อีเมล 10 นาที: ฉันจะประหยัดเวลาในการพัฒนาได้อย่างไร
เผยแพร่แล้ว: 2021-02-03ฉันจำได้ว่าดูอีเมลฉบับแรกที่ได้รับคำสั่งให้แก้ไขโค้ดและพูดว่า "อะไรนะ? ทำไมพวกเขาถึงมีโต๊ะเหล่านี้ทั้งหมด!?” จากนั้น "แก้ไข" เพื่อให้ทำงานบน Apple Mail ของฉันได้ ยังไงก็ตาม อีเมลนั้นทำให้ฉันได้งานในทีมการตลาดที่สร้างอีเมลและแลนดิ้งเพจ นี่อาจฟังดูคุ้นเคย ดูเหมือนว่าคนส่วนใหญ่สะดุดกับการตลาดผ่านอีเมล
สิ่งหนึ่งที่คุณไม่ทราบว่าคุณกำลังสะดุดคือการสร้างอีเมลจำนวนมากในระยะเวลาอันสั้น ในฐานะนักพัฒนา สิ่งนี้อาจเป็นงานที่น่ากลัว การใช้เครื่องมือที่เหมาะสมอาจสร้างความแตกต่างระหว่างอีเมลที่ใช้เวลาทั้งวันในการสร้างหรือใช้เวลา 10 นาที
ในบล็อกโพสต์นี้ ฉันจะแบ่งปันการเดินทางส่วนตัวของฉันตั้งแต่ขั้นตอนการสร้างอีเมลที่ใช้เวลานานไปจนถึงขั้นตอนที่สั้นกว่ามาก ฉันหวังว่ามันจะเป็นแรงบันดาลใจให้คุณ!
จุ่มนิ้วเท้าลงในเครื่องมือที่ช่วยประหยัดเวลาจากกล่องเครื่องมือของนักพัฒนา
ล่าสุด ฉันเขียนอีเมลเกี่ยวกับยา (ยา) มีสองอุตสาหกรรมในการตลาดผ่านอีเมลที่มีการกำกับดูแลจำนวนมากและมีข้อกำหนดมากมาย ซึ่งหมายความว่าคุณต้องเขียนโค้ดอีเมลของตนอย่างสร้างสรรค์ Pharma ก็เป็นหนึ่งในนั้น ฉันไม่รู้ว่าฉันใช้เวลากี่ชั่วโมงในการพยายามกรอกเชิงอรรถเพื่อจัดเรียงให้ตรงกัน หรือเพื่อให้ได้ขนาดแบบอักษรที่เหมาะสมใน Outlook
ดังนั้นฉันจึงมองหาผลิตภัณฑ์หรือวิธีลดเวลาในการพัฒนาอยู่เสมอ เพื่อให้ฉันใช้เวลากับปัญหาเล็กๆ น้อยๆ เกี่ยวกับอีเมลมากขึ้นแทน
กรอบงานอีเมล
สิ่งแรกที่ฉันพบคือกรอบงานอีเมล พวกเขาอนุญาตให้คุณเขียนโค้ดน้อยลงอย่างมากโดยใช้ภาษามาร์กอัปเฉพาะซึ่งได้รับการคอมไพล์และแปลกลับไปเป็น HTML และ CSS ปกติสำหรับอีเมลของคุณ ใช่ นี่หมายความว่าคุณต้องเรียนรู้ภาษาเขียนโค้ดใหม่ แต่เมื่อคุณทำเสร็จแล้ว คุณจะได้รับโค้ดทั้งหมดโดยการเขียนเพียงไม่กี่บรรทัด ดังนั้น. ง่าย. หากคุณไม่มีเวลาเรียนภาษาใหม่ ภาษาเหล่านี้อาจไม่เหมาะสำหรับคุณ
CSS inliners
มีเครื่องมืออินไลน์ CSS หลายตัวที่คุณสามารถใช้ได้เพื่อให้สไตล์ของคุณสามารถเขียนได้เพียงครั้งเดียวในส่วนหัวของ HTML ของคุณแล้วอินไลน์ทั่วทั้งเนื้อหาในภายหลัง เรื่องนี้สำคัญเพราะไคลเอนต์อีเมลบางตัวจะตัดสไตล์ CSS ในองค์ประกอบส่วนหัวออก ซึ่งจะทำให้อีเมลของคุณมีหน้าตาเป็นอย่างไร แต่การไปทีละบรรทัดเพื่อแทรกองค์ประกอบสไตล์สำหรับแต่ละย่อหน้า ลิงก์ และอื่นๆ เป็นเรื่องที่เจ็บปวด อินไลน์อัตโนมัติเพื่อชัยชนะ!
เครื่องมือที่ฉันโปรดปรานอย่างหนึ่งคือเวิร์กโฟลว์อึกเพื่อสร้างอีเมลที่รวบรวมไฟล์ HTML และ Sass ให้เป็น HTML ที่พร้อมใช้งานอีเมล อย่างไรก็ตาม เมื่อผมย้ายไปร้านขายยา เครื่องมือเหล่านี้ก็สะดวกน้อยลง ด้วยความแตกต่างทั้งหมดในการออกแบบ (เช่น แท็ก <p> หนึ่งแท็กอาจเป็นสีเดียว ในขณะที่แท็ก <p> อื่นต้องเป็นสีอื่น) ฉันไม่สามารถพึ่งพา CSS ในแท็ก <style> หรืออินไลน์อัตโนมัติได้อีกต่อไป ฉันต้องเขียนโค้ดสไตล์แบบอินไลน์ด้วยตนเอง
จะทำอย่างไรเมื่อเผชิญกับเรื่องทั้งหมดนี้? ในตอนท้ายของวัน ฉันเก็บข้อมูลโค้ด (โมดูลอีเมลที่ใช้ซ้ำได้) ไว้ในโปรแกรมแก้ไขโค้ด ขณะที่วางเทมเพลตไว้ในโฟลเดอร์บน Dropbox ระบบนี้ลดเวลาในการพัฒนาลงครึ่งหนึ่ง ซึ่งดีมากสำหรับทีมอีเมลคนเดียว แต่เมื่อเราเริ่มขยายทีม กระบวนการก็พังทลาย
 | เรียนรู้วิธีสร้างอีเมลได้เร็วขึ้นด้วยเทมเพลต มากขึ้น มากขึ้น อีเมลมากขึ้น เวลาหรือทรัพยากรไม่เพียงพอ ใครสามารถเกี่ยวข้อง? เปิดตัวเวิร์กโฟลว์อีเมลที่มีประสิทธิผลและประสิทธิผลมากขึ้นด้วยเทมเพลตอีเมลที่ปรับขนาดได้ ใช้ซ้ำได้ และเชื่อถือได้ รับคำแนะนำของคุณ → |
ที่สุดของประสิทธิภาพการพัฒนาอีเมล: Litmus Builder
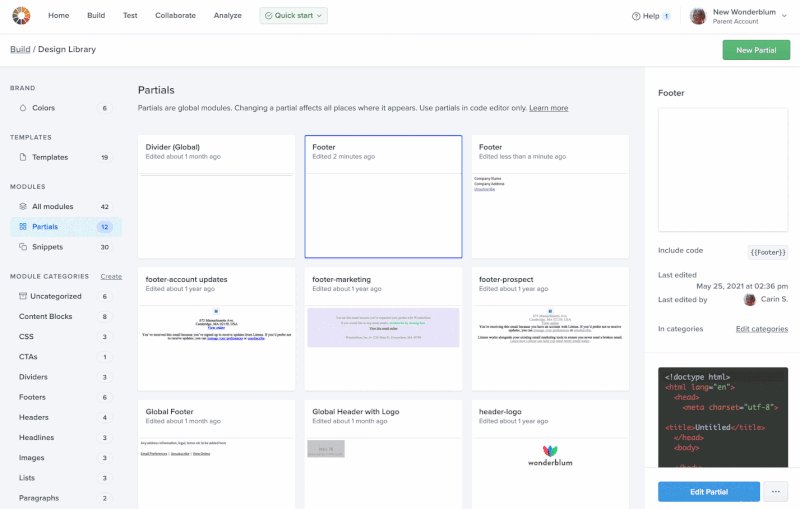
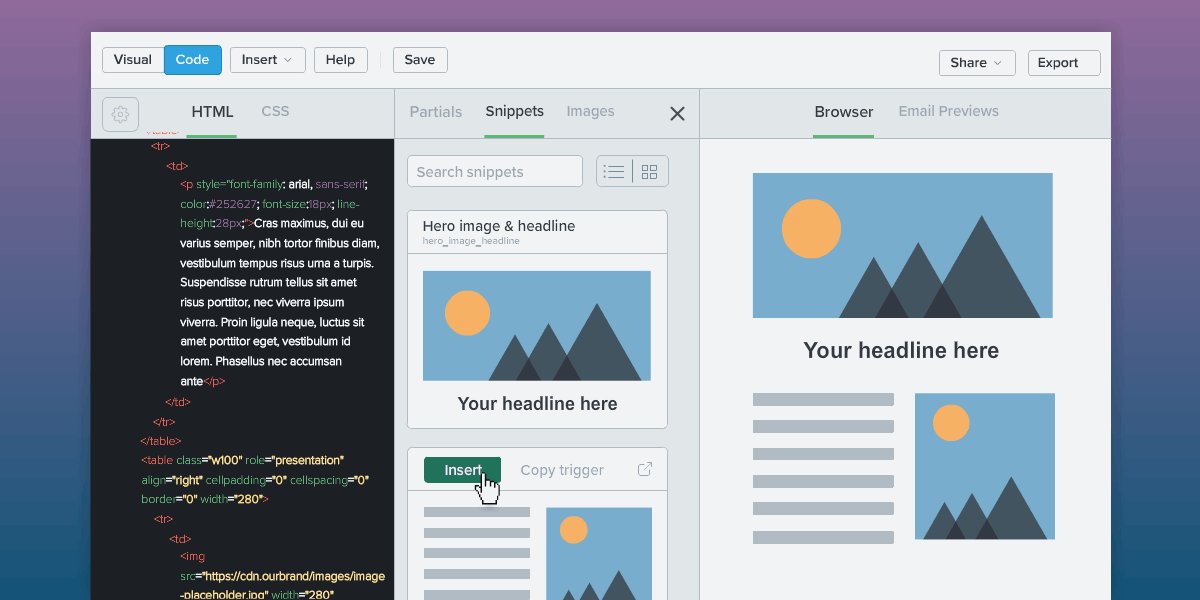
ฉันมีความสุขมากเมื่อ Litmus Builder เข้ามาในชีวิตของฉัน Builder ได้รับการตั้งค่าให้จัดการการสร้าง ใช้ และจัดเก็บข้อมูลตัวอย่างและเทมเพลตทั้งหมดของคุณ เพื่อให้การปรับขนาดสำหรับทีมเป็นเรื่องง่าย และข้อมูลโค้ดทั้งหมดรวมอยู่ในที่เดียวใน Design Library ที่เข้าถึงได้ง่ายจาก Builder เพื่อให้ทั้งทีมของคุณใช้งานได้
เมื่อรวมกับระบบการออกแบบอีเมลที่เราสร้างขึ้นที่ Litmus เราจึงสามารถสร้างอีเมลส่วนใหญ่ได้ในเวลาประมาณ 10 นาที และสำหรับอีเมลใหม่หรืออีเมลที่กำหนดเอง เฟรมเวิร์กพื้นฐานสามารถทำได้ภายใน 10 นาทีเดียวกัน ทำให้มีเวลามากขึ้นในการเขียนโค้ดและทดสอบอีเมลที่กำหนดเอง และติดตามข่าวสารล่าสุดด้วยโปรแกรมรับส่งเมลที่เปลี่ยนแปลงตลอดเวลา
ไม่เชื่อฉัน? ฉันสร้างวิดีโอที่แสดงการสร้างอีเมลอัปเดตผลิตภัณฑ์ล่าสุดของเรา อีเมลทั้งหมดใช้เวลาเพียง 10 นาทีในการสร้างโดยใช้ตัวอย่างบางส่วน และ Visual Editor ใน Litmus Builder
ดูว่าฉันใช้เวลาสำหรับตัวคุณเองเร็วแค่ไหน (และค้นหาเพลงที่ฉันติดขัดในกระบวนการ):

ตั้งค่าตัวเองอย่างไรให้ประหยัดเวลาด้วย
"ทั้งหมดนี้เป็นสิ่งที่ดีและดี" คุณพูด "แต่ใช้เวลานานเท่าใดในการตั้งค่าตัวอย่างและบางส่วนและเทมเพลตเหล่านี้" ฉันยินดีที่จะแจ้งให้คุณทราบ ไม่นานเลย! ฉันจะบอกคุณว่าอย่างไร
โครงสร้างหลัก
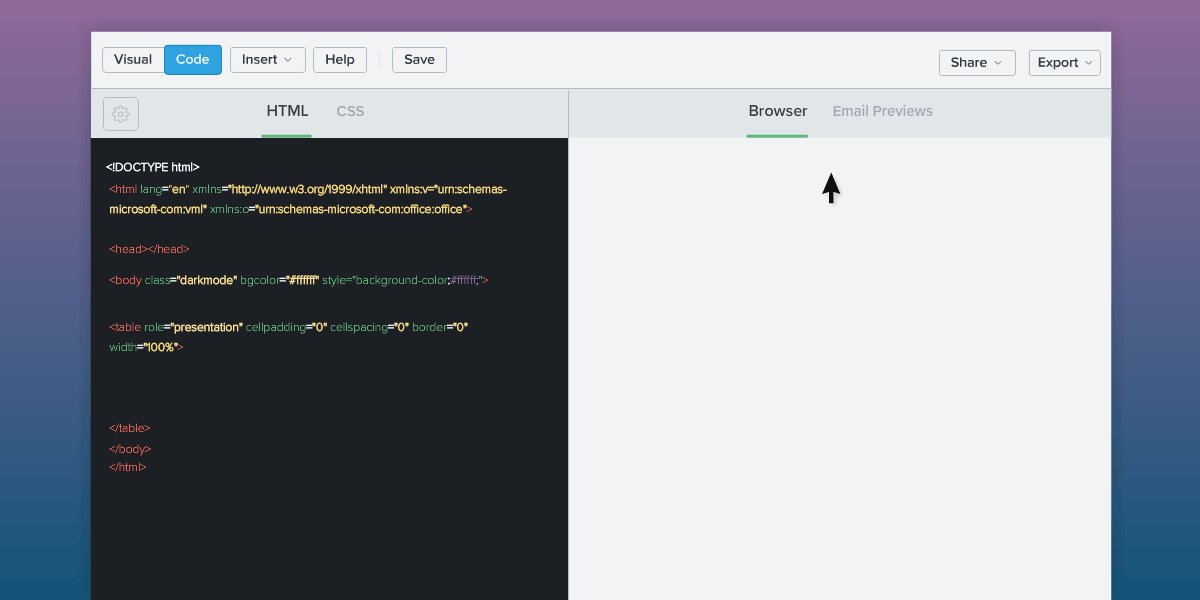
ขั้นแรก คุณต้องสร้างโครงสร้างหลักที่คุณจะใช้สำหรับอีเมลแต่ละฉบับ นั่นคือ CSS มาตรฐานและโค้ดโครงกระดูกของบริษัทของคุณที่ส่วนย่อยและส่วนย่อยจะถูกเพิ่มเข้าไป เป็นไปได้ว่าคุณอาจมีเวอร์ชันนี้อยู่แล้ว
จากนั้นคุณบันทึกเป็นเทมเพลตเพื่อให้เข้าถึงได้ง่าย เทมเพลตต้นแบบหรือเทมเพลตเริ่มต้นนั้นเป็นจุดเริ่มต้นสำหรับอีเมลที่กำหนดเองใดๆ ที่คุณสร้างซึ่งไม่ได้ตั้งค่าเทมเพลตไว้แล้ว
บางส่วนเทียบกับตัวอย่าง
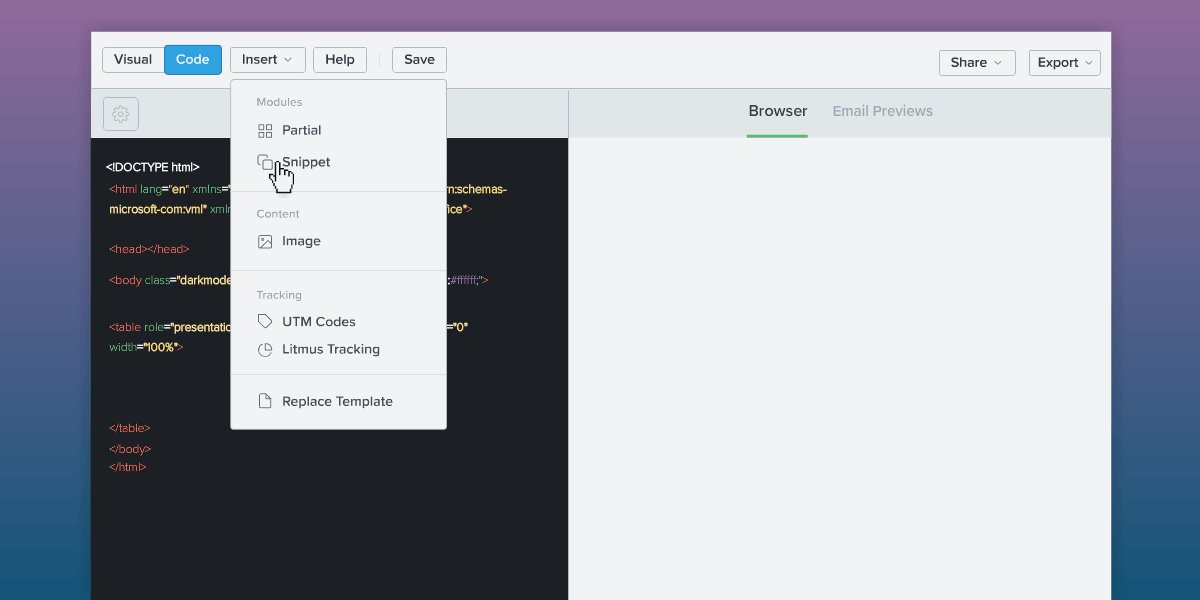
ถัดไป ตัดสินใจว่าจะสร้างสิ่งใดเป็นส่วนย่อยและสิ่งใดที่จะสร้างเป็นตัวอย่าง
ในระดับพื้นฐาน บางส่วนและตัวอย่างเป็นทั้งกลุ่มของโค้ดที่ใช้ซ้ำได้ ซึ่งคุณจะใส่ลงในเอกสารสำเร็จรูปเมื่อคุณสร้างอีเมลแต่ละฉบับ พวกมันถูกป้อนลงใน Litmus โดยพื้นฐานแล้วในลักษณะเดียวกัน แม้ว่าตัวอย่างจะต้องใช้คำที่เรียกในขณะที่บางส่วนไม่ต้องการ
ความแตกต่างใหญ่คือบางส่วนจะไม่สามารถแก้ไขได้ในโค้ด ดังนั้นหาว่าบล็อกใดที่คุณจะไม่เปลี่ยนแปลงมากนักและสร้างบางส่วนเหล่านั้น ที่สารสีน้ำเงิน สิ่งเหล่านี้เป็นส่วนหัวและส่วนท้าย ทุกสิ่งทุกอย่างเป็นเพียงตัวอย่าง
การสร้างบล็อคโค้ด
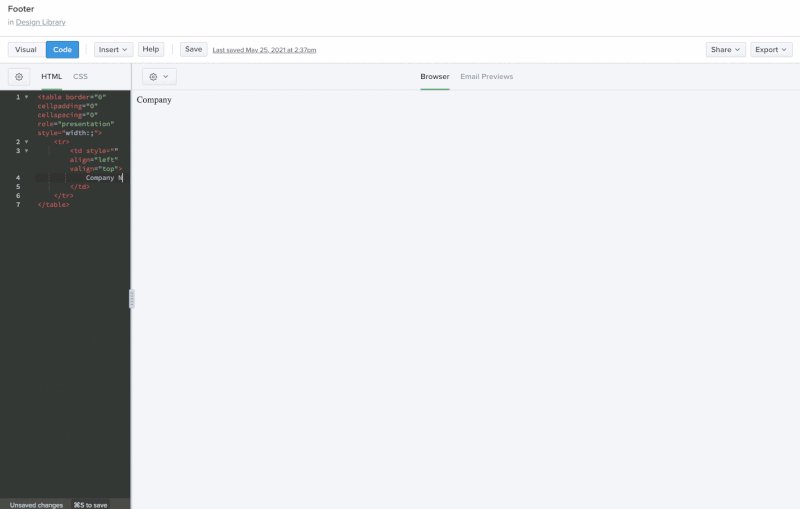
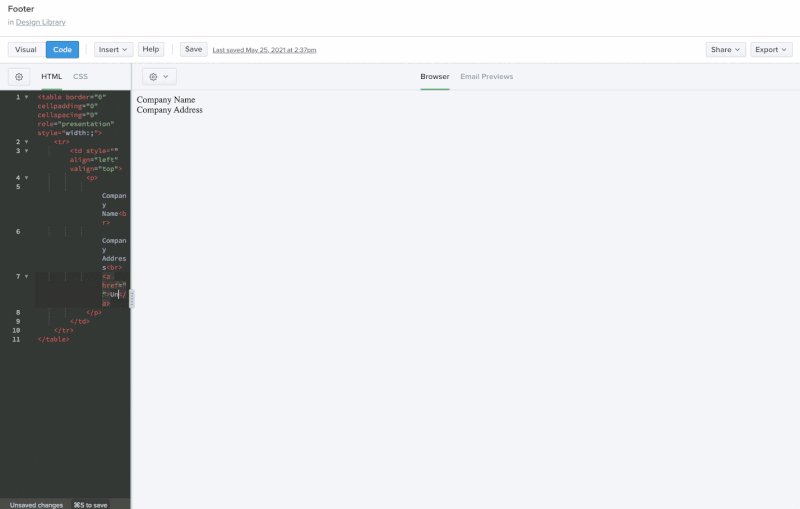
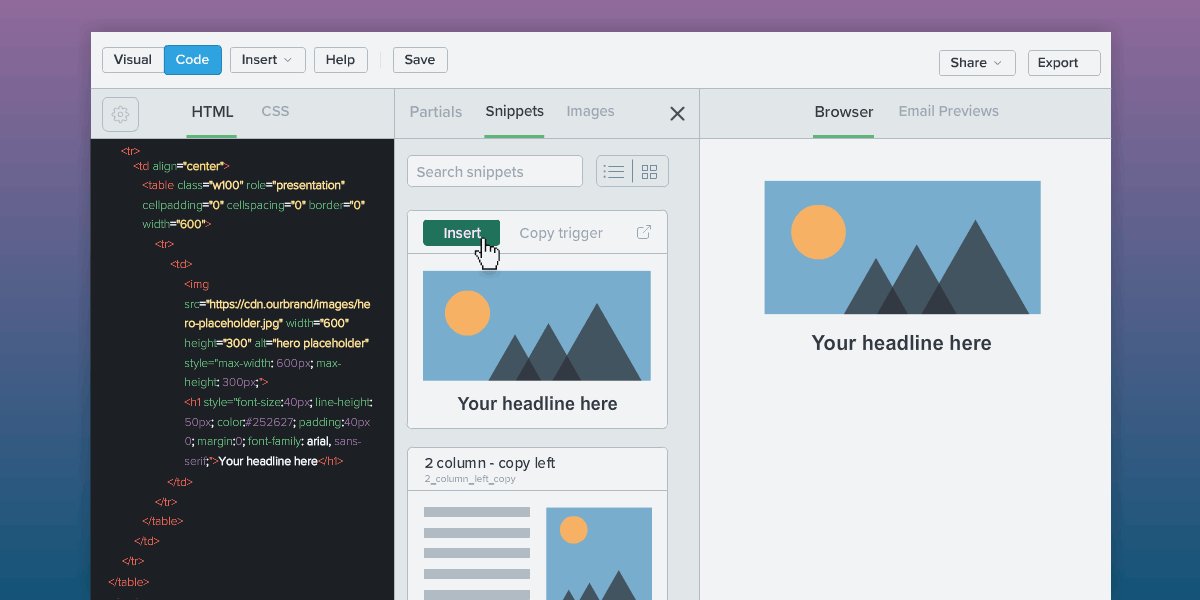
เมื่อคุณตัดสินใจว่าจะแบ่งบล็อคโค้ดของคุณอย่างไร คุณสามารถสร้างบล็อคได้โดยเลือกสร้างบางส่วนหรือตัวอย่างใหม่ใน Litmus ง่ายพอๆ กับการวางโค้ดของคุณ ตั้งชื่อ และ—ในกรณีของตัวอย่าง—คำเรียก
ในการสร้างตัวอย่าง:
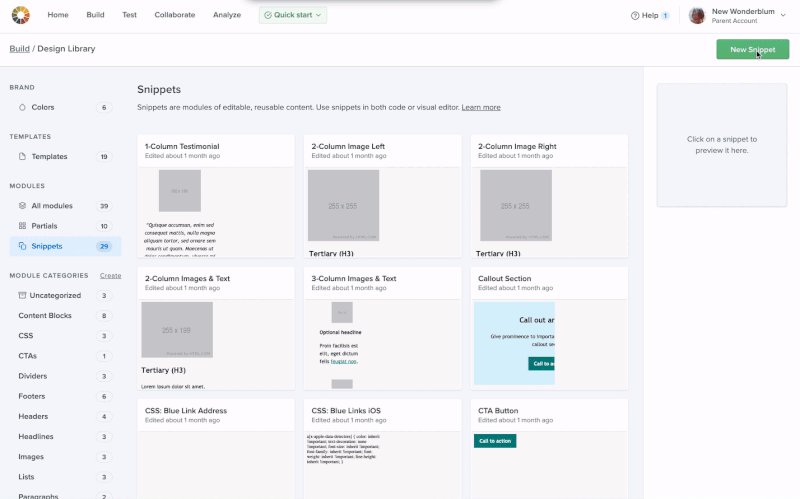
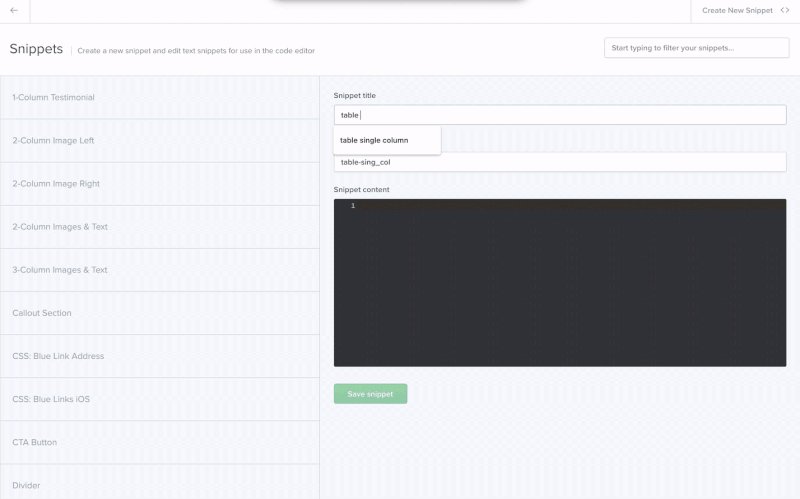
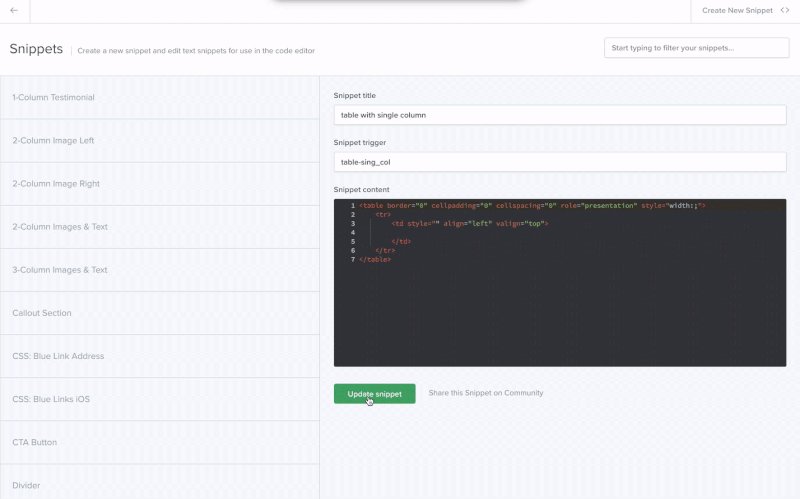
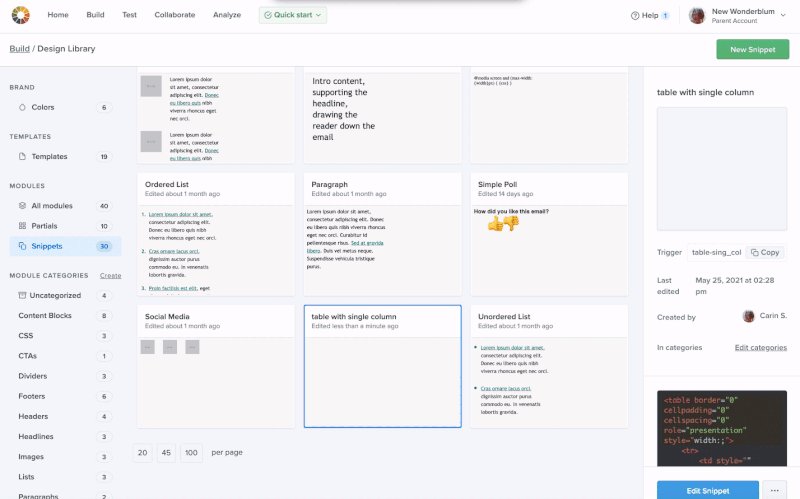
จากไลบรารีการออกแบบ เปิดไลบรารีตัวอย่าง จากนั้นคลิกปุ่ม "ตัวอย่างใหม่" ที่มุมบนขวา ในหน้าจอถัดไป คุณสามารถตั้งชื่อข้อมูลโค้ด กำหนดคำเรียก และวางโค้ดสำหรับข้อมูลโค้ด

คุณสามารถสร้างตัวอย่างเพิ่มเติมด้วยปุ่ม "สร้างตัวอย่างใหม่" ที่มุมขวาบน หรือคุณสามารถกลับไปที่ไลบรารีตัวอย่างเพื่อค้นหาตัวอย่างใหม่ของคุณ หากคุณคลิกที่ข้อมูลโค้ด คุณจะเปิดหน้าต่างรายละเอียดทางด้านขวา ซึ่งคุณสามารถดูข้อมูลทั้งหมดและแก้ไขข้อมูลโค้ดได้อีกครั้ง
เคล็ดลับสำหรับมือโปร: อย่ายึดติดกับตัวอย่างของคุณ ใช่ มันสามารถเป็นบล็อกของรหัสได้ แต่ก็สามารถมีขนาดเล็กกว่านั้นได้เช่นกัน เรามีตัวอย่างสำหรับค่าฐานสิบหกสีของแบรนด์รวมถึงตัวอย่างสำหรับอิโมจิและภาพเฮดช็อต ตัวอย่างข้อมูลจะใหญ่หรือเล็กเท่าที่คุณต้องการ อะไรก็ตามที่คุณพบว่าตัวเองใช้บ่อยควรเป็นเพียงตัวอย่าง
เพื่อสร้างบางส่วน:
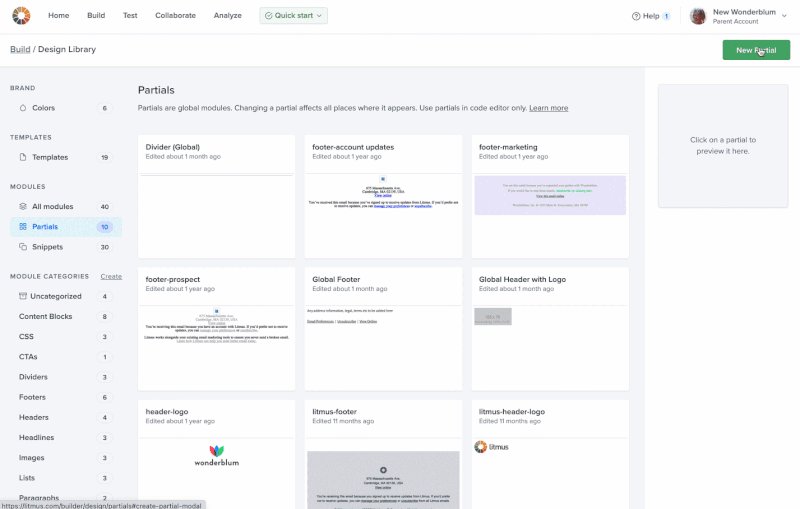
จากไลบรารีการออกแบบ คุณเปิดไลบรารีบางส่วนแล้วคลิกปุ่ม "ใหม่บางส่วน" ที่มุมบนขวา ตั้งชื่อบางส่วนของคุณ แล้วคุณจะเข้าสู่หน้าจอที่ดูเหมือนตัวสร้าง เขียนโค้ดบางส่วนที่คุณต้องการ (ถ้าคุณเขียนโค้ดตัวอย่างก่อน คุณสามารถใช้เพื่อสร้างบางส่วนได้) คลิก "บันทึก"

หากต้องการกลับไปที่ไลบรารีบางส่วนและค้นหาบางส่วนใหม่ ให้คลิกลิงก์ "บางส่วน" ที่ด้านซ้ายบนใต้ชื่อบางส่วน หากคุณคลิก คุณจะเห็นหน้าต่างรายละเอียดทางด้านขวา ซึ่งคุณสามารถดูข้อมูลทั้งหมดและแก้ไขบางส่วนได้อีกครั้งหากคุณลืมบางอย่าง
จากที่นี่ คุณสามารถดึงข้อมูลโค้ดและบางส่วนลงในอีเมลของคุณใน Litmus Builder ได้อย่างง่ายดาย และนั่นแหล่ะ!

การเดินทางดำเนินต่อไป…
เมื่อฉันนึกย้อนกลับไปถึงวิธีที่ฉันเคยสร้างอีเมล ฉันแทบไม่อยากจะเชื่อเลยว่าฉันมาไกลแค่ไหนแล้ว ฉันไม่เคยคิดเลยว่าจะเปลี่ยนจากการสร้างอีเมลภายในเวลาไม่กี่ชั่วโมง—ถึงแม้จะมีเคล็ดลับและกลเม็ดที่ดีที่สุด—เป็นการทำภายใน 10 นาที!
Litmus Builder มีอำนาจเรียกเก็บเวิร์กโฟลว์อีเมลของฉัน เรามีตัวอย่างและบางส่วนมากกว่า 170 รายการที่เราสร้างขึ้นใน Litmus ในเวลาประมาณสามวัน แต่งานของฉันที่นี่ยังไม่เสร็จ เนื่องจากระบบการออกแบบอีเมลของเรามีการพัฒนาอย่างต่อเนื่อง เราสามารถแก้ไขตัวอย่างและบางส่วนหรือเพิ่มเติมได้ตามความจำเป็น เมื่อเพิ่มแล้ว ก็พร้อมใช้งานทันที
และด้วยเวลาที่บันทึกไว้ ตอนนี้ฉันสามารถมุ่งเน้นไปที่การสร้างแอนิเมชั่นสนุกๆ การเรียนรู้ Vector Markup Language (VML) และพยายามค้นหาว่าเกิดอะไรขึ้นในโหมดมืดของ Gmail
ดังนั้นสิ่งที่คุณรอ? เริ่มสร้างอีเมลอย่างรวดเร็ว (เช่นฉัน!) ด้วย Litmus
เริ่มการทดลองใช้ฟรี →
ลูกค้าลิตมัส? กระโดดเข้าไป →
