10 แนวโน้มการออกแบบเว็บไซต์ที่ดีที่สุดที่จะใช้ประโยชน์ในปี 2018
เผยแพร่แล้ว: 2018-02-17ดูเหมือนว่าทุกปีมีแนวโน้มที่ครอบงำประเทศ ไม่ว่าจะผ่านโซเชียลมีเดีย แฟชั่น หรือความบันเทิง เช่นเดียวกับการออกแบบเว็บ เมื่อบริษัทหรือองค์กรหนึ่งพบรูปแบบที่ชนะใจลูกค้าสำหรับไซต์โดยภาพรวมหรือเพียงชุดเดียวขององค์ประกอบการออกแบบที่ทำให้ไซต์ของพวกเขาเป็นที่นิยม พวกเขาจะกลายเป็นวัตถุดิบหลักที่ได้รับความนิยมอย่างรวดเร็ว

ในขณะที่เทคโนโลยียังคงพัฒนาอย่างต่อเนื่อง ปี 2018 ก็กำลังก่อตัวขึ้นเพื่อเป็นหนึ่งในปีแห่งเทคโนโลยีและการออกแบบที่ล้ำหน้าที่สุดเท่าที่เคยมีมา การพัฒนาในเทคโนโลยีความจริงเสริมและความเป็นจริงเสมือนถูกตั้งค่าให้มีอิทธิพลเหนือการออกแบบเว็บไม่เพียงเท่านั้น แต่ยังเริ่มแสดงความโดดเด่นในการโต้ตอบบนมือถือด้วย GIF และการออกแบบแอนิเมชั่นอื่นๆ ช่วยเพิ่มองค์ประกอบของความสนุกสนานและสีสันเพื่อทำให้เว็บไซต์ดูน่าดึงดูดยิ่งขึ้น
เดือนธันวาคมที่ผ่านมา Ross Brown ของ DesignRush ได้รวบรวมรายชื่อที่คาดการณ์แนวโน้มการออกแบบเว็บ 10 อันดับแรกที่จะระเบิดในปีนี้ — แนวโน้มในการออกแบบที่ตอบสนองได้ดี การออกแบบเรียบๆ การออกแบบวัสดุ ไปจนถึงความคิดเห็นเกี่ยวกับภาพและกราฟิกที่กำลังพัฒนา เข้าสู่เดือนที่สองของปี 2018 ที่เทรนด์กำลังเริ่มปรากฏ ต่อไปนี้คือสิ่งที่ดีที่สุด 10 ข้อที่จะทำให้เว็บไซต์ของคุณโดดเด่นในปีนี้
1. แบบอักษรตัวแปร/การพิมพ์เชิงประดิษฐ์
ส่วนสำคัญของการออกแบบเว็บที่ดีไม่ได้เป็นเพียงรูปลักษณ์ของประเภทเท่านั้น แต่ยังสอดคล้องกับเนื้อหาของเว็บไซต์ด้วย คุณไม่ต้องการที่จะเป็นคนที่รู้จักในการเขียนจดหมายที่น่ารังเกียจถึงนักบาสเกตบอลซุปเปอร์สตาร์ที่ดูถูกคุณในหนังสือการ์ตูน (มองไปที่คุณ แดน กิลเบิร์ต)
ยิ่งฟอนต์มีความคิดสร้างสรรค์และสร้างสรรค์มากเท่าใด ฟอนต์ก็จะยิ่งโดดเด่นและดึงดูดความสนใจของผู้อ่านมากเท่านั้น การพิมพ์ยังเป็นลักษณะที่เว็บไซต์ใดๆ จะรวมไว้ไม่ทางใดก็ทางหนึ่ง และขึ้นอยู่กับจำนวนสำเนาที่เว็บไซต์หรือหน้ามี จำนวนแบบอักษรหรือรูปแบบตัวอักษรต่างๆ ที่พร้อมใช้งานจะเป็นแบบทวีคูณ
Jon Peterson หัวหน้านักออกแบบ UX ของ Artnet ได้เน้นย้ำถึงความสำคัญของการพิมพ์บนเว็บไซต์ที่ประสบความสำเร็จ:
"ไม่เพียงแต่จะมีบทบาทอย่างมากในด้านความสามารถในการอ่านและการใช้งานในแง่ของการคิดเกี่ยวกับอัตราส่วนคอนทราสต์ระหว่างประเภทและพื้นหลังของคุณเท่านั้น แต่ยังเป็นสิ่งแรกที่ฉันสามารถบอกได้ที่ทำให้นักออกแบบที่ดีแตกต่างจากนักออกแบบที่ไม่ดี" ปีเตอร์สัน “วิชาการพิมพ์เป็นหนึ่งในแง่มุมที่สำคัญที่สุดของการออกแบบและเป็นหนึ่งในสิ่งที่ยากที่สุดที่จะเรียนรู้เพราะมันเป็นสาขาที่เก่ามาก (และ) มีอะไรให้ดูดซับมากมาย ฉันคิดว่านั่นเป็นหนึ่งใน ชิ้นใหญ่

2. Virtual Reality/Augmented Reality
บางทีหนึ่งในนั้นหากไม่ใช่แนวโน้มทางเทคโนโลยีที่เติบโตเร็วที่สุดอาจเป็น "ความจริง" ทางเลือก นี่เป็นวิธีใหม่ในการสร้างและรับเนื้อหา จากการได้เห็นว่าการร่วมบินกับเหล่าบลูแองเจิลส์เป็นอย่างไร ไปจนถึงการใช้งานจริงมากขึ้น เช่น การฝึกทหาร ความเป็นจริงเสมือนกำลังเฟื่องฟู
เทคโนโลยีความจริงเสริมที่ค่อนข้างใหม่กว่านั้นมีบทบาทที่สร้างสรรค์และสนุกสนานมากกว่า แต่ด้วยอัตราที่รวดเร็วในการพัฒนาและปรับตัว อย่าแปลกใจที่เห็นการใช้งาน AR ที่ใช้งานได้จริงมากขึ้น ทั้ง VR และ AR ยังค่อนข้างใหม่ การใช้อย่างมีประสิทธิภาพจะทำให้คุณแตกต่างจากแบรนด์อื่นๆ
ปีเตอร์สันกล่าวว่าการเติบโตนี้สามารถนำมาประกอบกับเทคโนโลยีในที่สุดสามารถบรรลุสิ่งที่นักออกแบบเว็บไซต์ต้องการสร้าง
“ฉันคิดว่ามันเป็นอะไรบางอย่างที่จะอยู่ที่นี่อย่างแน่นอน” ปีเตอร์สันกล่าว “มันยังคงเป็นประสบการณ์ที่ดีและดีขึ้นอย่างต่อเนื่อง ฉันคิดว่ามันมีโอกาสมากมายสำหรับการเล่นเกมและด้านความบันเทิงอื่นๆ”
Peterson ยังกล่าวถึงประสบการณ์ที่ The New York Times เสนอให้ผู้อ่านได้ชมการแข่งขันกีฬาโอลิมปิกในรูปแบบใหม่ผ่าน AR บนอุปกรณ์พกพา เขายังกล่าวอีกว่ายังมีการนำเทคโนโลยีนี้ไปใช้ประโยชน์จริงอีกด้วย
“ฉันแน่ใจว่าเราจะเห็น VR ใช้ในสิ่งต่าง ๆ มากขึ้นเรื่อย ๆ เช่น เครื่องจำลองการต่อสู้สำหรับกองทหาร เพื่อช่วยให้พวกเขาเตรียมพร้อมสำหรับสถานการณ์การต่อสู้ที่แตกต่างกัน เราอาจจะได้เห็นมันในการฝึกอบรมทางการแพทย์ซึ่งจะไม่ทำให้ฉันประหลาดใจเลย ”
3. ปัญญาประดิษฐ์
แม้ว่าจะยังไม่เร็วเท่า AR และ VR แต่ความก้าวหน้าที่เกิดขึ้นในปัญญาประดิษฐ์นั้นค่อนข้างน่าประหลาดใจ ความสามารถสำหรับโทรศัพท์หรือคอมพิวเตอร์ของคุณในการเรียนรู้จากการกระทำของคุณ ในขณะที่บางอย่างทำให้ตกใจ ยังทำให้วิธีที่คุณโต้ตอบกับเทคโนโลยีในแต่ละวันง่ายยิ่งขึ้นอีกด้วย
เว็บไซต์ยอดนิยมและประสบความสำเร็จสองแห่งที่ใช้ AI คือเว็บไซต์ที่คนส่วนใหญ่ใช้ทุกวัน: Facebook และ Google ตั้งแต่การคำนวณโพสต์ที่ได้รับการโปรโมตหรือแนะนำที่คุณชอบดูมากที่สุด ไปจนถึงการเสนอคำแนะนำการค้นหาเหล่านั้น ซึ่งบางครั้งก็แปลกแต่ให้ความบันเทิงอยู่เสมอ ข้อดีก็ดูจะมีประโยชน์มากกว่าข้อเสียของ AI จนถึงตอนนี้
บางทีตัวอย่างที่โดดเด่นที่สุดของ AI ในช่วงไม่กี่เดือนที่ผ่านมาก็คือการสร้างโซเฟีย หุ่นยนต์ตัวแรกที่มีสติพอที่จะได้รับสัญชาติ ปฏิกิริยาตอบสนองต่อความนิยมที่เพิ่มขึ้นของเธอนั้นมีทั้งความประหลาดใจและความกลัวผสมกัน หลายคนคิดว่าในขณะที่เธอบอกว่าเธอต้องการผูกมิตรกับมนุษย์ แต่มันอาจจะเข้าใกล้การสร้าง "Black Mirror-esque" มากเกินไป
โชคดีที่การใช้งาน AI จำนวนมากที่เกี่ยวข้องกับการออกแบบเว็บนั้นไม่ได้ถูกตรวจสอบอย่างละเอียดถี่ถ้วน และคุ้มค่ามาก รวมถึงการช่วยปรับปรุงประสบการณ์ของผู้ใช้ด้วย
ต้องการแนวโน้มการออกแบบเพิ่มเติมหรือไม่? ลงทะเบียนเพื่อรับจดหมายข่าวของเรา!

4. การออกแบบรวม
ในโลกที่เปลี่ยนแปลงตลอดเวลา — ทั้งในและนอกการออกแบบ — การออกแบบที่ครอบคลุมเป็นสิ่งใหม่ เพื่อให้เข้าใจง่ายขึ้น เราได้กำหนดหลักการ 7 ข้อของการออกแบบที่ครอบคลุม พวกเขาคือ:
- ให้ประสบการณ์เทียบเท่า
- พิจารณาสถานการณ์
- คงเส้นคงวา
- ให้การควบคุม
- ข้อเสนอทางเลือก
- จัดลำดับความสำคัญของเนื้อหา
- เพิ่มมูลค่า
หลักการทั้งหมดเหล่านี้วนกลับมาที่แนวคิดที่ว่าการออกแบบของคุณควรมีความสอดคล้อง ทุกคนสามารถเข้าถึงได้ นำเสนอในลักษณะเดียวกันสำหรับแต่ละคนโดยไม่คำนึงถึงสถานการณ์ และให้ผู้ใช้ควบคุมวิธีที่พวกเขาเข้าถึงเนื้อหา

5. สีสันที่กล้าหาญและน่าผจญภัยมากขึ้น
อันนี้ค่อนข้างอธิบายได้ด้วยตัวเอง แต่ก็มีความสำคัญในการโดดเด่นท่ามกลางเว็บไซต์อื่นๆ อีกหลายร้อยแห่ง สีสามารถสื่อถึงเว็บไซต์ได้ดีพอๆ กับที่มันเป็นหนึ่งในสิ่งแรกที่นึกถึงเมื่อพูดถึงแบรนด์
เมื่อคุณได้ยินคำว่า "Twitter" คุณอาจนึกถึงสีฟ้าอ่อนบนตัวนก “เน็ตฟลิกซ์?” ที่สโมคกี้สีแดงเข้ม แม้กระทั่งการใช้สีที่เรียบง่ายและปรับแต่งให้มีเอกลักษณ์เฉพาะตัวจนถึงจุดที่คุณมีสีสันที่เด่นชัด น่าจดจำ และสดใส คล้ายกับที่ Design Studio ทำในพรีเมียร์ลีกในการรีแบรนด์ก่อนเริ่มฤดูกาลปัจจุบันนี้ Khroma ช่วยให้นักออกแบบคนอื่นสามารถทำสิ่งเดียวกันเมื่อต้องแก้ไขสี
สิ่งใดก็ตามที่สร้างความพึงพอใจให้กับผู้ใช้และดึงดูดสายตาของพวกเขาได้ทันที คือสิ่งที่คุณต้องการ การใช้สี Pantone ที่แตกต่างกันสำหรับทั้งพื้นหน้า พื้นหลัง และส่วนเน้นเสียงเป็นวิธีที่ยอดเยี่ยมในการจับคู่ธีมโดยรวมของเว็บไซต์ของคุณ หากคุณสามารถกระตุ้นอารมณ์ที่คุณกำลังพยายามสื่อถึงเนื้อหาของคุณ ผ่านจานสีที่เลือกสรรอย่างมีกลยุทธ์ที่ด้านหน้าไซต์ของคุณ แสดงว่าคุณทำได้ดีมาก

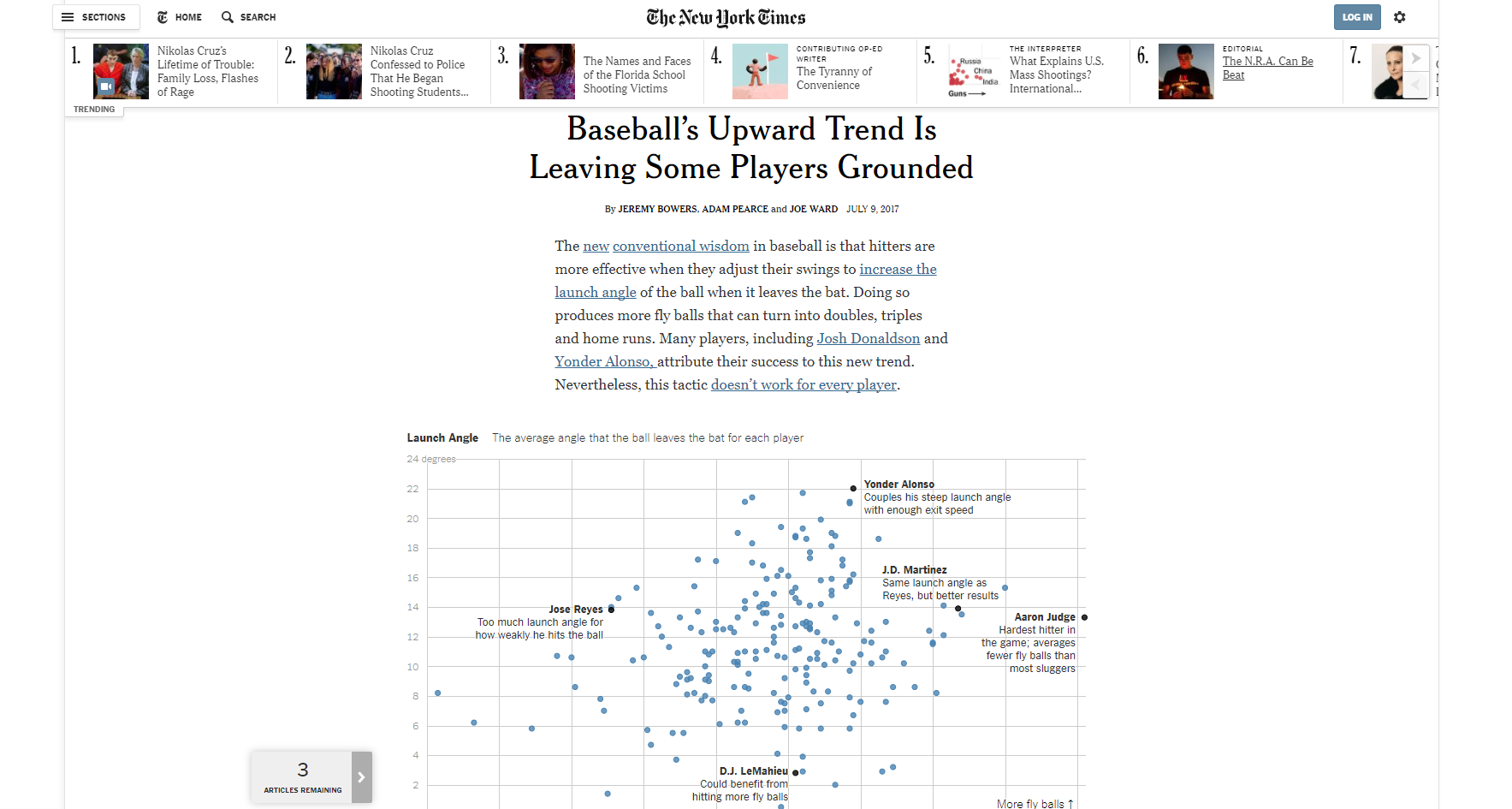
6. การเล่าเรื่องข้อมูล
ความสามารถในการบอกเล่าเรื่องราวที่ดีอย่างมีประสิทธิภาพเป็นทักษะที่โชคดีเพียงไม่กี่คนครอบครอง นอกเหนือจากนักเขียนนวนิยายและนักดนตรี นักข่าวและนักข่าวบางคน ทั้งอิสระและมืออาชีพ เป็นกลุ่มคนที่สามารถถ่ายทอดเรื่องราวที่พวกเขาเขียนถึงได้อย่างมีประสิทธิภาพ
แนวโน้มที่ใหญ่ที่สุดประการหนึ่งของการทำข่าวในปีที่ผ่านมาคือความสามารถในการใช้ข้อมูลจำนวนมากเพื่อปรับปรุงผลกระทบของเรื่องราวของพวกเขา ผลกระทบที่เกิดขึ้นเป็นสองเท่า: ทำให้ผู้อ่านสามารถถอยหลังและพูดว่า "ว้าว! ฉันไม่รู้ว่าผู้ใช้จำนวนมากทำเช่นนี้” และช่วยให้ผู้เขียนแสดงเรื่องราวและข้อมูลของพวกเขาด้วยวิธีที่สร้างสรรค์และสร้างสรรค์
จากมุมมองของการออกแบบ วิธีที่ใช้กันทั่วไปในการทำเช่นนี้คือการใช้กราฟและแผนภูมิคงที่ ซึ่งมักใช้หลายสี และหากคุณโชคดี คุณจะสามารถเข้าใจสิ่งที่พยายามแสดงให้คุณเห็น บ่อยครั้งพวกเขาถูกดูสองสามวินาทีและเลื่อนผ่านไปอย่างดี ตัวอย่างที่ดีอย่างแท้จริงของการเล่าเรื่องด้วยข้อมูลนั้นรวมถึงข้อมูลที่ไม่เพียงแต่แสดงในลักษณะที่ดึงดูดสายตาเท่านั้น แต่ยังในลักษณะที่ผู้ใช้สามารถโต้ตอบด้วยได้
ตัวอย่างที่ดีอย่างหนึ่งของเรื่องนี้จาก The New York Times ทำให้ผู้ใช้ไม่เพียงเห็นกราฟหลายอันที่สนับสนุนและช่วยบอกเล่าเรื่องราวเท่านั้น แต่ยังให้ผู้ใช้เลื่อนเมาส์ไปวางเหนือจุดข้อมูลต่างๆ เพื่อรับข้อมูลเพิ่มเติม
นี่เป็นเพียงหนึ่งในหลายตัวอย่างที่ประสบความสำเร็จของการเล่าเรื่องด้วยข้อมูล และถึงแม้จะไม่ใช่ทุกเรื่องราวที่จำเป็นต้องมีกระดูกสันหลังของข้อมูล แต่เรื่องราวที่ทำได้และทำได้ถูกต้องก็โดดเด่นกว่าคนอื่นๆ

7. เว็บแอนิเมชั่น
ผู้บริโภคสื่อดิจิทัลในยุคปัจจุบันไม่เพียงแต่มองหาเว็บไซต์ที่มีข้อมูลหรือเนื้อหาที่พวกเขาต้องการเท่านั้น แต่ยังต้องการเว็บไซต์ที่น่าดึงดูดใจเมื่อดูและมีส่วนร่วมด้วย วิธีหนึ่งในการดึงดูดผู้ชมและคลิกคือการเพิ่มแอนิเมชั่นในรูปแบบต่างๆ และในส่วนต่างๆ ของเว็บไซต์ของคุณ
Lottie แอพจาก Airbnb อนุญาตให้ผู้ใช้ After Effects ถ่ายภาพนิ่งและเพิ่มแอนิเมชั่นเพื่อใช้ในเว็บไซต์และการออกแบบอื่นๆ แอนิเมชั่นนี้สามารถทำได้หลายวิธีเช่นกัน
สำหรับไซต์ที่อาศัยการเล่าเรื่องด้วยข้อมูลที่กล่าวถึงข้างต้น การโต้ตอบและการเคลื่อนไหวที่มาพร้อมกับการคลิกหรือดูจุดข้อมูลบางอย่างทำให้ผู้ใช้รู้สึกมีส่วนร่วมกับข้อมูล แอนิเมชั่นสามารถใช้เป็นสัญลักษณ์แสดงการกระทำต่างๆ ที่ผู้ใช้อาจทำบนเว็บไซต์ ไม่ว่าจะเป็นการตรวจสอบและดำเนินการซื้อให้เสร็จสิ้น หรือทำให้ผู้ใช้รู้สึกดีขึ้นเมื่อพบข้อผิดพลาด 404 ฉันหมายถึงใครจะอารมณ์เสียกับแอนิเมชั่นฉลาด ๆ ที่บอกว่าไม่พบหน้าของพวกเขา
สิ่งสำคัญคือต้องสังเกตว่าแอนิเมชั่นไม่จำเป็นต้องทำให้โลกแตกเช่นกัน เอเจนซี่สร้างสรรค์ We Are Young Blood ยินดีต้อนรับผู้ใช้เข้าสู่หน้าแรกด้วย GIF แบบเคลื่อนไหวที่เรียบง่ายซึ่งมีตัวอย่างงานสีสดใส ปะติดปะต่อเข้าด้วยกัน และดึงดูดผู้เข้าชมตั้งแต่เริ่มต้น เป็นเพลงประกอบที่เรียบง่ายแต่มีเอฟเฟกต์สุดขีดที่ทำซ้ำได้ง่าย

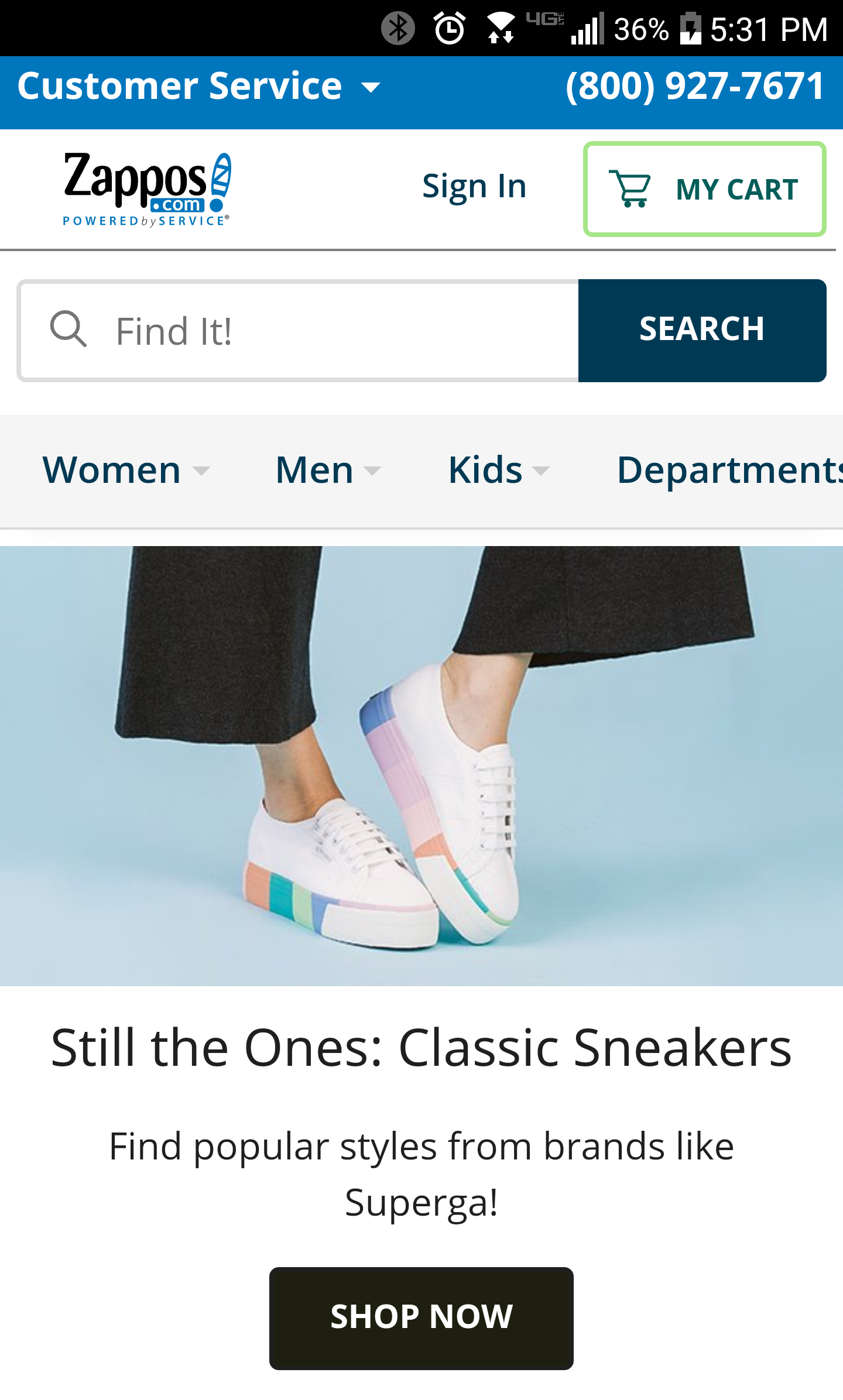
8. การออกแบบที่เหมาะกับอุปกรณ์พกพา
ไม่มีอะไรน่าผิดหวังไปกว่าการปลดล็อกโทรศัพท์ของคุณเพื่อไปที่เว็บไซต์และจัดการให้เหมือนรถบรรทุกกึ่งบรรทุกบนน้ำแข็งหรือดูเหมือนนักมวยหลังจากงานยุ่ง 12 รอบ โอเค… อาจมีหลายอย่างที่น่าผิดหวังมากกว่านั้น แต่แน่นอนว่ามันสร้างความเจ็บปวดให้กับผู้ใช้ ทำให้เว็บไซต์กลายเป็นตัวแทนที่ไม่ดี และเป็นสิ่งที่ สามารถ หลีกเลี่ยงได้
หนึ่งในตัวอย่างที่ดีที่สุดของเว็บไซต์ที่ประสบความสำเร็จในการออกแบบเว็บไซต์สำหรับทั้งเดสก์ท็อปและมือถือคือ Zappos ความแตกต่างระหว่างการออกแบบเดสก์ท็อปที่คล่องตัวและง่ายต่อการนำทางกับการออกแบบมือถือที่ทันสมัยและใช้งานง่ายนั้นเล็กน้อย ทำให้มั่นใจว่าลูกค้าจะได้รับประสบการณ์การช็อปปิ้งที่ไร้รอยต่อบนอุปกรณ์ทุกชนิด
เมื่อ 10 ถึง 15 ปีที่แล้ว ความเข้ากันได้กับอุปกรณ์พกพามากที่สุดไม่ได้เป็นปัญหาใหญ่เท่าตอนนี้ ด้วยโทรศัพท์ที่เชื่อมต่อกับผู้ใช้อยู่ตลอดเวลา นักออกแบบเว็บไซต์จึงไม่สามารถแน่ใจได้ว่าจะมีคนต้องการหรือจำเป็นต้องดูไซต์ของตนเมื่อใด ยิ่งง่าย/น่าเพลิดเพลินสำหรับผู้ใช้มากเท่าใด เว็บไซต์ก็จะยิ่งดูดีขึ้นเท่านั้น และโอกาสที่ผู้ใช้จะกลับมาอีกครั้งก็จะดีขึ้น

9. สีไล่โทนสี
ไม่เพียงแค่สีของคุณควรเป็นสิ่งที่ดึงดูดใจผู้คนเมื่อพวกเขาเห็นเท่านั้น แต่ยังควรใช้เพื่อเน้นเสียงบางอย่าง – เนื่องจากไม่มีคำที่ดีกว่า – คุณลักษณะที่ "ยอมรับได้" บนไซต์ รูปภาพ กราฟหรือแผนภูมิ ประวัติ ฯลฯ การใช้การไล่ระดับสีเป็นวิธีที่ดีในการทำงานนี้ให้สำเร็จ
การทำให้บริเวณที่เน้นเสียงสว่างขึ้นหรือมืดลงกว่าบริเวณรอบๆ นั้น ทำให้เกิด “ป๊อป” มากขึ้น การไล่สียังมีประสิทธิภาพคือการให้เอฟเฟกต์ความอบอุ่นหรือความเย็นแก่หน้าเว็บหรือพื้นที่ที่ผู้ใช้กำลังดู ซึ่งจะเปลี่ยนไดนามิกของความรู้สึกเมื่ออยู่บนหน้านั้น ในฐานะเครื่องมือการเปลี่ยนภาพ การไล่ระดับสีสามารถทำงานเพื่อเปลี่ยนระหว่างส่วนต่างๆ สลับไปมาระหว่างเฉดสีหนึ่งเป็นสีอื่นทั้งหมด ตัวอย่างเช่น นักร้องชาวยุโรปผู้คลั่งไคล้และผู้ที่ชื่นชอบหงส์ Björk ใช้การไล่ระดับแบบหนาเป็นพื้นหลังในการออกแบบเว็บไซต์ของเธอเพื่อกำหนดโทนเสียงที่เป็นเอกลักษณ์ให้กับแบรนด์ของเธอ
10. เค้าโครงสร้างสรรค์
เช่นเดียวกับการใช้สีเพื่อถ่ายทอดอารมณ์และกระตุ้นปฏิกิริยาอย่างเหมาะสม การเลือกเลย์เอาต์ที่เหมาะสมจะทำให้ผู้ใช้ของคุณประทับใจ การใช้รูปภาพ การคัดลอก และการจัดระเบียบอย่างสร้างสรรค์และมีประสิทธิภาพมีความสำคัญต่อการออกแบบเว็บที่น่าทึ่ง ใครๆ ก็สามารถใช้ Wix หรือ Squarespace แล้วรวมเว็บไซต์ที่มีรูปภาพสวย ๆ พร้อมข้อความบางส่วนเข้าด้วยกันได้ แน่นอนว่านี่เป็นวิธีที่รวดเร็วในการทำให้แบรนด์ของคุณเติบโตและเผยแพร่เนื้อหาสู่สาธารณะ แต่คุณจะไม่สามารถออกแบบได้อย่างแม่นยำเท่าที่คุณต้องการหากคุณใช้เวลา — และมันจะใช้เวลาบ้าง เวลา — ทำด้วยตัวเองและเพิ่มความแตกต่างทั้งหมดที่คุณเห็นว่าไซต์ของคุณต้องการ
ตอนนี้ มันง่ายที่จะนั่งที่นี่แล้วพูดว่า: “คุณต้องมีช่วงการเปลี่ยนภาพและสีที่ไม่มีใครเคยเห็นมาก่อน!” แต่นั่นไม่ใช่เป้าหมายสูงสุดในการสร้างเว็บไซต์ที่ดี ไม่ใช่ทุกสิ่งจะต้องเป็นสิ่งใหม่ในโลก คุณแค่ต้องการหลีกเลี่ยงไม่สุภาพและน่าเบื่อ การหลีกเลี่ยงแบบอักษร สี และเส้นตารางที่ใช้กันทั่วไปเป็นจุดเริ่มต้นที่ดี
คุณต้องการให้การออกแบบเว็บของคุณตรงกับสิ่งที่คุณพยายามทำ ดังนั้น ถ้าคุณคิดว่าคุณควรใช้เฉดสีบางเฉดที่สีอื่นๆ อาจไม่มี หรือมีฟอนต์ตัวหนาหรือเรียบๆ สำหรับทุกอย่าง ลงมือเลย! ถ้ามันตรงกับวิสัยทัศน์ที่คุณมีสำหรับสิ่งที่คุณต้องการให้แบรนด์ของคุณเป็น มันก็จะมีประสิทธิภาพ
แนวโน้มการออกแบบเว็บไซต์มีการพัฒนาอยู่เสมอ แต่การใช้ประโยชน์จากแนวโน้มการออกแบบเว็บไซต์เหล่านี้จะทำให้คุณพร้อมสำหรับความสำเร็จในอนาคต แม้ว่าภูมิทัศน์จะเปลี่ยนไป คุณก็นำหน้าเกมได้อยู่แล้ว
ต้องการอยู่เหนือทุกสิ่งในการออกแบบเว็บหรือไม่? ลงทะเบียนเพื่อรับจดหมายข่าวของเรา!