การออกแบบเว็บไซต์เชิงโต้ตอบ 10 อันดับแรกที่ดึงดูดผู้ใช้ทันที
เผยแพร่แล้ว: 2018-04-13หากเว็บไซต์ของคุณไม่มีส่วนร่วม ผู้ใช้จะไม่มีส่วนร่วม อันที่จริง สี่สิบเปอร์เซ็นต์ของผู้ใช้จะออกไป หากพวกเขาพบว่าเลย์เอาต์ของเว็บไซต์ของคุณไม่เป็นระเบียบและวุ่นวาย
แนวโน้มการออกแบบเว็บมีการเปลี่ยนแปลงตลอดเวลา โดยการรวมองค์ประกอบการออกแบบใหม่กลายเป็นสิ่งจำเป็นเพื่อให้ผู้ใช้มีส่วนร่วมและตื่นเต้น ไม่ว่าจะเป็นการเปลี่ยนชุดสี เล่นกับการไล่ระดับสี เพิ่มแอนิเมชั่น แนะนำการถ่ายภาพ หรือปรับปรุงการออกแบบ UX ของคุณ สิ่งสำคัญคือแบรนด์ต่างๆ จะต้องประเมินโครงการพัฒนาเว็บของตนและปรับปรุงอย่างต่อเนื่อง
กระแสความนิยมที่เพิ่มขึ้นในโลกของการออกแบบเว็บคือการแนะนำองค์ประกอบเว็บไซต์แบบโต้ตอบและตอบสนอง เพื่อให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่น่าพึงพอใจและมีส่วนร่วมตลอดการเดินทาง
การโต้ตอบของผู้ใช้กำลังเพิ่มขึ้นในด้านการออกแบบและการพัฒนา และมีแนวโน้มว่าจะมีองค์กรจำนวนมากขึ้นเรื่อยๆ ที่จะก้าวเข้าสู่วงการนี้ด้วยการออกแบบเว็บของพวกเขา และด้วยเหตุผลที่ดี ผู้คนต้องการการออกแบบที่เน้นผู้ใช้เป็นศูนย์กลาง ทำไมไม่ให้ผู้ใช้มีส่วนร่วมล่ะ
การเพิ่มองค์ประกอบแบบอินเทอร์แอกทีฟให้กับหน้าเว็บของคุณสามารถเพิ่มเวลาที่ผู้ใช้ใช้ในหน้าเว็บของคุณ เพิ่มการรับรู้ถึงแบรนด์ และแสดงความสามารถด้านการออกแบบและความคิดสร้างสรรค์ของแบรนด์ของคุณโดยรวม

แบรนด์ต่างๆ สามารถทำสิ่งนี้ได้ เช่น แอนิเมชั่นที่กระตุ้นการเลื่อนหรือการโต้ตอบขนาดเล็กของฉันในหน้าเว็บของพวกเขา ซึ่งทำให้ผู้ใช้มีส่วนร่วมโดยอนุญาตให้พวกเขาให้ข้อเสนอแนะแบบเรียลไทม์ ยังทำให้ประสบการณ์แบบไดนามิกและน่าตื่นเต้นมากขึ้น โดยชี้ความสนใจของผู้ใช้ตรงจุดที่คุณต้องการ
เมื่อบริษัทต่างๆ เริ่มรวมองค์ประกอบการออกแบบเหล่านี้เข้ากับการออกแบบ สิ่งสำคัญคือคุณต้องเริ่มขยับกล้ามเนื้อที่สร้างสรรค์เหล่านั้น
คนไม่ต้องการมองอีกต่อไป พวกเขาต้องการสัมผัสด้วย พวกเขาต้องการรู้สึกว่าพวกเขาเป็นส่วนหนึ่งของประสบการณ์ ไม่ใช่แค่เป็นพยานในเรื่องนี้ทั้งหมด องค์ประกอบการออกแบบเชิงโต้ตอบเป็นวิธีกระตุ้นที่ทำให้ผู้ใช้รู้สึกว่ามีความสำคัญและชอบที่พวกเขากำลังมีบทบาทอย่างแข็งขัน
และเว็บไซต์ 10 เหล่านี้ให้ความสำคัญกับการโต้ตอบเป็นอันดับแรก
ความสามารถในการจ่ายไม่ได้ไม่รวมการโต้ตอบ - ดูตัวคุณเองในบทความของเราเกี่ยวกับ บริษัท ออกแบบเว็บชั้นนำของไมอามี่!
10 การออกแบบเว็บไซต์เชิงโต้ตอบเพื่อสร้างแรงบันดาลใจให้กับโครงการเว็บต่อไปของคุณ

1. 50 ปีแห่งชาร์ตเพลงสวิส
ดนตรีเป็นประสบการณ์แบบอินเทอร์แอคทีฟเสมอมา แต่เว็บไซต์ 50 Years Of Swiss Much Charts ได้นำแนวคิดนั้นไปสู่อีกระดับด้วยการออกแบบเว็บที่น่าดึงดูดและน่าดึงดูด
เว็บไซต์นี้ประกอบด้วยกลุ่มเพลง ซึ่งนำผู้ใช้ทุกปีด้วยการปัดและคลิกเมาส์ไม่กี่ครั้ง พื้นหลังไล่ระดับดึงคุณเข้ามาในขณะที่การเคลื่อนไหวของเมาส์จะพาคุณไปสู่การเดินทางทางดนตรีอย่างแท้จริง
ใช้งานง่าย เรียบง่าย และทันสมัย -- การออกแบบเว็บไซต์นี้มีส่วนร่วมอย่างมากและมอบประสบการณ์ที่ผู้ใช้จะไม่มีวันลืม
หลังจากกระบวนการโหลดที่รวดเร็วและราบรื่น เว็บไซต์ก็มีชีวิตชีวาด้วยองค์ประกอบการเคลื่อนไหวและอินเทอร์แอคทีฟ เว็บไซต์นี้สร้างขึ้นตามภาพลักษณ์ของจักรวาลอย่างแท้จริง และผู้ใช้จะได้รับมุมมอง 360 องศาของเพลงทั้งหมดที่ดึงดูดผู้ชมตลอด 50 ปีที่ผ่านมาราวกับว่าพวกเขากำลังดูดวงดาวบนท้องฟ้ายามค่ำคืน
การคลิกที่ "ดาว" หรือปีจะนำคุณไปยังเพลงใดเพลงหนึ่ง ซึ่งผู้ใช้จะได้รับการต้อนรับด้วยข้อมูลเกี่ยวกับชื่อเพลง ศิลปิน และปีที่บันทึก ในระยะไกล เพลงอื่นๆ แขวนอยู่ราวกับระบบสุริยะที่อยู่ห่างไกล
ผู้ใช้เดินทางผ่านเวลาและพื้นที่อย่างแท้จริงในการออกแบบนี้ด้วยการคลิกเมาส์และการเลื่อนหน้า พวกเขาสามารถเดินทางไปในอดีตและกลับมาอีกครั้ง และคุณลักษณะแบบโต้ตอบเหล่านี้สร้างประสบการณ์ที่ผู้ใช้รู้สึกเป็นส่วนหนึ่งโดยกำเนิด

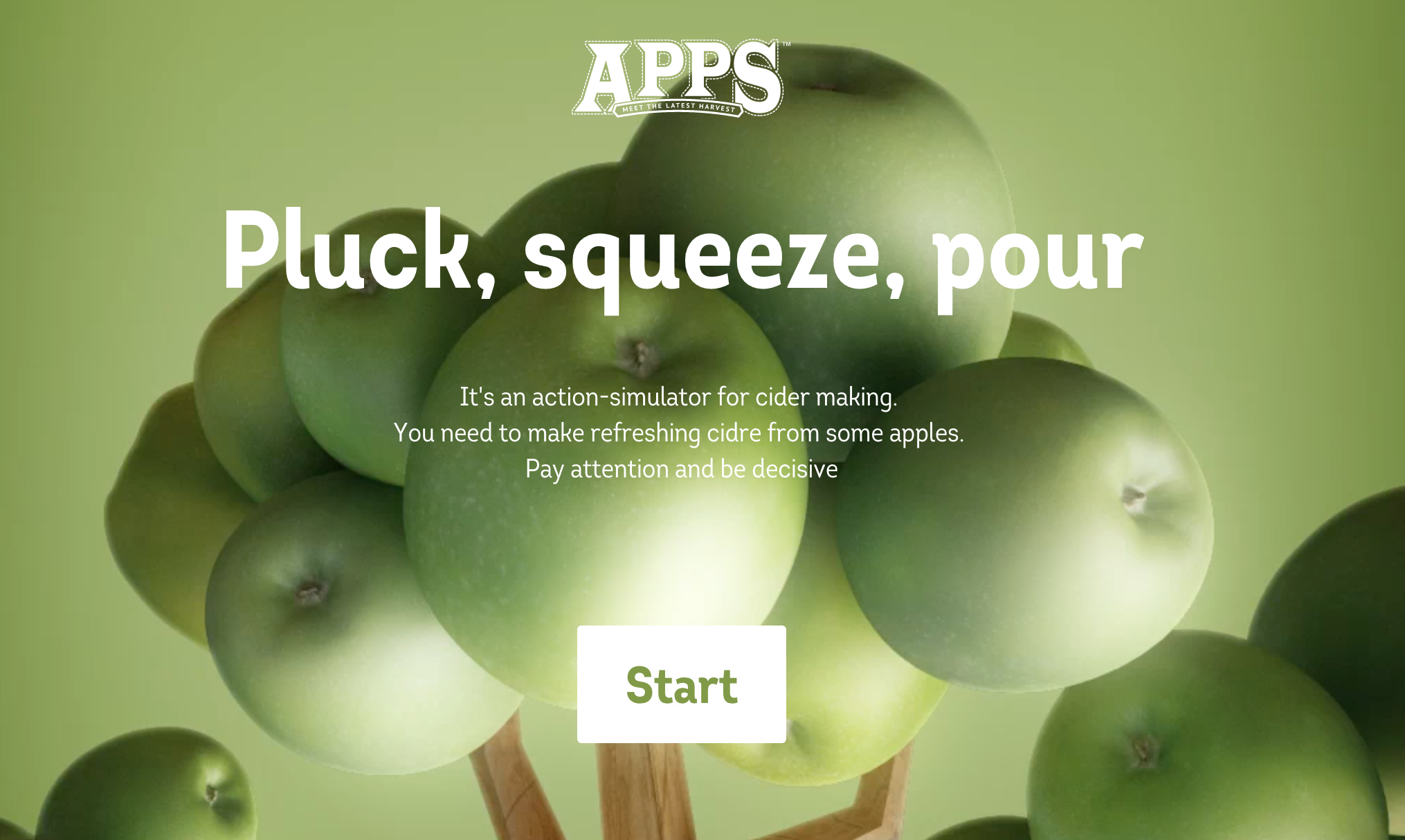
2. แอพ
แอพคือโรงกลั่นไซเดอร์ที่ให้ประสบการณ์เชิงโต้ตอบ ดื่มด่ำ และสนุกสนานแก่นักดื่มไซเดอร์ผ่านการออกแบบเว็บไซต์
การใช้สีที่สดใส ภาพถ่ายที่สดใส และคำกระตุ้นการตัดสินใจโดยตรง แอพมุ่งมั่นที่จะให้ผู้ใช้มีส่วนร่วมตลอดประสบการณ์ไซเดอร์
เมื่อผู้ใช้เข้าสู่หน้าเว็บ พวกเขาจะได้รับการต้อนรับด้วยหน้าโหลดสีเขียวของย่าสมิธ ก่อนที่จะโดนต้นแอปเปิลที่อุดมสมบูรณ์และอุดมสมบูรณ์ ผู้ใช้จะได้รับพร้อมท์ให้ "เริ่ม" การเดินทางโดยคลิกเริ่มต้น
จากที่นี่ เว็บไซต์แจ้งให้พวกเขาเล่นตามด้วยการกดปุ่มตัวอักษรบนหน้าจอเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับกระบวนการทำไซเดอร์และไซเดอร์ที่ผู้ชื่นชอบการดื่มสุราเหล่านี้สร้างขึ้น
เมื่อคุณคลิกที่ตัวอักษรที่เกี่ยวข้อง แอปเปิ้ลจะตกลงมา และคุณจะเข้าสู่แอนิเมชั่นของแอปเปิ้ลที่กลายเป็นขวดไซเดอร์
หลังจากสะกดคำว่า Apps คุณจะเข้าสู่หน้าผลิตภัณฑ์ แอนิเมชั่นและภาพที่สดใสเหล่านี้เสริมด้วยตัวหนังสือสีขาวตัวหนาที่สะกดข้อความและการเดินทางได้อย่างชัดเจน
จากนั้นคุณจะถูกนำไปที่หน้าจอซึ่งแต่ละผลิตภัณฑ์จะมีสไลด์ของตัวเอง คุณเรียนรู้เกี่ยวกับผลิตภัณฑ์และสามารถปัดผ่านข้อเสนอได้ รสชาติของไซเดอร์แต่ละชนิดเลื่อนผ่านด้วยความช่วยเหลือของการไล่สีที่สดใส
มันสดใส มันกล้า และมันสนุกมาก นักออกแบบที่อยู่เบื้องหลังเว็บไซต์นี้ทำให้แน่ใจว่าพวกเขาได้ลองเล่นดูบ้าง และทำให้แน่ใจว่าผู้เยี่ยมชมได้เข้ามาด้วยเช่นกัน

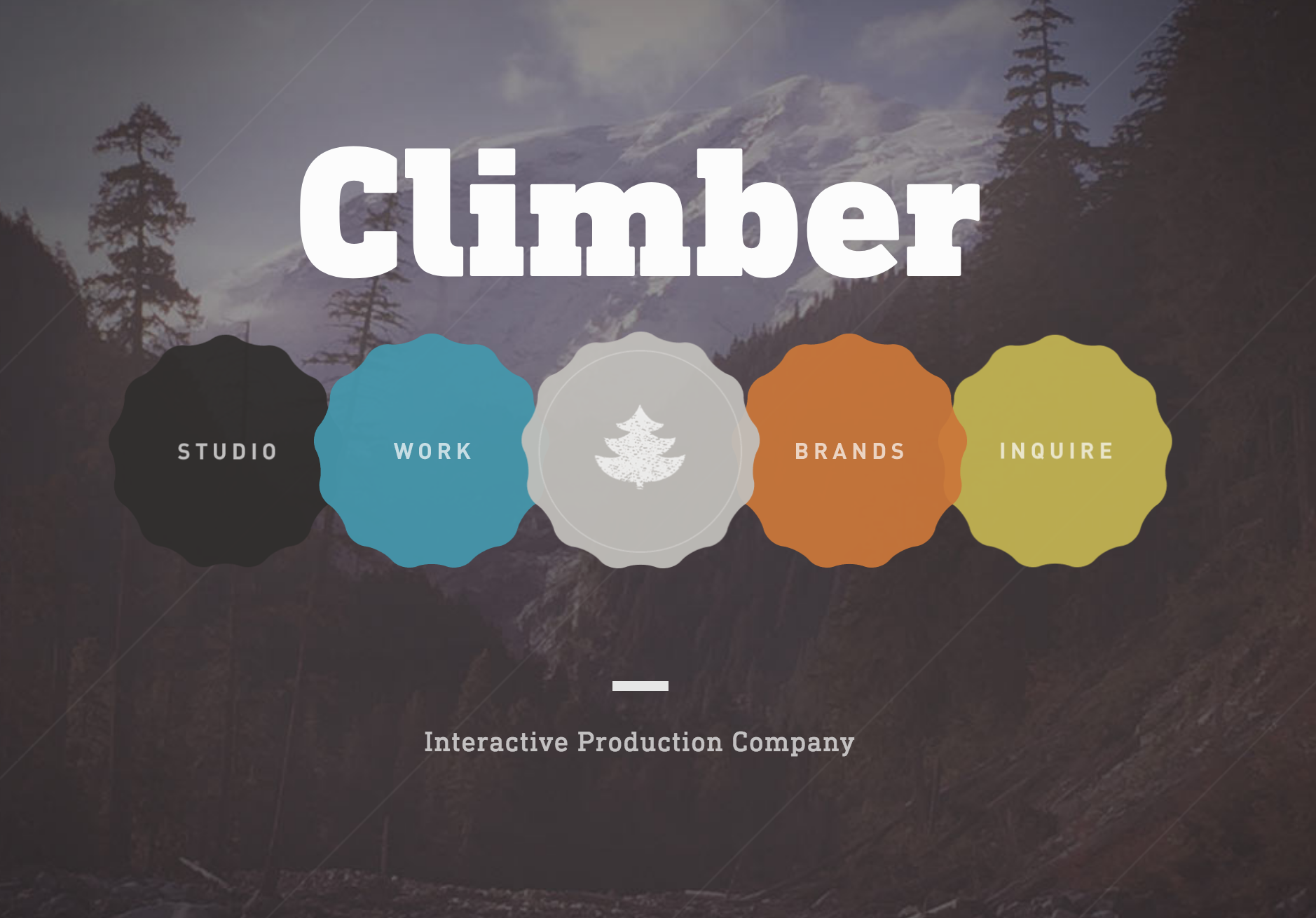
3. นักปีนเขา
Climber เป็นบริษัทโปรดักชั่นเชิงโต้ตอบที่เน้นไปที่การออกแบบที่ดี ซึ่งจะเห็นได้ชัดเจนมากเมื่อคุณดูหน้าเว็บของพวกเขา
เมื่อคุณเปิดหน้าขึ้นมาครั้งแรก คุณจะพบกับการเคลื่อนไหวคล้ายคลื่นที่ทำหน้าที่เหมือนกับหน้าจอการโหลด คลื่นสีเหล่านี้ล้างหน้าจอ เผยให้เห็นหน้า Landing Page ด้านล่าง
ภายใต้ฟิล์มโหลดที่นุ่มนวลและขี้ขลาด คุณจะพบกับภาพถ่ายที่สวยงาม ภาพประกอบน่ารัก และตัวอักษรที่เป็นตัวหนาและซานเซอริฟ สิ่งนี้ดึงดูดความสนใจของคุณและดึงคุณเข้ามาทันที วิธีที่เว็บไซต์ทั้งหมดนี้ไหลมารวมกันอย่างเป็นธรรมชาติและราบรื่นอย่างแท้จริงคือความฝันที่เป็นจริง
หน้า Landing Page แต่ละหน้าจะแสดงที่ด้านบนของหน้าด้วยป้ายลอย เมื่อคุณเลื่อนเคอร์เซอร์ไปไว้เหนือป้ายเหล่านี้ ป้ายจะเด้งและเคลื่อนที่ด้วยเมาส์ของคุณ
นักออกแบบที่อยู่เบื้องหลังหน้าเว็บนี้ต้องการสร้างประสบการณ์ที่ราบรื่นและสนุกสนานเมื่อผู้ใช้เข้าสู่หน้าเว็บของตน
สไลด์ทำงานได้อย่างราบรื่น โหลดหน้าเว็บด้วยการเคลื่อนไหวที่เท่และขี้ขลาด และสีต่างๆ ผสมผสานกันได้อย่างง่ายดาย คุณได้รับคำแนะนำในแนวทางที่สะอาดและสงบตลอดการเดินทาง ในขณะเดียวกันก็มองเห็นความสามารถทางศิลปะที่อยู่ภายใน

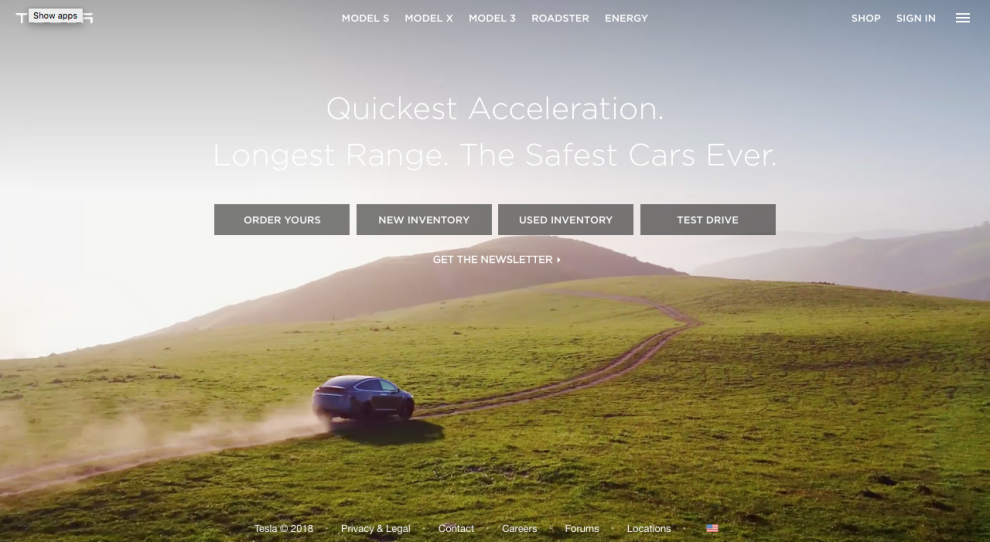
4. เทสลา
การออกแบบเว็บไซต์ของเทสลาทำให้รถของพวกเขาอยู่ด้านหน้าและตรงกลาง ปล่อยให้ความยิ่งใหญ่ของพวกเขาทำงานหนักทั้งหมด
การออกแบบเว็บไซต์นี้มีความสมจริง ลื่นไหล และไร้รอยต่อ วิดีโอจะเล่นโดยอัตโนมัติ ฟีเจอร์ต่างๆ จะมีชีวิตชีวา และผู้ใช้จะได้เห็นรถยนต์ที่เทสลานำเสนออย่างใกล้ชิดและเป็นส่วนตัว
สิ่งแรกที่คุณได้รับเมื่อเข้าสู่หน้าแรกคือวิดีโอที่เริ่มแสดงรถยนต์ที่ขับไปตามถนนลูกรังที่คดเคี้ยวโดยอัตโนมัติ เป็นแรงบันดาลใจและสะดุดตาทันที ตัวเลือกวิดีโอและการออกแบบแบบไดนามิกนี้จะทำให้ผู้ใช้ดื่มด่ำในโลกนี้อย่างเต็มที่
สง่างามและน่าทึ่ง วิดีโอนี้ยินดีต้อนรับผู้ใช้และแนะนำให้พวกเขารู้จักกับสิ่งที่ Tesla สามารถทำได้จากพวกเขา และชีวิตของพวกเขาจะเป็นอย่างไรหากพวกเขาเลือกซื้อหนึ่งในยานพาหนะที่ทันสมัยและโฉบเฉี่ยวเหล่านี้
จากที่นี่ ผู้ใช้สามารถดูรุ่นต่างๆ ทำความเข้าใจคุณลักษณะด้านความปลอดภัย และรับประสบการณ์ Tesla เต็มรูปแบบ
มีวิดีโอแสดงบนเว็บไซต์มากขึ้นเพื่อให้มีส่วนร่วมและให้ข้อมูล และภาพเคลื่อนไหว 360 องศาแบบไดนามิกทำให้ผู้ใช้สามารถนำทางในรถเทสลาของตนเองเพื่อให้มีรูปลักษณ์และความเข้าใจที่ดีขึ้นเกี่ยวกับสิ่งที่รถเหล่านี้นำเสนอ
การโต้ตอบก็เพิ่มขึ้นเช่นกันเมื่อคุณไปที่หน้า "สร้างเทสลาของคุณเอง" ซึ่งคุณสามารถสร้างโมเดลเทสลาของคุณเองได้อย่างแท้จริง
การออกแบบเว็บไซต์นี้มีความลื่นไหล สะดุดตา และสง่างาม โดยจะบอกผู้บริโภคได้อย่างชัดเจนถึงสิ่งที่พวกเขาต้องการทราบด้วยวิธีที่มีส่วนร่วมและสร้างแรงบันดาลใจ

5. The Eames โดย Enso
เว็บไซต์ที่ให้ข้อมูลนี้ให้ผู้ใช้ได้สัมผัสกับชีวิตของนักออกแบบในตำนานสองคนที่มีอิทธิพลต่อโลกของการออกแบบเว็บ และดึงเอาจุดหยุดทั้งหมดเพื่อให้แน่ใจว่าผู้ใช้จะได้รับประสบการณ์ที่ดื่มด่ำและมีส่วนร่วมอย่างเต็มที่ตั้งแต่ต้นจนจบ
ด้วยภาพเคลื่อนไหวและภาพเคลื่อนไหวที่ลื่นไหล ผู้ใช้จะได้รับบทเรียนประวัติศาสตร์ที่น่าตื่นเต้นพอๆ กับการให้ข้อมูล
เว็บไซต์นี้ใช้กราฟิกสต็อปโมชันเพื่อดึงคุณเข้ามา เช่นเดียวกับจานสีที่เข้มและเข้มเพื่อเพิ่มความลึกลับและทำให้คุณมีส่วนร่วม
เลื่อนขึ้นและลงด้วยเคอร์เซอร์ของคุณ แต่อย่าคาดหวังว่าการเคลื่อนไหวขึ้นและลงที่ล้าสมัยและไม่เป็นต้นฉบับ ไม่นะ ดูภาพเลื่อนไปทางซ้ายและขวาแทน ดึงดูดความสนใจของคุณและออกแถลงการณ์ เทคนิคที่แกะกล่องนี้จะนำคุณไปสู่การเดินทางผ่านชีวิตของนักออกแบบเหล่านี้ด้วยวิธีโต้ตอบและดื่มด่ำอย่างแท้จริง
ไม่มีวิดีโอไม่มีกราฟิกที่สั่นสะเทือน ไหลลื่นและเปิดกว้างและราบรื่น
การใช้การเคลื่อนไหวที่ราบรื่นนี้เป็นวิธีที่ละเอียดอ่อนและซับซ้อนในการแสดงเนื้อหาที่ทำให้ผู้ใช้ต้องการเรียนรู้เพิ่มเติมแทนที่จะรู้สึกผูกพันหรือหงุดหงิดกับประสบการณ์การเรียนรู้
ต้องการติดตามข่าวสารล่าสุดเกี่ยวกับแนวโน้มการออกแบบที่เปลี่ยนแปลงไปหรือไม่? ลงทะเบียน เพื่อรับจดหมายข่าวของเรา!

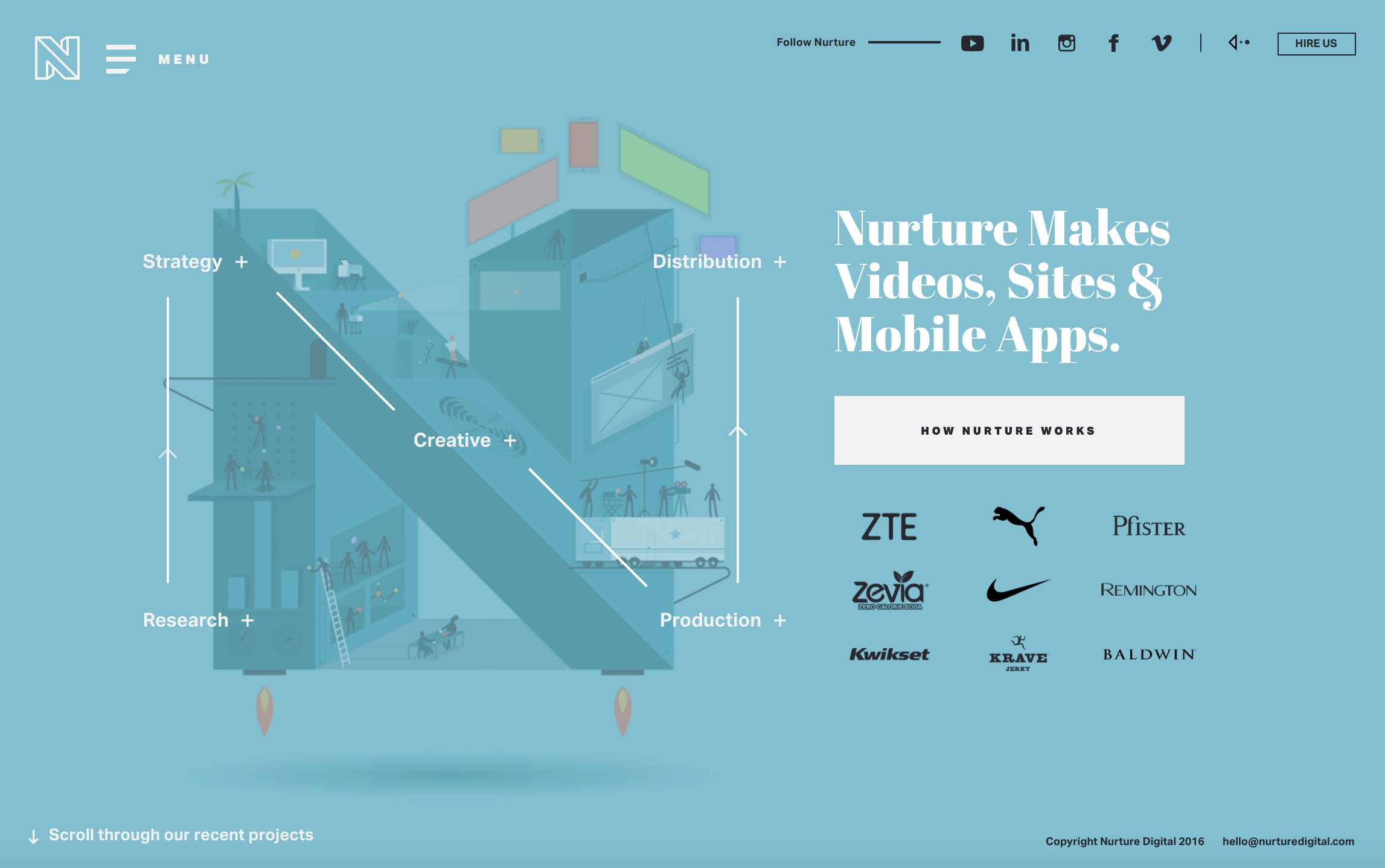
6. หล่อเลี้ยง
Nurture เป็นบริษัทการตลาดดิจิทัลที่นำพรสวรรค์ด้านการออกแบบและความเฉลียวฉลาดที่สร้างสรรค์มาแสดงอย่างเต็มที่ด้วยการออกแบบเว็บ

เมื่อเข้าสู่หน้าแรก พื้นหลังสีน้ำเงินอ่อนจะดึงคุณเข้ามาทันที แต่เป็นภาพประกอบสีขาวที่เคลื่อนไหวอยู่ทางด้านซ้ายมือซึ่งจับคอร์ดในตัวคุณจริงๆ อย่างแรกคือสี - ซึ่งสงบและน่าดึงดูดใจ จากนั้นเป็นแบบอักษรบล็อกสีขาวหนาที่ดึงดูดสายตาของคุณ
แต่แล้วมันก็เป็นแอนิเมชั่น N ที่เด้งกลับซึ่งเต็มไปด้วยแอนิเมชั่นที่เคลื่อนไหวและภาพประกอบที่ชาญฉลาด ภายใน 3D N นี้คือหน้า Landing Page ต่างๆ บนเว็บไซต์ ตั้งแต่กลยุทธ์ไปจนถึงการผลิตจนถึงการจัดจำหน่าย และทุกอย่างในระหว่างนั้น
ลูกศรเคลื่อนผู้ใช้ไปตามการเดินทางโดยละสายตาจากส่วนหนึ่งไปอีกส่วน ลูกศรเหล่านี้เคลื่อนที่นำทางคุณ นอกจากนี้ยังมีภาพวาดเล็กๆ น้อยๆ ในตัว N ที่เคลื่อนไหวและบอกเล่าเรื่องราว
การออกแบบนี้เป็นแบบโต้ตอบและเคลื่อนไหวอย่างมาก และบังคับให้ผู้ใช้ติดตามโดยไม่รู้ตัว ทำให้พวกเขาอยู่ในหน้านานกว่าที่เคยเป็นมา
เมื่อคุณคลิกที่หน้าใดหน้าหนึ่งเพื่อติดตาม หน้าจอป๊อปอัปจะแสดงแอนิเมชั่นการ์ตูนที่ซับซ้อนยิ่งขึ้นซึ่งเป็นศูนย์กลาง ด้านล่างเป็นส่วนของสำเนาขาวดำที่ช่วยอธิบายแนวคิดให้ละเอียดยิ่งขึ้น
แอนิเมชั่นที่ละเอียดอ่อน โทนสีที่สงบ และรูปแบบตัวอักษรที่ชัดเจนของการออกแบบนี้ทำให้เป็นสิ่งที่ยากจะมองข้าม

7. สีดำเนกาทีฟ
Black Negative มีเป้าหมายเพื่อ "ทำให้เว็บเป็นสถานที่ที่ดีกว่า" และการออกแบบเว็บไซต์ของพวกเขาก็ประสบความสำเร็จอย่างแน่นอน
เอเจนซี่ออกแบบนี้ดึงคุณเข้ามาแทบจะในทันทีเมื่อคุณเข้าสู่หน้าแรก สิ่งแรกที่คุณได้รับคือหน้าเว็บที่ประกอบด้วยวิดีโอทั้งหมด ซึ่งเป็นวิดีโอเกี่ยวกับยอดไม้ในป่า พระอาทิตย์กำลังส่องผ่าน เป็นเรื่องลึกลับ น่าติดตาม และสวยงาม
เลเยอร์บนวิดีโอเป็นพาดหัวที่ซ้อนทับกัน: การบอกเล่าเรื่องราวที่น่าสนใจ คำเหล่านี้แต่ละคำจะเคลื่อนที่เมื่อคุณวางเมาส์เหนือคำนั้นและสามารถคลิกได้ เมื่อคลิกแล้ว พวกเขาจะเปิดเผยข้อความสั้นๆ เกี่ยวกับภารกิจในฐานะหน่วยงาน
หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับงานที่ทีมนี้ทำ คุณต้องเลื่อนจากด้านหนึ่งไปอีกด้านหนึ่ง ซึ่งเป็นวิธีที่ไม่เหมือนใครและมีการโต้ตอบอย่างมากในการดึงดูดผู้คนให้เข้ามามีส่วนร่วมและทำให้ผู้ใช้สนใจที่จะเรียนรู้เพิ่มเติมเกี่ยวกับสิ่งที่หน่วยงานนี้สามารถทำได้เพื่อพวกเขา
การถ่ายภาพที่โดดเด่นและวิดีโอที่ไร้รอยต่อจะเล่นเมื่อคุณเลื่อนจากด้านหนึ่งไปอีกด้านหนึ่งในโครงสร้างแบบตาราง พื้นที่สีขาวกล่องเล็กๆ วางอยู่บนหน้าเหล่านี้โดยมีสำเนาน้อยที่สุดเพื่อให้คุณมีแนวคิดเกี่ยวกับบริการของพวกเขา
ในทำนองเดียวกัน ยิ่งคุณเลื่อนข้อมูลมากเท่าไหร่ก็ยิ่งเริ่มปรากฏอย่างชัดเจนในขอบเขตการมองเห็นของคุณ สำเนานี้จัดวางเป็นเลเยอร์บนภาพเหล่านี้ในลักษณะที่ดึงดูดความสนใจอย่างมาก คุณไม่สามารถละสายตาจากความงดงามของความสามารถด้านการถ่ายภาพ วิดีโอ และการออกแบบนี้
คุณสมบัติเชิงโต้ตอบของเว็บไซต์นี้ ประกอบกับภาพที่สวยงาม ทำให้ยากต่อการละสายตา หากคุณกำลังมองหาเอเจนซี่ที่สามารถตะลึงกับงานดิจิทัลของพวกเขา นี่คือสิ่งที่คุณต้องการ

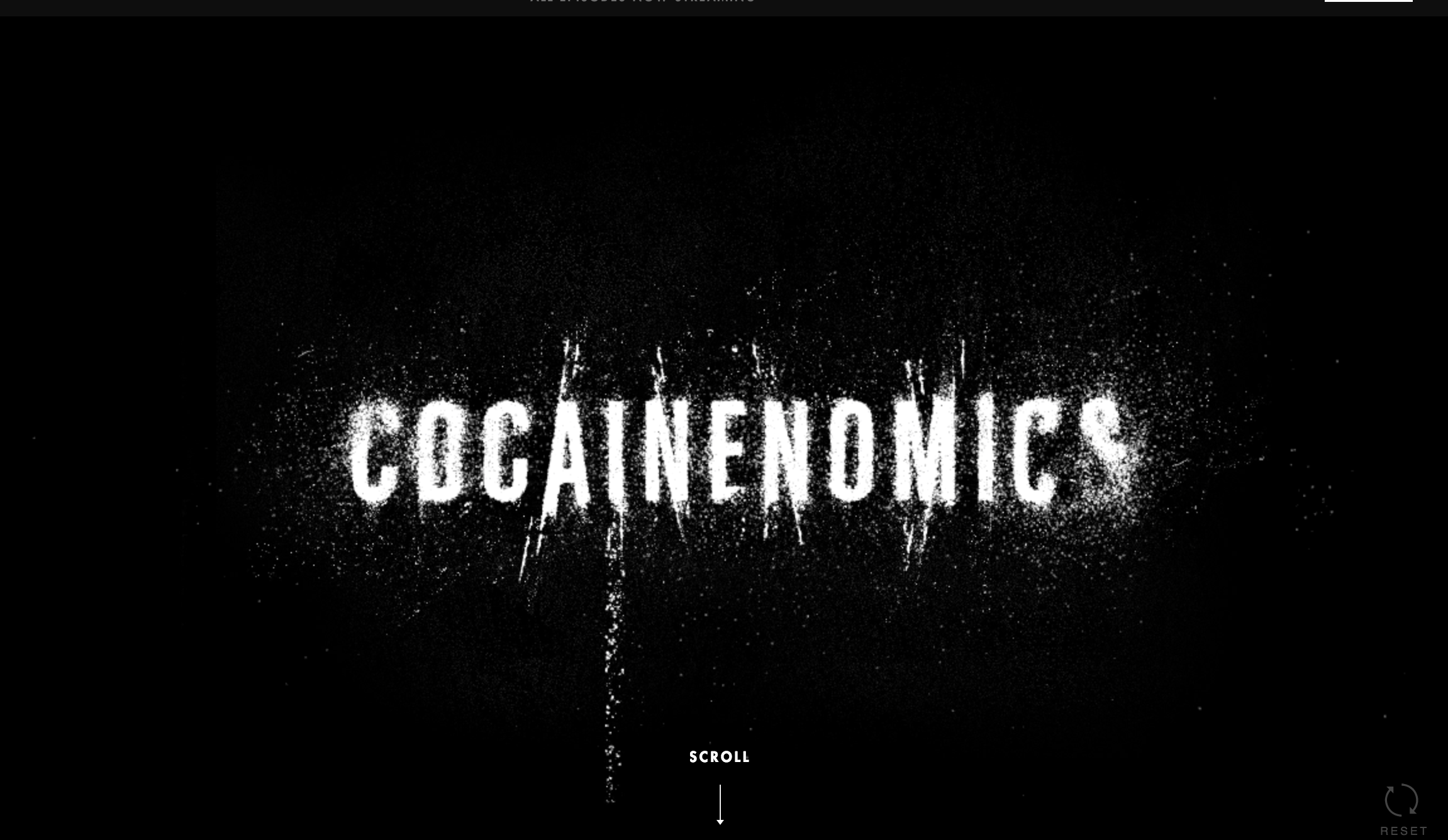
8. โคเคนโนมิกส์ โดย WSJ
หน้าเว็บนี้สร้างโดย The Wall Street Journal นำเสนอเรื่องราวของกลุ่มพันธมิตร Medellin เป็นเว็บไซต์ที่ได้รับการสนับสนุนซึ่งสร้างขึ้นสำหรับรายการ Narcos ยอดนิยมของ Netflix และตั้งแต่เริ่มต้น ความหนักแน่นของเรื่องนี้ก็ถูกเน้นย้ำ
พื้นหลังสีดำที่มีจุดสีขาวเหมือนหิมะทำให้หน้าจอเกลื่อน จากนั้นปุยสีขาวจะบินเข้าหากันเพื่อสะกดคำว่า Cocainenomics เห็นได้ชัดว่า ณ จุดนี้สีขาวมีไว้เพื่อให้ดูเหมือนโคเคน
เพื่อเพิ่มความสามารถในการโต้ตอบของการออกแบบนี้ ผู้สร้างทำให้สามารถเล่นกับส่วนหัวได้ หากคุณเลื่อนเคอร์เซอร์ไปที่ชื่อ โคเคนจะเคลื่อนตัวและบินไปมา มันเป็นผลกระทบเล็กน้อย แต่ก็สังเกตได้
จากนั้นคุณจะได้รับแจ้งให้เลื่อนลงและแผนที่ปรากฏขึ้นพร้อมรูปภาพลูกศรและสำเนานำคุณไปสู่เรื่องราวเกี่ยวกับผู้ปกครองยาเสพติดที่น่าอับอายที่สุดในโลกของเราเคยเห็น
เมื่อคุณเลื่อนดูคุณจะพบกับสำเนาสีดำขนาดใหญ่ที่มีรอยขีดข่วนและหยาบกร้าน ภาพถ่ายที่สดใสและสีที่สาดส่องไปทั่วหน้าจอ ทำให้คุณเลื่อนดูหน้าและผ่านชีวิตของอาชญากรเหล่านี้
วิดีโอ แอนิเมชั่น และภาพประกอบอื่นๆ ยังคงปรากฏขึ้นต่อไปตามรูกระต่ายที่คุณทำ การเคลื่อนไหวและความลึกนี้ช่วยเพิ่มระดับความถูกต้องให้กับเนื้อหาบนหน้าเว็บที่ทำให้คุณต้องการเรียนรู้เพิ่มเติม
การเคลื่อนไหวของเมาส์จะเป็นตัวกำหนดประสบการณ์ที่คุณจะได้รับ คุณต้องเลื่อนไปเรื่อย ๆ และเรียนรู้ต่อไปเพื่อดูแอนิเมชั่น แผนที่ และการออกแบบใหม่ที่กระทบหน้าจอ
เมื่อพิจารณาจากหน้าเว็บนี้เป็นบทเรียนโดยพื้นฐานแล้ว นักออกแบบที่อยู่เบื้องหลังจึงรู้ว่าพวกเขาต้องเล่นกับการโต้ตอบของผู้ใช้เพื่อให้ผู้คนมีส่วนร่วม แม้ว่าคุณจะรักประวัติศาสตร์ การมีความสนุกสนานเพียงเล็กน้อยก็ไม่เสียหายเช่นกัน
และในการออกแบบนี้ มันทำให้ประสบการณ์นี้เป็นสัญลักษณ์

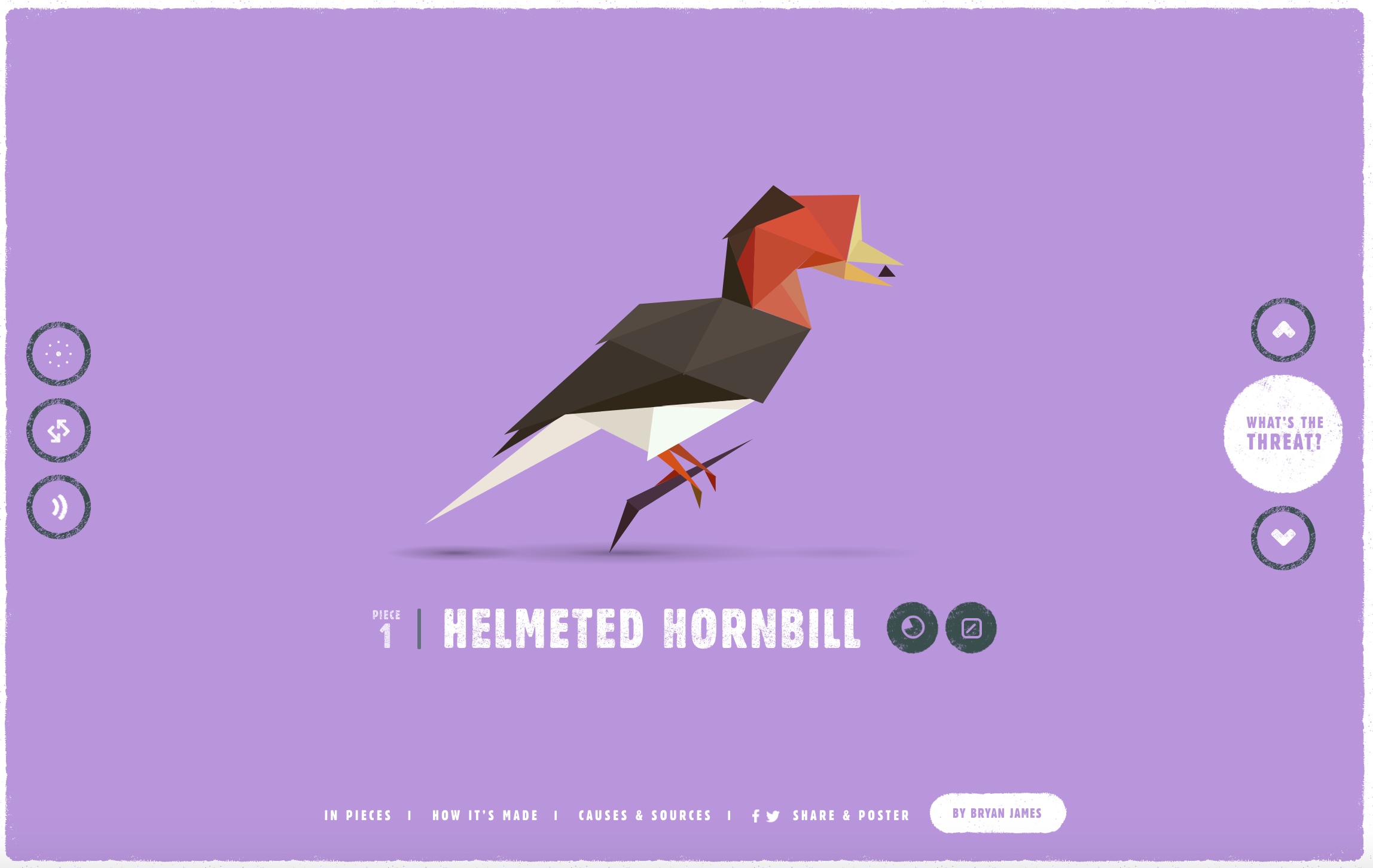
9. 30 ชนิด 30 ชิ้น
การอนุรักษ์สัตว์และการทารุณกรรมสัตว์เป็นประเด็นร้อนที่พาดหัวข่าวแทบทุกสัปดาห์ในช่วงไม่กี่ปีที่ผ่านมา ไม่ว่าจะเป็นการปฏิบัติที่เลวร้ายในสถานที่ต่างๆ หรือการฆ่าสัตว์ที่ใกล้สูญพันธุ์ เป็นสิ่งสำคัญที่ผู้คนจำนวนมากต้องแจ้งและให้ความรู้แก่มวลชนเกี่ยวกับสิ่งที่พวกเขาสามารถทำได้เพื่อให้แน่ใจว่าโลกและสัตว์ของเรายังคงปลอดภัยและได้รับการคุ้มครอง
นั่นคือที่มาของเว็บไซต์ 30 Species, 30 Pieces นิทรรศการออนไลน์เชิงโต้ตอบนี้แสดงให้เห็นวัฏจักรของการสูญพันธุ์ที่สัตว์ได้รับจากการแทรกแซงของมนุษย์
หน้าหลักประกอบด้วยพื้นหลังสีดำและการไล่สีแบบเคลื่อนไหวสีชมพูอมแดงของชื่อเว็บไซต์ คุณได้รับแจ้งให้เริ่มนิทรรศการ และเมื่อคุณคลิกสำรวจ การออกแบบที่น่าสนใจก็เข้ามาแทนที่
ชิ้นส่วนเรขาคณิตเล็กๆ เริ่มบินผ่านหน้าจอ และจบลงด้วยการกลายเป็นสัตว์ที่กลายเป็นสัตว์ใกล้สูญพันธุ์
การออกแบบเหล่านี้จะเคลื่อนไหวเล็กน้อยเมื่อคุณนั่งอยู่บนหน้ากระดาษ จากนั้นคุณจะสามารถเล่นเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับสัตว์ ประวัติของสัตว์ และสิ่งที่คุณสามารถทำได้เพื่อป้องกันการสูญพันธุ์
คุณสามารถวนรอบสัตว์ทั้งหมด ดูรูปร่างหลากสีเหล่านี้บินผ่านหน้าจอ คุณสามารถหยุดสัตว์เฉพาะได้ คุณสามารถเลือกที่จะให้เสียงนำทางการเดินทางของคุณได้เช่นกัน
ตัวเลือกไม่มีที่สิ้นสุดภายในการออกแบบนี้ และดูเหมือนโอกาสที่ไม่จำกัดสำหรับผู้ใช้ในการโต้ตอบและทำให้ประสบการณ์นี้เฉพาะเจาะจงสำหรับพวกเขา ผู้ใช้สามารถได้รับประสบการณ์ที่ต้องการกับเว็บไซต์นี้ และนักออกแบบก็ทำได้ดีมากโดยให้ผู้ใช้ปรับแต่งการเดินทางของตนเองได้
การพยายามแจ้งข้อมูลและให้ความรู้มักจะดูไม่จืดชืด แต่การออกแบบนี้ทำในลักษณะที่น่าดึงดูด น่าตื่นเต้น และกระตุ้นอารมณ์

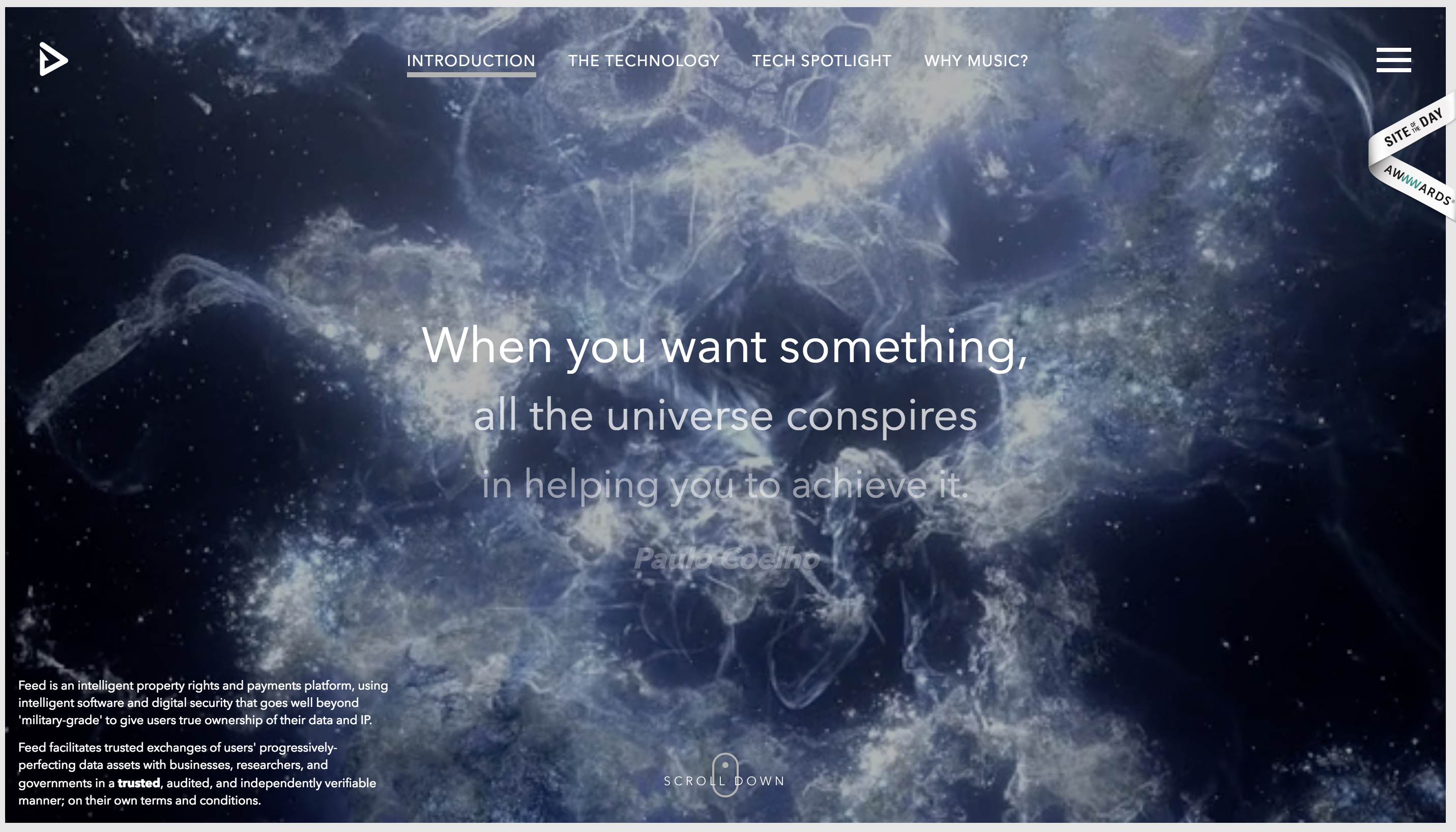
10. ฟีดเพลง
ดนตรีมีพลังในการเปลี่ยนแปลง แต่นั่นไม่ได้หยุดนักออกแบบเว็บไซต์ที่อยู่เบื้องหลังเว็บไซต์ Feed Music จากการสนุกสนานกับองค์ประกอบเชิงโต้ตอบและแรงบันดาลใจอื่นๆ
หน้าแรกเปิดขึ้นด้วยหน้าจอสีดำที่มีภาพเหมือนควันตกอยู่ที่พื้นหลัง เลเยอร์บนรูปภาพนี้คือพันธกิจของบริษัทที่เลื่อนเหมือนการเปิดสตาร์วอร์ส ขณะที่เมาส์ของคุณเคลื่อนที่ ข้อความก็เช่นกัน
มันเข้าและออกจากหน้าจอ โดยจะค่อยๆ จางลงและจางลงพร้อมกับขยายและย่อขนาดไปพร้อมกัน คุณต้องเลื่อนเพื่อดูข้อความเพิ่มเติม คุณจึงรู้สึกอยากที่จะทำเช่นนั้น
เมื่อคุณอ่านพันธกิจที่เข้าแทนที่หน้าหลักเสร็จแล้ว คุณจะผ่านช่วงการเปลี่ยนภาพที่น่าทึ่งไปยังส่วนอื่นๆ ของเว็บไซต์ที่คุณเรียนรู้เพิ่มเติมเกี่ยวกับ Feed Music คุณยินดีกับข้อมูลนี้ด้วยภาพเคลื่อนไหวที่มากขึ้น
การเลื่อนมีความสำคัญต่อการออกแบบนี้ เนื่องจากคุณจะไม่สามารถเรียนรู้เพิ่มเติมได้หากหยุดทำงาน การเลื่อนเป็นสิ่งที่กระตุ้นให้ภาพเคลื่อนไหวเคลื่อนไหวและข้อความปรากฏขึ้น หากคุณหยุดเลื่อน การเคลื่อนไหวของเว็บไซต์ก็เช่นกัน
สิ่งนี้บังคับให้ผู้ใช้มีส่วนร่วมอย่างต่อเนื่อง พวกเขาไม่สามารถหยุดโต้ตอบได้ ไม่เช่นนั้นจะหยุดรวบรวมข้อมูลที่กำลังมองหา นี่เป็นวิธีที่ยอดเยี่ยมในการทำให้ผู้ใช้จดจำเนื้อหาที่พวกเขากำลังดูอยู่ แทนที่จะเพียงแค่เลื่อนดูอย่างไร้จุดหมาย และแน่นอนว่าเป็นการออกแบบที่จะเลียนแบบได้
เหตุใดการออกแบบเว็บไซต์เชิงโต้ตอบจึงมีความสำคัญ
การโต้ตอบเพิ่มองค์ประกอบของความสนุกสนานให้กับการออกแบบ และเมื่อเพิ่มเข้าไปในการออกแบบเว็บไซต์ ผลลัพธ์ก็น่าพอใจอย่างยิ่ง
การโต้ตอบของผู้ใช้นำไปสู่การเข้าชมที่มากขึ้น เวลาบนหน้าเว็บนานขึ้น การรับรู้ถึงแบรนด์ที่เพิ่มขึ้น และช่วยให้แบรนด์แสดงความคิดสร้างสรรค์ได้ เป็นวิธีที่น่าดึงดูดและดื่มด่ำสำหรับแบรนด์ในการแนะนำผู้ใช้เกี่ยวกับข้อมูลที่พวกเขาต้องการให้พวกเขาเห็น
การสร้างหน้าเว็บที่ประสบความสำเร็จเป็นมากกว่าการเพิ่มประสิทธิภาพกลไกค้นหาและเนื้อหาที่มีคุณภาพ มันเกี่ยวกับแพ็คเกจทั้งหมด แบรนด์จำเป็นต้องรวมการออกแบบที่ตอบสนองบนเดสก์ท็อปและแอพมือถือผ่านการใช้สื่อเชิงโต้ตอบ นั่นคือจุดเริ่มต้นของปฏิสัมพันธ์ระหว่างมนุษย์กับคอมพิวเตอร์ซึ่งทำให้ผู้คนมีส่วนร่วมในระดับที่ลึกซึ้งยิ่งขึ้น
10 แบรนด์เหล่านี้ได้เพิ่มองค์ประกอบเชิงโต้ตอบที่สร้างแรงบันดาลใจ ให้ข้อมูลเชิงลึก และสร้างผลกระทบ พวกเขานำผู้ใช้ไปสู่ข้อมูลที่ถูกต้องอย่างราบรื่นและราบรื่น โดยจะแจ้งให้ผู้ใช้ทราบเกี่ยวกับปัญหาที่อาจมองข้ามไป พวกเขาแสดงเนื้อหาในลักษณะที่บังคับให้ผู้ใช้โต้ตอบและเรียนรู้เพิ่มเติม
เนื่องจากโลกของเราให้ความสำคัญกับอุปกรณ์เคลื่อนที่มากกว่าเดิม และแบรนด์ต่างๆ ถูกบังคับให้ต้องทำมากขึ้นในด้านการออกแบบ การโต้ตอบก็จะเติบโตขึ้นเรื่อยๆ นั่นเป็นเพราะมันมีผลกระทบ ทรงพลัง และไม่เหมือนใคร องค์ประกอบเหล่านี้ทำให้แบรนด์แตกต่างจากแบรนด์อื่นๆ และทำให้พวกเขาเป็นผู้นำ
แบรนด์ควรเริ่มผสานรวมองค์ประกอบเว็บไซต์แบบโต้ตอบและเป็นมิตรกับมือถือเหล่านี้ในการออกแบบของตนเองเพื่อให้โดดเด่นและประกาศ ไม่เพียงแต่จะทำให้เกิดปฏิกิริยาทางอารมณ์ภายในตัวพวกเขาเท่านั้น แต่ยังทำให้คุณอยู่ในความคิดของพวกเขาต่อไป
ด้วย 10 เว็บไซต์เหล่านี้เป็นแรงบันดาลใจ คุณน่าจะเพิ่มความสนุกสนานและไหวพริบให้กับการออกแบบเว็บไซต์ของคุณได้อย่างง่ายดาย
ต้องการแรงบันดาลใจในการออกแบบเว็บเพิ่มเติมหรือไม่? ลงทะเบียนเพื่อรับจดหมายข่าวของเรา!
