10 การใช้ 3D ที่ล้ำสมัยในการออกแบบเว็บ
เผยแพร่แล้ว: 2021-08-24เป็น 3D หรือไม่เป็น 3D? นั่นเป็นคำถามที่เราต้องถามตัวเอง
เทคโนโลยีและการออกแบบ 3 มิติได้กลายเป็นส่วนสำคัญในชีวิตของเรา อยู่ในภาพยนตร์ เกม รายการทีวี สมาร์ทโฟน เครื่องพิมพ์ AR และ VR
แต่มีสถานที่ในการออกแบบเว็บหรือไม่? และถ้าเป็นเช่นนั้นจะขนาดไหน? เราจะสร้างเว็บไซต์ในรูปแบบ 3 มิติอย่างสมบูรณ์หรือไม่? อาจจะไม่.
สำหรับผู้เริ่มต้น เว็บไซต์ส่วนใหญ่ไม่ควรรู้สึกเหมือนเป็นโลกเสมือนจริงที่คุณหลงทางได้ หากเป้าหมายคือการให้ผู้เยี่ยมชมดำเนินการ คุณต้องออกแบบเส้นทางที่ตรงไปตรงมาสำหรับพวกเขา
นอกจากนี้ยังมีเรื่องของประสิทธิภาพ ทีวีของคุณอาจไม่โอเวอร์โหลดโดย 3D แต่อาจต้องเสียค่าผ่านทางเว็บโฮสติ้ง — โดยเฉพาะอย่างยิ่งหากการเรนเดอร์ 3D นั้นสร้างโดยปลั๊กอินภายนอกหรือ API และทุก เสี้ยว วินาทีมีความสำคัญต่อผู้เข้าชมของคุณ ตามข้อมูลล่าสุด
แต่นั่นไม่ได้หมายความว่า 3D ไม่มีตำแหน่งในการออกแบบเว็บ ในความเป็นจริง มีหลายอย่างที่สามารถทำได้ด้วย 3D และทิศทางที่แตกต่างกันมากมาย
มาดูกันว่า 3D ประเภทใดเหมาะที่สุดสำหรับเว็บ วิธีทำงานกับพวกมัน แล้วดูตัวอย่างที่ยอดเยี่ยม 10 ของเว็บไซต์ที่ใช้ 3D ในปัจจุบัน
สารบัญ
- 3D ในการออกแบบเว็บคืออะไร?
- ประวัติความเป็นมาของการออกแบบเว็บ 3 มิติ
- ประโยชน์ของ 3D ในการออกแบบเว็บ
- 10 ตัวอย่างที่น่าทึ่งของ 3D ในการออกแบบเว็บ
3D ในการออกแบบเว็บคืออะไร?
การออกแบบเว็บ 3 มิติทั้งหมดหมายความว่าเรากำลังวางวัตถุตามแนวแกน x แกน y และแกน z
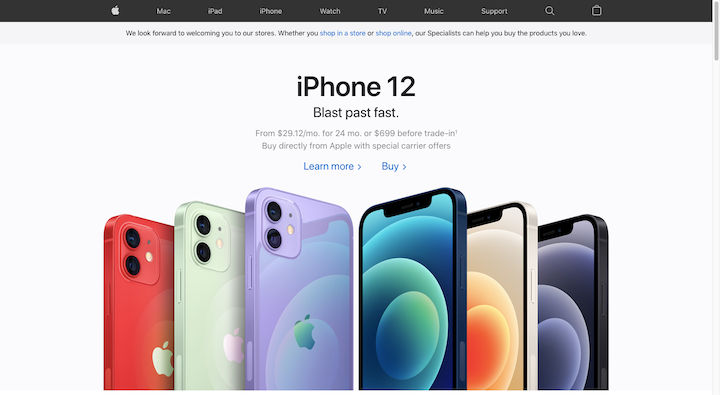
การตีความการออกแบบ 3D ที่พบบ่อยที่สุดคือสิ่งที่เราเห็นบนเว็บไซต์ Apple:

รูปแบบ iPhone 12 ในภาพฮีโร่นี้มีอยู่ในสามมิติ กราฟิกไม่มีการเคลื่อนไหว แต่เรายังคงเห็นได้ว่ามีความลึก
ที่กล่าวว่าภาพฮีโร่บนเว็บไซต์ของ Richard Sancho นั้นมีลักษณะการออกแบบเว็บ 3 มิติเช่นกัน:

ไม่มีวัตถุ 3 มิติที่มองเห็นได้ อย่างไรก็ตาม เป็นที่ชัดเจนว่าลูกกลมสีที่ลอยอยู่ (และโต้ตอบได้) ที่อยู่เบื้องหลังข้อความกำลังเคลื่อนที่ไปรอบๆ บนระนาบอื่น (หรือระนาบอื่น)
จึงไม่เหมือนกับการออกแบบเว็บ 2D ที่คุณทำให้การออกแบบและวัตถุของคุณกว้างขึ้นหรือสูงขึ้น การออกแบบเว็บ 3D ช่วยให้คุณเพิ่มความลึกให้กับพวกมันได้ เช่นเดียวกับการเลื่อนไปมาข้างหลังและข้างหน้า
ประวัติความเป็นมาของการออกแบบเว็บ 3 มิติ
ในปี 1950 และ '60 มีโปรแกรมคอมพิวเตอร์จำนวนหนึ่งที่พัฒนาขึ้นพร้อมความสามารถในการสร้างแบบจำลองคอมพิวเตอร์ 3 มิติ ซอฟต์แวร์ Robot Draftsman ของ Ivan Sutherland หรือที่เรียกว่า Sketchpad เป็นซอฟต์แวร์แรกที่ใช้อินเทอร์เฟซผู้ใช้แบบกราฟิก (GUI) และเป็นผู้นำในการออกแบบโดยใช้คอมพิวเตอร์ช่วย (CAD)
แม้ว่า CAD ส่วนใหญ่จะใช้ในปัจจุบันเพื่อสร้างการเรนเดอร์ 3 มิติของสิ่งต่างๆ เช่น สิ่งปลูกสร้าง ผลิตภัณฑ์ และวัตถุทางกายภาพอื่นๆ เป็นเรื่องง่ายที่จะเห็นว่าเทคโนโลยีรุ่นก่อนๆ เหล่านั้นปูทางไปสู่การออกแบบเว็บ 3 มิติสมัยใหม่ได้อย่างไร
เหตุผลหนึ่งที่เราไม่เห็น 3D ครองรายการเทรนด์การออกแบบเว็บก็เพราะว่าการสร้างไม่ได้ง่ายขนาดนั้นเสมอไป
1994 — เปิดตัว Virtual Reality Markup Language (VRML)
VRML เข้าสู่ภาพในช่วงแรก ๆ ของอินเทอร์เน็ต เป็นรูปแบบไฟล์ที่เรียกว่า "โลก" (.wrl) ที่ช่วยให้นักออกแบบสามารถสร้างวัตถุและฉาก 3 มิติได้
1997 — แฟลชเข้าสู่ภาพ
ในการเปิดใช้งานกราฟิกและแอนิเมชั่น Flash 3D บนเว็บไซต์ นักพัฒนาซอฟต์แวร์ต้องได้รับใบอนุญาตซอฟต์แวร์ Flash เข้ารหัสด้วย ActionScript จากนั้นจึงฝังลงบนเว็บไซต์ ต้องใช้เวลาทำงานมาก และยังต้องใช้เวลาโหลดเว็บไซต์เป็นจำนวนมาก โดยเฉพาะในช่วงวันที่ผ่านสายโทรศัพท์
2001 — X3D เป็นผู้สืบทอดต่อจาก VRML
วันนี้ X3D เป็นมาตรฐานเปิดที่ไม่มีค่าลิขสิทธิ์ซึ่งดูแลโดย Web3D Consortium สามารถใช้กับแอปพลิเคชัน 3D ได้หลากหลาย: CAD, การสร้างภาพข้อมูลเชิงพื้นที่, แอนิเมชั่นของมนุษย์, AR, VR, การพิมพ์ 3D, การฝึกอบรมทางการแพทย์ และแน่นอน การออกแบบเว็บ ยิ่งไปกว่านั้น มันไม่ได้ขึ้นอยู่กับปลั๊กอินที่จะทำงานในเบราว์เซอร์
2010 — Skeuomorphism ได้รับความนิยมเพิ่มขึ้น
Skeuomorphism เป็นเทรนด์การออกแบบที่ใช้เพื่อทำให้อินเทอร์เฟซและ/หรือองค์ประกอบต่างๆ ดูเหมือนวัตถุจริงที่พวกเขาใช้ เทรนด์นี้อยู่ได้ไม่นานเพราะไม่ได้ให้ประโยชน์เพิ่มเติมมากมายนอกจากการดูเท่ ด้วยเหตุนี้ การออกแบบแฟลตจึงครอบงำเทรนด์การออกแบบเว็บในอีกไม่กี่ปีข้างหน้า
2011 — เปิดตัว WebGL
WebGL เป็น API ปลอดค่าลิขสิทธิ์ที่ช่วยให้นักออกแบบและนักพัฒนาสามารถสร้างกราฟิก 3 มิติที่ใช้งานได้กับเว็บเบราว์เซอร์สมัยใหม่ส่วนใหญ่ ปัญหาเดียวของ WebGL คือใช้งานยาก คุณต้องใช้ JavaScript, Java หรือ Objective C พร้อมกับ GLSL เพื่อตั้งโปรแกรมกราฟิก 3 มิติของคุณ
2012 — บทความ NYT Snow Fall ได้รับการตีพิมพ์
การออกแบบเว็บ Parallax ถูกนำมาใช้ในการออกแบบวิดีโอเกมมานานแล้ว อย่างไรก็ตาม จนถึงปี 2012 หนังสือพิมพ์ New York Times ได้เผยแพร่บทความเรื่อง Snow Fall แบบมัลติมีเดีย ซึ่งเราเริ่มเห็นผลการเลื่อนแบบ 3 มิติแบบมารยาทบนเว็บ
2014 — Google พัฒนาระบบดีไซน์ Material
การออกแบบวัสดุถูกสร้างขึ้นด้วยเหตุผลหลายประการ อย่างไรก็ตาม หนึ่งในผลงานที่ยิ่งใหญ่ที่สุดในการออกแบบเว็บก็คือการนำความลึกและสัมผัสมาที่หน้า ซึ่งช่วยปรับปรุงการใช้งาน แม้ว่าระบบการออกแบบจะมีปัญหา แต่มันก็สร้างความประทับใจไม่รู้ลืมให้กับโลกของการออกแบบเว็บ และยังคงมีให้เห็นในปัจจุบันในการจัดเลเยอร์และการแรเงาของ Flat Design 2.0
2021 — เลือกยาพิษของคุณ
ปัจจุบันมีแอปจำนวนมากที่ช่วยให้นักออกแบบเว็บไซต์สร้างการออกแบบ 3 มิติที่กำหนดเองและซับซ้อนได้:
- AutoCAD
- เครื่องปั่น
- SketchUp
- เวคตารี
นอกจากนี้ยังมีเทคโนโลยี AR และ VR มากมายที่คุณสามารถใช้เพื่อสร้างการเรนเดอร์ 3 มิติสำหรับกรณีการใช้งานเฉพาะเหล่านั้น
หากคุณไม่ได้พยายามสร้างโลก 3 มิติทั้งหมด ให้ลองใช้เครื่องมือสไตล์ของ Elementor เพื่อเพิ่มความลึกให้กับองค์ประกอบเว็บไซต์ของคุณและเอฟเฟกต์การเคลื่อนไหวเพื่อทำให้การออกแบบของคุณมีชีวิตชีวา
ประโยชน์ของ 3D ในการออกแบบเว็บ
เทรนด์การออกแบบมาและไป ดังนั้น คุณต้องถามตัวเองว่า 3D เป็นเทคนิคการออกแบบหรือเทรนด์ที่ควรค่าแก่การลงทุนหรือไม่
ต่อไปนี้คือสาเหตุบางประการที่คุณอาจต้องการเริ่มใช้งานในงานของคุณ:
โดดเด่นจากดีไซน์เรียบๆ
เมื่อเว็บไซต์ส่วนใหญ่แบน เว็บไซต์ที่มีคุณสมบัติ 3 มิติจะโดดเด่นในทันที
เพียงตรวจสอบให้แน่ใจว่ามีรสนิยมที่ดีและสอดคล้องกับหลักการออกแบบเว็บ หากฉากหรือวัตถุ 3 มิติไม่มีความหมายและใช้เป็นแนวทางในการดึงดูดความสนใจเท่านั้น สิ่งเหล่านี้จะทำให้เว็บไซต์ของคุณโดดเด่น — ด้วยเหตุผลที่ไม่ถูกต้องเท่านั้น
คุณสามารถสร้างอินเทอร์เฟซที่ดึงดูดใจได้มากขึ้น
คุณสามารถใช้ 3D ในการออกแบบเว็บได้หลายวิธี ตัวอย่างเช่น:
- เพื่อสร้างประสบการณ์ผู้เข้าชมโลกที่ดื่มด่ำเมื่อเข้าสู่ไซต์ครั้งแรก
- เพื่อให้กราฟิกที่สำคัญที่สุดของคุณมีชีวิตชีวา
- เพื่อให้ผู้เข้าชมได้เดินผ่านที่ละเอียดยิ่งขึ้นหรือมุมมองผลิตภัณฑ์ 360 องศา
ด้วยการย้ายองค์ประกอบที่เหมาะสมในการออกแบบเว็บของคุณไปยังระดับที่สาม คุณจะสร้างประสบการณ์ที่น่าดึงดูดยิ่งขึ้นสำหรับผู้เยี่ยมชมของคุณ
เมื่อแตะเข้าไปในความรู้สึกของผู้มาเยือน คุณจะสัมผัสได้ถึงอารมณ์ของพวกเขา
ประสาทสัมผัสของเราผูกติดอยู่กับอารมณ์ของเราอย่างใกล้ชิด และประสาทสัมผัสก็ไม่ต่างกัน แม้ว่าผู้เยี่ยมชมจะไม่สามารถสัมผัสเว็บไซต์ 3D ได้ แต่ก็ให้สัมผัสที่สัมผัสได้ซึ่งการออกแบบเรียบๆ ไม่สามารถทำได้
เนื่องจากการสัมผัสมักจะช่วยให้ผู้คนรู้สึกเชื่อมต่อกับผู้อื่นมากขึ้นและมีประสบการณ์กับโลกมากขึ้น เราสามารถตั้งสมมติฐานได้ว่าการโต้ตอบกับองค์ประกอบ 3 มิติบนเว็บไซต์อาจทำให้ผู้เยี่ยมชมใกล้ชิดกับแบรนด์มากขึ้น แม้ว่าจะไม่เป็นเช่นนั้น แต่ลักษณะที่สัมผัสได้ของการออกแบบจะสร้างความประทับใจไม่รู้ลืมให้กับพวกเขา
มันสามารถปรับปรุงการเพิ่มประสิทธิภาพอัตราการแปลงของคุณ
การออกแบบเว็บ 3 มิติมีแอปพลิเคชั่นที่ใช้งานได้จริงมากมาย ตัวอย่างเช่น คุณสามารถเพิ่มการแสดงผล 3 มิติของผลิตภัณฑ์ คุณสมบัติ และเหตุการณ์ไปยังเว็บไซต์
เราทราบดีอยู่แล้วว่าผู้บริโภคสามารถซื้อสินค้าที่มีราคาสูงได้ทางออนไลน์โดยไม่ได้พบเห็นด้วยตนเองก่อนเป็นเรื่องยากเพียงใด การเพิ่มการเรนเดอร์ที่เหมือนจริงลงในเว็บไซต์ คุณสามารถช่วยให้กระบวนการตัดสินใจของพวกเขาดำเนินไปอย่างรวดเร็วและราบรื่นยิ่งขึ้น และด้วยความมั่นใจและความพึงพอใจของนักช็อป คุณจึงมีแนวโน้มที่จะได้รับ Conversion เพิ่มขึ้น
10 ตัวอย่างที่น่าทึ่งของ 3D ในการออกแบบเว็บ
แม้ว่าการออกแบบ 3D จะไม่ได้มีอยู่ทุกที่บนเว็บในขณะนี้ แต่ก็เป็นเทรนด์ที่คุ้มค่าหากคุณพบวิธีที่ถูกต้องในการดำเนินการกับเว็บไซต์ของลูกค้าของคุณ
หากคุณกำลังมองหาแรงบันดาลใจ ลองดูตัวอย่างที่สร้างสรรค์ของ 3D ในการออกแบบเว็บต่อไปนี้ เมื่อเสร็จแล้ว ตรงไปที่บทสรุปของเว็บไซต์แอนิเมชั่นของเรา ไม่ใช่ทุกตัวอย่างที่ใช้ 3D แต่ตัวอย่างที่ไม่ควรพลาด!
1. โรเบิร์ต เบอร์เกล
นี่เป็นครั้งที่สองที่เราได้นำเสนอหน่วยงานออกแบบกราฟิกของ Robert Burgel ในบล็อกนี้ ครั้งแรกที่ปรากฏอยู่ในรายชื่อเว็บไซต์พอร์ตโฟลิโอที่ดีที่สุดของเรา คราวนี้เป็นเพราะภาพฮีโร่ต้นฉบับในหน้าแรก
แบนเนอร์สีดำมีรอยตัดที่สะกดชื่อโรเบิร์ต ตัวอักษรเหล่านี้จะถูกเปิดเผยเมื่อปลานีออนว่ายอยู่ข้างหลังพวกมันในพื้นหลังเท่านั้น มันทำให้ภาพลักษณ์ของฮีโร่รู้สึกเหมือนคุณกำลังมองที่ตู้ปลา และเป็นการออกแบบที่คุณจะไม่มีวันลืม
2. Flux Academy
Flux Academy เป็นที่ที่นักออกแบบเว็บไซต์ไปเรียนรู้วิธีออกแบบและฝึกฝนทักษะของตนให้สมบูรณ์แบบผ่านการเรียนการสอน แม้ว่าโฮมเพจจะมีกราฟิก 3 มิติอยู่เป็นจำนวนมาก แต่ก็เป็นอันแรกที่น่าสนใจที่สุด
ขณะที่ผู้เยี่ยมชมเลื่อนหน้าลงมา ไอคอนที่เกี่ยวข้องกับการออกแบบที่ลอยอยู่ทั้งหมดจะตกลงมาที่หัวของรูปปั้น เป็นคำอุปมาที่ดีจริง ๆ สำหรับสิ่งที่บริษัทเกี่ยวกับ
สิ่งที่น่าสังเกตเกี่ยวกับตัวอย่างนี้คือกราฟิก 3 มิติค่อนข้างเรียบง่าย ไอคอนแบน รูปปั้น ลูกกลมภาพประกอบและใบหน้า นี่เป็นการแสดงให้คุณเห็นว่าด้วยเอฟเฟกต์การแรเงาและการเคลื่อนไหวที่เหมาะสม คุณจะสามารถดึงประสบการณ์ 3D ที่น่าสนใจออกมาได้
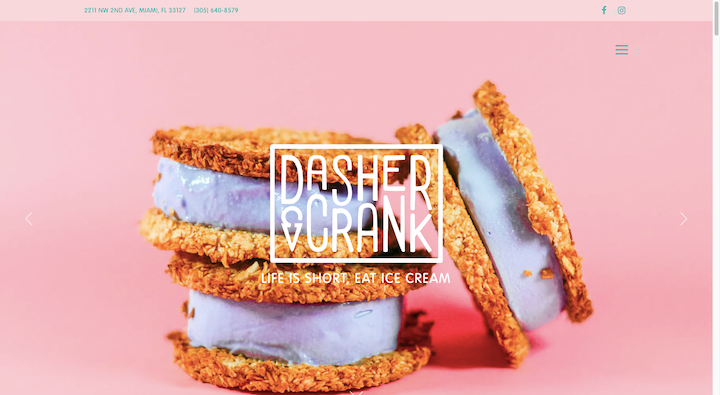
3. Dasher & Crank

ไม่ใช่แค่เอเจนซีสร้างสรรค์ที่สามารถใช้ 3D ได้ เพียงดูภาพฮีโร่ตัวนี้บนเว็บไซต์ Dasher & Crank
หลายครั้งในเว็บไซต์ร้านอาหาร คุณเห็นจานและสิ่งของที่ถ่ายจากด้านบน ทำให้พวกเขาดูเรียบๆ แม้แต่คนที่มองจากด้านข้างก็มักจะไม่มีความสมจริงที่จับต้องได้สำหรับพวกเขา เนื่องจากถูกถ่ายภาพในบริบทของมือของใครบางคน จาน หรือฉากหลังของร้านอาหาร
แต่ด้วยพื้นหลังสีชมพูทึบที่นี่ แซนวิชคุกกี้ไอศกรีมจึงดูโดดเด่นราวกับวัตถุ 3 มิติ ทำให้ดูดีพอที่จะเอื้อมมือออกไปกัดได้
4. ตรงกันข้าม “สถานะอิสรภาพปี 2021”
ลองนึกถึงครั้งสุดท้ายที่คุณนั่งอ่านรายงานหรือ ebook ทางออนไลน์ อาจเป็นการเจ็บปวดที่พยายามท่องไปทีละย่อหน้าเพื่อค้นหาข้อมูลที่เกี่ยวข้องกับคุณมากที่สุด นอกจากนี้ ไฟล์จำนวนมากยังถูกบันทึกเป็น PDF ซึ่งสามารถถูกหรือพลาดได้
แต่รายงาน The State of Independence 2021 ของ Contra เป็นตัวอย่างที่ดีว่า 3D สามารถเปลี่ยนแปลงประสบการณ์การอ่านและการศึกษาได้อย่างไร ถ้าคุณใช้มันเพียงพอ
มีวัตถุ 3 มิติขนาดเล็ก เช่น หยดและเหรียญ ตลอด อย่างไรก็ตาม การเรนเดอร์ 3D ส่วนใหญ่จะใช้เพื่อแสดงภาพข้อมูลและคำพูดของฟรีแลนซ์ตลอดทั้งรายงาน
5. ซัมซุง
Apple ไม่ใช่บริษัทสมาร์ทโฟนเพียงแห่งเดียวที่ใช้ 3D เพื่อทำให้ผลิตภัณฑ์ของตนโดดเด่น หน้า Landing Page ของ Samsung สำหรับ Galaxy Z Fold ทำให้ผลิตภัณฑ์มีชีวิตตั้งแต่วินาทีแรกที่มีคนเข้ามาในไซต์
สังเกตว่ากราฟิกในหน้าการโหลดเริ่มต้นเป็นภาพ 3 มิติแบบหมุนของโทรศัพท์ได้อย่างไร เมื่อพวกเขาเข้าไปในไซต์ ผู้เยี่ยมชมจะได้เห็นโทรศัพท์จริงจากทุกมุมตลอดจนรูปลักษณ์เมื่อเปิดและปิด
สำหรับลูกค้าที่สงสัยว่าสมาร์ทโฟนแบบพับได้จะมีหน้าตาเป็นอย่างไร พวกเขาไม่ต้องไปที่ร้านเพื่อค้นหาว่าการเรนเดอร์ 3D ทำหน้าที่เป็นตัวแทนของพวกเขาได้อย่างยอดเยี่ยม
6. พิพิธภัณฑ์โลก
British Museum ร่วมมือกับ Google Cultural Institute เพื่อสร้างไมโครไซต์สำหรับ The Museum of the World ได้รับการออกแบบโดยใช้ WebGL โดย WEIR+WONG และเป็นวิธีที่ไม่ซ้ำกันอย่างแท้จริงในการออกแบบไทม์ไลน์ด้วยสายตาและเพื่อวางข้อมูลจำนวนมากไว้ภายใน
พิพิธภัณฑ์ยังคงมีเว็บไซต์ประจำที่ผู้เยี่ยมชมสามารถเรียนรู้เพิ่มเติมเกี่ยวกับคอลเลกชันและการจัดแสดงของพวกเขา อย่างไรก็ตาม แทนที่จะแสดงรายการจากคอลเลกชันบนเว็บไซต์ ไทม์ไลน์ 3 มิตินี้จะจัดรายการเหล่านั้นไว้ในหมวดหมู่และกรอบเวลาที่มา
แทนที่จะปล่อยให้ผู้เยี่ยมชมทำตามไทม์ไลน์อย่างเฉยเมยหรือเหลือบดูสินค้าคงคลังของคุณ การแสดงภาพ 3 มิติเช่นนี้จะเปลี่ยนเป็นประสบการณ์ที่กระฉับกระเฉงมากขึ้น
7. คิทแคท ช็อกโกแลต
KITKAT Chocolatory เป็นเว็บไซต์ 3 มิติที่สนุกและดื่มด่ำ และแตกต่างจากเว็บไซต์อื่นๆ ของ KITKAT โดยสิ้นเชิง ทำไมถึงเป็นอย่างนั้น? นี่ไม่ใช่ไซต์สำหรับผู้ที่ต้องการเรียนรู้เพิ่มเติมเกี่ยวกับแบรนด์ KITKAT และผลิตภัณฑ์ของบริษัท

ลูกค้าชาวบราซิลที่รักผลิตภัณฑ์ KITKAT สามารถสำรวจและสั่งซื้อช็อกโกแลตใหม่ล่าสุดจากบริษัทลูกกวาดได้ พวกเขายังสามารถปรับแต่งบรรจุภัณฑ์ของผลิตภัณฑ์ด้วยรูปถ่ายส่วนตัวของตนเองได้
แบรนด์และประสบการณ์เช่นนี้สมควรได้รับโลก 3 มิติที่ไม่เหมือนใคร
8. Capsul'in Zero Impact
เห็นได้ชัดตั้งแต่เริ่มต้นว่าเราควรจะทำตามภาพประกอบและภาพร่างของแคปซูลกาแฟที่วาดด้วยมือขณะที่มันตกลงไปที่เว็บไซต์ Capsul'in Zero Impact เป็นภาพ 3 มิติที่ยอดเยี่ยมที่สร้างขึ้นโดยนักออกแบบที่ Index
ครั้งแรกที่เราเห็นว่ามันเป็นแคปซูลกาแฟที่มีภาพประกอบ ไม่นานหลังจากนั้น ผู้ออกแบบก็ถอดเครื่องหมายออกและผ่าส่วนต่างๆ ที่แตกต่างกันออกไปในที่สุด แทนที่จะใช้แคปซูล 3 มิติเป็นทางเลือกในการออกแบบที่เป็นลูกเล่น รูปลักษณ์ของแคปซูลจะเปลี่ยนไปเมื่อเรื่องราวและข้อมูลจำเพาะของผลิตภัณฑ์ถูกเปิดเผยทั่วทั้งหน้า
9. TAG Heuer
TAG Heuer เป็นแบรนด์ที่มีชื่อเสียงในด้านนาฬิกาที่มีสไตล์ แม้ว่าจะมีหลายวิธีในการทำให้เว็บไซต์ดูมีระดับและสง่างาม แต่ก็ไม่มีอะไรดีไปกว่าการอวดผลิตภัณฑ์ของคุณให้โดดเด่นในแบบ 3 มิติ และนั่นคือสิ่งที่ TAG Heuer ทำที่นี่
ในภาพถ่ายเหล่านี้ เราจะเห็นนาฬิกาที่สวยงามซึ่งวางกรอบบนพื้นหลังสีขาวและดำที่มืดมิด ในบางกรณี เป็นเพียงภาพถ่ายของนาฬิกา ในส่วนอื่นๆ อาจมีเอฟเฟกต์พารัลแลกซ์เล็กน้อยขณะเล่น นอกจากนี้ยังมีกรณีที่เราเห็นนาฬิกาเคลื่อนไหว เช่น เมื่อตัวล็อคเปิดและปิด
นี่ไม่ใช่เทคนิค 3 มิติที่สามารถใช้ได้โดยแบรนด์หรูเท่านั้น แบรนด์ขนาดเล็กสามารถใช้ภาพผลิตภัณฑ์ 3 มิติเพื่อขายสินค้าออนไลน์ได้อย่างมีประสิทธิภาพมากขึ้นเช่นกัน
10. มาสด้า
สิ่งที่มาสด้าทำที่นี่เหมือนกับบริษัทอีคอมเมิร์ซทำเมื่อเปลี่ยนสีภาพถ่ายผลิตภัณฑ์ตามการเลือกของลูกค้า ที่กล่าวว่ามาสด้าไม่เพียงช่วยให้ลูกค้าเห็นการปรับแต่งของพวกเขาในโมเดล 2 มิติเท่านั้น
การเรนเดอร์ 3 มิตินี้ช่วยให้ลูกค้าเคลื่อนที่ไปรอบๆ ด้านนอกตัวรถและหมุนไปรอบๆ ภายในเพื่อดูโมเดลได้อย่างใกล้ชิดยิ่งขึ้น รวมถึงผลกระทบจากสีที่เลือกใช้
เมื่อใดก็ตามที่คุณมีไซต์ที่ขายสินค้าราคาแพงหรือแม้แต่ไซต์ที่ลูกค้าจำเป็นต้องทดลองใช้จริง ๆ ก่อนซื้อ เครื่องมือการช็อปปิ้งแบบ 3 มิติเช่นนี้จะเป็นสินทรัพย์มหาศาล
ใช้การออกแบบเว็บ 3 มิติอย่างชาญฉลาดเพื่อทำให้ผู้เยี่ยมชมของคุณตาพร่า
ไม่สำคัญว่าการออกแบบ 3D ของคุณจะใหญ่หรือเล็ก สิ่งที่สำคัญที่สุดที่ต้องจำไว้เมื่อใช้ 3D ในการออกแบบเว็บคือการปรับปรุงประสบการณ์ คุณต้องการให้ผู้เยี่ยมชมรู้สึกทึ่งกับสิ่งที่พวกเขาได้เห็นและไม่แปลกใจเลยว่าทำไมพวกเขาถึงใช้เวลาไม่กี่นาทีในการดูแอนิเมชั่น 3 มิติเพียงเพื่อจะได้รู้ว่าสิ่งสำคัญอยู่ภายในเว็บไซต์
นอกจากนี้ พึงระลึกไว้เสมอว่า 3D ส่งผลต่อประสิทธิภาพของเว็บไซต์ของคุณอย่างไร หากผู้เยี่ยมชมต้องรอมากกว่าสองสามวินาทีเพื่อให้เว็บไซต์โหลดงาน 3D ทั้งหมดของคุณ พวกเขาอาจไม่มีวันได้เห็นมัน
ที่กล่าวว่าเราได้เห็นตัวอย่างที่น่าทึ่งของการออกแบบเว็บ 3 มิติที่นี่ในวันนี้ วาดแรงบันดาลใจจากสิ่งที่พวกเขาทำ และคุณควรจะสามารถคิดสิ่งที่ยอดเยี่ยมสำหรับลูกค้าของคุณ และมีประโยชน์และให้ความบันเทิงสำหรับผู้เยี่ยมชมของพวกเขา
