20 วิธีเพิ่มประสิทธิภาพขั้นตอนการชำระเงินของคุณ
เผยแพร่แล้ว: 2022-03-02คุณคงคิดว่าเมื่อคุณได้ใครสักคนมาผ่านกระบวนการขายของคุณจนถึงจุดที่พวกเขากำลังเพิ่มสินค้าลงในรถเข็นของพวกเขา คุณจะสามารถแปลงพวกเขาให้เป็นลูกค้าได้
แต่จริงๆ แล้ว อัตราการละทิ้งรถเข็นโดยเฉลี่ยคือ 69.57% โดยส่วนใหญ่ ผู้ที่เพิ่มสินค้าลงในรถเข็นจะไม่สนใจที่จะชำระเงิน
นี่เป็นเพราะปัจจัยหลายประการ สาเหตุที่ใหญ่ที่สุดของรถเข็นที่ถูกละทิ้งนั้นค่อนข้างอยู่นอกเหนือการควบคุมของคุณ — ผู้คนมักจะเพิ่มสินค้าลงในรถเข็นของพวกเขาโดยไม่ต้องตั้งใจที่จะซื้อมัน เพื่อดูว่าราคาสุดท้ายจะเป็นอย่างไรในขณะที่เปรียบเทียบการช็อปปิ้ง
มีสาเหตุอื่นๆ ของการละทิ้งรถเข็นซึ่ง อยู่ ในการควบคุมของคุณ ตัวอย่างเช่น จากการสำรวจผู้ซื้อมากกว่า 4,500 ราย 21% ของการละทิ้งรถเข็นนั้นเกิดจากขั้นตอนการชำระเงินที่ยาวและซับซ้อนเกินไป
ด้วยเคล็ดลับที่แสดงด้านล่าง คุณจะสามารถปรับปรุงขั้นตอนการชำระเงิน ลดอัตราการละทิ้งตะกร้าสินค้า และทำเงินได้มากขึ้นจากร้านค้าออนไลน์ของคุณในที่สุด
1. ลบสิ่งรบกวน
สำหรับพื้นที่ส่วนใหญ่ของไซต์ของคุณ มีผลลัพธ์เชิงบวกหลายประการในแง่ของพฤติกรรมของลูกค้า ตัวอย่างเช่น หลังจากที่พวกเขาไปที่หน้าผลิตภัณฑ์แล้ว ผู้เข้าชมจะคลิกที่ปุ่ม "เพิ่มในรถเข็น" แต่ยังช่วยธุรกิจของคุณได้หากพวกเขาคลิกลิงก์อื่นๆ ในเมนูการนำทางของคุณเพื่อเรียกดูผลิตภัณฑ์เพิ่มเติม เรียนรู้เพิ่มเติมเกี่ยวกับร้านค้าของคุณ ฯลฯ
หน้าชำระเงินของคุณไม่เป็นเช่นนั้น มีเพียงการดำเนินการเดียวที่คุณต้องการให้ผู้เยี่ยมชมดำเนินการ: ดำเนินการตามคำสั่งให้เสร็จสิ้นแทนที่จะถอยกลับ
เพื่อให้ผู้เข้าชมจดจ่ออยู่กับที่ คุณควรลบองค์ประกอบรองที่ปรากฏบนหน้าอื่นๆ ส่วนใหญ่ของคุณ รวมทั้งส่วนหัว ส่วนท้าย แถบด้านข้าง และลิงก์การนำทางหลัก
2. ลดจำนวนฟิลด์
ขั้นตอนการเช็คเอาต์โดยเฉลี่ยมีฟิลด์แบบฟอร์ม 14.88 ซึ่งโดยส่วนใหญ่แล้วจะมากเกินความจำเป็น
ยิ่งตรวจสอบได้ง่ายเท่าใด ลูกค้าก็จะยิ่งมีแนวโน้มมากขึ้นเท่านั้น วิธีการต่อไปนี้จะช่วยคุณกำจัดฟิลด์ที่ไม่จำเป็น และกระตุ้นให้ผู้เยี่ยมชมอยู่ในขั้นตอนการชำระเงิน:
- ใช้หนึ่งฟิลด์สำหรับชื่อเต็มของลูกค้าแทนที่จะแยกฟิลด์สำหรับชื่อและนามสกุลของพวกเขา
- ป้อนเมืองและภูมิภาคโดยอัตโนมัติตามรหัสไปรษณีย์
- เลือกที่อยู่สำหรับเรียกเก็บเงินเป็นที่อยู่สำหรับจัดส่งโดยค่าเริ่มต้น
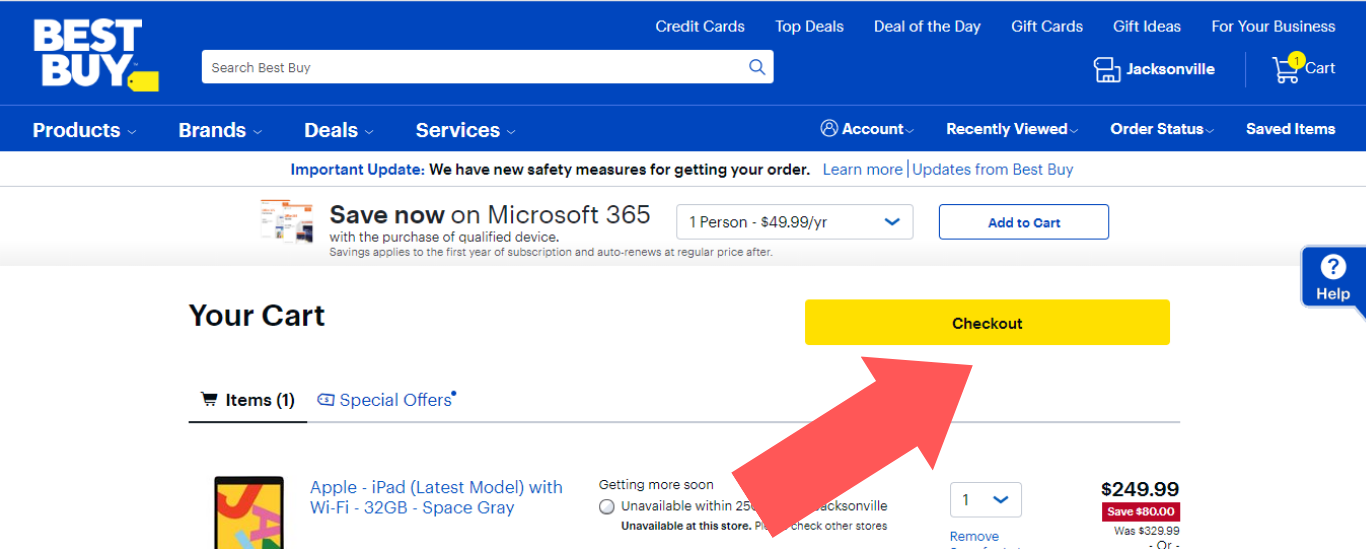
3. เน้นปุ่มชำระเงิน
เพื่อดึงดูดสายตาของลูกค้าไปที่ปุ่มชำระเงินสุดท้าย ให้ปุ่มนี้มีขนาดใหญ่เมื่อเทียบกับองค์ประกอบอื่นๆ บนหน้า นอกจากนี้ ให้ใช้สีสำหรับปุ่มที่ตัดกับพื้นหลังของหน้า

วิธีนี้จะไม่มีการคาดเดาว่าผู้ซื้อจะซื้อสินค้าได้อย่างไร
4. ขอข้อมูลการชำระเงินล่าสุด
ผู้เข้าชมมีแนวโน้มที่จะไม่เต็มใจที่จะให้หมายเลขบัตรเครดิตมากกว่าข้อมูลอื่น ๆ เกี่ยวกับตัวเอง — 17% ของการละทิ้งนั้นเกิดจากผู้เข้าชมไม่ไว้วางใจไซต์ด้วยข้อมูลบัตรเครดิต
หากข้อมูลการชำระเงินของผู้มีโอกาสเป็นลูกค้าเป็นสิ่งแรกที่คุณขอ คุณก็อาจทำให้พวกเขากลัว แต่ถ้าคุณสร้างความไว้วางใจด้วยการขอชื่อ หมายเลขโทรศัพท์ และข้อมูลอื่นๆ ที่ละเอียดอ่อนน้อยกว่าก่อนที่จะขอข้อมูลการชำระเงิน พวกเขาจะสบายใจที่จะให้ข้อมูลแก่คุณ
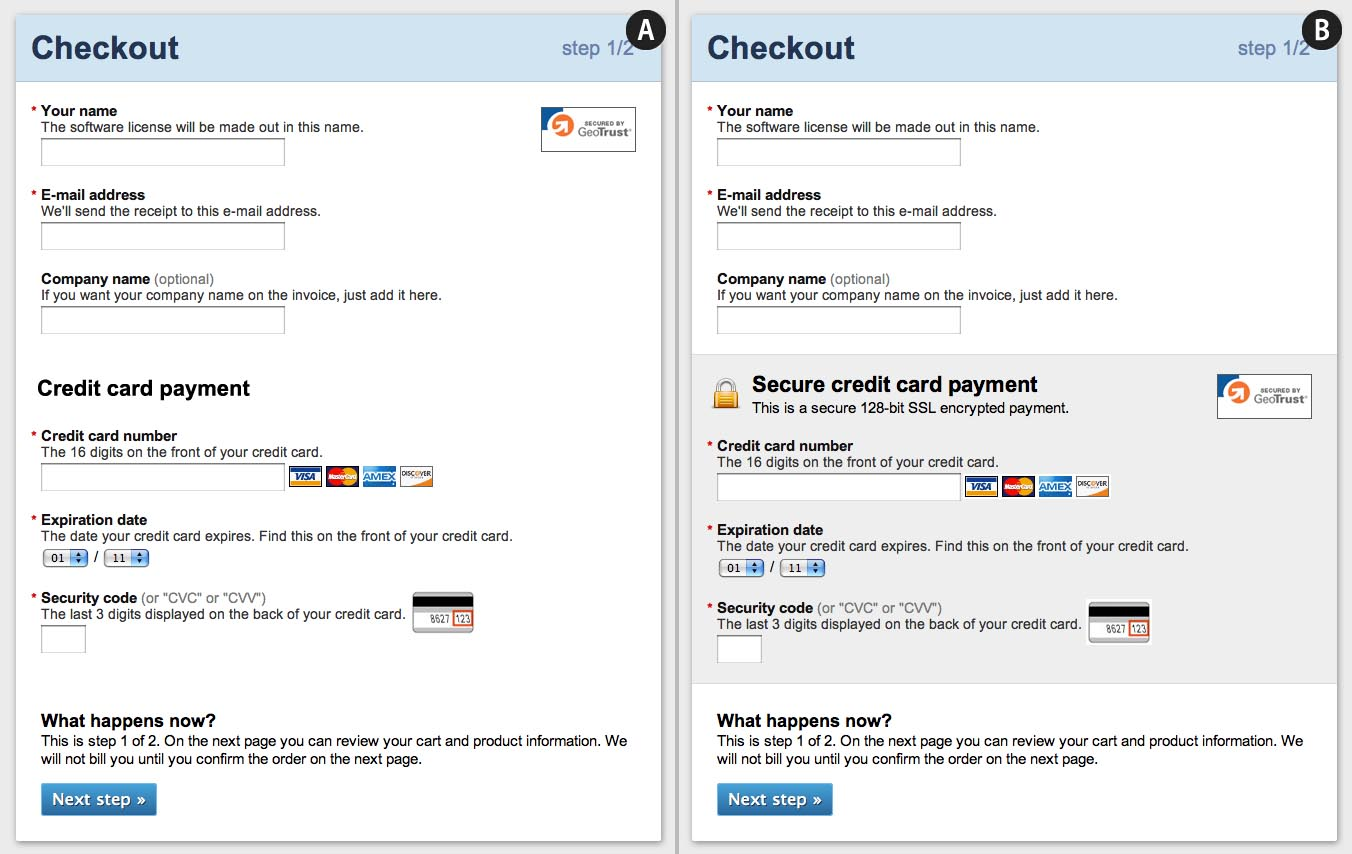
5. ตั้งค่าส่วนข้อมูลการชำระเงินแยกจากกัน
จากการศึกษาของสถาบัน Baymard พบว่า ด้วยเทคนิคการออกแบบง่ายๆ ไม่กี่ขั้นตอน คุณสามารถทำให้ผู้มาเยี่ยมชมรู้สึกว่าร้านค้าของคุณปลอดภัยมากขึ้น
ตัวอย่างเช่น การใช้เส้นขอบ การแรเงา สีพื้นหลังที่แตกต่างกัน และเทคนิคการจัดรูปแบบอื่นๆ เพื่อแยกส่วนข้อมูลการชำระเงินออกจากหน้าชำระเงินที่เหลือทำให้ผู้คนรู้สึกว่าข้อมูลทางการเงินของพวกเขาจะได้รับการคุ้มครองที่ดีขึ้น

แน่นอนว่าสิ่งนี้ไม่เป็นความจริง ไม่มีส่วนใดของหน้าที่ระบุมีความปลอดภัยมากกว่าส่วนอื่นๆ ของหน้าเดียวกัน แต่วิธีที่ทำให้ผู้เยี่ยมชมรู้สึกว่าจะนำไปสู่ยอดขายที่เพิ่มขึ้นอยู่ดี
6. เพิ่มตราประทับความไว้วางใจ
เราบอกคุณแล้วว่าอย่าใส่องค์ประกอบที่ไม่จำเป็นและอาจทำให้เสียสมาธิในหน้าชำระเงินของคุณก่อนหน้านี้ แต่มีข้อยกเว้นสำหรับกฎทุกข้อ
ไอคอนแม่กุญแจที่ยืนยันว่าคุณมีใบรับรอง SSL และไอคอนอื่นๆ ที่แสดงว่าเว็บไซต์ของคุณเชื่อถือได้ (Norton Secured, BBB Accredited Business ฯลฯ) จะช่วยให้ลูกค้าของคุณสบายใจ
7. เก็บไว้ในโดเมนของคุณ
อีกเหตุผลหนึ่งที่ต้องมีใบรับรอง SSL ก็คือช่วยให้คุณสามารถเก็บขั้นตอนการชำระเงินไว้บนโดเมนของคุณได้ทั้งหมด
ร้านค้าหลายแห่งนำลูกค้าไปยังผู้ให้บริการชำระเงินภายนอก เนื่องจากแทนที่จะซื้อ SSL พวกเขากำลังแชร์ SSL กับผู้อื่นผ่านบุคคลที่สาม ความขัดแย้งจากการหยุดชะงักนี้มักส่งผลให้สูญเสียยอดขาย ใบรับรอง SSL ยังดีสำหรับ SEO และ 85% ของผู้เข้าชมจะไม่เรียกดูเว็บไซต์ต่อหลังจากที่เห็นว่าไม่ปลอดภัย
8. เพิ่มหลักฐานทางสังคม
นี่เป็นข้อยกเว้นสำหรับกฎ "ห้ามรบกวน" อีกประการหนึ่ง — โดยการเพิ่มคะแนนดาวเฉลี่ยของผลิตภัณฑ์ของคุณและแสดงว่าพวกเขาได้รับคะแนนสูงจากลูกค้าก่อนหน้านี้ คุณสามารถช่วยโน้มน้าวผู้เยี่ยมชมว่าพวกเขากำลังสร้างทางเลือกที่ชาญฉลาดและมีข้อมูลครบถ้วนโดย เสร็จสิ้นการสั่งซื้อ
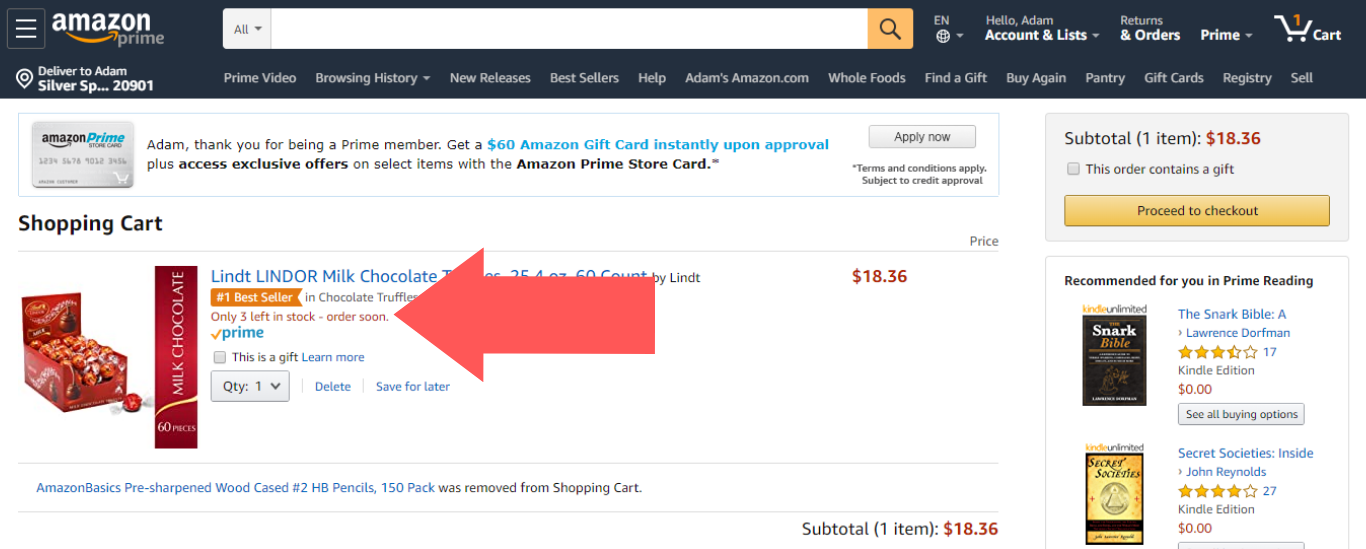
9. แสดงระดับสต็อก
ระดับสต็อกปัจจุบันสำหรับแต่ละรายการในรถเข็นของลูกค้าเป็นอีกองค์ประกอบหนึ่งที่ควรค่าแก่การแสดง มันเพิ่มความรู้สึกเร่งด่วน


หากสต็อกเหลือน้อยก็จะกระตุ้นให้ลูกค้าทำการซื้อทันที
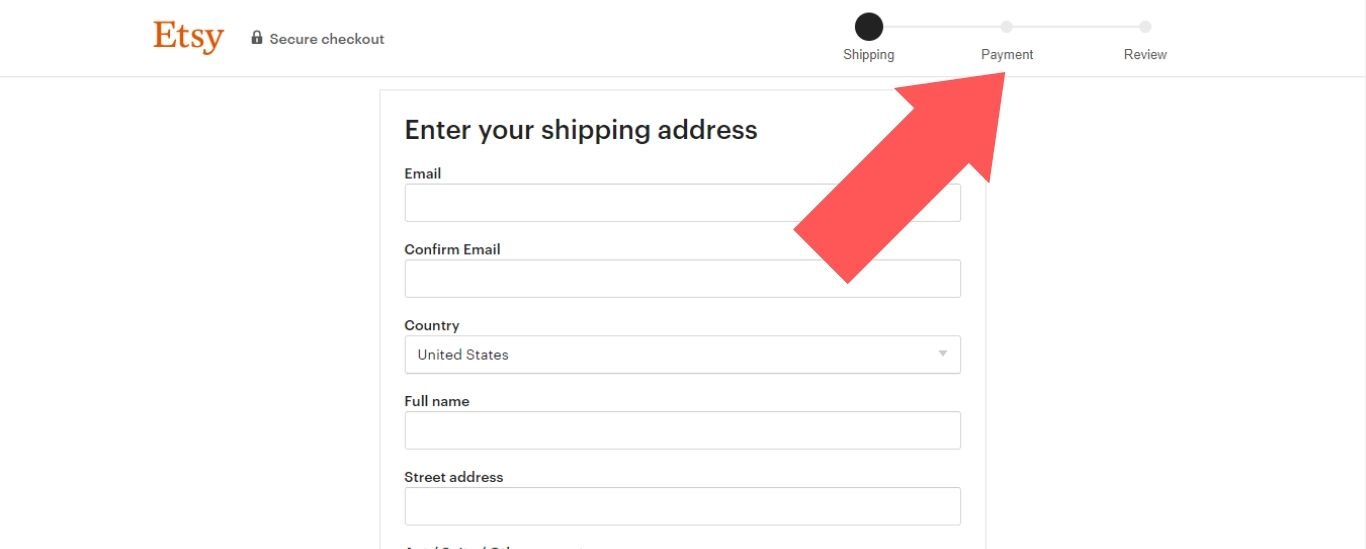
10. เพิ่มตัวบ่งชี้ความคืบหน้า
ในขณะที่ลูกค้าย้ายผ่านการจัดส่งไปยังการเรียกเก็บเงินไปยังขั้นตอนการชำระเงินของการชำระเงิน ควรมีการแสดงภาพว่าพวกเขาอยู่ที่ไหนในกระบวนการ

หากกระบวนการของคุณสั้นและรวดเร็ว (ตามที่ควรจะเป็น) สิ่งนี้จะส่งเสริมให้ลูกค้ากรอกข้อมูลของตนต่อไป
11. แสดงตัวเลือกการสนับสนุนลูกค้า
เมื่อลูกค้าใกล้จะแยกทางกับเงินบางส่วน พวกเขาอาจเริ่มมีความคิดที่สอง อันที่จริง พวกเขาอาจพบว่ามีคำถามที่ต้องการคำตอบก่อนตัดสินใจซื้อ
การรวมข้อมูลการสนับสนุนลูกค้าของคุณไว้บนหน้าการชำระเงินของคุณจะช่วยให้ได้รับคำตอบสำหรับคำถามเหล่านั้นอย่างรวดเร็ว และตามหลักแล้ว เว็บไซต์ของคุณจะมีฟีเจอร์แชทสดที่ช่วยให้คุณจัดการกับข้อกังวลของพวกเขาได้แบบเรียลไทม์
12. อย่าลืมประสบการณ์มือถือ
ทุกวันนี้ เมื่อมีคนท่องอินเทอร์เน็ต พวกเขามักจะเล่นบนสมาร์ทโฟนหรือแท็บเล็ตมากกว่าเดสก์ท็อปหรือแล็ปท็อป หน้าชำระเงินของคุณต้องตอบสนองอย่างแน่นอน ซึ่งหมายความว่าจะปรับให้เข้ากับประเภทของอุปกรณ์และขนาดของหน้าจอที่ผู้เยี่ยมชมใช้งานโดยอัตโนมัติ
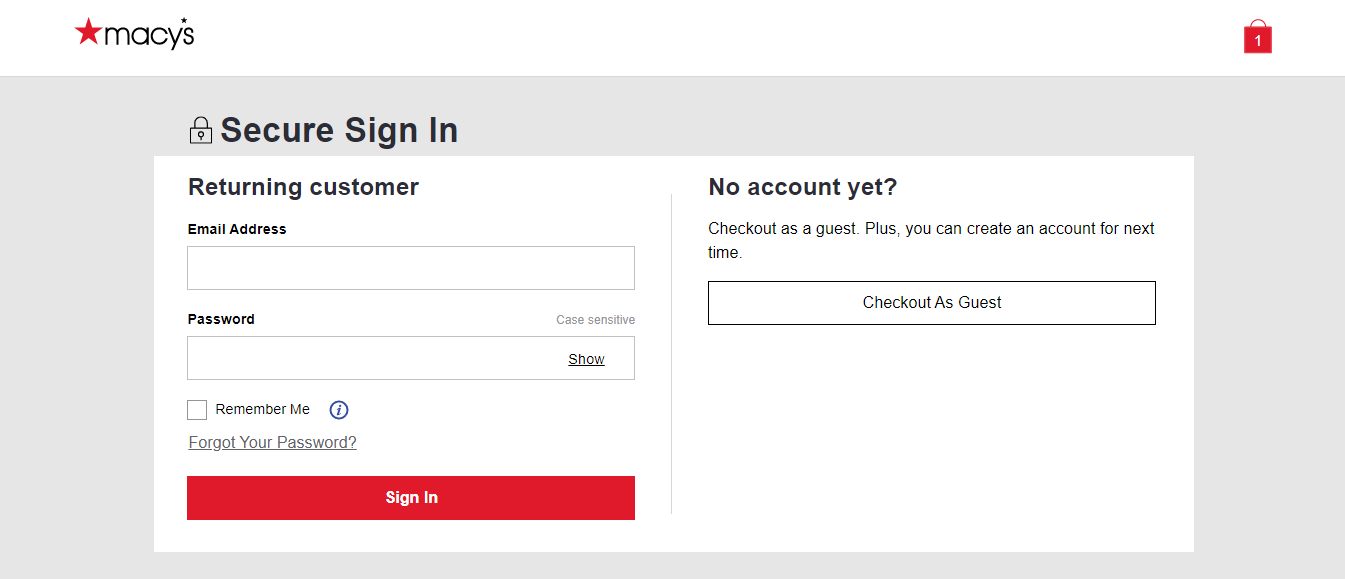
13. อนุญาตให้ลูกค้าชำระเงิน
การบังคับให้ผู้เยี่ยมชมสร้างบัญชีก่อนที่จะทำการซื้อเป็นวิธีที่แน่นอนในการสูญเสียรายได้ที่คุณจะได้รับ โดยเฉพาะอย่างยิ่ง 28% ของการละทิ้งเกิดจากผู้เข้าชมไม่ต้องการสร้างบัญชี ซึ่งเป็นสาเหตุที่ใหญ่ที่สุดของการละทิ้งที่อยู่ถัดจากต้นทุนการจัดส่งและค่าธรรมเนียมอื่นๆ ที่สูงเกินไป

เป็นที่แน่ชัดว่าหลายคนจะไม่กังวลกับเวลาที่ใช้ในการดำเนินการดังกล่าวให้เสร็จสิ้น แม้ว่าคุณจะเสนอส่วนลดพิเศษและสิทธิพิเศษอื่นๆ ก็ตาม ดังนั้น ให้พวกเขาตรวจสอบข้อมูลส่วนตัวเพียงเล็กน้อยหากต้องการ
14. อนุญาตให้ลงทะเบียนด้วยบัญชีโซเชียล
แม้ว่าการอนุญาตให้ชำระเงินของแขกเป็นสิ่งสำคัญ แต่คุณควรสนับสนุนให้ผู้เยี่ยมชมสร้างบัญชีของตนเอง ข้อมูลนี้จะช่วยให้คุณมีข้อมูลเพิ่มเติมเกี่ยวกับลูกค้าของคุณ และทำให้แคมเปญการตลาดในอนาคตมีประสิทธิภาพมากขึ้น
ทางออกหนึ่งคือการอนุญาตให้ผู้เยี่ยมชมสร้างบัญชีโดยเพียงแค่ลงชื่อเข้าใช้บัญชีที่มีอยู่บนโซเชียลเน็ตเวิร์ก เช่น Facebook หรือ Twitter ซึ่งง่ายกว่าการสร้างบัญชีตั้งแต่เริ่มต้น และมีแอปมากมายที่คุณสามารถใช้เพื่อเพิ่มคุณสมบัตินี้ในร้านค้าของคุณได้อย่างรวดเร็ว
15. เก็บข้อมูลลูกค้า
เมื่อลูกค้ารายเดิมกลับมาที่ร้านค้าของคุณเพื่อซื้อสินค้าอื่น พวกเขาไม่ควรต้องป้อนข้อมูลทั้งหมดอีกครั้ง คุณสามารถลดการเสียดสีโดยเก็บข้อมูลนี้ไว้และพร้อมสำหรับการนำกลับมาใช้ใหม่
16. การตรวจสอบสนามตามเวลาจริง
หากลูกค้ากรอกข้อมูลในฟิลด์ทั้งหมดบนหน้าเพจเพียงเพื่อจะบล็อกไม่ให้เลื่อนไปเนื่องจากข้อผิดพลาด พวกเขาอาจรู้สึกหงุดหงิดใจจนต้องถอยออกมา การแจ้งเตือนลูกค้าถึงข้อผิดพลาดในการป้อนข้อมูลทันทีที่พวกเขาทำจะช่วยป้องกันไม่ให้เกิดขึ้น
17. ชำระเงินหน้าเดียว
การกำหนดให้ลูกค้าข้ามไปยังหน้าใหม่สำหรับแต่ละขั้นตอนของขั้นตอนการชำระเงินของคุณ จะทำให้กระบวนการยืดเยื้อและนำไปสู่การตีกลับของผู้มีโอกาสเป็นลูกค้า คุณควรใช้เลย์เอาต์ที่คล่องตัวยิ่งขึ้นซึ่งอนุญาตให้ลูกค้าป้อนข้อมูลทั้งหมดและกดปุ่มชำระเงินสุดท้ายในหน้าเดียวกัน
18. รถเข็นถาวร
คุณลักษณะนี้เป็นอีกปฏิกิริยาหนึ่งต่อความนิยมของอุปกรณ์เคลื่อนที่ ด้วยตะกร้าสินค้าแบบถาวร สินค้าที่ลูกค้าเพิ่มลงในรถเข็นของตนบนอุปกรณ์เครื่องหนึ่งจะยังคงอยู่เมื่อไปที่ร้านค้าของคุณบนอุปกรณ์อีกเครื่องหนึ่ง เพื่อป้องกันไม่ให้ลูกค้าลืมสินค้าที่เคยวางแผนจะสั่งซื้อ
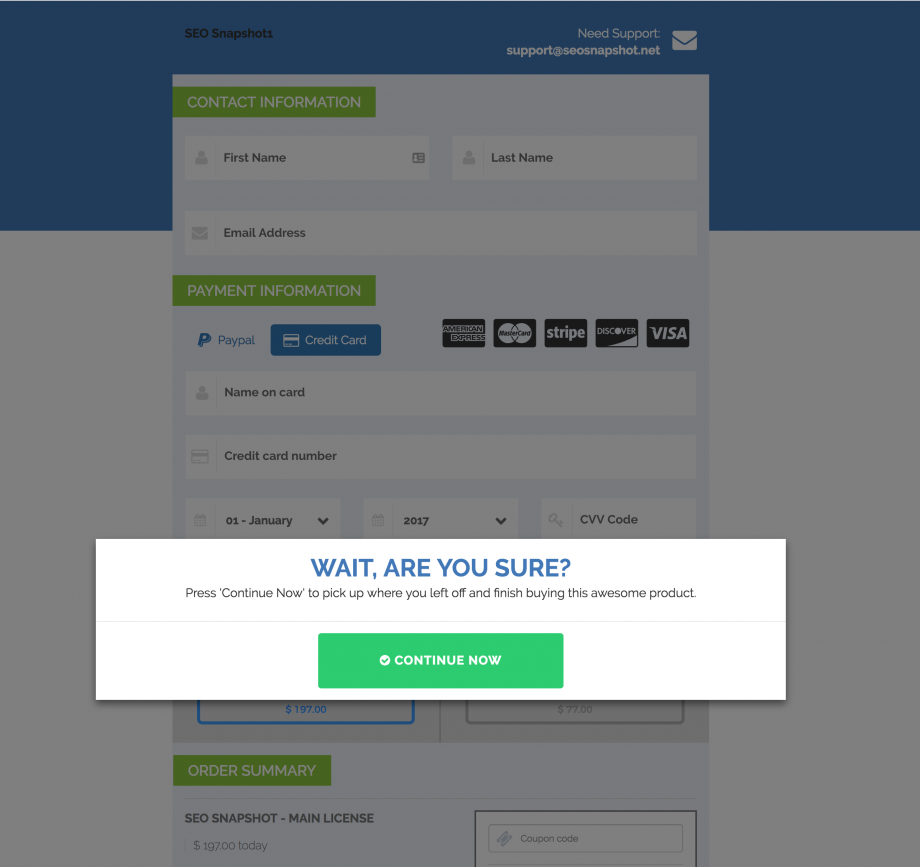
19. ออกจากป๊อปอัปเจตนา
ป๊อปอัปความตั้งใจในการออกจากระบบจะตรวจพบได้เมื่อลูกค้ากำลังจะออกจากเพจของคุณ และสามารถตั้งค่าให้เสนอส่วนลดพิเศษเป็นความพยายามครั้งสุดท้ายในการเปลี่ยนใจได้ เช่นเดียวกับเครื่องมืออื่นๆ ที่กล่าวถึงข้างต้น มีแอปมากมายที่ช่วยให้เพิ่มคุณลักษณะนี้ในไซต์ของคุณได้ง่าย

คุณจะแปลกใจกับความแตกต่างที่ทำได้เพียงแค่แอปเดียว ตัวอย่างเช่น บริษัททัวร์ล่องแก่ง Wild Water Adventures สามารถเพิ่มยอดขายได้ถึง 61,000 เหรียญสหรัฐฯ เพียงแค่เพิ่มคุณลักษณะป๊อปอัปที่ต้องการออกจากไซต์
20. ทดสอบ วัดผล และปรับปรุง
สุดท้าย สิ่งที่ใช้ได้ผลสำหรับธุรกิจหนึ่งอาจไม่จำเป็นสำหรับธุรกิจอื่นเสมอไป ไม่มีทางรู้จริงๆ ว่าเทคนิคใดๆ ในคู่มือนี้ใช้ได้ผลสำหรับคุณหรือไม่ จนกว่าคุณจะลองใช้มันจริงๆ
ด้วยเครื่องมือทดสอบ A/B คุณสามารถแสดงเวอร์ชันดั้งเดิมของหน้าเช็คเอาต์ของคุณแก่ผู้เข้าชมกลุ่มหนึ่ง เวอร์ชันที่มีการเปลี่ยนแปลงกับผู้เข้าชมที่เหลือของคุณ แล้วเปรียบเทียบประสิทธิภาพของพวกเขาในช่วงเวลาเดียวกัน ด้วยวิธีนี้ คุณสามารถกำหนดได้อย่างเป็นกลางว่ารุ่นที่มีการเปลี่ยนแปลงนั้นกำลังปรับปรุงประสิทธิภาพหรือไม่
โปรดจำไว้ว่า ด้วยอัตราการละทิ้งรถเข็นโดยเฉลี่ยที่สูงถึง 70% จึงมีอะไรให้ปรับปรุงอีกมากที่นี่ การลดอัตราการละทิ้งร้านค้าของคุณเพียงไม่กี่คะแนนก็มีโอกาสเพิ่มรายได้ของคุณอย่างมาก
