTA, чтобы побудить людей к действию. Например, если вы запустили новый онлайн-курс, вы можете продвигать его с помощью CTA на боковой панели.
- Подписка на рассылку по электронной почте - вы можете добавить форму подписки, чтобы расширить свой список рассылки.
- Социальные сети подписываются / делятся - вы можете использовать свою боковую панель, чтобы побудить людей подписаться на вас или поделиться вашим контентом в социальных сетях.
- Реклама - если вы полагаетесь на рекламу для получения дохода, ваша боковая панель - отличное место для ее размещения.
- Рекомендуемый контент - вы можете включать в себя свои самые популярные публикации, недавние публикации, связанный контент и многое другое.
Самое главное, вы можете использовать сразу несколько стратегий. Например, на одной боковой панели вы можете включить окно поиска, некоторые навигационные ссылки, рекламу и многое другое.
Конечно, ничто не заставляет вас использовать боковую панель. Фактически, мы не используем боковую панель в блоге Elementor. Основные преимущества пропуска боковой панели заключаются в том, что вы даете основному контенту больше места и создаете больше свободного пространства для отвлекающих факторов для ваших посетителей (потому что нет контента боковой панели, конкурирующего за их внимание). Вот почему мы также собираемся показать вам, как удалить боковую панель WordPress, если вы предпочитаете такой подход.
У Flywheel есть отличный пост о плюсах и минусах использования боковой панели на вашем сайте WordPress.
Как управлять боковыми панелями WordPress из вашей темы
Позже в этом посте мы покажем вам, как создать настраиваемую боковую панель, если ваша тема не включает боковую панель (или не имеет достаточного количества боковых панелей). Однако пока давайте предположим, что ваша тема WordPress уже поддерживает боковую панель, и поговорим о некоторых распространенных способах управления работой боковой панели.
Эти примеры не применимы ко всем темам WordPress, но они применимы к большинству современных тем WordPress.
Примечание. Если вы используете бесплатную тему Hello, она намеренно не включает боковые панели по умолчанию, чтобы упростить работу. Позже в этом посте мы покажем вам, как добавить боковые панели в Hello (и другие темы).
Управление боковыми панелями из настройщика WordPress
Первое, что нужно сделать для управления боковой панелью вашей темы, - это настройщик WordPress. Если ваша тема включает боковую панель и функции для ее настройки, они обычно будут здесь.
Область точных настроек зависит от темы, но обычно вам нужно искать что-то вроде «Настройки макета», «Общие настройки», «Настройки для всего сайта» и т. Д.
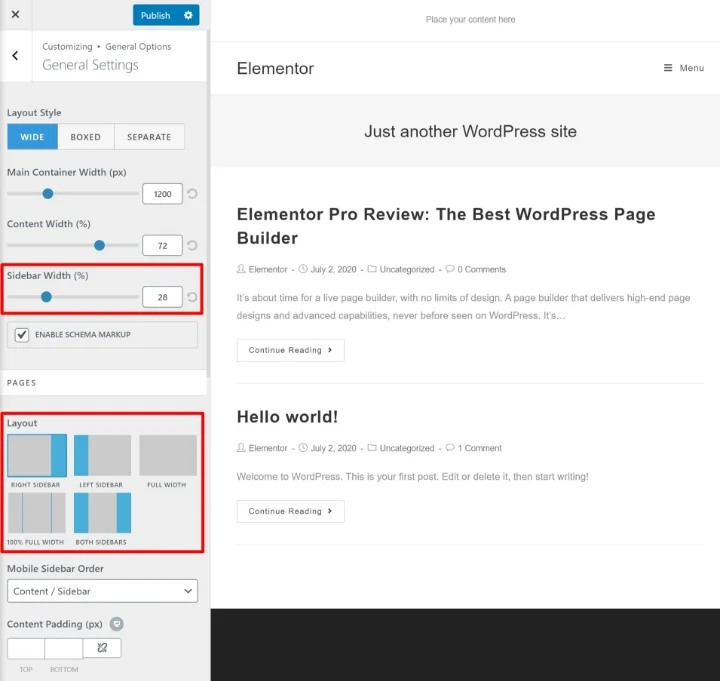
Например, с темой OceanWP вы можете выбирать из различных конфигураций боковой панели в общих настройках . Вы можете использовать правую боковую панель, левую боковую панель или боковые панели как справа, так и слева.
Вы также можете настроить ширину боковой панели:

Если вы не можете найти эти настройки, попробуйте изучить различные области в настройщике WordPress. Или обратитесь к документации по поддержке разработчика вашей темы.
Управление боковыми панелями для отдельных частей контента
Некоторые темы также предоставляют вам настройки на уровне страницы, которые позволяют вам управлять боковой панелью для отдельных сообщений или страниц.
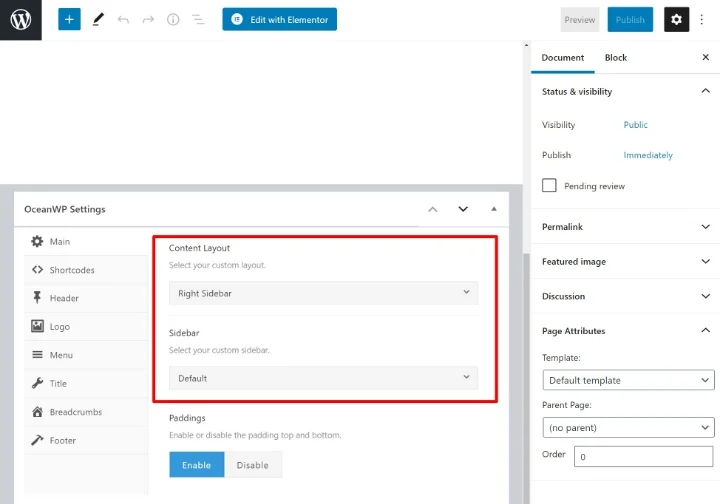
Если в вашей теме есть эта функция, вы должны увидеть эти параметры при работе в редакторе WordPress. Они могут отображаться как мета-поле под редактором. Или некоторые темы также добавляют их на боковую панель документа .
Например, с темой OceanWP вы можете выбрать другой макет боковой панели для отдельных страниц / сообщений:

Опять же, не все темы включают эти типы элементов управления боковой панели на уровне страницы.
Как добавить виджеты на боковую панель WordPress
Ваша боковая панель - это область на вашем сайте. Но чтобы добавить контент в эту область, вам нужно использовать виджеты WordPress.
Есть два способа добавить виджеты (контент) на существующую боковую панель вашей темы:
- Настройщик WordPress
- Специальная область виджетов
Обе области синхронизируются автоматически, так что использовать любую из них вполне нормально. Однако преимущество использования настройщика WordPress заключается в том, что вы сможете видеть, как ваши виджеты выглядят в режиме реального времени при предварительном просмотре вашего сайта.
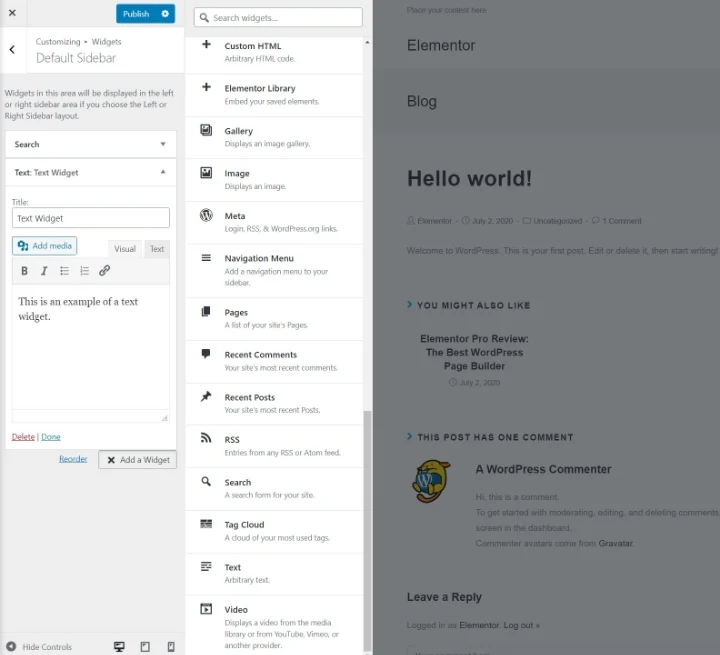
Управление виджетами через настройщик WordPress
Чтобы управлять виджетами боковой панели через настройщик WordPress, выберите « Внешний вид» → «Настроить» .
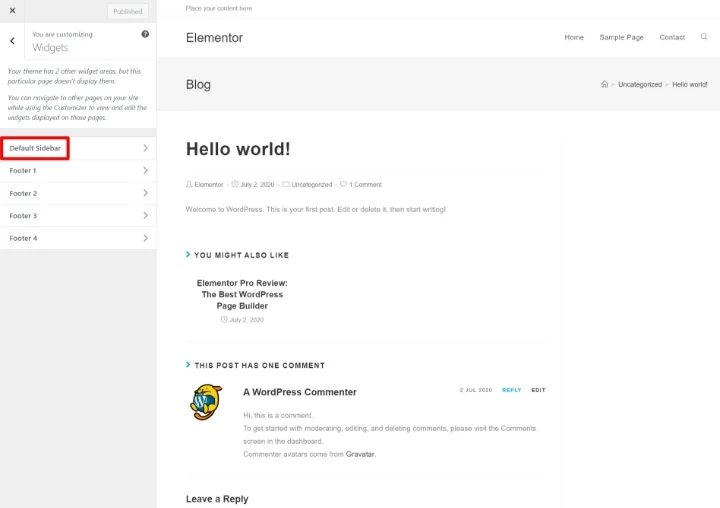
Затем выберите пункт меню « Виджеты» . Сначала вам будет предложено выбрать область виджетов, которой вы хотите управлять. В зависимости от вашей темы вы можете увидеть только один вариант. Или вы можете увидеть несколько вариантов, включая области вне боковой панели (например, нижний колонтитул):

Затем вы можете нажать кнопку « Добавить виджет» , чтобы начать добавлять виджеты на свою боковую панель. После добавления виджета вы можете настроить его, используя параметры на боковой панели:

Когда вы добавляете новые виджеты, вы сразу же увидите, что они появляются в режиме предварительного просмотра вашего сайта. Вы также можете использовать перетаскивание, чтобы изменить порядок существующих виджетов.
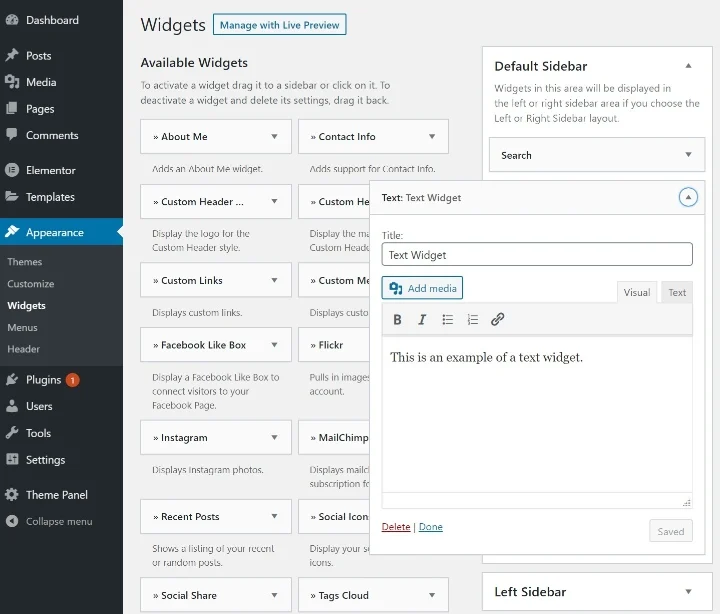
Управление виджетами через выделенную область виджетов
В дополнение к настройщику WordPress также включает выделенную область виджетов, к которой вы можете получить доступ, перейдя в « Внешний вид» → «Виджеты» .
Здесь вы увидите все доступные виджеты, а также все области боковой панели вашей темы (и другие области виджетов, например нижние колонтитулы).
Чтобы добавить виджеты, все, что вам нужно сделать, это перетащить их в раздел боковой панели. Затем вы можете настроить их содержимое, расширив параметры виджета:

Вы также можете изменить порядок виджетов на боковой панели с помощью перетаскивания.

Используйте Elementor для разработки пользовательских виджетов
Если у вас есть Elementor Pro, вы можете использовать визуальный интерфейс Elementor с перетаскиванием для создания контента, который вы включаете в свою боковую панель.
Для этого перейдите в Шаблоны → Добавить новый и создайте новый шаблон раздела . Например, вы можете создать шаблон, который включает форму подписки по электронной почте или призыв к действию (CTA). Обязательно опубликуйте свой шаблон, когда закончите.
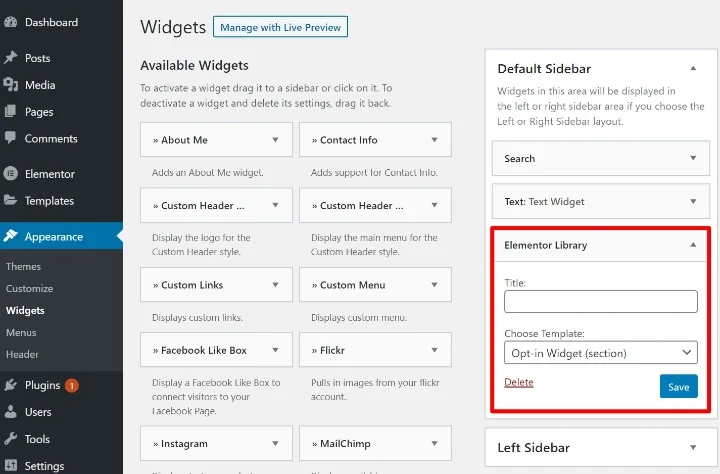
Затем добавьте виджет Elementor Library на свою боковую панель, где вы хотите, чтобы ваш шаблон отображался. Затем используйте раскрывающийся список « Выбрать шаблон» , чтобы выбрать конкретный шаблон, который вы хотите добавить на свою боковую панель: